HTTP代理IP如何助力旅游大数据领域?怎么建立安全的代理隧道连接?
在旅游行业,数据的准确性和实时性至关重要。随着大数据分析的兴起,HTTP代理IP成为了这一领域中不可或缺的工具。本文将探讨HTTP代理IP如何帮助旅游大数据领域,并介绍如何建立安全的代理隧道连接。
1. HTTP代理IP在旅游大数据领域的应用
1.1 提升数据抓取效率
旅游行业涉及大量的数据,包括航班信息、酒店预订、旅游景点评价等。这些数据通常分布在多个网站和平台上。使用HTTP代理IP,数据抓取的效率大大提升。代理IP可以帮助你绕过网站的访问限制,快速采集所需的数据。
1.2 避免IP封禁
频繁的请求可能导致目标网站的IP封禁。通过使用HTTP代理IP,你可以将请求分散到不同的IP地址上,从而降低被封禁的风险。短效代理IP特别适用于这种情况,因为它们能快速轮换,进一步减少被封禁的可能性。
1.3 实现地理位置数据采集
不同地区的用户需求和行为差异对旅游大数据分析至关重要。通过使用来自不同地理位置的HTTP代理IP,你可以模拟来自全球各地的用户请求,获取多样化的数据,从而进行更全面的分析和决策。
1.4 数据质量保证
在旅游数据分析中,确保数据的完整性和准确性非常重要。使用HTTP代理IP可以避免长时间使用单一IP地址导致的数据质量问题,确保采集的数据更具代表性和准确性。
2. 建立安全的代理隧道连接
在使用HTTP代理IP时,确保连接的安全性同样重要。以下是建立安全代理隧道连接的步骤和最佳实践:
2.1 使用加密协议
为了保护数据传输的安全性,建议使用加密协议如HTTPS或SSL/TLS。加密协议能够确保数据在传输过程中不会被窃听或篡改,从而保护用户的隐私和数据安全。
2.2 配置VPN隧道
使用虚拟私人网络(VPN)可以创建一个安全的代理隧道,进一步提高数据传输的安全性。VPN隧道通过加密和隧道化技术保护数据传输路径,防止数据泄露和中间人攻击。
2.3 定期更新代理IP
为了提高安全性,定期更新代理IP地址是一个良好的实践。这样可以避免因IP地址被黑客攻击或滥用而导致的安全问题。许多代理服务提供商可以自动轮换IP地址,简化这一过程。
2.4 实施访问控制
对代理服务器进行访问控制,确保只有授权用户可以访问。可以通过设置用户名和密码、IP白名单等措施来实现访问控制,从而增强安全性。
2.5 监控代理使用
定期监控代理使用情况,检查是否有异常流量或未经授权的访问。通过日志记录和流量分析,可以及时发现潜在的安全威胁并采取措施加以解决。
总结
HTTP代理IP在旅游大数据领域的应用不仅提升了数据抓取的效率和准确性,还有效避免了IP封禁和确保了数据质量。同时,建立安全的代理隧道连接是保障数据传输安全的关键步骤。通过使用加密协议、配置VPN隧道、定期更新IP、实施访问控制以及监控代理使用,你可以有效提升数据采集和传输的安全性。
通过合理利用HTTP代理IP,并遵循最佳安全实践,旅游行业可以更好地利用大数据进行分析和决策,从而获得竞争优势并提升业务效果。
相关文章:

HTTP代理IP如何助力旅游大数据领域?怎么建立安全的代理隧道连接?
在旅游行业,数据的准确性和实时性至关重要。随着大数据分析的兴起,HTTP代理IP成为了这一领域中不可或缺的工具。本文将探讨HTTP代理IP如何帮助旅游大数据领域,并介绍如何建立安全的代理隧道连接。 1. HTTP代理IP在旅游大数据领域的应用 1.1…...

AIGC从入门到实战:基础理论【核心算法与模型】
历史导读: 三、AIGC从入门到实战:基础理论【模型微调】 二、AIGC从入门到实战:AIGC基础理论 一、AIGC从入门到实战:为什么要了解AIGC 核心算法与模型 在人工智能生成内容(AIGC)领域,技术的飞速进步催生了一系列高效且创新的生成模型&…...

极狐GitLab 17.2发布了哪些 JH-Only 的功能?
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

css中的高度塌陷
CSS高度塌陷(或称为高度坍塌)是指在某些特定情况下,元素的高度无法被正确计算或显示的现象。这通常发生在具有浮动属性的元素或使用绝对定位的元素周围。 原因 高度塌陷通常发生在父元素包含着一个或多个浮动元素时。由于浮动元素被移出了正…...

怎样使用sudo的时候不需要输入密码?
在Ubuntu等Linux系统下,经常要在个人账户使用sudo命令来执行一些需要root权限的命令,但是需要输入该账户的密码,有时候显得很繁琐, 那么怎样使用sudo的时候不需要输入密码呢? 有如下两种方法: 常规方法1…...

kettle的Javascript组件获取T-1天和T+1天
// 获取T-1的时间 var currentDate new Date(); currentDate.setDate(currentDate.getDate() - 1); var currentYear currentDate.getFullYear(); var currentMonth (0 (currentDate.getMonth() 1)).slice(-2); var currentDay (0 currentDate.getDate()).slice(-2); va…...

YoloV8改进策略:Block改进|LeYOLO,一种用于目标检测的新型可扩展且高效的CNN架构|复现LeYolo,轻量级Yolo改进
摘要 LeYOLO是在YOLO系列,特别是可能受到YOLOv8启发的基础上进行的一系列改进,旨在提升目标检测模型的高效性、可扩展性和精度。其主要特点包括: 高效骨干网络缩放方法: LeYOLO借鉴了倒置瓶颈(Inverted Bottleneck&am…...
简介)
ODX(Open Diagnostic Data Exchange)简介
ODX(Open Diagnostic Data Exchange)是一种由ASAM制定的开放标准,用于描述和交换ECU(电子控制单元)诊断数据,广泛应用于车辆诊断。ODX文件采用XML格式,包含通讯参数,如ISO15765-2/3时间参数。 ASAM(Association for Standardisation of Automation and Measuring Syst…...

记一次CSDN认证模块后端未校验漏洞
前言 作为一个程序员,一直充满好奇心,没事就喜欢找找漏洞,试想一下某些程序是否存在某些鉴权等漏洞,目前该漏洞已提交官方,且影响不大,现分享分析过程用于各位技术学习。 漏洞分析 https://i.csdn.net/#…...

【图机器学习系列】(一)图机器学习简介
微信公众号:leetcode_algos_life,代码随想随记 小红书:412408155 CSDN:https://blog.csdn.net/woai8339?typeblog ,代码随想随记 GitHub: https://github.com/riverind 抖音【暂未开始,计划开始】…...

全网最详细,从一堆字符串,精确抓取想要日期时间的实战2.0
前言: 前面我们知道了,怎么从一堆带有中文、英文、日期时间的字符串里面抓取需要的日期时间,但是我们实现的只是抓取第一个日期时间,那我们怎么实现,抓取第二个,或者任一一个日期时间呢? 一、思路分析 1、数…...

24/8/15算法笔记 dp策略迭代 价值迭代
策略迭代: 策略迭代从某个策略开始,计算该策略下的状态价值函数。它交替进行两个步骤:策略评估(Policy Evaluation)和策略改进(Policy Improvement)。在策略评估阶段,计算给定策略下…...

【MMdetection改进】换遍MMDET主干网络之SwinTransformer-Tiny(基于MMdetection)
OpenMMLab 2.0 体系中 MMYOLO、MMDetection、MMClassification、MMSelfsup 中的模型注册表都继承自 MMEngine 中的根注册表,允许这些 OpenMMLab 开源库直接使用彼此已经实现的模块。 因此用户可以在MMYOLO 中使用来自 MMDetection、MMClassification、MMSelfsup 的主…...

FL Studio21.2.4最新中文版免费下载汉化包破解补丁
🎉 FL Studio 21中文版新功能全解析!让你的音乐制作更加高效! 嘿,各位音乐制作的小伙伴儿们,今天我要安利一款你们绝对会爱上的神器——FL Studio 21中文版!这款软件不仅功能强大,而且操作简便…...

私域场景中的数字化营销秘诀
在当今的商业世界,私域场景的营销变得愈发重要。今天咱们就来深入探讨一下私域场景中的几个关键营销手段。 一、会员管理与营销 企业一旦拥有完善的会员体系,数字化手段就能大放异彩。它可以助力企业对会员进行精细划分,深度了解会员的消费…...

一键换肤(Echarts 自定义主题)
一键换肤(Echarts 自定义主题) 一、使用官方主题配置工具 官方主题配置工具:https://echarts.apache.org/zh/theme-builder.html 如果以上主题不满足使用,可以自己自定义主题 例如:修改背景、标题等,可…...

Unity 6 预览版正式发布
Unity 6 预览版发布啦,正式版本将于今年晚些时候正式发布! 下载链接: https://unity.com/releases/editor/whats-new/6000.0.0 Unity 6 预览版是 Unity 6 开发周期的最后一个版本,在去年 11 月 Unite 大会上,我们宣…...

如何跳过极狐GitLab 密钥推送保护功能?
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

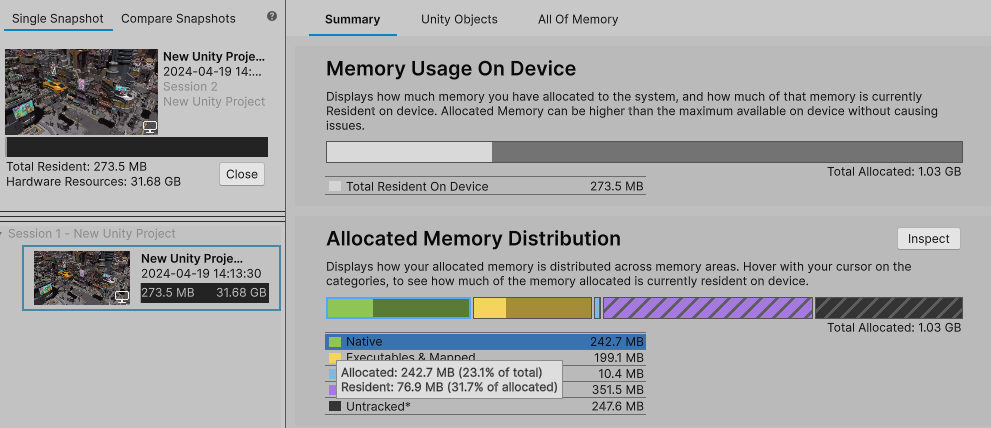
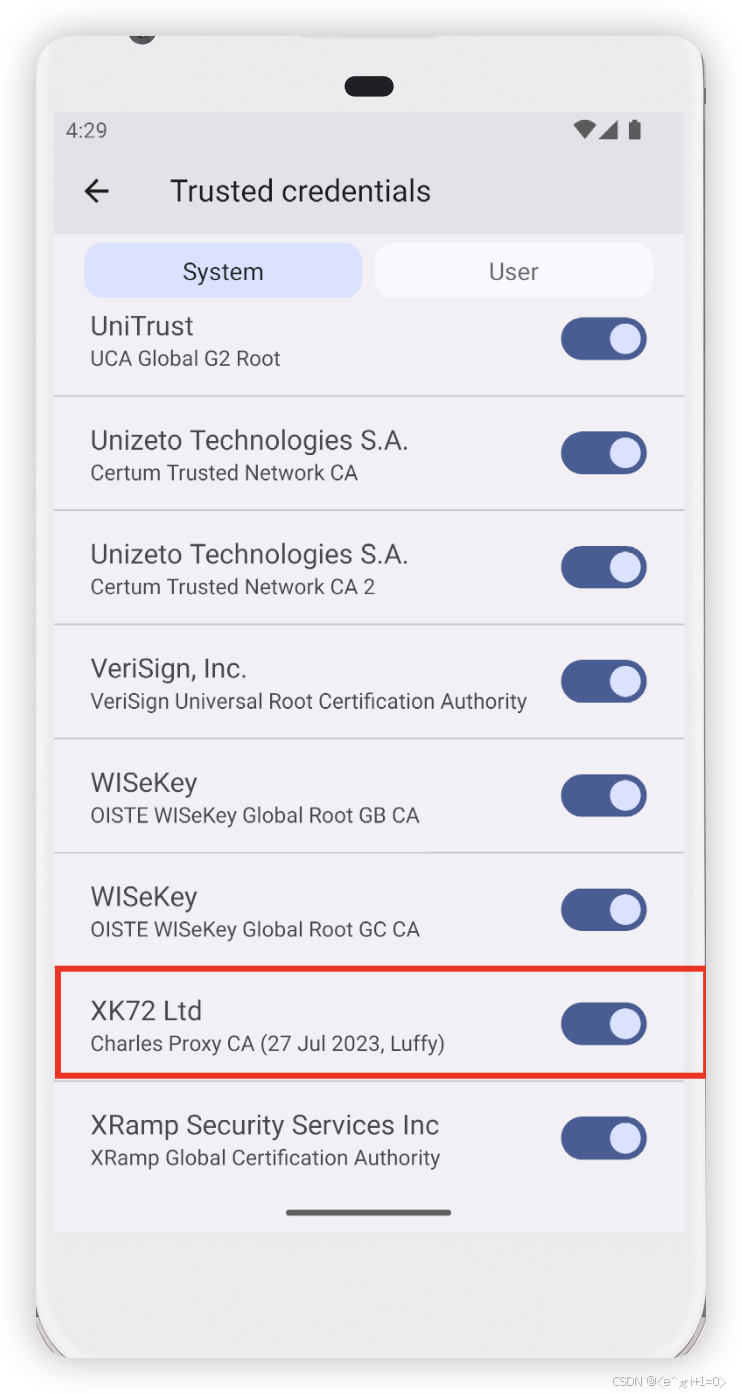
Android高版本抓包总结
方案1 CharlesVirtualXposedJustTrustMe 推荐使用三星手机此方案 VirtualXposed下载链接:https://github.com/android-hacker/VirtualXposed/releases JustTrustMe下载链接:https://github.com/Fuzion24/JustTrustMe/releases/ 下载完成后使用adb命令…...
《AI视频类工具之五—— 开拍》
一.简介 官网:开拍 - 用AI制作口播视频用AI制作口播视频https://www.kaipai.com/home?ref=ai-bot.cn 开拍是一款由美图公司在2023年推出,利用AI技术制作的短视频分享应用。这款工具通过AI赋能,为用户提供了从文案创作、视频拍摄到视频剪辑、包装的一站式解决方案,极大地…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
