Node.js 根据表结构动态生成目标代码
文章目录
- 前言
- 项目背景
- 使用的技术栈
- 步骤一:设置 Node.js 项目
- 步骤二:连接 SQL Server 数据库
- 步骤三:查询数据库表结构
- 步骤四:生成模板代码
- 步骤五:整合所有功能
- 总结
前言
在现代的前端开发中,使用 Vue3 搭配 Element Plus 进行组件化开发已经成为一种常见的实践。最近,我在一个项目中需要根据数据库表结构动态生成表格代码,这让我经历了一次从 MySQL 到 SQL Server 的旅程,并学习了如何使用 ejs 模版引擎来生成代码。在这篇博客中,我将介绍如何使用 mysql2/promise 和 mssql 库连接数据库,以及如何利用 ejs 动态生成代码。
项目背景
我们需要在 Vue3 项目中封装一个 <my-table> 组件,该组件的表格列(tableColumns)需要根据数据库表结构动态生成。为了实现这一点,我搭建了一个 Node.js 服务,通过查询数据库表结构来生成表格代码。
使用的技术栈
- Vue3:使用
setup语法和Element Plus组件库。 - Node.js:用于连接数据库并生成代码。
- mysql2/promise 和 mssql:用于连接 MySQL 和 SQL Server 数据库。
- ejs:用于动态生成模板代码。
步骤一:设置 Node.js 项目
首先,创建一个新的 Node.js 项目并安装所需的库:
mkdir dynamic-table-generator
cd dynamic-table-generator
npm init -y
npm install express ejs mssql
步骤二:连接 SQL Server 数据库
由于我们的数据库是 SQL Server,我们使用 mssql 库来进行连接:
// db.js
const sql = require('mssql');const config = {user: 'your_username',password: 'your_password',server: 'your_server',database: 'your_database',options: {encrypt: true, // 使用 SSL 连接enableArithAbort: true}
};const connectToDatabase = async () => {try {await sql.connect(config);console.log('Connected to the database!');} catch (err) {console.error('Database connection failed: ', err);}
};module.exports = {connectToDatabase,sql
};
步骤三:查询数据库表结构
我们需要查询数据库以获取表的结构信息:
// getTableStructure.js
const { sql } = require('./db');const getTableStructure = async (tableName) => {try {const result = await sql.query`SELECT COLUMN_NAME, DATA_TYPE FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME = ${tableName}`;return result.recordset;} catch (err) {console.error('Error fetching table structure: ', err);}
};module.exports = getTableStructure;
步骤四:生成模板代码
使用 ejs 动态生成 Vue3 表格代码:
注意 其中用<%- %> 代替 <%= %> 来保留 tsx中的<> 尖括号。
// generateTemplate.js
const ejs = require('ejs');
const fs = require('fs');const generateTemplate = (columns) => {const template = `
<template><my-table :columns="tableColumns"></my-table>
</template><script setup>
import { reactive } from 'vue';const tableColumns = reactive([<% columns.forEach(column => { %>{prop: '<%= column.COLUMN_NAME %>',label: '<%= column.COLUMN_NAME %>',minWidth: 120,align: 'center',render(param: { row: any; index: number }) {const { row, index } = param;<% if (column.COLUMN_NAME.endsWith('Time') || column.COLUMN_NAME.endsWith('Date')) { %>return <>{formatDateTime(row.<%= column.COLUMN_NAME %>)}</>;<% } else { %>return <>{row.<%= column.COLUMN_NAME %>}</>;<% } %>}},<% }) %>
]);
</script>`;const result = ejs.render(template, { columns });fs.writeFileSync('output.vue', result);
};module.exports = generateTemplate;
步骤五:整合所有功能
搭建一个 Express 服务,处理生成代码的请求:
// server.js
const express = require('express');
const { connectToDatabase } = require('./db');
const getTableStructure = require('./getTableStructure');
const generateTemplate = require('./generateTemplate');const app = express();
const PORT = 3000;app.get('/generate-template', async (req, res) => {const tableName = req.query.table;const columns = await getTableStructure(tableName);generateTemplate(columns);res.send('Template generated successfully!');
});connectToDatabase().then(() => {app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);});
});
总结
通过以上步骤,我们成功地搭建了一个 Node.js 服务,能够根据 SQL Server 数据库中的表结构动态生成 Vue3 表格代码。我们使用 mssql 库连接数据库,ejs 模板引擎生成代码,并结合 Vue3 和 Element Plus 实现了组件化开发。希望这篇博客能帮助到那些需要动态生成代码的开发者们。
相关文章:

Node.js 根据表结构动态生成目标代码
文章目录 前言项目背景使用的技术栈步骤一:设置 Node.js 项目步骤二:连接 SQL Server 数据库步骤三:查询数据库表结构步骤四:生成模板代码步骤五:整合所有功能总结 前言 在现代的前端开发中,使用 Vue3 搭配…...

渗透测试实战—云渗透(AK/SK泄露)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在医疗健康中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 特征工程 1.2 模型选择1.2.1 逻辑回归1.2.2 决策树1.2.3 随机森林1.2.4 支持向量机1.2.5 神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 Adam优化…...

MySQL(8.0)数据库安装和初始化以及管理
1.MySQL下载安装和初始化 1.下载安装包 下载地址:https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压…...

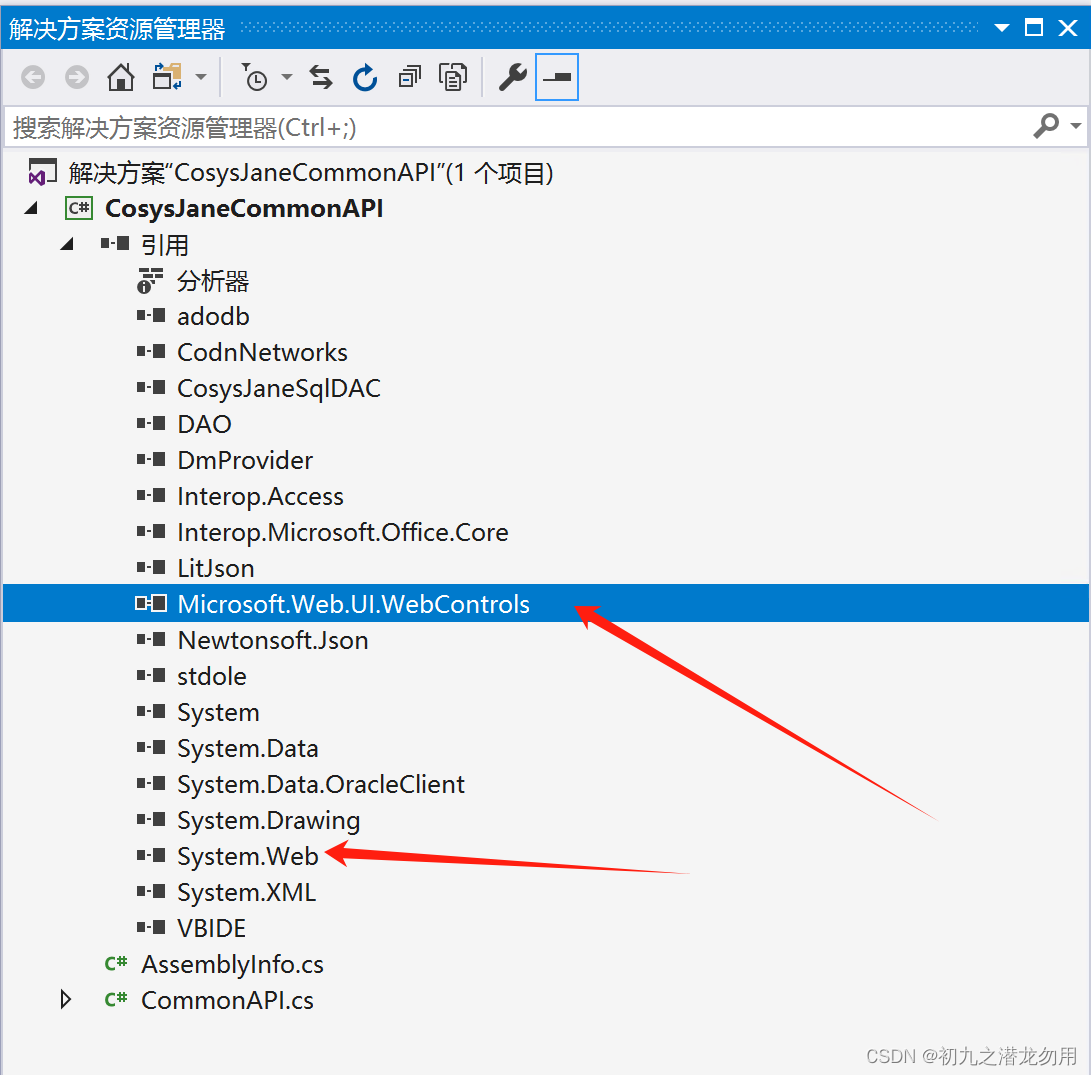
C# Web控件与数据感应之 TreeView 类
目录 关于 TreeView 一些区别 准备数据源 范例运行环境 一些实用方法 获取数据进行呈现 根据ID设置节点 获取所有结点的索引 小结 关于 TreeView 数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,本文将继续介绍与…...

java使用责任链模式进行优化代码
1.什么是责任链 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。每个收到请求的对象要么处理该请求,要么将它传递给链中…...

【人工智能】边缘计算与 AI:实时智能的未来
💎 我的主页:2的n次方_ 💎1. 引言 随着物联网设备数量的爆炸性增长和对实时处理需求的增加,边缘计算与人工智能(Edge AI)成为一个热门话题。Edge AI 通过在本地设备上运行 AI 算法,减少对云计…...

Day12--Servlet实现前后端交互(案例:学生信息管理系统登录页面)
(在一个完整的项目架构中,servlet的角色和位置) Servlet、GenericServlet和HttpServlet三者之间的关系是Java Web开发中的一个重要概念,它们共同构成了基于Java的服务器端程序的基础。以下是具体分析: 1. Servlet接口…...

Android 安装应用-准备阶段
安装应用的准备阶段是在PackageManagerService类中的preparePackageLI(InstallArgs args, PackageInstalledInfo res),代码有些长,分段阅读。 分段一 分段一: GuardedBy("mInstallLock")private PrepareResult preparePackageLI(I…...

【JKI SMO】框架讲解(九)
本节内容将演示如何向SMO框架添加启动画面。 1.打开LabVIEW新建一个空白项目,并保存。 2.找到工具,打开SMO Editor。 3.新建一个SMO,选择SMO.UI.Splash。 4. 打开LabVIEW项目,可以看到项目里多了一个SystemSplash类。 打开Process…...

Linux通过Docker安装Microsoft Office+RDP远程控制
之前根据B站教程《在linux上安装微软office》:在linux上安装微软office_哔哩哔哩_bilibili 写过一篇使用KVM虚拟机安装Microsoft OfficeRDP远程控制的文章,根据B站的教程安装后,发现有远程控制延迟的问题,比如拖动Office窗口时会…...

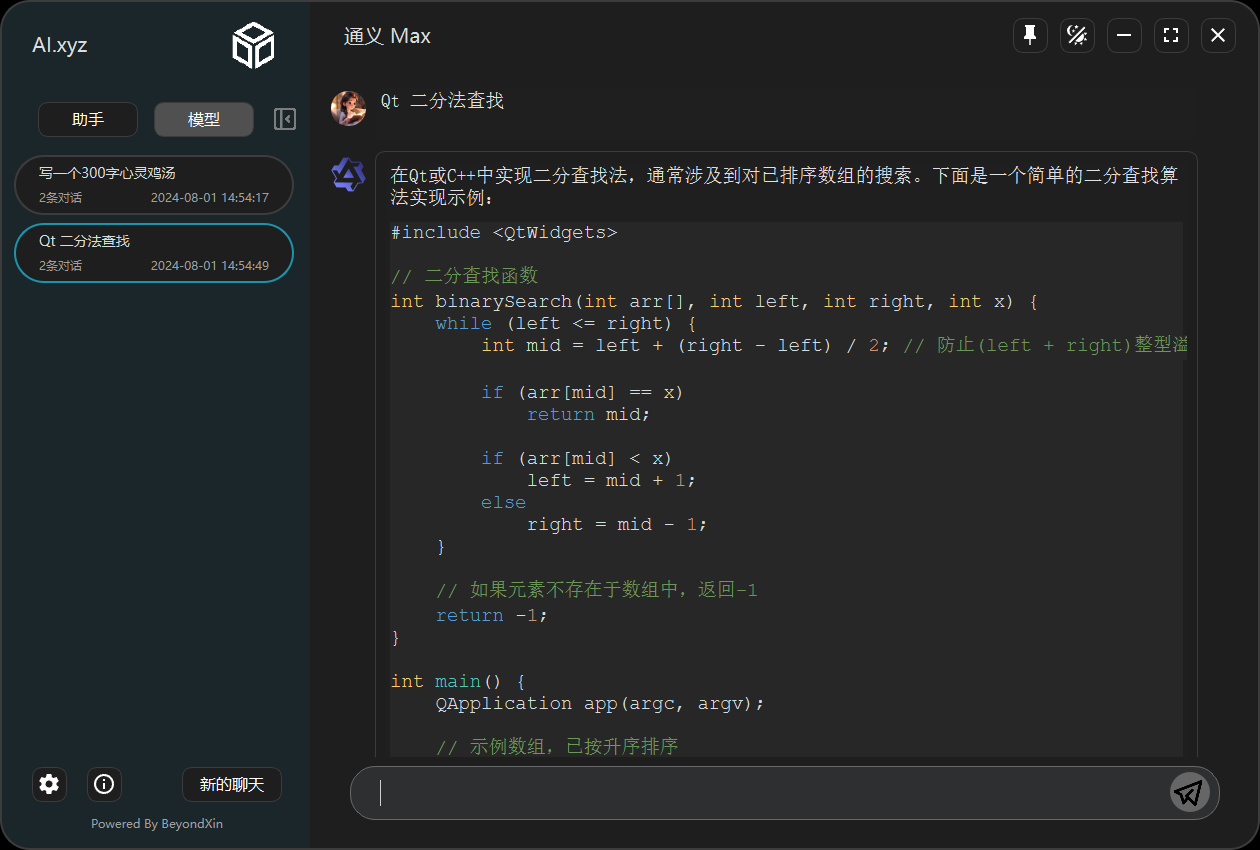
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。 下载地址: AI.xyz 1 Qt实现语言大模型API调用 视频——Qt实现语言大模型API调用 嘿,大家好!分享一个最近做的小项目 “AI.xyz” 基于Qt实现调用各家大模型…...

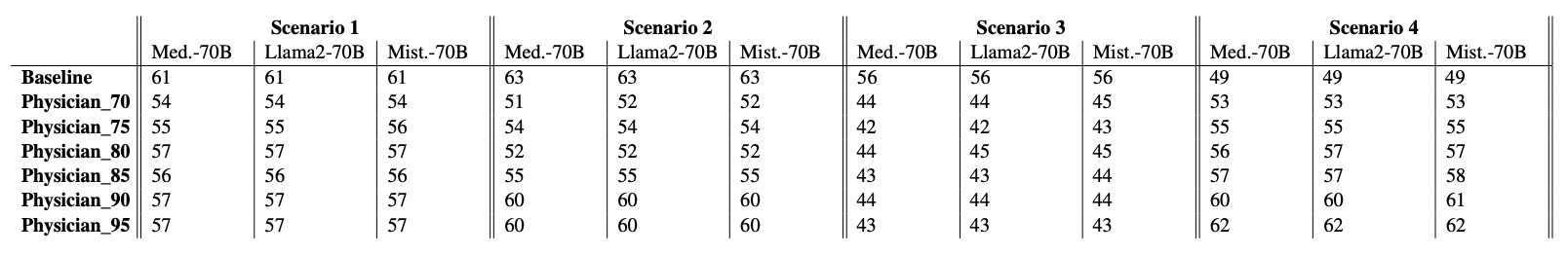
借助医疗保健专用的 LLM提高诊断支持与准确性
概述 最近的研究表明,大规模语言模型在医疗人工智能应用中非常有效。它们在诊断和临床支持系统中的有效性尤为明显,在这些系统中,它们已被证明能为各种医疗询问提供高度准确的答案(例如,医生在诊断过程中需要用到语言…...
)
微前端(qiankun)
微前端 特点:独立开发、独立部署,独立运行,增量升级 解决的问题:日常开发过程中,可能有很多老项目需要迭代,但是可能新的一些可能需要使用的依赖或者新的一些框架,老项目已经不满足,…...
)
速通c++(周二)
前言 Hello,大家好啊,我是文宇,不是文字,是文宇哦。 今天是速通c第二期。 运算符 c里的运算符种类有很多,因为这个教程是入门教程,所以只介绍其中我们会用到的几种。 算数运算 c中的算数运算有九个&a…...

拓扑未来物联网平台简介
拓扑未来物联网平台是基于Thingsboard二次开发的面向产业互联和智慧生活应用的物联网PaaS平台,支持适配各种网络环境和协议类型,可实现各种传感器和智能硬件的快速接入。有效降低物联网应用开发和部署成本,满足物联网领域设备连接、智能化改造…...
)
软件测试经理工作日常随记【7】-接口+UI自动化(多端集成测试)
软件测试经理工作日常随记【7】-UI自动化(多端集成测试) 自动化测试前篇在此 前言 今天开这篇的契机是,最近刚好是运维开发频繁更新证书的,每次更新都在0点,每次一更新都要走一次冒烟流程。为了不让我的美容觉被阉割…...

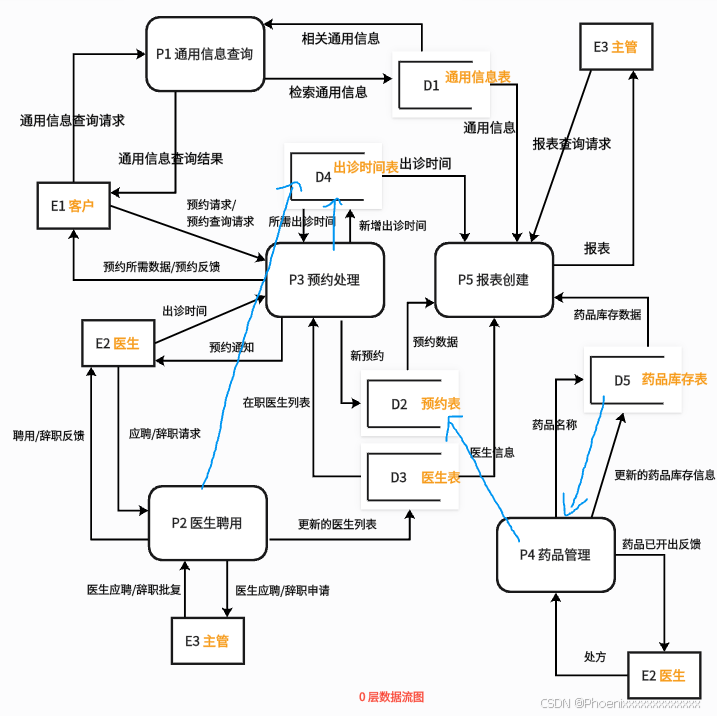
软考:软件设计师 — 9.数据流图
九. 数据流图 数据流图是下午场考试中第一个题目,分值 15 分。通常会考察实体名、存储名、加工名的补充,以及找到缺失的数据流并改正等。 1. 数据平衡原则 数据流的分析依赖于数据平衡原则。 父图与子图之间的平衡 父图与子图之间平衡是指任何一张 …...
收银系统源码-门店折扣活动应该怎么做
系统概况: 专门为零售行业的连锁店量身打造的收银系统,适用于常规超市、生鲜超市、水果店、便利店、零食专卖店、服装店、母婴用品、农贸市场等类型的门店使用。同时线上线下数据打通,线下收银的数据与小程序私域商城中的数据完全同步&#…...
Python数值计算(12)——线性插值
1. 概述 插值是根据已知的数据序列(可以理解为你坐标中一系列离散的点),找到其中的规律,然后根据找到的这个规律,来对其中尚未有数据记录的点进行数值估计的方法。最简单直观的一种插值方式是线性插值,它是…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
