网页禁止移除水印
一般的话水印分为明水印和暗水印两种
明水印的话就是在视频canvas上面蒙上一个div(如我上篇文章) ,暗水印的话就是把文字通过技术嵌入到图像里。
具体实现的话可以使用MutationObserver API 来监视 DOM 的变化,特别是针对目标节点(这里是document.body)的子节点是否被删除。如果检测到有子节点被删除,它计划(但示例中未完全实现)重新插入一个水印元素。
-
目标节点定义:
const targetNode = document.body;这行代码将
document.body(即网页的主体部分)赋值给targetNode变量,表示MutationObserver将观察这个节点的变化。 -
创建
MutationObserver实例:const observer = new MutationObserver((mutationsList) => { for (let mutation of mutationsList) { if (mutation.removedNodes.length > 0) { // 在此处判断是否有水印被删除 // 如果水印被删除,则重新插入水印的 DOM 元素到目标节点 // 例如:targetNode.appendChild(watermarkElement); } } });这里创建了一个
MutationObserver实例,它接受一个回调函数作为参数。当监测到DOM变化时,会调用这个回调函数,并传入一个mutationsList(一个包含所有变化的MutationRecord对象的数组)。对于列表中的每个变化(mutation),如果它包含了被删除的节点(removedNodes.length > 0),则计划执行某些操作(在注释中提到的重新插入水印元素)。但请注意,示例中并没有定义watermarkElement变量,所以实际执行时需要先定义并准备好这个元素。 -
配置
MutationObserver:const config = { childList: true, subtree: true };设置
MutationObserver的配置对象。childList: true表示观察目标节点的子节点的增减,subtree: true表示不仅观察目标节点的直接子节点,还观察其所有后代节点的变化。 -
开始观察目标节点:
observer.observe(targetNode, config);通过调用
observe方法,将MutationObserver实例与targetNode(document.body)关联起来,并使用config对象作为参数来指定观察哪些类型的DOM变化。
- 在实际应用中,需要在回调函数内部定义或获取
watermarkElement(水印元素),然后才能将其重新插入到DOM中。 MutationObserver的回调函数可能会在DOM变化后立即执行,这意味着如果DOM变化非常频繁,可能会导致性能问题。因此,在设计时需要注意这一点,可能需要引入防抖(debounce)或节流(throttle)机制。- 没有展示如何定义
watermarkElement或如何具体地将其添加到DOM中,这些都是在实际应用中需要完成的步骤。 - 如果⽔印被删除后⽴即加回去,你可以在检测到⽔印被删除时,⽴即执⾏插⼊⽔印的代码,以确保⽔印能够迅速地重新出现在页⾯上
相关文章:

网页禁止移除水印
一般的话水印分为明水印和暗水印两种 明水印的话就是在视频canvas上面蒙上一个div(如我上篇文章) ,暗水印的话就是把文字通过技术嵌入到图像里。 具体实现的话可以使用MutationObserver API 来监视 DOM 的变化,特别是针对目标节…...

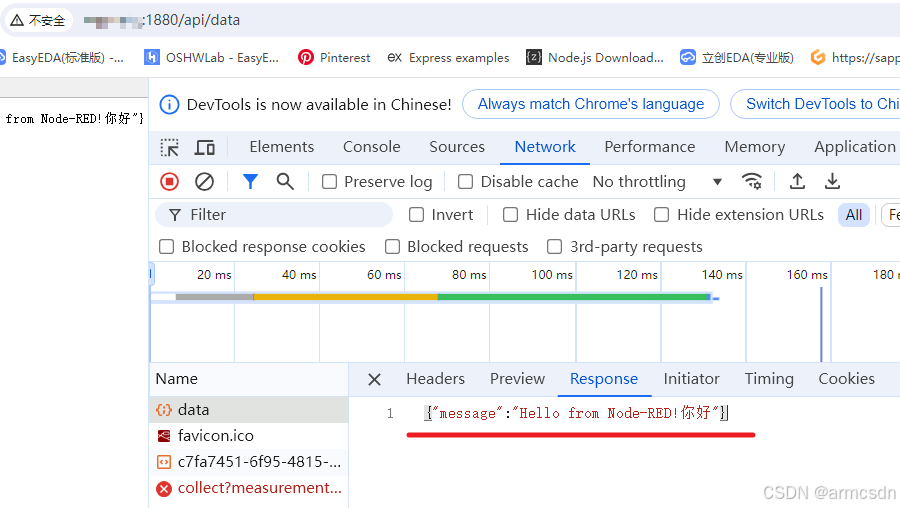
Node Red 与axios简易测试环境的搭建
为了学习在vue3中如何使用axios,我借Sider Fusion的帮助搭建了基于node的简易测试环境。 Axios 是一个基于 Promise 的 HTTP 客户端,通常用于浏览器环境,但它也可以在 Node.js 环境中使用。因此,可以在 Ubuntu 的 Bash 环境下通过…...
—— 接口测试流程)
测试面试宝典(四十三)—— 接口测试流程
回答一: 接口测试一般遵循以下流程: 需求分析 仔细研究接口的需求文档,包括接口的功能、输入输出参数、业务逻辑、性能要求等。与开发人员、产品经理等沟通,确保对需求的理解准确无误。 测试计划制定 确定测试的目标、范围和策略。…...

arkhamintelligence 请求头加密 X-Payload 完整逆向分析+自动化解决方案
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。 逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你详细地逆向分析 arkhamintelligence 请求头加密字段 X-Payload 的…...

Vue Router哈希模式和历史模式
Vue官方文档 哈希模式(hash mode) 特点 URL 格式:使用 # 符号分隔路径,哈希值之后的部分由客户端解析。 https://example.com/#/about无需服务器配置:哈希值部分不会被发送到服务器,因此不需要额外的服…...

Springboot实战:AI大模型+亮数据代理助力短视频时代
目录 前言1.如何入门亮数据1.1、注册登录1.2、注册账号1.3、登录1.4、购买静态住宅代理1.5、展示购买的代理 2. 使用Springboot、AI大模型构建系统2.1 使用Springboot、AI大模型构建爬虫2.2、在Springboot项目添加工具 3、编写代码,爬取视频素材3.1、代码里使用代理…...

Postman请求问题 connect ECONNREFUSED 127.0.0.1:80解决方法
问题描述: 解决方法: (1)点击file-settings (2)点击Proxy,并将右边的Use the system proxy 取消选中 (3)勾选use custom proxy configuration 这个8080是默认的…...

维护SQL Server数据库索引:保持性能的黄金法则
维护SQL Server数据库索引:保持性能的黄金法则 在SQL Server中,数据库索引是优化查询性能的关键工具。然而,随着数据的不断变化,索引可能会变得碎片化或过时,从而降低数据库性能。因此,定期维护索引是确保…...

nvm管理node版本问题处理集合
windows上通过nvm管理node版本,通过nvm安装node,报错了,信息: > Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt. Get > https://nodejs.org/dist/latest/SHASUMS256.txt: dial tcp 104.20.23.46:443: …...

word打印---doc转html后进行打印,window.print、print-js、vue-print-nb
提示:word预览方式—插件 文章目录 [TOC](文章目录) 前言一、vue-office-docx把docx转换html二、调取window.print三、print-js四、vue-print-nb总结 前言 word预览 一、vue-office-docx把docx转换html npm install vue-office-docx -S-DofficeDocx.vue <templ…...

CTF学习笔记汇总(非常详细)零基础入门到精通,收藏这一篇就够了
CTF学习笔记汇总 Part.01 Web 01 SSRF 主要攻击方式如下: 01 对外网、服务器所在内网、本地进行端口扫描,获取一些服务的banner信息。 02 攻击运行在内网或本地的应用程序。 03 对内网Web应用进行指纹识别,识别企业内部的资产信息。 …...

如果想不明白,那就读书吧
人生起伏是常态,平平淡淡的日子亦是常态,但是在常态中的普通人往往面对着各种各样的风险和挑战,稍有不慎,生活天翻地覆。 回到现在这家公司是一次吃回头草的过程,其中亦是一次生活的坎坷,祸福相伴。来公司…...

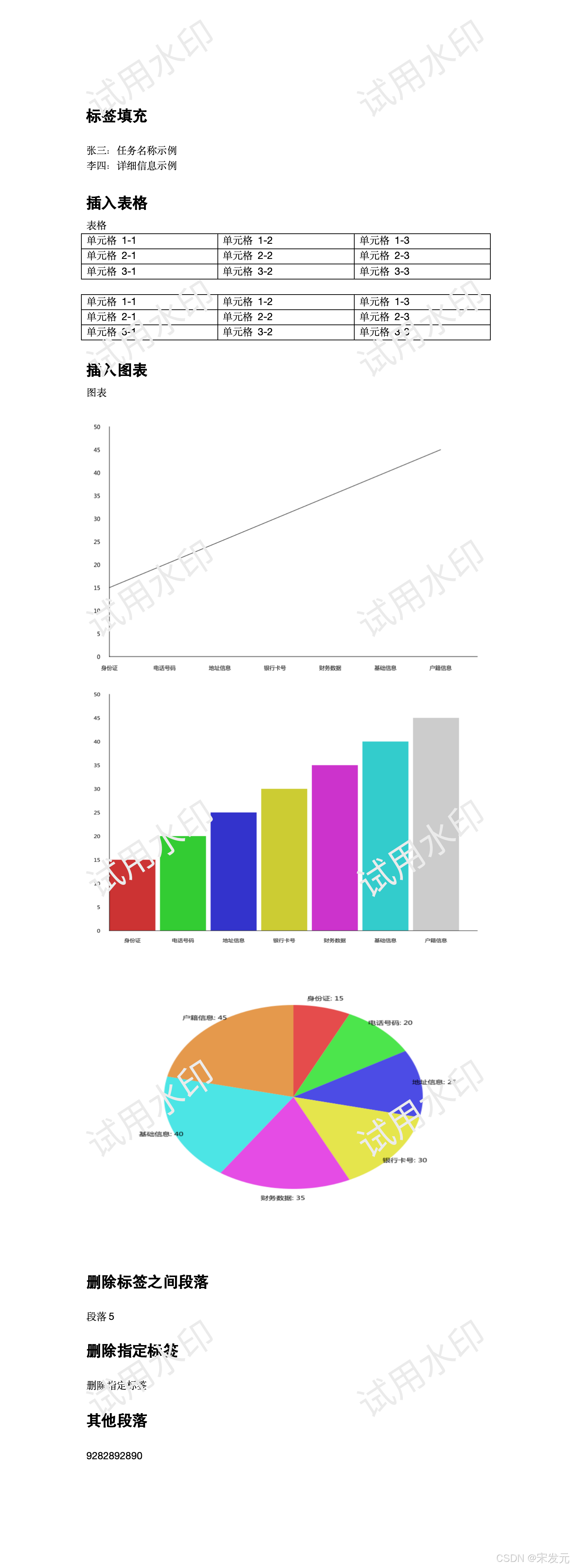
Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签
本教程主要实现【Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签】。 本文源码:https://gitee.com/songfayuan/go-zero-demo 教程源码分支:master 分支(_examples/word-template/fill-word-template.go&…...

PHP学习:PHP基础
以.php作为后缀结尾的文件,由服务器解析和运行的语言。 一、语法 PHP 脚本可以放在文档中的任何位置。 PHP 脚本以 <?php 开始,以 ?> 结束。 <!DOCTYPE html> <html> <body><h1>My first PHP page</h1><?php …...

Xinstall新玩法:Web直接打开App,用户体验再升级!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,在App推广和运营过程中,许多开发者面临着从Web端引流到App的难题。这时,Xinstall作为国内专业的App全渠道统计服务商,提供了一种创新的解决方案——通…...

perf 排查高延迟
高延迟的 2 个场景,触发 perf 录包思路 当前 perf 没有常驻内存,后续提供 perf 常驻内存功能。且 perf 启动需要 0.5~1s,所以,存在 2 个场景 1.频繁连续高延迟(复现后的几秒内,继续频繁复现)&a…...

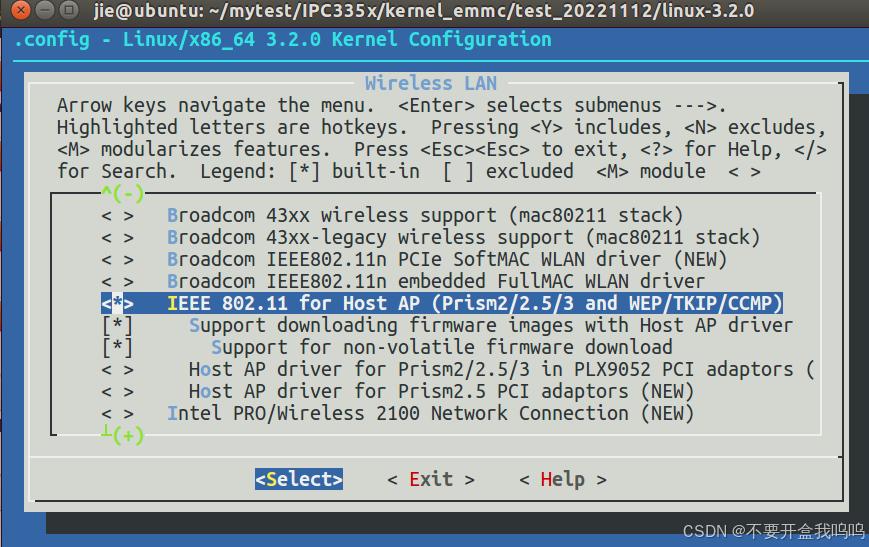
配置8188eu无线网卡的热点模式
下载驱动 github:8188eu的最新驱动,注意下载5.2.2.4分支 关于这一驱动,不要下载master分支,master分支代码较早,会导致以下两点问题: 1.STA模式下连接wifi信号较差时会卡死 2.无法启动AP模式 所以请务必下载5.2.2.4分…...

为什么 DDoS 攻击偏爱使用 TCP 和 UDP 包?
Distributed Denial of Service (DDoS) 攻击是指攻击者利用多个计算机系统或网络设备(通常是被恶意软件感染的计算机,被称为“僵尸网络”)来淹没目标服务器的资源,导致合法用户无法访问服务。TCP 和 UDP 是两种最常见的用于 DDoS …...

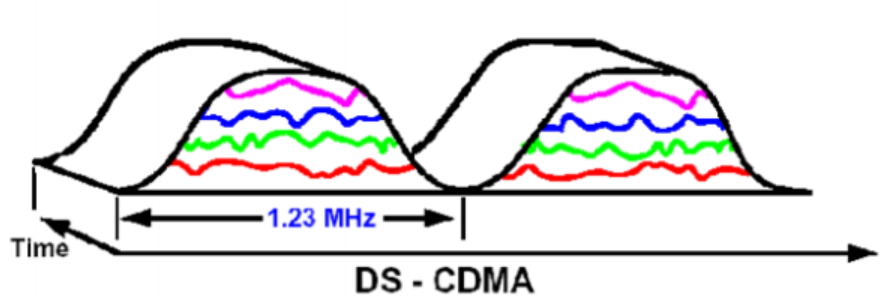
多址技术(FDMA,TDMA,CDMA,帧,时隙)(通俗易懂)
多址技术是一种区分用户的技术。 举个例子,一个基站发出信息,如何确定是发给谁的? 这个技术就是解决这个问题的。 多址技术常见的有三种: 频分多址(FDMA)、时分多址(TDMA)、码分…...

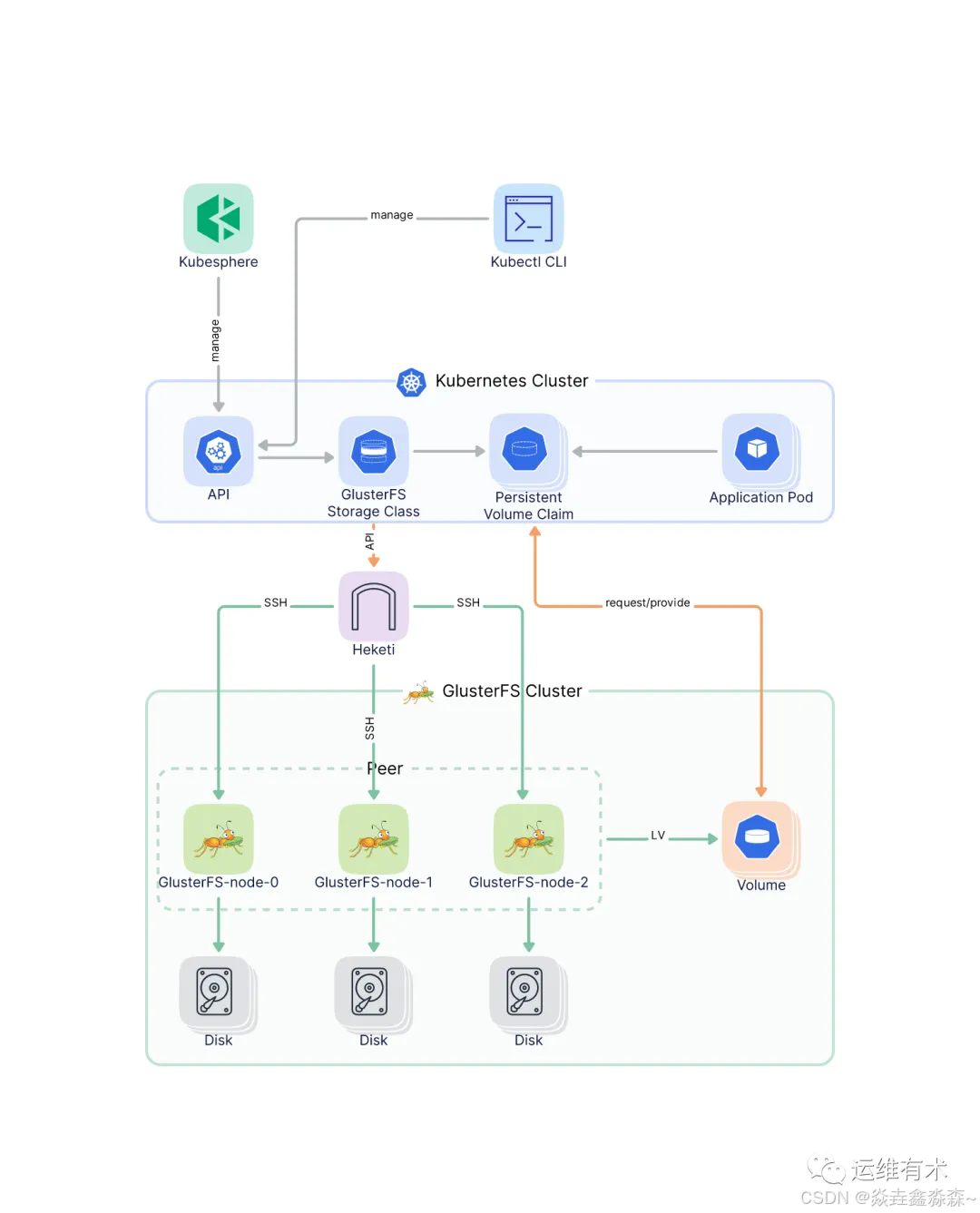
基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析
转载:基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析 前言 导图 1. 简介 1.1 架构概要说明 今天分享一个实际小规模生产环境部署架构设计的案例,该架构设计概要说明如下: 本架构设计适用于中小规模(<50)的 Kubernetes …...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
