Html实现全国省市区三级联动
目录
前言
1.全国省市区的Json数据
2.找到Json数据文件(在此博文绑定资源)之后,放到resource目录下。
3.通过类加载器加载资源文件,读取Json文件
3.1 创建JsonLoader类
3.2 注入JsonLoader实体,解析Json文件
4.构建前端Html页面
5.通过ajax获取从后端获取数据
6.通过监听事件,完成Html省市区联动
7.实现效果
前言
关键技术:SpringBoot、Html、Jquery、js、ajax
在网上找到的资料都比较乱,对于初学者来说,可能不太友好。以前,我刚开始学习Html的时候,也搞不清楚这个要怎么做,找了好久的资料都没法实现,就算是实现了,也没有完整的教程,现在实现了,整理好了,就想分享一下给每一位热爱编程的小伙伴。
1.全国省市区的Json数据
[{"province": "北京市","code": "110000","citys": [{"city": "北京市","code": "110100000000","areas": [{"area": "东城区","code": "110101000000"},{"area": "西城区","code": "110102000000"},{"area": "朝阳区","code": "110105000000"},{"area": "丰台区","code": "110106000000"},{"area": "石景山区","code": "110107000000"},{"area": "海淀区","code": "110108000000"},{"area": "门头沟区","code": "110109000000"},{"area": "房山区","code": "110111000000"},{"area": "通州区","code": "110112000000"},{"area": "顺义区","code": "110113000000"},{"area": "昌平区","code": "110114000000"},{"area": "大兴区","code": "110115000000"},{"area": "怀柔区","code": "110116000000"},{"area": "平谷区","code": "110117000000"},{"area": "密云区","code": "110118000000"},{"area": "延庆区","code": "110119000000"}]}]}
......此处省略好多个省市区。
]2.找到Json数据文件(在此博文绑定资源)之后,放到resource目录下。

3.通过类加载器加载资源文件,读取Json文件
3.1 创建JsonLoader类
package com.company.project.utils;import com.alibaba.fastjson.JSONArray;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.Resource;
import org.springframework.core.io.ResourceLoader;
import org.springframework.stereotype.Component;import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;@Component
public class JsonLoader {@Autowiredprivate ResourceLoader resourceLoader;public JSONArray loadJsonFile(String fileName) throws IOException {Resource resource = resourceLoader.getResource("classpath:" + fileName);try (InputStream inputStream = resource.getInputStream();BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream))) {StringBuilder result = new StringBuilder();String line;while ((line = reader.readLine()) != null) {result.append(line).append("\n");}return JSONArray.parseArray(result.toString());}}
}
3.2 注入JsonLoader实体,解析Json文件

4.构建前端Html页面
<div class="layui-form" style="margin: 20px;"><div class="layui-form-item"><label class="layui-form-label">省份:</label><div class="layui-input-block"><select class="custom-select" name="province" id="province" lay-verify="required" lay-search=""><option value="">请选择省份</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">城市:</label><div class="layui-input-block"><select class="custom-select" name="city" id="city" lay-verify="required" lay-search=""><option value="">请选择城市</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">区县:</label><div class="layui-input-block"><select class="custom-select" name="county" id="county" lay-verify="required" lay-search=""><option value="">请选择区县</option></select></div></div></div>5.通过ajax获取从后端获取数据
/// 使用jQuery的$.ajax方法$.ajax({url: ctx + 'zhWeather/getCity', // 你要请求的URLtype: 'GET', // 请求方式,GET或POSTdataType: 'json', // 预期服务器返回的数据类型data: { // 发送到服务器的数据},success: function(data) {loadData(JSON.stringify(data.data))// 请求成功时执行的回调函数console.log(data); // 处理返回的数据},error: function(xhr, status, error) {// 请求失败时执行的回调函数console.error("请求失败: " + error);}});6.通过监听事件,完成Html省市区联动
//select2搜索下拉列表样式$('.custom-select').select2({placeholder: '请选择',allowClear: true});// 假设这是从Ajax请求中获取的,因此我们将其放入一个函数中function loadData(data) {data = JSON.parse(data)// 填充省份$.each(data, function(index, province) {$('#province').append($('<option>', {value: province.code,text: province.province}));});// 省份选择变化时,填充城市$('#province').change(function() {var selectedProvinceCode = $(this).val();var cityOptions = '';$.each(data, function(index, province) {if (province.code === selectedProvinceCode) {$.each(province.citys, function(index, city) {cityOptions += '<option value="' + city.code + '">' + city.city + '</option>';});}});$('#city').html('<option value="">请选择城市</option>' + cityOptions);$('#county').html('<option value="">请选择区县</option>'); // 清除区县选项});// 城市选择变化时,填充区县(这里省略,逻辑与填充城市类似)$('#city').change(function() {var selectedCityCode = $(this).val();var countyOptions = '<option value="">请选择区县</option>';var currentProvinceCode = $('#province').val(); // 获取当前选中的省份代码// 遍历data数组找到对应的省份和城市$.each(data, function(index, province) {if (province.code === currentProvinceCode) {$.each(province.citys, function(index, city) {if (city.code === selectedCityCode) {// 找到对应的城市后,遍历其区县$.each(city.areas, function(index, area) {countyOptions += '<option value="' + area.code + '">' + area.area + '</option>';});// 一旦找到匹配的城市,就跳出内层循环return false;}});// 一旦找到匹配的省份,也跳出外层循环(可选,但在这个场景下可能不是必需的)// return false;}});$('#county').html(countyOptions);});// 初始化时选择一个省份(可选)$('#province').val(data[0].code).trigger('change');}7.实现效果

我会把项目绑定到博文资源文件,希望能够帮助到大家。谢谢
相关文章:

Html实现全国省市区三级联动
目录 前言 1.全国省市区的Json数据 2.找到Json数据文件(在此博文绑定资源)之后,放到resource目录下。 3.通过类加载器加载资源文件,读取Json文件 3.1 创建JsonLoader类 3.2 注入JsonLoader实体,解析Json文件 4.构建前端Html页面 5.通过…...

前端构建工具Webpack 与 Vite 大对比
在现代前端开发领域,构建工具扮演着至关重要的角色。它们不仅可以帮助我们管理项目依赖关系,还可以优化我们的代码,使其在生产环境中运行得更快更高效。其中两个最受欢迎的构建工具就是 Webpack 和 Vite。在这篇文章中,我们将深入…...

Ubuntu-22.04环境搭建
安装wget(一般ubuntu会自带) sudo apt-get install wget 更换国内软件源 先备份原来的/etc/apt/source.list⽂件 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 防止修改错误 导致无可挽回 将下列国内镜像源 写入原来的/etc/apt/source.list⽂件(注…...

嵌入式学习---DAY17:共用体与位运算
链表剩余的一些内容 一、共用体 union 共用体名 名称首字母大写 { 成员表列; }; union Demo {int i;short s;char c; }; int main(void) {union Demo d;d.i 10;d.s 100;d.c 200;printf("%d\n", sizeof(d)); /…...

蓝牙网关和蓝牙MESH总结
可参考: https://zhuanlan.zhihu.com/p/695144946 蓝牙网关 参考: https://www.bilibili.com/read/cv28872282/ 蓝牙网关是一种特殊的网络设备,它能够实现蓝牙设备与互联网或其他类型网络之间的数据传输和通信。通过蓝牙网关,用户…...

了解关于标准化的知识
1.标准化组织 1.1国家标准化管理委员会(Standardization Administration of the Peoples Republic of China,简称SAC) TC--(Technical Committee) 技术委员会. SAC/TC,就是“国家标准化管理委员会”下属的一个专项或一个行业的“技术委员会或技术小组”&a…...

【云原生】数据库忘记密码怎么办?
相信很多人都会遇到在虚拟机中忘记数据库密码的情况,想必大家都很苦恼,所以今天给大家来讲讲数据库忘记密码了如何修改密码再登录数据库!!! 1、关闭数据库服务 systemctl stop mariadb 2、执行MySQL 服务器在启动时跳…...

Postman 接口测试详解
Postman 接口测试详解 Postman 接口测试详解1. Postman 基础知识1.1 什么是 Postman?1.2 Postman 的主要功能 2. 安装与设置2.1 安装 Postman2.2 创建 Postman 账户 3. Postman 的基本操作3.1 创建和发送请求3.2 解析响应数据3.3 使用环境和变量 4. 进阶功能4.1 编写…...

【JavaEE】线程状态
目录 前言 一.线程状态图 二.线程状态 1.初始状态(NEW) 2.运行状态(RUNNING) 3.等待状态(WAITING) 4.超时等待(TIMED_WAITING) 5.阻塞状态(BLOCKED) 6.终止状态(TERMINATED) 三.线程状态间的转换 四.总结 前言 线程状态及其状态转换…...

C++笔记之编译过程和面向对象
回顾: “abcd”//数据类型 字符串常量 const char *p"abc"; new STU const char *//8 指针的内存空间 int float 指针的内存空间 p 指针指向的内存空间 "abc" 取决于字符串长度 指针变量的内容一级指针 指针变量的地址二级指针 …...

ModuleNotFoundError: No module named ‘tqdm‘
报错信息: tqdm是一个快速、可扩展的Python进度条库,用于展示迭代器的长循环执行进度。 解决:通过以下命令安装 使用conda命令安装 conda install tqdm使用pip安装: pip install tqdm...

东京电影节公布2024年竞赛片评审团成员并对其业绩分别进行评介 没什么含金量
第37届东京国际电影节竞赛单元评审团名单正式公布。 周五,电影节组织者宣布,香港电影制片人杜琪峰、匈牙利电影制片人伊尔迪科恩耶迪、日本女演员桥本爱和法国女演员基娅拉马斯楚安尼将与之前宣布的评审团主席梁朝伟一起担任 2024 年主竞赛评审团成员。 …...

智能景区垃圾识别系统:基于YOLO的深度学习实现
基于深度学习的景区垃圾识别系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 1. 引言 景区垃圾识别是环保管理的重要任务之一。传统的人工清理方式效率低、成本高,而借助深度学习技术可以实现自动化的垃圾检测与识别,提高景区的清洁…...

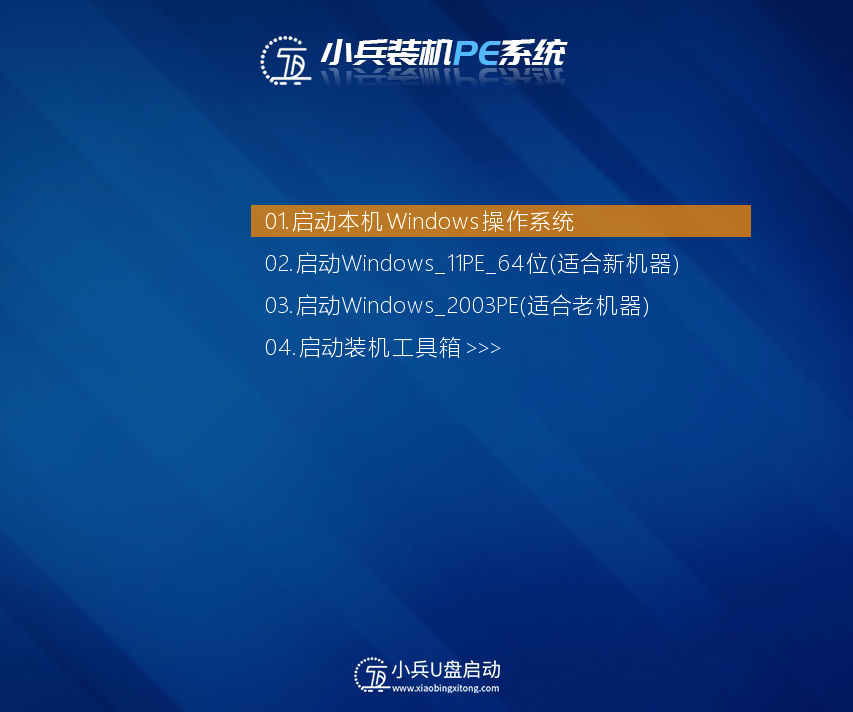
ventoy和微pe可以共存吗?ventoy和pe共存使用教程
Ventoy新一代多系统启动U盘解决方案。国产开源U盘启动制作工具,支持Legacy BIOS和UEFI模式,理论上几乎支持任何ISO镜像文件,支持加载多个不同类型的ISO文件启动,无需反复地格式化U盘,插入U盘安装写入就能制作成可引导的…...

如何获取和安装SSL证书
SSL(Secure Sockets Layer)证书是用于加密网站服务器和客户端之间通信的一种数字证书。它通过HTTPS协议保护数据传输的安全性,防止数据被窃听或篡改。本文将指导您如何为您的网站获取并安装SSL证书。 步骤1:选择SSL证书提供商 首…...

makefile在IC设计中的使用笔记
1 makefile在IC设计中的地位 关于makefile的详细介绍可以参考第一个连接,里面的内容很多也很详细。但在数字IC设计中,并不会把所有的用法都用到,下面记录一下主要用到的规则。 2 IC设计涉及到的主要用法 2.1 变量的定义和使用 在makefile…...

Suno声称在受版权保护的音乐上训练模型属于“合理使用“
继美国唱片业协会(RIAA) 最近对音乐生成初创公司 Udio 和 Suno 提起诉讼之后,Suno 在周四提交的一份法庭文件中承认,该公司确实使用了受版权保护的歌曲来训练其人工智能模型。但它声称,根据合理使用原则,这…...

Java | Leetcode Java题解之第316题去除重复字母
题目: 题解: class Solution {public String removeDuplicateLetters(String s) {boolean[] vis new boolean[26];int[] num new int[26];for (int i 0; i < s.length(); i) {num[s.charAt(i) - a];}StringBuffer sb new StringBuffer();for (in…...

Taro学习记录
一、安装taro-cli 二、项目文件 三、项目搭建 1、Eslint配置 在项目生成的 .eslintrc 中进行配置 {"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "babel/eslint-parser…...

Spring Cache框架详解
Spring Cache框架详解 Spring Cache是Spring框架提供的一个强大的缓存抽象层,旨在简化缓存技术的集成和使用。自Spring 3.1版本开始,Spring Cache就被引入以支持在Spring应用程序中添加缓存功能。随着Spring版本的迭代,Spring Cache的功能日…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
