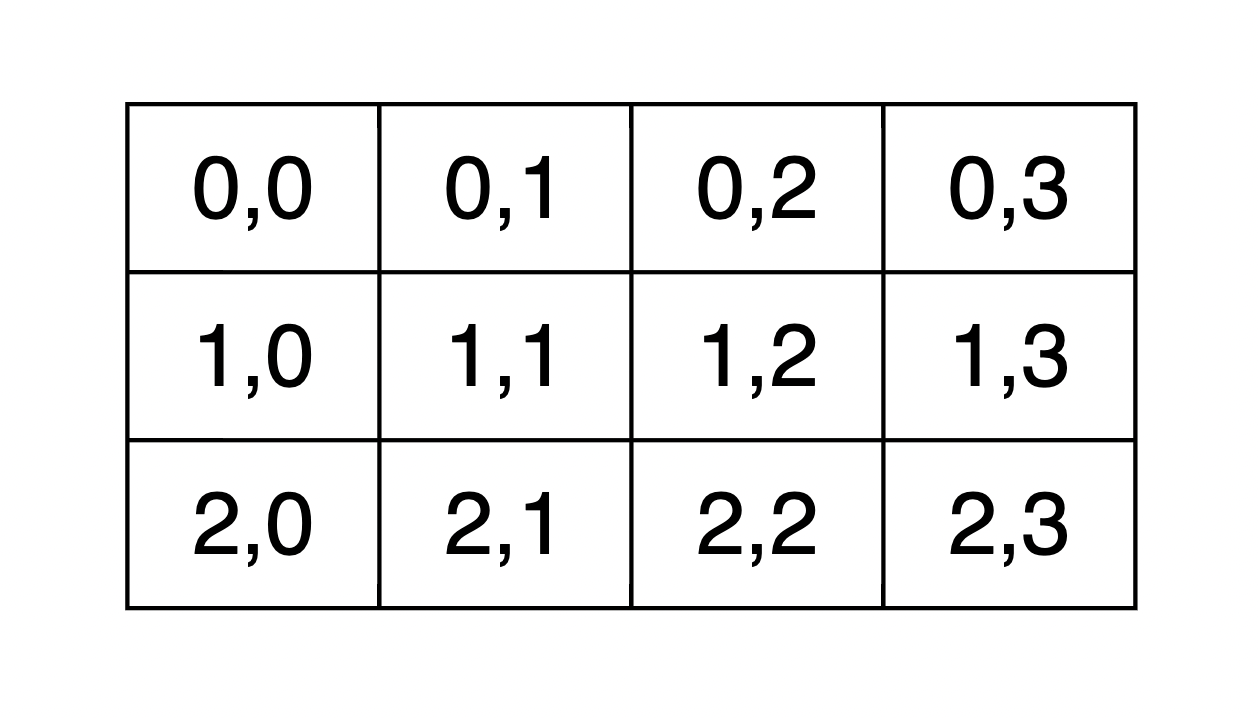
探索WebKit的CSS表格布局:打造灵活的网页数据展示
探索WebKit的CSS表格布局:打造灵活的网页数据展示
CSS表格布局是一种在网页上展示数据的强大方式,它允许开发者使用CSS来创建类似于传统HTML表格的布局。WebKit作为许多流行浏览器的渲染引擎,提供了对CSS表格布局的全面支持。本文将深入探讨WebKit如何实现对CSS表格布局的支持,并通过实际代码示例展示其应用。
一、CSS表格布局简介
CSS表格布局使用CSS的display: table属性来创建表格结构。这种方式与传统的HTML表格(使用<table>标签)相比,提供了更高的灵活性和控制力。
二、基本表格布局结构
CSS表格布局的基本结构包括:
display: table:将元素显示为表格。display: table-row:将元素显示为表格行。display: table-cell:将元素显示为表格单元格。
三、WebKit中的表格布局实现
WebKit通过以下步骤实现CSS表格布局:
- 解析CSS:WebKit解析CSS规则,识别
display: table、display: table-row和display: table-cell属性。 - 创建表格模型:根据CSS规则,WebKit创建一个内部表格模型,包括表格、行和单元格。
- 布局计算:WebKit计算表格的尺寸和位置,包括行高、单元格宽度等。
- 渲染:WebKit将表格渲染到页面上,显示内容。
四、CSS表格布局的基本语法
以下是一个简单的CSS表格布局示例:
<!DOCTYPE html>
<html>
<head>
<style>.table {display: table;width: 100%;border-collapse: collapse;}.row {display: table-row;}.cell {display: table-cell;border: 1px solid black;padding: 8px;}
</style>
</head>
<body><div class="table"><div class="row"><div class="cell">Header 1</div><div class="cell">Header 2</div><div class="cell">Header 3</div></div><div class="row"><div class="cell">Row 1, Cell 1</div><div class="cell">Row 1, Cell 2</div><div class="cell">Row 1, Cell 3</div></div><div class="row"><div class="cell">Row 2, Cell 1</div><div class="cell">Row 2, Cell 2</div><div class="cell">Row 2, Cell 3</div></div>
</div></body>
</html>
在这个示例中,.table类将一个<div>元素显示为表格,.row类将<div>元素显示为表格行,.cell类将<div>元素显示为表格单元格。
五、CSS表格布局的高级特性
CSS表格布局还支持一些高级特性,如:
table-layout属性:控制表格的布局算法。可以设置为auto(基于内容自动调整)或fixed(固定列宽)。border-spacing和border-collapse属性:控制表格边框的间距和合并。empty-cells属性:控制是否显示空单元格的边框。
.table {display: table;width: 100%;table-layout: fixed; /* 固定列宽 */border-collapse: collapse; /* 边框合并 */
}.cell {display: table-cell;border: 1px solid black;padding: 8px;
}
六、WebKit的优化和性能
WebKit在实现CSS表格布局时,也考虑了性能和优化:
- 缓存机制:WebKit会缓存表格布局的计算结果,减少重复计算。
- 渲染优化:WebKit会优化表格的渲染过程,减少不必要的重绘和重排。
七、结论
CSS表格布局是一种灵活且强大的网页数据展示方式。通过本文的介绍,你应该已经了解了CSS表格布局的基本概念、基本语法、WebKit的实现方式以及一些高级特性。希望本文能够帮助你更好地利用CSS表格布局,提升你的网页设计和开发技能。
通过合理利用CSS表格布局,你可以创建出既美观又实用的数据展示界面,同时享受WebKit带来的高性能和优化。
相关文章:

探索WebKit的CSS表格布局:打造灵活的网页数据展示
探索WebKit的CSS表格布局:打造灵活的网页数据展示 CSS表格布局是一种在网页上展示数据的强大方式,它允许开发者使用CSS来创建类似于传统HTML表格的布局。WebKit作为许多流行浏览器的渲染引擎,提供了对CSS表格布局的全面支持。本文将深入探讨…...

信号的运算
信号实现运算,首先要明确,电路此时为负反馈电路,当处于深度负反馈时,可直接使用虚短虚断。负反馈相关内容可见:放大电路中的反馈_基极反馈-CSDN博客https://blog.csdn.net/qq_63796876/article/details/140438759 一、…...

Vue3知识点汇总
创建项目 npm init vuelatest // npm create vitelatestVue文件结构 <!-- 开关:经过语法糖的封装,容许在script中书写组合式API --> <!-- setup在beforeCreate钩子之前自动执行 --> <script setup><!-- 不再要求唯一根元素 -->…...

C++设计模式--单例模式
单例模式的学习笔记 单例模式是为了:在整个系统生命周期内,保证一个类只能产生一个实例,确保该类的唯一性 参见链接1,链接2 #include <iostream> #include <mutex>using namespace std;/*懒汉模式:只有在…...

数据驱动未来:构建下一代湖仓一体电商数据分析平台,引领实时商业智能革命
1.1 项目背景 本项目是一个创新的湖仓一体实时电商数据分析平台,旨在为电商平台提供深度的数据洞察和业务分析。技术层面,项目涵盖了从基础架构搭建到大数据技术组件的集成,采用了湖仓一体的设计理念,实现了数据仓库与数据湖的有…...

学习JavaScript第五天
文章目录 1.HTML DOM1.1 表单相关元素① form 元素② 文本输入框类和文本域(input 和 textarea)③ select 元素 1.2 表格相关元素① table 元素② tableRow 元素(tr 元素)③ tableCell 元素 (td 或 th) 1.3…...

pythonGame-实现简单的坦克大战
通过python简单复现坦克大战游戏。 使用到的库函数: import turtle import math import random import time 游戏源码: import turtle import math import random import time# 设置屏幕 screen turtle.Screen() screen.setup(800, 600) screen.tit…...

不太常见的asmnet诊断
asm侦听 [griddb1-[ASM1]-/home/grid]$ srvctl config asm ASM home: <CRS home> Password file: OCR/orapwASM Backup of Password file: OCRDG/orapwASM_backup ASM listener: LISTENER ASM instance count: 3 Cluster ASM listener: ASMNET1LSNR_ASM[rootdb1:/root]# …...
双指针-【3,4,5,6,7,8】
第三题:快乐数 . - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/happy-number/算法思想: 1.每个…...

react Vant中如何获取步进器的值
在React中使用Vant(一个轻量、可靠的移动端Vue组件库,虽然原生是为Vue设计的,但如果你在使用的是React版本的Vant,比如通过某些库或框架桥接Vue组件到React,或者是一个类似命名的React UI库),获…...

Windows下Git Bash乱码问题解决
Windows下Git Bash乱码问题解决 缘起 个人用的电脑是Mac OS,系统和终端编码都是UTF-8,但公司给配发的电脑是Windows,装上Git Bash在使用 git commit -m "中文"时会乱码 解决 确认有以下配置 # 输入 git config --global --lis…...

HTML5 + CSS3
HTML 基础 准备开发环境 1.vscode 使用 新建文件夹 ---> 左键拖入 vscode 中 2.安装插件 扩展 → 搜索插件 → 安装打开网页插件:open in browser汉化菜单插件:Chinese 3.缩放代码字号 放大,缩小:Ctrl 加号,减号 4.设…...

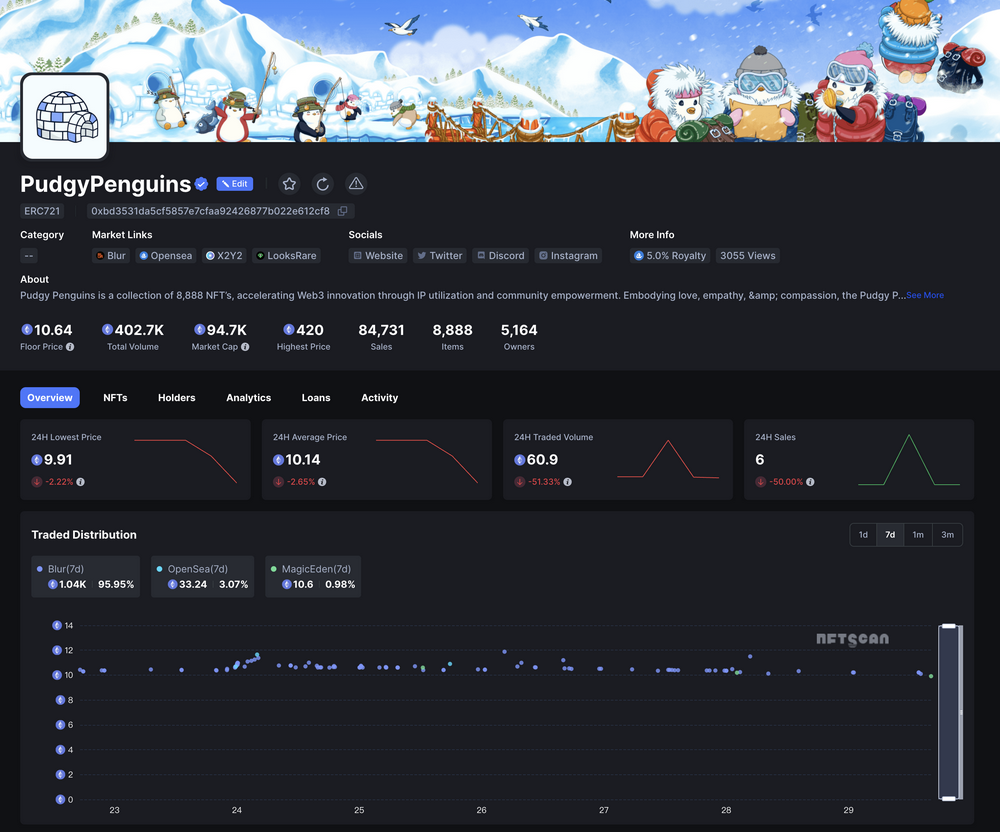
NFTScan | 07.22~07.28 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。 周期:2024.07.22~ 2024.07.28 NFT Hot News 01/ 数据:NFT 系列 Liberty Cats 地板价突破 70000 MATIC 7 月 22 日,据 Magic Eden 数据,NFT 系列 Liberty C…...

探索分布式光伏运维系统的组成 需要几步呢?
前言 随着光伏发电的不断发展,对于光伏发电监控系统的需求也日益迫切,“互联网”时代,“互联网”的理念已经转化为科技生产的动力,促进了产业的升级发展,本文结合“互联网”技术提出了一种针对分散光伏发电站运行数据…...

做知识付费项目还能做吗?知识付费副业项目如何做?能挣多少钱?
hello,我是阿磊,一个20年的码农,6年前代码写不动了,转型专职做副业项目研究,为劳苦大众深度挖掘互联网副业项目,共同富裕。 现在做知识付费项目还能做吗? 互联网虚拟资源项目我一直在做,做了有…...

K210视觉识别模块学习笔记7:多线程多模型编程识别
今日开始学习K210视觉识别模块: 图形化操作函数 亚博智能 K210视觉识别模块...... 固件库: canmv_yahboom_v2.1.1.bin 训练网站: 嘉楠开发者社区 今日学习使用多线程、多模型来识别各种物体 这里先提前说一下本文这次测试实验的结果吧:结果是不太成…...

Go语言教程(一看就会)
全篇文章 7000 字左右, 建议阅读时长 1h 以上。 Go语言是一门开源的编程语言,目的在于降低构建简单、可靠、高效软件的门槛。Go平衡了底层系统语言的能力,以及在现代语言中所见到的高级特性。它是快速的、静态类型编译语言。 第一个GO程序…...

【Golang 面试 - 基础题】每日 5 题(十)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

OD C卷 - 密码输入检测
密码输入检测 (100) 给定一个密码,‘<’ 表示删除前一个字符,输出最终得到的密码,并判断是否满足密码安全要求: 密码长度>8;至少包含一个大写字母;至少包含一个小写字母;至少…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

