20美刀一个月的ChatGPT架构师,性价比逆天了
文章目录
- 20美刀一个月的ChatGPT架构师,性价比逆天了
- 1.角色设定
- 2.基本描述
- 3.解决方案
- 4.物理网络蓝图
- 5.系统集成接口
- 5.1 系统集成接口设计
- 5.1.1 前端服务器与后端服务器接口:
- 5.1.2 后端服务器与去背景处理服务接口:
- 5.2 系统集成接口展示
- 6.部署环境蓝图
- 7.系统性能与可扩展性
- 8.用户界面设计
- 9.关键技术:去人像背景解决方案
- 10.模块设计(使用DDD)
- 10.1 基本设计思路
- 10.2 事件风暴
- 11.数据库设计
- 11.1 数据库表
- 11.2 表优化
- 11.3 ER图
20美刀一个月的ChatGPT架构师,性价比逆天了
IT 架构师解决方案 (IT Architect Solution) Model: GPT-4
PS:
氪金必神,在OpenAI这也是真理。
自从成为尊贵的ChatGPT Plus用户之后,发现ChatGPT健忘还老掉线的毛病瞬间就好了。
惯例开始CPU:
1.角色设定
ME:
我希望你能扮演一个 IT 架构师的角色。我将提供一些关于应用程序或其他数字产品功能的细节,而你的工作是想出将其整合到 IT 环境中的方法。这可能涉及到分析业务需求,进行差距分析,并将新系统的功能映射到现有的 IT 环境中。接下来的步骤是创建一个解决方案设计,一个物理网络蓝图,定义系统集成的接口和部署环境的蓝图。
PlUS:
好的,我会尽力帮助您。请您提供应用程序或数字产品的相关详细信息,以便我能更好地了解您的需求。一旦您提供了这些信息,我将开始分析业务需求、进行差距分析,并将新系统的功能映射到现有的 IT 环境中。随后,我将为您创建一个解决方案设计、物理网络蓝图、定义系统集成接口以及部署环境的蓝图。
2.基本描述
ME:
这是一个日常图像转换的小程序,现在要加入人物照片去背景的功能了解您的需求。
PlUS:
为了将人物照片去背景功能整合到现有的日常图像转换应用程序中,我们需要遵循以下步骤:
- 分析业务需求:
用户需要在日常图像转换应用程序中轻松地实现人物照片去背景功能。我们需要确保实现的功能既准确又高效。 - 差距分析:
确定现有应用程序缺少的功能,并将去背景功能与现有功能进行比较。我们需要评估应用程序的当前架构和依赖关系,以找到实现新功能的最佳方法。 - 功能映射:
将去背景功能整合到现有的 IT 环境中。这可能包括:更新应用程序的用户界面,以包含去背景功能。添加一个新的算法或模型来处理人物照片的去背景任务。考虑使用开源库或 API,例如 remove.bg 或类似的服务。 - 解决方案设计:
为整合新功能而创建一个详细的设计文档,包括:用于实现功能的技术堆栈(例如,编程语言、框架、库等)。数据流程图,以展示用户如何与新功能进行交互。系统性能和可扩展性的评估。 - 物理网络蓝图:
创建一个网络蓝图,以展示如何将新功能部署到现有的 IT 基础设施中。这可能涉及:确定需要的硬件资源(例如,服务器、存储和网络设备)。确定任何潜在的网络瓶颈或安全隐患。 - 系统集成接口定义:
定义用于将新功能与现有系统集成的接口,包括:输入/输出参数。错误处理和异常情况。部署环境蓝图:
为新功能创建一个部署环境蓝图,包括:部署策略(例如,滚动更新、蓝绿部署等)。部署工具(例如,Kubernetes、Docker 等)。监控和日志记录策略。
完成以上步骤后,您应该能够将人物照片去背景功能成功地整合到现有的日常图像转换应用程序中。
开始细化,由于模块比较简单,直接解决方案设计
3.解决方案
ME:
进行解决方案设计
PlUS:
在进行解决方案设计时,我们需要考虑以下关键组件:
- 技术堆栈:
编程语言:根据现有应用程序的编程语言(如 Python、JavaScript、Java 等)进行选择。
框架:如 Flask(Python)、Express(Node.js)等。
图像处理库:如 OpenCV、PIL 等。
去背景处理库或 API:如 remove.bg、rembg 或者基于深度学习的开源库(如 U-2-Net)。 - 数据流程图:
用户通过应用程序界面上传人物照片。
应用程序将照片发送到后端服务器进行去背景处理。
后端服务器应用去背景算法,并将结果返回给前端。
用户在前端看到去背景后的图片,并可以选择下载或继续编辑。 - 系统性能与可扩展性:
优化去背景算法以实现高性能和低延迟。考虑将计算密集型任务(如去背景处理)部署到云服务,以便在需要时进行自动扩展。对图像和结果进行缓存,以提高响应速度。 - 用户界面:在现有应用程序的图像处理界面上添加一个“去背景”选项。用户选择该选项后,向导将引导他们上传人物照片。用户上传照片后,应用程序将显示去背景后的图片以及下载和编辑选项。
根据这个解决方案设计,您可以将人物照片去背景功能整合到现有的日常图像转换应用程序中。在实施过程中,请确保关注性能、可扩展性和用户体验,以便创建一个高质量的产品。
ME:
用plantuml语法描述这个数据流程图:
用户通过应用程序界面上传人物照片。
应用程序将照片发送到后端服务器进行去背景处理。
后端服务器应用去背景算法,并将结果返回给前端。
PlUS:
用户在前端看到去背景后的图片,并可以选择下载或继续编辑。以下是使用 PlantUML 语法描述的数据流程图:
@startuml
actor 用户 as userr
participant "应用程序界面" as frontend
participant "后端服务器" as backend
database "去背景算法" as algorithmuserr -> frontend: 上传人物照片
frontend -> backend: 发送照片进行去背景处理
backend -> algorithm: 应用去背景算法
algorithm -> backend: 返回去背景结果
backend -> frontend: 返回处理后的图片
frontend -> userr: 显示去背景后的图片note over userr: 可选择下载或继续编辑
@enduml
将以上代码粘贴到 PlantUML 编辑器(如 http://www.plantuml.com/plantuml/ )中,即可生成相应的数据流程图。该图展示了从用户上传人物照片到在前端查看处理后图片的整个过程。
4.物理网络蓝图
进行物理网络蓝图设计
在进行物理网络蓝图设计时,我们需要考虑以下关键组件:
- 客户端设备(如智能手机、平板电脑和电脑):用户将通过这些设备访问应用程序界面。
- 负载均衡器:在多个服务器之间分发流量,以确保应用程序的高可用性和可扩展性。
- 前端服务器:托管应用程序的用户界面,处理用户请求并与后端服务器通信。
- 后端服务器:接收前端服务器发送的图片,进行去背景处理,并将结果返回给前端服务器。
- 去背景处理服务:可以是一个内部服务,如使用深度学习模型的服务器,或者是一个外部 API,如 remove.bg。
- 数据存储:用于存储用户上传的图片和处理后的结果。
以下是使用 PlantUML 语法描述的物理网络蓝图:
@startumlactor 用户 as user
User -> "负载均衡器" as load_balancer
load_balancer -> "前端服务器" as frontend
frontend -> "后端服务器" as backend
backend --> "去背景处理服务" as background_removal
backend --> "数据存储" as data_storagelegend left- 用户设备:智能手机、平板电脑、电脑- 负载均衡器:确保应用程序高可用性和可扩展性- 前端服务器:托管用户界面- 后端服务器:处理图像并与去背景处理服务通信- 去背景处理服务:内部服务或外部 API- 数据存储:存储用户上传的图片和处理后的结果
endlegend
@enduml
将以上代码粘贴到 PlantUML 编辑器(如 http://www.plantuml.com/plantuml/ )中,即可生成相应的物理网络蓝图。该图展示了整个系统的关键组件以及它们之间的通信。
5.系统集成接口
5.1 系统集成接口设计
进行系统集成接口设计在进行系统集成接口设计时,我们需要定义应用程序中各组件之间交互所需的接口。在本例中,主要关注前端服务器与后端服务器之间的接口以及后端服务器与去背景处理服务之间的接口。
以下是一些建议的接口设计:
5.1.1 前端服务器与后端服务器接口:
Endpoint: POST /api/remove-background
输入参数:
image: 用户上传的图像文件(如 Base64 编码或 Multipart 文件)。user_id: 用户的唯一标识符(可选,如果需要跟踪用户操作)。
输出参数:status: 请求状态(如 success 或 error)。result: 处理后的图像(如 Base64 编码)。error_message: 发生错误时的错误信息(可选)。
5.1.2 后端服务器与去背景处理服务接口:
Endpoint:POST /api/background-removal(如果是内部服务)或第三方服务的 API Endpoint(如 remove.bg)
输入参数:
image: 用户上传的图像文件(如 Base64 编码或 Multipart 文件)。
输出参数:status: 请求状态(如 success 或 error)。result: 处理后的图像(如 Base64 编码)。error_message: 发生错误时的错误信息(可选)。
基于以上接口设计,前端服务器可以将用户上传的图像发送到后端服务器进行去背景处理。后端服务器将使用去背景处理服务(内部或外部)来处理图像,并将结果返回给前端服务器。前端服务器再将结果显示给用户,让他们可以下载或继续编辑处理后的图像。
5.2 系统集成接口展示
使用swagger语法描述接口以下是使用 OpenAPI(以前称为 Swagger)语法描述的前端服务器与后端服务器接口以及后端服务器与去背景处理服务接口:
info:title: Background Removal APIversion: 1.0.0
paths:/api/remove-background:post:summary: Remove background from the uploaded imagerequestBody:required: truecontent:multipart/form-data:schema:type: objectproperties:image:type: stringformat: binarydescription: The image file to processuser_id:type: stringdescription: The user's unique identifier (optional)responses:200:description: Successful background removalcontent:application/json:schema:type: objectproperties:status:type: stringdescription: Request status (e.g., success or error)result:type: stringformat: base64description: The processed image in base64 format400:description: Bad requestcontent:application/json:schema:type: objectproperties:status:type: stringdescription: Request status (e.g., success or error)error_message:type: stringdescription: Error message when an error occurs/api/background-removal:post:summary: Remove background from the uploaded image using the background removal servicerequestBody:required: truecontent:multipart/form-data:schema:type: objectproperties:image:type: stringformat: binarydescription: The image file to processresponses:200:description: Successful background removalcontent:application/json:schema:type: objectproperties:status:type: stringdescription: Request status (e.g., success or error)result:type: stringformat: base64description: The processed image in base64 format400:description: Bad requestcontent:application/json:schema:type: objectproperties:status:type: stringdescription: Request status (e.g., success or error)error_message:type: stringdescription: Error message when an error occurs
将以上 YAML 代码粘贴到一个 OpenAPI 编辑器(如 https://editor.swagger.io/ )中,可以生成一个交互式的 API 文档。这些接口描述了前端服务器与后端服务器之间以及后端服务器与去背景处理服务之间的通信。这有助于确保开发人员理解如何在各个组件之间传递数据。
6.部署环境蓝图
设计部署环境蓝图
在设计部署环境蓝图时,我们需要考虑以下关键组件:
- 开发环境:开发人员使用此环境编写和测试代码。这个环境应该包括版本控制(如 Git)以及与生产环境相似的配置。
- 测试环境:此环境用于进行集成测试、系统测试和性能测试。测试环境应尽可能地模拟生产环境,以便更好地评估应用程序的功能、性能和安全性。
- 生产环境:实际用户将在此环境中使用应用程序。生产环境应该配置为高可用,包括负载均衡、自动扩展和故障转移。以下是使用 PlantUML 语法描述的部署环境蓝图:
actor 开发人员 as developer
actor 用户 as userpackage "开发环境" {[版本控制] as version_control[开发服务器] as dev_serverdeveloper -down-> version_controldeveloper -down-> dev_server
}package "测试环境" {[测试服务器] as test_server[持续集成/持续部署] as ci_cddeveloper -down-> ci_cdci_cd -down-> test_server
}package "生产环境" {[负载均衡器] as prod_load_balancer[前端服务器] as prod_frontend[后端服务器] as prod_backend[去背景处理服务] as prod_background_removal[数据存储] as prod_data_storageprod_load_balancer -down-> prod_frontendprod_frontend -down-> prod_backendprod_backend -down-> prod_background_removalprod_backend -down-> prod_data_storageuser -down-> prod_load_balancer
}@enduml
将以上代码粘贴到 PlantUML 编辑器(如 http://www.plantuml.com/plantuml/ )中,即可生成相应的部署环境蓝图。该图展示了整个部署过程,从开发环境到测试环境,最后到生产环境,以及各个环境之间的关系。这有助于确保在整个部署过程中,开发、测试和运维团队能够更好地协同工作。
7.系统性能与可扩展性
如何设计可以兼顾系统性能与可扩展性
为了设计一个兼顾系统性能和可扩展性的解决方案,可以遵循以下原则和实践:
- 负载均衡: 使用负载均衡器分发请求到多个服务器,确保流量均匀分布,从而提高应用程序的性能和可用性。
- 水平扩展: 通过增加服务器数量,而不是单个服务器的性能,来提高系统的整体性能。水平扩展使系统更具可扩展性,因为可以根据需要灵活地添加或删除资源。
- 无状态设计: 尽量将应用程序组件设计为无状态,这样可以独立地扩展每个组件,不会受到其他组件的限制。
- 缓存: 在合适的地方引入缓存策略,如使用 CDN(内容分发网络)缓存静态资源,或在后端服务器上使用内存缓存。缓存可以显著提高性能,减轻后端服务器的压力。
- 数据库优化: 使用数据库连接池、索引和分区等技术优化数据库性能。对于读取操作较多的场景,可以使用主从复制或读写分离的方式来提高性能和可扩展性。
- **微服务架构: 将应用程序拆分为多个独立、可自由扩展的微服务。微服务架构可以提高系统的可维护性、可扩展性和故障隔离性。
- 异步处理: 对于耗时较长的操作,如计算密集型任务或第三方 API 调用,使用异步处理和队列技术,将这些任务移到后台执行,提高前端响应速度。
- 自动扩展: 配置自动扩展策略,根据系统负载自动增加或减少服务器资源。自动扩展可以在保持性能的同时,有效地管理成本。
- 性能监控: 持续监控系统性能,定期评估并优化关键路径。通过性能监控,可以确保系统始终保持在最佳状态。
- 容器化和编排: 使用容器技术(如 Docker)和容器编排工具(如 Kubernetes)来简化部署、扩展和管理应用程序。
遵循这些原则和实践,可以设计出一个既具有高性能又具有良好可扩展性的系统。这有助于确保应用程序在面对用户增长和变化的需求时,仍能保持稳定的运行。
我们原来的系统是一个小程序,已知去背景服务需要6s,对系统性能和可扩展性做一个设计
为了提高去背景服务的性能和可扩展性,我们可以采用以下策略:
- 异步处理:由于去背景处理需要较长时间(6秒),应将任务移到后台异步执行。用户上传图片后,将任务放入消息队列,后端服务器从队列中获取任务并进行处理。处理完成后,将结果发送给用户(例如通过 Websocket 或轮询机制)。
- 任务队列:使用任务队列(如 RabbitMQ 或 Amazon SQS)来管理去背景任务。这样可以在多个处理服务器之间分发任务,提高可扩展性。
- 水平扩展:根据任务量和处理能力,动态增加或减少处理服务器的数量。这样可以根据需求灵活调整资源,提高系统性能和可扩展性。
- 缓存:如果用户可能多次请求相同的去背景处理结果,可以将处理结果缓存一段时间,以减少不必要的计算。这样可以提高性能,降低处理服务器的负载。
- 自动扩展:配置自动扩展策略,根据系统负载和任务队列长度自动增加或减少处理服务器资源。自动扩展可以在保持性能的同时,有效地管理成本。
- 性能监控:监控处理服务器的性能指标,如 CPU 利用率、内存使用情况和任务队列长度。通过性能监控,可以确保系统始终保持在最佳状态,并在需要时进行优化。
- 容器化和编排:使用容器技术(如 Docker)和容器编排工具(如 Kubernetes)来简化去背景处理服务的部署、扩展和管理。遵
循这些策略,可以为小程序的去背景服务提供更高的性能和可扩展性,从而提高用户体验。
8.用户界面设计
对应的用户界面设计是?
用户界面设计应简洁、易用且具有良好的用户体验。以下是一个基本的用户界面设计流程,可供参考:
- 上传图片:用户通过上传按钮或拖放功能上传需要去背景的图片。上传按钮应醒目且易于操作。
- 图片预览:上传图片后,用户可以在预览区域看到待处理的图片。这有助于用户确认所选图片是否正确。
- 开始处理:用户可以通过一个明确的“开始处理”按钮开始去背景操作。点击按钮后,应用程序将图片发送到后端进行异步处理。
- 加载动画:在后端处理图片期间,显示一个加载动画,以告知用户处理正在进行中。这可以减轻用户的焦虑感。
- 处理结果:处理完成后,用户会在预览区域看到去背景后的图片。此外,可以提供一个对比功能,让用户在原始图片和处理后的图片之间切换查看。
- 下载和其他操作:用户可以通过“下载”按钮下载处理后的图片。还可以提供其他操作,如“继续编辑”或“分享”。
- 错误处理:如果后端处理过程中出现错误,应提供友好的错误提示,以便用户了解问题所在并采取相应的操作。
综上所述,用户界面设计应遵循简洁、直观和易用的原则。确保用户在使用去背景功能时能够快速、轻松地完成任务,并获得愉悦的用户体验。
用户界面设计细节交给GPT4饰演的UI设计吧,毕竟术业有专攻
9.关键技术:去人像背景解决方案
ME:
去人像背景的开源解决方案有哪些?效果如何?
PlUS:
截止到2021年的知识,这里列举了一些流行的开源人像去背景解决方案。请注意,随着时间的推移,可能会出现更多新的解决方案和技术。
- rembg:rembg 是一个使用 Python 编写的命令行工具,可以用来从图像中移除背景。它基于 U-2-Net 模型,性能较好。rembg 可以处理各种类型的图像,包括人物、动物和物体。项目地址:https://github.com/danielgatis/rembg
- rembg-bg:rembg-bg 是基于 rembg 的一个扩展,专为人像去背景设计。它使用了预先训练好的人像分割模型,可以实现相对准确的人像去背景效果。项目地址:https://github.com/nadermx/rembg-bg
- DeepLabv3+:DeepLabv3+ 是一个基于深度学习的语义分割模型,可以用来进行人像去背景。它采用了编码器-解码器架构,以及空洞卷积和空间金字塔池化等技术。虽然它不是专为人像去背景设计的,但在这方面表现仍然很好。项目地址:https://github.com/tensorflow/models/tree/master/research/deeplab
- U-2-Net:U-2-Net 是一个用于图像分割的深度学习模型,可以处理各种图像分割任务,包括人像去背景。U-2-Net 使用了一个轻量级的架构,具有较好的性能。项目地址:https://github.com/NathanUA/U-2-Net
请注意,这些开源解决方案的效果因图像质量、场景复杂性和模型性能而异。在实际应用中,可能需要对模型进行调整和优化,以达到最佳效果。此外,由于技术的快速发展,可能会有更多的开源解决方案出现。建议在选择和实施解决方案时,始终关注最新的技术动态。
ME:
2021年之后呢?
PlUS:
由于我是基于 GPT-4 架构训练的,我的知识截止于 2021 年 9 月。在这之后的时间里,可能会有新的开源解决方案和技术出现,但我无法获取这些更新。为了了解 2021 年后的去背景开源解决方案,建议查阅相关的技术博客、论坛、GitHub 仓库和专业社区,以获取最新的信息。
ME:
有没有别的办法可以获取?
PlUS:
虽然我不能直接提供 2021 年之后的信息,但是我可以给您一些建议,以便您能够找到更多关于人像去背景的开源解决方案。- - GitHub 搜索:在 GitHub 上搜索与人像去背景相关的关键词(如 “portrait background removal”、“background subtraction” 等)。通过查看项目的 star 数量、最近的更新日期和社区反馈,您可以找到一些有前景的解决方案。
- 论文搜索:在学术搜索引擎(如 Google Scholar)上查找最近的论文和研究成果。学术界经常发布新的算法和技术,这些可能还没有应用到现有的开源项目中。
- 技术博客和专栏:关注一些专注于计算机视觉、图像处理和深度学习的技术博客和专栏,这些博客通常会介绍最新的技术和开源项目。
- 社区论坛和讨论:加入相关的专业社区,如 AI、计算机视觉和深度学习相关的论坛、邮件列表和 Slack 频道。在这些平台上,您可以与行业专家和同行交流,了解最新的技术动态。
- 问答平台:在 Stack Overflow、Quora 和专业的 AI 论坛上提问,询问有关最新的人像去背景技术和开源项目。这些社区中的专家和从业者可能会为您提供有价值的信息。
通过这些途径,您可以获取关于人像去背景的最新开源解决方案和技术的信息。请注意,尽管在短时间内可能没有重大的技术突破,但长期来看,计算机视觉和深度学习领域的技术进步可能会带来更先进的解决方案。始终关注这些领域的最新动态,可以帮助您找到更适合您需求的解决方案。
10.模块设计(使用DDD)
10.1 基本设计思路
ME:
使用ddd思想,设计人像去背景这个功能模块的微服务
PlUS:
在使用领域驱动设计(DDD)思想设计人像去背景功能模块的微服务时,我们需要关注领域模型、实体、值对象、聚合根、领域事件、服务和资源库。以下是一个基本的设计:
- 领域模型:在这个例子中,我们的领域是图像处理,特别是人像去背景。我们需要定义与这个领域相关的实体、值对象和聚合根。
- 实体:实体具有唯一标识符,并随着时间的推移可能会发生变化。在这个例子中,我们可以将图像视为一个实体,因为它们具有唯一的标识符(如文件名或 ID),并可能在处理过程中发生变化。
- 值对象:值对象表示一个概念,没有唯一标识符。在这个例子中,我们可以将图像的元数据(如分辨率、尺寸和格式)视为值对象。
- 聚合根:聚合根是实体和值对象的聚合,它们构成了一个有界的业务领域。在这个例子中,我们可以将处理过程(包括输入图像、去背景算法和输出图像)视为一个聚合根。
- 领域事件:领域事件表示在领域内发生的重要业务事件。在这个例子中,可能的领域事件包括图像上传、图像处理完成和图像下载。
- 服务:服务是无状态的操作,用于处理聚合根和领域事件。在这个例子中,我们可以定义以下服务:
- 图像上传服务:接收用户上传的图像,并将其传递给处理服务。
- 处理服务:应用去背景算法处理图像,并将结果返回给前端。
- 图像下载服务:允许用户下载处理后的图像。
- 资源库:资源库用于存储和检索实体。在这个例子中,我们需要一个图像资源库来存储和检索用户上传的图像和处理后的图像。这可以是文件系统、云存储或数据库。
- 在设计微服务时,我们需要将这些领域概念转换为具体的代码。这可能涉及创建实体、值对象、聚合根和服务的类,并实现领域事件的处理逻辑。同时,我们需要确保微服务之间的通信和数据传输采用适当的协议和格式,如 RESTful API 或 gRPC。
10.2 事件风暴
使用事件风暴的方法,进一步细化设计使用事件风暴(Event Storming)方法可以帮助我们识别重要的业务事件、命令和聚合根,并发现潜在的微服务边界。
以下是一个基本的事件风暴过程,以进一步细化人像去背景功能模块的微服务设计:
- 识别业务事件:首先,我们需要识别与人像去背景功能相关的关键业务事件。这些事件可能包括:图像已上传图像处理开始图像处理完成图像下载识别命令:接下来,我们需要确定触发这些事件的命令。这些命令可能包括:
- 上传图像
- 开始处理图像
- 下载图像
- 识别聚合根:为了确保领域内的业务规则和数据一致性,我们需要识别聚合根。在这个例子中,可能的聚合根包括:
- 图像(包括原始图像和处理后的图像)
- 图像处理任务
- 识别微服务边界:根据事件、命令和聚合根,我们可以确定微服务的边界。在这个例子中,我们可能有以下微服务:
- 图像上传服务:负责接收用户上传的图像,触发“图像已上传”事件。
- 图像处理服务:监听“图像已上传”事件,开始处理图像,触发“图像处理开始”和“图像处理完成”事件。
- 图像下载服务:监听“图像处理完成”事件,允许用户下载处理后的图像,触发“图像下载”事件。
- 关联事件和命令:我们需要将事件和命令关联起来,以了解它们如何影响微服务和聚合根。例如,当用户上传图像时,触发“上传图像”命令,这将导致“图像已上传”事件。然后,图像处理服务开始处理图像,触发“开始处理图像”命令,这将导致“图像处理开始”事件。
在事件风暴过程中,我们可以使用黄色、蓝色和红色的便利贴分别表示事件、命令和聚合根,并将它们放置在一个大的白板或墙上,以形成一个事件风暴图。通过对这些元素进行可视化,我们可以发现潜在的问题和改进点,并进一步完善微服务设计。
11.数据库设计
11.1 数据库表
根据已经发掘的信息,开始设计相关的数据库表,使用mysql根据前面的讨论,我们可以确定一些核心实体来设计 MySQL 数据库表。以下是一些建议的表设计:
- images 表:存储原始图像和处理后的图像的元数据。
- id:主键,唯一标识符。
- user_id:外键,关联到用户表。
- file_name:图像的文件名。
- file_path:图像在服务器上的存储路径。
- file_type:图像文件类型(如 jpg、png 等)。
- width:图像的宽度(像素)。
- height:图像的高度(像素)。
- created_at:图像上传的时间戳。
- is_processed:布尔值,表示图像是否已经处理。
- image_processing_tasks 表:存储图像处理任务的状态和信息。
- id:主键,唯一标识符。
- image_id:外键,关联到 images 表。
- status:任务的状态(如 pending、processing、completed、failed 等)。
- started_at:任务开始处理的时间戳。
- completed_at:任务处理完成的时间戳。
- processing_time:任务处理所需的时间(以秒为单位)。
- users 表:存储用户的基本信息(如果需要用户登录和身份验证功能)。
- id:主键,唯一标识符。
- username:用户的登录名。
- email:用户的电子邮件地址。
- password:用户的加密密码。
- created_at:用户创建的时间戳。
- updated_at:用户信息最后更新的时间戳。
以下是根据这些表设计创建 MySQL 数据库表的 SQL 语句:
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(255) NOT NULL UNIQUE,email VARCHAR(255) NOT NULL UNIQUE,password VARCHAR(255) NOT NULL,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);CREATE TABLE images (id INT AUTO_INCREMENT PRIMARY KEY,user_id INT,file_name VARCHAR(255) NOT NULL,file_path VARCHAR(255) NOT NULL,file_type VARCHAR(10) NOT NULL,width INT NOT NULL,height INT NOT NULL,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,is_processed BOOLEAN DEFAULT FALSE,FOREIGN KEY (user_id) REFERENCES users(id)
);CREATE TABLE image_processing_tasks (id INT AUTO_INCREMENT PRIMARY KEY,image_id INT,status ENUM('pending', 'processing', 'completed', 'failed') NOT NULL DEFAULT 'pending',started_at TIMESTAMP NULL,completed_at TIMESTAMP NULL,processing_time INT NULL,FOREIGN KEY (image_id) REFERENCES images(id)
);
这些表设计仅作为示例,根据您的实际需求,您可能需要添加或修改一些字段。
优化一下
11.2 表优化
输出对应的sql建表语句,先做以下几个修改:
- 适当使用 created_by,created_at,updated_by,updated_at,方便审计
- 适当使用 软删除 ,使用 is_deleted标识
- 表带中文注释,字段使用中文comment声明根据您的要求,我对原始的 SQL 建表语句进行了修改,添加了审计字段、软删除标识以及中文注释。以下是修改后的 SQL 建表语句:
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY COMMENT '用户ID',username VARCHAR(255) NOT NULL UNIQUE COMMENT '用户名',email VARCHAR(255) NOT NULL UNIQUE COMMENT '电子邮件',password VARCHAR(255) NOT NULL COMMENT '加密密码',is_deleted BOOLEAN DEFAULT FALSE COMMENT '软删除标识',created_by INT COMMENT '创建者ID',created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',updated_by INT COMMENT '更新者ID',updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间'
) COMMENT '用户表';CREATE TABLE images (id INT AUTO_INCREMENT PRIMARY KEY COMMENT '图像ID',user_id INT COMMENT '用户ID',file_name VARCHAR(255) NOT NULL COMMENT '文件名',file_path VARCHAR(255) NOT NULL COMMENT '文件路径',file_type VARCHAR(10) NOT NULL COMMENT '文件类型',width INT NOT NULL COMMENT '宽度(像素)',height INT NOT NULL COMMENT '高度(像素)',is_processed BOOLEAN DEFAULT FALSE COMMENT '处理状态',is_deleted BOOLEAN DEFAULT FALSE COMMENT '软删除标识',created_by INT COMMENT '创建者ID',created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',updated_by INT COMMENT '更新者ID',updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',FOREIGN KEY (user_id) REFERENCES users(id)
) COMMENT '图像表';CREATE TABLE image_processing_tasks (id INT AUTO_INCREMENT PRIMARY KEY COMMENT '任务ID',image_id INT COMMENT '图像ID',status ENUM('pending', 'processing', 'completed', 'failed') NOT NULL DEFAULT 'pending' COMMENT '任务状态',started_at TIMESTAMP NULL COMMENT '开始时间',completed_at TIMESTAMP NULL COMMENT '完成时间',processing_time INT NULL COMMENT '处理时间(秒)',is_deleted BOOLEAN DEFAULT FALSE COMMENT '软删除标识',created_by INT COMMENT '创建者ID',created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',updated_by INT COMMENT '更新者ID',updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',FOREIGN KEY (image_id) REFERENCES images(id)
) COMMENT '图像处理任务表';
现在,建表语句包含了审计字段、软删除标识以及中文注释。您可以根据需要对这些表结构进行进一步调整。
11.3 ER图
ME:
输出er图
PlUS:
由于文本格式限制,我无法直接在此处提供 ER 图。但是,您可以使用一些可视化工具,如 MySQL Workbench、dbdiagram.io 或其他数据库设计工具,
不给输出
ME:
根据前面提供的 SQL 建表语句生成 ER 图。
PlUS:
这里简要描述一下这些表之间的关系:
-
users 表:这是一个独立的表,用于存储用户信息。它没有与其他表的直接关联。
-
images 表:此表与 users 表相关联。通过外键 user_id,将 images 表中的每个记录与 users 表中的一个用户相关联。一个用户可以拥有多个图像,但每个图像只能属于一个用户。
-
image_processing_tasks 表:此表与 images 表相关联。通过外键 image_id,将 image_processing_tasks 表中的每个记录与 images 表中的一个图像相关联。一个图像可以有多个处理任务,但每个处理任务只能针对一个图像。
根据这些关系,您可以在可视化工具中创建 ER 图,并查看实体之间的关联。
说了一堆,还是不给输出,这是逼我上大招?
ME:
使用plantuml输出er图
PlUS:
以下是使用 PlantUML 语法创建的 ER 图代码。您可以将此代码粘贴到 PlantUML 在线编辑器 以生成对应的 ER 图。
@startuml
!define Table(name,desc) class name as "desc" << (T,#FFAAAA) >>
!define primary_key(x) <b>x</b>
!define foreign_key(x) #x#' -- Entities
Table(users, "用户表") {+primary_key(id) : intusername : varcharemail : varcharpassword : varcharis_deleted : booleancreated_by : intcreated_at : timestampupdated_by : intupdated_at : timestamp
}Table(images, "图像表") {+primary_key(id) : intforeign_key(user_id) : intfile_name : varcharfile_path : varcharfile_type : varcharwidth : intheight : intis_processed : booleanis_deleted : booleancreated_by : intcreated_at : timestampupdated_by : intupdated_at : timestamp
}Table(image_processing_tasks, "图像处理任务表") {+primary_key(id) : intforeign_key(image_id) : intstatus : enumstarted_at : timestampcompleted_at : timestampprocessing_time : intis_deleted : booleancreated_by : intcreated_at : timestampupdated_by : intupdated_at : timestamp
}' -- Relationships
users "1" -- "0..*" images: 拥有
images "1" -- "0..*" image_processing_tasks: 处理任务
@enduml
这段代码将生成一个包含用户表、图像表和图像处理任务表的 ER 图,以及它们之间的关系。您可以根据需要对此代码进行修改以匹配您的实际需求。
相关文章:

20美刀一个月的ChatGPT架构师,性价比逆天了
文章目录20美刀一个月的ChatGPT架构师,性价比逆天了1.角色设定2.基本描述3.解决方案4.物理网络蓝图5.系统集成接口5.1 系统集成接口设计5.1.1 前端服务器与后端服务器接口:5.1.2 后端服务器与去背景处理服务接口:5.2 系统集成接口展示6.部署环…...

海门区教育科学规划课题2020年度成果鉴定书
海门区教育科学规划课题2020年度成果鉴定书 课题编号:HMGZ2020007 课题名称 中学历史核心素养校本化实施的培育研究 主持人 徐彬 工作单位 南通市海门证大中学 核心组成员 (包括主持人) 姓名 研究任务完成情况 (获得的主要成果、…...

大数据专业应该怎么学习
大数据学习不能停留在理论的层面上,大数据方向切入应是全方位的,基础语言的学习只是很小的一个方面,编程落实到最后到编程思想。学习前一定要对大数据有一个整体的认识。 大数据是数据量多吗?其实并不是,通过Hadoop其…...

学习黑客十余年,如何成为一名高级的安全工程师?
1. 前言 说实话,一直到现在,我都认为绝大多数看我这篇文章的读者最后终究会放弃,原因很简单,自学终究是一种适合于极少数人的学习方法,而且非常非常慢,在这个过程中的变数过大,稍有不慎&#…...

【算法】手把手学会二分查找
目录 简介 基本步骤 第一种二分 第二种二分 例题 搜索插入位置 数的范围 总结 简介 🥥二分查找,又叫折半查找,通过找到数据二段性每次都能将原来的数据筛选掉一半,通过这个算法我们能够将一个一个查找的 O(n) 的时间复杂…...

SVO、vinsmono、 OKVIS系统比较
几个经典视觉slam系统的比较 SVO 高翔链接:https://www.zhihu.com/question/39904950/answer/138644975处理的各个线程: tracking部分-frame to frame 、frame to map 金字塔的处理。这一步估计是从金字塔的顶层开始,把上一层的结果作为下一层估计的初…...

前端开发规范
一、开发工具 开发工具统一使用 VSCode代码格式化插件使用 Prettier代码格式校验使用 ESLintVSCode 需安装的插件有:ESLint、Prettier、Vetur 二、命名规范 项目命名使用小写字母,以连字符分隔 正确:fe-project 错误:FE PROJECT…...

不用科学上网,免费的GPT-4 IDE工具Cursor保姆级使用教程
大家好,我是可乐。 过去的一周,真是疯狂的一周。 GPT-4 震撼发布,拥有了多模态能力,不仅能和GPT3一样进行文字对话,还能读懂图片; 然后斯坦福大学发布 Alpaca 7 B,性能匹敌 GPT-3.5ÿ…...

【艾特淘】抖音小店物流体验分提升的6个维度,新手做店必看
抖音小店体验分,考核的内容包括商品、物流以及服务。大部分人会把重心放在商品评价和服务上,忽略了物流体验。但其实,抖音小店物流体验占比有20%,比服务分的占比还高一点。如果你的订单物流出了问题,很有可能会导致用户…...

数据结构——二叉树与堆
作者:几冬雪来 时间: 内容:二叉树与堆内容讲解 目录 前言: 1.完全二叉树的存储: 2.堆的实现: 1.创建文件: 2.定义结构体: 3.初始化结构体: 4.扩容空间与扩容…...

Three.js——learn02
Three.js——learn02Three.js——learn02通过轨道控制器查看物体OrbitControls核心代码index2.htmlindex.cssindex2.jsresult添加辅助器1.坐标轴辅助器AxesHelper核心代码完整代码2.箭头辅助器ArrowHelper核心代码完整代码3.相机视锥体辅助器CameraHelper核心代码完整代码Three…...

零基础小白如何入门网络安全?
我经常会看到这一类的问题: 学习XXX知识没效果; 学习XXX技能没方向; 学习XXX没办法入门; 给大家一个忠告,如果你完全没有基础的话,前期最好不要盲目去找资料学习,因为大部分人把资料收集好之…...

【前缀和】
前缀和前缀和子矩阵的和结语前缀和 输入一个长度为 n的整数序列。 接下来再输入 m 个询问,每个询问输入一对 l,r 对于每个询问,输出原序列中从第 l 个数到第 r个数的和。 输入格式第一行包含两个整数 n和 m 第二行包含 n个整数,表示整数…...
ChatGPT可以做WebRTC音视频质量性能优化,惊艳到我了
摘要 随着GPT-4的发布,AI的风越吹越旺。GPT-4可以回答问题,可以写作,甚至可以基于一张草图生成html代码搭建一个网站。即构社区的一位开发者倪同学就基于目前在研究的WebRTC QOS技术点对GPT-3.5跟GPT-4进行一场实验,ChatGPT会取代…...

MySQL数据库实现主从同步
安装MySQL数据库8.0.32 前言 今天来学习数据库主从同步的原理及过程,数据库主要是用来存储WEB数据,在企业当中是极为重要的,下面一起来看下。 1.1 数据库做主从的目的 MySQL主从复制在中小企业,大型企业中广泛使用,…...

go语言gin框架学习
让框架去做http解包封包等,让我们的精力用在应用层开发 MVC模式 M: model,操作数据库gorm view 视图 处理模板页面 contoller 控制器 路由 逻辑函数 解决gin相关代码飘红的问题 记得启用gomodule go env -w GO111MODULEon然后到相应目录下执行 go mod i…...

Java奠基】Java经典案例讲解
目录 卖飞机票 找质数 开发验证码 数组元素的复制 评委打分 数字加密 数字解密 抢红包 模拟双色球 二维数组 卖飞机票 需求:机票价格按照淡季旺季、头等舱和经济舱收费、输入机票原价、月份和头等舱或经济舱。按照如下规则计算机票价格: 旺季&…...

新闻文本分类任务:使用Transformer实现
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

如何在 Vue 中使用 防抖 和 节流
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 https://mp.weixin.qq.com/s?__bizMzU5NzA0NzQyNg&mid2247485824&idx3&sn70cd26a7c0c683de64802f6cb9835003&scene21#wech…...

美国Linux服务器系统增强安全的配置
美国Linux服务器系统可能出现的安全漏洞中,更多是由于不当的系统配置所造成的,用户们可以通过一些适当的安全配置来防止问题的发生。美国Linux服务器系统上运行的服务越多,不当配置的概率也就越高,那么系统出现安全问题的可能性也…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

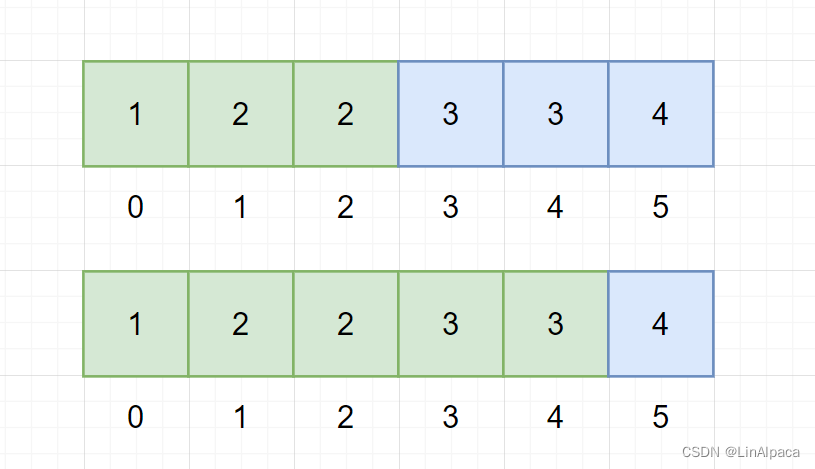
MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
