如何获取和安装SSL证书
SSL(Secure Sockets Layer)证书是用于加密网站服务器和客户端之间通信的一种数字证书。它通过HTTPS协议保护数据传输的安全性,防止数据被窃听或篡改。本文将指导您如何为您的网站获取并安装SSL证书。
步骤1:选择SSL证书提供商
首先,您需要从一个可信的证书颁发机构(Certificate Authority, CA)获取SSL证书。一些知名的CA包括Let’s Encrypt(免费)、DigiCert、GlobalSign等。对于初学者或小型项目,推荐使用Let’s Encrypt,因为它提供免费的证书且易于安装。
示例:使用Let’s Encrypt
- 访问Let’s Encrypt官网 (https://letsencrypt.org) 并了解其服务。
- 选择合适的工具。对于服务器,您可以使用
certbot这样的自动化工具来申请和续订证书。
步骤2:准备域名
确保您已经拥有并正确配置了您的域名。这通常涉及DNS记录设置,如A记录或CNAME记录指向您的服务器IP地址。
示例:DNS记录设置
如果您使用的是Cloudflare作为DNS服务提供商,可以通过以下步骤设置DNS记录:
- 登录到Cloudflare账户。
- 选择您的域名。
- 在DNS部分添加新的记录类型(例如A记录或CNAME记录)。
步骤3:安装必要的软件
根据您的服务器环境,可能需要安装一些工具来帮助管理和自动续订SSL证书。
示例:安装certbot
以Ubuntu为例,可以通过以下命令安装certbot:
sudo apt update
sudo apt install certbot python3-certbot-nginx
步骤4:申请SSL证书
使用certbot申请SSL证书。
示例:申请证书
在命令行中运行以下命令:
sudo certbot --nginx
这会自动检测您的Nginx配置文件,并为您申请和安装SSL证书。
步骤5:验证安装
确保SSL证书正确安装并启用。
示例:验证安装
您可以在浏览器中尝试访问您的网站,确认是否显示“安全”标签。此外,还可以使用在线工具验证SSL证书的有效性,如SSL Labs的SSL Test(https://www.ssllabs.com/ssltest/)。
结论
通过以上步骤,您应该已经成功地为您的网站获取并安装了SSL证书。记得定期检查证书的有效期,并使用certbot进行自动续订,以确保您的网站始终保持安全状态。
相关文章:

如何获取和安装SSL证书
SSL(Secure Sockets Layer)证书是用于加密网站服务器和客户端之间通信的一种数字证书。它通过HTTPS协议保护数据传输的安全性,防止数据被窃听或篡改。本文将指导您如何为您的网站获取并安装SSL证书。 步骤1:选择SSL证书提供商 首…...

makefile在IC设计中的使用笔记
1 makefile在IC设计中的地位 关于makefile的详细介绍可以参考第一个连接,里面的内容很多也很详细。但在数字IC设计中,并不会把所有的用法都用到,下面记录一下主要用到的规则。 2 IC设计涉及到的主要用法 2.1 变量的定义和使用 在makefile…...

Suno声称在受版权保护的音乐上训练模型属于“合理使用“
继美国唱片业协会(RIAA) 最近对音乐生成初创公司 Udio 和 Suno 提起诉讼之后,Suno 在周四提交的一份法庭文件中承认,该公司确实使用了受版权保护的歌曲来训练其人工智能模型。但它声称,根据合理使用原则,这…...

Java | Leetcode Java题解之第316题去除重复字母
题目: 题解: class Solution {public String removeDuplicateLetters(String s) {boolean[] vis new boolean[26];int[] num new int[26];for (int i 0; i < s.length(); i) {num[s.charAt(i) - a];}StringBuffer sb new StringBuffer();for (in…...

Taro学习记录
一、安装taro-cli 二、项目文件 三、项目搭建 1、Eslint配置 在项目生成的 .eslintrc 中进行配置 {"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "babel/eslint-parser…...

Spring Cache框架详解
Spring Cache框架详解 Spring Cache是Spring框架提供的一个强大的缓存抽象层,旨在简化缓存技术的集成和使用。自Spring 3.1版本开始,Spring Cache就被引入以支持在Spring应用程序中添加缓存功能。随着Spring版本的迭代,Spring Cache的功能日…...

解决Html iframe 内嵌video标签导致视频无法全屏展示的问题
原因: 由于浏览器的安全策略所限制的。为了防止恶意网站利用全屏播放功能进行滥用或欺骗用户,浏览器对iframe中的视频播放做了限制。 在iframe标签中播放视频时,浏览器会根据安全策略阻止视频全屏播放。这是因为iframe标签中的内容被认为是第…...

谷粒商城实战笔记-110~114-全文检索-ElasticSearch-查询
文章目录 一,110-全文检索-ElasticSearch-进阶-两种查询方式二,111-全文检索-ElasticSearch-进阶-QueryDSL基本使用&match_all三,112-全文检索-ElasticSearch-进阶-match全文检索四,113-全文检索-ElasticSearch-进阶-match_ph…...

【开源】嵌入式Linux(IMX6U)应用层综合项目(1)--云平台调试APP
目录 1.简介 1.1功能介绍 1.2技术栈介绍 1.3演示视频 1.4硬件介绍 2.软件设计 2.1连接阿里云 2.2云平台调试UI 2.3Ui_main.c界面切换处理文件 2.4.main函数 3.结尾(附网盘链接) 1.简介 此文章并不是教程,只能当作笔者的学习分享&…...

AI人工智能分析王楚钦球拍被踩事件的真相
在2024年巴黎奥运会乒乓球混双决赛的热烈氛围中,中国队王楚钦与孙颖莎以出色的表现夺得金牌,然而,赛后发生的一起意外事件——王楚钦的球拍被踩坏,引起了广泛关注和热议。为了探寻这一事件的真相,我们可以借助AI人工智…...

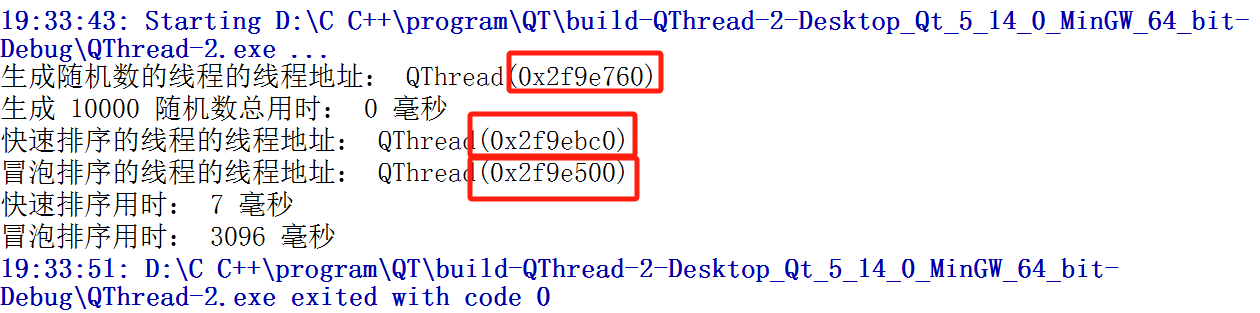
C++客户端Qt开发——多线程编程(一)
多线程编程(一) ①QThread 在Qt中,多线程的处理一般是通过QThread类来实现。 QThread代表一个在应用程序中可以独立控制的线程,也可以和进程中的其他线程共享数据。 QThread对象管理程序中的一个控制线程。 run() 线程的入口…...

安装pnpm
安装pnpm(Performant npm),即高性能的npm包管理工具,可以通过多种方式进行。以下是详细的安装步骤: 一、通过npm全局安装 打开命令行工具:在你的计算机上打开命令行工具,例如Windows的CMD、Pow…...

CSS平移实现双开门效果
CSS平移实现双开门效果 一共要三张图片,一张作为父级背景,两张为兄弟左右布局 父子结构布局 一张作为父级背景,两张为兄弟左右布局。之后添加鼠标悬停效果,两张子图分别从左右平移 [外链图片转存失败,源站可能有防盗链机制,建议…...

3096. 得到更多分数的最少关卡数目
3096. 得到更多分数的最少关卡数目 题目链接:3096. 得到更多分数的最少关卡数目 代码如下: class Solution { public:int minimumLevels(vector<int>& possible) {int s0;//两个玩家能得到的分数和for(int x:possible){sx0?-1:1;}int t0;/…...

AGI思考探究的意义、价值与乐趣Ⅳ
探究in context或Prompt对于LLM来说其根本意义,in context & Prompt Learning带给我们更深一层的提示是什么? 文章里的探索希望能够将in context或Prompt置身于一个更全局的视角来看待:将其视为在真实世界中时空认知流形所映射为数据流形…...

《数据结构》(C语言版)第1章 绪论(上)
第1章 绪论 1.1 数据结构的研究内容1.2 基本概念和术语 1.1 数据结构的研究内容 N.沃思(Niklaus Wirth)教授提出: 程序算法数据结构 电子计算机的主要用途 早期:主要用于数值计算 后来:非数值计算,复杂的具有一定结构…...

【Pyhton】数据类型之详讲字符串(上)
本篇文章将详细讲解字符串: 1、定义 定义字符串时,字符串的内容被双引号,单引号,三单引号,三双引号中的其中一个被括住。 例如: 双引号: v1"haha" 单引号: v1hahah…...

算法小白的进阶之路(力扣6~8)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【期货】收盘点评。昨天说的,p2409棕榈油在今天或者周一会走出行情
收盘点评 昨天说的,p2409棕榈油在今天或者周一会走出行情。事实就是如此。震荡了几天了,波幅不大的来回震荡,其实主力是不想震荡的,但是不震荡自己的货和行情走不出来。所以我昨天就说,应该就是这一两天会走出一波小行…...

LBS 开发微课堂|Polyline绘制优化:效果更丰富,性能更佳!
为了让广大的开发者 更深入地了解 百度地图开放平台的技术能力 轻松掌握满满的技术干货 更加简单地接入 开放平台的服务 我们特别推出了 “位置服务(LBS)开发微课堂” 系列技术案例 第一期的主题是 《Polyline 绘制优化升级》 你还想了解哪些…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
