项目实战_表白墙(简易版)
你能学到什么
- 一个比较简单的项目:表白墙(简易版),浏览器:谷歌
- 升级版将在下个博客发布
效果如下

正文
说明
我们是从0开始一步一步做这个项目的,里面的各种问题,我也会以第一人称视角来解决,希望你们看了能感同身受,有所收获。
第一步:把项目建起来


注意:
你所创建的所有package或者class 必须和启动类在同一个路径上,启动类是什么:就是一开始就自动生成的,并且以Application结尾的那个类。
所以我们必须在leavemessage_blogs下面建包,或者建类。

对于测试代码和开发的规则也是一样的,要在 leavemessage_blogs下面建包或者建类。
第二步:配置文件
由于文件不能导入,所以前端的代码直接自己新建就行了,然后复制我的代码到你的前端html文件里。注意:你新建的文件可能有一些自动生成的代码,复制我的代码直接覆盖就行了。



- 代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}//2. 构造节点var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上 $(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}</script>
</body></html>
搞完前端的文件配置以后我们就能测试了,启动程序,然后用浏览器访问这个html页面,看看我们复制的对不对

看到这个以后就证明我们复制的没问题,如果你此时直接在该网页输入数据测试,也是没有错误的,但那是前端的实现,一刷新就没了,我们是要使用后端实现的,所以我们还要改代码,设计后端接口,熟悉理解后端接口才是此项目的目的。

第三步:约定前后端交互接⼝
需求分析:
后端需要提供两个服务
- 提交留⾔: ⽤⼾输⼊留⾔信息之后, 后端需要把留⾔信息保存起来
- 展⽰留⾔: ⻚⾯展⽰时, 需要从后端获取到所有的留⾔信息
- 浏览器给服务器发送⼀个 GET /message/getList 这样的请求, 就能返回当前⼀共有哪些留⾔记录. 结果以 json 的格式返回过来.
第四步:编写服务器代码
实体类代码
定义留⾔对象 MessageInfo 类,我们将实体类都单独放在包model里,这是应用分层里的规范。


package com.example.leavemessage_blogs.model;import lombok.Data;@Data
public class MessageInfo {private String from;private String to;private String message;
}controller代码
依据应用分层的概念,我们依旧是建了一个package存放controller类。

package com.example.leavemessage_blogs.Controller;import com.example.leavemessage_blogs.model.MessageInfo;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RequestMapping("/message")
@RestController
public class MessageController {//创建一个list来储存数据public List<MessageInfo> list = new ArrayList<>();@RequestMapping("getList")public List<MessageInfo> getList(){return list;}@RequestMapping("/addInfo")public boolean addInfo(MessageInfo messageInfo){if(StringUtils.hasLength(messageInfo.getFrom())&&StringUtils.hasLength(messageInfo.getTo())&&StringUtils.hasLength(messageInfo.getMessage())){list.add(messageInfo);return true;}return false;}
}写完controller代码后我们就能测试了
测试getList接口
可以看出来没有问题,因为此时我们还没有添加元素呢,所以返回为空

测试addInfo接口
可以看到:也没有太大的问题,如果你感觉看不到效果,不放心,你可一再次调用getList接口,看看这个信息是否被添加进来了。

为了验证,我们调用getList接口验证信息是否被添加进来了,可以看到:没有问题

第五步:修改前端代码
为什么是修改而不是编写:因为我们以后端的开发为主要,所以前端的代码能大概看懂就好,不要求掌握,以后的前端代码也是以开源的形式直接复制粘贴的。
1,添加 load 函数, ⽤于在⻚⾯加载的时候获取数据
load();function load() {$.ajax({type: "get",url: "/message/getList",success: function (result) {for (var message of result) {var divE = "<div>" + message.from + "对" + message.to + "说:" + message.message + "</div>";$(".container").append(divE);}}});}

这个代码能复制就复制,看懂个大概就行了
- 注意:

2. 修改原来的点击事件函数submit
可以将这段代码直接覆盖掉原来的submit函数,也可以自己看着注释的思路敲一遍,这里面有很多重复的代码,能直接复制的很多,可以尝试一下,并不费劲。
function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}//在这里将请求发送到后端,也是采用ajax的方式$.ajax({type: "post",url: "message/addInfo",//这里的url不要弄错了data:{from:from,to:to,message:say},success:function (ret){//如果后端返回了true证明添加成功了,就将数据全部添加到网页上if(ret){//这里面都是添加页面元素的操作,了解即可//2. 构造节点var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("留言失败!")}}});}
第六步:测试
以上就是该简易表白墙的所有内容,此时我们就能启动程序,再次访问message.html页面,看看他是否能正常运行。
注意:
- 1,此时的前端页面可能会有缓存,可以使用ctrl+F5进行强刷,然后右键查看网页源代码,看看我们的前端代码是否改过来了。

- 2,我用的是谷歌浏览器,因为他的兼容性……在现今的浏览器中属于很nb的那种,可以去官网下载一下,很好用。

此时意外发生了,在我填完信息之后,我点击提交按钮后,前端是没有反应的,证明有bug了。
排查bug
- 第一步:按F12,看前端页面有没有报错,如果有大于一个报错的话,看第二个报错(原因一会儿说)

- 第二步:看是前端的问题还是后端的问题
如果你点了蓝色的字,会自动帮你定位错误的位置,很实用的小技巧
之后我就看到了他给我的一个逗号标上了错误,但他也不是中文符号啊,为啥报错呢?于是我重新写了一个英文逗号,然后再在前端强刷了一下,就好了,估计是idea识别的问题吧。 - 上面我们说到了要看第二个报错,这是因为即使程序成功运行了,也会有一个错误,所以:“ 没有报错 ” == “ 有一个默认错误 ”,如下:(所以我们通常看第二个错误)

遇到bug的处理歩奏
- 1,按F12,看前端页面有没有报错,如果有大于一个报错的话,看第二个
- 2,如果前端有报错,直接处理前端代码
- 3,如果前端没有报错,那就在接受参数的函数第一行,加入执行的日志,看看参数传递到底有没有问题

- 4,如果传参没有问题,那就是后端的问题,通过调试等方法找问题
- 5,如果传参有问题,那就是前端的参数没有传递到后端,到前端检查问题
- 6,另外还有一个隐藏的问题就是缓存,如果实在检查不出来问题了,那就请一下缓存试试,看是否是代码是不是没有更新,双击clean就是清理缓存。还有就是前端的强刷,也很常用,搞不出来就试试。

修复bug成功:
此时我们提交一个留言就会显示一个留言,这样就成功了,此时无论我们怎么刷新数据都不会掉了,因为此时的数据是保存在内存中的,是由后端来做的,而不是由前端直接管理,这也能作为评判我们是用后端代码实现的还是用前端代码实现的。
说到这里我们会发现,如果这样搞,那我们每次重启后端代码之后,我们以前存储的数据就会丢失,这是因为,我们将数据都储存在内存中了,那么有没有一种方式能够长久的保存我的数据呢?这样我每次启动后端的时候数据就不会丢失了。这样的方式当然是有的:那就使用数据库来存储那些信息,由于以往的单纯的sql传递十分繁琐,所以我们会使用Mybatis来操作数据库,这种方式更加方便,这也是我们的表白墙进阶要使用的方式。

如果在此过程中,遇到什么报错了,欢迎评论留言,我们一起解决。
相关文章:

项目实战_表白墙(简易版)
你能学到什么 一个比较简单的项目:表白墙(简易版),浏览器:谷歌升级版将在下个博客发布 效果如下 正文 说明 我们是从0开始一步一步做这个项目的,里面的各种问题,我也会以第一人称视角来解…...

优化 Spring Boot 项目启动速度:高效管理大量 Bean 注入
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119@qq.com] 📱个人微信:15279484656 🌐个人导航网站:www.forff.top 💡座右铭:总有人要赢。为什么不能是我呢? 专栏导…...

《LeetCode热题100》---<5.普通数组篇六道>
本篇博客讲解LeetCode热题100道普通数组篇中的六道题 第一道:最大子数组和(中等) 第二道:合并区间(中等) 第一道:最大子数组和(中等) 法一:贪心算法 class So…...

【Hot100】LeetCode—169. 多数元素
目录 题目1- 思路2- 实现⭐169. 多数元素——题解思路 3- ACM 实现 题目 原题连接:169. 多数元素 1- 思路 定义两个变量 一个是 count:维护当前元素的出现次数一个是 ret :维护当前元素 思路 遍历整个数组**①如果 count 0 **ÿ…...

专科、本科、研究生是按照什么分类的?
高等教育按照阶段主要分为以下几类 一、专业学位教育 特点:职业导向 专业学位教育是针对特定职业领域的专业培训,如医学、法律、工程等,旨在使学生具备从事相关职业所需的专业知识和实践技能。 实践性 专业学位教育注重实践教学和职业技…...

关于实时ODS层数仓搭建的三个问题
目录 问题一:数据同步的实时性无法满足 问题二:批量数据同步计算处理效率低 问题三:没有稳定的数据传输管道 FineDataLink的解决方案 实战案例-销售部门与财务部门数据同步 设置ODS层实时同步任务 设置DW层增量数据同步 设置 DM 层任务汇总 关…...

微信仿H5支付是什么
仿H5支付是指一种模拟原生H5支付流程的非官方支付方式。这种支付方式通常是由第三方支付服务提供商开发和维护的,目的是为了绕过官方支付渠道的限制,如费率、审核等问题。然而,由于仿H5支付并非官方授权和认可的支付方式,其安全性…...

网络安全知识竞赛规则及流程方案
为普及网络安全知识,进一步提升网络安全意识,树立正确的网络安全观,营造安全健康文明的网络环境,在2023年国家网络安全宣传周到来之际,特举办网络安全知识有奖竞赛活动,通过竞赛活动普及国家法律法规、政策…...

赞!蚓链用数字化打造助农扶农电商平台!
助农扶农电商平台在推动农村经济发展、促进农民增收方面发挥着重要作用。蚓链数字化平台使用“防伪溯源”为农户、商户、平台、政府与消费者打造了全方位的信任链条和纽带。给各方带来众多价值! (一)农户方面 1、拓宽销售渠道,降…...

RocketMQ延时消息
RocketMQ消息发送基本示例(推送消费者)-CSDN博客 RocketMQ消费者主动拉取消息示例-CSDN博客 RocketMQ顺序消息-CSDN博客 RocketMQ广播消息-CSDN博客 延时消息: 延时消息实现的效果就是产者调用 producer.send 方法后,消息会立即发送到 Broker,并被存…...

【C++/STL】:哈希的应用 -- 位图布隆过滤器
目录 🚀🚀前言一,位图1. 位图的概念2. STL库中的位图3. 位图的设计4. 位图的模拟实现5. 位图的优缺点6. 位图相关考察题⽬ 二,布隆过滤器1. 布隆过滤器的概念2. 布隆过滤器的实现3. 布隆过滤器删除问题4. 布隆过滤器的优缺点 点击…...
非线性面板数据实证模型及 Stata 具体操作步骤
目录 一、引言 二、文献综述 三、理论原理 四、实证模型 五、稳健性检验 六、程序代码及解释 一、引言 在当今的经济和社会研究中,非线性面板数据模型的应用日益广泛。这类模型能够更好地捕捉数据中的复杂关系,为研究者提供更深入和准确的分析结果。…...

视角 | 麻省理工学院提出出温度计校准法,专治AI大模型过度自信
在数字化浪潮的推动下,人工智能(AI)正成为塑造未来的关键力量。硅纪元视角栏目紧跟AI科技的最新发展,捕捉行业动态;提供深入的新闻解读,助您洞悉技术背后的逻辑;汇聚行业专家的见解,…...

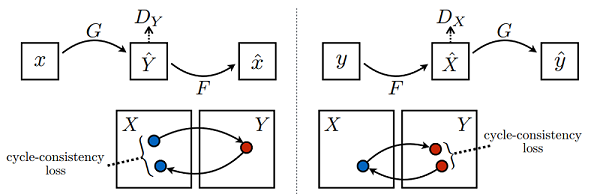
昇思25天学习打卡营第XX天|CycleGAN图像风格迁移互换
CycleGAN是一种用于图像到图像翻译的生成对抗网络,它突破了传统域迁移模型的限制,无需成对样本即可学习图像在不同域间的转换。这种无监督的方法特别适用于难以获取配对数据的场景,例如艺术风格迁移。与需要成对训练样本的Pix2Pix不同&#x…...

嵌入式Linux学习: interrupt实验
Linux中的Interrupt(中断)系统是一个至关重要的组成部分,它负责管理和处理系统中发生的各种硬件和软件中断,确保系统能够正确响应外部设备的请求,保持系统的稳定性和可靠性。 1.中断的作用 允许设备在没有CPU干预的情…...

GPT-4o mini 来袭:开发者如何驾驭新一代AI模型?
GPT-4o Mini 来袭:开发者如何驾驭新一代 AI 模型? 引言 随着人工智能(AI)技术的飞速发展,越来越多的先进模型不断涌现,给各行各业带来了深远的影响。OpenAI 最新推出的 GPT-4o Mini 是一种创新的 AI 模型…...

校园点餐系统
1 项目介绍 1.1 摘要 在这个被海量信息淹没的数字化时代,互联网技术以惊人的速度迭代,信息的触角无处不在,社会的脉动随之加速。每一天,我们都被汹涌而至的数据浪潮包裹,生活在一个全方位的数字信息矩阵中。互联网的…...

进口不锈钢309S螺栓的应用优势
进口不锈钢309S螺栓因其优异的性能和广泛的应用范围而在许多行业中备受青睐。309S不锈钢是一种含硫的易切削不锈钢,具有良好的耐高温和耐腐蚀性能,使其成为高温环境下理想的选择。下面我们就来详细探讨一下进口不锈钢309S螺栓的应用优势。 一、309S不锈钢…...

C# 设计模式之工厂方法模式
总目录 前言 本文是个人基于C#学习设计模式总结的学习笔记,希望对你有用! 在简单工厂模式中说到了简单工厂模式的缺点:简单工厂模式系统难以扩展,一旦添加新产品就不得不修改简单工厂方法,这样就会造成简单工厂的实现…...

Webpack 从入门到精通
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 一、Webpack 简介 二、Webpack 的核心概念 三、Webpack 的安装与配置 安装 Node.js 安装 Webpack 初始…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...

Xcode 16.2 版本 pod init 报错
Xcode 版本升级到 16.2 后,项目执行 pod init 报错; ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchron…...
