使用pytest+selenium编写网页UI自动化脚本和用例
1 UI自动化测试
UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户界面上的操作,如点击按钮、输入文本、选择但下拉框/单选,多选项等,并检查测试对象的响应行为是否符合预期。
比如一些常用的测试框架或者工具(robotframework,testng,pytest,selenium,appnium,playwright等)都支持UI界面的自动化测试,而这节内容主要介绍下pytest框架+selenium工具在web端的自动化实践。

测试分层
2 安装所需的python包
pytest安装
使用pip命令安装: pip install pytest -i https://mirrors.aliyun.com/pypi/simple/
selenium安装
使用pip命令安装: pip install selenium -i https://mirrors.aliyun.com/pypi/simple/
目前最新版本4.23.1,需要适配python版本3.8+及以上版本
PS:安装在pytest工程所运行的python环境,python的安装目录或者虚拟环境目录,可以参考之前文章查看运行环境pycharm配置pytest运行环境)
3 selenium介绍
Selenium是一个用于Web应用程序的自动化测试工具,支持多平台(Windows、Linux和Mac)、多浏览器(IE,Mozilla Firefox、Safari、Google Chrome、Opera、Edge)、多语言(Java、Python、C#、JavaScript、Ruby),能够让测试脚本像真实用户一样在浏览器中操作。
核心组件:
Selenium IDE:Selenium Suite下的开源Web自动化测试工具,是Firefox的一个插件,具有记录和回放功能,无需编程即可创建测试用例。
Selenium WebDriver:Selenium 2.0及以后版本的核心,通过原生浏览器支持或浏览器扩展直接控制浏览器,取代了Selenium RC中的JavaScript注入技术。
Selenium Grid:一种自动化测试辅助工具,能够加快Web应用的功能测试,支持并行执行多个测试事例。
3.1 配置操作系统环境支持使用selenium打开浏览器
以下介绍以在mac系统上配置打开safari浏览器和谷歌浏览器举例。
配置MAC系统safari浏览器支持selenium打开
safari浏览器从10及以上版本通常内置了对WebDriver的支持,不需要下载浏览器的驱动,但是需要配置浏览器支持使用selenium打开。如果不配置执行程序会报以下错误:
![]()
配置步骤:
打开Safari浏览器。
点击菜单栏上的“Safari浏览器”,然后选择“偏好设置”(Preferences)。
在偏好设置窗口中,点击“高级”(Advanced)标签页。
勾选“在菜单栏中显示‘开发’菜单”(Show Develop menu in menu bar)。
关闭偏好设置窗口,然后点击菜单栏上的“开发”(Develop)菜单。
勾选“允许远程自动化”(Allow Remote Automation)。



配置后我们使用selenium打开safari浏览器
首先导入selenium.webdriver,然后我们打开浏览器,等待一段时间后使用quit函数退出浏览器。
from selenium import webdriver
import time# 创建Safari浏览器的WebDriver实例
driver = webdriver.Safari()# 打开一个网页
driver.get("https://www.baidu.com")#打开后等待60s退出
time.sleep(60)# 关闭浏览器
driver.quit()python程序执行后,结果如下:会自动打开浏览器输入百度网址,完成访问。

配置MAC系统支持selenium打开google浏览器
google浏览器不像safari浏览器,使用前我们先要下载驱动程序(下载地址https://chromedriver.storage.googleapis.com/index.html「链接」),驱动程序的版本要跟浏览器的版本一致,比如浏览器是127版本,驱动程序也要下载127的版本。(不过目前还不能下载127的版本,最多是114版本。)

下载后解压,并将程序chromedriver放到/usr/local/bin目录下,并执行命令赋予权限:sudo xattr -d com.apple.quarantine chromedriver。否则无权限通过selenium打开后会报如下错误:

配置后我们使用selenium打开google浏览器
首先导入selenium.webdriver,然后我们打开浏览器,等待一段时间后使用quit函数退出浏览器。
from selenium import webdriver
from time import sleep# 创建Safari浏览器的WebDriver实例
driver = webdriver.Chrome()# 打开一个网页
driver.get("https://www.baidu.com")# 等待几秒钟以便观察浏览器行为
sleep(60)# 关闭浏览器
driver.quit()3.2 selenium的常用元素定位方法
通常使用find_element方法定位页面元素,函数源代码如下:适用selenium4.23.1版本

函数中的参数by表示定位元素的方式,在库
selenium.webdriver.common.by.By中定义如下:

函数中的参数value表示by方式对应的值。
也就是说find_element函数可以通过以下8种方式进行元素定位:
["id", "xpath", "link text", "partial link text", "name", "tag name", "class name", "css selector"]
3.3 selenium获取元素后的操作方法
当我们获取到元素后,我们可以在对应的元素位置,输入文本,点击按钮等。
主要方法有:
1. 文本输入与清除
send_keys():在元素上模拟按键输入,通常用于向输入框中填充文本。
clear():清除元素的输入内容,如清空一个文本输入框。
2. 点击操作
click():单击元素,可以是按钮、链接等可点击的元素。
3. 表单提交
submit():提交表单,也可以使用click()方法,但submit()方法专门用于表单的提交。
4. 元素属性与状态获取
get_attribute(element_name):获取元素的属性值,如id、name、type等。
is_selected():判断元素是否被选中,常用于单选框、复选框等。
is_displayed():判断元素是否可见,返回一个布尔值。
is_enabled():判断元素是否可启用,例如,某些按钮在特定条件下可能不可点击。
5. 鼠标与键盘操作
ActionChains 类:Selenium的ActionsChains类提供了更复杂的鼠标和键盘操作,如鼠标悬停(move_to_element)、双击(double_click)、右击(context_click)等。
6. 获取元素尺寸与位置
size:返回元素的尺寸,通常包含宽度和高度。
location:返回元素在页面上的位置,通常是元素的左上角坐标。
7. 获取元素文本
text:获取元素的文本内容,如获取一个段落或链接的文本。
8 页面操作
refresh():刷新当前页面。
back() 和 forward():模拟浏览器的后退和前进操作。
maximize_window() 和 minimize_window():最大化或最小化浏览器窗口。
3.4 打开百度输入文本后点击搜索
以打开百度网站,输入文本并点击搜索为例介绍下如何查找界面元素
我们以获取元素的id举例,先上代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 创建Safari浏览器的WebDriver实例
driver = webdriver.Safari()# 打开一个网页
driver.get("https://www.baidu.com")#最大化网页
driver.maximize_window()#查找id=kw的元素位置,对应于搜索输入框,找到后我们输入字符python
driver.find_element(By.ID,'kw').send_keys('python')##查找id=su的元素位置,对应于‘百度一下’的按钮,找到后我们点击按钮
driver.find_element(By.ID,'su').click()# 等待几秒
sleep(60)
# 关闭浏览器
driver.quit()代码执行后,网页自动打开并搜索如下:

3.5 介绍下元素的查找方法
打开网页后,通过查找元素,找到输入框和百度一下按钮对应元素信息。
输入框的元素信息:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
Xpath为://*[@id="kw"]


百度一下按钮的元素信息:
<input type="submit" id="su" value="百度一下" class="bg s_btn">
对应Xpath为://*[@id="su"]

通过以上元素信息我们就拿到了输入框和百度一下按钮的id信息,然后获取后输入文本和点击按钮,就完成了一次查找和点击的动作。
当然我们除了通过id获取元素,也可以通过name,xpath等方式操作,大家不妨多试下,此处不再赘述。
4 pytest框架实现selenium自动化用例
在pytest框架下我们创建1条测试用例,在百度查找内容后,校验下输入框中的内容是不是我们之前输入的内容,具体代码如下:
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
def test_1():driver = webdriver.Safari()# 打开一个网页driver.get("https://www.baidu.com")driver.maximize_window()driver.find_element(By.ID, 'kw').send_keys('python')driver.find_element(By.ID, 'su').click()sleep(1)#断言assert driver.find_element(By.ID, 'kw').get_attribute('value') == 'python'#等待几秒钟sleep(5)#关闭浏览器driver.quit()用例执行的结果为通过。
我们将用例改造下,通过设置fixture函数来实现用例的setup和teardown动作,并在用例中实现参数化,增加多个搜索的文本。fixture函数的使用介绍请参考之前文章fixture函数介绍。
@pytest.fixture()
def open_close_web():driver = webdriver.Safari()# 打开一个网页driver.get("https://www.baidu.com")driver.maximize_window()yield driver# 关闭浏览器driver.quit()@pytest.mark.parametrize('text',['python','pytest'])
def test_1(text,open_close_web):open_close_web.find_element(By.ID, 'kw').send_keys(f'{text}')open_close_web.find_element(By.ID, 'su').click()sleep(1)assert open_close_web.find_element(By.ID, 'kw').get_attribute('value') == f'{text}'
PS:以上代码都是经过本地实际测试通过,大家可自行使用。
总结:本章我们简要介绍了使用python库selenium在pytest框架下的UI自动化脚本和用例的编写调试过程,大家可以在线下多多实践,当然对于大型的项目,我们还要规划好整个测试用例和脚本目录结构,方便后续维护。
共勉: 东汉·班固《汉书·枚乘传》:“泰山之管穿石,单极之绠断干。水非石之钻,索非木之锯,渐靡使之然也。”
-----指水滴不断地滴,可以滴穿石头;
-----比喻坚持不懈,集细微的力量也能成就难能的功劳。
----感谢读者的阅读和学习,点个赞和关注吧,谢谢大家。
相关文章:

使用pytest+selenium编写网页UI自动化脚本和用例
1 UI自动化测试 UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户…...

新能源遇“秋老虎”,8月第二周销量集体下滑,问界惨遭腰斩
文/王俣祺 导语:随着日前7月份乘用车销量的公布,我们发现7月并没有因6月各车企的“冲量”行为迎来反噬,对于这种“淡季不淡”的现象市场上一片看好。但从近日公布的8月销量数据来看,人们对于“秋老虎”的恐怖可以说是一无所知。随…...

SEO模板网站的wordpress主题最适合google外贸SEO
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站ÿ…...

fetch跨域请求数据的前端设置和后端php的header设置
跨源请求,也称为CORS(Cross-Origin Resource Sharing)请求,是Web开发中常见的一种需求,允许一个网页的JavaScript代码向与该网页不同源的服务器发出HTTP请求。以下是使用JavaScript中的fetch函数进行跨源请求的一个基本…...

Ted靶机
信息收集: 靶机地址:https://www.vulnhub.com/entry/ted-1,327/ (1)ip扫描 nmap 192.168.254.0/24 -sn | grep -B 2 00:0C:29:FF:7F:9A (2)端口扫描 nmap -p- -A 192.168.254.159 (3&#x…...

HarmonyOS ArkTS 构建布局
在 HarmonyOS 中,ArkTS 是一种基于 TypeScript 的编程语言,专为开发 HarmonyOS 应用而设计。构建布局是开发应用的关键步骤之一。以下是如何在 ArkTS 中构建布局的基本指南。 1. 创建项目和页面 首先,确保已经创建了一个 HarmonyOS 项目。如…...
:通过yaml文件构建完整模型)
yolov5详解(二):通过yaml文件构建完整模型
依然拿yolov5l v6.0版本来讲解 1. yaml文件 以下是yolov5l.yaml文件内容 # YOLOv5 🚀 by Ultralytics, GPL-3.0 license# Parameters nc: 80 # number of classes depth_multiple: 1.0 # model depth multiple width_multiple: 1.0 # layer channel multiple …...

8月8日学习笔记 python基础
1.环境 python2, python3 yum list installed|grep python yum -y install python3 # 最新安装3.12可以使⽤源码安装,教程是在第⼀个星期pdf python3 --version 3.6.8 #进⼊到python的编辑状态 python3 # 如果直接输⼊python,也会进⼊到pyth…...

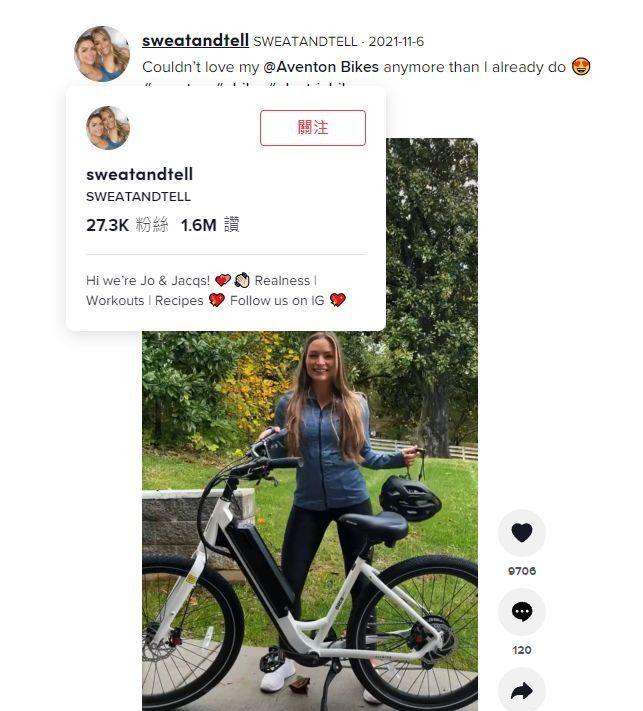
电动自行车出海黑马Avento独立站拆解(上)丨出海笔记
这次我们来拆解一个电动自行车的独立站 为什么选电动自行车? 因为全球疫情,带来出行问题——避免聚集,大家都减少了公共交通工具,而改为自行车,电动自行车...... 君不见疫情之后无论是出行自行车,还是健…...

Gerrit 使用教程
一、Gerrit简介 Gerrit,一种开放源代码的代码审查软件,使用网页界面。利用网页浏览器,同一个团队的程序员,可以相互审阅彼此修改后的代码,决定是否能够提交,退回或是继续修改。它使用版本控制系统Git作为底…...

sudu提权命令账号安全控制(su命令)执行单个命令并返回原用户、执行多个命令并返回原用户、保持当前环境变量、配置文件/etc/sudoers
su命令 su 命令是 Linux 和 Unix 系统中用于切换用户身份的命令。它允许一个用户变成另一个用户并以该用户的权限运行命令或启动新的 shell 会话。 基本语法 su [选项] [用户名] 用途: su[选项][-][用户[arg]…] 将有效用户id和组id更改为user的id。 A merely-im…...

【线性代数】【二】2.7 矩阵的秩
文章目录 前言一、向量组的秩二、矩阵的秩三、矩阵的可逆性与秩总结 前言 在前面的内容中,我们已经陆陆续续地给出了秩的概念。本文可以看成是对以往概念与性质的总结,那专门针对秩进行分析。 一、向量组的秩 在笔记2.2中,我们学习了极大线…...

计算机网络部分基础知识
网络协议的意义 单台主机内部的设备之间需要发送和接收消息,那么和相隔很远的两台主机之间发送消息有什么区别呢?两台主机通过网络发送消息,相当于两个网卡设备之间进行通信,最大的区别在于距离变长了。而距离变长带来的结果就是&…...

WESWOO合作的出海企业(一)
分享一些我们在shopify开发上合作的品牌介绍1. **韶音科技(SHOKZ)**: - WESWOO为韶音科技设计了多个产品页面,如OPENFIT、OPENSWIMPRO等,这些页面展示了产品特点、滑动特效、比较功能等,并通过品牌VI统一&a…...

vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式 , 并且给指定的列文字设置颜色
项目场景: 相关背景: vue 项目中 使用vxe-grid 表格中给表格的表头设置特殊的格式,并为指定的列文字设置颜色 实现方案: 具体实现方法及步骤: 一、给表格的表头设置特殊的格式 实现方式一: :header-row-s…...

基于SpringBoot的企业资产管理系统
TOC springboot117基于SpringBoot的企业资产管理系统 系统概述 1.1 研究背景 智慧养老是面向居家老人、社区及养老机构的传感网系统与信息平台,并在此基础上提供实时、快捷、高效、低成本的,物联化、互联化、智能化的养老服务。 随着科技进步&#…...

ps快捷键,学习
ps快捷键图片变的特别大,归位,ctrl0背景图层锁住 选中图层,点击顶部图层,新建,背景图层,确定,就解开了,想在锁住,在点一次...

python代码模拟服务器实验2:IO多路复用select
实验代码的环境是在windows,和linux是有差别的 在Windows系统上,select模块需要传递特定的对象类型,而不是文件描述符。在Unix-like系统上,文件描述符是一个整数,而在Windows上,select期望得到的是socket对…...

修改ubuntu的终端显示语言为英文,界面保持为中文
修改ubuntu的终端显示语言为英文,界面保持为中文 sudo nano /etc/default/locale LANGzh_CN.UTF-8nano ~/.bashrc 在文件未尾加入下列两行 export LANGen_US.UTF-8 export LANGUAGEen在终端执行 source ~/.bashrc之后提示语言就变成英文了...

重塑园区生态,引领产业智慧化新飞跃
中服云智慧园区平台基于工业物联网平台,在园区场景中集中运用云计算、物联网、大数据、人工智能、数字孪生、边缘计算等新一代信息技术。秉承产业主导、业务主导、效率主导的理念,通过一体化子系统集成、智慧化业务管理、可视化运营分析、人性化客户服务…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

