nextjs 实现TodoList网页应用案例
参考:
https://nextjs.org/
Next.js 是用于网络的一种 React 框架。一些世界上最大的公司在使用它,它能够借助 React 组件的力量让您创建高质量的网络应用程序。
1、创建项目:
另外注意:pages与app路由存在冲突,如果有app文件夹删除,比如这里创建的就用src下面app文件夹,整体删除,不然构建项目会报错
npx create-next-app@latest todolist
cd todolist


2、创建组件、页面

pages目录下创建index.js
import { useState, useEffect } from 'react'
import TodoForm from '../components/TodoForm'
import TodoList from '../components/TodoList'export default function Home() {const [todos, setTodos] = useState([])useEffect(() => {const storedTodos = JSON.parse(localStorage.getItem('todos') || '[]')setTodos(storedTodos)}, [])useEffect(() => {localStorage.setItem('todos', JSON.stringify(todos))}, [todos])const addTodo = (text) => {setTodos([{ text, completed: false }, ...todos])}const toggleTodo = (index) => {const newTodos = [...todos]newTodos[index].completed = !newTodos[index].completedsetTodos(newTodos)}const deleteTodo = (index) => {const newTodos = todos.filter((_, i) => i !== index)setTodos(newTodos)}return (<div className="container"><h1>TodoList</h1><TodoForm addTodo={addTodo} /><TodoList todos={todos} toggleTodo={toggleTodo} deleteTodo={deleteTodo} /></div>)
}
pages目录下创建_app.js
import '../styles/globals.css'function MyApp({ Component, pageProps }) {return <Component {...pageProps} />
}export default MyApp
在components目录下创建TodoForm.js
import { useState } from 'react'export default function TodoForm({ addTodo }) {const [value, setValue] = useState('')const handleSubmit = (e) => {e.preventDefault()if (!value) returnaddTodo(value)setValue('')}return (<form onSubmit={handleSubmit} className="todo-form"><inputtype="text"value={value}onChange={(e) => setValue(e.target.value)}placeholder="Add a todo"/><button type="submit">Add</button></form>)}
在components目录下创建TodoList.js:
export default function TodoList({ todos, toggleTodo, deleteTodo }) {return (<ul className="todo-list">{todos.map((todo, index) => (<li key={index} className={`todo-item ${todo.completed ? 'completed' : ''}`}><inputtype="checkbox"checked={todo.completed}onChange={() => toggleTodo(index)}/><span>{todo.text}</span><button onClick={() => deleteTodo(index)}>Delete</button></li>))}</ul>)}
在styles目录下的globals.css中添加样式
body {font-family: Arial, sans-serif;max-width: 500px;margin: 0 auto;padding: 20px;
}h1 {text-align: center;
}.todo-form {display: flex;margin-bottom: 20px;
}.todo-form input {flex-grow: 1;padding: 10px;font-size: 16px;border: 1px solid #ddd;border-radius: 4px 0 0 4px;
}.todo-form button {padding: 10px 20px;font-size: 16px;background-color: #4CAF50;color: white;border: none;border-radius: 0 4px 4px 0;cursor: pointer;
}.todo-list {list-style-type: none;padding: 0;
}.todo-item {display: flex;align-items: center;padding: 10px;background-color: #f9f9f9;border: 1px solid #ddd;margin-bottom: 10px;border-radius: 4px;
}.todo-item.completed {text-decoration: line-through;opacity: 0.6;
}.todo-item input[type="checkbox"] {margin-right: 10px;
}.todo-item button {margin-left: auto;background-color: #f44336;color: white;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;
}
2、运行
测试
npm run dev


构建部署
npm run build
相关文章:

nextjs 实现TodoList网页应用案例
参考: https://nextjs.org/ Next.js 是用于网络的一种 React 框架。一些世界上最大的公司在使用它,它能够借助 React 组件的力量让您创建高质量的网络应用程序。 1、创建项目: 另外注意:pages与app路由存在冲突,如果有…...

U盘格式化了怎么恢复数据?教你U盘恢复妙招
U盘作为便携式存储设备,在我们的日常生活和工作中发挥着重要作用。然而,有时由于操作失误或其他原因,我们可能会格式化U盘,从而导致数据丢失。当遭遇这种情况时,很多人会感到焦虑和困惑。不过,幸运的是&…...

化工厂室内外4G/5G+蓝牙+GPS/北斗RTK人员定位系统解决方案
化工厂是高风险场所,含有大量有毒、易燃、易爆、易腐蚀等化学物品,并且环境复杂、设备繁多,一旦出现人为疏忽或者违规操作很容易引发重大安全事故,因此对化工厂员工、外来访客进行科学合理地管控,提升化工厂管理人员管…...

【知识跨境电商API接口丨python数分实战】国际电商平台用户成交转化分析
今天这篇文章将给大家介绍国际电商平台用户成交转化分析案例。 01 初步思路 问题已经明确 GMV的下降,可能出在用户下单成交环节。 这里需要明确GMV下降是今年与去年相比吗?明确GMV下降到底如何判断出来的?对比的对象是什么?如…...

【SpringBoot】Java对象级联校验
对于Javabean对象中的普通属性字段,我们可以直接使用注解进行数据校验,那如果是关联对象呢?其实也很简单,在属性上添加Valid就可以作为属性对象的内部属性进行验证。 public class User{ Size(min3,max5,message"list的Size在…...

【Redis 进阶】哨兵 Sentinel(重点理解流程和原理)
Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模的应用来说,这种方案是无法接受的,于是 Redis 从 2.8 开始…...

CSS实现元素hover时背景色拉伸渐变
HTML代码 <ul><li><p><a href"#">Facebook搜索</a></p></li><li><p><a href"#">Instagram搜索</a></p></li><li><p><a href"#">Google搜索&…...

Activity收不到bundle值
Activity有四种启动模式,一般为默认。 当Activity的启动模式为singleTask或singleInstance的时候,通过Intent传值,getIntent是接收不到值的,为null。 当Activity的启动模式为singletop的时候,若Activity位于栈顶&…...

ZBrush
所有建模软件最开始需要搞清楚的就是基础操作,如旋转视角,放大缩小,移动等,一般可以看上手教程 zbrush中雕刻很重要的概念是笔刷:ZBrush笔刷介绍-CSDN博客 基本操作 编辑模式:T 清除画布:ctr…...

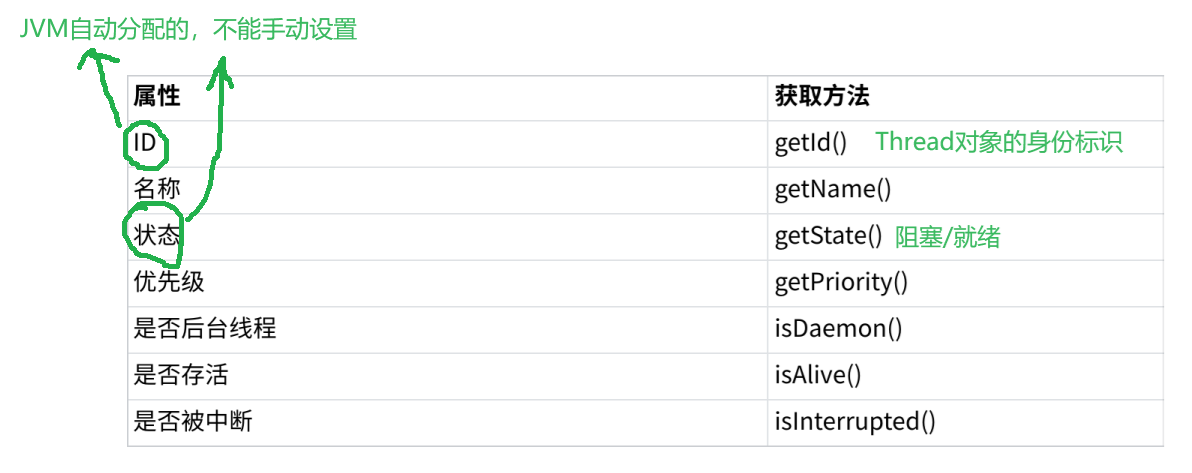
【多线程-从零开始-贰】线程的构造方法和常见属性
Thread 的常见构造方法 在创建线程的时候,是可以给线程起名字的。默认为 Thread-0 、Thread-1… 不会影响线程执行效果,可以更好地进行管理 ThreadGroup -线程组 把多个线程放到一组里,方便统一的设置线程的一些属性不过现在很少用到&#…...

力扣:100379. 新增道路查询后的最短距离 I(Java,BFS)
目录 题目描述:示例 :代码实现: 题目描述: 给你一个整数 n 和一个二维整数数组 queries。 有 n 个城市,编号从 0 到 n - 1。初始时,每个城市 i 都有一条单向道路通往城市 i 1( 0 < i < …...

程序开发的常用设计思想
程序开发的设计思想多种多样,每种思想都旨在提高软件的可读性、可维护性、可扩展性和性能。以下是一些常见的程序开发设计思想: 1. 面向对象编程(Object-Oriented Programming, OOP) 核心思想: 将程序视为对象的集合…...

Qt之Gui
组件依赖关系 应用 #mermaid-svg-GADicZtZJRVVUeiF {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GADicZtZJRVVUeiF .error-icon{fill:#552222;}#mermaid-svg-GADicZtZJRVVUeiF .error-text{fill:#552222;stroke:#…...

Linux操作系统之进程信号
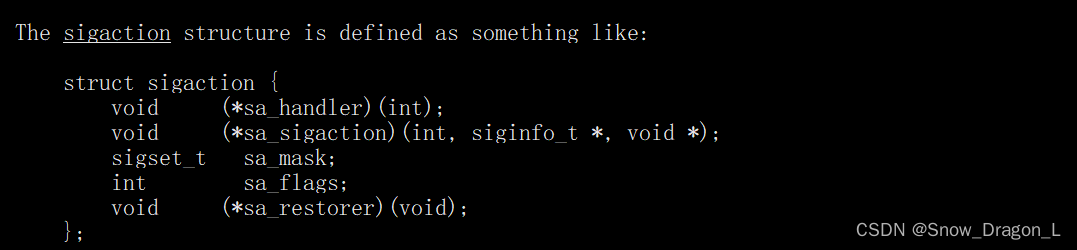
进程信号 一、信号1、概念2、系统定义的信号列表3、常见的信号处理方式 二、产生信号的方式1、终端按键(1)组合键(2)示例代码(3)运行结果 2、调用系统函数(1)kill命令(2&…...

科普文:微服务之Spring Cloud Alibaba消息队列组件RocketMQ工作原理
概叙 本文探讨 RocketMQ 的事务消息原理,并从源码角度进行分析,以及事务消息适合什么场景,使用事务消息需要注意哪些事项。 同时详细介绍RocketMQ 事务消息的基本流程,并通过源码分析揭示了其内部实现原理,尽管事务消…...

黑马头条vue2.0项目实战(五)——首页—频道编辑
目录 1. 使用页面弹出层 1.1 页面弹出层简单使用 1.2 创建频道编辑组件 1.3 页面布局 2. 展示我的频道 3. 展示推荐频道列表 3.1 获取所有频道 3.2 处理展示推荐频道 4. 添加频道 5. 编辑频道 5.1 处理编辑状态 5.2 切换频道 5.3 让激活频道高亮 5.4 删除频道 6.…...

Java:基础语法
基础语法 1. 基本结构类和方法 2. 变量和数据类型基本数据类型引用数据类型 3. 操作符算术操作符比较操作符逻辑操作符 4. 控制结构条件语句循环语句 5. 数组6. 方法7. 面向对象编程类和对象继承多态 8. 异常处理9. 常用类库 1. 基本结构 类和方法 Java程序的基本单位是类&am…...

安装bedtools详细步骤和详细介绍bedtools用法
安装bedtools详细步骤和详细介绍bedtools用法 一、安装bedtools详细步骤下载解压安装编译依赖编译设置环境变量激活环境变量执行命令查看版本二、详细介绍bedtools用法使用bedtools示例用法bedtools intersectbedtools bamtobedbedtools window一、安装bedtools详细步骤 下载 …...

21 - grace数据处理 - 补充 - 泄露误差改正 - Slepian局部谱分析法(一) - slepian分析法理论理解
21 - grace数据处理 - 泄露误差改正 - Slepian局部谱分析法 - slepian分析法理论理解 0 引言1 slepian谱分析法1.1 slepian谱分析法AI解释1.2 基于slepian谱分析法的GRACE数据处理应用2 slepian谱分析法关键过程实现2.1 求解正定特征方程2.2 计算slepian基函数2.3 计算Shannon数…...

WLAN国家码与信道顺从表
国家码和信道顺从表及信道功率限制 不同的国家和地区规定了在本国或本地区可以使用的信道、射频信号在信道中的最大发射功率。工作在不同信道的射频信号,信号强度可能会有差别。国家码和信道顺从表、各信道的功率限制值、信道编号和频率对照关系请参见国家码和信道…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
