学校官网的制作
学校官网
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;}.top{background-color: #3D3BB8;width: 100%;position: fixed;padding: 20px 0 12px 0;}.box{width: 75%;height: 80px;margin: 0 auto;}.logo{width: 326.2px;height: 58.8px; float: left;margin-top: 10px;}.right{float: left;}.logo img{display: block;width: 326.2px;height: 58.8px; }.right div:nth-child(1){margin-left: 528px;position: relative;}.right div:nth-child(2){height: 27px;margin-top: 25px;}.right div:nth-child(1) input{padding: 11px 70px 11px 40px;border-radius: 23px;}.right div:nth-child(1) button{background-image: url("https://www.scauzj.edu.cn/wp-content/themes/hnny/img/ser_btn.png");width: 20px;height: 20px;position: absolute;left: 210px;top: 25%;border: none;background-color: white;}.right_two li{list-style: none;float: left;text-align: center;font-size: 13px;color: white;margin-left: 30px;position: relative;}.one, .one img{width: 100%;display: block;}.two{width: 100%;height: 795px;background-repeat: no-repeat;background-position: right;background-image: url("https://www.scauzj.edu.cn/wp-content/themes/hnny/img/home_index1_bg.png");}.two_box{width: 75%;
/* height: 795px; */margin: 0 auto;
/* padding: 88px 0; */}.two_box ul{list-style: none;float: right;margin-right: 12px;}.two_box ul li{float: left;margin-left: 35px;font-size: 18px;}.box_one{margin-top: 50px;}.box_one div:nth-child(1){width: 400px;height: 400px;float: left;}.box_one div:nth-child(2), .box_one div:nth-child(2) ul{float: left;width: 725px;height: 530px;}.box_one div:nth-child(1) img{width: 400px;height: 400px;}.box_one div:nth-child(2) li{margin-bottom: 30px;height: 79px;width: 100%;}.time{height: 79px;width: 65px;background-color: blue;display: inline-block;color: white;float: left;}.time i{font-size: 36px;margin-left: 8px;}.time em{font-size: 15px;margin-left: 2px;}.text{width: 600px;height: 79px;display: inline-block;float: left;font-size: 15px;margin-left: 24px;}.text:hover{color: blue;}.three{height: 125px;width: 400px;float: left;text-align: center;position: relative;}.three span{font-size: 40px;position: absolute;top: -20px;left: 141px;color: rgba(0, 0, 0, 0.2);}.three h2::after{content: '';width: 100px;height: 9px;background-color: blue;border-radius: 10px;display: block;position: absolute;left: 150px;margin-top: 5px;}.four{width: 100%;height: 795px;padding: 50px 0;background-image: url("https://www.scauzj.edu.cn/wp-content/themes/hnny/img/home_index2_bg.png");}.title_one span{display: block;text-align: center;}.title_one span:nth-child(1){font-size: 22px;font-weight: 900;color: rgba(255, 255, 255, 0.7);}.title_one span:nth-child(2){font-size: 19px;font-weight: 900;}.four .title_one::after{content: '';width: 80px;height: 9px;background-color: blue;border-radius: 10px;display: block;position: absolute;left: 720px;margin-top: 5px;}video{width: 100%;}.title_two{width: 100%;height: 520px;margin-top: 44px;}video{height: 100%;}.top_list{width: 112px;position: absolute;right: -30px;background-color: white;margin-top: 21px;display: none;}.top_list li{color: black;font-size: 15px;margin-left: 25px;margin-top: 10px;}.top_list li:hover{color: blue;}.right_two li:hover .top_list{display: block;}</style></head><body><div class="top"><div class="box"><div class="logo"><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/%E4%B8%BB%E9%A1%B5logo.png" alt="加载失败"></div><div class="right"><div><form action="#"><input type="text" placeholder="请输入搜索内容"><button></button></form></div><div class="right_two"><ul><li>首页</li><li>学校概况<ul class="top_list"><li>学校简介</li><li>现任领导</li><li>校长寄语</li><li>师资队伍</li><li>校园风光</li><li>华珠大事记</li><li>华珠荣誉</li><li>专业介绍</li></ul></li><li>信息公开专栏</li><li>机构设置<ul class="top_list"><li>行政部门</li><li>二级学院</li></ul></li><li>党建网</li><li>教务管理</li><li>招生就业<ul class="top_list"><li>招生网</li><li>小北就业</li></ul></li><li>OA管理</li><li>数字资源<ul class="top_list" style="width: 165px; right: -50px;"><li>数字图书资源</li><li>图书系统</li><li>图书搜索</li><li>资产系统</li><li>在线教学平台</li><li>京广图书</li><li>五车图书</li><li>学工管理</li><li>数字化实习实训平台</li><li>实训平台</li><li>校友系统</li><li>心理测评</li></ul></li><li>加入我们</li></ul></div></div></div></div><div class="one"><div><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/111-1-scaled.jpg" alt="加载失败"></div> </div><div class="two"><div class="two_box" style="height: 795px; padding: 88px 0;"><ul><li>新闻头条</li><li>部门动态</li><li>学院通告</li></ul><div class="box_one"><div><img src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2023/03/1-8.jpg" alt="加载失败"></div><div><ul><li><span class="time"><i>21</i><em>2023.03</em></span><span class="text"><strong>华珠信息工程学院举办“随机建模与联邦学习框架的研究”学术论坛</strong></span></li><li><span class="time"><i>20</i><em>2023.03</em></span><span class="text"><strong>热土之上,“乡”遇未来 | 华珠第十四届主持人大赛决赛精彩来袭!</strong></span></li><li><span class="time"><i>19</i><em>2023.03</em></span><span class="text"><strong>资讯速递 | 华珠2023届毕业生春季空中双选会助力就业</strong></span> </li><li><span class="time"><i>18</i><em>2023.03</em></span><span class="text"><strong>职场直通车 | 广东省2023届高校毕业生线下校园双选会华珠站入驻企业招募中</strong></span> </li></ul></div><div class="three"><h2>新闻头条</h2><span>NEWS</span></div></div></div></div><div class="four"><div class="two_box" style="height: 618px; "><div class="title_one"><span>VIDEO SHOW</span><span>视频展播</span></div><div class="title_two"><video src="https://www.scauzj.edu.cn/wp-content/uploads/sites/20/2022/11/2022迎新花絮-1.mp4" controls="controls"></video></div></div></div></body>
</html>
相关文章:

学校官网的制作
学校官网 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}.top{background-color: #3D3BB8;width: 100%;position: fixed;padding: 20px 0 12px 0;}.box{width…...

【云原生】k8s集群命令行工具kubectl之故障排除和调试命令
kubectl之故障排除和调试命令一、describe二、logs三、attach四、exec五、port-forward六、proxy七、cp八、debug8.1、案例1:共享进程空间8.2、案例2:更改启动命令、容器镜像8.3、案例3:调试节点8.4、其他一、describe 显示某个资源或某组资…...

AJAX,Axios,JSON简单了解
一. AJAX简介概念: AJAX(Asynchronous JavaScript And XML): 异步的JavaScript 和XMLAJAX作用:1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用 HTMLAJAX来替换JSP页面了2.异步交互…...

私域流量该如何打造?这套模式直接借鉴
梦龙商业案例分析,带你了解商业背后的秘密 古往今来,消费方与购买方的地位似乎就没有变过,消费者始终是处在被动接受的地位。 但到了现在,其实消费地位早已经不知不觉产生了改变。 就比如以前都是厂家有什么消费者买什么&#…...

【jenkins部署】一文弄懂自动打包部署(前后台)
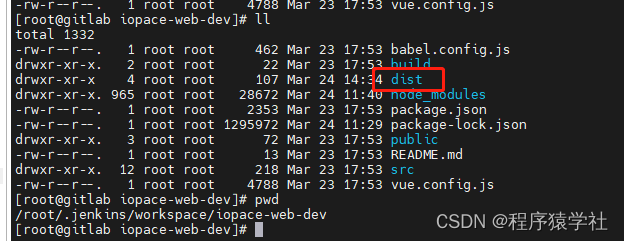
这里写目录标题序言软件安装jdkmaven配置maven阿里镜像以及本地库位置git安装安装jenkins插件安装环境配置创建项目配置gitee生成gitee WebHookmaven打包验证是否打包成功连接远程服务器并重启服务远程服务器生成私钥配置ssh项目配置ssh脚本vue项目打包nodejs安装下载配置环境变…...

应届生投腾讯,被面试官问了8个和 ThreadLocal 相关的问题。
问:谈一谈ThreadLocal的结构。 ThreadLocal内部维护了一个ThreadLocalMap静态内部类,ThreadLocalMap中又维护了一个Entry静态内部类,和Entry数组。 Entry类继承弱引用类WeakReference,Entry类有一个有参构造函数,参数…...

Linux命令scp用法
本文主要讲的是scp用法如果哪里不对欢迎指出,主页https://blog.csdn.net/qq_57785602?typeblogscp 可以在win系统使用,本文百分之八十写的是win系统怎么使用,在本地上到服务器文件,从服务器下载文件到本地用工具连接到公司服务器时ÿ…...

数据质量怎么监控
目录 一、任务基线级别 二、任务级别 & 表级别 三、字段级别 1. 对指标字段的监控 2. 对维度字段的监控 四、报表级别监控 五、总结 跑了几场面试,数据质量怎么监控是经常被问到的问题,仅次于自我介绍。 因为数据行业发展了几年,数…...

.NET Core 实现Excel的导入导出
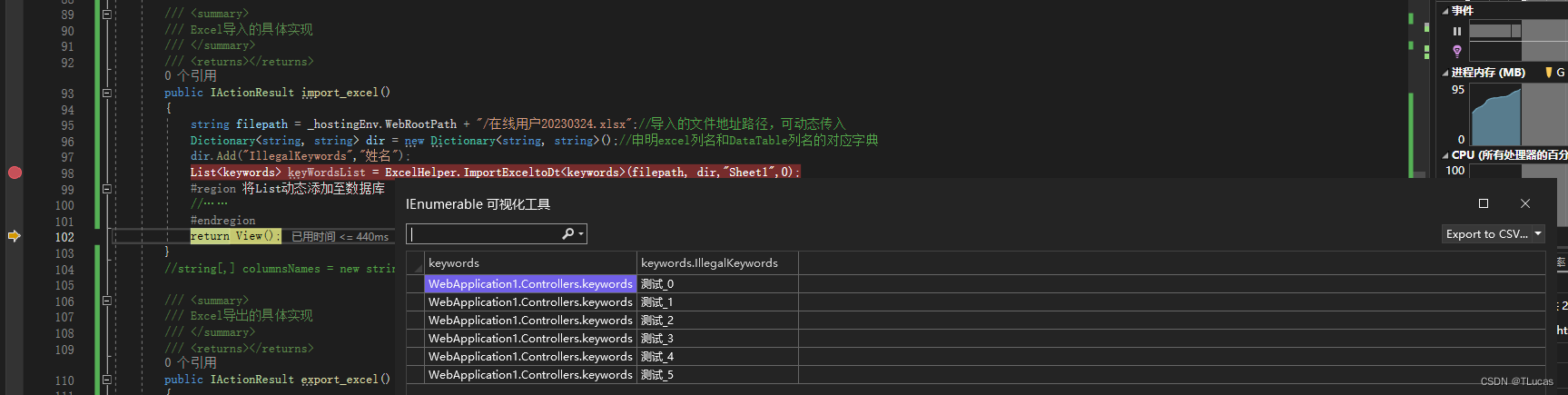
.NET Core 使用NPOI实现Excel的导入导出前言NPOI简介一、安装相对应的程序包1.1、在 “管理NuGet程序包” 中的浏览搜索:“NPOI”二、新建Excel帮助类三、调用3.1、增加一个“keywords”模型类,用作导出3.2、添加一个控制器3.3、编写导入导出的控制器代码…...

排好队,一个一个来:宫本武藏教你学队列(附各种队列源码)
文章目录前言:理解“队列”的正确姿势一个关于队列的小思考——请求处理队列的两大“护法”————顺序队列和链式队列数组实现的队列链表实现的队列循环队列关于开篇,你明白了吗?最后说一句前言: 哈喽!欢迎来到黑洞晓…...

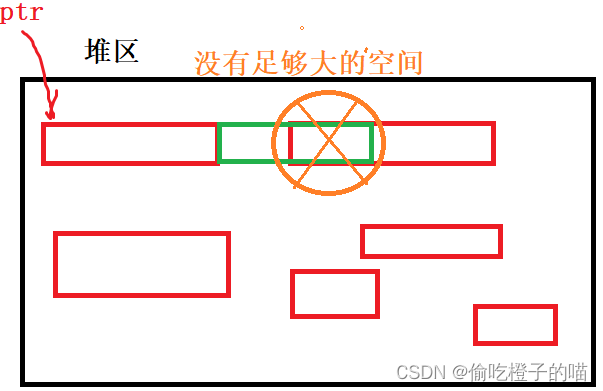
C语言--动态内存管理1
目录前言动态内存函数介绍mallocfreecallocrealloc常见的动态内存错误对NULL指针的解引用操作对动态开辟空间的越界访问对非动态开辟内存使用free释放使用free释放一块动态开辟内存的一部分对同一块动态内存多次释放动态开辟内存忘记释放(内存泄漏)对通讯…...

HTTPS 的工作原理
1、客户端发起 HTTPS 请求 这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。 2、服务端的配置 采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请…...

游戏开发中建议使用半兰伯特光照
游戏开发中建议使用半兰伯特光照模型 在基本光照模型中求出漫反射部分的计算公式: 漫反射 = 入射光线的颜色和强度(c light) * 材质漫反射系数 (m diffuse)* 表面法线(n) * 其光源防线 (I) 在shader中为了不让 n和i的点乘结果为负数,即使用了saturate函数让值截取在[0,1]区…...

JavaScript到底如何存储数据?
1.var的迷幻操作 普遍的观点:JavaScript中的基本数据类型是保存在栈空间,而引用数据类型则是保存在堆空间里, 是否正确? 浏览器环境下JavaScript变量类型的运行实践结果: var a 10;console.log(a);console.log(window.a); console.log(wind…...

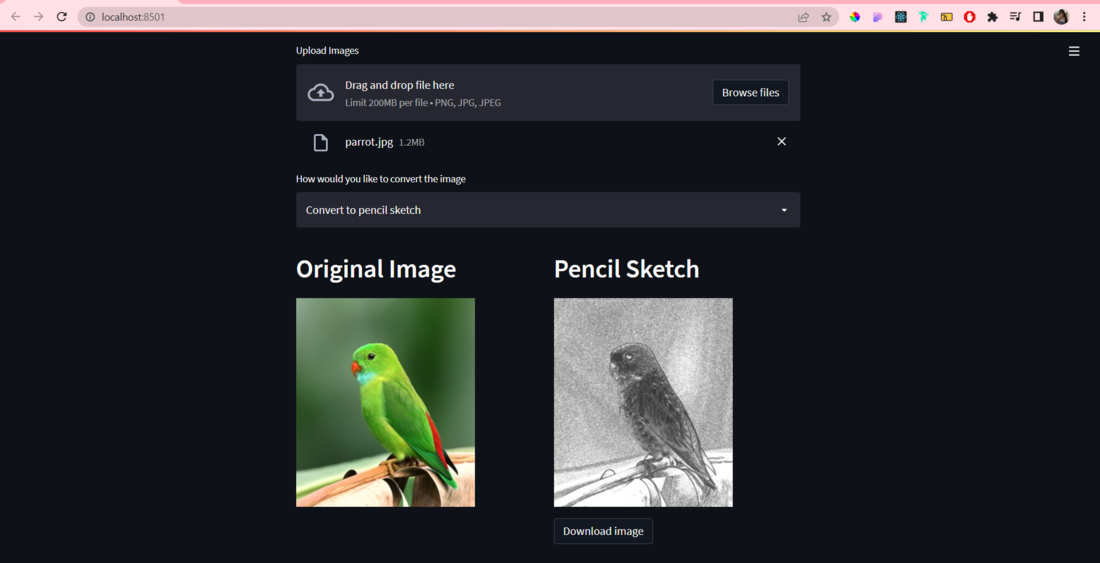
python实战应用讲解-【numpy专题篇】numpy应用案例(一)(附python示例代码)
目录 用Python分析二手车的销售价格 用Python构建GUI应用的铅笔草图 需要的包 实现步骤 完整代码 用Python分析二手车的销售价格 如今,随着技术的进步,像机器学习等技术正在许多组织中得到大规模的应用。这些模型通常与一组预定义的数据点一起工作…...

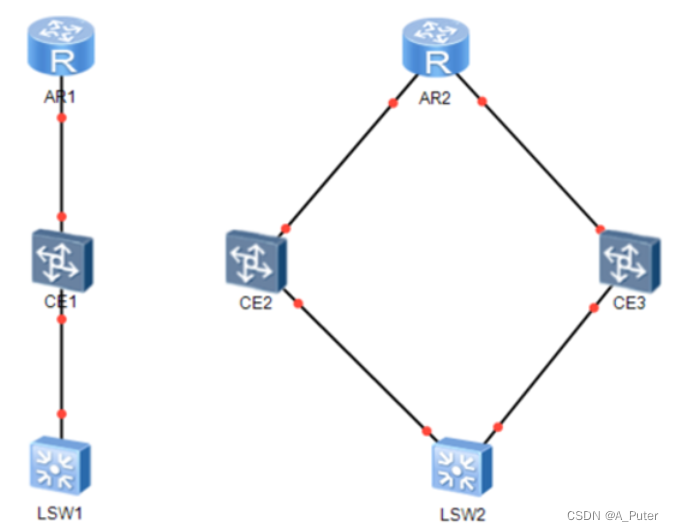
网络割接项目
某企业准备采购2台华为设备取代思科旧款设备,针对下列问题作出解答。 (1)做设备替换的时候,如何尽可能保证业务稳定性,请给出解决方案。 a)对现网拓扑进行分析,分析现网拓扑的规划(链路类型、cost、互联IP、互联接口等信息)、分析现网流量模型(路由协议、数据流向特…...

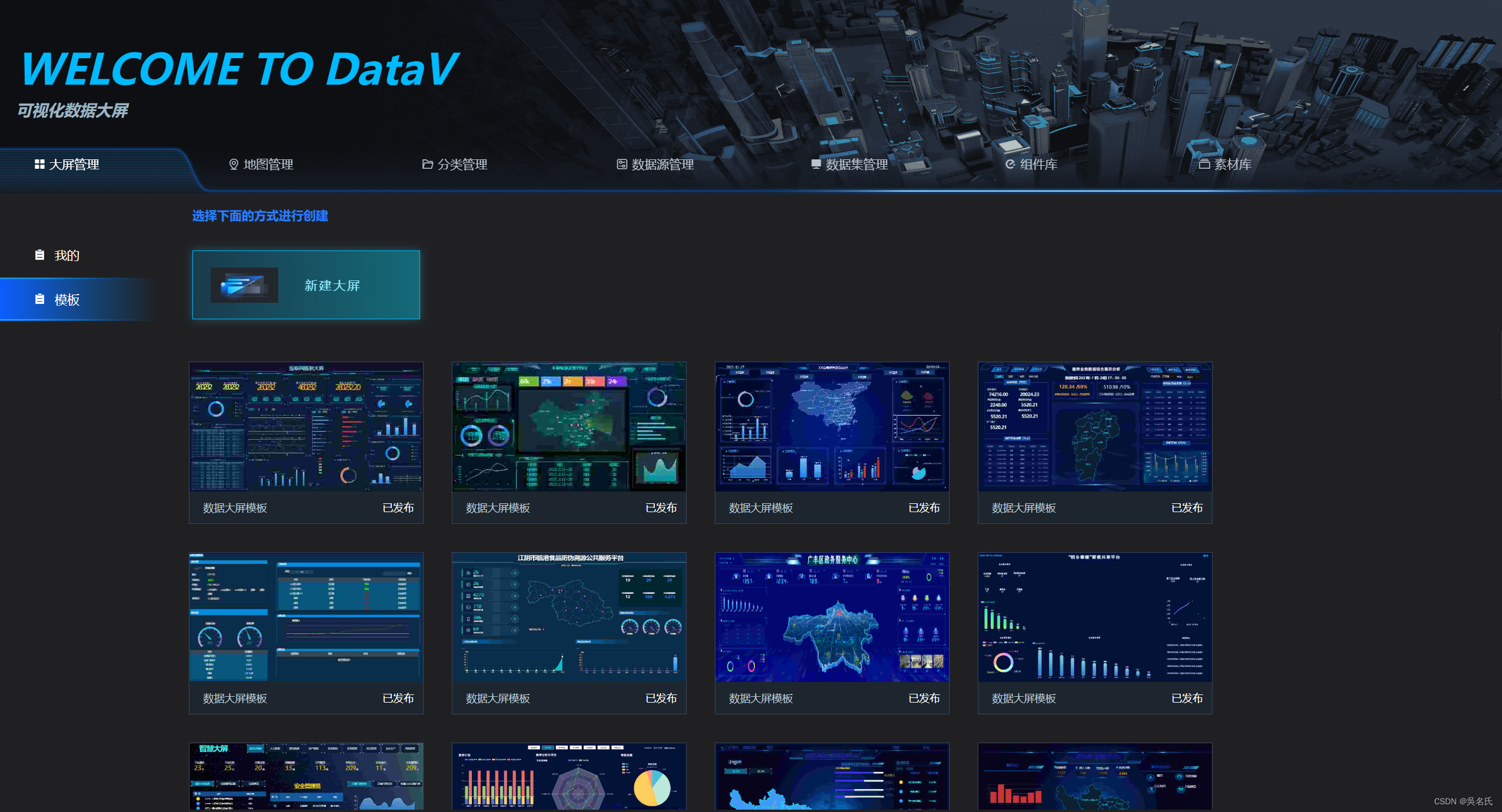
SpringBoot整合数据可视化大屏使用
1 前言 DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。DataV旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求, 访问地址:h…...

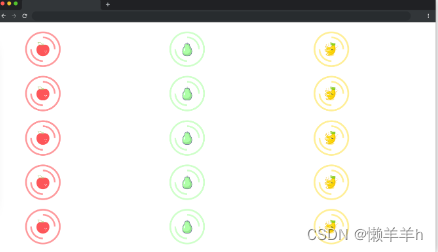
蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘 介绍 目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。 准备 开始答题前,需要先打开本题的项目代码文件夹,目录结构如下: ├── css │ └── style.…...

[攻城狮计划]如何优雅的在RA2E1上运行RT_Thread
文章目录[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread准备阶段🚗开发板🚗开发环境🚗下载BSP🚗编译烧录连接串口总结[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread 🚀🚀开启攻城狮的成长之旅࿰…...

1.linux操作命令
1. pwd -> 打印当前绝对工作路径。 2. ls -> 查看目录的文件名 ls -> 默认列出当前目录的全部文件名 ls . -> 列出当前目录的全部文件名(.代表当前目录) ls / -> 列出根目录下的全部文件命名 ls -a -> 列出当前目录下全部文件名(包括隐藏…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

claude3.7高阶玩法,生成系统架构图,国内直接使用
文章目录 零、前言一、操作指南操作指导 二、提示词模板三、实战图书管理系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 在线考试系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 四、感受 零、前言 现在很多AI大模型可以…...

python学习day39
图像数据与显存 知识点回顾 1.图像数据的格式:灰度和彩色数据 2.模型的定义 3.显存占用的4种地方 a.模型参数梯度参数 b.优化器参数 c.数据批量所占显存 d.神经元输出中间状态 4.batchisize和训练的关系 import torch import torchvision import torch.nn as nn imp…...
