JavaScript青少年简明教程:异常处理
JavaScript青少年简明教程:异常处理
在 JavaScript 中,异常指的是程序执行过程中出现的错误或异常情况。这些错误可能导致程序无法正常执行,甚至崩溃。ECMA-262规范了多种JavaScript错误类型,这些类型都继承自Error基类。主要的错误类型包括:
Error:这是所有错误的基类。
EvalError:这个描述部分正确,但需要注意的是,在现代JavaScript中,EvalError几乎不再被使用。eval()函数的错误通常会抛出其他类型的错误(如SyntaxError)。
SyntaxError:当JavaScript代码不符合语法规则时抛出。
ReferenceError:当引用一个未声明的变量时,或者在变量声明之前访问块级作用域中的变量时抛出。
TypeError:当操作数或参数的类型与预期不符时抛出。
URIError:当使用全局URI处理函数时,如果URI格式不正确会抛出此错误。
RangeError:当数值变量或参数超出其有效范围时抛出。
此外,开发者可以通过继承Error或其子类来创建自定义异常。
JavaScript 的异常处理机制通过 try...catch...finally 语句和 throw 语句提供了一种优雅的方式来捕获和处理运行时错误。
以下是关键点:
try...catch 语句:用于捕获和处理在 try 块中发生的异常。
finally 块:无论是否发生异常,都会执行,用于清理资源或执行收尾工作。
throw 语句:用于手动抛出异常,可以抛出任意类型的异常。
自定义异常:通过继承 Error 类,可以创建自定义的异常类型。
try...catch...finally语句
语法:
try {
// 尝试执行的代码块
// 如果在尝试执行时发生异常,控制将立即转到catch块
} catch (error) {
// 当try块中发生异常时执行的代码块
// 可以在这里处理异常,如记录错误或执行一些清理操作
} [finally {
// 无论是否发生异常,都会执行的代码块
// 通常用于执行清理操作,如关闭文件或释放资源
}]
说明:
try 块:
包含可能抛出异常的代码。
如果发生异常,执行会立即转到catch块。
catch 块:
捕获并处理try块中抛出的异常。
error参数包含异常信息。
catch块是可选的,但如果没有catch,则必须有finally。
finally 块:
finally块是可选的。
无论是否发生异常都会执行。
通常用于清理资源。
throw 语句
throw 语句用于手动抛出异常,可以抛出任意类型的异常(如字符串、数字、对象等)。
基本语法:
throw expression;
throw 可以在任何地方使用,但通常建议将可能抛出异常的代码包裹在 try-catch 块中,以便适当处理异常。其中,expression 可以是任何类型的值,例如:
字符串: 用于描述错误信息。
数字: 用于表示错误代码。
对象: 用于提供更详细的错误信息,例如错误类型、错误位置等。
Error 对象: JavaScript 内置的 Error 对象,可以用于创建自定义错误类型。
示例:
function divide(a, b) {if (b === 0) {throw new Error("除数不能为零");}return a / b;
}try {console.log(divide(10, 0));
} catch (error) {console.log("捕获到错误:", error.message);
}
下面给出几个例子。
例1:限制HTML5输入框,限制输入 0 到 100 之间的正整数(不能带小数)。
使用try-catch,源码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>整数输入验证</title>
</head>
<body><h1>整数输入验证(实时,使用try-catch)</h1><label for="integerInput">请输入一个 0 到 100 之间的正整数(不能带小数):</label><input type="text" id="integerInput"><p id="integerError"></p><script>function validateInteger() {const input = document.getElementById('integerInput');const error = document.getElementById('integerError');const value = input.value.trim();try {if (value === '') throw new Error("请输入一个数值");// 检查是否只包含数字for (let i = 0; i < value.length; i++) {if (value[i] < '0' || value[i] > '9') {throw new Error("输入的不是正整数,请重新输入");}}const n = parseInt(value, 10);// 检查是否为整数if (n.toString() !== value) throw new Error("输入的不是正整数,请重新输入");// 检查范围if (n < 0 || n > 100) throw new Error("输入的正整数不在 0 到 100 之间,请重新输入");error.textContent = "输入正确";error.style.color = "green";} catch (e) {error.textContent = e.message;error.style.color = "red";}}document.getElementById('integerInput').addEventListener('input', validateInteger);</script>
</body>
</html>
例2:限制HTML5输入框,请输入一个 0 到 100 之间的数值(可带小数)。
使用try-catch,源码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮点数输入验证</title>
</head>
<body><h1>浮点数输入验证(实时,使用try-catch)</h1><label for="floatInput">请输入一个 0 到 100 之间的数值(可带小数):</label><input type="text" id="floatInput"><p id="floatError"></p><script>function validateFloat() {const input = document.getElementById('floatInput');const error = document.getElementById('floatError');const value = input.value.trim();try {if (value === '') throw new Error("请输入一个数值");// 检查是否为有效数值格式let dotCount = 0;let isNegative = false;for (let i = 0; i < value.length; i++) {if (i === 0 && value[i] === '-') {isNegative = true;continue;}if (value[i] === '.') {dotCount++;if (dotCount > 1) throw new Error("输入的不是有效的数值格式,请重新输入");continue;}if (value[i] < '0' || value[i] > '9') {throw new Error("输入的不是有效的数值格式,请重新输入");}}const num = parseFloat(value);if (isNaN(num)) throw new Error("输入的不是有效的数值格式,请重新输入");// 检查范围if (num < 0 || num > 100) throw new Error("输入的数值不在 0 到 100 之间,请重新输入");error.textContent = "输入正确";error.style.color = "green";} catch (e) {error.textContent = e.message;error.style.color = "red";}}document.getElementById('floatInput').addEventListener('input', validateFloat);</script>
</body>
</html>
自定义异常
通过创建自定义错误类,可以更具体地描述异常情况。所有自定义异常类应该继承自 Error 类。
示例:
class CustomError extends Error {constructor(message) {super(message);this.name = "CustomError";// 可以添加自定义属性this.customProperty = "some value";}
}try {throw new CustomError("这是一个自定义错误");
} catch (error) {console.log(error.name); // 输出: CustomErrorconsole.log(error.message); // 输出: 这是一个自定义错误console.log(error.customProperty); // 输出: some value
}
在 ES6 及以后的版本中,自定义异常通常是通过创建类来实现的,这是最常见和推荐的方式。
附录
JavaScript异常处理和调试 JavaScript异常处理和调试_js catch 异常栈-CSDN博客
流程控制与错误处理 - JavaScript | MDN (mozilla.org)
相关文章:

JavaScript青少年简明教程:异常处理
JavaScript青少年简明教程:异常处理 在 JavaScript 中,异常指的是程序执行过程中出现的错误或异常情况。这些错误可能导致程序无法正常执行,甚至崩溃。ECMA-262规范了多种JavaScript错误类型,这些类型都继承自Error基类。主要的错…...

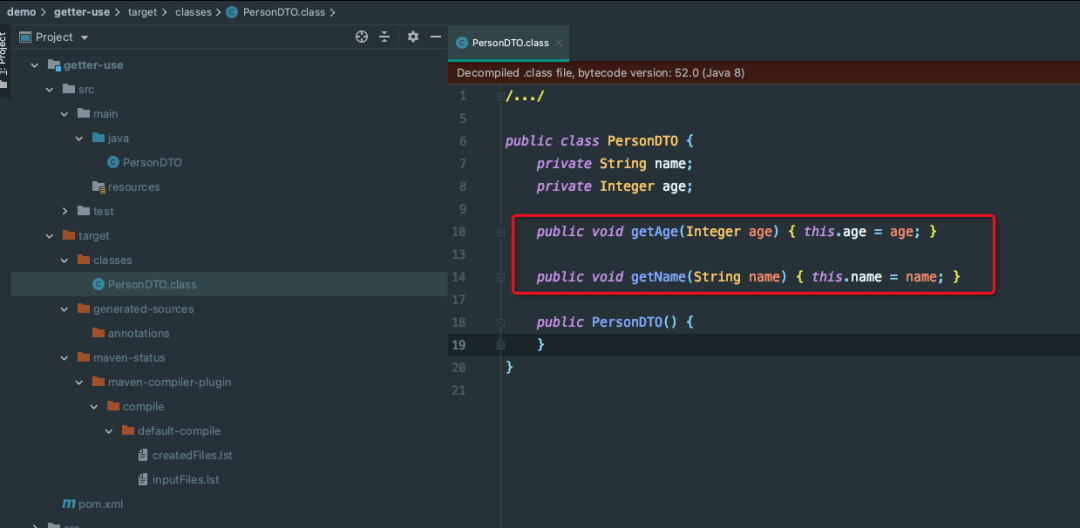
科普文:Lombok使用及工作原理详解
1. 概叙 Lombok是什么? Project Lombok 是一个 JAVA 库,它可以自动插入编辑器和构建工具,为您的 JAVA 锦上添花。再也不要写另一个 getter/setter 或 equals 等方法,只要有一个注注解,你的类就有一个功能齐全的生成器…...

飞致云开源社区月度动态报告(2024年7月)
自2023年6月起,中国领先的开源软件公司FIT2CLOUD飞致云以月度为单位发布《飞致云开源社区月度动态报告》,旨在向广大社区用户同步飞致云旗下系列开源软件的发展情况,以及当月主要的产品新版本发布、社区运营成果等相关信息。 飞致云开源大屏…...

mybatis-plus——实现动态字段排序,根据实体获取字段映射数据库的具体字段
前言 前端需要根据表头的点击控件可以排序,虽然前端能根据当前页的数据进行对应字段的排序,但也仅局限于实现当前页的排序,无法满足全部数据的排序,所以需要走接口的查询进行排序,获取最全的排序数据 实现方案 前端…...

redis:Linux安装redis,redis常用的数据类型及相关命令
1. 什么是NoSQL nosql[not only sql]不仅仅是sql。所有非关系型数据库的统称。除去关系型数据库之外的都是非关系数据库。 1.1为什么使用NoSQL NoSQL数据库相较于传统关系型数据库具有灵活性、可扩展性和高性能等优势,适合处理非结构化和半结构化数据,…...

JavaScript 和 HTML5 Canvas实现图像绘制与处理
前言 JavaScript 和 HTML5 的 canvas 元素提供了强大的图形和图像处理功能,使得开发者能够在网页上创建动态和交互式的视觉体验。这里我们将探讨如何使用 canvas 和 JavaScript 来处理图像加载,并在其上进行图像绘制。我们将实现一个简单的示例…...

Java之Java基础二十(集合[上])
Java 集合框架可以分为两条大的支线: ①、Collection,主要由 List、Set、Queue 组成: List 代表有序、可重复的集合,典型代表就是封装了动态数组的 ArrayList 和封装了链表的 LinkedList;Set 代表无序、不可重复的集…...

【C++BFS】1162. 地图分析
本文涉及知识点 CBFS算法 LeetCode1162. 地图分析 你现在手里有一份大小为 n x n 的 网格 grid,上面的每个 单元格 都用 0 和 1 标记好了。其中 0 代表海洋,1 代表陆地。 请你找出一个海洋单元格,这个海洋单元格到离它最近的陆地单元格的距…...

实战:安装ElasticSearch 和常用操作命令
概叙 科普文:深入理解ElasticSearch体系结构-CSDN博客 Elasticsearch各版本比较 ElasticSearch 单点安装 1 创建普通用户 #1 创建普通用户名,密码 [roothlink1 lyz]# useradd lyz [roothlink1 lyz]# passwd lyz#2 然后 关闭xshell 重新登录 ip 地址…...

React-Native 宝藏库大揭秘:精选开源项目与实战代码解析
1. 引言 1.1 React-Native 简介 React-Native 是由 Facebook 开发的一个开源框架,它允许开发者使用 JavaScript 和 React 的编程模型来构建跨平台的移动应用。React-Native 的核心理念是“Learn Once, Write Anywhere”,即学习一次 React 的编程模型&am…...

数据结构:二叉树(链式结构)
文章目录 1. 二叉树的链式结构2. 二叉树的创建和实现相关功能2.1 创建二叉树2.2 二叉树的前,中,后序遍历2.2.1 前序遍历2.2.2 中序遍历2.2.3 后序遍历 2.3 二叉树节点个数2.4 二叉树叶子结点个数2.5 二叉树第k层结点个数2.6 二叉树的深度/高度2.7 二叉树…...

召唤生命,阻止轻生——《生命门外》
本书的目的,就是阻止自杀!拉回那些深陷在这样的思维当中正在挣扎犹豫的人,提醒他们珍爱生命,让更多的人,尤其是年轻人从执迷不悟的犹豫徘徊中幡然醒悟,回归正常的生活。 网络上抱孩子跳桥轻生的母亲&#…...

JVM:栈上的数据存储
文章目录 一、Java虚拟机中的基本数据类型 一、Java虚拟机中的基本数据类型 在Java中有8大基本数据类型: 这里的内存占用,指的是堆上或者数组中内存分配的空间大小,栈上的实现更加复杂。 Java中的8大数据类型在虚拟机中的实现:…...

C#实战 - C#实现发送邮件的三种方法
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有疑问和建议,请私信或评论留言! 前言 当使用 C# 编程…...

数模原理精解【5】
文章目录 二元分布满足要求边际分布条件概率例子1例子2 损失函数概率分布期望值例 参考文献 二元分布 满足要求 连续情况下, φ ( x , y ) \varphi (x,y) φ(x,y)为随机变量 X 、 Y X、Y X、Y的联合概率分布(二元分布),如果以下条件满足: …...

C语言篇——使用运算符将16进制数据反转
比如:将一个16进制0xFD,即11111101,反向,输出10111111,即0xBF。 #include <stdio.h>unsigned char reverseBits(unsigned char num) {unsigned char reverse_num 0;int i;for (i 0; i < 8; i) {if ((num &…...
)
2025年和2024CFA一级SchweserKaplan Notes 全集 (内附分享链接)
CFA一级notes百度网盘下载 2024年和2025年 CFA一级考纲已经正式发布,相比与老考纲,新考纲变化实在不算小。 2024年和2025年 CFA一级notes完整版全 https://drive.uc.cn/s/6394c0b6b1a54?public1 2024年和2025年 cfa二级notes完整版全 https://driv…...

B树的实现:代码示例与解析
B树的实现:代码示例与解析 引言 B树是一种自平衡的树数据结构,广泛应用于文件系统和数据库系统中。它是一种多路搜索树,旨在保持数据有序并允许高效的查找、插入和删除操作。本文将深入探讨B树的实现,提供完整的代码示例和详细的…...

HCIA总结
一、情景再现:ISP网络为学校提供了DNS服务,所以,DNS服务器驻留在ISP网络内,而不再学校网络内。DHCP服务器运行在学校网络的路由器上 小明拿了一台电脑,通过网线,接入到校园网内部。其目的是为了访问谷歌网站…...

软件测试_接口测试面试题
接口测试是软件测试中的重要环节,它主要验证系统不同模块之间的通信和数据交互是否正常。在软件开发过程中,各个模块之间的接口是实现功能的关键要素,因此对接口进行全面而准确的测试是确保系统稳定性和可靠性的关键步骤。 接口测试的核心目…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
