【千题案例】TypeScript获取两点之间的距离 | 中点 | 补点 | 向量 | 角度

我们在编写一些瞄准、绘制、擦除等功能函数时,经常会遇到计算两点之间的一些参数,那本篇文章就来讲一下两点之间的一系列参数计算。
目录
1️⃣ 两点之间的距离
①实现原理
②代码实现及结果
2️⃣两点之间的中点
①实现原理
②代码实现及结果
3️⃣两点之间的补点
①实现原理
②代码实现及结果
4️⃣两点之间的向量
①实现原理
②代码实现及结果
5️⃣两点之间的角度
①实现原理
②代码实现及结果
1️⃣ 两点之间的距离
①实现原理
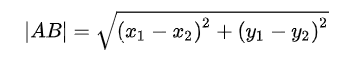
两点之间的直线距离就是x轴距离的平方与y轴距离的平方之和的平方根。设两个点A、B以及坐标分别为 A(X1,Y1),B(X2,Y2),则A和B两点之间的距离为:
![]()
②代码实现及结果
*代码块
/*** 计算两点之间的距离* @param startPoint 起点坐标* @param endPoint 终点坐标* @returns 返回距离*/getDistancetweenTwoPoint(startPoint, endPoint) {let lngDiff = endPoint.x - startPoint.x; //起点与终点的x差let latDiff = endPoint.y - startPoint.y; //起点与终点的y差return Math.sqrt(lngDiff * lngDiff + latDiff * latDiff);//返回根据公式计算的结果}*实现及结果
UseFunction() {let startPoint = cc.v2(0, 1);let endPoint = cc.v2(0, 3)let result = this.getDistancetweenTwoPoint(startPoint, endPoint)cc.log(result)}//结果: 22️⃣两点之间的中点
①实现原理
有两点 A(x1, y1) B(x2, y2) 则它们的中点P的坐标为((x1+x2)/2, (y1+y2)/2)
②代码实现及结果
*代码块
/*** 计算两点之间的中点* @param a 起点坐标* @param b 终点坐标* @returns 返回中点坐标*/getMidBetweenTwoPoint(a, b) {let Midx = (a.x + b.x) / 2;let Midy = (a.y + b.y) / 2;return cc.v2(Midx, Midy)}*实现及结果
UseFunction() {let startPoint = cc.v2(0, 1);let endPoint = cc.v2(0, 3)let result = this.getMidBetweenTwoPoint(startPoint, endPoint)cc.log(result)}//结果: (0,2) 3️⃣两点之间的补点
①实现原理
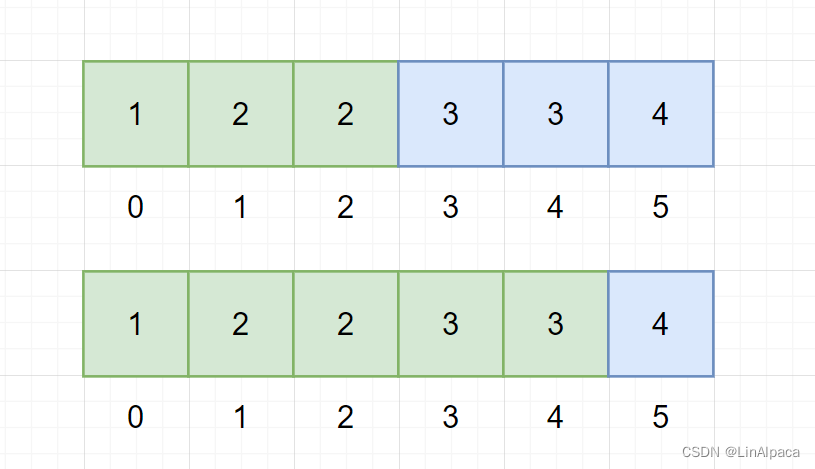
有两点 A(x1, y1) B(x2, y2) ,计算两点之间的距离根据距离除以步长(每多少米补一个点)计算出需要补点的总数,用B点的X2,Y2减去A点的X1,Y1得到X和Y的差,用X和Y的差除以补点的总数得到每步的X和Y差,循环补点的总数,每次在A点的X1,Y1的基础上加上经纬度差乘以总数。
②代码实现及结果
*代码块
/*** 计算两点之间的补点* @param startPoint 起点* @param endPoint 终点* @param distance 两点之间的距离* @param stepSize 每步的距离* @param containBoth 是否包含起点和终点* @returns 返回点的坐标数组*/getFillPoints(startPoint, endPoint, distance, stepSize, containBoth) {let lngDiff = endPoint.x - startPoint.x; //起点与终点的x差let latDiff = endPoint.y - startPoint.y; //起点与终点的y差let n = Math.ceil(distance / stepSize); //补点的总数let a = lngDiff / n; //每步的x差let b = latDiff / n; //每步的y差let pointsArr = []; //返回点的坐标数组//将补点放入坐标数组(不包含起点和终点)for (let i = 1; i < n; i++) {let x = startPoint.x + a * i;let y = startPoint.y + b * i;pointsArr.push(cc.v2(x, y));}//将起点和终点放入坐标数组if (containBoth) {pointsArr.unshift(startPoint); //添加起点pointsArr.push(endPoint); //添加终点}return pointsArr;}*实现及结果
UseFunction() {//两点坐标let Pointa = cc.v2(0, 0)let Pointb = cc.v2(0, 5)let distance = Tools.getDistance(Pointa, Pointb); //两点的距离let stepSize = 1; //每步的距离let containBoth = true; //包含两端let allPoints = this.getFillPoints(Pointa, Pointb, distance, stepSize, containBoth);cc.log(allPoints)}
结果:(0,0)(0,1)(0,2)(0,3)(0,4)(0,5)4️⃣两点之间的向量
①实现原理
有两点 A(a1,b1),B(a2,b2,),则向量AB为B点坐标减A点坐标,即向量AB=(a2-a1,b2-b1)
②代码实现及结果
*代码块
/*** 计算两点之间的向量* @param a 坐标a* @param b 坐标b* @returns 返回向量*/getVectorBetweenTwoPoint(a, b) {let Midx = (b.x - a.x)let Midy = (b.y - a.y)return cc.v2(Midx, Midy)}*实现及结果
UseFunction() {let startPoint = cc.v2(0, 1);let endPoint = cc.v2(0, 3)let result = this.getVectorBetweenTwoPoint(startPoint, endPoint)cc.log(result)}//结果: (0,2) 5️⃣两点之间的角度
①实现原理
计算两点的正切值并获取角度:点一(X1,Y1),点二(X2,Y2): Math.Atan2((Y2 - Y1), (X2 - X2)) * 180 / Math.PI
注:Math.Atan2() 返回从原点 (0,0) 到 (x,y) 点的线段与 x 轴正方向之间的平面角度 (弧度值),也就是 Math.atan2(y,x)
math.pi 返回一个浮点值 π, 一般指圆周率,圆周率 PI (3.1415...)
②代码实现及结果
*代码块
/*** 计算两点之间的角度* @param a 坐标a* @param b 坐标b* @returns 返回角度*/getAngleBetweenTwoPoint(a, b) {let result=Math.Atan2((b.y- a.y), (b.x - a.x)) * 180 / Math.PI;return result}*实现及结果
UseFunction() {let startPoint = cc.v2(0, 0);let endPoint = cc.v2(1, 1)let result = this.getAngleBetweenTwoPoint(startPoint, endPoint)cc.log(result)}//结果: 45 在进行诸如此类的运算的时候,更多考验的是对数学公式和对Math类的的掌握,Math 类包含用于执行基本数学运算的方法,如初等指数、对数、平方根和三角函数等,多加练习就可以熟练运用了。
相关文章:

【千题案例】TypeScript获取两点之间的距离 | 中点 | 补点 | 向量 | 角度
我们在编写一些瞄准、绘制、擦除等功能函数时,经常会遇到计算两点之间的一些参数,那本篇文章就来讲一下两点之间的一系列参数计算。 目录 1️⃣ 两点之间的距离 ①实现原理 ②代码实现及结果 2️⃣两点之间的中点 ①实现原理 ②代码实现及结果 3…...

堆叠注入--攻防世界CTF赛题学习
在一次联系CTF赛题中才了解到堆叠注入,在这里简单介绍一下。 堆叠注入的原理什么的一搜一大堆,我就不引用百度了,直接进入正题。 这个是攻防世界的一道CTF赛题。 采用寻常思路来寻找sql注入漏洞。 payload:1 and 11-- 利用payload: and 12…...

STM32 ADC+定时器+DMA+FFT
本次实现的功能为单片机DAC输出一个正弦波,然后ADC定时采样用DMA输出,最后对DAC输出的波形进行FFT。单片机STM32F103ZET6内部时钟一、配置ADCADC端口为PA1,采用DMA输出,定时器3触发定时器时钟64M,分频后为102.4KHzADC采…...
)
用Node.js实现一个HTTP服务器程序(文件服务器)
http Node.js开发的目的就是为了用JavaScript编写Web服务器程序。因为JavaScript实际上已经统治了浏览器端的脚本,其优势就是有世界上数量最多的前端开发人员。如果已经掌握了JavaScript前端开发,再学习一下如何将JavaScript应用在后端开发,就是名副其实的全栈了。 HTTP协…...

Python实现人脸识别检测, 对美女主播照片进行评分排名
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 素材、视频、代码、插件安装教程我都准备好了,直接在文末名片自取就可点击此处跳转 开发环境: Python 3.8 Pycharm 2021.2 模块使用: requests >>> pip install requests tqdm >…...

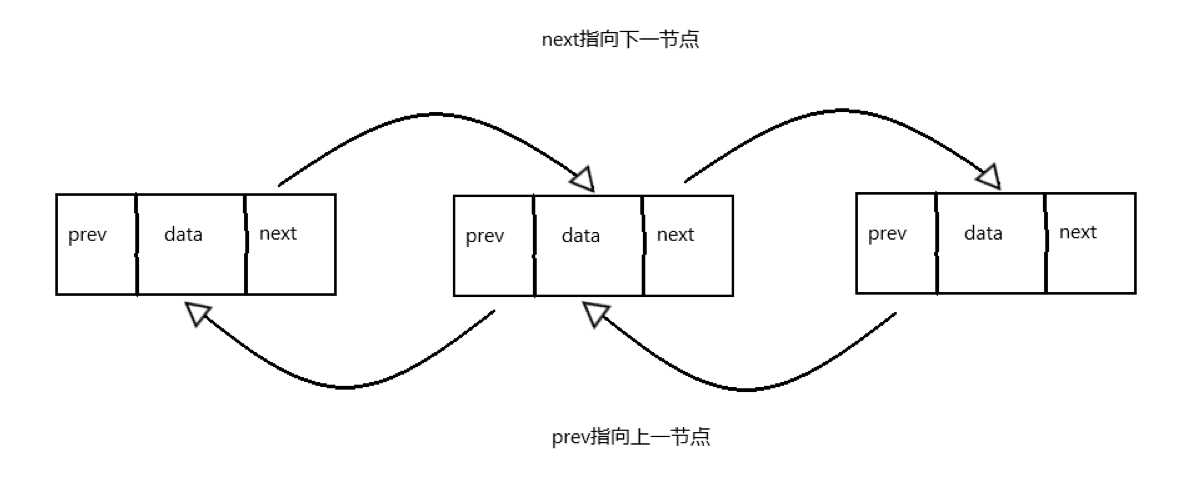
【数据结构与算法】什么是双向链表?并用代码手动实现一个双向链表
文章目录一、什么是双向链表二、双向链表的简单实现一、什么是双向链表 我们来看一下这个例子: 在一个教室里,所有的课桌排成一列,如图 相信在你们的读书生涯中,老师肯定有要求你们记住自己的前后桌是谁。所以该例子中&#x…...

23种设计模式
参考链接: 【狂神说Java】通俗易懂的23种设计模式教学(停更)_哔哩哔哩_bilibili 23种设计模式【狂神说】_狂神说设计模式_miss_you1213的博客-CSDN博客 1. 单例模式 参考链接: 【狂神说Java】单例模式-23种设计模式系列_哔哩哔哩…...

20美刀一个月的ChatGPT架构师,性价比逆天了
文章目录20美刀一个月的ChatGPT架构师,性价比逆天了1.角色设定2.基本描述3.解决方案4.物理网络蓝图5.系统集成接口5.1 系统集成接口设计5.1.1 前端服务器与后端服务器接口:5.1.2 后端服务器与去背景处理服务接口:5.2 系统集成接口展示6.部署环…...

海门区教育科学规划课题2020年度成果鉴定书
海门区教育科学规划课题2020年度成果鉴定书 课题编号:HMGZ2020007 课题名称 中学历史核心素养校本化实施的培育研究 主持人 徐彬 工作单位 南通市海门证大中学 核心组成员 (包括主持人) 姓名 研究任务完成情况 (获得的主要成果、…...

大数据专业应该怎么学习
大数据学习不能停留在理论的层面上,大数据方向切入应是全方位的,基础语言的学习只是很小的一个方面,编程落实到最后到编程思想。学习前一定要对大数据有一个整体的认识。 大数据是数据量多吗?其实并不是,通过Hadoop其…...

学习黑客十余年,如何成为一名高级的安全工程师?
1. 前言 说实话,一直到现在,我都认为绝大多数看我这篇文章的读者最后终究会放弃,原因很简单,自学终究是一种适合于极少数人的学习方法,而且非常非常慢,在这个过程中的变数过大,稍有不慎&#…...

【算法】手把手学会二分查找
目录 简介 基本步骤 第一种二分 第二种二分 例题 搜索插入位置 数的范围 总结 简介 🥥二分查找,又叫折半查找,通过找到数据二段性每次都能将原来的数据筛选掉一半,通过这个算法我们能够将一个一个查找的 O(n) 的时间复杂…...

SVO、vinsmono、 OKVIS系统比较
几个经典视觉slam系统的比较 SVO 高翔链接:https://www.zhihu.com/question/39904950/answer/138644975处理的各个线程: tracking部分-frame to frame 、frame to map 金字塔的处理。这一步估计是从金字塔的顶层开始,把上一层的结果作为下一层估计的初…...

前端开发规范
一、开发工具 开发工具统一使用 VSCode代码格式化插件使用 Prettier代码格式校验使用 ESLintVSCode 需安装的插件有:ESLint、Prettier、Vetur 二、命名规范 项目命名使用小写字母,以连字符分隔 正确:fe-project 错误:FE PROJECT…...

不用科学上网,免费的GPT-4 IDE工具Cursor保姆级使用教程
大家好,我是可乐。 过去的一周,真是疯狂的一周。 GPT-4 震撼发布,拥有了多模态能力,不仅能和GPT3一样进行文字对话,还能读懂图片; 然后斯坦福大学发布 Alpaca 7 B,性能匹敌 GPT-3.5ÿ…...

【艾特淘】抖音小店物流体验分提升的6个维度,新手做店必看
抖音小店体验分,考核的内容包括商品、物流以及服务。大部分人会把重心放在商品评价和服务上,忽略了物流体验。但其实,抖音小店物流体验占比有20%,比服务分的占比还高一点。如果你的订单物流出了问题,很有可能会导致用户…...

数据结构——二叉树与堆
作者:几冬雪来 时间: 内容:二叉树与堆内容讲解 目录 前言: 1.完全二叉树的存储: 2.堆的实现: 1.创建文件: 2.定义结构体: 3.初始化结构体: 4.扩容空间与扩容…...

Three.js——learn02
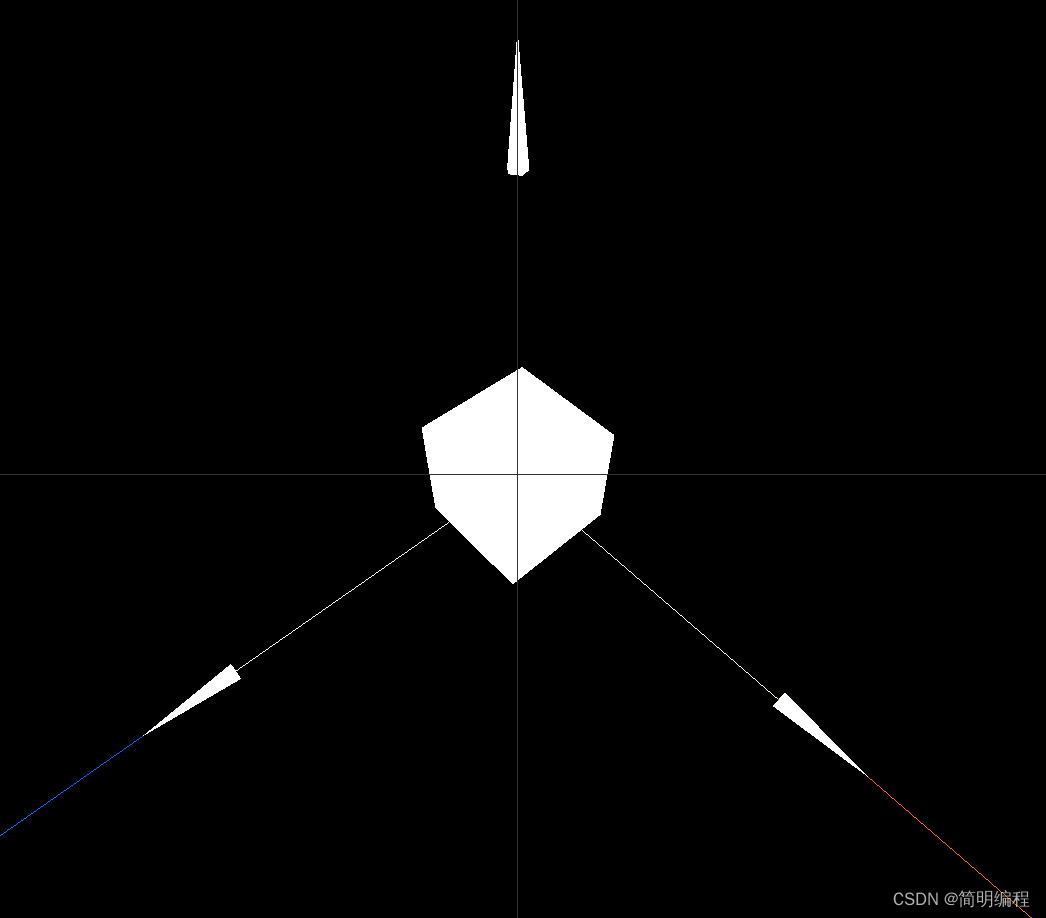
Three.js——learn02Three.js——learn02通过轨道控制器查看物体OrbitControls核心代码index2.htmlindex.cssindex2.jsresult添加辅助器1.坐标轴辅助器AxesHelper核心代码完整代码2.箭头辅助器ArrowHelper核心代码完整代码3.相机视锥体辅助器CameraHelper核心代码完整代码Three…...

零基础小白如何入门网络安全?
我经常会看到这一类的问题: 学习XXX知识没效果; 学习XXX技能没方向; 学习XXX没办法入门; 给大家一个忠告,如果你完全没有基础的话,前期最好不要盲目去找资料学习,因为大部分人把资料收集好之…...

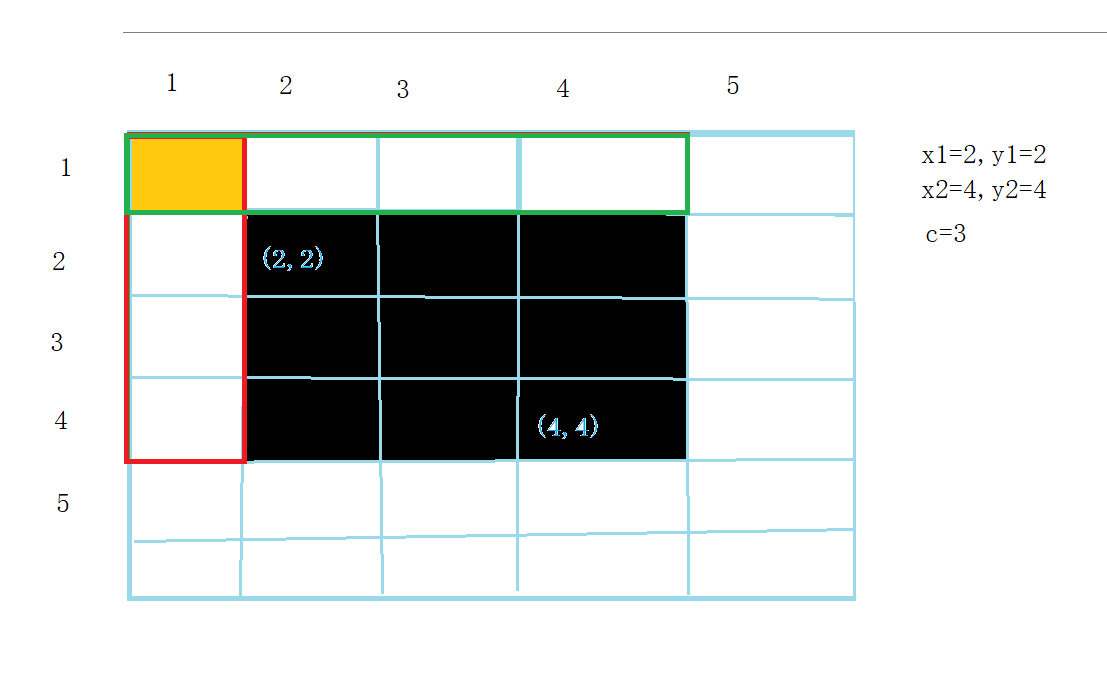
【前缀和】
前缀和前缀和子矩阵的和结语前缀和 输入一个长度为 n的整数序列。 接下来再输入 m 个询问,每个询问输入一对 l,r 对于每个询问,输出原序列中从第 l 个数到第 r个数的和。 输入格式第一行包含两个整数 n和 m 第二行包含 n个整数,表示整数…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
