word打印---doc转html后进行打印,window.print、print-js、vue-print-nb
提示:word预览方式—插件
文章目录
- @[TOC](文章目录)
- 前言
- 一、vue-office-docx把docx转换html
- 二、调取window.print
- 三、print-js
- 四、vue-print-nb
- 总结
文章目录
- @[TOC](文章目录)
- 前言
- 一、vue-office-docx把docx转换html
- 二、调取window.print
- 三、print-js
- 四、vue-print-nb
- 总结
前言
word预览

一、vue-office-docx把docx转换html
npm install vue-office-docx -S-D
officeDocx.vue
<template><div class="preview_box"><VueOfficeDocx :src="htmlContent"></VueOfficeDocx></div></template><script>import axios from 'axios'import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css';export default {name: 'preview',components:{VueOfficeDocx},data () {return {src:`.docx文件rul`,htmlContent:''}},mounted(){this.docToHtml();},methods: {docToHtml(){axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{this.htmlContent = res.data;})}}}</script><style scoped></style>
样式还原度一般,间距太大,分页也有问题
二、调取window.print
officeDocx.vue
<template><div class="preview_box" ><div class="preview_print_btn" @click="printHTML">打印</div><div ref="printBoxRef"><VueOfficeDocx :src="htmlContent"></VueOfficeDocx></div></div></template><script>import axios from 'axios'import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css';export default {name: 'preview',components:{VueOfficeDocx},data () {return {src:`https://iteachcdn.test.xdf.cn/doc/111f92d3d71f471db47a4cb88b425d71.docx`,// src:`.docx文件rul`,htmlContent:''}},mounted(){this.docToHtml();},methods: {docToHtml(){axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{this.htmlContent = res.data;})},printHTML(){// 新建窗口const win = window.open('','_blank');// 把要打印的html写入新窗口win.document.write(this.$refs.printBoxRef.innerHTML);// 调起浏览器打印win.window.print();// 关闭新窗口win.window.close(); },}}</script>
<style scoped>
.preview_print_btn{height: 32px;line-height: 32px;background: #0e7a38;color: #fff;text-align: center;
}
</style>

预览有问题,打印也有问题
三、print-js
npm install print-js -S-D
officeDocx.vue
<template><div class="preview_box" ><div class="preview_print_btn" @click="printHTML">打印</div><div ref="printBoxRef"><VueOfficeDocx :src="htmlContent"></VueOfficeDocx></div></div></template><script>import axios from 'axios'import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css';import printJS from 'print-js'export default {name: 'preview',components:{VueOfficeDocx},data () {return {src:`https://iteachcdn.test.xdf.cn/doc/111f92d3d71f471db47a4cb88b425d71.docx`,// src:`.docx文件rul`,htmlContent:''}},mounted(){this.docToHtml();},methods: {docToHtml(){axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{this.htmlContent = res.data;})},printHTML(){printJS({printable: this.$refs.printBoxRef,type: 'html',targetStyles: ['*']}); },}}</script>
<style scoped>
.preview_print_btn{height: 32px;line-height: 32px;background: #0e7a38;color: #fff;text-align: center;
}
</style>

打印样式相对好一些,但是分页有问题
四、vue-print-nb
npm install vue-print-nb -S-D
officeDocx.vue
<template><div class="preview_box" ><div class="preview_print_btn" v-print="printobj">打印</div><div id="printBox" ref="printBoxRef"><VueOfficeDocx :src="htmlContent"></VueOfficeDocx></div></div></template><script>import axios from 'axios'import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css';import Print from 'vue-print-nb';export default {name: 'preview',components:{VueOfficeDocx},data () {return {src:`.docx文件rul`,htmlContent:'',printobj: {id: "printBox",popTitle: '标题',extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css",extraHead: '<meta http-equiv="content-language" content="zh-cn" />',beforeOpenCallback(vue) {console.log('调起打印弹窗之前');},openCallback(vue) {console.log('调起打印弹窗');}}}},directives: { Print },mounted(){this.docToHtml();},methods: {docToHtml(){axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{this.htmlContent = res.data;})},}}</script>
<style scoped>
.preview_print_btn{height: 32px;line-height: 32px;background: #0e7a38;color: #fff;text-align: center;
}
@media print {@page {size: auto;margin: 3mm;}body {height: auto;}
}
</style>

打印样式也有问题
综上:word转html后进行打印方式存再问题,不建议使用
总结
踩坑路漫漫长@~@
相关文章:

word打印---doc转html后进行打印,window.print、print-js、vue-print-nb
提示:word预览方式—插件 文章目录 [TOC](文章目录) 前言一、vue-office-docx把docx转换html二、调取window.print三、print-js四、vue-print-nb总结 前言 word预览 一、vue-office-docx把docx转换html npm install vue-office-docx -S-DofficeDocx.vue <templ…...

CTF学习笔记汇总(非常详细)零基础入门到精通,收藏这一篇就够了
CTF学习笔记汇总 Part.01 Web 01 SSRF 主要攻击方式如下: 01 对外网、服务器所在内网、本地进行端口扫描,获取一些服务的banner信息。 02 攻击运行在内网或本地的应用程序。 03 对内网Web应用进行指纹识别,识别企业内部的资产信息。 …...

如果想不明白,那就读书吧
人生起伏是常态,平平淡淡的日子亦是常态,但是在常态中的普通人往往面对着各种各样的风险和挑战,稍有不慎,生活天翻地覆。 回到现在这家公司是一次吃回头草的过程,其中亦是一次生活的坎坷,祸福相伴。来公司…...

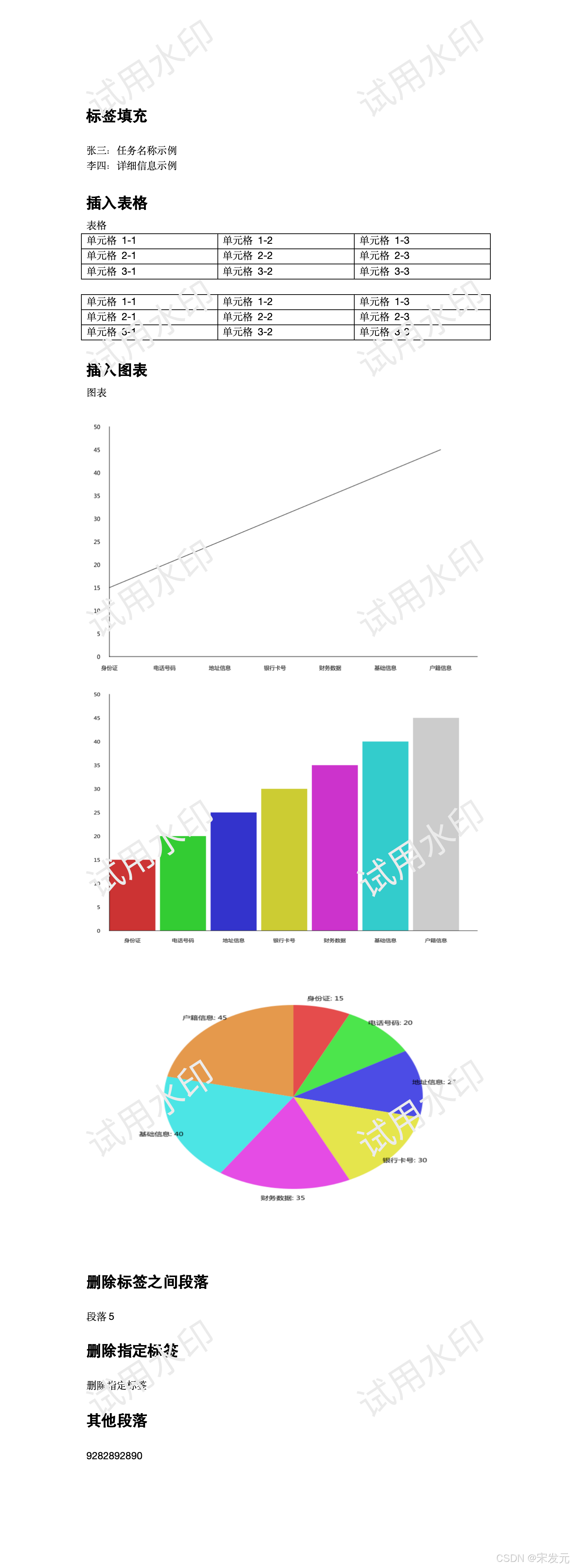
Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签
本教程主要实现【Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签】。 本文源码:https://gitee.com/songfayuan/go-zero-demo 教程源码分支:master 分支(_examples/word-template/fill-word-template.go&…...

PHP学习:PHP基础
以.php作为后缀结尾的文件,由服务器解析和运行的语言。 一、语法 PHP 脚本可以放在文档中的任何位置。 PHP 脚本以 <?php 开始,以 ?> 结束。 <!DOCTYPE html> <html> <body><h1>My first PHP page</h1><?php …...

Xinstall新玩法:Web直接打开App,用户体验再升级!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,在App推广和运营过程中,许多开发者面临着从Web端引流到App的难题。这时,Xinstall作为国内专业的App全渠道统计服务商,提供了一种创新的解决方案——通…...

perf 排查高延迟
高延迟的 2 个场景,触发 perf 录包思路 当前 perf 没有常驻内存,后续提供 perf 常驻内存功能。且 perf 启动需要 0.5~1s,所以,存在 2 个场景 1.频繁连续高延迟(复现后的几秒内,继续频繁复现)&a…...

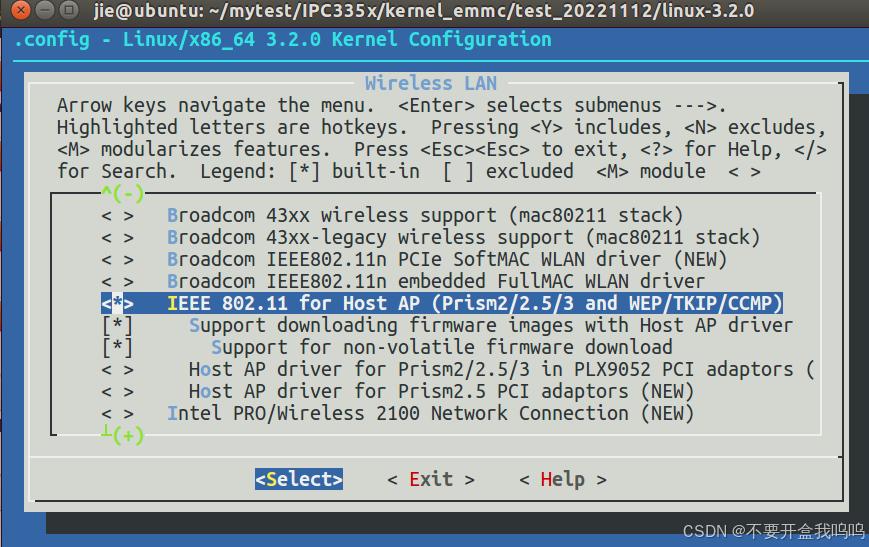
配置8188eu无线网卡的热点模式
下载驱动 github:8188eu的最新驱动,注意下载5.2.2.4分支 关于这一驱动,不要下载master分支,master分支代码较早,会导致以下两点问题: 1.STA模式下连接wifi信号较差时会卡死 2.无法启动AP模式 所以请务必下载5.2.2.4分…...

为什么 DDoS 攻击偏爱使用 TCP 和 UDP 包?
Distributed Denial of Service (DDoS) 攻击是指攻击者利用多个计算机系统或网络设备(通常是被恶意软件感染的计算机,被称为“僵尸网络”)来淹没目标服务器的资源,导致合法用户无法访问服务。TCP 和 UDP 是两种最常见的用于 DDoS …...

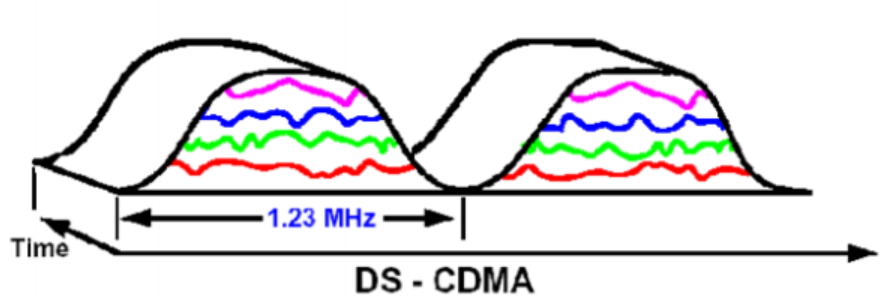
多址技术(FDMA,TDMA,CDMA,帧,时隙)(通俗易懂)
多址技术是一种区分用户的技术。 举个例子,一个基站发出信息,如何确定是发给谁的? 这个技术就是解决这个问题的。 多址技术常见的有三种: 频分多址(FDMA)、时分多址(TDMA)、码分…...

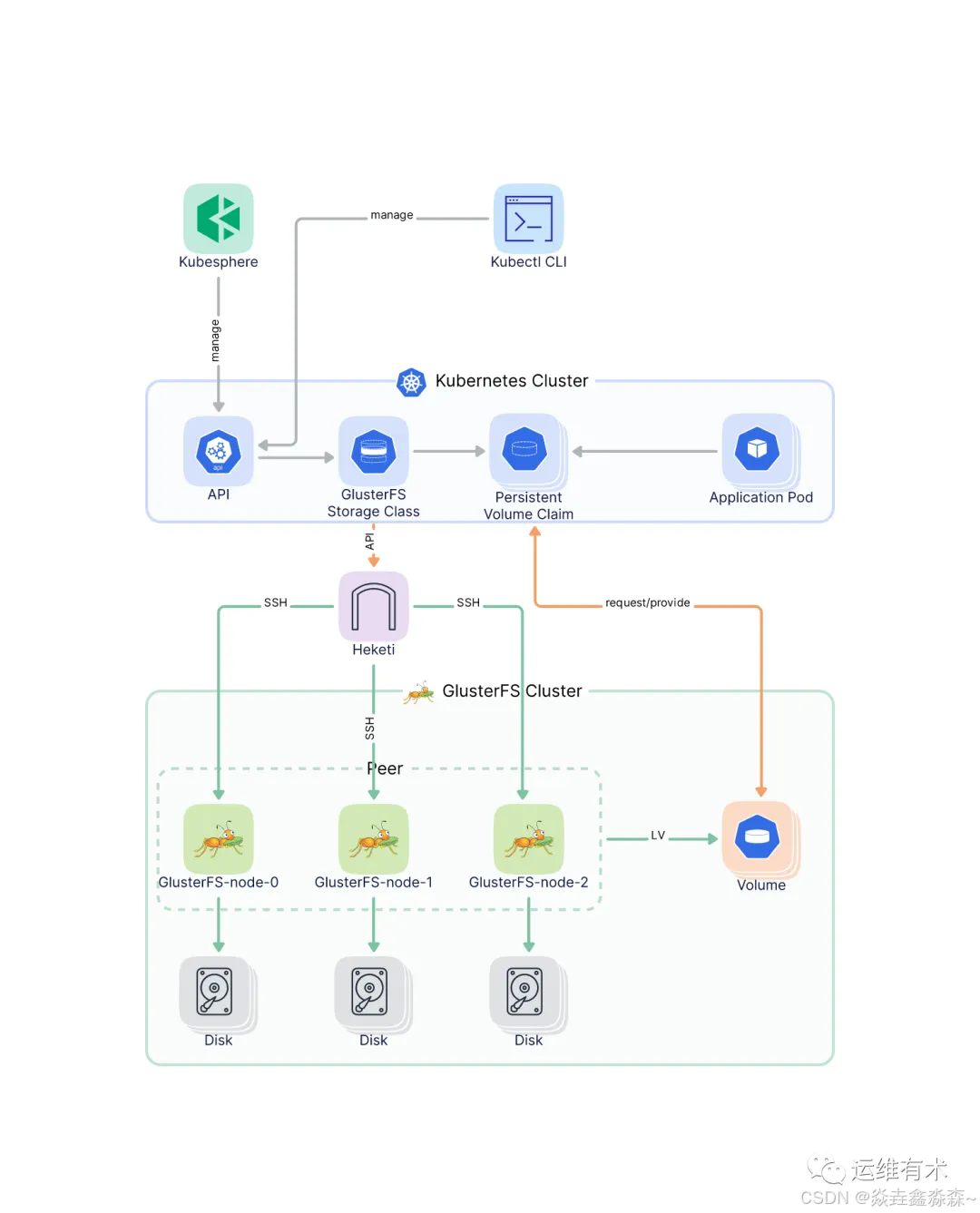
基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析
转载:基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析 前言 导图 1. 简介 1.1 架构概要说明 今天分享一个实际小规模生产环境部署架构设计的案例,该架构设计概要说明如下: 本架构设计适用于中小规模(<50)的 Kubernetes …...

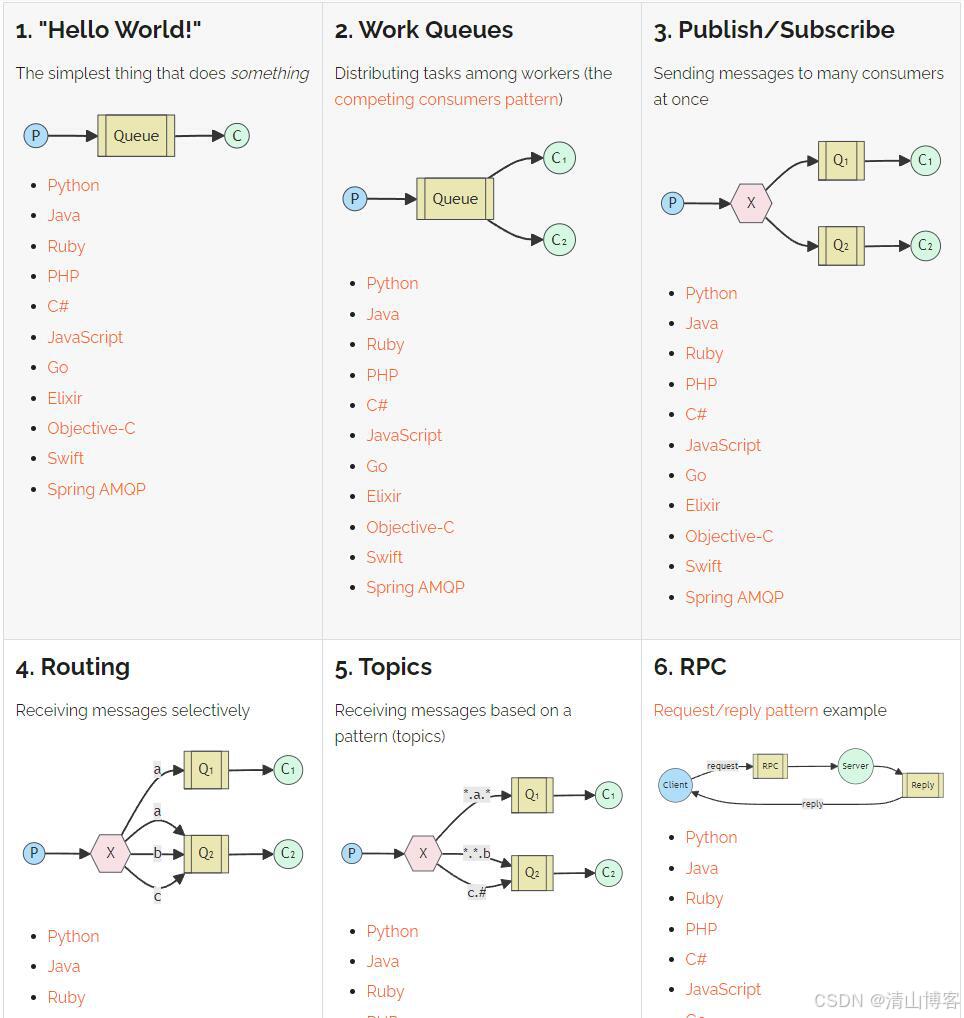
RabbitMQ 入门篇
接上一篇《RabbitMQ-安装篇(阿里云主机)-CSDN博客》 安装好RabbitMQ后,我们将开始RabbitMQ的使用,根据官网文档RabbitMQ Tutorials | RabbitMQ,我们一步一步的学习。 1. "Hello World!" 这里先说明几个概…...

【赛事】2024第五届“华数杯”全国大学生数学建模竞赛
为了培养学生的创新意识及运用数学方法和计算机技术解决实际问题的能力,天津市未来与预测科学研究会、中国未来研究会大数据与数学模型专业委员会(协办)决定举办华数杯全国大学生数学建模竞赛。竞赛的目标是为培养大学生的科学精神及运用数学…...

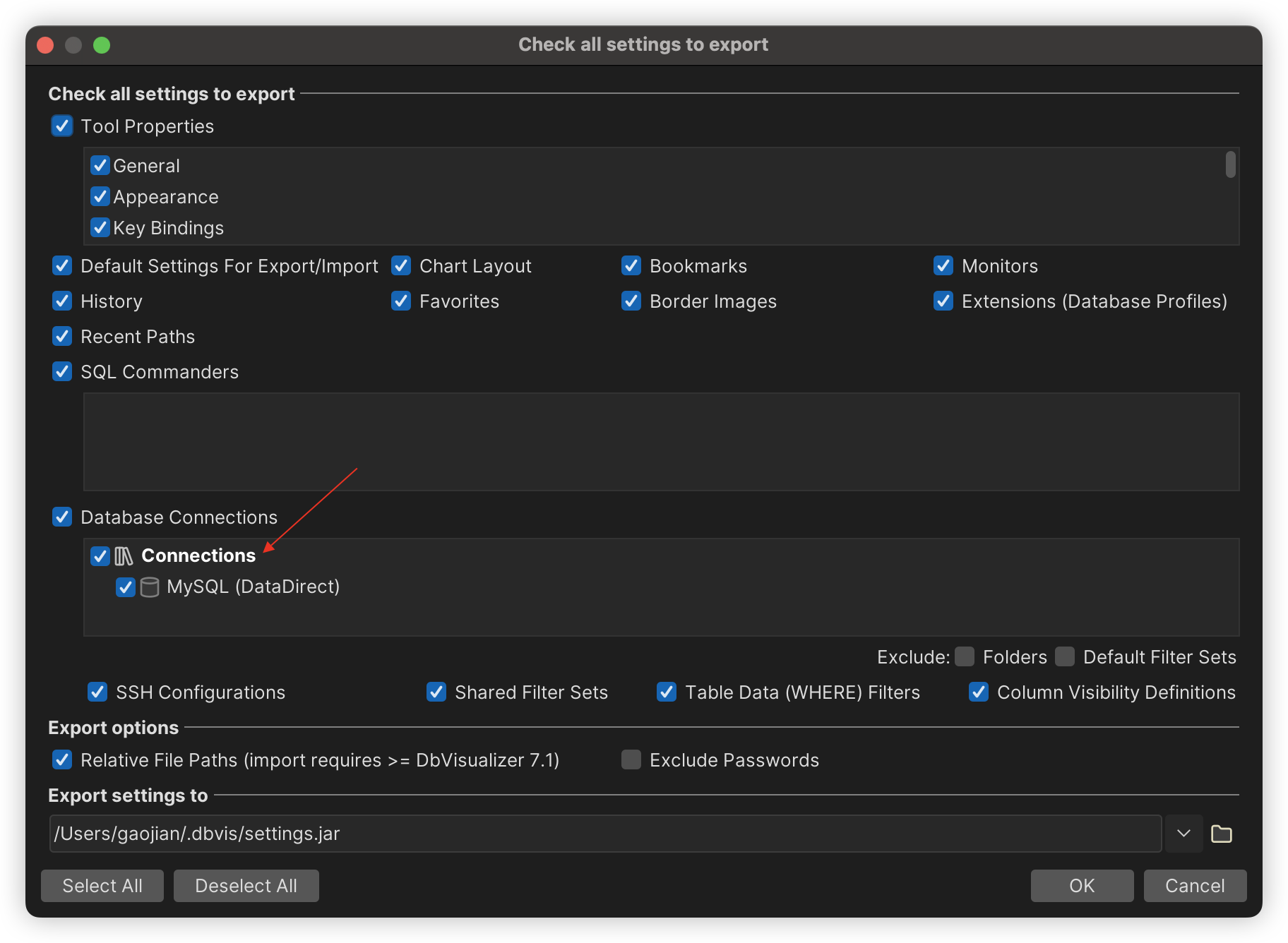
DB管理客户端navicat、DBever、DbVisualizer数据库连接信息迁移
DB管理客户端Navicat、DBever、DbVisualizer数据库连接信息迁移 第三方数据库连接工具为了确保数据库信息安全通常对保存的数据库连接密码进行加密,填入后想再拿到原文就不可能了,有时交接给别人或者换电脑时可以通过连接数据导出的方式来解决。 Navic…...

CF 训练2
688 div2 C Balanced Bitstring 思路:首先对于区间问题 , 我们可以先思考让它滑动滑动。对于[l,r],向后滑动一位后 ,[l1 , r1],因为两次的区间中 , [l1 ,r]中所有数都是相同的 , 所以 可以得到s[l] s[r1] ࿰…...

内网隧道学习笔记
1.基础: 一、端口转发和端口映射 1.端口转发是把一个端口的流量转发到另一个端口 2.端口映射是把一个端口映射到另一个端口上 二、http代理和socks代理 1.http带那里用http协议、主要工作在应用层,主要用来代理浏览网页。 2.socks代理用的是socks协议、…...

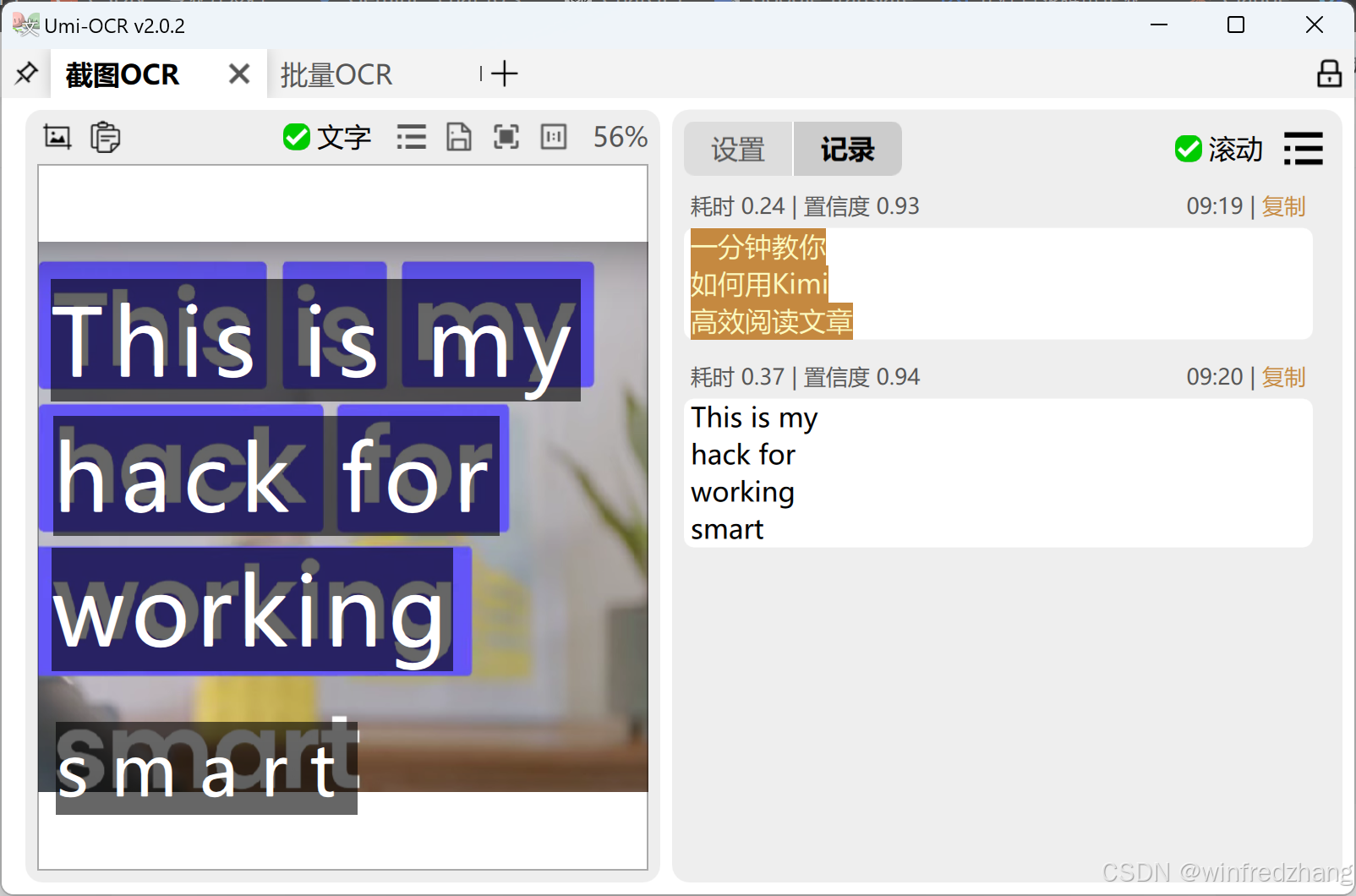
Umi-OCR:功能强大且易于使用的本地照片识别软件
Umi-OCR是一款开源且免费的离线OCR(光学字符识别)软件,可让您轻松从照片中提取文本。它支持多种语言,并具有许多其他功能使其成为照片识别任务的绝佳选择。 Umi-OCR的优势 离线操作: Umi-OCR无需互联网连接即可工作&…...

HarmonyOS开发商城商品详情-底部导航
目录 一:功能概述 二:代码实现 三:效果图 一:功能概述 上一节我们实现了商品详情页基础信息展示,这一节主要实现底部立即购买和加入购物车的功能。首先我们需要在底部创建两个按钮,这两个按钮固定字底部,不随页面滚动。点击添加购物车按钮,会出现一个对话框,显示商…...

C语言 ——— 学习、使用 strcat函数 并模拟实现
目录 学习strcat函数编辑 使用strcat函数编辑 模拟实现strcat函数 学习strcat函数 strcat函数所需要的头文件: #include<string.h> strcat函数的参数解析: 将 source 字符串追加到 destination 字符串。destination 中的字符串结束标志…...

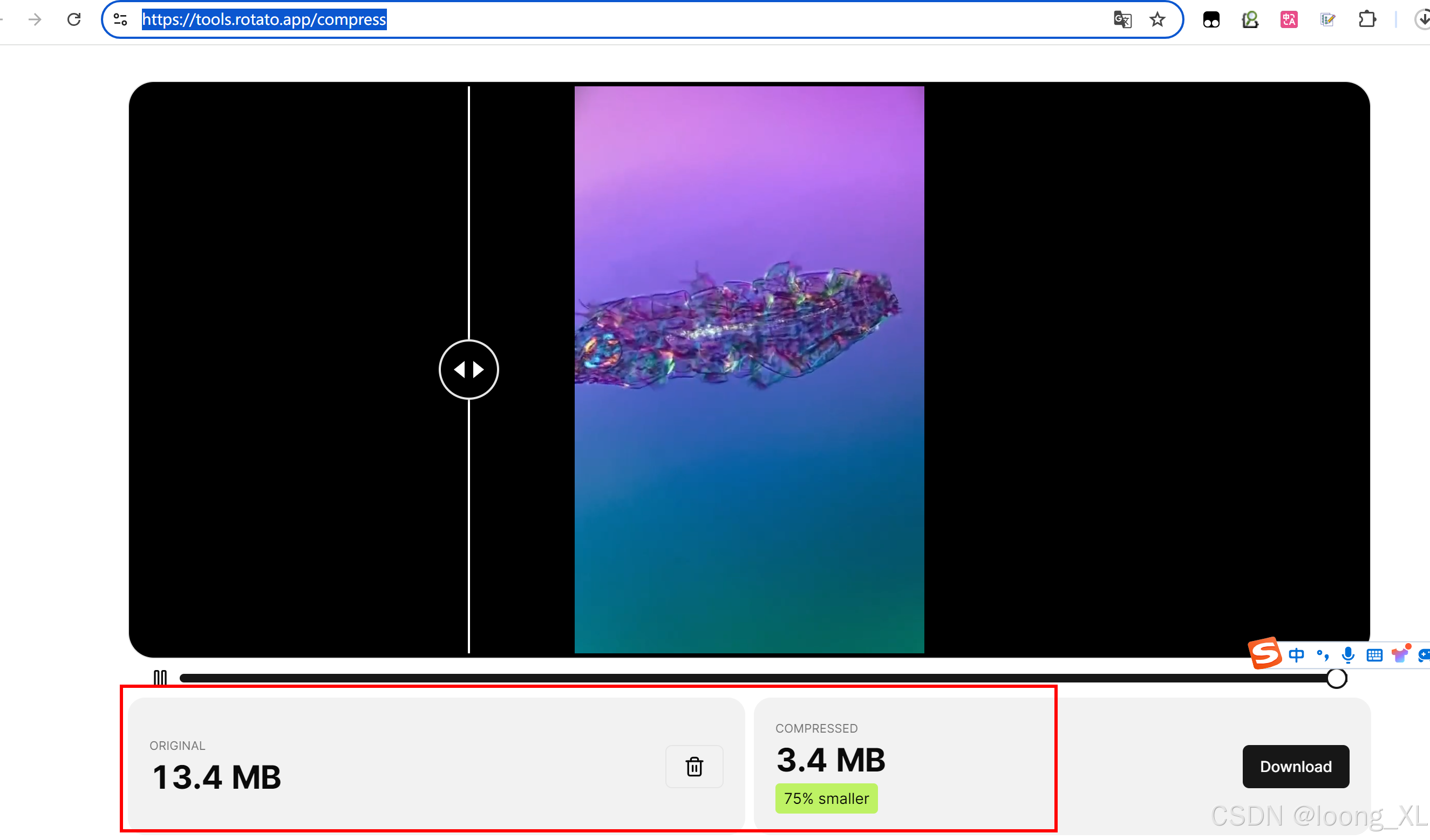
视频超压缩保持质量 ffmpeg
参考: https://x.com/mortenjust/status/1817991110544744764 基于 FFMpeg 的 H264 压缩标准,实现压缩 90% 的视频大小 在线体验地址: https://tools.rotato.app/compress ffmpeg命令执行 ffmpeg -i "C:\Users\loong\Downloads\屏幕录…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
