CSS雷达光波效果(前端雷达光波效果)
前言
CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤,这里提供两种效果 ,简单记录一下

一. First

1. HTML 结构
<div class="radar_container"><div class="radar_wave"></div><div class="radar_wave"></div><div class="radar_wave"></div>
</div>2. CSS 内容
.radar_container {margin: auto;position: relative;width: 200px;height: 200px;// background-color: #000;border-radius: 50%;overflow: hidden;cursor: pointer;display: flex;align-items: center;justify-content: center;}.radar_wave {position: absolute;width: 20px;height: 20px;border: 1px solid #00ff00;border-radius: 50%;transform: scale(0); // 初始状态改为从中间开始box-shadow: inset 0 0 5px 1px #00ff00; // 添加阴影animation: radar_wave-animation 3s infinite;}.radar_wave:nth-child(1) {animation-delay: 0s;}.radar_wave:nth-child(2) {animation-delay: 1s;}.radar_wave:nth-child(3) {animation-delay: 2s;}@keyframes radar_wave-animation {0% {transform: scale(0); // 从中间开始opacity: 1;}100% {transform: scale(10); // 扩散到原来的10倍大小opacity: 0;}}二. Second

1. HTML 结构同上,CSS 内容请看以下
.radar_container {margin: auto;position: relative;width: 200px;height: 200px;// background-color: #000;border-radius: 50%;overflow: hidden;cursor: pointer;}.radar_wave {position: absolute;top: 50%;left: 50%;width: 20px;height: 20px;background-color: #8080ff;border-radius: 50%;transform: translate(-50%, -50%) scale(1);animation: radar_wave-animation 3s infinite;}.radar_wave:nth-child(1) {animation-delay: 0s;}.radar_wave:nth-child(2) {animation-delay: 1s;}.radar_wave:nth-child(3) {animation-delay: 2s;}@keyframes radar_wave-animation {0% {transform: scale(0); // 从中间开始opacity: 1;}100% {transform: scale(10); // 扩散到原来的10倍大小opacity: 0;}}
感觉有用,就一键三连,感谢(●'◡'●)
相关文章:

CSS雷达光波效果(前端雷达光波效果)
前言 CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤&#…...

【C语言】【数据结构】冒泡排序及优化
一、算法思想 冒泡排序是一种简单的排序算法。一次从前往后地走访待排序的元素序列被称为一趟,每一趟都会把相邻的两个元素的错误顺序交换,将当前趟次中最大或者最小的元素像“冒泡泡”一样冒到最后面,反复地走访元素序列,直到所有…...

3种 Ajax 方式:原生、jQuery、axios
毋庸多言,Ajax 技术在网页中是划时代的进步。学会它,可以说掌握了一招半式,不再是门外汉了。 这里将 3 种 Ajax 方式一并呈上。 感谢 https://run.uv.cc/ 平台,以及 /api 接口 https://andi.cn/page/621639.html https://andi…...

Node.js 根据表结构动态生成目标代码
文章目录 前言项目背景使用的技术栈步骤一:设置 Node.js 项目步骤二:连接 SQL Server 数据库步骤三:查询数据库表结构步骤四:生成模板代码步骤五:整合所有功能总结 前言 在现代的前端开发中,使用 Vue3 搭配…...

渗透测试实战—云渗透(AK/SK泄露)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在医疗健康中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 特征工程 1.2 模型选择1.2.1 逻辑回归1.2.2 决策树1.2.3 随机森林1.2.4 支持向量机1.2.5 神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 Adam优化…...

MySQL(8.0)数据库安装和初始化以及管理
1.MySQL下载安装和初始化 1.下载安装包 下载地址:https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压…...

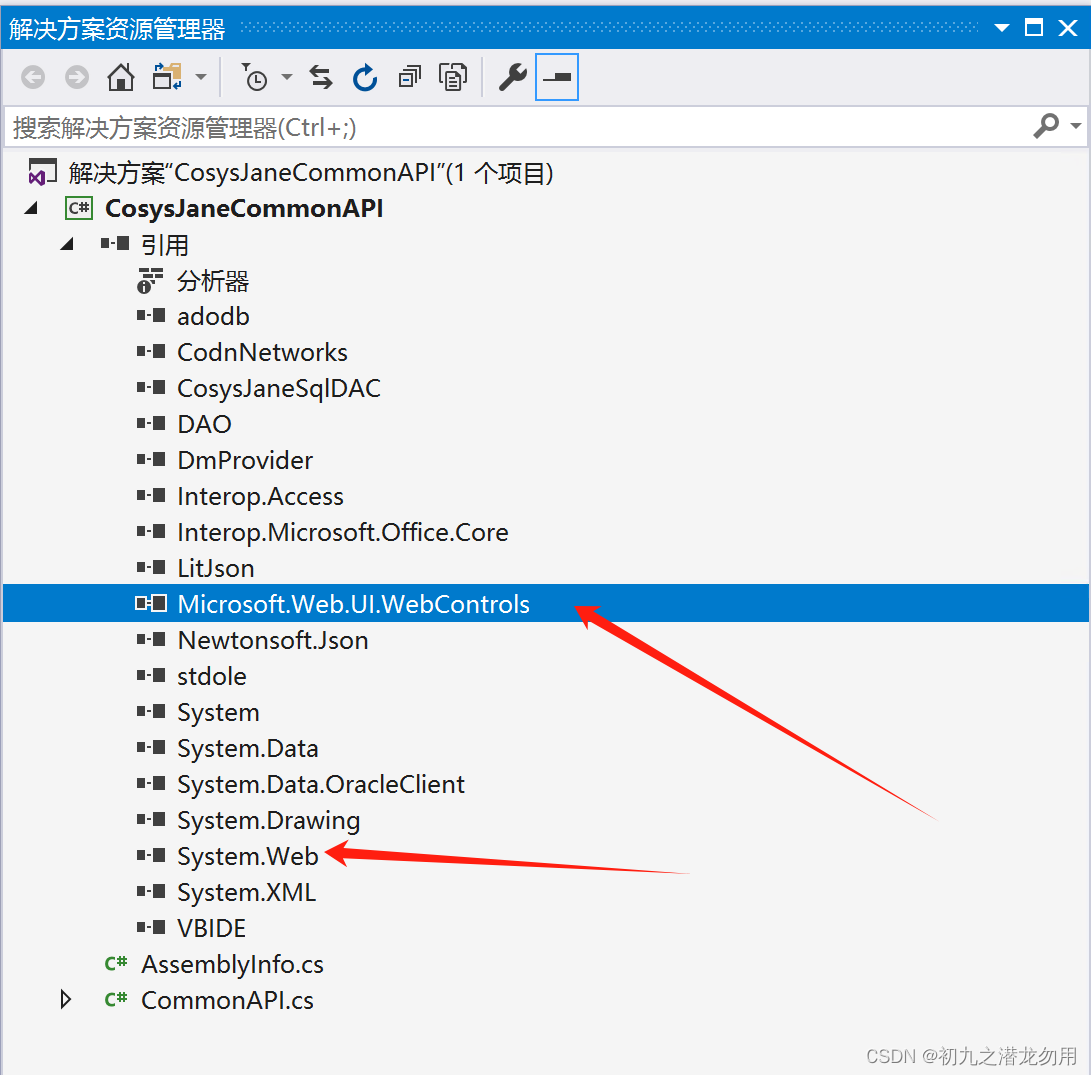
C# Web控件与数据感应之 TreeView 类
目录 关于 TreeView 一些区别 准备数据源 范例运行环境 一些实用方法 获取数据进行呈现 根据ID设置节点 获取所有结点的索引 小结 关于 TreeView 数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,本文将继续介绍与…...

java使用责任链模式进行优化代码
1.什么是责任链 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。每个收到请求的对象要么处理该请求,要么将它传递给链中…...

【人工智能】边缘计算与 AI:实时智能的未来
💎 我的主页:2的n次方_ 💎1. 引言 随着物联网设备数量的爆炸性增长和对实时处理需求的增加,边缘计算与人工智能(Edge AI)成为一个热门话题。Edge AI 通过在本地设备上运行 AI 算法,减少对云计…...

Day12--Servlet实现前后端交互(案例:学生信息管理系统登录页面)
(在一个完整的项目架构中,servlet的角色和位置) Servlet、GenericServlet和HttpServlet三者之间的关系是Java Web开发中的一个重要概念,它们共同构成了基于Java的服务器端程序的基础。以下是具体分析: 1. Servlet接口…...

Android 安装应用-准备阶段
安装应用的准备阶段是在PackageManagerService类中的preparePackageLI(InstallArgs args, PackageInstalledInfo res),代码有些长,分段阅读。 分段一 分段一: GuardedBy("mInstallLock")private PrepareResult preparePackageLI(I…...

【JKI SMO】框架讲解(九)
本节内容将演示如何向SMO框架添加启动画面。 1.打开LabVIEW新建一个空白项目,并保存。 2.找到工具,打开SMO Editor。 3.新建一个SMO,选择SMO.UI.Splash。 4. 打开LabVIEW项目,可以看到项目里多了一个SystemSplash类。 打开Process…...

Linux通过Docker安装Microsoft Office+RDP远程控制
之前根据B站教程《在linux上安装微软office》:在linux上安装微软office_哔哩哔哩_bilibili 写过一篇使用KVM虚拟机安装Microsoft OfficeRDP远程控制的文章,根据B站的教程安装后,发现有远程控制延迟的问题,比如拖动Office窗口时会…...

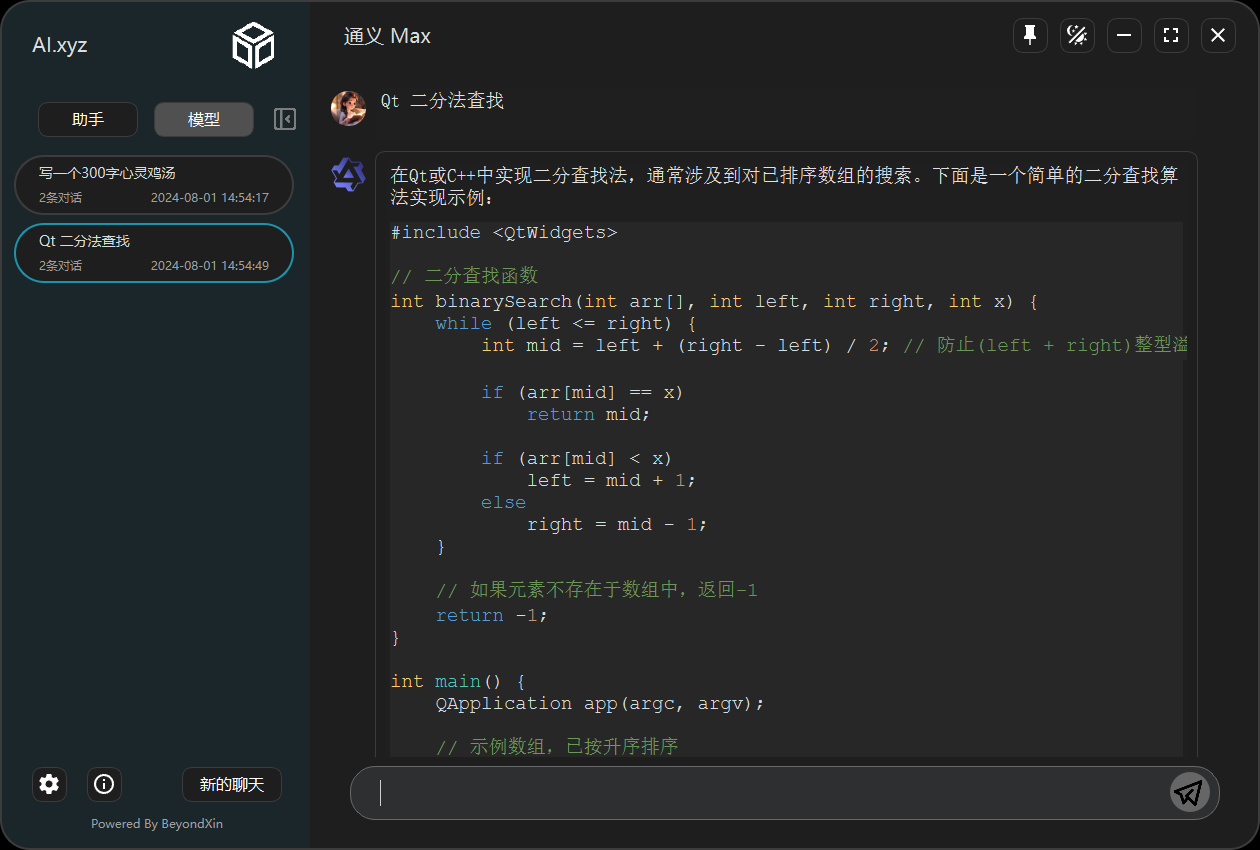
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。 下载地址: AI.xyz 1 Qt实现语言大模型API调用 视频——Qt实现语言大模型API调用 嘿,大家好!分享一个最近做的小项目 “AI.xyz” 基于Qt实现调用各家大模型…...

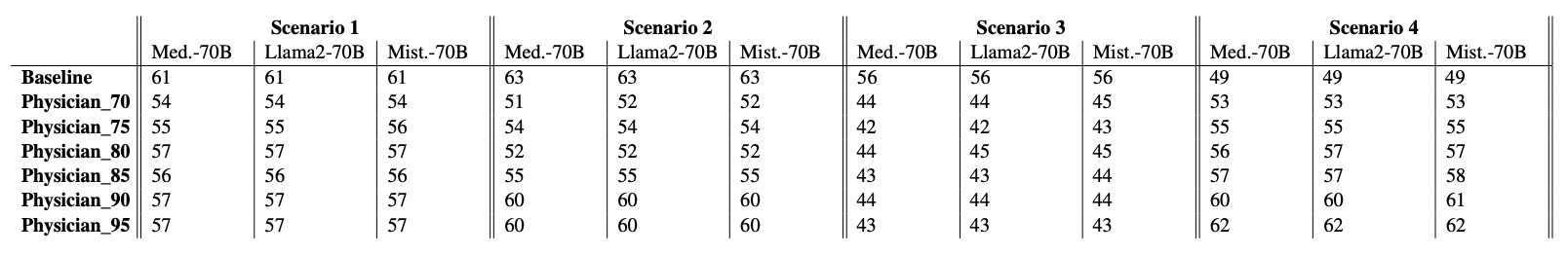
借助医疗保健专用的 LLM提高诊断支持与准确性
概述 最近的研究表明,大规模语言模型在医疗人工智能应用中非常有效。它们在诊断和临床支持系统中的有效性尤为明显,在这些系统中,它们已被证明能为各种医疗询问提供高度准确的答案(例如,医生在诊断过程中需要用到语言…...
)
微前端(qiankun)
微前端 特点:独立开发、独立部署,独立运行,增量升级 解决的问题:日常开发过程中,可能有很多老项目需要迭代,但是可能新的一些可能需要使用的依赖或者新的一些框架,老项目已经不满足,…...
)
速通c++(周二)
前言 Hello,大家好啊,我是文宇,不是文字,是文宇哦。 今天是速通c第二期。 运算符 c里的运算符种类有很多,因为这个教程是入门教程,所以只介绍其中我们会用到的几种。 算数运算 c中的算数运算有九个&a…...

拓扑未来物联网平台简介
拓扑未来物联网平台是基于Thingsboard二次开发的面向产业互联和智慧生活应用的物联网PaaS平台,支持适配各种网络环境和协议类型,可实现各种传感器和智能硬件的快速接入。有效降低物联网应用开发和部署成本,满足物联网领域设备连接、智能化改造…...
)
软件测试经理工作日常随记【7】-接口+UI自动化(多端集成测试)
软件测试经理工作日常随记【7】-UI自动化(多端集成测试) 自动化测试前篇在此 前言 今天开这篇的契机是,最近刚好是运维开发频繁更新证书的,每次更新都在0点,每次一更新都要走一次冒烟流程。为了不让我的美容觉被阉割…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
