前端开发规范
一、开发工具
- 开发工具统一使用 VSCode
- 代码格式化插件使用 Prettier
- 代码格式校验使用 ESLint
- VSCode 需安装的插件有:ESLint、Prettier、Vetur
二、命名规范
-
项目命名使用小写字母,以连字符分隔
正确:fe-project
错误:FE PROJECT、fePROJECT -
目录命名使用小写字母,以连字符分隔(定义组件时除外),采用复数命名法(缩写除外)
正确:scripts、styles、images
错误:script、style、image -
文件命名使用小写字符,以连字符分隔(定义组件时除外)
正确:index.html、element-custom.scss
错误:Index.html、ElementCustom.scss -
组件名使用大驼峰命名
正确:MenuItem、Upload
错误:menu-item、upload -
命名禁止使用拼音与英文混合的方式,不允许使用中文命名
三、项目结构
-
目录结构(以 Vue 项目为例)
project-name
|–node_modules 依赖
|–public 公共文件,一般包含index.html、favicon.ico等
|–src 源码文件目录
|–api 接口定义目录
|–assets 静态资源目录
|–components 全局组件目录
|–plugins 插件目录
|–fonts 字体文件目录
|–directive 自定义指令目录
|–layout 布局文件目录
|–icons 图标文件目录
|–router 路由文件目录
|–store 全局状态管理文件目录
|–styles 样式文件目录
|–utils 公共函数目录
|–views|pages 页面目录
|–SystemManage 页面组件目录(示例)
|–components 页面内组件目录
|–index.vue 页面文件 -
图片、字体等静态资源不应放在局部组件中,应放在全局目录下,组件中使用 @ 或 ~@ 引用。
四、HTML规范(适用于Vue Template)
- 使用 2 个空格缩进
- 嵌套的节点必须有缩进
- 不同的模块之间以空行间隔
- 标签必须闭合
五、CSS及其他预处理语言规范
-
使用2个空格缩进
-
不同的模块之间以空行间隔
-
类名使用小写字母,以连字符分隔,遵循 BEM 命名规范,使用【块__元素–修饰符】的形式命名
-
css 中禁止使用 & 符号拼接类名
正确:.form {.form-item {} } /* 或 */ .form {} .form-item {} /* 仅禁止使用&拼接类名,以下使用方式不禁止 */ .form-item {&.active {}&::before {}&:nth-child(1) {} }错误:
.form {&-item {} } -
scss 或 less 中的变量、函数等使用小驼峰形式命名
-
颜色使用 16 进制小写的形式,尽量使用简写
正确:color: #abcdef; background-color: #012;错误:
color: #ABCDEF; background-color: #001122; -
css 中定义样式注意需按以下顺序
表示元素位置的,如 position
表示元素如何显示的,如 display
表示元素尺寸的,如 width、height、padding
表示元素内容样式的,如 color、font-size
表示元素对外的状态的,如 border、box-shadow、margin示例:
.box {position: relative;flex-grow: 1;display: flex;align-items: center;justify-content: center;flex-direction: column;width: 350px;height: 350px;padding: 50px;color: #666;font-size: 12px;text-align: center;background: #fff;border-radius: 8px;border: 1px solid #fff;box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.06);margin-bottom: 20px; }
六、JavaScript规范
-
使用 2 个空格缩进
-
单行长度不能超过 120 个字符
-
句尾是否添加分号不强制,但是单个项目中需统一
-
定义变量使用 let、const 代替 var
-
统一使用单引号
正确:let name = 'zhangsan';错误:
let name = "zhangsan"; -
下列关键字后必须有大括号(即使代码块的内容只有一行)
If、else、for、while、do、switch、try、catch、finally、with
正确:if (condition) {doSomething(); }错误:
if (condition) doSomething(); -
箭头函数的参数必须添加括号
正确:(res) => { };错误:
res => { }; -
对象括号与文字之间需加空格
正确:{ name: 'zhangsan' }错误:
{name: 'zhangsan'} -
对象的最后一个属性值后加逗号(单行除外)
正确:const obj = {name: 'zhangsan',age: 20, };错误:
const obj = {name: 'zhangsan',age: 20 }; -
变量命名使用小驼峰的形式,不能以下划线和美元符号作为开头或结尾(特殊情况除外)
-
常量命名使用全大写字母的形式,单词与单词之间使用下划线分隔
-
构造函数名首字母大写
-
增删改查统一使用 add、delete、update、get 四个单词
-
注释符号与注释内容使用一个空格隔开
正确:// 这是一段注释 /* 这是一段注释 */错误:
//这是一段注释 /*这是一段注释*/ -
使用 ===、!== 代替 ==、!=
-
禁止使用 undefined 进行变量判断,应使用 Object.prototype.toString.call( ) 或 typeof 判断
-
判断变量是否为空时,优先使用 ! 或 !! 强制转为布尔类型后进行判断
-
创建对象时,优先使用字面量创建,而不使用对象构造器
正确:const user = {age: 18,name: 'zhangsan', };错误:
const user = new Object(); user.age = 18; user.name = 'zhangsan'; -
对象合并时,优先使用扩展运算符,而不是 Object.assign( )
正确:const obj = { ...obj1, ...obj2 };错误:
const obj = Object.assign({}, obj1, obj2); -
接口文件统一放在 src/api 目录中,接口文件应根据模块来定义,接口函数必须添加注释
-
新项目应统一使用 dayjs 作为日期处理插件
七、Vue规范
- 组件名应该始终是多个单词组成,且使用大驼峰的格式
- props 中属性必须使用小驼峰的方式命名,必须指定类型,必须加上 required 或者 default (二选一)
- 使用 scoped 限制组件样式作用域
- 需要频繁切换显示隐藏状态时,使用 v-show,而不使用 v-if
- methods 中定义方法,应以模块划分,相同模块的放在一起。初始化及公用的方法应放在最上方
- 组件标签中属性的命名使用小写字符加连字符的形式
正确:
错误:<CustomComponent :custom-id="id" /><CustomComponent :customId="id" />
八、项目配置
-
项目根目录需创建以下文件:
.editorconfig、jsconfig.json、.prettierrc.js、.eslintrc.js、.prettierignore、.eslintignore -
VSCode 中用户的 settings.json 配置内容如下:
{"files.exclude": {"**/.git": true,"**/.svn": true,"**/.hg": true,"**/CVS": true,"**/.DS_Store": true,"**/.vscode": true},"files.associations": {"*.wxss": "css","*.wxml": "html","*.wxs": "javascript"},"explorer.compactFolders": false,"javascript.format.enable": false,"javascript.updateImportsOnFileMove.enabled": "prompt","emmet.triggerExpansionOnTab": true,"emmet.includeLanguages": {"vue-html": "html","javascript": "javascriptreact"},"emmet.syntaxProfiles": {"javascript": "jsx"},"editor.tabSize": 2,"editor.fontSize": 16,"editor.wordWrap": "off","editor.formatOnSave": true,"editor.formatOnType": true,"editor.detectIndentation": false,"editor.defaultFormatter": "esbenp.prettier-vscode","editor.codeActionsOnSave": {"source.fixAll": false},"vetur.format.options.tabSize": 2,"vetur.format.defaultFormatter.js": "prettier","vetur.format.defaultFormatter.html": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.css": "prettier","eslint.validate": ["javascript", "javascriptreact", "jsx", "vue", "html"],"prettier.semi": true,"prettier.tabWidth": 2,"prettier.printWidth": 120,"prettier.singleQuote": true,"prettier.trailingComma": "es5","prettier.endOfLine": "lf","prettier.bracketSpacing": true,"prettier.arrowParens": "always","prettier.bracketSameLine": false,"prettier.singleAttributePerLine": false,"prettier.htmlWhitespaceSensitivity": "ignore","[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"git.enableSmartCommit": true,"workbench.tree.indent": 16,"workbench.colorTheme": "Monokai","workbench.startupEditor": "newUntitledFile","breadcrumbs.enabled": false } -
用户的 settings.json 仅作为通用配置,对于有特殊需求的项目,需配置工作区中的 settings.json。工作区的 settings.json 路径为项目根目录下的 .vscode/settings.json。注意此文件不应该被 git 忽略
-
editorconfig 文件配置如下
# 告诉 EditorConfig 插件,这是根文件,不用继续往上查找 root = true# 匹配全部文件 [*] # 设置字符集 charset = utf-8 # 缩进风格,可选 space、tab indent_style = space # 缩进的空格数 indent_size = 2 # 结尾换行符,可选 lf、cr、crlf end_of_line = lf # 在文件结尾插入新行 insert_final_newline = true # 删除一行中的前后空格 trim_trailing_whitespace = true# 匹配 md 结尾的文件 [*.md] insert_final_newline = false trim_trailing_whitespace = false -
jsconfig.json 文件配置如下
{"compilerOptions": {"baseUrl": "./","target": "ES6","paths": {// 解决项目中使用@作为路径别名,导致vscode无法跳转文件的问题"@/*": ["src/*"]},// 解决prettier对于装饰器语法的警告"experimentalDecorators": true,// 解决.jsx文件无法快速跳转的问题"jsx": "preserve","allowSyntheticDefaultImports": true},// 提高 IDE 性能"include": ["src/**/*"],"exclude": ["node_modules", "dist", "build"] } -
prettierrc.js文件配置如下
module.exports = {printWidth: 120, // 限制每行字符个数semi: false, // 句尾是否添加分号singleQuote: true, // 是否使用单引号tabWidth: 2, // 指定每个缩进级别的空格数useTabs: false, // 是否使用制表符缩进arrowParens: 'always', // 始终给箭头函数的参数加括号, // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号trailingComma: 'es5',endOfLine: 'lf', // 结尾是 \n \n\r lf , autobracketSpacing: true, // 在对象括号与文字之间加空格 "{ foo: bar }"htmlWhitespaceSensitivity: 'ignore', // "css" ignorebracketSameLine: false, // 将>单独一行还是在最末尾 为 true 时放在末尾singleAttributePerLine: false, // 标签中是否单个属性占一行,有多个属性时进行换行 为 true 时换行 } -
eslintrc.js文件配置如下
module.exports = {root: true,parserOptions: {parser: 'babel-eslint',sourceType: 'module',},env: {browser: true,node: true,es6: true,},extends: ['plugin:vue/recommended','eslint:recommended',// 'plugin:prettier/recommended' 需要添加到数组的最后一个元素// 需要安装 prettier、eslint-plugin-prettier、eslint-config-prettier'plugin:prettier/recommended',],// 填加自定义规则// 基于 (https://github.com/vuejs/eslint-config-vue)rules: {}, }; -
手动格式化代码需要在 package.json 中做如下配置(注意配置 .prettierignore 将不需要格式化的文件忽略)
{"scripts": {"prettier": "prettier --write ./src"},... }
九、
相关文章:

前端开发规范
一、开发工具 开发工具统一使用 VSCode代码格式化插件使用 Prettier代码格式校验使用 ESLintVSCode 需安装的插件有:ESLint、Prettier、Vetur 二、命名规范 项目命名使用小写字母,以连字符分隔 正确:fe-project 错误:FE PROJECT…...

不用科学上网,免费的GPT-4 IDE工具Cursor保姆级使用教程
大家好,我是可乐。 过去的一周,真是疯狂的一周。 GPT-4 震撼发布,拥有了多模态能力,不仅能和GPT3一样进行文字对话,还能读懂图片; 然后斯坦福大学发布 Alpaca 7 B,性能匹敌 GPT-3.5ÿ…...

【艾特淘】抖音小店物流体验分提升的6个维度,新手做店必看
抖音小店体验分,考核的内容包括商品、物流以及服务。大部分人会把重心放在商品评价和服务上,忽略了物流体验。但其实,抖音小店物流体验占比有20%,比服务分的占比还高一点。如果你的订单物流出了问题,很有可能会导致用户…...

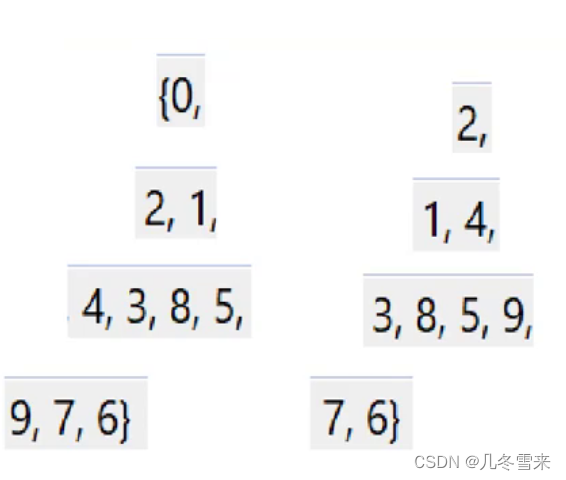
数据结构——二叉树与堆
作者:几冬雪来 时间: 内容:二叉树与堆内容讲解 目录 前言: 1.完全二叉树的存储: 2.堆的实现: 1.创建文件: 2.定义结构体: 3.初始化结构体: 4.扩容空间与扩容…...

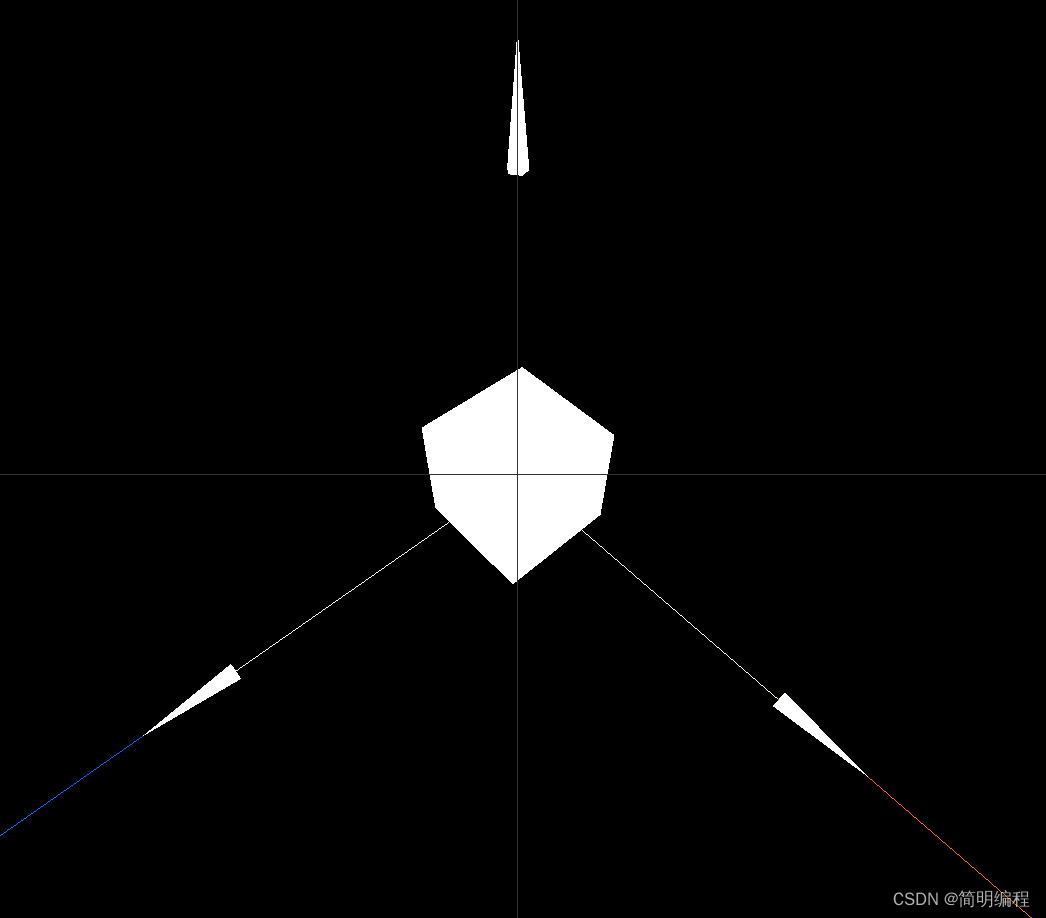
Three.js——learn02
Three.js——learn02Three.js——learn02通过轨道控制器查看物体OrbitControls核心代码index2.htmlindex.cssindex2.jsresult添加辅助器1.坐标轴辅助器AxesHelper核心代码完整代码2.箭头辅助器ArrowHelper核心代码完整代码3.相机视锥体辅助器CameraHelper核心代码完整代码Three…...

零基础小白如何入门网络安全?
我经常会看到这一类的问题: 学习XXX知识没效果; 学习XXX技能没方向; 学习XXX没办法入门; 给大家一个忠告,如果你完全没有基础的话,前期最好不要盲目去找资料学习,因为大部分人把资料收集好之…...

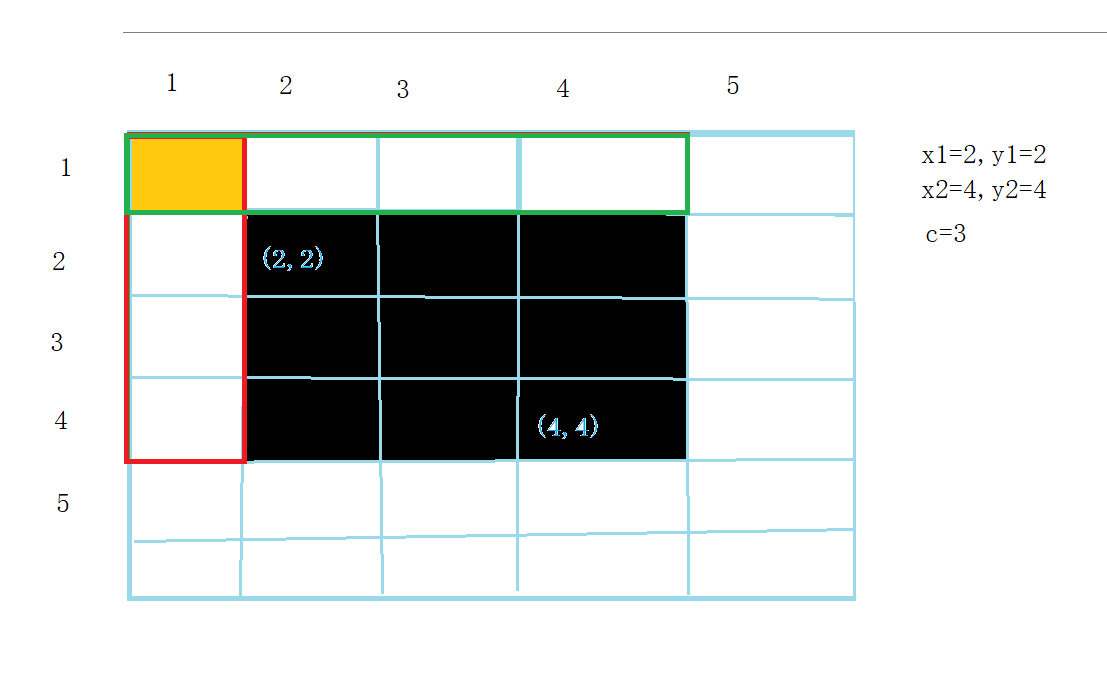
【前缀和】
前缀和前缀和子矩阵的和结语前缀和 输入一个长度为 n的整数序列。 接下来再输入 m 个询问,每个询问输入一对 l,r 对于每个询问,输出原序列中从第 l 个数到第 r个数的和。 输入格式第一行包含两个整数 n和 m 第二行包含 n个整数,表示整数…...
ChatGPT可以做WebRTC音视频质量性能优化,惊艳到我了
摘要 随着GPT-4的发布,AI的风越吹越旺。GPT-4可以回答问题,可以写作,甚至可以基于一张草图生成html代码搭建一个网站。即构社区的一位开发者倪同学就基于目前在研究的WebRTC QOS技术点对GPT-3.5跟GPT-4进行一场实验,ChatGPT会取代…...

MySQL数据库实现主从同步
安装MySQL数据库8.0.32 前言 今天来学习数据库主从同步的原理及过程,数据库主要是用来存储WEB数据,在企业当中是极为重要的,下面一起来看下。 1.1 数据库做主从的目的 MySQL主从复制在中小企业,大型企业中广泛使用,…...

go语言gin框架学习
让框架去做http解包封包等,让我们的精力用在应用层开发 MVC模式 M: model,操作数据库gorm view 视图 处理模板页面 contoller 控制器 路由 逻辑函数 解决gin相关代码飘红的问题 记得启用gomodule go env -w GO111MODULEon然后到相应目录下执行 go mod i…...

Java奠基】Java经典案例讲解
目录 卖飞机票 找质数 开发验证码 数组元素的复制 评委打分 数字加密 数字解密 抢红包 模拟双色球 二维数组 卖飞机票 需求:机票价格按照淡季旺季、头等舱和经济舱收费、输入机票原价、月份和头等舱或经济舱。按照如下规则计算机票价格: 旺季&…...

新闻文本分类任务:使用Transformer实现
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

如何在 Vue 中使用 防抖 和 节流
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 https://mp.weixin.qq.com/s?__bizMzU5NzA0NzQyNg&mid2247485824&idx3&sn70cd26a7c0c683de64802f6cb9835003&scene21#wech…...

美国Linux服务器系统增强安全的配置
美国Linux服务器系统可能出现的安全漏洞中,更多是由于不当的系统配置所造成的,用户们可以通过一些适当的安全配置来防止问题的发生。美国Linux服务器系统上运行的服务越多,不当配置的概率也就越高,那么系统出现安全问题的可能性也…...

【史上最全面esp32教程】oled显示篇
文章目录前言介绍及库下载基础使用引脚的连接使用函数总结前言 本节课主要讲的是OLED的基础使用。使用的oled为0.96寸,128*64。 大家的其他型号也是可以用的。 提示:以下是本篇文章正文内容,下面案例可供参考 介绍及库下载 oled的简介&…...

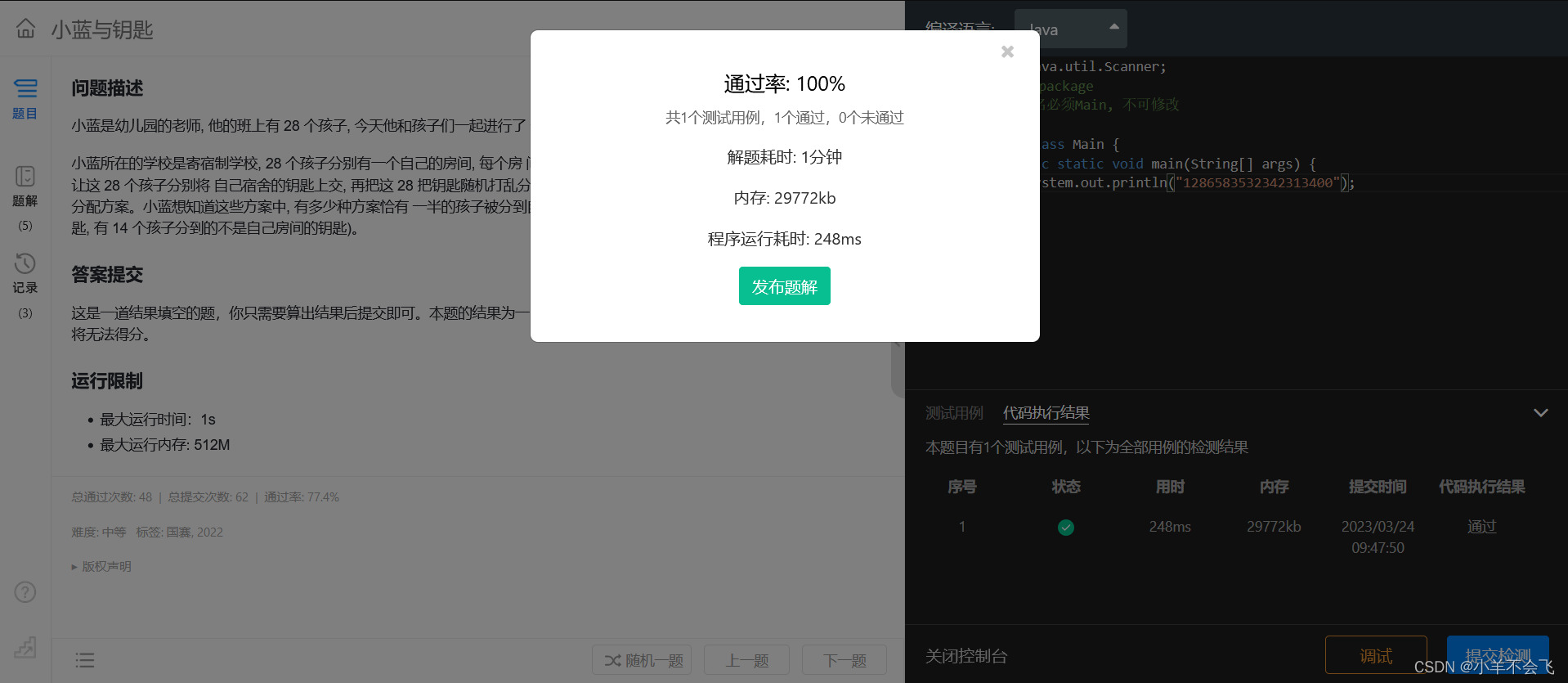
第十四届蓝桥杯三月真题刷题训练——第 21 天
目录 第 1 题:灭鼠先锋 问题描述 运行限制 代码: 思路: 第 2 题:小蓝与钥匙 问题描述 答案提交 运行限制 代码: 思路 : 第 3 题:李白打酒加强版 第 4 题:机房 第 1 题࿱…...

css绘制一个Pinia小菠萝
效果如下: pinia小菠萝分为头部和身体,头部三片叶子,菠萝为身体 头部 先绘制头部的盒子,将三片叶子至于头部盒子中 先绘制中间的叶子,利用border-radius实现叶子的效果,可以借助工具来快速实现圆角的预想…...

OpenCV入门(二十)快速学会OpenCV 19 对象测量
OpenCV入门(二十)快速学会OpenCV 19 对象测量1.对象测量2.多边形拟合3.计算对象中心作者:Xiou 1.对象测量 opencv 中对象测量包括: 如面积,周长,质心,边界框等。 弧长与面积测量; …...

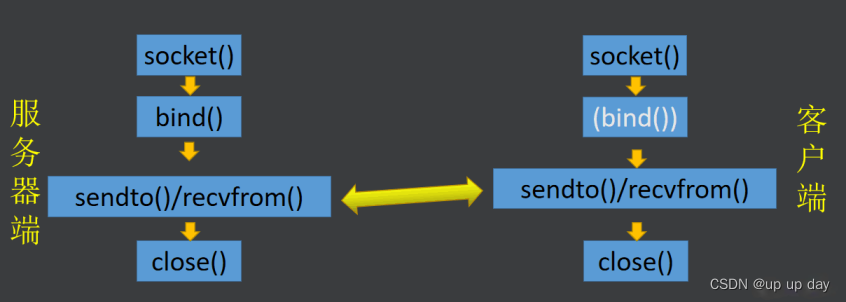
TCP和UDP协议的区别?
是否面向连接: TCP 是面向连接的传输,UDP 是面向无连接的传输。 是否是可靠传输:TCP是可靠的传输服务,在传递数据之前,会有三次握手来建立连接;在数据传递时,有确认、窗口、重传、拥塞控制机制…...

【C语言蓝桥杯每日一题】——排序
【C语言蓝桥杯每日一题】—— 排序😎前言🙌排序🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介&am…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
