css绘制一个Pinia小菠萝
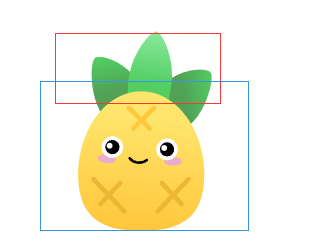
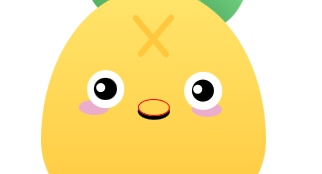
效果如下:

pinia小菠萝分为头部和身体,头部三片叶子,菠萝为身体

头部
先绘制头部的盒子,将三片叶子至于头部盒子中
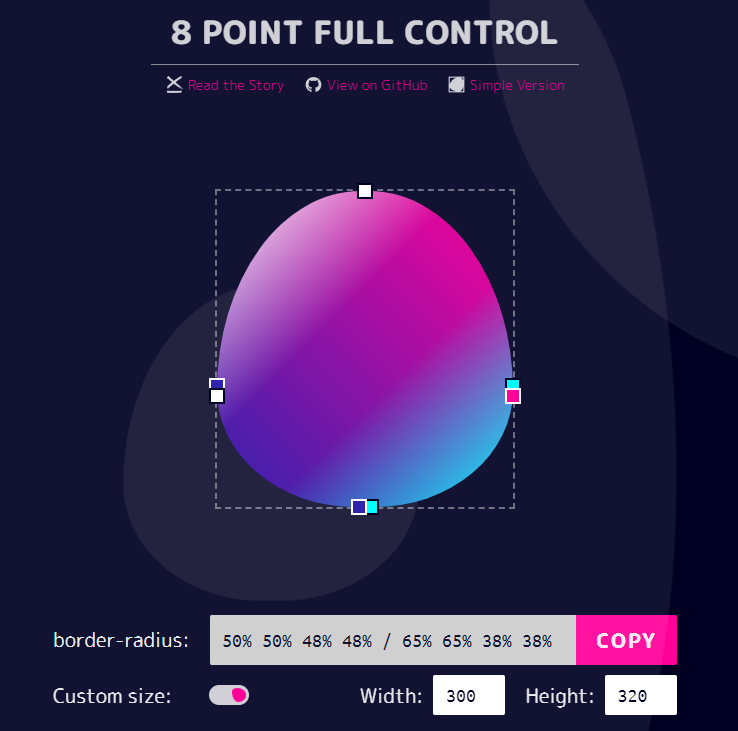
先绘制中间的叶子,利用border-radius实现叶子的效果,可以借助工具来快速实现圆角的预想效果
https://9elements.github.io/fancy-border-radius/

<div class="center_lafe"></div>
.center_lafe{width: 100px;height: 200px;background: linear-gradient(-130deg,#61d572,#52ce63);border-radius: 50% 50% 50% 50% / 100% 100% 0% 0% ;&::before{content: '';width: 100px;height: 200px;position: absolute;border-radius: 50% 50% 50% 50% / 100% 100% 0% 0% ;background: linear-gradient(-180deg,rgba(255,255,255,0.2) 30%,transparent);}
}

再绘制两侧的叶子,方法和绘制中间的叶子一样
<div class="left_lafe"></div>
<div class="right_lafe"></div>
.left_lafe{width: 100px;height: 100px;background: linear-gradient(-130deg,#86e798,#52ce63);border-radius: 5% 95% 50% 50% / 5% 50% 50% 95% ;position: absolute;left: 50px;bottom: -16px;transform: rotate(5deg);
}
.right_lafe{width: 100px;height: 100px;background: linear-gradient(-130deg,#86e798,#52ce63);border-radius: 95% 5% 50% 50% / 50% 5% 95% 50% ;position: absolute;right: 20px;bottom: -30px;transform: rotate(5deg);
}

两篇叶子的层级在中间叶子和菠萝身体之下,所以两片叶子的被覆盖的地方有一层阴影用来表示层级,阴影用伪元素配合渐变实现,下面是左侧叶子的阴影:绘制一个和左侧叶子一样的形状,利用渐变和颜色透明度实现
.left_lafe::before{content: '';width: 100px;height: 100px;position: absolute;border-radius: 5% 95% 50% 50% / 5% 50% 50% 95% ;background: linear-gradient(-25deg,rgba(51, 51, 51,0.3),transparent);
}

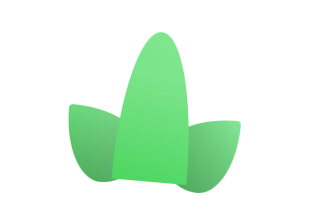
右侧叶子同理,看一下头部叶子的整体效果:

身体
开始绘制小菠萝身体部分
身体部分利用border-radius实现,身体部分的层级高于叶子

<div class="piniaBody"></div>
.piniaBody{width: 300px;height: 320px;background: #ccc;border-radius: 50% 50% 48% 48% / 65% 65% 38% 38% ;background: linear-gradient(to bottom,#ffe56c,#ffc73b);margin-top: -20px;z-index: 10;position: relative;
}

额头
绘制额头上的X图案,其实就是绘制一侧的斜线,另一侧同样的写法,更改位置和角度即可。
<div class="forehead"></div>
.forehead{width: 70px;height: 70px;position: absolute;left: 50%;top: 30px;transform: translate(-50%);&::before,&::after{content: '';width: 100%;height: 8px;position: absolute;background: #ffc73b;border-radius: 6px;left: 45%;top: 40%;transform: translateX(-50%) rotate(50deg);}&::after{content: '';left: 55%;top: 40%;transform: translateX(-50%) rotate(-50deg);}
}

眼睛
眼睛部分利用三个圆形分别堆叠即可,分别是眼白、黑眼球、高光
<div class="left_eyesBox"></div>
.left_eyesBox{width: 50px;height: 50px;background: #fff;border-radius: 50%;position: relative;&::before{content: '';position: absolute;width: 30px;height: 30px;background: black;border-radius: 50%;left: 50%;top: 50%;transform: translate(-50%,-50%);}&::after{content: '';width: 12px;height: 12px;background: #fff;border-radius: 50%;position: absolute;left: 25%;top: 35%;}
}

眼睛下面有一个眼影,这里新建一个div,圆角50%,层级在眼睛之下。
<div class="eyeshadow"></div>
.eyeshadow{width: 40px;height: 20px;background: #eaadcc;position: relative;top: 40px;left: -10px;z-index: -1;border-radius: 50%;
}

右眼的写法和左眼一致,把左眼拿过来更改一下位置即可。
嘴巴
嘴巴部分:先绘制一个椭圆,椭圆的背景色为透明色,给椭圆设置阴影,阴影向下偏移5px,只保留阴影的颜色就可以得到嘴巴的效果了

<div class="mouth"></div>
.mouth{width: 40px;height: 20px;position: absolute;left: 50%;bottom: 20px;border-radius: 50%;transform: translate(-50%) scale(1);box-shadow: 0px 5px 0px 0px black;
}

底部
小菠萝底部的X图案跟额头的X图案绘制方法大致相同,例如:左侧横线旋转45deg,右侧横线旋转-45deg,即可得到一个交叉的X,width就是横线的长度,调整左右侧横线长度的比例即可得到不规则的X图案,剩下的只需要调整斜线的位置和比例即可,左右的X图案绘制方法是一样的。

<div class="left_jaw"></div>
<div class="right_jaw"></div>
.left_jaw,.right_jaw{width: 90px;height: 70px;position: absolute;bottom: 40px;&::before{content: '';width: 100%;height: 8px;position: absolute;background: #ecb732;border-radius: 6px;left: 45%;top: 40%;transform: translateX(-50%) rotate(50deg);}&::after{content: '';width: 100%;height: 8px;position: absolute;background: #ecb732;border-radius: 6px;left: 55%;top: 40%;transform: translateX(-50%) rotate(-50deg);}
}.left_jaw{left: 30px;&::after{width: 70%;}
}
.right_jaw{right: 30px;&::before{width: 70%;}
}

到这里我们的小菠萝就绘制完成了
最后看一下官网的原图:

技巧总结:
1、利用border-radius绘制大部分不规则的椭圆
2、高光利用背景色和层级叠加实现
3、不规则的交叉图案使用translate调整旋转位置
4、元素的层级表现利用线性渐变和颜色透明度来实现
5、利用z-index调整画面层级表现
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
相关文章:

css绘制一个Pinia小菠萝
效果如下: pinia小菠萝分为头部和身体,头部三片叶子,菠萝为身体 头部 先绘制头部的盒子,将三片叶子至于头部盒子中 先绘制中间的叶子,利用border-radius实现叶子的效果,可以借助工具来快速实现圆角的预想…...

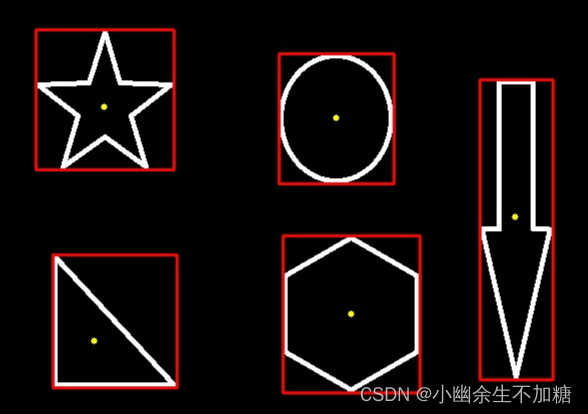
OpenCV入门(二十)快速学会OpenCV 19 对象测量
OpenCV入门(二十)快速学会OpenCV 19 对象测量1.对象测量2.多边形拟合3.计算对象中心作者:Xiou 1.对象测量 opencv 中对象测量包括: 如面积,周长,质心,边界框等。 弧长与面积测量; …...

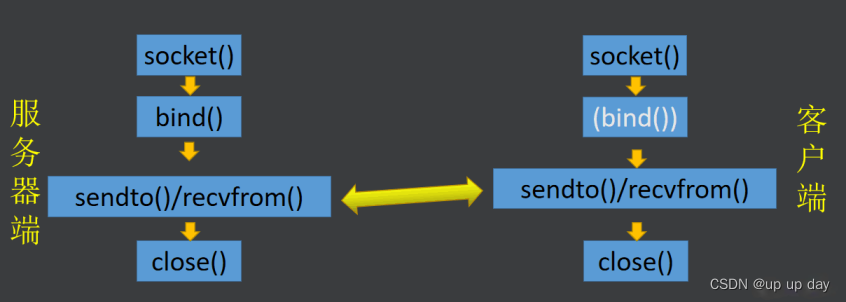
TCP和UDP协议的区别?
是否面向连接: TCP 是面向连接的传输,UDP 是面向无连接的传输。 是否是可靠传输:TCP是可靠的传输服务,在传递数据之前,会有三次握手来建立连接;在数据传递时,有确认、窗口、重传、拥塞控制机制…...

【C语言蓝桥杯每日一题】——排序
【C语言蓝桥杯每日一题】—— 排序😎前言🙌排序🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介&am…...

学校官网的制作
学校官网 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}.top{background-color: #3D3BB8;width: 100%;position: fixed;padding: 20px 0 12px 0;}.box{width…...

【云原生】k8s集群命令行工具kubectl之故障排除和调试命令
kubectl之故障排除和调试命令一、describe二、logs三、attach四、exec五、port-forward六、proxy七、cp八、debug8.1、案例1:共享进程空间8.2、案例2:更改启动命令、容器镜像8.3、案例3:调试节点8.4、其他一、describe 显示某个资源或某组资…...

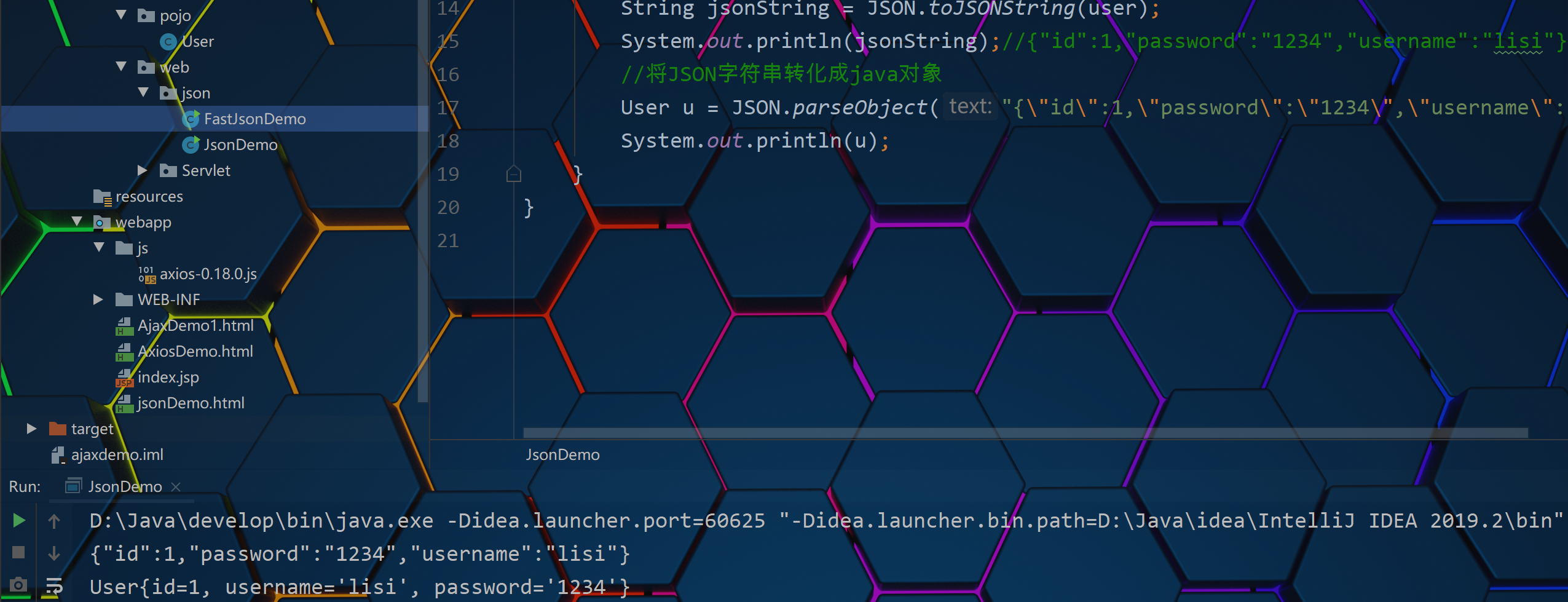
AJAX,Axios,JSON简单了解
一. AJAX简介概念: AJAX(Asynchronous JavaScript And XML): 异步的JavaScript 和XMLAJAX作用:1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用 HTMLAJAX来替换JSP页面了2.异步交互…...

私域流量该如何打造?这套模式直接借鉴
梦龙商业案例分析,带你了解商业背后的秘密 古往今来,消费方与购买方的地位似乎就没有变过,消费者始终是处在被动接受的地位。 但到了现在,其实消费地位早已经不知不觉产生了改变。 就比如以前都是厂家有什么消费者买什么&#…...

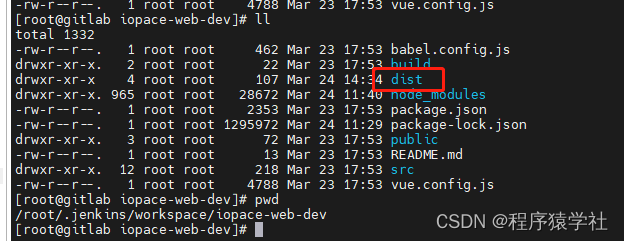
【jenkins部署】一文弄懂自动打包部署(前后台)
这里写目录标题序言软件安装jdkmaven配置maven阿里镜像以及本地库位置git安装安装jenkins插件安装环境配置创建项目配置gitee生成gitee WebHookmaven打包验证是否打包成功连接远程服务器并重启服务远程服务器生成私钥配置ssh项目配置ssh脚本vue项目打包nodejs安装下载配置环境变…...

应届生投腾讯,被面试官问了8个和 ThreadLocal 相关的问题。
问:谈一谈ThreadLocal的结构。 ThreadLocal内部维护了一个ThreadLocalMap静态内部类,ThreadLocalMap中又维护了一个Entry静态内部类,和Entry数组。 Entry类继承弱引用类WeakReference,Entry类有一个有参构造函数,参数…...

Linux命令scp用法
本文主要讲的是scp用法如果哪里不对欢迎指出,主页https://blog.csdn.net/qq_57785602?typeblogscp 可以在win系统使用,本文百分之八十写的是win系统怎么使用,在本地上到服务器文件,从服务器下载文件到本地用工具连接到公司服务器时ÿ…...

数据质量怎么监控
目录 一、任务基线级别 二、任务级别 & 表级别 三、字段级别 1. 对指标字段的监控 2. 对维度字段的监控 四、报表级别监控 五、总结 跑了几场面试,数据质量怎么监控是经常被问到的问题,仅次于自我介绍。 因为数据行业发展了几年,数…...

.NET Core 实现Excel的导入导出
.NET Core 使用NPOI实现Excel的导入导出前言NPOI简介一、安装相对应的程序包1.1、在 “管理NuGet程序包” 中的浏览搜索:“NPOI”二、新建Excel帮助类三、调用3.1、增加一个“keywords”模型类,用作导出3.2、添加一个控制器3.3、编写导入导出的控制器代码…...

排好队,一个一个来:宫本武藏教你学队列(附各种队列源码)
文章目录前言:理解“队列”的正确姿势一个关于队列的小思考——请求处理队列的两大“护法”————顺序队列和链式队列数组实现的队列链表实现的队列循环队列关于开篇,你明白了吗?最后说一句前言: 哈喽!欢迎来到黑洞晓…...

C语言--动态内存管理1
目录前言动态内存函数介绍mallocfreecallocrealloc常见的动态内存错误对NULL指针的解引用操作对动态开辟空间的越界访问对非动态开辟内存使用free释放使用free释放一块动态开辟内存的一部分对同一块动态内存多次释放动态开辟内存忘记释放(内存泄漏)对通讯…...

HTTPS 的工作原理
1、客户端发起 HTTPS 请求 这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。 2、服务端的配置 采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请…...

游戏开发中建议使用半兰伯特光照
游戏开发中建议使用半兰伯特光照模型 在基本光照模型中求出漫反射部分的计算公式: 漫反射 = 入射光线的颜色和强度(c light) * 材质漫反射系数 (m diffuse)* 表面法线(n) * 其光源防线 (I) 在shader中为了不让 n和i的点乘结果为负数,即使用了saturate函数让值截取在[0,1]区…...

JavaScript到底如何存储数据?
1.var的迷幻操作 普遍的观点:JavaScript中的基本数据类型是保存在栈空间,而引用数据类型则是保存在堆空间里, 是否正确? 浏览器环境下JavaScript变量类型的运行实践结果: var a 10;console.log(a);console.log(window.a); console.log(wind…...

python实战应用讲解-【numpy专题篇】numpy应用案例(一)(附python示例代码)
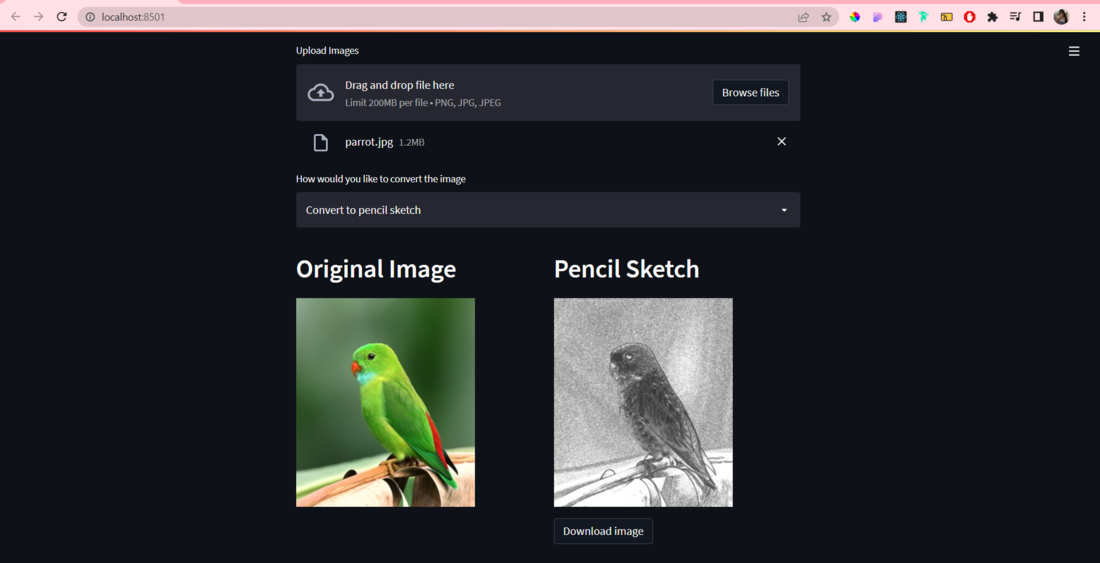
目录 用Python分析二手车的销售价格 用Python构建GUI应用的铅笔草图 需要的包 实现步骤 完整代码 用Python分析二手车的销售价格 如今,随着技术的进步,像机器学习等技术正在许多组织中得到大规模的应用。这些模型通常与一组预定义的数据点一起工作…...

网络割接项目
某企业准备采购2台华为设备取代思科旧款设备,针对下列问题作出解答。 (1)做设备替换的时候,如何尽可能保证业务稳定性,请给出解决方案。 a)对现网拓扑进行分析,分析现网拓扑的规划(链路类型、cost、互联IP、互联接口等信息)、分析现网流量模型(路由协议、数据流向特…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
