uniapp粘贴板地址识别
1: 插件安装
主要是依靠 address-parse 这个插件:
官网 收货地址自动识别 支持pc、h5、微信小程序 - DCloud 插件市场
// 首先需要引入插件
npm install address-parse --save2:html部分
<view class=""><view class="center copyContBox"><textarea placeholder='云南省昆明市西山区前福路xxx号,李狗蛋,132xxxxxxxx' v-model="copyContent" style="width: 100%;"></textarea></view><view class="copyBtnBox"><button @click="discernAddAddressBtn" class="copyBtn center">{{$t(`识别地址`)}}</button></view></view><form @submit="formSubmit"><view class='addAddress'><view class='list'><view class='item acea-row row-between-wrapper'><view class='name'>{{$t(`姓名`)}}</view><input type='text' :placeholder='$t(`请输入姓名`)' name='real_name' :value="userAddress.real_name"placeholder-class='placeholder'></input></view><view class='item acea-row row-between-wrapper'><view class='name'>{{$t(`联系电话`)}}</view><input type='number' :placeholder='$t(`请输入联系电话`)' name="phone" :value='userAddress.phone'placeholder-class='placeholder' pattern="\d*"></input></view><view class='item acea-row row-between-wrapper'><view class='name'>{{$t(`所在地区`)}}</view><view class="address"><picker mode="multiSelector" @change="bindRegionChange"@columnchange="bindMultiPickerColumnChange" :value="valueRegion" :range="multiArray"><view class='acea-row'><view class="picker">{{region[0]}},{{region[1]}}, {{region[2]}}</view><view class='iconfont icon-dizhi fontcolor'></view></view></picker></view></view><view class='item acea-row row-between-wrapper'><view class='name'>{{$t(`详细地址`)}}</view><input type='text' :placeholder='$t(`请填写具体地址`)' name='detail' placeholder-class='placeholder':value='userAddress.detail'></input></view></view><view class='default acea-row row-middle' @click='ChangeIsDefault'><checkbox-group><checkbox :checked="userAddress.is_default ? true : false" /> {{$t(`设置为默认地址`)}}</checkbox-group></view><button class='keepBnt bg-color' form-type="submit">{{$t(`立即保存`)}}</button><!-- #ifdef MP --><view class="wechatAddress" v-if="!id" @click="getWxAddress">{{$t(`导入微信地址`)}}</view><!-- #endif --></view></form><style scoped lang="scss">.copyContBox{padding: 15rpx;box-sizing: border-box;background-color: #fff;}.copyBtnBox{margin: 15rpx;display: flex;justify-content: flex-end;}.copyBtn{width: 160rpx;height: 60rpx;color: #fff;background-color: #42ca4d;font-size: 25rpx;}.center{display: flex;justify-content: center;align-items: center;}</style>3:is代码
<script>
import AddressParse from 'address-parse';export default {data() {return {copyContent:"",userAddress: {is_default: false}, //地址详情region: [this.$t(`省`), this.$t(`市`), this.$t(`区`)],}},methods: {discernAddAddressBtn(){let that=this;const result = AddressParse.parse(that.copyContent)[0];if(result==undefined){return that.$util.Tips({title: that.$t(`粘贴板为空,请将复制的内容放到粘贴板区域`)});}else{if(result.province==""&&result.city==""&&result.area==""&&result.name==""&&result.mobile==""){uni.showModal({title: '温馨提示',content: '请输入正确的地址',success: function (res) {that.userAddress.real_name="";that.userAddress.mobile="";that.userAddress.details="";that.$set(that,'region', ["省","市","区"]);if (res.confirm) {// console.log('用户点击确定',that.useIntegral);} else if (res.cancel) {// console.log('用户点击取消');// 用户点击了取消按钮的相关逻辑可以放在这里}}});}else{that.$set(that.userAddress, 'real_name', result.name);that.$set(that.userAddress, 'phone', result.mobile);if(result.province!=""||result.city!=""||result.area!=""){that.$set(that,'region',[result.province,result.city,result.area]);}else{that.$set(that,'region', ["省","市","区"]);}that.$set(that.userAddress, 'detail', result.details);that.cityId= this.getCityId(that.district,result.province,result.city,result.area).v;}}},// 用粘贴板的省市区 匹配后台返回的省市区 获取城市idgetCityId(arr,province,city,area){if(province!=""&city!=""&area!=""){let obj={}for (let item of arr) {if(item.n == province){if(item.c.length>0){for (let ite of item.c) {if(ite.n == city){if(ite.c.length>0){let obj=ite.c.find((val)=>{return val.n==area})return obj}}}}}}}else{return false;}},},
}
</script>相关文章:

uniapp粘贴板地址识别
1: 插件安装 主要是依靠 address-parse 这个插件: 官网 收货地址自动识别 支持pc、h5、微信小程序 - DCloud 插件市场 // 首先需要引入插件 npm install address-parse --save 2:html部分 <view class""><view class&quo…...

C语言 | Leetcode C语言题解之第335题路径交叉
题目: 题解: bool isSelfCrossing(int* distance, int distanceSize){if (distance NULL || distanceSize < 4) {return false;}for (int i 3; i < distanceSize; i) {if ((distance[i] > distance[i - 2]) && (distance[i - 1] &l…...

TypeScript学习第十三篇 - 泛型
在编译期间不确定变量的类型,在调用时,由开发者指定具体的类型。 1. 如何给arg参数和函数指定类型? function identity(arg){return arg; }identity(1) identity(jack) identity(true) identity([]) identity(null)定义的时候,无…...

工业智能网关在汽车制造企业的应用价值及功能-天拓四方
随着工业互联网的飞速发展,工业智能网关作为连接物理世界与数字世界的桥梁,正逐渐成为制造业数字化转型的核心组件。本文将以一家汽车制造企业的实际使用案例为蓝本,深入解析工业智能网关在实际应用中的价值、功能及其实操性。 一、背景与挑…...

LLM - 在服务器中使用 Ollama + OpenWebUI 部署最新大模型
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/140992533 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 Ollama 是一个开源的大型语言模型(LLM)服务工具,目的是简化本地运行…...

重启人生计划-积蓄星火
🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,我是最爱吃鱼罐头,大家可以叫鱼罐头呦~🥳🥳🥳 如果你觉得这个【重启人生…...

2024.08.11 校招 实习 内推 面经
地/球🌍 : neituijunsir 交* 流*裙 ,内推/实习/校招汇总表格 1、自动驾驶一周资讯 - 比亚迪将采购华为智驾系统,用于方程豹新款越野车;英特尔发布第一代车载独立显卡;黑芝麻智能上市首日破发大跌 自动…...
)
LCA(Lowest Common Ancestor)
LCA(Lowest Common Ancestor) 定义 在树上取两点 x,yx,y,他们的 LCA 为距离他们最近的公共祖先。 本章主要讲的是倍增求 LCA。 暴力求取 从 xx 开始向上移动到根结点,并标记沿途结点。从 yy 开始向上移动到根结点,…...

张钹院士:大模型时代的企业AI发展趋势
在当今技术迅速发展的时代,生成式人工智能与大模型正成为推动产业变革的重要力量。随着AI技术的不断成熟与普及,它的应用已从个人领域扩展至企业层面,广泛覆盖各行各业。 那么,新技术究竟会给产业带来哪些积极地影响?…...

php连接sphinx的长连接事宜以及sphinx的排除查询以及关于sphinx里使用SetSelect进行复杂的条件过滤或复杂查询
一、php连接sphinx的长连接事宜以及sphinx的排除查询 在使用php连接sphinx时,默认的sphinx连接非长连接,于是在想php连接sphinx能否进行一些优化 publish:January 9, 2018 -Tuesday: 方法:public bool SphinxClient::open ( void ) — 建立到…...

抓包分析排查利器TCPdump
tcpdump命令介绍与常规用法。 基础命令介绍 # 固定语法 -i 指定网卡名称 -nn 显示IP地址 -w 指定输出的文件名称 tcpdump -i eth0 -nn -w test.cap-nn 不把主机的网络地址与协议转换成名字 -w 把数据包数据写入指定的文件 and 连接参数 host 指明主机 port 指明端口 src 源IP…...

八种排序算法的复杂度(C语言)
归并排序(递归与非递归实现,C语言)-CSDN博客 快速排序(三种方法,非递归快排,C语言)-CSDN博客 堆排序(C语言)-CSDN博客 选择排序(C语言)以及选择排序优化-CSDN博客 冒泡排序(C语言)-CSDN博客 直接插入排序(C语言)-CSDN博客 希尔排序( 缩小增量排序 )(C语言)-CSDN博客 计数…...

docker compose部署rabbitmq集群,并使用haproxy负载均衡
一、创建rabbitmq的data目录 mkdir data mkdir data/rabbit1 mkdir data/rabbit2 mkdir data/rabbit3 二、创建.erlang.cookie文件(集群cookie用) echo "secretcookie" > .erlang.cookie 三、创建haproxy.cfg配置文件 global log stdout fo…...

git强制推送代码教程
git强制推送代码教程 首先说明情况,我的代码remote了两个git库,现在想要推送到其中一个,但是版本不对,被拒绝,因此下面将进行强制推送 首先检查远程库都有哪些 git remote -v2. 检查当前的分支 git branch当前分支前…...
)
windows C++-高级并发和异步(三)
深入了解 winrt::resume_foreground(下) 调用 winrt::resume_foreground 时会始终先排队,然后展开堆栈。 也可选择设置恢复优先级。 winrt::fire_and_forget RunAsync(DispatcherQueue queue) {...co_await winrt::resume_foreground(queue, DispatcherQueuePrior…...

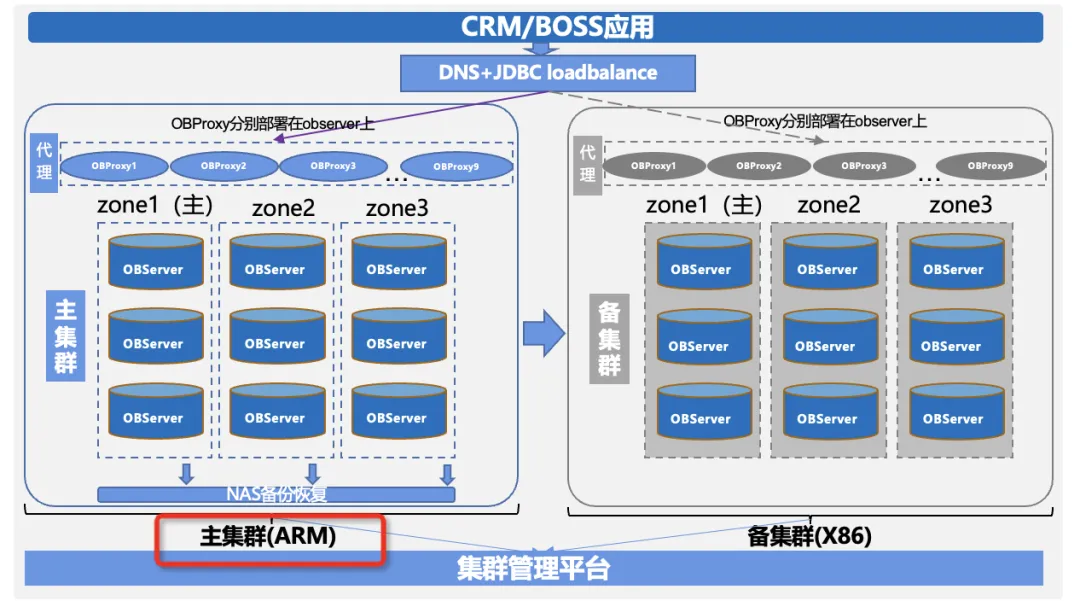
河北移动:核心系统数据库成功完成整体迁移 ,实现全栈国产|OceanBase案例
本文作者:移动通信集团河北有限公司架构规划专家,房瑞 项目背景: 中国移动通信集团河北有限公司一直在积极响应国家及集团的号召,以磐舟&磐基云原生为底座,结合国产浏览器、中间件、数据库、操作系统和服务器等&a…...

ZKRollup
目录 ZKRollup 基本概念 运作原理 特点与优势 应用场景 典型项目 ZKRollup ZKRollup,全称为Zero-Knowledge Rollup,是一种基于零知识证明的二层扩容方案(Layer 2)。它旨在通过提高交易处理效率和降低交易成本来扩展区块链网络的能力,尤其是在以太坊等区块链平台上得…...

letcode 分类练习 树的遍历
letcode 分类练习 树的遍历 树的构建递归遍历前序遍历中序遍历后序遍历 迭代遍历前序遍历中序遍历后序遍历 层序遍历层序遍历可以解决的问题107. 二叉树的层序遍历 II199. 二叉树的右视图637. 二叉树的层平均值429. N 叉树的层序遍历515.在每个树行中找最大值116.填充每个节点的…...

redisssion分布式锁
分布式锁的问题 基于setnx的分布式锁实现起来并不复杂,不过却存在一些问题。 锁误删问题 第一个问题就是锁误删问题,目前释放锁的操作是基于DEL,但是在极端情况下会出现问题。 例如,有线程1获取锁成功,并且执行完任…...

嘎嘎嘎拿到去年想要的包
一年多了 继续,把项目收尾吧 好好学前端,外企!react!从0开始,紧迫!加油!...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

