前端:Vue学习 - 智慧商城项目
前端:Vue学习 - 智慧商城项目
- 1. vue组件库 => vant-ui
- 2. postcss插件 => vw 适配
- 3. 路由配置
- 4. 登录页面静态布局
- 4.1 封装axios实例访问验证码接口
- 4.2 vant 组件 => 轻提示
- 4.3 短信验证倒计时
- 4.4 登录功能
- 4.5 响应拦截器 => 统一处理错误
- 4.6 登录权证信息存储
- 4.7 storage存储模块 => vuex持久化处理
- 4.8 添加请求loading效果
- 5. 页面访问拦截
- 6. 首页布局
- 7. 搜索历史管理
- 8. 商品详情页
- 9. 加入购物车
1. vue组件库 => vant-ui
安装命令为:
npm i vant@latest-v2
vant官网链接为:vant,默认打开的是vant最新版本4,这里使用vant2,链接为:vant2
有两种导入方式,全部导入和按需导入,全部导入直接在main.js加入下述代码即可。
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';Vue.use(Vant);
此时在vue文件中就可以添加相应的vant组件代码了,但是性能低。
按需导入首先需要安装babel-plugin-import插件,插件下载命令如下:
//安装插件
npm i babel-plugin-import -D
然后在babel.config.js文件中添加下述代码:
module.exports = {plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
};
之后只需要在main.js中引入vant中对应组件,并进行注册即可。
import { Button } from 'vant';Vue.use(Button)
随着项目逐渐增大,可以把对应的按需导入组件代码写到专门的js文件中,然后在main.js中引入即可。
2. postcss插件 => vw 适配
postcss插件相关内容链接为:postcss
postcss插件安装命令为:
npm install postcss-px-to-viewport@1.1.1 -D
然后在根项目下新建postcss.config.js文件,填入下述配置
module.exports = {plugins:{"postcss-px-to-viewport":{viewportWidth: 375// 标准屏幕宽度}}
}

上述设置了375,此时 80vw=300px,计算方式为 300/375*100 = 80。
3. 路由配置
凡是单个页面独立展示的,都是一级路由。
一级路由有登录页面、首页、搜索页、搜索列表页、商品详情页、结算支付页、订单管理页;二级路由在首页下有首页、分类、购物车、我的。
路由配置代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入一级路由组件
import Login from "@/views/login/Login.vue"
import Layout from "@/views/layout/Index.vue"
import MyOrder from '@/views/myorder/MyOrder.vue'
import Pay from '@/views/pay/Pay.vue'
import ProDetail from '@/views/prodetail/ProDetail.vue'
import List from '@/views/search/List.vue'
import Index2 from '@/views/search/Index2.vue'
// 引入二级路由组件
import Home from '@/views/layout/Home.vue'
import Cart from '@/views/layout/Cart.vue'
import Category from '@/views/layout/Category.vue'
import User from '@/views/layout/User.vue'Vue.use(VueRouter)const routes = [{path:"/login",component:Login},{path:"/",component:Layout,children:[// 二级路由{path:"/home",component:Home},{path:"/category",component:Category},{path:"/cart",component:Cart},{path:"/user",component:User}],redirect:"/home"// 重定向},{path:"/search",component:Index2},{path:"/searchList",component:List},{path:"/prodetail/:id",component:ProDetail},// 动态路由{path:"/pay",component:Pay},{path:"/myorder",component:MyOrder}
]const router = new VueRouter({routes
})export default router运行结果:

4. 登录页面静态布局
使用vant的NavBar组件
import { NavBar } from 'vant';// 导航栏
Vue.use(NavBar);
<template><div class="login"><van-nav-bar title="登录" left-arrow @click-left="onClickLeft"/><div class="login-b"><p class="login-info">手机号注册</p><p class="login-info-2">未注册的手机号登录后会自动注册</p><input type="text" placeholder="请输入手机号码" class="phone margin-b-20"><div class="img-code margin-b-20"><input type="text" placeholder="请输入图形验证码"><img src="@/static/code.png" alt=""></div><div class="xx-code margin-b-20"><input type="text" placeholder="请输入短信验证码"><button>获取验证码</button></div><button class="login-btn">登录</button></div></div>
</template><script>
export default {name:"Login",methods:{onClickLeft(){this.$router.back();}}
}
</script><style lang="less" scoped>.login-b{padding-top: 40px;padding-left: 30px;padding-right: 30px;.login-info{font-size: 35px;font-weight: 500;}.login-info-2{color: rgb(220, 223, 227);padding: 9px 0;font-size:14px;}input{width: 100%;border: none;border-bottom: 1px solid rgb(220, 223, 227) !important;height: 50px;line-height: 50px;font-size: 16px;}.margin-b-20{margin-bottom: 20px;}.img-code{position: relative;input{width: 220px;}img{width: 75px;position: absolute;bottom: 5px;right: 0;}}.login-btn{color: white;background-color: rgb(233, 189, 32);border: none ;width: 100%;height: 40px;line-height: 40px;border-radius: 20px;margin-top: 14px;}.xx-code{position: relative;input{width: 220px;}button{position: absolute;right: 0;bottom: 5px;border: none;background-color: white;color: rgb(233, 189, 32);}}}
</style>
运行结果:

4.1 封装axios实例访问验证码接口
封装axios实例,js代码如下:
import axios from 'axios'const instance = axios.create({baseURL: 'http://localhost:9998/w',timeout: 1000,headers: { 'X-Custom-Header': 'foobar' }
});// 添加请求拦截器
instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});export default instance
// 导出配置
使用封装好的axios实例访问接口,如下:
import request from '@/utils/request.js'export const getPicCode = function(){return request.get('?str_1=/captcha/image')
}
按需导出
4.2 vant 组件 => 轻提示
使用Toast请提示,注册安装
import { Toast } from 'vant';Vue.use(Toast);
// 轻提示
使用直接this.$toast(‘提示内容’),需要注意的是只能在组件内部使用。另外一种是在任何地方都可以使用。
import {Toast} from "vant"Toast('提示内容')
运行结果:

4.3 短信验证倒计时
准备data数据,三个,分别为totalSecond、second、timer;
data(){return{totalSecond:60, // 总秒数second:60, // 当前秒数timer:null}
}
点击发送验证码按钮代码逻辑,
getCode(){// timer判断,防止重复点击if(!this.timer && this.second === this.totalSecond){this.timer = setInterval(()=>{this.second --;if(this.second <= 0){clearInterval(timer);this.timer = null;this.second = totalSecond;}// 倒计时显示为0,关闭定时器},1000);}
}
页面点击按钮页面布局为:
<button @click="getCode">{{second === totalSecond?"获取验证码": second + "秒之后重新发送"}}</button>
运行结果:

另外还存在一个问题,就是离开这个页面时,定时器还在运行,需要在destroy函数中关闭当前定时器。

// 离开页面,清除定时器destory(){clearInterval(this.timer);}
下述是对输入的手机号和图片验证码进行验证:
validFn(){if(!/^1[3-9]\d{9}$/.test(this.mobile)){this.$toast("请输入正确的手机号!")return false;}if(!/^\w{4}$/.test(this.picCode)){this.$toast("请输入正确的图形验证码!")return false;}// 正则表达式验证手机号码和图形验证码是否输入正确return true;
}
请求短信验证码接口,只是演示效果而已
// 短信验证码
// 短信验证码
export const getMsgCode = function (captchaCode, captchaKey, mobile) {return request.post('?type=code&str_1=/captcha/sendSmsCaptcha',{captchaCode,captchaKey,mobile})
}
async getCode(){if(!this.validFn()){// 点击验证码按钮之后进行判断return }// timer判断,防止重复点击if(!this.timer && this.second === this.totalSecond){await getMsgCode(this.picCode,this.picKey,this.mobile);this.$toast("短信发送成功!");this.timer = setInterval(()=>{this.second --;// console.log("正在倒计时。。。");if(this.second <= 0){clearInterval(this.timer);this.timer = null;this.second = this.totalSecond;}// 倒计时显示为0,关闭定时器},1000);}
}
实现步骤:
- 点击按钮,实现倒计时效果
- 倒计时之前进行校验(手机号、图片验证码)
- 请求短信验证码接口,添加相应提示
4.4 登录功能
登录之前仍需要对手机号、图片验证码和短信验证码进行校验,然后调用相应的请求登录接口的方法,发送请求,请求成功后添加相应的提示并跳转。
export const codeLogin = function(mobile,smsCode){return request.post('/w3?type=codeLogin',{mobile,smsCode})
}
if(!this.validFn()) returnif(!/^\d{6}$/.test(this.msgCode)){this.$toast("请输入正确的短信验证码!")return}const res = await codeLogin(this.mobile,this.msgCode);console.log(res);this.$toast("登录成功!")this.$router.push("/")

4.5 响应拦截器 => 统一处理错误
上述请求对应接口只是在考虑请求结果正确的情况下。在封装的axios模块下的响应拦截器添加如下代码:
import {Toast} from 'vant';// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 对响应数据做点什么const res = response.data;if(res.status != 200){Toast(res.message);return Promise.reject(res.message);}return res;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});
运行结果:

4.6 登录权证信息存储
vuex构建user模块存储登录权证。
构建user模块
export default{namespaced:true,state(){return{userInfo:{token:"",userId:""}}},mutations:{},actions:{},getters:{}
}
挂载user到全局上去
import Vue from 'vue'
import Vuex from 'vuex'
import user from "@/store/modules/user"Vue.use(Vuex)export default new Vuex.Store({state: {},getters: {},mutations: {},actions: {},modules: {user}
})
mutations中设置state相应的值
mutations:{setUserInfo(state,obj){state.userInfo = obj;}
},
页面中进行调用
this.$store.commit("user/setUserInfo",{token:res.token,userId:res.userId});

4.7 storage存储模块 => vuex持久化处理
封装storage模块,利用本地存储,进行vuex持久化处理。
const INFO_KEY = "lz_info"export const getInfo = ()=>{const defaultObj = {token:'',userId:''};const res = localStorage.getItem(INFO_KEY);return res ? JSON.parse(res) : defaultObj;
}
// 获取个人信息export const setInfo = (obj)=>{localStorage.setItem(INFO_KEY,JSON.stringify(obj));
}
// 设置个人信息
export const removeInfo = ()=>{localStorage.removeItem(INFO_KEY);
}
// 移除个人信息
在user模块使用
import { getInfo, setInfo } from "@/utils/storage"export default{namespaced:true,state(){return{userInfo:getInfo()}},mutations:{setUserInfo(state,obj){state.userInfo = obj;setInfo(obj);}},actions:{},getters:{}
}
运行结果:
即使刷新了页面,token信息也不会丢失。

4.8 添加请求loading效果
请求后台时,添加loading效果。实现:在请求拦截器中,每次请求,打开loading;在响应拦截器中,每次响应,关闭loading。
// 添加请求拦截器
instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 开启loading,禁止背景点击Toast.loading({message:"加载中...", // 设置轻提示内容forbidClick:true, // 禁止背景点击duration:0 // 不会自动消失})return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 对响应数据做点什么const res = response.data;if(res.status != 200){Toast(res.message);return Promise.reject(res.message);}else{Toast.clear();// 清除loading效果}return res;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});

5. 页面访问拦截
有的页面只有当用户满足一定条件下才能访问,比如登录成功后才能查看购物车中商品信息。
这里可以考虑使用路由导航守卫,全局前置守卫。所有的路由一旦被匹配到,都会先经过全局前置守卫;只有全局前置守卫放行,才会真正解析渲染组件,才能看到页面内容。
具体而言,跳转路由后先经过全局前置守卫,在这里边进行判断要跳转的页面的是否存在权限问题,如果没有权限问题,直接放行;否则判断是否有token信息,有的话直接跳到对应页面进行渲染即可;否则,跳转到登录页面。
在路由配置文件添加如下配置:
import store from "@/store/index"const urls = ["/pay","/myorder"];router.beforeEach((to,from,next)=>{// to 到哪个页面去的完整路由对象// from 从哪个页面来的完整路由对象// next() 是否放行if(!urls.includes(to.path)){next();return }const token = store.getters.token;if(token){next();}else{next("/login");}
})export default router
token是全局的配置如下:
import Vue from 'vue'
import Vuex from 'vuex'
import user from "@/store/modules/user"Vue.use(Vuex)export default new Vuex.Store({state: {},getters: {token(state){return state.user.userInfo.token;}},mutations: {},actions: {},modules: {user}
})运行结果:

6. 首页布局

首页数据获取模块的封装
import request from '@/utils/request'export const getHomeData = ()=>{return request.get('w4?pageId=0&str_1=/page/detail');
}
调用封装好的模块进行页面渲染
<template><div class="home"><van-nav-bar title="智慧商城" fixed/><!-- 顶部 --><van-search v-model="value" placeholder="请输入搜索关键词" /><!-- 搜索框 --><van-swipe :autoplay="3000" :height="200"><van-swipe-item v-for="(image, index) in images" :key="index"><img v-lazy="image.imgUrl" /></van-swipe-item></van-swipe><!-- 轮播图 --><van-grid square icon-size="40" :column-num="5"><van-grid-item v-for="(item,index) in images2" :key="index" :icon="item.imgUrl" :text="item.text" /></van-grid><div class="middle-sec"><img :src="totalImg" alt=""></div><div class="goods-item"><p class="goods-top">-猜你喜欢-</p><GoodItem v-for="item in proList" :key="item.goods_id" :pro="item"></GoodItem></div></div>
</template><script>
import GoodItem from '@/components/GoodItem.vue'
import {getHomeData} from '@/api/home'export default {name:'Home',components:{GoodItem},data(){return{value:"",images:[],// 轮播图images2:[],// 导航proList:[],totalImg:''}},async created(){const {data:{pageData}} = await getHomeData();console.log(pageData);this.images = pageData.items[1].data;this.images2 = pageData.items[3].data;this.proList = pageData.items[6].data;this.totalImg = pageData.items[4].data[0].imgUrl;}
}
</script><style lang="less" scoped>.van-nav-bar{background-color: red;/deep/ .van-nav-bar__title{color: white;font-size: 16px;}}.van-search{margin-top:12.26667vw;;}.van-swipe{width: 100%;height: 200px;img{height: 200px;}/deep/ .van-swipe__indicator{background-color: red;}}/deep/ .van-icon__image{border-radius: 8px;}.middle-sec{width: 100%;img{width: 100%;}}.goods-item{margin-bottom: 40px;}.goods-top{height: 30px;width: 100%;text-align: center;line-height: 30px;font-size: 16px;}
</style>
7. 搜索历史管理
在搜索页面添加历史记录管理,便捷用户操作。
点击搜索按钮或底下历史记录,都能进行搜索,若之前没有相同搜索关键字,则直接追加到最前面;若之前已有相同搜索关键字,则该原有关键字移除,再追加,这样操作的话新搜索关键字可以在搜索历史记录中提前。
显示效果如下:

8. 商品详情页
商品详情页下需要通过该商品id获取对应信息及获取对应的用户评论数据。界面如下:

9. 加入购物车
只有登录的用户,才能加入购物车。
只需要判断token是否存在,就可以发送购物车的请求;如果token不存在,那么给个提示,引导用户登录,然后再跳回来这个页面。具体实现视频链接在这:加入购物车
相关文章:

前端:Vue学习 - 智慧商城项目
前端:Vue学习 - 智慧商城项目 1. vue组件库 > vant-ui2. postcss插件 > vw 适配3. 路由配置4. 登录页面静态布局4.1 封装axios实例访问验证码接口4.2 vant 组件 > 轻提示4.3 短信验证倒计时4.4 登录功能4.5 响应拦截器 > 统一处理错误4.6 登录权证信息存…...
关系)
KVM调整虚拟机与CPU铆钉(绑定)关系
虚拟机铆钉CPU 把虚拟机的vCPU绑定在物理CPU上,即VCPU只在绑定的物理CPU上调度,在特定场景下达到提升虚拟机性能的目的。比如在NUMAQ系统中,把vCPU绑定在同一个NUMA节点上,可以避免CPU跨节点访问内存,避免影响虚拟机运…...

华火电焰灶:烹饪新宠,温暖与美味的完美融合
在众多厨房电器中,华火电焰灶以其独特的魅力和卓越的性能脱颖而出,成为了众多家庭的烹饪新宠。今天,就让我们一同走进华火电焰灶的精彩世界,探索它的非凡之处。 华火电焰灶,首先吸引人的便是其创新的等离子电生明火技术…...

理想发周榜,不是新能源市场的原罪
余华在他的小说《在细雨中呼喊》曾写过这么一段话: “仓廪实而知礼节,衣食足而知荣辱”,在物质需求得到满足以前,精神文明的发展难免会有所滞后。所以,贫穷,不是原罪。 同样的,在如今的新能源…...

AHK是让任何软件都支持 Shift + 鼠标滚轮 实现界面水平滚动
目录 基本介绍 详细特点 图解安装 下载失败?缓慢? 创建并运行脚本代码😃 新建空 xxx.ahk文件 vscode/记事本等编辑工具打开 复制并粘贴简易脚本 运行 其他问题 问题一:弹出无法执行此脚本 关闭脚本 基本介绍 AutoHot…...

如何在C语言中实现求解超级丑数
超级丑数是一个正整数,并且它的质因数只包含在给定的质数列表中。超级丑数的定义类似于丑数,但可以根据特定需求改变质因数的范围。下面是如何在C语言中实现求解超级丑数的代码。 我们使用最小堆(优先队列)来高效地生成超级丑数序…...

secExample靶场之java反序列化漏洞复现
我是使用kali虚拟机搭建的靶场,具体搭建步骤可以看我之前的博客内容。 访问靶机地址,打开java反序列化的 点进去后是如图的页面,随便输入一信息。 可以看到敏感信息直接显示在了页面上。 访问192.168.189.141:8080/cors1,可以看到…...

解决升级Linux内核后,open files设置无效的问题。
问题过程 操作系统是OpenEuler 20.03,内核由4.19.90-2112.8.0.0131.oe1.aarch64升级到kernel-4.19.90-2401.1.0.0233.oe1.aarch64后,重启系统后,重新开起来运行OceanBase就运行不起来了,提示open files must not be less than 20…...

关于防范勒索病毒Play新变种的风险提示
近日,工业信息化部网络安全威胁和漏洞信息共享平台监测发现针对 Linux的勒索病毒Play新变种,攻击对象主要为VMware ESXi 虚拟化环境,攻击目标包括制造、建筑业、IT、金融和房地产等行业。 Play勒索病毒又名 Balloonfly和PlayCrypt࿰…...

一款.NET开源、跨平台的DASH/HLS/MSS下载工具
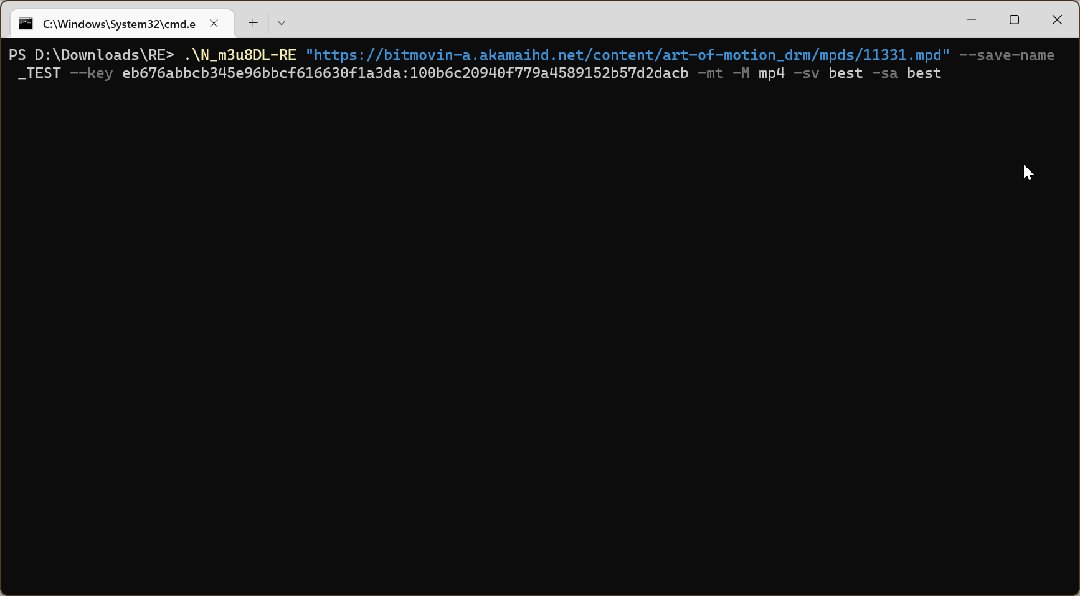
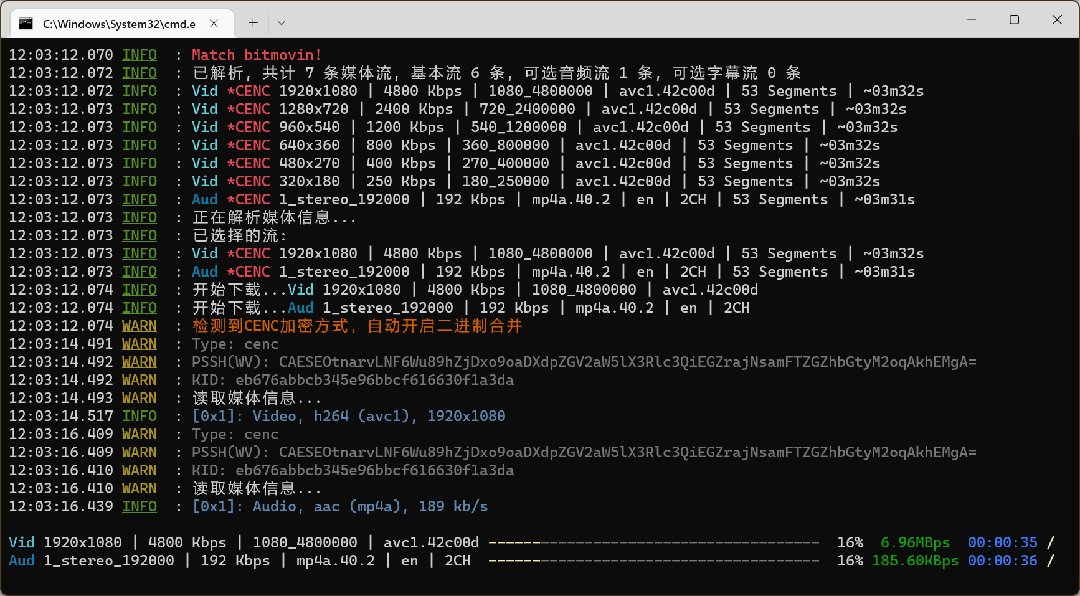
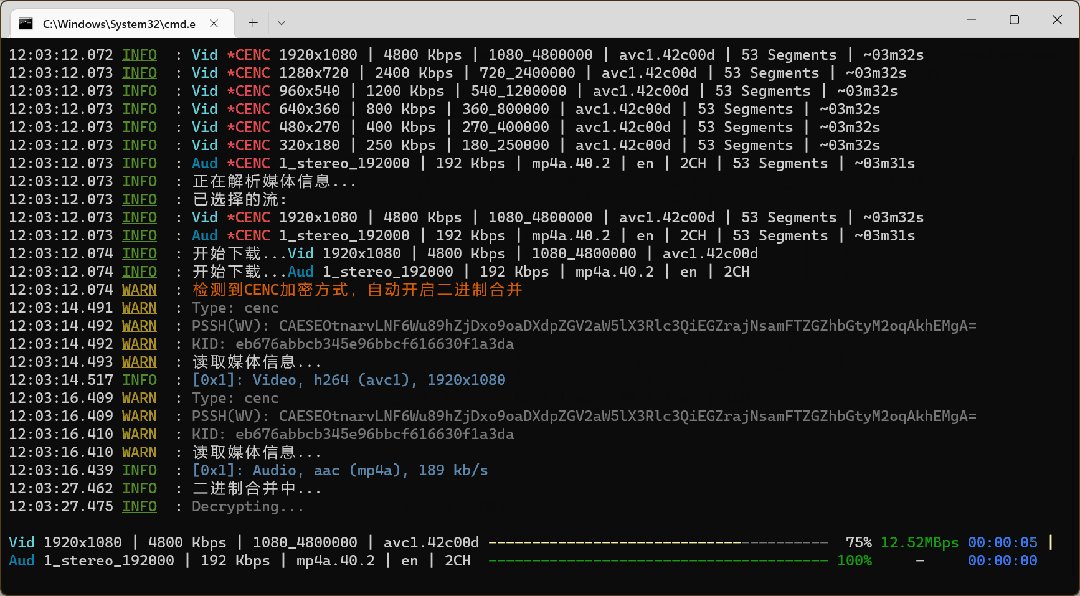
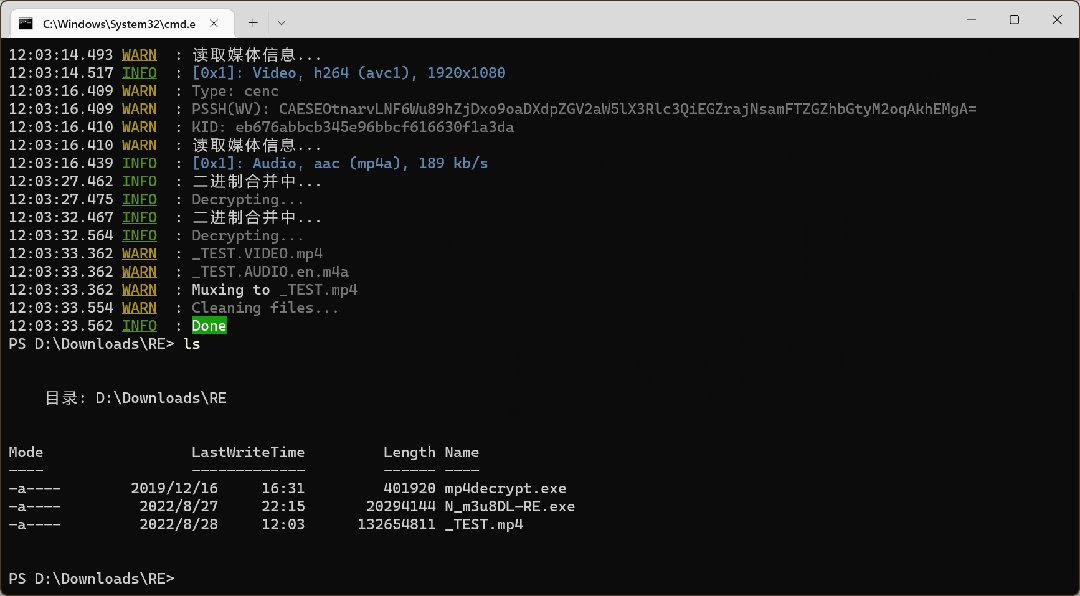
前言 今天大姚给大家分享一款.NET开源(MIT License)、免费、跨平台的DASH/HLS/MSS下载工具,并且支持点播和直播(DASH/HLS)的内容下载:N_m3u8DL-RE。 网络流媒体传输协议介绍 DASH DASH是一种基于HTTP的…...

MATLAB学习日志DAY21
结构体(2) 如果将生成逗号分隔列表的表达式括在方括号中,MATLAB 会将该列表中的每一项都存储在数组中。示例中,MATLAB 创建一个数值行向量,该向量包含结构体数组 S 的每个元素的 score 字段: scores [S.…...

Spingboot请求tcp 方式
import lombok.extern.slf4j.Slf4j; import org.springframework.stereotype.Service;import java.io.IOException; import java.net.InetSocketAddress; import java.nio.ByteBuffer; import java.nio.channels.SocketChannel;/*** 请求tcp接口** author Mr丶s* date 2024/7/1…...

leetcode刷题日记-括号生成
题目描述 题目解析 回溯的题目,不过这个两个if我就感觉有点难以理解了,不过仔细的思考了一下,确实考虑到了每个位置的情况,特别是针对右边括号 题目代码 class Solution:def generateParenthesis(self, n: int) -> List[str…...

小程序按钮分享
使用button设置: open-type"share":来微信分享; html: <button open-type"share"></button>...

多模态多智能体,在实现系统2(深思熟虑)方面的探索
多模态和多智能体,在系统2(深思熟虑)方面的探索 提出背景理性的定义为什么理性定义是四大基本原则,而不是其他数量,又为何是这四个,而不是其他?理性 不等于 推理 通过多模态多智能体系统增强理性…...

【CAN通讯系列8】如何准确接收数据?
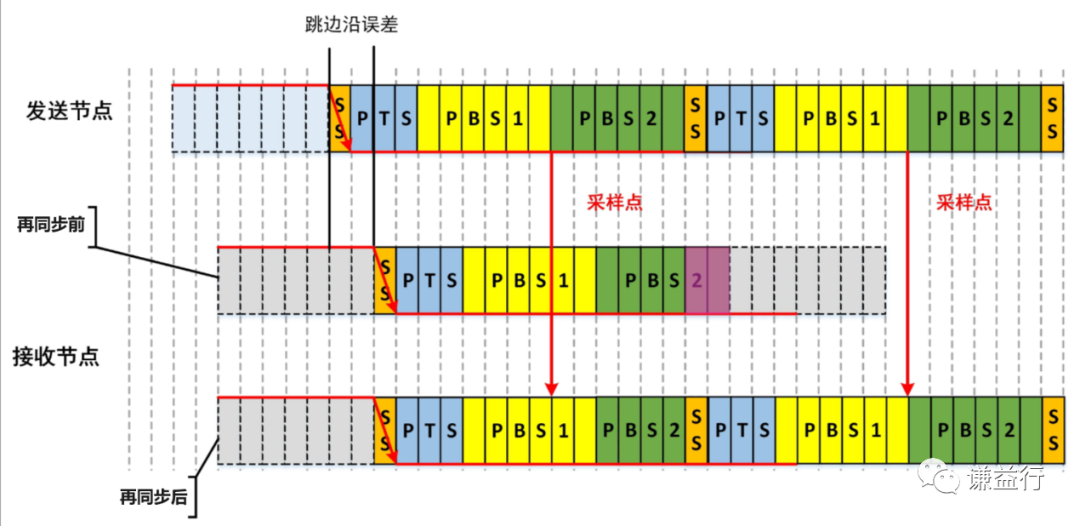
在 【CAN通讯系列7】波特率是什么?已经介绍了CAN位时间和采样点等概念,每1位由同步段(SS)、传播时间段(PTS)、相位缓冲段1(PBS1)和相位缓冲段2(PBS2)四个段组成,这个也成为位时序,采样点位置处于PBS1和PBS2的交界处,如…...

RabbitMQ知识总结(基本概念)
文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 基本概念 Producer: 消息的生产者,是一个向…...

Prel语言入门学习:一篇全面的指南
引言 在编程语言的海洋中,Prel是一个较少人知的新星。作为一种专为数据处理和分析设计的语言,Prel结合了现代编程语言的简洁性与功能性,提供了一种独特的解决方案,尤其适用于数据科学家和分析师。本文将详细介绍Prel语言的基础&am…...

在云服务器上自动化部署项目,jenkins和gitee
▮全文概述 在编写项目时,很头大的事情就是需要自己手动的上传jar包到服务器上启动。如果出现一点bug,就要重头上传和启动。这是一件很烦的事情,所以,可以使用jenkins和gitee实现项目的自动部署 ▮全流程 在本地提交代码到gitee …...

python 参数输入
在 Python 中,参数输入通常有多种方式,这取决于你要从何处获取参数。以下是几种常见的方法: 1. 命令行参数 使用 sys.argv 获取命令行参数,或者使用 argparse 模块进行更复杂的参数解析。 示例 1: 使用 sys.argv import sys# …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
