WPF篇(17)-ListBox列表控件+ListView数据列表控件
ListBox列表控件
ListBox是一个列表控件,用于显示条目类的数据,默认每行只能显示一个内容项,当然,我们可以通过修改它的数据模板,来自定义每一行(元素)的数据外观,达到显示更多数据的目的。
1. 属性分析
ListBox自身的属性比较少,SelectionMode 属性比较重要,它可以决定当前的ListBox控件是单选还是多选,它的值为Extended时,表示用户需要按下shift键才能多选。如果SelectionMode为多选状态,那么多选的结果保存在SelectedItems 属性。
另外,ListBox还自带了滚动条,如果内容超出显示区域,这时滚动条便起作用。
2. ListBox示例
前端代码
<StackPanel><ListBox x:Name="listbox" MinHeight="100" DisplayMemberPath="Name" SelectedValuePath="Age"/><Button Content="查看结果" Click="Button_Click"/><TextBlock x:Name="_TextBlock"/></StackPanel>
后端代码
public partial class MainWindow : Window{public class Person{public string Name { get; set; }public int Age { get; set; }public string Address { get; set; }}public MainWindow(){InitializeComponent();listbox.Items.Add(new Person { Name = "张三", Age = 22, Address = "广东省廉江市车板镇大坝村" });listbox.Items.Add(new Person { Name = "李四", Age = 23, Address = "江西省景德镇市市辖区" });listbox.Items.Add(new Person { Name = "王五", Age = 24, Address = "上海市虹口区" });}private void Button_Click(object sender, RoutedEventArgs e){var selectedItem = listbox.SelectedItem;var selectedValue = listbox.SelectedValue;_TextBlock.Text = $"{selectedItem},{selectedValue}";}}

我们选中ListBox中的李四,然后单点查看结果按钮,SelectedItem属性得到了一个Person类,所以输出的值为Person,而SelectedValue属性得到了李四的年龄,所以输出的结果是23。
注意:
Items属性是一个只读属性,所以我们只能能过Items的Add方法向集合增加元素。
3. ListBoxItem子项
ListBox还有它专门配合业务开发的子项控件——ListBoxItem。ListBoxItem继承于ContentControl内容控件,里面的Content属性可以容纳任意引用类型,也就是说,ListBoxItem也可以容纳任意引用类型,也就是说,ListBox的子项也可以容纳任意的引用类型。
所以,ListBoxItem可以这样使用:
前端
<StackPanel> <ListBox x:Name="listbox"><ListBoxItem><Button Content="这是一个按钮"/></ListBoxItem><ListBoxItem><Border Height="30" Background="Red"/></ListBoxItem><ListBoxItem Content="这是一个字符串"/><ListBoxItem><ProgressBar Maximum="100" Value="50" Height="25" Width="450"/></ListBoxItem>这里直接写字符串<ListBoxItem><StackPanel Orientation="Horizontal"><CheckBox Content="复选框"/><RadioButton Content="单选框 "/></StackPanel></ListBoxItem></ListBox><Button Content="查看结果" Click="Button_Click"/><TextBlock x:Name="textblock" TextWrapping="Wrap"/></StackPanel>
后端
public partial class MainWindow : Window{public MainWindow(){InitializeComponent(); }private void Button_Click(object sender, RoutedEventArgs e){try{var selectedItem = listbox.SelectedItem;var content = ((ContentControl)selectedItem).Content;textblock.Text = $"selectedItem={selectedItem}\r\ncontent={content}";}catch (Exception ex){MessageBox.Show(ex.Message);} }}

如上所示,我们在ListBoxj控件里面实例化了好几个ListBoxItem,但是每个ListBoxItem的Content属性都不一样,有Button,Border ,ProgressBar ,字符串,最后,我们来获取这些选中项的内容。
除了直接写的字符串不能转换之外,其它项的结果,SelectedItem属性总是ListBoxItem,而Content可以是我们设置的其它控制。
ListBoxItem的源码定义:
public class ListBoxItem : ContentControl
{public static readonly DependencyProperty IsSelectedProperty;public static readonly RoutedEvent SelectedEvent;public static readonly RoutedEvent UnselectedEvent;public ListBoxItem();public bool IsSelected { get; set; }public event RoutedEventHandler Selected;public event RoutedEventHandler Unselected;protected override AutomationPeer OnCreateAutomationPeer();protected override void OnMouseEnter(MouseEventArgs e);protected override void OnMouseLeave(MouseEventArgs e);protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e);protected override void OnMouseRightButtonDown(MouseButtonEventArgs e);protected virtual void OnSelected(RoutedEventArgs e);protected virtual void OnUnselected(RoutedEventArgs e);protected internal override void OnVisualParentChanged(DependencyObject oldParent);}
如上所示,可以看到ListBoxItem有一个叫IsSelected属性,表示该项是否被选中,同时,它还有两个事件,分别是Selected选中和Unselected未选中,我们可以去订阅这两个事件,以此来做一些业务。
ListView数据列表控件
ListView继承于ListBox,在ListBox控件的基础上增加了数据视图。从而让我们可以很轻松的设置每一列的标题,以显示某个数据表结构及内容。
1. ListView示例
前端代码:
<Grid><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="200"/></Grid.ColumnDefinitions><ListView Grid.Column="0" x:Name="listview" SelectionChanged="listview_SelectionChanged"><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}"/><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}"/><GridViewColumn Header="地址" DisplayMemberBinding="{Binding Address}"/></GridView> </ListView.View></ListView><StackPanel Grid.Column="1"><StackPanel Orientation="Horizontal" Margin="5"><TextBlock Text="姓名:"/><TextBlock x:Name="_TextBlockName"/></StackPanel><StackPanel Orientation="Horizontal" Margin="5"><TextBlock Text="年龄:"/><TextBlock x:Name="_TextBlockAge"/></StackPanel><StackPanel Orientation="Horizontal" Margin="5"><TextBlock Text="地址:"/><TextBlock x:Name="_TextBlockAddress"/></StackPanel></StackPanel></Grid>
后端代码
public class Person{public string Name { get; set; }public int Age { get; set; }public string Address { get; set; }}/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();listview.Items.Add(new Person { Name = "张三", Age = 22, Address = "广东省廉江市车板镇大坝村" });listview.Items.Add(new Person { Name = "李四", Age = 23, Address = "江西省景德镇市市辖区" });listview.Items.Add(new Person { Name = "王五", Age = 24, Address = "上海市虹口区" });}private void listview_SelectionChanged(object sender, SelectionChangedEventArgs e){ListView listView = sender as ListView;if (listView == null) return;var person = listView.SelectedItem as Person;if (person == null) return;_TextBlockName.Text = person.Name;_TextBlockAge.Text = person.Age + "岁";_TextBlockAddress.Text = person.Address;}}

2. 分析
首先,我们在前端实例化了一个ListView控件,并为View属性实例化了一个GridView对象,最后为GridView对象实例化了3列GridViewColumn ,分别设置为姓名年龄和地址,特别需要注意的是DisplayMemberBinding属性的写法,这里采用了数据绑定的写法,意思是将ListView控件的数据源的Name属性显示在姓名那一列,Age属性显示在年龄那一列,Address属性显示在地址那一列(我们明确知道ListView数据源的类型就是Person的实例集合)。
事件处理
在ListView控件的SelectionChanged事件中,我们先将sender转成ListView ,再从中获取当前选中项(即person),最后显示详细信息在界面上即可。这样就演示了数据怎么加载显示到ListView,又怎么样从ListView上获取的过程。
相关文章:

WPF篇(17)-ListBox列表控件+ListView数据列表控件
ListBox列表控件 ListBox是一个列表控件,用于显示条目类的数据,默认每行只能显示一个内容项,当然,我们可以通过修改它的数据模板,来自定义每一行(元素)的数据外观,达到显示更多数据…...

HAProxy 全解析:驾驭网络负载均衡与高可用的强大引擎
一、什么是HAproxy HAProxy是一个免费、开源的高性能TCP/HTTP负载均衡器和代理服务器软件,主要用于实现以下功能 一、负载均衡 多种负载均衡算法支持: 轮询(Round Robin):它依次将请求均匀分配到后端的各个服务器。例…...

陶瓷材质的防静电架空地板越来越受欢迎的原因
目前市面上的陶瓷防静电架空地板主要分为两种:钢基和硫酸钙基。前者是以全钢冲孔裸板作为板基,经粘接、固定整型和灌浆的方式加工而成,后者是以复合硫酸钙板为基材,表面粘接防静电陶瓷砖,四周导电PVC边条封边。近年来陶…...

Mariadb数据库本机无密码登录的问题解决
Mariadb数据库本机无密码登录的问题解决 安装了mariadb后,发现Mariadb本机无密码才能登录 百度了很多文章,发现很多人是因为root的plugin设置的值不正确导致的,unix_socket可以不需要密码,mysql_native_password 是正常的。 解…...

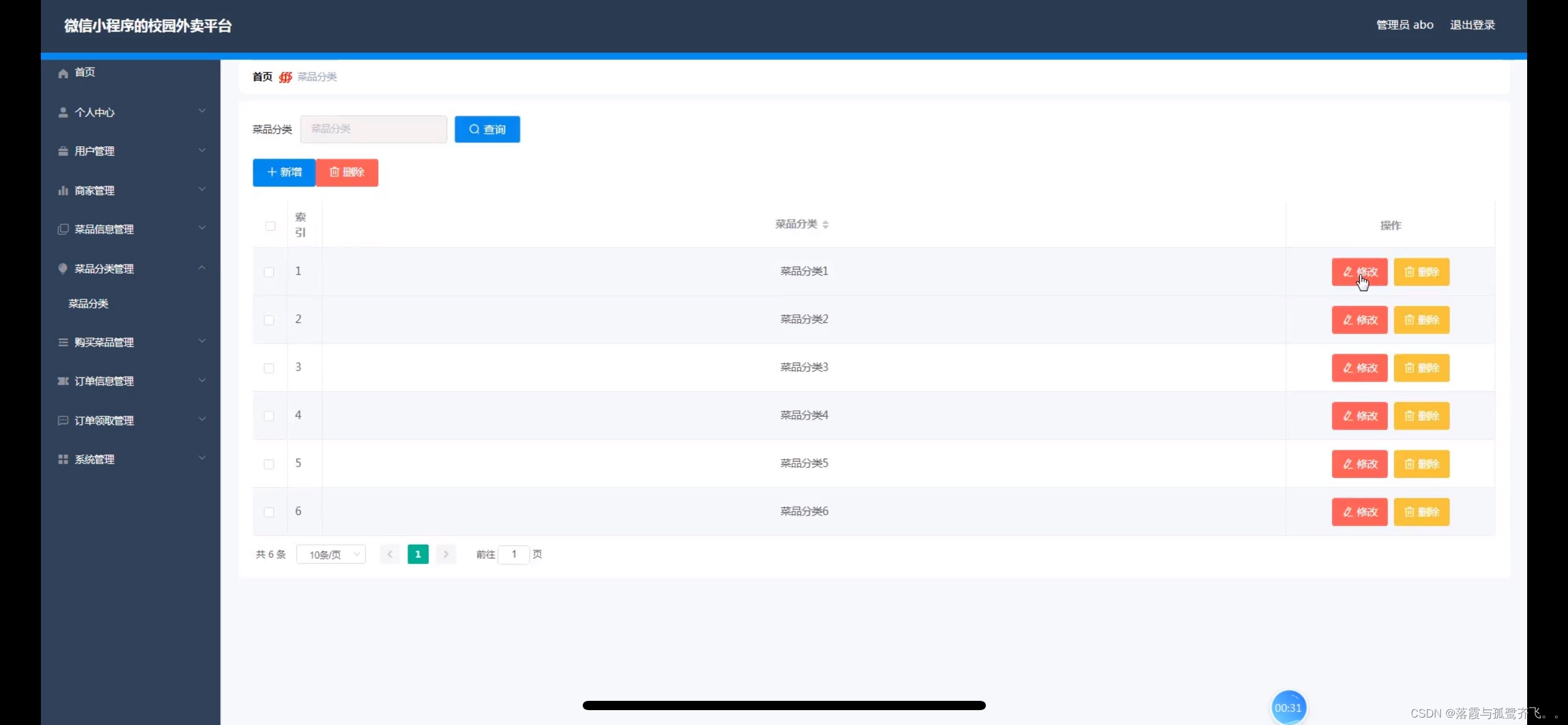
校园外卖平台小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,商家管理,菜品信息管理,菜品分类管理,购买菜品管理,订单信息管理,系统管理 微信端账号功能包括:系统首页&a…...

Python3 第八十一课 -- urllib
目录 一. 前言 二. urllib.request 三. urllib.error 四. urllib.parse 五. urllib.robotparser 一. 前言 Python urllib 库用于操作网页 URL,并对网页的内容进行抓取处理。 本文主要介绍 Python3 的 urllib。 urllib 包 包含以下几个模块: url…...

Vue 3+Vite+Eectron从入门到实战系列之(五)一后台管理登录页
前面已经讲了不少基础知识,这篇开始,我们进行实操,做个后台管理系统,打包成多端的,可安装的桌面app!!其中,登录,退出的提示信息用系统的提示,不使用elemengplus的弹窗提示!ÿ…...

Docker 网络代理配置及防火墙设置指南
Docker 网络代理配置及防火墙设置指南 背景 在某些环境中,服务器无法直接访问外网,需要通过网络代理进行连接。虽然我们通常会在 /etc/environment 或 /etc/profile 等系统配置文件中直接配置代理,但 Docker 命令无法使用这些配置。例如&am…...

基于PostGIS(Postgres)+Node.js实现的xyz瓦片地图服务器
背景介绍 前两天研究GeoServer发布存储在PostGIS中栅格数据,最终目的是想在PostGIS中存储金字塔瓦片,用GeoServer发布,但是最后经过研究不改GeoServer源码的情况下,好像只支持将大图tif存在PostGIS数据库中进行发布,金…...

浙大数据结构慕课课后题(06-图3 六度空间)
题目要求: 输入格式: 输入第1行给出两个正整数,分别表示社交网络图的结点数N(1<N≤103,表示人数)、边数M(≤33N,表示社交关系数)。随后的M行对应M条边,每行给出一对正…...

Windows File Recovery卡在99%怎么解决?实用指南!
为什么会出现“Windows File Recovery卡在99%”的问题? Windows File Recovery(Windows文件恢复)是微软设计的命令行应用程序。它可以帮助用户从健康/损坏/格式化的存储设备中恢复已删除/丢失的文件。 通过输入相关命令,设置源/…...

数据结构之数组
写在前面 看下数组。 1:巴拉巴拉 数组是一种线性数据结构,使用连续的内存空间来存储数据,存储的数据要求有相同的数据类型,并且每个元素占用的内存空间相同。获取元素速度非常快,为O(1)常量时间复杂度,所…...

springboot集成sensitive-word实现敏感词过滤
文章目录 敏感词过滤方案一:正则表达式方案二:基于DFA算法的敏感词过滤工具框架-sensitive-wordspringboot集成sensitive-word步骤一:引入pom步骤二:自定义配置步骤三:自定义敏感词白名单步骤四:核心方法测…...

C++ 之动手写 Reactor 服务器模型(一):网络编程基础复习总结
基础 IP 地址可以在网络环境中唯一标识一台主机。 端口号可以在主机中唯一标识一个进程。 所以在网络环境中唯一标识一个进程可以使用 IP 地址与端口号 Port 。 字节序 TCP/IP协议规定,网络数据流应采用大端字节序。 大端:低地址存高位,…...

qt 在vs2022 报错记录
1,qt.network.ssl: QSslSocket::connectToHostEncrypted: TLS initialization failed 需要把SSL 相关的库加入进去,如ssleay32.dll,libeay32.dll。 2,在一个文件中已定义,编译器在链接时,在多处报 已在.*…...

【人工智能】TensorFlow和机器学习概述
一、TensorFlow概述 TensorFlow是由Google Brain团队开发的开源机器学习库,用于各种复杂的数学计算,特别是在深度学习领域。以下是对TensorFlow的详细概述: 1. 核心概念 张量(Tensor):TensorFlow中的基本…...

SQLALchemy 的介绍
SQLALchemy 的介绍 基本概述主要特点使用场景安装与配置安装 SQLAlchemy配置 SQLAlchemy示例:使用 SQLite 数据库连接到其他数据库 结论 总结 SQLAlchemy是Python编程语言下的一款开源软件,它提供了SQL工具包及对象关系映射(ORM)工…...

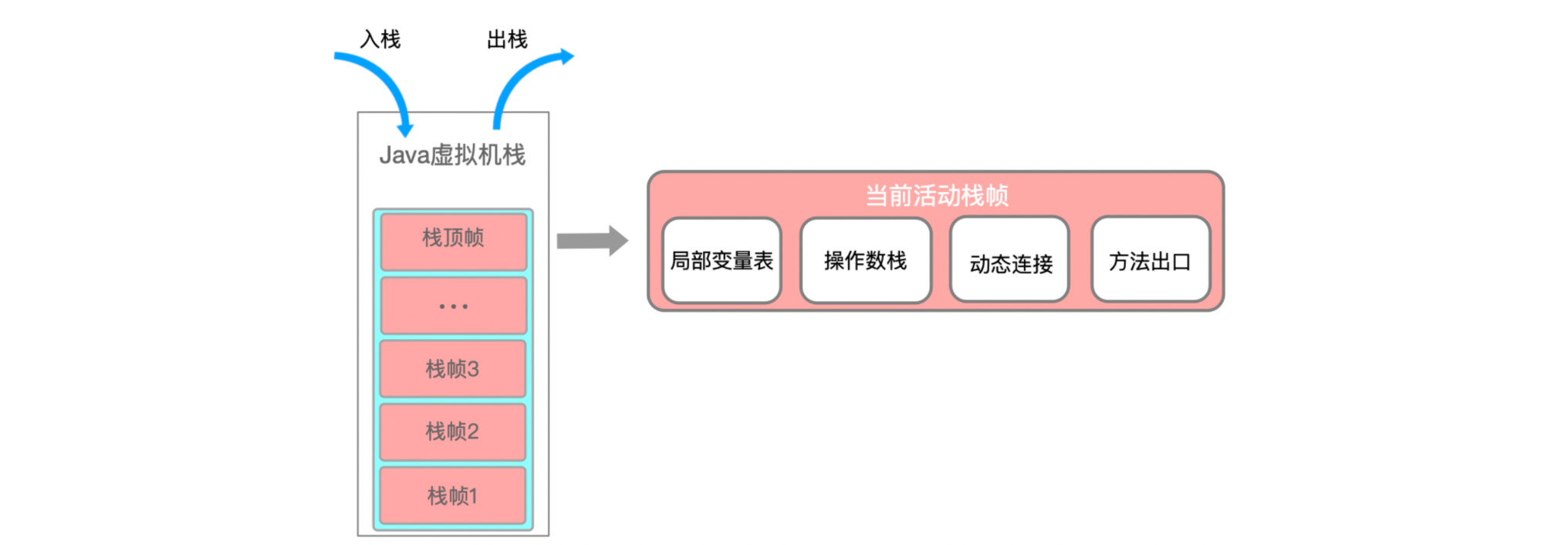
Java虚拟机:运行时内存结构
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 035 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

微信小程序子组件调用父组件的方法
来源:通义千文2.5 步骤 1: 定义父组件中的方法 首先,在父组件中定义一个方法(如 handleClick),并准备一个用于接收子组件传来的数据的方法。 父组件(Parent.wxml) html<!-- parent.wxml …...

【数据结构】TreeMap和TreeSet
目录 前言TreeMap实现的接口内部类常用方法 TreeSet实现的接口常用方法 前言 Map和set是一种专门用来进行搜索的容器或者数据结构,其搜索的效率与其具体的实例化子类有关。 一般把搜索的数据称为关键字(Key), 和关键字对应的称为…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
