React H5设置企业级v6版本路由的配置
路由配置是项目开发的必要一环,尤其是目前流行SPA,下面看看如何使用v6版本路由进行合理的H5路由配置
一、基本页面结构(目录根据开发要求建,下面仅用于展示配置路由)

二、具体文件实现
1. index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import vconsole from "vconsole";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import "normalize.css/normalize.css";
import routes from "./router";const BASENAME = "/h5";const root = ReactDOM.createRoot(document.getElementById("root") as HTMLElement
);const router = createBrowserRouter(routes, { basename: BASENAME });root.render(<React.StrictMode><RouterProvider router={router} /></React.StrictMode>
);if (process.env.NODE_ENV === "development" ||window.location.search.includes("debug=true")
) {new vconsole();
}2. App.tsx
import { Suspense } from "react";
import { AliveScope } from "react-activation";
import { Outlet } from "react-router-dom";function App() {return (<Suspense><AliveScope>{/* Outlet是React Router v6中的一个组件,用于在嵌套路由中渲染子路由的组件。它充当一个占位符,表示在这个位置将渲染匹配的子路由组件。 */}<Outlet /></AliveScope></Suspense>);
}export default App;3. ./router/index.tsx
import App from "@/App";
import type { RouteObject } from "react-router";
import { Navigate } from "react-router-dom";
// @loadable/component 是一个用于 React 应用程序的库,主要用于实现代码拆分和懒加载。它允许你将组件按需加载,从而减少初始加载时间,提高应用性能。
// 官网:https://loadable-components.com/docs/getting-started/
import loadable from "@loadable/component";
import mainRoutes from "./mainRoutes";
import userRoutes from "./userRoutes";const NotFound = loadable(() => import("@/pages/NotFound"));// 在路由的第一层应该在前面加上【/】
// 在 children 里面不需要加【/】,对于嵌套路由,子路径通常不需要以斜杠 (/) 开头,因为它们是相对于父路径解析的。
let routes: RouteObject[] = [{path: "/",element: <App />,children: [mainRoutes, userRoutes],},// 匹配不准确的路由,跳转到 404 页面{path: "*",element: <NotFound />,},
];const Devtool = loadable(() => import("@/pages/Devtool"));// 如果是开发环境,添加 devtool 页面,用于快速页面跳转
if (process.env.NODE_ENV === "development") {routes = [{path: "/",element: <Navigate to={"devtool"} replace />,},{path: "/devtool",element: <Devtool />,},...routes,];
}export default routes;4. ./router/mainRoutes.tsx
import type { RouteObject } from "react-router";
import KeepAlive from "react-activation";
import { lazy } from "react";
import { Navigate } from "react-router-dom";const MainLayout = lazy(() => import("@/pages/Main/Layout"));const MainList = lazy(() => import("@/pages/Main/List"));const MainDetail = lazy(() => import("@/pages/Main/Detail"));/*** 主要业务内容路由*/
const mainRoutes: RouteObject = {path: "main",element: <MainLayout />,children: [// v6重定向用Navigate标签定义跳转{path: "",element: <Navigate to="list" replace />,},{path: "list",element: (<KeepAlive name="main-list"><MainList /></KeepAlive>),},{path: "detail",element: <MainDetail />,},],
};
export default mainRoutes;5. ./router/userRoutes.tsx
import type { RouteObject } from "react-router";
import { lazy } from "react";const UserLayout = lazy(() => import("@/pages/User/Layout"));const UserInfo = lazy(() => import("@/pages/User/UserInfo"));/*** 用户信息模块路由*/
const userRoutes: RouteObject = {path: "user",element: <UserLayout />,children: [{path: "info",element: <UserInfo />,},],
};export default userRoutes;6. Layout.tsx
import { Outlet } from "react-router-dom";const Layout = () => {return <Outlet />;
};export default Layout;相关文章:

React H5设置企业级v6版本路由的配置
路由配置是项目开发的必要一环,尤其是目前流行SPA,下面看看如何使用v6版本路由进行合理的H5路由配置 一、基本页面结构(目录根据开发要求建,下面仅用于展示配置路由) 二、具体文件实现 1. index.tsx import React f…...

【微信小程序】全局配置
1. 全局配置文件及常用的配置项 2.window (1).小程序窗口的组成部分 (2). 了解 window 节点常用的配置项 (3). 设置导航栏的标题 (4). 设置导航栏的背景色 (5). 设置导航栏的标题颜色 (6). 全局开启下拉刷新功能 (7). 设置下拉刷新时窗口的背景色 (8).设置下拉刷新时 loading …...

25届秋招网络安全面试资料库
吉祥知识星球http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247485367&idx1&sn837891059c360ad60db7e9ac980a3321&chksmc0e47eebf793f7fdb8fcd7eed8ce29160cf79ba303b59858ba3a6660c6dac536774afb2a6330#rd 《网安面试指南》http://mp.weixin.qq.com/s?…...

Adobe Dimension DN v4.0.2 解锁版下载安装教程 (专业的三维3D建模工具)
前言 Adobe Dimension(简称DN)是一款3D设计软件,三维合成和渲染工具,2D平面的二维转为3D立体的三维合成工具,用于3Dmax\C4D\MAYA等三维软件生成的效果图,在3D场景中排列对象、图形和光照。3D应用程序使用的…...

Python中*args 和 **kwargs作参数时有什么区别
*args 和 **kwargs 是 Python 函数定义中用于处理可变数量的参数的语法,初学者对于二者总是傻傻区分不了,今天我们就来详细解读一下这两个在参数传递时有什么不同。 首先要明白单个星号可以解包元组或者列表,两个星号可以解包字典。如&#…...

[CSS3]2D与3D变换技术详解
文章目录 2D变换(2D Transform)3D变换(3D Transform)结语 CSS3中的2D变换与3D变换是指通过transform属性对HTML元素进行几何操作,使其在二维或三维空间中进行移动、旋转、缩放和倾斜等变换。这些变换为前端开发者提供了…...

大恒相机通过Line2或Line3直接给出3.3V触发,形成分时曝光
大恒相机通过Line2或Line3直接给出3.3V触发,形成分时曝光 一、分时曝光需求二、3.3V信号分时曝光设计 写在前面 上班了,没多少时间再去精度论文了,大多是项目上的事情。 一、分时曝光需求 一般的12V光源通过光源控制器与大恒相机Line1线连接…...

electronjs实现打开的网页密码自动保存
在 Electron 中实现自动保存网页密码的功能涉及到几个步骤,以下是一个基本的实现思路: 1. 监听登录事件 首先,你需要监听用户的登录事件。当用户在一个网页上登录后,通常会有一个 POST 请求发送到服务器验证凭据。你可以监听这个…...

观测云的自动化监控:CRD 资源与自动发现
在云原生技术快速发展的今天,Kubernetes已成为企业容器化应用的中心舞台。随着应用的规模化和动态化,传统的监控方法已经难以满足需求。自动化监控,以其高效性和准确性,成为云原生监控的新趋势。观测云平台通过与Kubernetes的深度…...

九、OpenCVSharp 中的图像形态学操作
文章目录 简介一、腐蚀1. 腐蚀的原理和数学定义2. 结构元素的形状和大小选择3. 腐蚀操作的代码实现和效果展示二、膨胀1. 膨胀的概念和作用2. 与腐蚀的对比和组合使用(如开运算、闭运算)三、开运算1. 开运算的定义和用途(去除小的明亮区域)2. 开运算在去除噪声和分离物体方…...

http和websocket
http和websocket是什么 网络通信的协议 区别 http: 只能客户端发送,服务端接收。 websocket: 客户端和服务端都可以发送和接收数据。 链接...

Go 语言错误处理
不管使用哪种语言,程序代码都可能包含各种错误,例如语法错误、逻辑错误、除 0 错误和文件缺失等。因此,每种编程语言都有处理错误的内置机制。 1. Go 程序中的错误 需要指出的是,错误有多种类型。语法错误通常是开发人员在编写代…...

LVS部分配置1
LVS nat服务器(作时间服务器) [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 [rootlocalhost ~]# yum -y install ntpdate [rootlocalhost ~]# ntpdate cn.ntp.org.cn [rootlocalhost ~]# which ntpdate [rootlocalhost…...

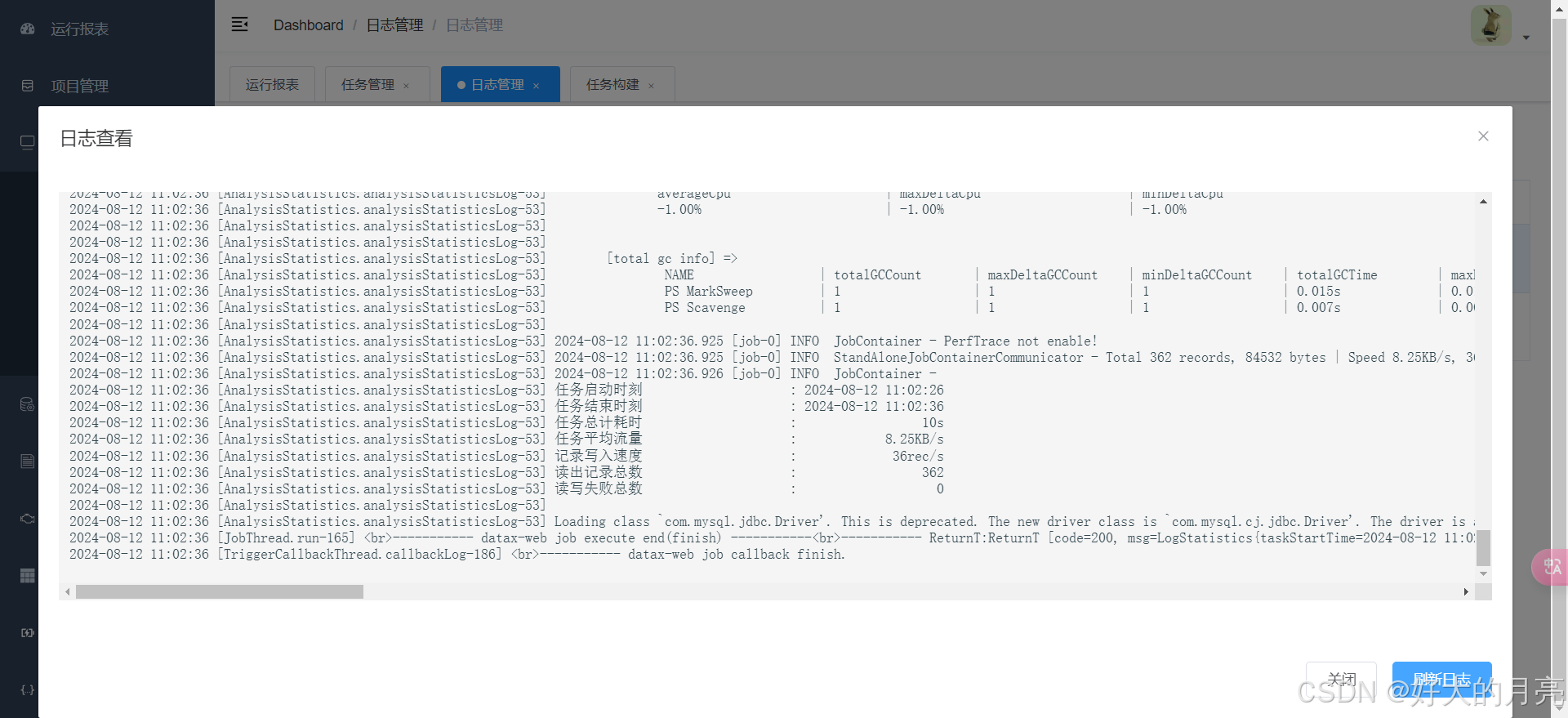
datax和datax-web打包成docker运行
概述 datax和datax-web从一台机器迁移到另一台时,要重新搭建一套运行环境,比较麻烦;打包成docker镜像后迁移就方便多了; 因为我的mysql版本是8,需要在datax的read和write中手动添加8的jdbc驱动 所以我先各自下载好了datax和data…...

命令行参数环境变量
目录 前言: 命令行参数: 现象: 这些参数的意义: 为什么要这么做? 这些事是谁做的呢? 环境变量 现象: 创建环境变量: 结合程序理解: 前言: 我们在前…...

『大模型笔记』WizardLM:使大型预训练语言模型能够遵循复杂的指令
WizardLM: Empowering Large Pre-Trained Language Models to Follow Complex Instructions 文章目录 一. WizardLM:使大型预训练语言模型能够遵循复杂的指令二. Evolve-Instruct(优化版)2.1. 概述2.2. 实施二. 参考文献WizardLM:使大型预训练语言模型能够遵循复杂的指令:…...

编程-设计模式 2:抽象工厂模式
设计模式 2:抽象工厂模式 定义与目的 定义:抽象工厂模式提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们具体的类。目的:该模式的主要目的是解耦客户端代码与产品类之间的关系,并确保一…...

阿里云智能大数据演进
本文根据7月24日飞天发布时刻产品发布会、7月5日DataFunCon2024北京站:大数据大模型.双核时代实录整理而成,演讲信息如下: 演讲人:徐晟 阿里云研究员/计算平台产品负责人 主要内容: Overview - 阿里云大数据 AI 产品…...

Java面试题———Spring篇①
目录 一,谈谈你对SpringIOC的理解 二,Spring中有哪些依赖注入方式 三,你用过哪些Spring注解 四,SpringBean的作用域有几种 五,Spring中的bean线程安全吗 六,谈谈你对SpringAOP的理解 七,…...

4章10节:用R做数据重塑,变体函数应用详解和可视化的数据预处理介绍
数据重塑(Data Reshaping)是将数据从一种结构转换为另一种结构的过程,是清理、分析和可视化数据的重要步骤。R语言作为数据科学的强大工具,提供了许多包来帮助我们进行数据重塑,其中最常用的就是dplyr包。dplyr包以其简洁的语法和高效的操作速度著称,它不仅可以帮助我们进…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
