前端的学习-CSS(弹性布局-flex)
一:什么是弹性布局-Flex
flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
语法:
.box{display: flex;
}.box{display: inline-flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念:

按照我自己的理解,横向代表主轴的方向,纵向代表交叉轴的方向,横向的方向由左到右为开始到结束,纵向则是由上到下。
我将被设置弹性布局的盒子称作父元素,将里面的内容称为子元素。方便记忆。
通常设置盒子页面都是按照标准流进行排列。块元素的话就是从上到下排列。如下图。

现在给父元素也就是绿色的盒子设置弹性布局。 子元素的盒子会自动按照主轴方向排列。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>弹性布局</title><style type="text/css">.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto;/* 设置弹性盒子 */display: flex;}.main-box>div {width: 200px;height: 200px;border: 1px solid red;font-size: 20px;color: #000;}</style></head><body><div class="main-box"><div>1</div><div>2</div><div>3</div></div></body>
</html>
以下6个属性设置在容器上。
flex-direction:项目的排列方向
flex-wrap:项目如何换行
flex-flow: flex-direction 属性和 flex-wrap的简写方式。
justify-content:项目在主轴上的对齐方式
align-items:项目在交叉轴上如何对齐
align-content:多根轴线的对齐方式
1: flex-direction:项目的排列方向
flex-direction,默认排列为主轴方向,也就是水平方向。
box {flex-direction: row | row-reverse | column | column-reverse;
}
row:默认方向,主轴的方向
row-reverse:主轴方向,但元素会从主轴结束的方向开始排列,并且元素的顺序会反过来。
column:交叉轴方向
colmun-reverse:交叉轴方向,但元素会从交叉轴结束的方向开始排列,并且元素的顺序会反过来。。

flex-direction: row-reverse;设置交叉轴方向
flex-direction: column;

设置交叉轴反向
flex-direction: column-reverse;
2:flex-wrap:项目如何换行
首先弹性布局默认是不会换行,当子元素的宽度或者高度总和加起来大于父元素的宽度时,子元素会被压缩。如下。


这时如果需要换行,则需要flex-warp属性来控制,flex-warp默认是 flex-warp: no-warp;
这时将其值为:flex-warp: warp;

flex-wrap: wrap;交叉轴方向换行

.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto;/* 设置弹性盒子 */display: flex;/* 设置交叉轴方向 */flex-direction: column;flex-wrap: wrap;
}3:justify-content:项目在主轴上的对齐方式
.box {justify-content: flex-start | flex-end | center | space-between |space-around;
}justify-content: flex-start;
justify-content: flex-end;

justify-content: space-between;

justify-content: space-around;
justify-content: space-evenly;

space-around与space-evenly的区别是,space-evenly的间隙全是一样的,而,sapce-around的最左右两别的间隙和子元素之间的间隙是不一样的,space-beween的只有中间存在空隙。
4: align-items:项目在交叉轴上如何对齐
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;以第一行文字的基线作为对齐的基准。
align-items: baseline; 
如果子元素未设置高度,而设置了align-items: stretch; 则会占满整个父元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>弹性布局</title><style type="text/css">.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto;/* 设置弹性盒子 */display: flex;/* 设置交叉轴方向 */align-items: stretch;}.main-box>div {width: 100px;/* height: 300px; */border: 1px solid red;font-size: 20px;color: #000;}</style></head><body><div class="main-box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div><div class="box4">4</div><div class="box5">5</div></div></body>
</html> 
5: align-content:多根轴线的对齐方式
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | spacearound | stretch;
}align-content: flex-start;
align-content: flex-end;

align-content: space-around;

align-content: space-between;

align-content: space-evenly;

align-content: center;

align-content: stretch;

今天就先这样。。。。。。
相关文章:

前端的学习-CSS(弹性布局-flex)
一:什么是弹性布局-Flex flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 语法: .box{display: flex; } .box{display: inline-flex; } 注意,设为 Flex 布局以后࿰…...

vue3集成LuckySheet实现导入本地Excel进行在线编辑,以及导出功能
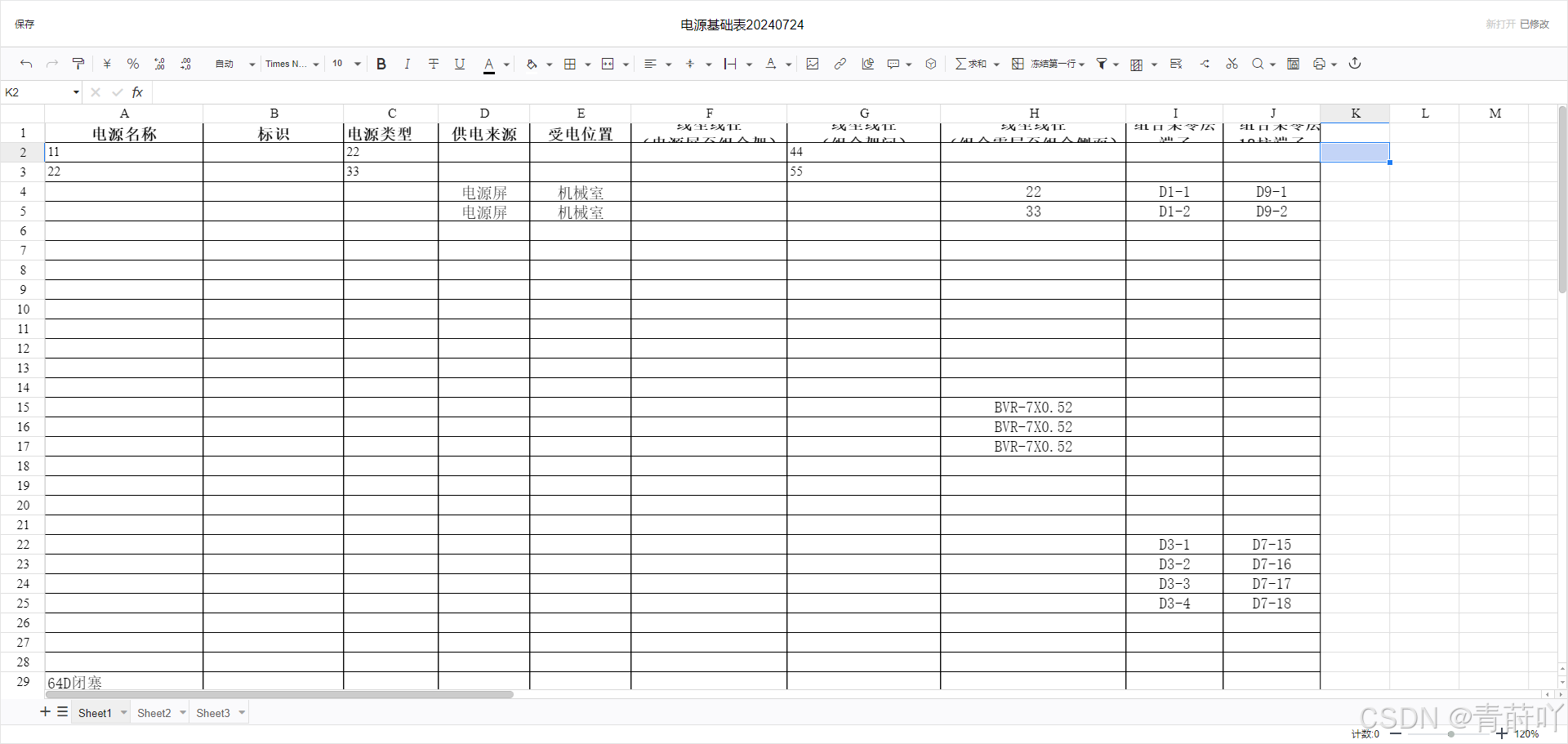
第一步:克隆或者下载下面的代码 git clone https://github.com/dream-num/Luckysheet.git第二步:安装依赖 npm install npm install gulp -g 第三步:运行 npm run dev效果如下图所示 第四步:打包 打包执行成功后,…...

【征求意见】同济大学--城镇给水厂碳排放核算与评价方法
城镇给水厂保障城镇居民正常生活,是社会经济良性发展的重要基础性设施,对于我国双碳战略目标的实现至关重要。 随着城镇化的发展,城镇供水量不断升高,加上 水资源与生态环境问题不断涌现,人们对水的安全和品质的需求日…...

【Python】后台开发返回方法和状态码类的实现
Python 后台开发中,获取返回的类方法,以及状态码类的实现 代码备份 Code - response.py """ Response class for quick generate response """ from loguru_logger import get_loggerlogger get_logger(__name__)clas…...

opencloudosV8.6和openEuler 24安装 k8s
在三台机器上部署 Kubernetes 集群 1.环境准备2.在所有节点上进行以下步骤1. 更新系统和安装必要的软件包2. 禁用交换分区3. 禁用防火墙和SElinux4.系统主机名5.设置主机名与IP地址解析6.配置内核转发及网桥过滤7. 配置 Docker Cgroup 驱动8. 添加 Kubernetes 仓库并安装 kubea…...

Tensor安装和测试
1: 打开git官方 https://github.com/NVIDIA/TensorRT 2: 下载得到:TensorRT-10.2.0.19.Linux.x86_64-gnu.cuda-11.8.tar.gz 3: 下载后配置环境变量,上面地址记得改成真实地址。 4: 如果想python使用tensorrt,那么 解压后目录,…...

ELK对业务日志进行收集
ELK对业务日志进行收集 下载httpd 进到文件设置收集httpd的文件进行 设置 编辑内容 用于收集日志的内容 将日志的内容发送到实例当中 input {file{path > /etc/httpd/logs/access_logtype > "access"start_position > "beginning"}file{path &g…...

新质生产力
新质生产力”是一个相对较新的概念,指的是在数字化、智能化背景下,依托新技术、新业态、新模式,提升生产力质量和效率的一种生产力形态。它强调的是技术和创新对生产力的提升作用,尤其是在人工智能、大数据、互联网等新兴技术的推…...

《LeetCode热题100》---<5.②普通数组篇五道>
本篇博客讲解LeetCode热题100道普通数组篇中的六道题 第三道:轮转数组(中等) 第四道:除自身以外数组的乘积(中等) 第三道:轮转数组(中等) 方法一:使用额外的数…...

【面试题】【C语言】寻找两个正序数组的中位数
寻找两个正序数组的中位数 仅供学习 题目 算法时间复杂度 二分查找算法,时间复杂度为 O(log(min(m, n))),其中 m 和 n 分别是两个数组的长度。 子函数 查找两个数字的最大值 int max(int a, int b) {return a > b ? a : b; }查找两个数字的最小…...

原始的原型链是怎样玩的
带着问题看代码: 1、原始的继承是怎样实现继承的? A类的prototype 属性 B类的实例 2、实现继承后,连B类的中实例的属性(放在了A类的prototype中)和原型链的上的东西都可以用 3、A.prototype.constructor实际上已经指向…...

RabbitMQ高级篇(如何保证消息的可靠性、如何确保业务的幂等性、延迟消息的概念、延迟消息的应用)
文章目录 1. 消息丢失的情况2. 生产者的可靠性2.1 生产者重连2.2 生产者确认2.3 生产者确认机制的代码实现2.4 如何看待和处理生产者的确认信息 3. 消息代理(RabbitMQ)的可靠性3.1 数据持久化3.2 LazyQueue( 3.12 版本后所有队列都是 Lazy Qu…...

正点原子imx6ull-mini-Linux驱动之platform设备驱动实验(14)
我们在前面几章编写的设备驱动都非常的简单,都是对IO进行最简单的读写操作像I2C、 SPI、LCD 等这些复杂外设的驱动就不能这么去写了,Linux 系统要考虑到驱动的可重用性,因此提出了驱动的分离与分层这样的软件思路,在这个思路下诞生…...

z3基础学习
z3基础学习 z3是一个微软出品的开源约束求解器,能够解决很多种情况下的给定部分约束条件寻求一组满足条件的解的问题。 安装:pip install z3-solver 1. 简单使用 from z3 import * x Int(x) #创建名为x的int类型变量 y Int(y) solve(x y10,2*x…...

开发助手专业版,有反编译等多种功能
软件介绍 开发助手能够用来快速调试应用以及查看手机软硬件相关信息,包括:快速打开或关闭开发者选项中的选项。 将原来几十秒的操作缩短为一次点击。包括显示布局边界,显示 GPU 过度绘制。显示布局更新。强制 GPU 渲染 显示 GPU 视图更新&a…...

嵌入式初学-C语言-十一
#接嵌入式初学-C语言-十,以及部分例题# 循环结构 break和continue break 功能: 1. 用在switch中,用来跳出switch的case语句;如果case没有break,可能会产生case穿透。 2. 用在循环中(while、do..while、for..&#…...

浅谈几个常用OJ的注册方式
众所周知,好的OJ是成功的一半,但是有些英文OJ的注册很让人伤脑筋。 CodeForces 点进官网 戳这里 然后就会进入这个页面 在这一页里面里填写好信息即可 最后,一个邮件就会发到你的邮箱上,点击其中的链接即可激活账号 AtCoder …...

Html实现全国省市区三级联动
目录 前言 1.全国省市区的Json数据 2.找到Json数据文件(在此博文绑定资源)之后,放到resource目录下。 3.通过类加载器加载资源文件,读取Json文件 3.1 创建JsonLoader类 3.2 注入JsonLoader实体,解析Json文件 4.构建前端Html页面 5.通过…...

前端构建工具Webpack 与 Vite 大对比
在现代前端开发领域,构建工具扮演着至关重要的角色。它们不仅可以帮助我们管理项目依赖关系,还可以优化我们的代码,使其在生产环境中运行得更快更高效。其中两个最受欢迎的构建工具就是 Webpack 和 Vite。在这篇文章中,我们将深入…...

Ubuntu-22.04环境搭建
安装wget(一般ubuntu会自带) sudo apt-get install wget 更换国内软件源 先备份原来的/etc/apt/source.list⽂件 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 防止修改错误 导致无可挽回 将下列国内镜像源 写入原来的/etc/apt/source.list⽂件(注…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

关于 ffmpeg设置摄像头报错“Could not set video options” 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/148515355 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

PostgreSQL 对 IPv6 的支持情况
PostgreSQL 对 IPv6 的支持情况 PostgreSQL 全面支持 IPv6 网络协议,包括连接、存储和操作 IPv6 地址。以下是详细说明: 一、网络连接支持 1. 监听 IPv6 连接 在 postgresql.conf 中配置: listen_addresses 0.0.0.0,:: # 监听所有IPv4…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...
