六、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色优化超时和线程
实现通过ESP32S3连接Wi-Fi并使用Web页面控制WS2812灯珠的颜色,可以使用ESP32的WebServer库来创建一个简单的Web界面。通过这个界面,可以动态地控制灯珠的显示效果。
针对 五、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色代码优化说明:
- Wi-Fi连接超时处理:添加了
wifi_connect_timeout变量,用于设置Wi-Fi连接的最大等待时间。如果超过此时间还未连接成功,会引发RuntimeError,避免无限等待。- 输入验证:在解析颜色参数时,增加了对十六进制字符串的验证,确保输入的颜色码为有效的6位十六进制数字。如果格式不正确,会打印错误信息而不会修改颜色。
- 线程同步处理:使用
asyncio.Lock()确保在多个请求同时进行时,对current_color的修改是线程安全的,避免由于并发问题导致的颜色设置错误。
代码实现:
import network
import neopixel
from machine import Pin
import uasyncio as asyncio
import socket
import time# 设置Wi-Fi连接参数
ssid = 'XTY-2'
password = 'xty202102'
wifi_connect_timeout = 10 # Wi-Fi连接超时时间(秒)# 初始化并连接到Wi-Fi网络
station = network.WLAN(network.STA_IF)
station.active(True)
station.connect(ssid, password)# 等待Wi-Fi连接,添加超时处理
start_time = time.time()
while not station.isconnected():if time.time() - start_time > wifi_connect_timeout:raise RuntimeError('Wi-Fi连接超时,请检查网络设置')passprint('连接成功')
print(station.ifconfig()) # 打印Wi-Fi连接配置# 设置GPIO 2为输出引脚,并初始化一个有7个LED的NeoPixel对象
led_pin = Pin(2, Pin.OUT)
num_leds = 7 # 固定LED数量
np = neopixel.NeoPixel(led_pin, num_leds)# 初始化颜色,初始为红色
current_color = (255, 0, 0)
color_lock = asyncio.Lock() # 用于颜色修改的锁,防止并发修改# 生成网页的HTML内容
def generate_web_page():html = """<!DOCTYPE html><html><head><meta charset="UTF-8"><title>LED控制</title> </head><body><h1>LED 控制面板</h1><form action="/" method="GET"><label for="color">灯珠颜色 (十六进制):</label><input type="text" id="color" name="color" value="#{0:02x}{1:02x}{2:02x}"><br><br><input type="submit" value="提交"></form></body></html>""".format(current_color[0], current_color[1], current_color[2])return html# 处理客户端请求的异步函数
async def handle_client(client):try:request = client.recv(1024) # 接收客户端请求request = str(request)# 解析请求并获取颜色参数if "GET /?" in request:try:params = request.split("GET /?")[1].split(" HTTP/")[0]param_dict = {}for param in params.split('&'):key, value = param.split('=')param_dict[key] = value.replace("%23", "#") # 处理颜色代码中的“#”符号print(param_dict)global current_color# 解析颜色参数if 'color' in param_dict:color_str = param_dict['color'].lstrip('#') # 去掉颜色码前的“#”if len(color_str) == 6 and all(c in '0123456789abcdefABCDEF' for c in color_str):try:# 将颜色从十六进制字符串转换为RGB元组r = int(color_str[0:2], 16)g = int(color_str[2:4], 16)b = int(color_str[4:6], 16)# 使用锁来防止并发修改current_colorasync with color_lock:current_color = (r, g, b)except ValueError as e:print("颜色解析错误:", e) # 捕捉解析错误current_color = (255, 0, 0) # 设置默认颜色else:print("无效的颜色值长度或格式:", color_str)# 更新LED灯珠颜色async with color_lock:for i in range(num_leds):np[i] = current_colornp.write() # 写入新的颜色到LEDprint(f"LED颜色更新为: {current_color}")except Exception as e:print("参数处理错误:", e)# 生成网页并发送响应response = generate_web_page()client.send('HTTP/1.1 200 OK\n')client.send('Content-Type: text/html\n')client.send('Connection: close\n\n')client.sendall(response)finally:client.close() # 关闭客户端连接# 查找可用端口的函数
def find_available_port(start_port=80, max_port=65535):port = start_portwhile port <= max_port:try:server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)server_socket.bind(('', port))server_socket.close() # 立即关闭以释放端口return portexcept OSError:port += 1raise RuntimeError('没有可用端口')# 启动Web服务器的异步函数
async def web_server():port = find_available_port()print(f"Web服务器使用端口 {port}")server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)server_socket.bind(('', port))server_socket.listen(5)print("Web服务器启动,等待连接...")while True:client, addr = server_socket.accept() # 接受客户端连接print('客户端连接自', addr)await handle_client(client) # 处理客户端请求# 创建并运行任务
loop = asyncio.get_event_loop()
loop.create_task(web_server())
loop.run_forever()
相关文章:

六、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色优化超时和线程
实现通过ESP32S3连接Wi-Fi并使用Web页面控制WS2812灯珠的颜色,可以使用ESP32的WebServer库来创建一个简单的Web界面。通过这个界面,可以动态地控制灯珠的显示效果。 针对 五、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色…...

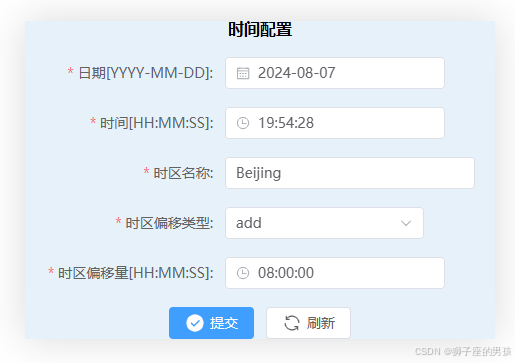
(el-Time-Picker)操作(不使用 ts):Element-plus 中 TimePicker 组件的使用及输出想要时间格式需求的解决过程
Ⅰ、Element-plus 提供的 TimePicker 时间选择器组件与想要目标情况的对比: 1、Element-plus 提供 TimePicker 组件情况: 其一、Element-ui 自提供的 TimePicker 代码情况为(示例的代码): // Element-plus 提供的组件代码: <template>…...

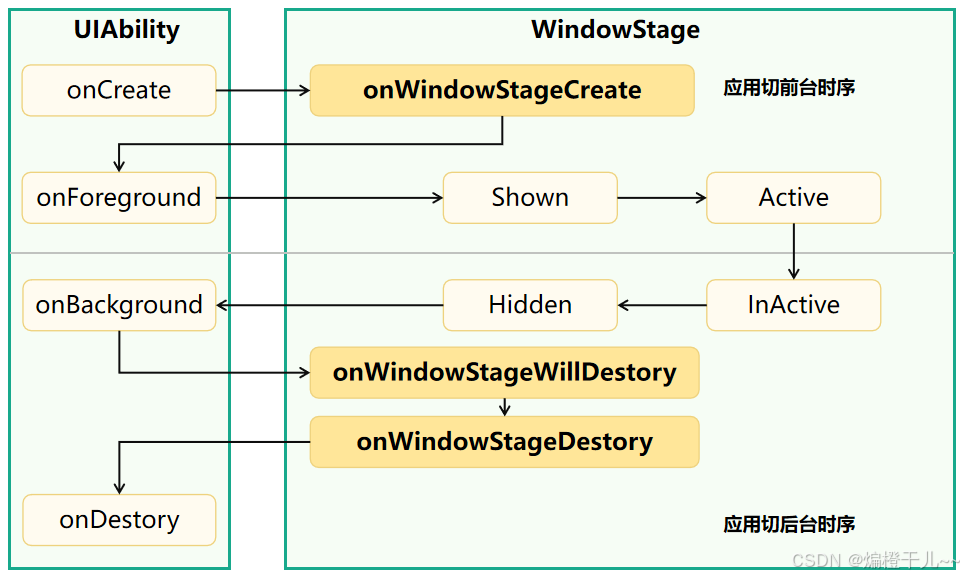
UIAbility组件基础(一)
一、概述 UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个UIAbility组件。每一个UIAbility组件实例都会在最近任务列表中显示一个对应的任务。 U…...

神经网络的数学原理
前言:Hello大家好,我是小哥谈。人工智能技术的发展与成功应用已经成为21世纪科技领域最大的新现象。然而,科学地理解人工智能原理已经超出了现有科学体系的范畴。显然,人工智能是人类科学技术发展的必然结果,人工智能科学也将是人类科学进步与发展必然实现的目标🌈 …...

Java设计模式-抽象工厂模式-一次性理解透
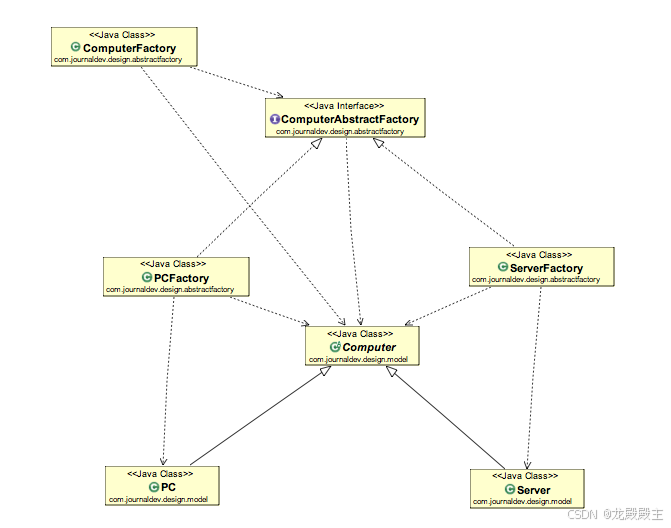
1. 抽象工厂模式简介 抽象工厂设计模式是创建型模式之一。抽象工厂模式与工厂模式几乎相似,只是它更像工厂中的工厂。 如果您熟悉Java 中的工厂设计模式,或看过上一篇我写的“java简单工厂模式”,您会注意到我们有一个工厂类。此工厂类根据…...

day16-测试自动化之selenium的PO模式
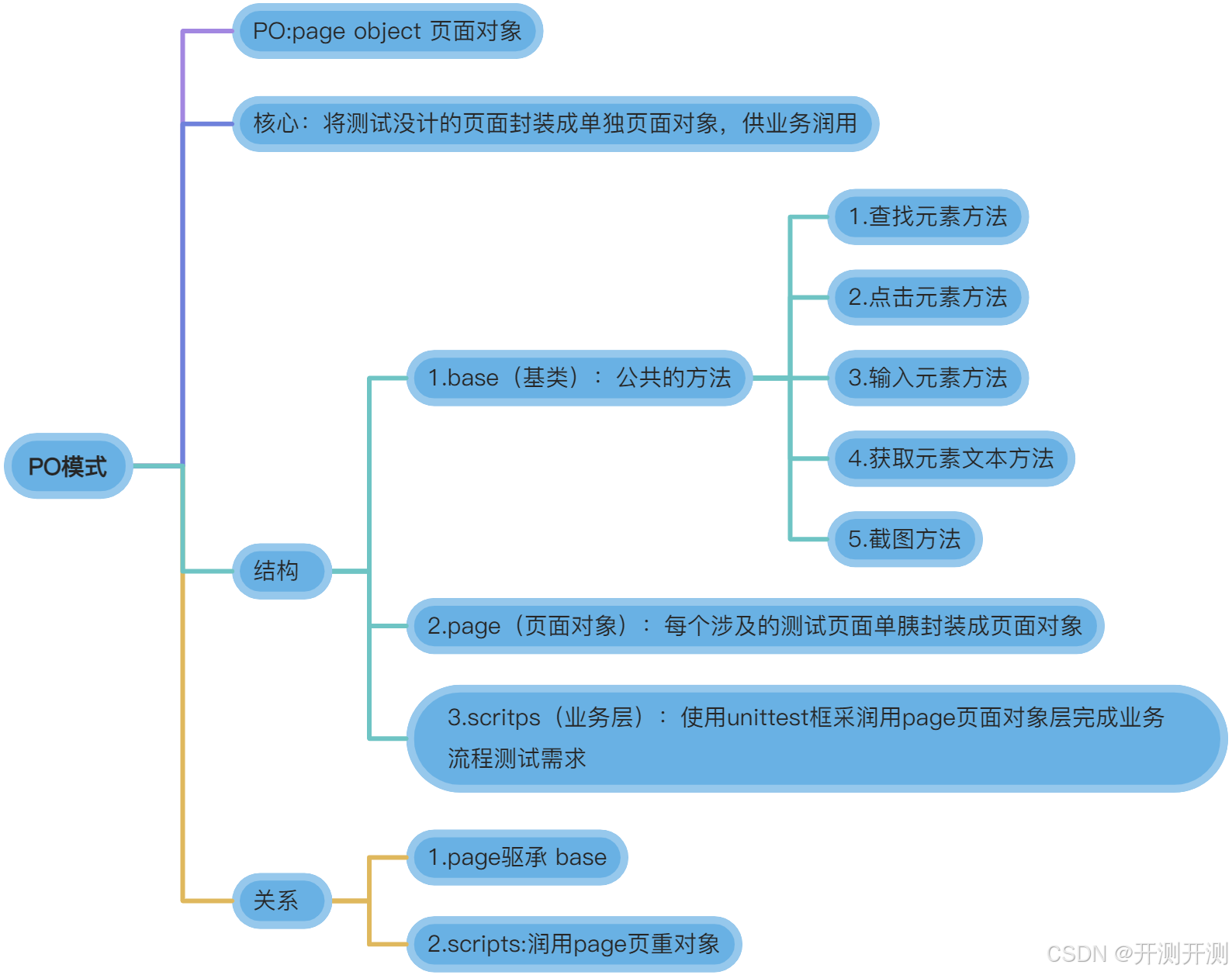
一、PO模式介绍 PO(Page Object)模式是一种在自动化测试中常用的设计模式,将页面的每个元素封装成一个对象,通过操作对象来进行页面的交互。 一般分为六个版本,现在大部分企业都用的V4版本,三层结构…...

Springboot+freemarker大段文本内容动态修改输出,所见即所得
场景:给领导导出数据时,需要给出一个针对专业名词的解释说明,因此会存在有大批量的、大段的文本内容。如果直接写在代码里面,没啥大问题,但是大量的拼接替换、格式样式、后续修改维护等,都不是很方便。如果…...

Kali Linux网络问题解决与静态IP配置技巧
很多用户在使用 Kali Linux 时会遇到无法联网的问题,尤其是在 VMware 虚拟机中。这种情况相当常见,一般都是没有配置DNS服务器或者网卡配置文件的IP和虚拟网络编辑器的IP不一致所导致的,下面我们将探讨如何在 Kali Linux 中配置 DNS 服务和设…...

网络状态码-经验笔记
网络状态码-经验笔记 引言 在网络通信中,HTTP(Hypertext Transfer Protocol)状态码是服务器向客户端(通常是Web浏览器)发送响应时所包含的重要信息之一。 这些状态码指示了客户端请求的结果。 了解并正确使用这些状态…...

c++ 实现 actor 框架
服务端:https://github.com/xukeawsl/coro_actor 客户端:https://github.com/xukeawsl/coro_actor_client...

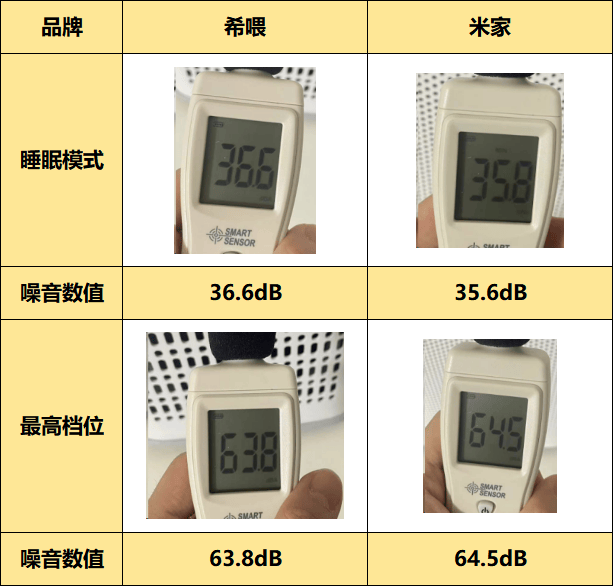
应对猫咪掉毛挑战,希喂、小米热门宠物空气净化器实测功效PK
随着养宠人群的增多,铲屎官们的需求日益增长,市场上出现了很多品牌的宠物空气净化器。然而,产品质量参差不齐,给消费者选择带来不少困难。劣质宠物空气净化器不仅无法有效去除宠物毛发、皮屑、异味及空气中的有害微粒,…...

0002 保险会计及其特殊性
保险会计是将会计理论专门应用于保险公司的专业会计领域,它是会计学的一个重要分支。作为一个分支,保险会计具有独特的特性,这些特性主要表现在以下几个方面: 产品的无形性:保险产品本质上是一种无形的商品,…...

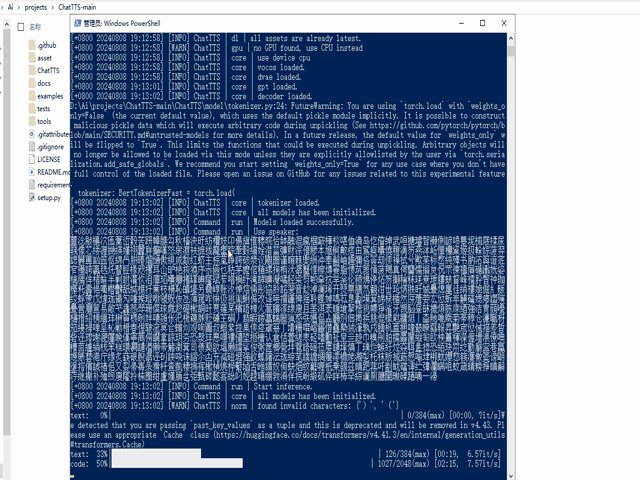
ChatTTS:终极文本转语音工具,支持API!
ChatTTS:终极文本转语音工具,支持API! 文本转语音(TTS)系统的发展已经取得了长足的进步。从最初的机械化、平坦的声音,到如今听起来令人惊讶的人声,ChatTTS作为这一领域的新成员,旨…...

VUE和Element Plus
1.VUE 1.下载和配置环境 使用vue编程,我们需要使用到的编程软件是vs code,还需要使用node.js,这个的作用就类似于JDK,当我们都下载好之后,winR键打开命令提示符,我们在这里可以查看版本, npm…...
)
Python学习笔记(五)
""" 演示tuple元组的定义和操作 """# 元组一旦定义完成,就不可修改 # 定义元组 # t1 (1, "Hello", True) # t2 () # 定义空元组 # t3 tuple() #定义空元组 # print(f"t1的类型是:{type(t1)}, 内容是&…...
构建企业级Linux应用平台:全面指南)
Linux企业级应用(一)构建企业级Linux应用平台:全面指南
文章目录 构建企业级Linux应用平台:全面指南前言1. Linux企业级应用简介2. 构建企业级网站应用平台使用LNMP架构构建Web服务器部署MySQL数据库主从复制与读写分离 3. 实施虚拟化技术部署KVM虚拟化平台使用LVS和Keepalived实现负载均衡与高可用性 4. 文件系统与分布式…...

LeetCode112 路径总和
前言 题目: 112. 路径总和 文档: 代码随想录——路径总和 编程语言: C 解题状态: 成功解答! 思路 比较简单的一个思路是遍历所有的路径,求和后再查找目标值。但是,最好的方法是一边遍历&#x…...

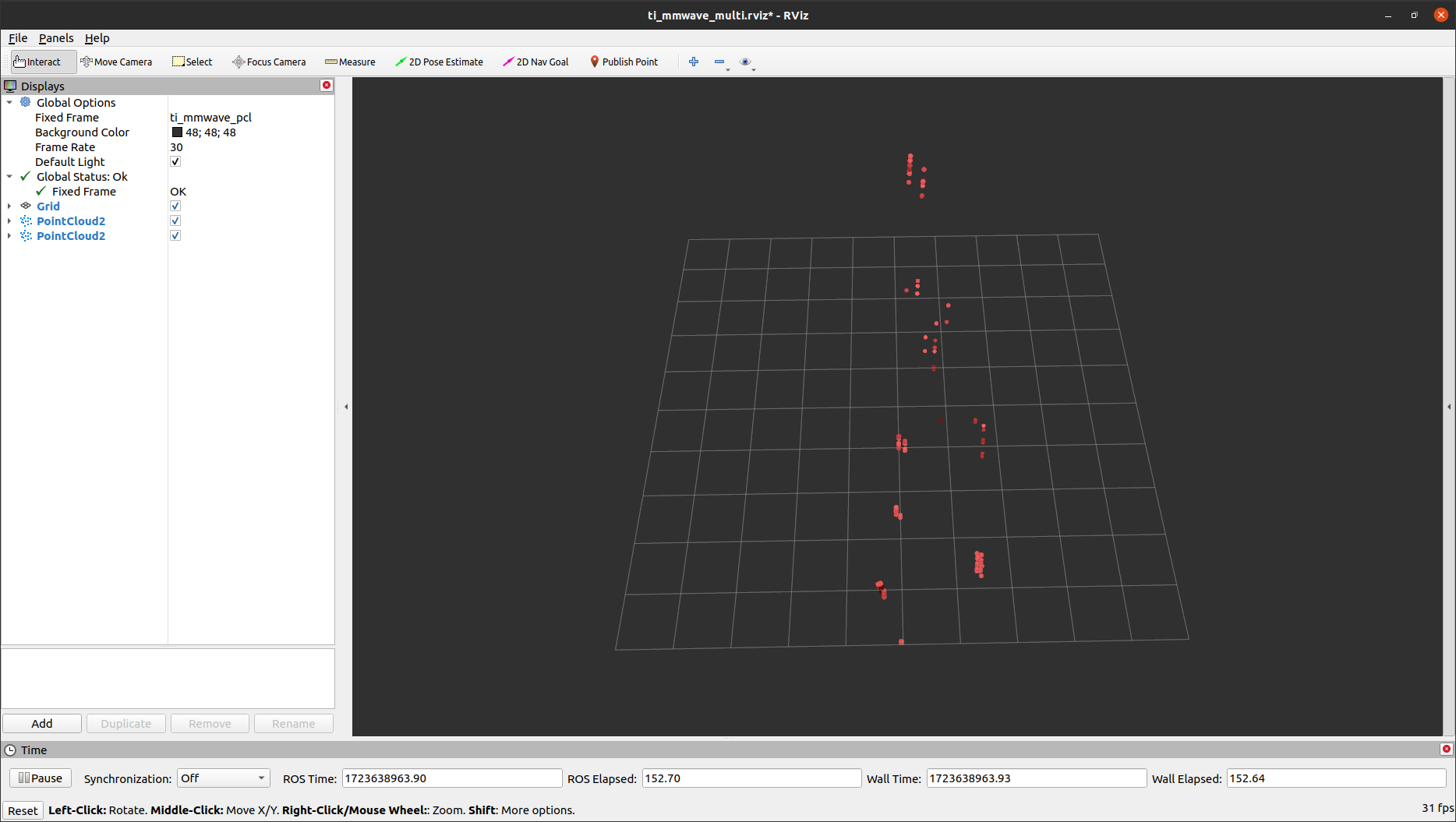
TI AWR1843 毫米波雷达实物展示
引言 随着自动驾驶、工业自动化以及智能交通系统的快速发展,雷达传感器在现代科技中的重要性日益提升。毫米波雷达凭借其高精度测距、抗干扰能力强等特点,逐渐成为各类感知系统中的关键技术。德州仪器(TI)推出的 AWR1843 毫米波雷…...
之事件操作)
前端JS总结(下)之事件操作
目录 前言 事件基础 事件的三部分: 常见的事件: 鼠标事件: 键盘事件: 表单事件: onfocus和onblur:获取焦点和失去焦点 onselect:选中单行文本框/多行文本框中的内容 onchangeÿ…...

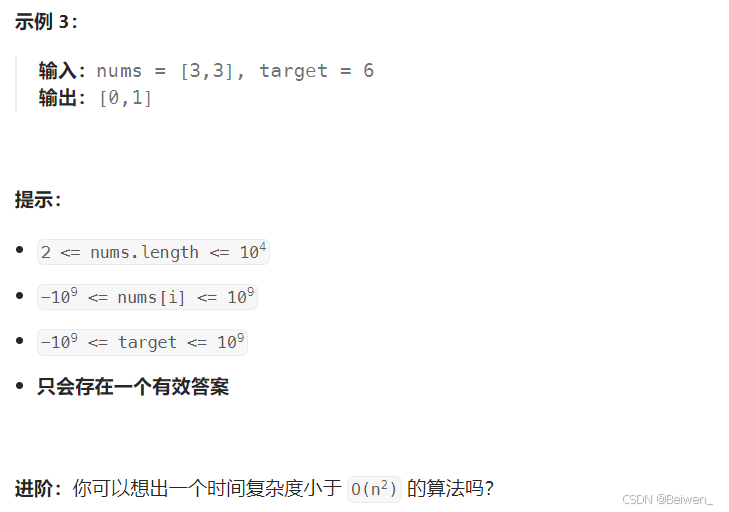
如何妙用哈希表来优化遍历查找过程?刷题感悟总结,c++实现
先上题目 题目链接:题目链接 这题我最先想到的就是前缀和a,构造好了以后就遍历每一个[l,r]数组(满足题目要求的连续区间数组),奈何倒数第二个样例时间超限 先给出原思路代码 class Solution { public:int subarray…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
