uniapp3.0实现图片上传公用组件上传uni-file-picker,uni.uploadFile
用uniapp3.0的写法组合式api,setup形式封装一个图片上传公用组件,要求
1、使用uni-file-picker选择文件
2、uni.uploadFile上传图片
3、要能支持上传接口动态化
4、支持删除如片列表中已上传项
5、可以预览已上传列表图片
6、支持动态化限制图片格式,图片大小,
7、上传成功后走公用组件返回图片列表list,
具体的封装代码,和在页面使用该组件的例子
组件ImageUploader.vue
<template><view class="image-uploader"><view class="header"><text>图片上传</text><text>{{ uploadedFiles.length }}/{{ maxCount }}</text></view><uni-file-picker multiple :limit="maxCount" :disable="uploadedFiles.length >= maxCount" @select="onFileChange":ext-class="filePickerClass" :file-extname="allowedFormats" @delete="removeImage"><view class="upload-btn"><uni-icons type="camera-filled" color="#007aff" size="40"></uni-icons></view></uni-file-picker></view>
</template><script setup>let base = import.meta.env.VITE_APP_BASE_APIlet token = uni.getStorageSync(ACCESS_TOKEN)const props = defineProps({maxCount: {type: Number,default: 1},uploadUrl: {type: String,default: '/ap/files/upload555'//自己的上传地址},allowedFormats: {type: Array,default: () => ['jpg', 'jpeg', 'png', 'gif']},maxSize: {type: Number,default: 5 * 1024 * 1024 // 5MB},value: {type: Array,default: () => {return [];},},})const emit = defineEmits(['update:list'])const uploadedFiles = computed({get: () => {return props.value;},set: (val) => {emit('update:value', val);},});const onFileChange = async (files) => {console.log('files', files)// const files = event.detail.tempFilesconst filelist = files.tempFiles; // 获取选中的文件for (const file of filelist) {if (!props.allowedFormats.includes(file.name.split('.').pop().toLowerCase())) {uni.showToast({title: '不支持的文件格式',icon: 'none'})continue}if (file.size > props.maxSize) {uni.showToast({title: '文件大小超出限制',icon: 'none'})continue}console.log('hsjhj')uni.uploadFile({url: base + props.uploadUrl,filePath: file.path,name: 'file', // 这里根据API的要求来定义header: {// 'Content-Type': 'multipart/form-data', // 设置上传文件的 Content-Type'Authorization': `Bearer ${token}`, // 自定义头部信息,比如 Authorization'Tenant-Id': 1,'CLIENT-TOC': 'Y'},success: (uploadFileRes) => {console.log('upload success:', uploadFileRes);let data = JSON.parse(uploadFileRes.data)console.log('upload success: data', data);if (data && data.code == 0) {uploadedFiles.value.push({url: data.data.url})console.log('uploadedFiles.value', uploadedFiles.value.length);emit('update:list', uploadedFiles.value)} else {tip.error('上传失败')}},fail: (error) => {console.error('upload fail:', error);tip.error('上传失败')// 处理上传失败的逻辑}});}}const previewImage = (url) => {uni.previewImage({urls: uploadedFiles.value.map(file => file.url),current: url})}const removeImage = (file) => {console.log('hhj', file)uploadedFiles.value.splice(file.index, 1)emit('update:list', uploadedFiles.value)}const filePickerClass = {'file-picker': true,'disabled': uploadedFiles.value.length >= props.maxCount}
</script><style scoped>.image-uploader {padding: 16px;background-color: #fff;border-radius: 8px;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.1);}.header {display: flex;justify-content: space-between;margin-bottom: 8px;}.upload-btn {display: flex;align-items: center;justify-content: center;width: 80px;height: 80px;border: 2px dashed #ddd;border-radius: 8px;color: #bbb;}
</style>
页面使用,预留了上传成功后的回调方法,可不传,也可以直接v-model绑定
<imageUploader :max-count="4" @update:list="updateImageList" v-model:value="imageList"/>const imageList = ref([])const updateImageList = (list) => {console.log('imageList444',imageList)// imageList.value = list ,//可以赋值也可以做其他操作}相关文章:

uniapp3.0实现图片上传公用组件上传uni-file-picker,uni.uploadFile
用uniapp3.0的写法组合式api,setup形式封装一个图片上传公用组件,要求 1、使用uni-file-picker选择文件 2、uni.uploadFile上传图片 3、要能支持上传接口动态化 4、支持删除如片列表中已上传项 5、可以预览已上传列表图片 6、支持动态化限制图片格…...

Unity游戏开发002
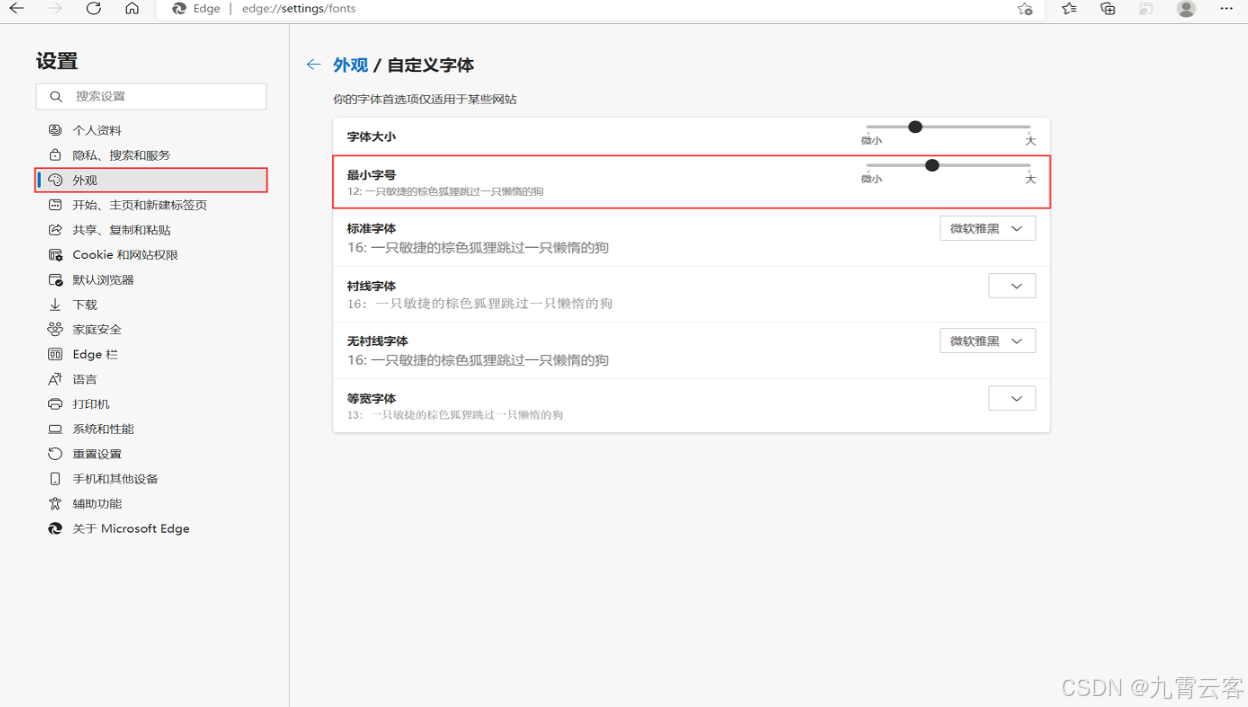
Unity游戏开发002 目录 第一章:Hello,Unity!第二章:创建一个游戏体 本文目录 Unity游戏开发 Unity游戏开发002目录本文目录前言一、创建一个游戏体1. 编辑器语言设置2. 创建游戏对象的两种方法3. 快速复制和粘贴物体4. 注意事项…...

MySQL基础练习题38-每位教师所教授的科目种类的数量
目录 题目 准备数据 分析数据 总结 题目 查询每位老师在大学里教授的科目种类的数量。 准备数据 ## 创建库 create database db; use db;## 创建表 Create table If Not Exists Teacher (teacher_id int, subject_id int, dept_id int)## 向表中插入数据 Truncate table…...

haproxy 原理+实战
haproxy 1 haproxy简介1.1 定义1.2 原理讲解1.3 HAProxy的优点: 2. haproxy的基本部署2.1 实验环境2.1.2 haproxy主机配置2.1.3 webserver1配置2.1.4 webserver2配置 3. haproxy的全局配置4. haproxy代理参数5. haporxy的热处理6.haproxy的算法6.1 静态算法6.1.1sta…...

OSPF进阶
一、LSA详解 Type:LSA的类型(1、2、3、4、5、7类) link-state-ID:链路状态表示符 ADV router:产生该LSA的路由器 age:老化时间 Metric:开销值,一般都为ADV router到达该路由的开…...

SuccBI+低代码文档中心 — 可视化分析(仪表板)(下)
制作仪表板 引入数据模型 仪表板所需模型已经在数据模块中准备好,可以将对应模型表添加到数据模型中。提供了两种添加方式: 在数据栏中点击添加按钮,在弹出框中通过搜索或直接在其所在目录下选中该模型,点击确定。 点击数据按钮…...

前端创作纪念日
机缘 作者也是一名新人大学生,在学习过程中总是get不到专业的知识体系,机缘巧合下了解通过md文档记笔记然后分享在各大博客平台上面,可以吸引社区博客朋友们的关注的鼓励,使得直接创作努力学习的心更加澎湃。 实战项目中的经验分…...

丰收季遇科技之光:北斗卫星导航引领现代农业新篇章
在这个金风送爽、硕果累累的丰收时节,广袤的田野上洋溢着农民们欢声笑语,每一粒饱满的果实都是大自然与辛勤耕耘者的共同馈赠。而在这片希望的田野上,一项科技革命的浪潮正悄然改变着传统农业的面貌——北斗卫星导航系统,正以它精…...

解决windows7虚拟机安装不了vmtools问题
安装不了vmtools问题所在: 没打补丁 打补丁问题 补丁在本地下载之后无法传到win7虚拟机中 补丁获取 补丁链接如下: https://catalog.s.download.windowsupdate.com/c/msdownload/update/software/secu/2019/09/windows6.1-kb4474419-v3-x64_b5614c6…...

Microsoft VBA Excel VBA函数学习笔记——数据切分熟练度+1
问题场景 123456Stock006006006002002002MarketUSUSUSUSUSUSWeight0.010.1090.2280.2220.2390.72CurrencyEURUSDCNYEURUSDCNYTerm10.0740.0820.0120.0470.0580.067Term20.040.020.010.070.0580.067Term30.0540.0520.0140.0870.0480.017Term40.0710.0840.0020.0170.0180.097………...

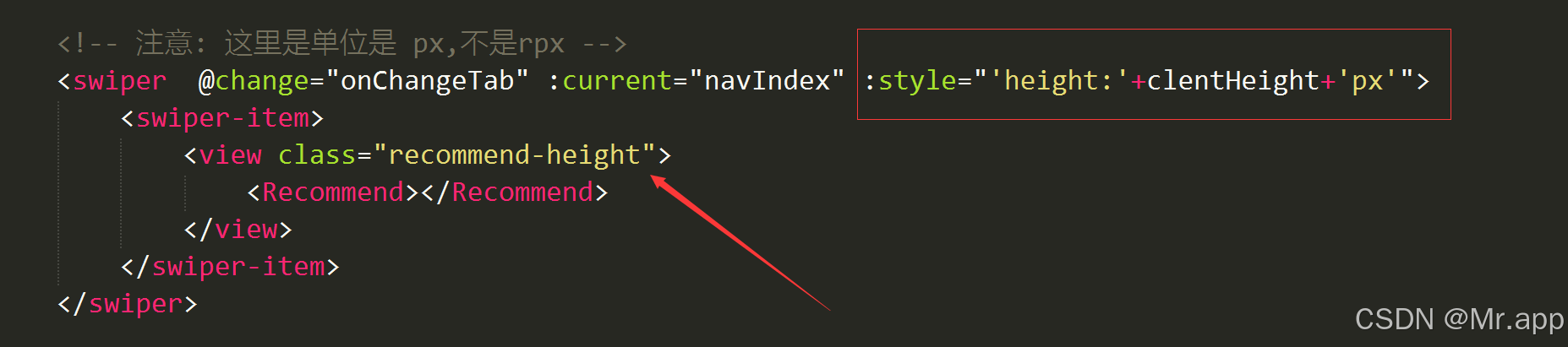
uniapp获取swiper中子组件的内容高度
swiper有默认高度,如果不单独设置一个具体高度,swiper后面的内容将不会展示 这里展示的例子是: swiper中放有一个子组件,想要完整展示子组件的内容,swiper就需要获取到子组件的内容高度并设置 <!-- 注意: 这里的单位是 px,不是rpx --><swiper…...

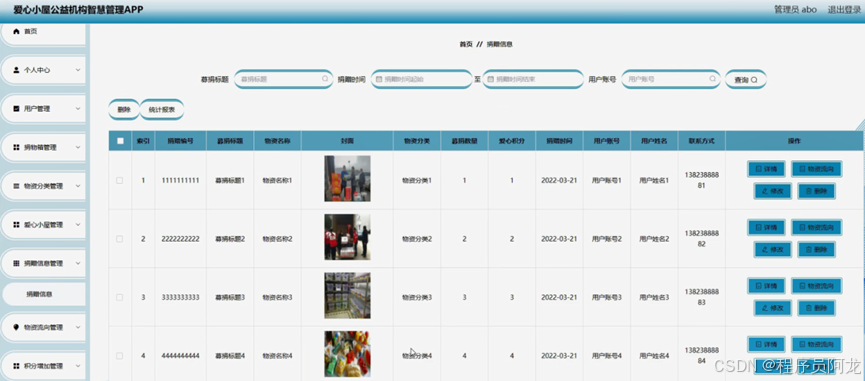
基于计算机爱心小屋公益机构智慧管理(源码+论文+部署讲解等)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台的优…...

详细学习PyQt5的样式表与界面美化
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

遥控器android设备键值原理
输入设备触发事件发送数据-》将键值映射到内核中预定义的键值-》上报键值,通过kl文件将按键码转化为标签字符串 内核获取键码,扫描码 按键标签其实对应的也是一个按键码。与kernel上报的按键码不同,按键标签所对应的按键…...

零基础也想学编程?Java零基础入门学习路线 + Java教程已准备好!
本文作者:程序员鱼皮 免费编程学习 - 编程导航网:https://www.code-nav.cn 符号表 可以通过路线知识点前的表情字符,根据自己的实际情况选择学习: 🌕 所有同学必须学习!!!…...

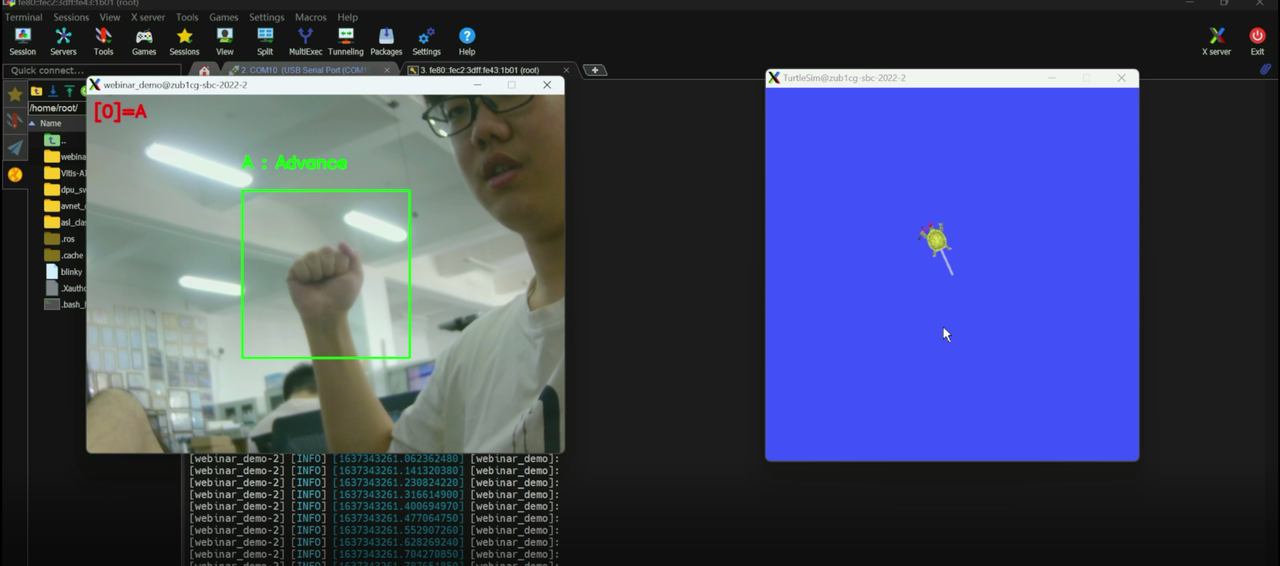
Avnet ZUBoard 1CG开发板上手—深度学习新选择
Avnet ZUBoard 1CG 开发板上手—深度学习新选择 摘要 本文主要介绍了 Avnet ZUBoard 1CG 开发板的特性、架构、硬件单元等概念,并对如何使用以太网接口和串口连接开发板进行基本介绍,同时辅以两个应用例程演示其功能。 原文链接: FreakSt…...

C/C++复习 day1
C/C复习 day1 文章目录 C/C复习 day1前言一、C语言1.memcpy函数2.memmove函数3.strstr函数4.宏定义的函数5.大小端的介绍以及判断 二、C入门基础1.C是如何支持函数重载的?2.建议用const enum inline去替代宏 三、C类和对象1.类大小的计算2.移动构造和移动赋值1.右值…...

再见Figma!!新的设计,代码协作神器!【送源码】
软件介绍 Penpot 是一款专门用来帮助设计师和开发者更好地合作的软件。它可以让设计师轻松地做出漂亮的设计稿,还能让这些设计稿变成真正的网站或者应用的一部分。这样,设计师和开发者之间就不会因为沟通不畅而产生麻烦了。 Penpot 专为设计师与开发者之…...

快速拷贝复制工具软件@拷贝工具@多线程拷贝@robocopy
文章目录 refs常见复制工具高速拷贝工具特性对比 Robocopy👺Robocopy工具基本用法语法示例 常用选项常见选项列表示例 高级用法多线程复制日志记录 用例案例直接递归复制大量文件的文件夹多线程复制监视被打开文件文件数 复制时排除某个目录排除交接点跳过无法复制的…...

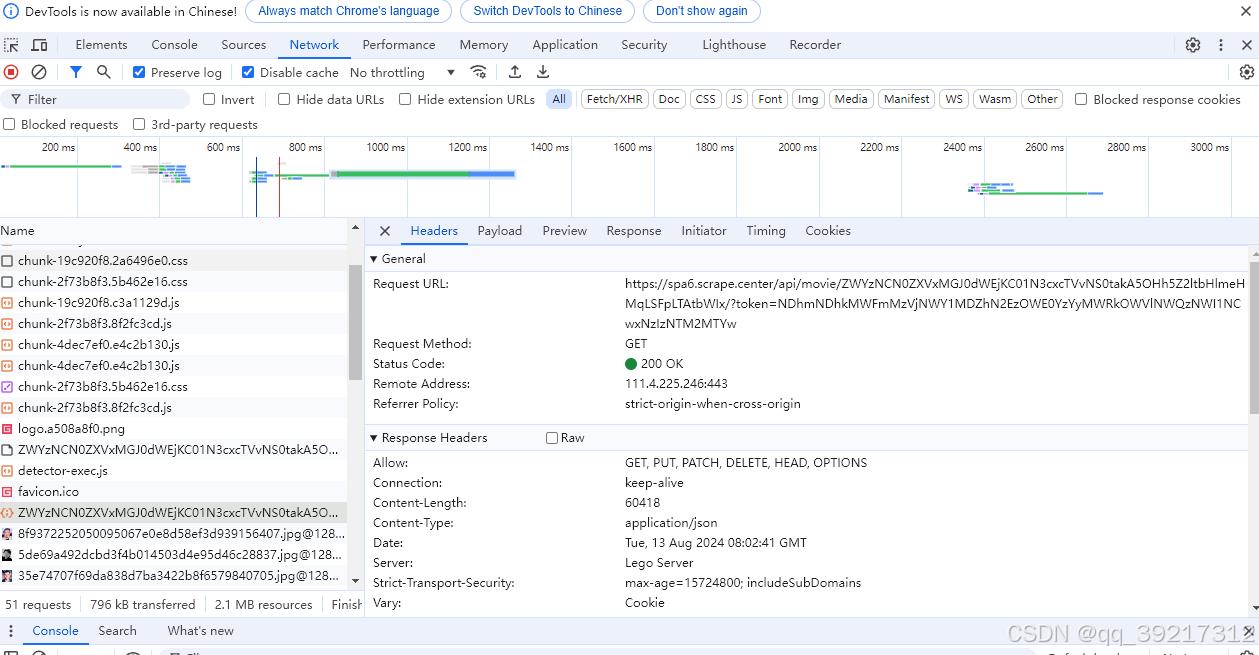
JavaScript 逆向爬取实战
准备介绍: 当我们学习完整个 JS 逆向技巧后,这里是一次完整的分析爬取实战 案例介绍 本节案例网站不仅在 API 参数有加密, 而且前端 JS 也带有压缩混淆,其前端压缩打包工具使用 webpack , 混淆工具使用 javascript-obfuscator 。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
