(一)javascript中class类
在 JavaScript 中使用 class 语法可以定义类的结构,其中可以包括静态属性/方法、私有属性/方法、公共属性/方法和受保护属性/方法。这些概念有助于封装和数据隐藏,使得代码更加模块化和安全。下面我会解释这些不同的属性和方法,以及如何在类中使用它们。
1. 静态属性和方法
静态属性和方法属于类本身而不是类的实例。这意味着你无需创建类的实例就可以访问它们。它们通常用于实现不依赖于实例状态的功能。
class MyClass {static staticProperty = "class level property"; // 静态属性static staticMethod() { // 静态方法return 'I am a static method';}
}console.log(MyClass.staticProperty); // 访问静态属性
console.log(MyClass.staticMethod()); // 调用静态方法
2. 私有属性和方法
私有属性和方法只能在类的内部访问,它们不能从类的实例或者子类中访问。在 JavaScript 中,你可以通过 # 前缀来标记私有字段和方法。
class Example {#privateProperty = "I am private"; // 私有属性#privateMethod() { // 私有方法return 'This is a private method';}getPrivateMethod() {return this.#privateMethod(); // 内部访问私有方法}
}const obj = new Example();
console.log(obj.getPrivateMethod()); // 正确访问
// console.log(obj.#privateMethod()); // 错误,外部不能访问私有方法
// console.log(obj.#privateProperty); // 错误,外部不能访问私有属性
3. 公共属性和方法
公共属性和方法是默认的访问级别,可以从类的内部、实例以及继承的子类中访问。
class PublicExample {publicProperty = "I am public"; // 公共属性publicMethod() { // 公共方法return 'This is a public method';}
}const example = new PublicExample();
console.log(example.publicProperty); // 访问公共属性
console.log(example.publicMethod()); // 调用公共方法
4. 受保护属性和方法
JavaScript 原生不直接支持受保护(protected)属性和方法,这些通常是只能在类及其子类中访问。不过,你可以通过约定(如使用下划线 _ 前缀)来模拟这种行为。
class ProtectedExample {_protectedProperty = "I am protected"; // 受保护属性,约定_protectedMethod() { // 受保护方法,约定return 'This is a protected method';}
}class ChildExample extends ProtectedExample {useProtectedMethod() {return this._protectedMethod(); // 子类访问受保护方法}
}const child = new ChildExample();
console.log(child.useProtectedMethod()); // 正确访问
// console.log(child._protectedMethod()); // 可能访问,但不建议(违反约定)
5. 继承
继承允许一个类继承另一个类的方法和属性,是代码重用的一个重要手段。
class Parent {parentMethod() {return 'Method from Parent';}
}class Child extends Parent {childMethod() {return 'Method from Child';}
}const childInstance = new Child();
console.log(childInstance.parentMethod()); // 子类实例访问继承的方法
console.log(childInstance.childMethod()); // 子类实例访问自己的方法
通过上述示例,你可以看到如何在 JavaScript 中使用类的不同属性和方法,以及它们之间的区别。这些技术可以帮助你构建更健壮、易于维护的JavaScript应用程序。
相关文章:
javascript中class类)
(一)javascript中class类
在 JavaScript 中使用 class 语法可以定义类的结构,其中可以包括静态属性/方法、私有属性/方法、公共属性/方法和受保护属性/方法。这些概念有助于封装和数据隐藏,使得代码更加模块化和安全。下面我会解释这些不同的属性和方法,以及如何在类中…...

【注意力MHA,MQA,GQA,MLA】
注意力机制优化简明图解 1. 多头注意力(MHA) 图示: Input --> [Attention Head 1]--> [Attention Head 2]--> [Attention Head 3]--> ...--> [Attention Head N]--> [Concatenate] --> Output公式: Outpu…...

《从零开始做个摸鱼小网站! · 序》灵感来源
序 大家好呀,我是summo,这次来写写我在上班空闲(摸鱼)的时候做的一个小网站的事。去年阿里云不是推出了个活动嘛,2核2G的云服务器一年只要99块钱,懂行的人应该知道这个价格在业界已经是非常良心了,虽然优惠只有一年&a…...

计算机基础(Windows 10+Office 2016)教程 —— 第5章 文档编辑软件Word 2016(上)
文档编辑软件Word 2016 5.1 Word 2016入门5.1.1 Word 2016 简介5.1.2 Word 2016 的启动5.1.3 Word 2016 的窗口组成5.1.4 Word 2016 的视图方式5.1.5 Word 2016 的文档操作5.1.6 Word 2016 的退出 5.2 Word 2016的文本编辑5.2.1 输入文本5.2.3 插入与删除文本5.2.4 复制与移动文…...

短视频矩阵管理系统源码:实现短视频内容全面布局
随着移动互联网的普及,短视频应用逐渐成为人们获取信息、娱乐休闲的重要途径。为了满足用户多样化需求,实现短视频内容的全面布局,短视频矩阵管理系统应运而生。本文将详细介绍短视频矩阵管理系统的源码实现,帮助您更好地理解并应…...

系统设计中15 个最重要的权衡
系统设计的第一法则:一切都与权衡有关。 在设计系统时,我们需要决定要包含哪些功能以及要忽略哪些功能。每次我们做这个决定时,我们都在进行权衡。在本文中,我们将探讨系统设计中遇到的15个最常见的权衡问题,并使用实…...

12年外贸实战经验,一定对你有帮助!
更多外贸干货及开发客户的方法,尽在微信【千千外贸干货】 NO1 客户总是抱怨价格太高,我常以我们产品质量过硬作为回应。但自从我进入贸易公司后,才真正意识到,在商业世界里,价格才是王道。 NO2 如果顾客提出要去工厂检…...

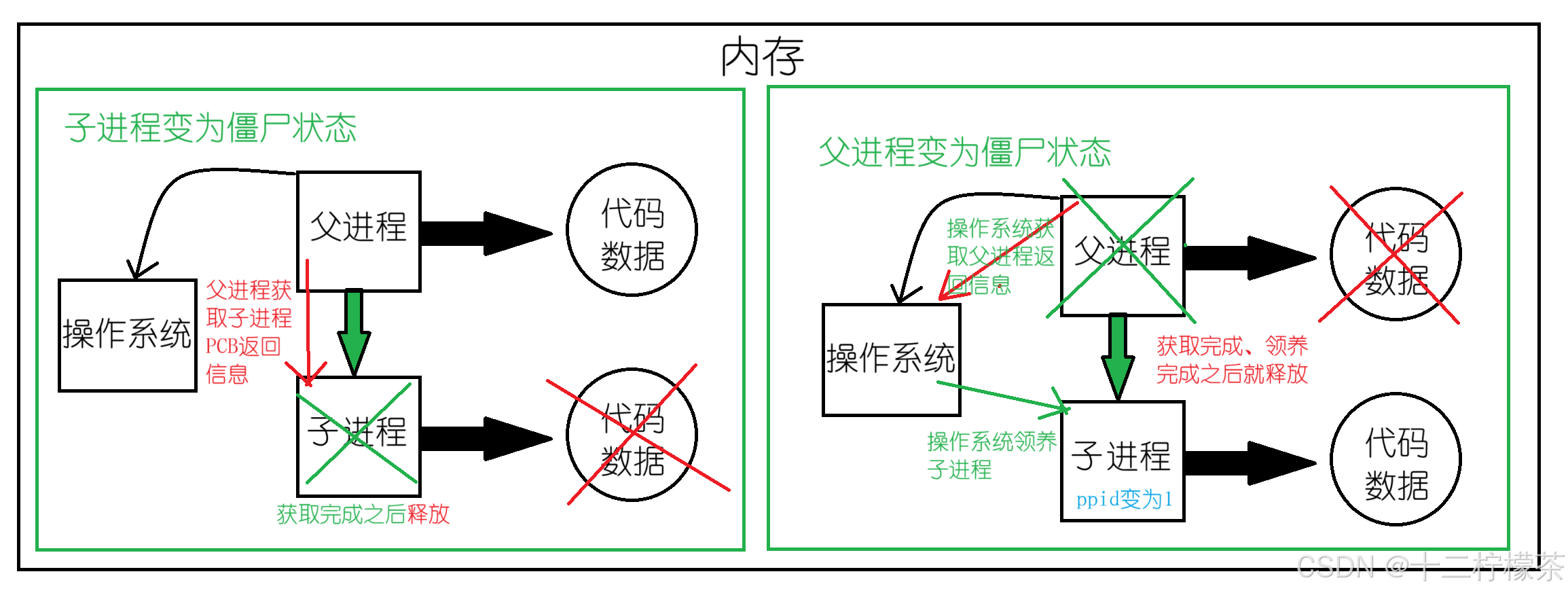
Linux---进程(3)---进程状态
目录 进程排队 进程状态 运行状态 阻塞状态 挂起状态 Linux内核具体进程状态 浅度睡眠状态 运行状态 深度睡眠状态 暂停状态 可被追踪的暂停状态 终止状态 僵尸状态 进程排队 进程不是一直在运行的,进程放在了CPU上,也不是一直运行的。 进程…...

Drools规则引擎实现停车计费
业务规则: 20:00至次日7时不收费白天7:00-20:00每小时5元,每半个小时计费一次进场30分钟内不收费,但计入时间每天最高收费50元 测试项目搭建 pom<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/…...

【python虚拟环境】安装第三方包失败/failed with error code1
问题: 今天新建了一个项目,默认的虚拟环境pip包版本是19.0.3,太低了。安装第三方包的时候一直超时 解决方案: 更新pip: python -m pip install -U --force-reinstall pip然后就可以正常pip install包了 清华镜像源࿱…...

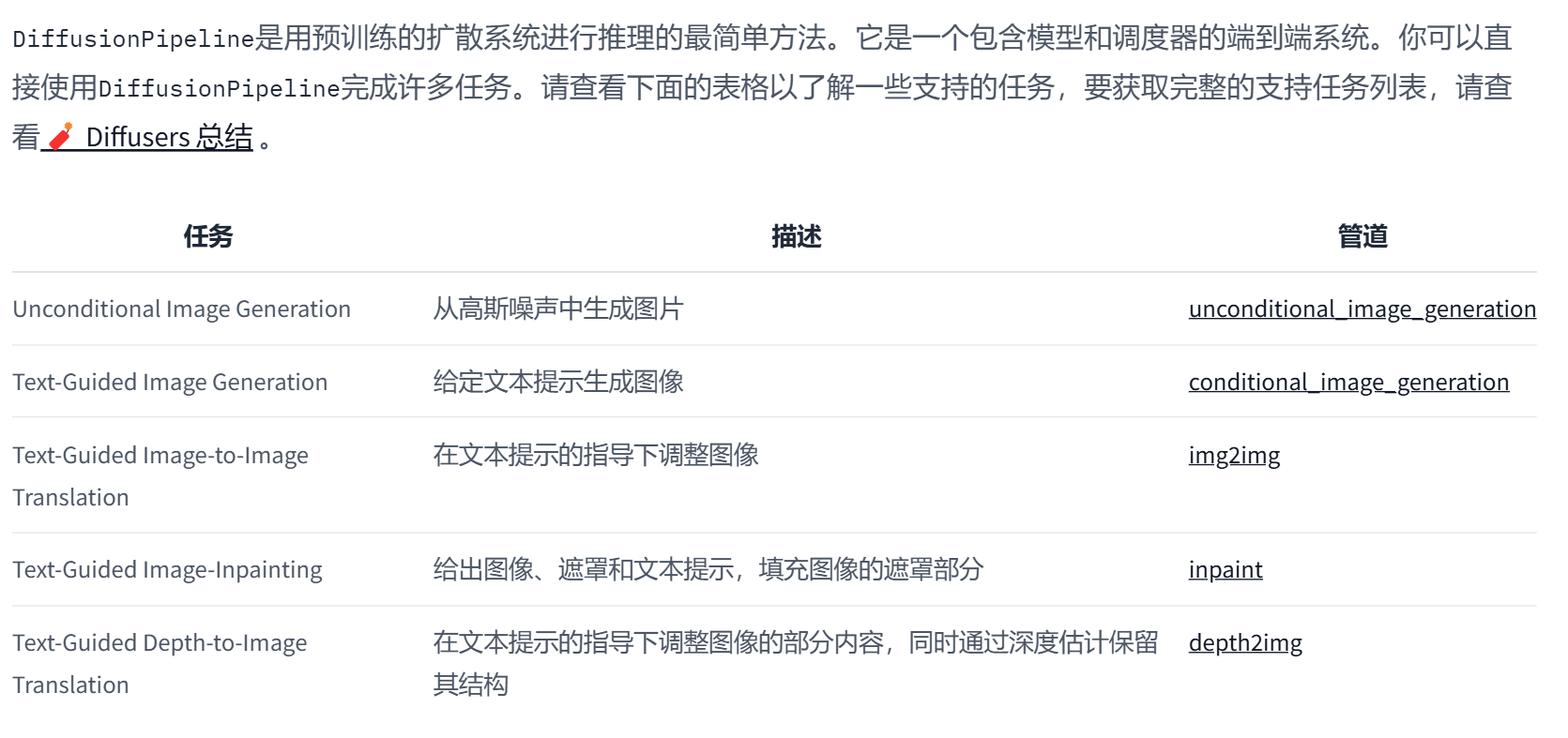
DiffusionModel-latent diffusion,VAE,U-Net,Text-encoder
Diffusers StableDdiffusion 参考: Stable Diffusion原理详解(附代码实现) Latent Diffusion 自编码器(Variational Autoencoder, VAE): 自编码器是一种无监督学习的神经网络,用于学习数据的有效表示或编码。在稳定扩…...

C# form的移植工作
前言: 目标,将一个项目的form移植到新的工程下,且能够正确编译执行: 1 Copy form的两个文件到新工程下: 比如笔者的logo form 2 修改命名空间: 然后,找到新项目的主程序: 的命名…...

linux防火墙相关命令
防火墙启动关闭 启动防火墙 systemctl start firewalld 关闭防火墙 systemctl stop firewalld 查看状态 systemctl status firewalld 开放或限制端口 开放端口 firewall-cmd --zonepublic --add-port22/tcp --permanent 重新载入一下防火墙设置,使设置生效…...

实习中学到的一点计算机知识(MP4在企业微信打不开?)
我在实习中,常有同事向我反馈说我在微信发的视频格式打不开。这就导致我还要一帧帧的盯着某一个时刻来截图,今天查了一下资料尝试修改视频后缀来解决视频的播放问题。 在网上下载mp4的格式,在本地都能播放,怎么可能发上企业微信就…...

ElasticSearch入门语法基础知识
1、创建测试索引 PUT /test_index_person {"settings": {"analysis": {"analyzer": {"ik_analyzer": {"type": "custom","tokenizer": "ik_smart"}}}},"mappings": {"proper…...

【C++】C++应用案例-dolphin海豚记账本
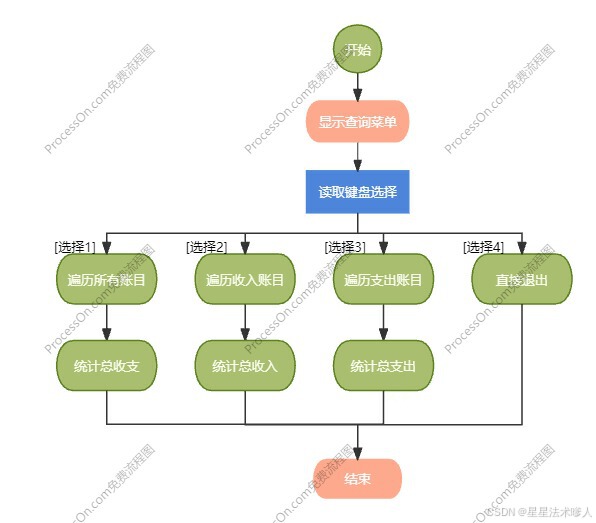
目录 一、整体介绍 1.1、需求和目标 1.2、整体功能描述 二、页面及功能描述 2.1 主菜单 2.2 记账菜单 2.3 查询菜单 2.4 退出功能 三、流程设计 3.1 主流程 3.2 记账操作流程 3.3 查询操作流程 四、代码设计 4.1 核心思路 4.2 项目文件分类设计 4.2.1 头文件 …...

Matlab数据处理学习笔记
1 :数据清洗 注:数据读取 (1)读取工作表 % 指定要读取的工作表 filename sales_data.xlsx; sheetName Sheet2; % 或者使用工作表编号,例如:sheetNumber 2;% 读取指定工作表的数据 data readtable(fi…...

浏览器中的同源策略、CORS 以及相关的 Fetch API 使用
前言 笔者对前端 Web 技术的认真学习,其实开始于与 Fetch API 的邂逅。当时觉得 fetch() 的设计很不错,也很希望能够请求其它网站下的数据并作处理和展示。学习过程中 HTML 和 CSS 都还好说,由于几乎没有 Web 技术的基础,学习 Fe…...

爬虫 APP 逆向 ---> 粉笔考研
环境: 粉笔考研 v6.3.15:https://www.wandoujia.com/apps/1220941/history_v6031500雷电9 模拟器:https://www.ldmnq.com/安装 magisk:https://blog.csdn.net/Ruaki/article/details/135580772安装 Dia 插件 (作用:禁…...
场 河南大学)
2024河南萌新联赛第(三)场 河南大学
B. 正则表达式 题目: https://ac.nowcoder.com/acm/contest/87865/B 给出n个地址,每个地址的形式为x.x.x.x,找四个x都满足x>0&&x<255的个数 思路: 首先定义四个数组和一个字符,然后按题目所给的形式…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
