从数据爬取到可视化展示:Flask框架与ECharts深度解析
目录
- 🔹 Flask框架源码解析
- Flask应用初始化
- 路由与视图函数
- 请求与响应
- 中间件
- 🔹 ECharts可视化精讲
- ECharts安装与配置
- 基本图表类型
- 图表样式与交互
- 高级图表配置与数据动态更新
- 实战:结合Flask与ECharts展示爬取数据
Flask框架源码解析
🔹 Flask应用初始化
Flask应用的初始化是整个应用的核心,它包含了应用配置、路由注册等多个重要步骤。
from flask import Flaskapp = Flask(__name__)if __name__ == '__main__':app.run(debug=True)
🔹 通过查看Flask类的源码,我们可以发现它的构造方法主要用于设置应用的配置文件、蓝图注册等。
🔹 路由与视图函数
路由是Flask处理URL的核心,它将URL映射到视图函数上。
@app.route('/')
def home():return "Hello, Flask!"@app.route('/user/<name>')
def user(name):return f"Hello, {name}!"
🔹 route装饰器将URL映射到视图函数上,视图函数处理请求并返回响应。
🔹 请求与响应
Flask中的请求与响应对象分别封装了HTTP请求和响应的数据。
from flask import request, jsonify@app.route('/data', methods=['POST'])
def data():data = request.jsonreturn jsonify(data)
🔹 request对象包含了客户端发送的所有数据,而jsonify方法将Python字典转换为JSON格式的响应。
🔹 中间件
中间件是在请求处理过程中添加自定义功能的方式。
@app.before_request
def before_request():print("Before request")@app.after_request
def after_request(response):print("After request")return response
🔹 before_request和after_request装饰器分别在请求处理前后执行自定义逻辑。
ECharts可视化精讲
🔹 ECharts安装与配置
ECharts是一个强大的可视化库,支持多种图表类型。
<!DOCTYPE html>
<html>
<head><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script>var myChart = echarts.init(document.getElementById('main'));var option = {title: { text: 'ECharts 示例' },tooltip: {},xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};myChart.setOption(option);</script>
</body>
</html>
🔹 引入ECharts库后,通过简单的配置即可创建基本的柱状图。
🔹 基本图表类型
ECharts支持多种基本图表类型,如柱状图、折线图、饼图等。
var option = {title: { text: '销量情况' },tooltip: {},legend: { data: ['销量'] },xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'line',data: [5, 20, 36, 10, 10, 20]}]
};
myChart.setOption(option);
🔹 将图表类型更改为line即可创建折线图。
🔹 图表样式与交互
通过配置项可以自定义图表的样式和交互行为。
var option = {title: { text: '销量情况' },tooltip: { trigger: 'axis' },legend: { data: ['销量'] },xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20],itemStyle: {normal: {color: 'rgba(0,0,255,0.5)'}}}]
};
myChart.setOption(option);
🔹 通过itemStyle可以自定义数据项的颜色和透明度。
🔹 高级图表配置与数据动态更新
ECharts支持复杂的图表配置和数据动态更新。
var option = {title: { text: '实时数据更新' },tooltip: {},xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
};
myChart.setOption(option);// 动态更新数据
setInterval(function () {var newData = option.series[0].data.map(v => v + Math.round(Math.random() * 10));myChart.setOption({ series: [{ data: newData }] });
}, 2000);
🔹 使用setOption方法可以实时更新图表数据。
🔹 实战:结合Flask与ECharts展示爬取数据
结合Flask和ECharts实现数据展示的实战案例。
Flask后端代码
from flask import Flask, jsonify, render_template
import requestsapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')@app.route('/data')
def get_data():data = {'labels': ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], 'values': [5, 20, 36, 10, 10, 20]}return jsonify(data)if __name__ == '__main__':app.run(debug=True)
index.html前端代码
<!DOCTYPE html>
<html>
<head><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script>var myChart = echarts.init(document.getElementById('main'));fetch('/data').then(response => response.json()).then(data => {var option = {title: { text: '爬取数据展示' },tooltip: {},xAxis: { data: data.labels },yAxis: {},series: [{name: '销量',type: 'bar',data: data.values}]};myChart.setOption(option);});</script>
</body>
</html>
🔹 通过Flask提供数据接口,前端ECharts动态获取数据并展示。
总结
🔹 通过本次学习,我们详细解析了Flask框架的源码和ECharts的可视化技术。掌握了如何初始化Flask应用、配置路由与视图函数、处理请求与响应、使用中间件。同时,深入学习了ECharts的安装与配置、基本图表类型、样式与交互、数据动态更新等内容。
🔹 最后,通过结合Flask与ECharts,我们实现了数据爬取后的可视化展示,为数据分析提供了强有力的工具。希望这些内容能够帮助大家更好地理解和应用Flask与ECharts,实现高效的数据展示!🚀
相关文章:

从数据爬取到可视化展示:Flask框架与ECharts深度解析
目录 🔹 Flask框架源码解析 Flask应用初始化路由与视图函数请求与响应中间件 🔹 ECharts可视化精讲 ECharts安装与配置基本图表类型图表样式与交互高级图表配置与数据动态更新实战:结合Flask与ECharts展示爬取数据 Flask框架源码解析 &…...

【jvm】类加载分几步
目录 1. 加载(Loading)2. 链接(Linking)2.1 验证(Verification)2.2 准备(Preparation)2.3 解析(Resolution) 3. 初始化(Initialization࿰…...
)
使用Apache http client发送json数据(demo)
POM依赖 : <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.12</version></dependency><dependency><groupId>com.alibaba</groupId&g…...

读零信任网络:在不可信网络中构建安全系统07设备信任
1. 设备信任 1.1. 在零信任网络中建立设备信任至关重要,这也是非常困难的一个环节 1.2. 建立设备信任是基石,直接影响零信任网络架构的成败 1.3. 大多数网络安全事件都和攻击者获得信任设备的控制权相关,这种情况一旦发生,信任…...

【Java算法专场】前缀和(下)
目录 和为 K 的子数组 算法分析 算法步骤 算法代码 算法示例 和可被 K 整除的子数组 算法分析 同余定理 负数取余 算法步骤 算法代码 算法示例 连续数组 算法分析 算法步骤 算法代码 算法示例 矩阵区域和 算法分析 算法步骤 算法代码 算法示例 算法分析 …...

音视频相关文章总目录
为了方便各位观看,本文置顶,以目录形式汇集我写过的大部分音视频专题文章。之后文章更新,本目录也会同步更新。写得不好和零零散散的文章就不放在这里了😅 : 音视频入门基础:像素格式专题系列文章&#x…...

7月31日MySQL学习笔记
今日内容: mysql: 行列转换 数据类型 函数 触发器 存储过程 事务 索引(还没讲) 三范式 JDBC连接数据库的6个步骤 三握四挥 行列转换 第一步 新建要转换的列 select name, 1 as 语文, 1 as 数学, 1 as 英语 from t_score GROUP BY name 第二步 对每一列填入值…...

什么是容器查询?分享 1 段优质 CSS 代码片段!
本内容首发于工粽号:程序员大澈,每日分享一段优质代码片段,欢迎关注和投稿! 大家好,我是大澈! 本文约 700 字,整篇阅读约需 1 分钟。 今天分享一段优质 CSS 代码片段,使用容器查询…...

【linux深入剖析】初识线程---线程概念
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1. Linux线程概念什么是线…...

【MySQL】索引——索引的引入、认识磁盘、磁盘的组成、扇区、磁盘访问、磁盘和MySQL交互、索引的概念
文章目录 MySQL1. 索引的引入2. 认识磁盘2.1 磁盘的组成2.2 扇区2.3 磁盘访问 3. 磁盘和MySQL交互4. 索引的概念4.1 索引测试4.2 Page4.3 单页和多页情况 MySQL 1. 索引的引入 海量表在进行普通查询的时候,效率会非常的慢,但是索引可以解决这个问题。 -…...

python部署flask项目
python部署flask项目 1. 准备服务器2. 设置服务器环境3. 创建虚拟环境并安装项目依赖4. 配置Gunicorn5. 配置Nginx6. 设置Supervisor(可选)7. 测试部署 将Flask项目部署到服务器的流程大致如下: 1. 准备服务器 首先,需要准备一台…...

数据建模标准-基于事实建模
前情提要 数据模型定义 DAMA数据治理体系中将数据模型定义为一种文档形式,数据模型是用来将数据需求从业务传递到IT,以及在IT内部从分析师、建模师和架构师到数据库设计人员和开发人员的主要媒介; 作用 记录数据需求和建模过程中产生的数据定义&…...

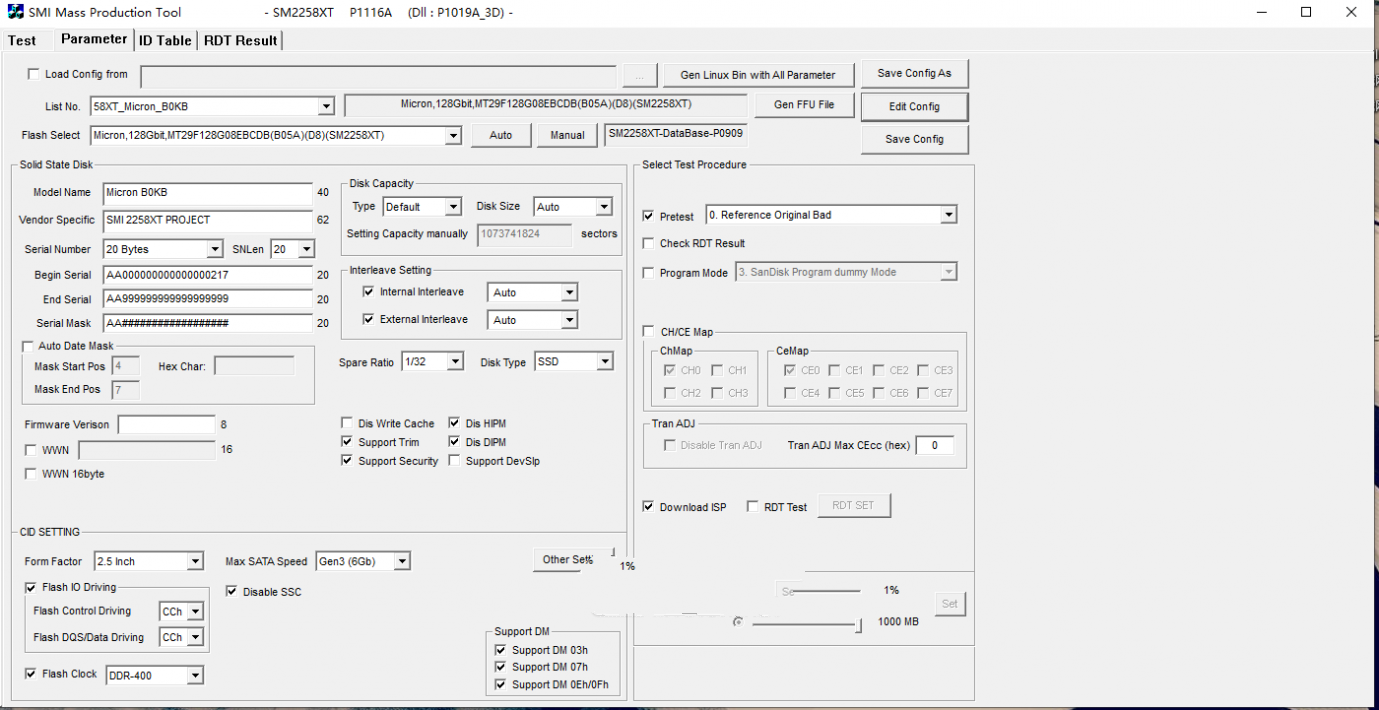
量产部落SM2258XT开卡软件,SM2258XT主控128G SSD固态卡死修复
故障现象:连接此固态硬盘后电脑就会卡死,拔掉重新连接概率性显示盘符,显示了之后也不能正常操作,一点击打开,电脑就立马卡死。 解决过程:下载了很多款量产工具,都不能开卡成功,点击…...

《零散知识点 · 自定义 HandleMapping》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

谈谈我对微服务的理解2.0
文章目录 一、引出问题二、微服务2-1、微服务的技术2-2、微服务的目的 三、微服务的拆分四、不连表查询五、微服务的好处六、微服务的坏处七、应付当下 这篇文章原本叫《如何做到不连表查询》,因为我对这个事一直耿耿于怀。在上家公司我经常被连表折磨(连…...

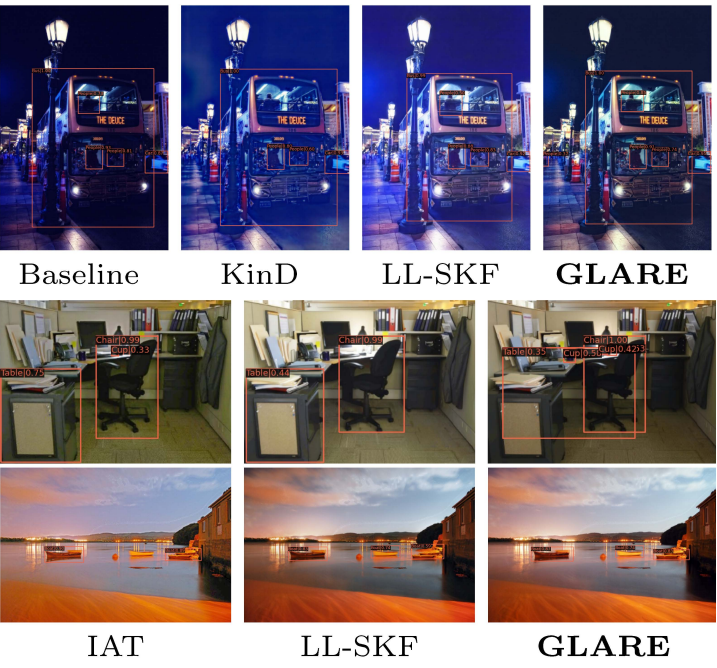
ECCV 2024前沿科技速递:GLARE-基于生成潜在特征的码本检索点亮低光世界,低光环境也能拍出明亮大片!
在计算机视觉与图像处理领域,低光照条件下的图像增强一直是一个极具挑战性的难题。暗淡的光线不仅限制了图像的细节表现,还常常引入噪声和失真,极大地影响了图像的质量和可用性。然而,随着ECCV 2024(欧洲计算机视觉会议…...

前端低代码必备:FrontendBlocks 4.0版本重磅发布,助力Uniapp-X原生APP开发
项目介绍 本软件是一款强大的所见即所得前端页面设计器,是低代码开发领域的基础设施,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。 不用写…...

如何将PyCharm 中使用 PDM 管理的 Django 项目迁移到 VS Code 并确保一切正常工作?
嗨,我是兰若姐姐,相信很多小伙伴都遇到过这种情况,使用pycharm用习惯了,想换个编辑器,比如换成vscode,今天就告诉大家,如果轻松切换到vscode 步骤 1:在 VS Code 中打开项目 打开 V…...

认识Android Handler
“Android Handler” 通常指的是 Android 开发中的 Handler 类,它是 Android SDK 的一部分,用于管理消息队列和线程之间的通信。它在 Android 开发中非常有用,特别是在计划消息和可运行对象(Runnables)在未来某个时间点…...

如何在 Ubuntu VPS 上安装 Cassandra 并运行单节点集群
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 Cassandra,或者说 Apache Cassandra,是一个高度可扩展的开源数据库系统,在多节点设置上能够实…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
