Qt第十四章 模型视图
Model/View(模型/视图)结构
文章目录
- Model/View(模型/视图)结构
- 简介
- 视图组件
- Model/View结构的一些概念
- 项目控件组(item Widgets)
- 模型/视图 如何使用
- 项目视图组
- 设置行的颜色交替变换
- 拖拽
- 设置编辑操作
- 其他操作
- 选择模型
- 自定义选择多行
- 全选
- 代理 Delegate
- 现有代理
- 自定义代理
- 通过QWidget设置代理
- 通过QPainter设置代理
简介
模型视图结构是Qt中用界面组件显示与编辑数据的一种结构,视图是显示和编辑数据的界面组件,模型是视图与原始数据之间的接口

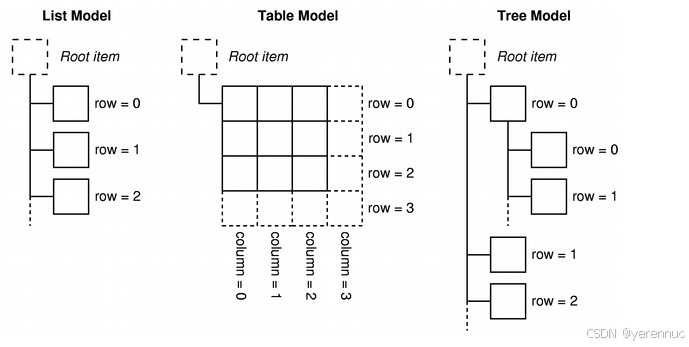
视图组件
- QListView 用于显示单列的列表数据,使用于一维数据的操作
void Widget::initListModel()
{listMod = new QStandardItemModel; // 创建模型ui->listView->setModel(listMod); // 视图设置模型// 增加listMod->appendRow(new QStandardItem("item1")); // 往模型里插入数据for (int i = 2; i < 10; i++)listMod->appendRow(new QStandardItem(QString("item%1").arg(i)));listMod->insertRow(2, new QStandardItem("insert item")); // 在第二行插入新的数据// 删除listMod->removeRows(2, 1); // 从第二行开始删除1个,不包括第二行listMod->removeRow(8); // 删除第九行listMod->takeRow(0); // 移除第一行,内存还在,没被释放// 查找QList<QStandardItem*> findItem = listMod->findItems("item5"); // 查找叫做item5的行,返回所有找到的行listif (findItem.isEmpty())qDebug() << "没找到";elsefor (auto& find : findItem)qDebug() << find->text();QStandardItem* findItem2 = listMod->item(3, 0); // 查找第三行,第0列的元素if (findItem2)qDebug() << findItem2->text();findItem2->setEditable(false); // 设置不可编辑,双击没反应findItem2->setEnabled(false); // 设置不启用,变成灰色findItem2->setData(QString("display item"), Qt::DisplayRole);// 在第五行插入一个元素QMap<int, QVariant> map;map.insert(Qt::DisplayRole, QString("display"));map.insert(Qt::DecorationRole, QColor(0, 0, 255));map.insert(Qt::ToolTipRole, QString("tool tip"));auto it = listMod->item(5);qDebug() << map;listMod->setItemData(it->index(), map);// 自定义数据或角色findItem2->setData(QString("这是自定义角色"), Qt::UserRole + 1);qDebug() << findItem2->data(Qt::UserRole + 1);// 清除角色findItem2->clearData();
}
- QTreeView 用于显示树状结构的数据
void Widget::initTreeModel()
{treeMod = new QStandardItemModel;ui->treeView->setModel(treeMod);treeMod->appendRow(new QStandardItem("item1"));treeMod->insertRow(1); // 在第一行插入一个空白行QStandardItem* root1 = new QStandardItem("root1");QStandardItem* root2 = new QStandardItem("root2");root1->appendRow(new QStandardItem("sub item"));QList<QStandardItem*> subItem1s;for (int i = 0; i < 5; i++)subItem1s.append(new QStandardItem(QString("su1b%1").arg(i)));QList<QStandardItem*> subItem2s;for (int i = 0; i < 5; i++)subItem2s.append(new QStandardItem(QString("su2b%1").arg(i)));root1->appendRow(subItem1s); // 只添加了su1b0root2->appendRows(subItem2s); // 添加多行treeMod->appendRow(root1);treeMod->appendRow(root2);
}
- QTableView 显示表格状数据
void Widget::initTableModel()
{tableMod = new QStandardItemModel;ui->tableView->setModel(tableMod);QList<QStandardItem*> items, items1;for (int i = 0; i < 10; i++) {items.append(new QStandardItem(QString("item%1").arg(i)));items1.append(new QStandardItem(QString("abc%1").arg(i)));}tableMod->appendColumn(items1);tableMod->appendRow(items);tableMod->setHorizontalHeaderLabels(QStringList() << "h1"<< "h2"<< "h3"); // 添加水平方向表头
}
- QColumnView 用多个QListView显示树状层次结构
- QHeaderView 提供行表头或列表头的视图组件,如QTableView的行表头列表头
Model/View结构的一些概念

项目控件组(item Widgets)
模型/视图 如何使用
项目视图组
设置行的颜色交替变换
QPalette palet;palet.setBrush(QPalette::Base, Qt::yellow);palet.setBrush(QPalette::AlternateBase, Qt::green);ui->listView->setPalette(palet);ui->listView->setAlternatingRowColors(true); // 开启颜色交替
拖拽
ui->tableView->setDragEnabled(true); // 设置可以拖ui->tableView->setDragDropMode(QAbstractItemView::DragDrop); // 支持拖和放
移动内容需要重写事件
设置编辑操作
ui->listView->setEditTriggers(QListView::AnyKeyPressed); // 设置按下任意键编辑
其他操作
ui->tableView->setSelectionBehavior(QTableView::SelectRows); // 设置选择方式,默认选择一行ui->tableView->setSortingEnabled(true); // 设置自动排序,默认升序ui->listView->setViewMode(QListView::IconMode); // 设置视图模式为图标视图ui->listView->setFlow(QListView::TopToBottom); // 设置排列丛上到下ui->listView->setResizeMode(QListView::Adjust); // 设置随窗口改变适应布局ui->tableView->hideColumn(8); // 把第八列隐藏ui->tableView->showColumn(8); // 显示ui->tableView->setCornerButtonEnabled(false); // 设置左上角是否允许双击全选,默认是允许的
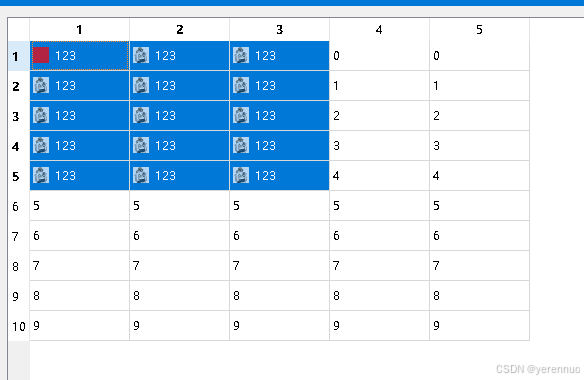
选择模型
Widget::Widget(QWidget* parent): QWidget(parent), ui(new Ui::Widget), model(new QStandardItemModel)
{ui->setupUi(this);ui->tableView->setModel(model);QList<QStandardItem*> items[5];for (int i = 0; i < 5; i++)for (int j = 0; j < 10; j++)items[i].append(new QStandardItem(QString("item%1").arg(j)));for (int i = 0; i < 5; i++)model->appendColumn(items[i]);// 设置自定义选择区域QItemSelectionModel* selectModel = ui->tableView->selectionModel(); // 获取当前的选择模型QModelIndex leftTop = model->index(0, 0);QModelIndex rightBottom = model->index(4, 2);QItemSelection selection(leftTop, rightBottom);selectModel->select(selection, QItemSelectionModel::Select);// 获取当前选择区域,并且修改它QModelIndexList indexs = selectModel->selectedIndexes();for (auto& i : indexs) {qDebug() << i.data();QStandardItemModel* item = (QStandardItemModel*)i.model();item->setData(i, "123", Qt::DisplayRole);item->setData(i, QIcon("C:/Users/PVer/Pictures/Resource/派蒙.jpeg"), Qt::DecorationRole);}
}

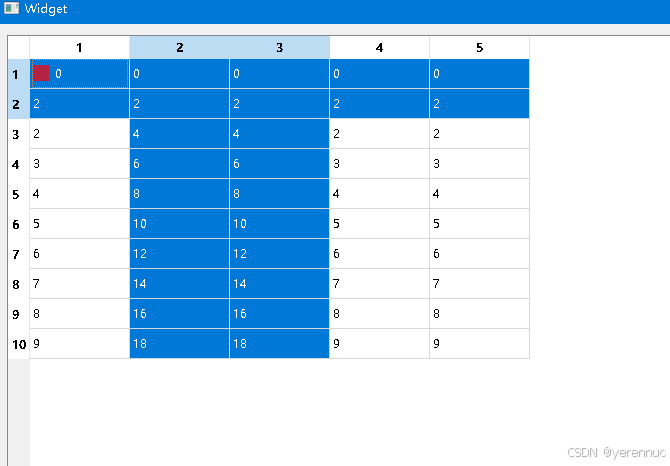
自定义选择多行
QModelIndex idx1 = model->index(0, 0); // 第0行第0列QModelIndex idx2 = model->index(0, 1); // 第0行第1列QModelIndex idx3 = model->index(1, 0); // 第1行第0列QModelIndex idx4 = model->index(0, 2); // 第0行第2列QItemSelection sel(idx1, idx3);QItemSelection sel1(idx2, idx4);selectModel->select(sel, QItemSelectionModel::SelectionFlag(0x0002 | 0x0020)); // 选中0,2行selectModel->select(sel1, QItemSelectionModel::SelectionFlag(0x0002 | 0x0040)); // 选中1,2列

全选
QModelIndex topLeft = model->index(0, 0); // 获取左上角QModelIndex bottomRight = model->index(model->rowCount() - 1, model->columnCount() - 1); // 获取右下角QItemSelection selAll(topLeft, bottomRight);selectModel->select(selAll, QItemSelectionModel::Select);
代理 Delegate
代理就是在视图组件上为编辑数据提供编辑器,如在表格组件中编辑一个单元格的数据时,缺省是使用一个QLineEdit编辑框。代理负责从数据模型获取相应的数据,然后显示在编辑器里,修改数据后,又将其保存到数据模型中。
现有代理
视图本身有一个代理,可以编辑
自定义代理
通过QWidget设置代理
- 给列表视图加入你创建的代理类
ui->tableView->setItemDelegate(new CustomDelegate); // 设置代理
- 创建一个代理的类CustomDelegate继承自QStyledItemDelegate
头文件
#ifndef CUSTOMDELEGATE_H
#define CUSTOMDELEGATE_H#include <QStyledItemDelegate>
#include <QWidget>class CustomDelegate : public QStyledItemDelegate {Q_OBJECT
public:CustomDelegate(QObject* parent = nullptr);QWidget* createEditor(QWidget* parent, const QStyleOptionViewItem& option, const QModelIndex& index) const override;void setEditorData(QWidget* editor, const QModelIndex& index) const override;void setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const override;void updateEditorGeometry(QWidget* editor, const QStyleOptionViewItem& option, const QModelIndex& index) const override;
};#endif // CUSTOMDELEGATE_H
源文件
#include "CustomDelegate.h"
#include <QSpinBox>CustomDelegate::CustomDelegate(QObject* parent): QStyledItemDelegate(parent)
{
}QWidget* CustomDelegate::createEditor(QWidget* parent, const QStyleOptionViewItem& option, const QModelIndex& index) const
{QSpinBox* box = new QSpinBox(parent);box->setMaximum(100);box->setMinimum(0);box->setFrame(false); // 设置微调框不显示边框return box;
}void CustomDelegate::setEditorData(QWidget* editor, const QModelIndex& index) const
{int v = index.data().toInt();QSpinBox* box = dynamic_cast<QSpinBox*>(editor);box->setValue(v); // 设置微调框里的初始数值
}void CustomDelegate::setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const
{QSpinBox* box = dynamic_cast<QSpinBox*>(editor);box->interpretText();int v = box->value();model->setData(index, v, Qt::DisplayRole);
}void CustomDelegate::updateEditorGeometry(QWidget* editor, const QStyleOptionViewItem& option, const QModelIndex& index) const
{editor->setGeometry(option.rect); // 设置微调框大小和位置和模型窗口重叠
}- 此处是用微调框做的代理类,效果如图

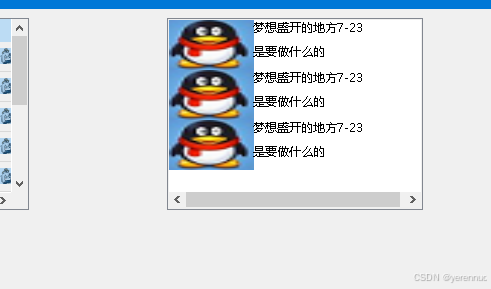
通过QPainter设置代理
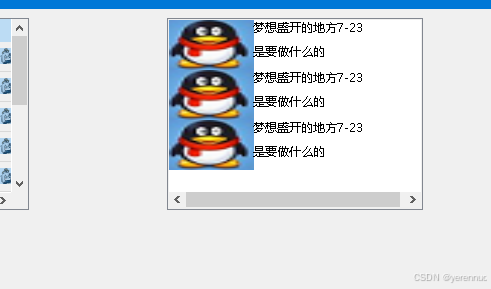
QQ聊天的例子

新建头文件
#ifndef CUSTOMDELEGAT2_H
#define CUSTOMDELEGAT2_H#include <QStyledItemDelegate>
#include <QWidget>class CustomDelegat2 : public QStyledItemDelegate {Q_OBJECT
public:explicit CustomDelegat2(QObject* parent = nullptr);void paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const override;QSize sizeHint(const QStyleOptionViewItem& option, const QModelIndex& index) const override;QWidget* createEditor(QWidget* parent, const QStyleOptionViewItem& option, const QModelIndex& index) const override;void setEditorData(QWidget* editor, const QModelIndex& index) const override;virtual void setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const override;
};#endif // CUSTOMDELEGAT2_H源文件
#include "CustomDelegat2.h"
#include <QPainter>CustomDelegat2::CustomDelegat2(QObject* parent): QStyledItemDelegate { parent }
{
}void CustomDelegat2::paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const
{QRect area = option.rect; // 获取绘制区域// 获取图标并绘制QRect r1 = QRect(area.topLeft(), QSize(area.width() / 3, area.height()));painter->drawPixmap(r1, QPixmap("C:/Users/PVer/Pictures/Resource/BinQQqq.bmp"));// 绘制名称QRect r2 = QRect(r1.topRight(), QSize(r1.width(), r1.height() / 2));painter->drawText(r2, "梦想盛开的地方");// 绘制消息QRect r3 = QRect(r2.bottomLeft(), r2.size());painter->drawText(r3, "是要做什么的");// 绘制日期QRect r4 = QRect(r2.topRight(), r2.size());painter->drawText(r4, "7-23");
}QSize CustomDelegat2::sizeHint(const QStyleOptionViewItem& option, const QModelIndex& index) const
{return QSize(option.widget->width(), 50);
}QWidget* CustomDelegat2::createEditor(QWidget* parent, const QStyleOptionViewItem& option, const QModelIndex& index) const
{return new QWidget(parent);
}void CustomDelegat2::setEditorData(QWidget* editor, const QModelIndex& index) const
{
}void CustomDelegat2::setModelData(QWidget* editor, QAbstractItemModel* model, const QModelIndex& index) const
{
}代码里加入树视图,并且设置自定义模型
listModel = new QStandardItemModel;ui->listView->setModel(listModel);ui->listView->setItemDelegate(new CustomDelegat2);listModel->appendRow(new QStandardItem);listModel->appendRow(new QStandardItem);listModel->appendRow(new QStandardItem);

相关文章:

Qt第十四章 模型视图
Model/View(模型/视图)结构 文章目录 Model/View(模型/视图)结构简介视图组件Model/View结构的一些概念项目控件组(item Widgets)模型/视图 如何使用项目视图组设置行的颜色交替变换拖拽设置编辑操作其他操作 选择模型自定义选择多…...

硬件工程师必须掌握的MOS管详细知识
MOS管,全称为金属-氧化物半导体场效应晶体管(Metal-Oxide-Semiconductor Field-Effect Transistor,MOSFET),是一种重要的半导体器件,广泛应用于电子工业中各种电路的开关、放大、调制、数字电路和模拟电路等…...

希尔排序,详细解析(附图解)
1.希尔排序思路 希尔排序是一种基于插入排序的算法,通过将原始数据分成若干个子序列,然后对子序列进行插入排序,逐渐减小子序列的间隔,最后对整个序列进行一次插入排序。 1.分组直接插入排序,目标接近有序--------…...

【C语言篇】编译和链接以及预处理介绍(下篇)
文章目录 前言#和###运算符##运算符 命名约定#undef命令⾏定义条件编译#if和#endif多个分支的条件编译判断是否被定义嵌套指令 头文件被包含头文件被包含的方式本地文件包含库文件的包含 嵌套文件包含 其他预处理指令 写在最后 前言 本篇接前一篇【C语言篇】编译和链接以及预处…...

利用Llama2 7b自己实现一套离线AI
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家, 可以当故事来看,轻松学习。 离了 ChatGPT 本人简直寸步难行,今天 ChatGPT 大面积宕机,服务直到文章写作&am…...

Ciallo~(∠・ω・ )⌒☆第十七篇 Ubuntu基础使用 其一
Ubuntu是一种基于Linux的操作系统,它是开源的、免费的,并且具有广泛的用户群体。 基本文件操作:Ubuntu使用命令行工具来进行文件操作。以下是一些常用的命令: 切换到用户主目录: cd ~ 切换到上级目录: cd .…...

Linux-零拷贝技术
什么是零拷贝? 在传统的数据传输过程中,数据需要从磁盘读取到内核空间的缓冲区,然后再从内核空间拷贝到用户空间的应用程序缓冲区。如果需要将数据发送到网络,数据还需要再次从用户空间拷贝到内核空间的网络缓冲区。这个过程涉及…...

小区团购管理
TOC springboot254小区团购管理 第1章 绪论 1.1选题动因 当前的网络技术,软件技术等都具备成熟的理论基础,市场上也出现各种技术开发的软件,这些软件都被用于各个领域,包括生活和工作的领域。随着电脑和笔记本的广泛运用&…...

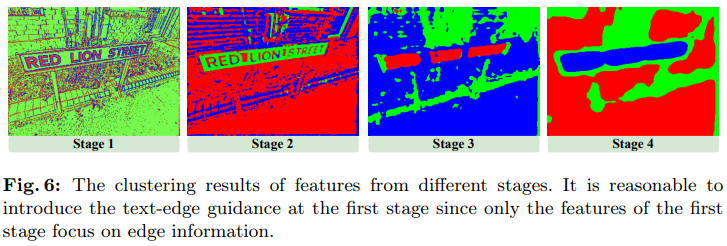
图像文本擦除无痕迹!复旦提出EAFormer:最新场景文本分割新SOTA!(ECCV`24)
文章链接:https://arxiv.org/pdf/2407.17020 git链接:https://hyangyu.github.io/EAFormer/ 亮点直击 为了在文本边缘区域实现更好的分割性能,本文提出了边缘感知Transformer(EAFormer),该方法明确预测文…...

Codeforces Round 966 (Div. 3)(A,B,C,D,E,F)
A. Primary Task 签到 void solve() {string s;cin>>s;bool bltrue;if(s.size()<2)blfalse;else{if(s.substr(0,2)"10"){if(s[2]0)blfalse;else if(s[2]1&&s.size()<3)blfalse; }else blfalse;}if(bl)cout<<"YES\n";else cout…...

【代码随想录算法训练营第42期 第六天 | LeetCode242.有效的字母异位词、349. 两个数组的交集、202. 快乐数、1. 两数之和】
代码随想录算法训练营第42期 第六天 | LeetCode242.有效的字母异位词、349. 两个数组的交集、202. 快乐数、1. 两数之和 一、242.有效的字母异位词 解题代码C: bool isAnagram(char* s, char* t) {int len1 strlen(s);int len2 strlen(t);int al[26] {0};int b…...

WebRTC音视频开发读书笔记(一)
一、基本概念 WebRTC(Web Real-Time Communication,网页即时通信)于2011年6月1日开源,并被纳入万维网联盟的W3C推荐标准,它通过简单API为浏览器和移动应用提供实时通信RTC功能。 1、特点 跨平台:可以在Web,Android、…...

llama3.1本地部署方式
llama3.1 资源消耗情况 Llama 3.1 - 405B、70B 和 8B 的多语言与长上下文能力解析  70B版本,FP1616K token需要的资源约为75G;FP16128K token需要的资源约为110G  1、ollama ollama工具部署及使用…...
——色差仪颜色观察者视角)
相机光学(三十四)——色差仪颜色观察者视角
1.为什么会有观察者视角 颜色观察角度主要涉及到人眼观察物体时,视角的大小以及屏幕显示颜色的方向性对颜色感知的影响。 人眼观察物体的视角:在黑暗条件下,人眼主要依靠杆体细胞来分辨物体的轮廓,而杆体细胞分布在视网…...

思二勋:web3.0是打造应对复杂市场敏捷组织的关键
本文内容摘自思二勋所著的《分布式商业生态战略》一书。 数字化时代,需要企业具备敏捷应对变化的能力,以敏捷反应应对客户和市场的迅速变化。敏捷能力的建设需要触点网络、信息系统、IT 架构、业务流程等同时实现敏捷。尤其是在多变且复杂环境中,特别要求战略管理的敏捷性和…...

一文带你快速了解——HAProxy负载均衡
一、HAProxy简介 1.1、什么是Haproxy HAProxy是法国开发者 威利塔罗(Willy Tarreau)在2000年使用C语言开发的一个开源软件是一款具备高并发(万级以上)、高性能的TCP和HTTP负载均衡器支持基于cookie的持久性,自动故障切换,支持正则表达式及web状态统计。…...

【C++高阶】哈希—— 位图 | 布隆过滤器 | 哈希切分
✨ 人生如梦,朝露夕花,宛若泡影 🌏 📃个人主页:island1314 🔥个人专栏:C学习 ⛺️ 欢迎关注:👍点赞 👂&am…...

启发式算法之模拟退火算法
文章目录 1. 模拟退火算法概述1.1 算法起源与发展1.2 算法基本原理 2. 算法实现步骤2.1 初始化过程2.2 迭代与降温策略 3. 模拟退火算法的优化策略3.1 冷却进度表的设计3.2 参数调整与策略 4. 模拟退火算法的应用领域4.1 组合优化问题4.1.1 旅行商问题(TSPÿ…...

编码器汇总:光学编码器,霍尔编码器,磁性编码器,电容式编码器,单圈编码器,多圈编码器,增量式编码器,绝对值式编码器等
系列文章目录 1.元件基础 2.电路设计 3.PCB设计 4.元件焊接 5.板子调试 6.程序设计 7.算法学习 8.编写exe 9.检测标准 10.项目举例 11.职业规划 文章目录 前言一、光学编码器二、霍尔编码器三、磁性编码器四、电容式编码器五、单圈编码器六、多圈编码器七、增量式编码器八、…...

有哪些性价比高的蓝牙耳机可入?四款百万好评实力品牌推荐!
蓝牙耳机大家都再熟悉不过了,作为最常用的智能配件之一,谁还没有用过几款蓝牙耳机呢,但是选购蓝牙耳机上还是有一些需要注意的地方,市面上的吹风机可谓是五花八门。有哪些性价比高的蓝牙耳机可入?本人花了一些时间整理…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
