day04--js的综合案例
1.1 商品全选
需求:商品全选
1. 全选 :点击全选按钮,所有复选框都被选中
2. 全不选 :点击全不选按钮,所有复选框都被取消选中
3. 反选 : 点击反选按钮,所有复选框状态取反
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品全选</title>
</head>
<body><button id="btn1">1. 全选</button><button id="btn2">2. 全不选</button><button id="btn3">3. 反选</button><br /><input type="checkbox">电脑<input type="checkbox">手机<input type="checkbox">汽车<input type="checkbox">别墅<input type="checkbox" checked>笔记本
<!--商品全选1. 全选 点击全选按钮,所有复选框都被选中2. 全不选 点击全不选按钮,所有复选框都被取消选中3. 反选 点击反选按钮,所有复选框状态取反-->
</body>
<script>// 1. 全选 点击全选按钮,所有复选框都被选中document.getElementById("btn1").onclick = function(){//获取到所有的复选框, 然后添加一个属性checked=truelet inputs = document.getElementsByTagName("input")for(let item of inputs){item.checked = true} }//2. 全不选 点击全不选按钮,所有复选框都被取消选中document.getElementById("btn2").onclick = function(){//获取到所有的复选框, 然后添加一个属性checked=falselet inputs = document.getElementsByTagName("input")for(let item of inputs){item.checked = false} }//3. 反选 点击反选按钮,所有复选框状态取反document.getElementById("btn3").onclick = function(){//获取到所有的复选框, 然后修改属性checked取反let inputs = document.getElementsByTagName("input")for(let item of inputs){/*if(item.checked){item.checked = false}else{item.checked = true} */item.checked = !item.checked}}
</script>
</html>效果图:

1.2 隔行变色
需求:隔行变色
1. 表格奇偶行颜色不同(表头不参与)
2. 鼠标移入颜色高亮
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隔行变色</title>
</head>
<body><table id="tab1" border="1" width="800" align="center"><tr><th>分类ID</th><th>分类名称</th><th>分类描述</th><th>操作</th></tr><tr><td>1</td><td>手机数码</td><td>手机数码类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>2</td><td>电脑办公</td><td>电脑办公类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>3</td><td>鞋靴箱包</td><td>鞋靴箱包类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>4</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>5</td><td>牛奶制品</td><td>牛奶制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>6</td><td>大豆制品</td><td>大豆制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>7</td><td>海参制品</td><td>海参制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>8</td><td>羊绒制品</td><td>羊绒制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>9</td><td>海洋产品</td><td>海洋产品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>10</td><td>奢侈用品</td><td>奢侈用品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>11</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr></table></body>
<script>// 1. 表格奇偶行颜色不同(表头不参与)//获取所有的tr(行标签)let trArr = document.getElementsByTagName("tr")//循环所有的tr,排除第一行for (let i = 1; i < trArr.length; i++) {if (i % 2 == 0) {trArr[i].style.backgroundColor = "pink";} else {trArr[i].style.backgroundColor = "orange";}
//2. 鼠标移入颜色变亮//记录原始背景色let oldColor//给每一行添加一个鼠标移入 移除事件trArr[i].onmouseover = function () {oldColor = this.style.backgroundColorthis.style.backgroundColor = "blue"}//鼠标移出颜色恢复trArr[i].onmouseout = function () {this.style.backgroundColor = oldColor}}
</script>
</html>效果图:

1.3 省市级联
需求:省市级联
1. 页面加载完成后自动装载省数据
2. 当选中省时,装载该省的市数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>省市级联</title>
</head>
<body><select id="provinceId" style="width:150px"><option value="">----请-选-择-省----</option><option value="0">北京</option><option value="1">河北</option><option value="2">辽宁</option><option value="3">天津</option></select><select id="cityId" style="width:150px"><option value="">----请-选-择-市----</option><option value="0">顺义区</option><option value="1">昌平区</option><option value="2">朝阳区</option></select><script type="text/javascript">// 准备数据var data = new Array();data[0] = ['顺义区', '昌平区', '朝阳区'];data[1] = ["保定", "石家庄", "廊坊"];data[2] = ["沈阳", "铁岭", "抚顺"];data[3] = ["滨海新区", "宝坻区", "南开区"];
let provinceSelect = document.getElementById("provinceId");//获取省下拉列表let citySelect = document.getElementById("cityId");//获取市下拉列表//1.给select绑定一个onchange事件,当选项发生变化时,执行方法provinceSelect.onchange = function(){//2.修改citySelect中所有的option选项//2.1根据所选的省份的value,获取此省份下的所有地级市或地区let citys = data[this.value]//循环所有地级市或地区,拼接optionlet ops = "<option>----请-选-择-市----</option>"for(let i=0;i<citys.length;i++){ops += "<option>"+citys[i]+"</option>"}//2.3将所有option替换到cityId的select下citySelect.innerHTML = ops}</script>
</body>
</html>效果图:

1.4 年会抽奖
需求: 页面刷新,随机抽取一二三等奖,要求获奖人不能重复
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>年会抽奖</title><style>.wrapper {width: 840px;height: 420px;background: url(../images/bg01.jpg) no-repeat center / cover;padding: 100px 250px;box-sizing: border-box;}
.wrapper span {color: #b10e0d;}</style>
</head>
<body><div class="wrapper"><h1>年会抽奖</h1><h2>一等奖:<span id="one">待开奖</span></h2><h3>二等奖:<span id="two">待开奖</span></h3><h4>三等奖:<span id="three">待开奖</span></h4></div><script>// 需求: 页面刷新,随机抽取一二三等奖,要求获奖人不能重复const arr = ['波本', '琴酒', '基尔', '伏特加', '白兰地', '爱尔兰']/* 方法1://从arr中随机获取一个let num1 = Math.floor(Math.random()*arr.length);let name = arr[num1];//将内容填写到span中document.getElementById("one").innerHTML=name//从数组中删除arr.splice(num1,1)//2.生成二等奖//从arr中随机获取一个let num2 = Math.floor(Math.random()*arr.length);name = arr[num2];//将内容填写到span中document.getElementById("two").innerHTML=name//从数组中删除arr.splice(num2,1)//3.生成三等奖//从arr中随机获取一个let num3 = Math.floor(Math.random()*arr.length);name = arr[num3];//将内容填写到span中document.getElementById("three").innerHTML=name//从数组中删除arr.splice(num3,1) *///方法2:简便方法//生成一等奖huoj("one")//生成一等奖huoj("two")//生成一等奖huoj("three")function huoj(id){//从arr中随机获取一个let num = Math.floor(Math.random()*arr.length);let name = arr[num];//将内容填写到span中document.getElementById(id).innerHTML=name//从数组中删除arr.splice(num,1) }</script>
</body>
</html>
1.5 轮播图
需求:轮播图: 一共5张图片,实现每过2秒中切换一张图片的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><style>div {text-align: center;}</style>
</head>
<body><div><img id="myImg" src="../images/L1.jpg" width="500px"></div><script>//定义一个索引,默认为1let i=1let si = setInterval(function(){if(i>5){i = 1;//图片复位}//更换照片路径document.getElementById("myImg").src="../images/L"+i+".jpg";//图片变更i++;},2000)</script>
</body>
</html>相关文章:

day04--js的综合案例
1.1 商品全选 需求:商品全选 1. 全选 :点击全选按钮,所有复选框都被选中 2. 全不选 :点击全不选按钮,所有复选框都被取消选中 3. 反选 : 点击反选按钮,所有复选框状态取反 <!DOCTYPE html> <html lang"en">…...

【产品经理】定价策略
年初的时候,尝试自己独立运营了一个美团店铺,最终没有继续做下去了,原因是利润率太低,平台和骑手把利润拿走太多了,根本没有钱赚,烧钱搞流量更是深不见底。 不过也学到了很多东西,比如选品策略…...

webrtc学习笔记3
Nodejs实战 对于我们WebRTC项目而言,nodejs主要是实现信令服务器的功能,客户端和服务器端的交互我们选择websocket作为通信协议,所以以websocket的使用为主。 web客户端 websocket WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行…...

Transformer架构;Encoder-Decoder;Padding Mask;Sequence Mask;
目录 Transformer架构 Transformer架构的主要组成部分: 简单举例说明输入和输出: Encoder-Decoder 编码器/解码器组成 6、位置前馈网络(Position-wise Feed-Forward Networks) 7、残差连接和层归一化 10、掩码Mask 10.1 Padding Mask 10.2 Sequence Mask 为什么…...

【leetcode详解】特殊数组II : 一题代表了一类问题(前缀和思想)
前缀和的优势 给定一个数组,前缀和的特点在于,任意给出一对始末位置,能够用O(1)的时间复杂度得到始末位置之间所有元素的某种关系。 题型分析 这道题目正是“给出始末位置,检测其中元素特点”那一类,那我们就想&#…...

SQL每日一练-0814
今日SQL题难度:🌟☆☆☆☆☆☆☆☆☆ 1、题目要求 找出每个部门中薪资最高的员工显示部门ID、部门名称、员工ID、员工姓名以及对应的薪资 2、表和虚拟数据 现有两个表:Employees 和 Departments,记录了员工和部门信息。…...

Android持久化技术—文件存储
Android持久化技术—文件存储 文件存储是Android中最基本的一种数据存储方式,它不对存储的内容进行任何的格式化处理,所有数据都是原封不动地保存到文件当中的,因而它比较适合用于存储一些简单的文本数据或二进制数据。如果你想使用文件存储…...

动手学深度学习(pytorch)学习记录12-激活函数[学习记录]
激活函数 激活函数(activation function)通过计算加权和并加上偏置来确定神经元是否应该被激活, 它们将输入信号转换为输出的可微运算。 import torch import matplotlib.pyplot as plt 简单定义一个画图的函数 def graph_drawing(x_,y_…...

微服务实战系列之玩转Docker(十)
前言 我们知道Docker的“使命”是为了快速完成应用的迁移和部署。为提升它的战斗能力,Docker官方携手发布了Docker Swarm—— 一个快速完成Docker集群构建的利器。那么请先回忆一下本系列第八篇(重点compose)和第九篇(重点networ…...

Mysql(四)---增删查改(进阶)
文章目录 前言1.查询操作1.1.全列查询1.2.指定列查询1.3.列名为表达式查询1.4.查询中使用别名1.5.去重查询1.6.排序1.6.2.NULL 1.7.条件查询1.8.分页查询 2.修改3.删除 前言 上一篇博客,我们学习了一些主键的概念,并且分别创造了一些示例表,…...

SOAP @WebService WSDL
SOAP & WebService & WSDL SOAP(Simple Object Access Protocol)WebService(Web服务)WSDL(Web Services Description Language) SOAP(Simple Object Access Protocol) **是一…...

【Qt】QWidget的toolTip属性
QWidget的toolTip属性 如果一个GUI程序,界面比较复杂,按钮比较多,使用toolTip可以设置当鼠标悬停在控件上的时候,可以弹出一个提示。 API说明 setToolTip 设置 toolTip. ⿏标悬停在该 widget 上时会有提⽰说明. setToolTipDur…...

【操作系统】什么是进程?什么是线程?两者有什么区别(面试常考!!!)
什么是进程/任务(Process/Task) 当我们打开我们的电脑的任务管理器就可以看到我们的电脑正在执行的进程。 每个应用程序运行于现代操作系统之上时,操作系统会提供一种抽象,好像系统上只有这个程序在运行,所有的硬件资…...

AI -- Machine Learning
1. What is Machine Learning 1.1 Artificial Intelligence vs. Machine Learning 1.2 Relations to Other Disciplines 与其他学科的关系 1.3 Human Learning vs. Machine Learning 1.4 What is Skill in Machine Learning 什么是机器学习的技能 1.5 Two General Types of Le…...

了解交换机_1.交换机的技术发展
1.LAN的分段-单网线 最简单的网络是两台计算机通过一根网线相连: 一根网线它有很多限制,首先只能连接两台电脑,其次不能距离太远,主要因为: (1)单路网线太长会存在信号衰减;…...

ubuntu 24.04 安装 Nvidia 显卡驱动 + CUDA + cuDNN,配置 AI 深度学习训练环境,简单易懂,一看就会!
ubuntu 24.04 安装 Nvidia 显卡驱动 CUDA cuDNN,配置 AI 深度学习训练环境,简单易懂,一看就会! 1.查看本机显卡型号 lspci | grep -i nvidia输出如下: 01:00.0 3D controller: NVIDIA Corporation GM108M [GeForc…...

跟李沐学AI:目标检测的常用算法
区域神经网络R-CNN 使用启发式搜索算法来选择锚框 -> 使用预训练模型来对每个锚框抽取特征 -> 训练一个SVM对类别进行分类 -> 训练一个线性回归模型来预测边缘框偏移 锚框大小不一,如何将不同的锚框统一为一个batch? -> 兴趣区域池化层 兴趣区域(RoI…...

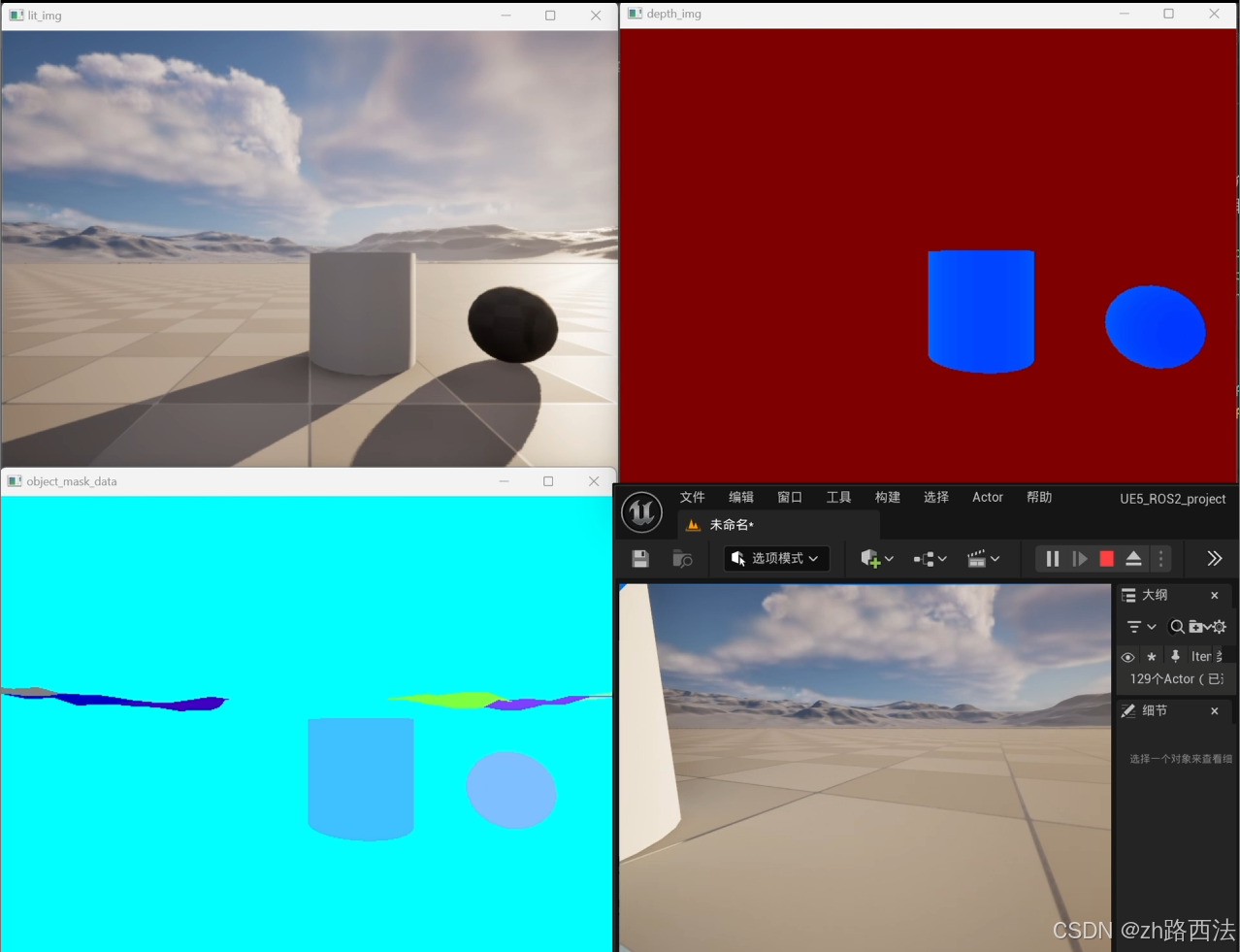
基于UE5和ROS2的激光雷达+深度RGBD相机小车的仿真指南(一)---UnrealCV获取深度+分割图像
前言 本系列教程旨在使用UE5配置一个具备激光雷达深度摄像机的仿真小车,并使用通过跨平台的方式进行ROS2和UE5仿真的通讯,达到小车自主导航的目的。本教程使用的环境: ubuntu 22.04 ros2 humblewindows11 UE5.4.3python8 本系列教程将涉及以…...

Java算法解析一:二分算法及其衍生出来的问题
这个算法的前提是,数组是升序排列的 算法描述: i和j是指针可以表示查找范围 m为中间值 当目标值targat比m大时,设置查找范围在m右边:i m-1 当目标值targat比m小时,设置查找范围在m左边:j m1 当targat的…...

数学建模预测类—【一元线性回归】
每日格言:行动是治愈恐惧的良药,而犹豫拖延将不断滋养恐惧. 目录 前言 一、什么是回归分析? 1.概念理解 2.分类和一般步骤 二、一元线性回归(Matlab算法) 1.利用regress函数 2、例题讲解 总结 前言 在具体讲述线性回归…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
