使用 prefetchComponents 进行组件预取
title: 使用 prefetchComponents 进行组件预取
date: 2024/8/17
updated: 2024/8/17
author: cmdragon
excerpt:
摘要:本文介绍Nuxt.js中的prefetchComponents功能,用于预取组件以提高用户体验。通过在客户端后台下载和缓存组件,确保在用户需要时快速加载。文章涵盖了prefetchComponents的基本概念、与预加载的区别、使用方法以及如何在Nuxt.js项目中配置和应用此功能,最终达到优化应用加载速度的目的。
categories:
- 前端开发
tags:
- Nuxt.js
- 组件
- 预取
- 缓存
- 用户
- 体验
- 客户端


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
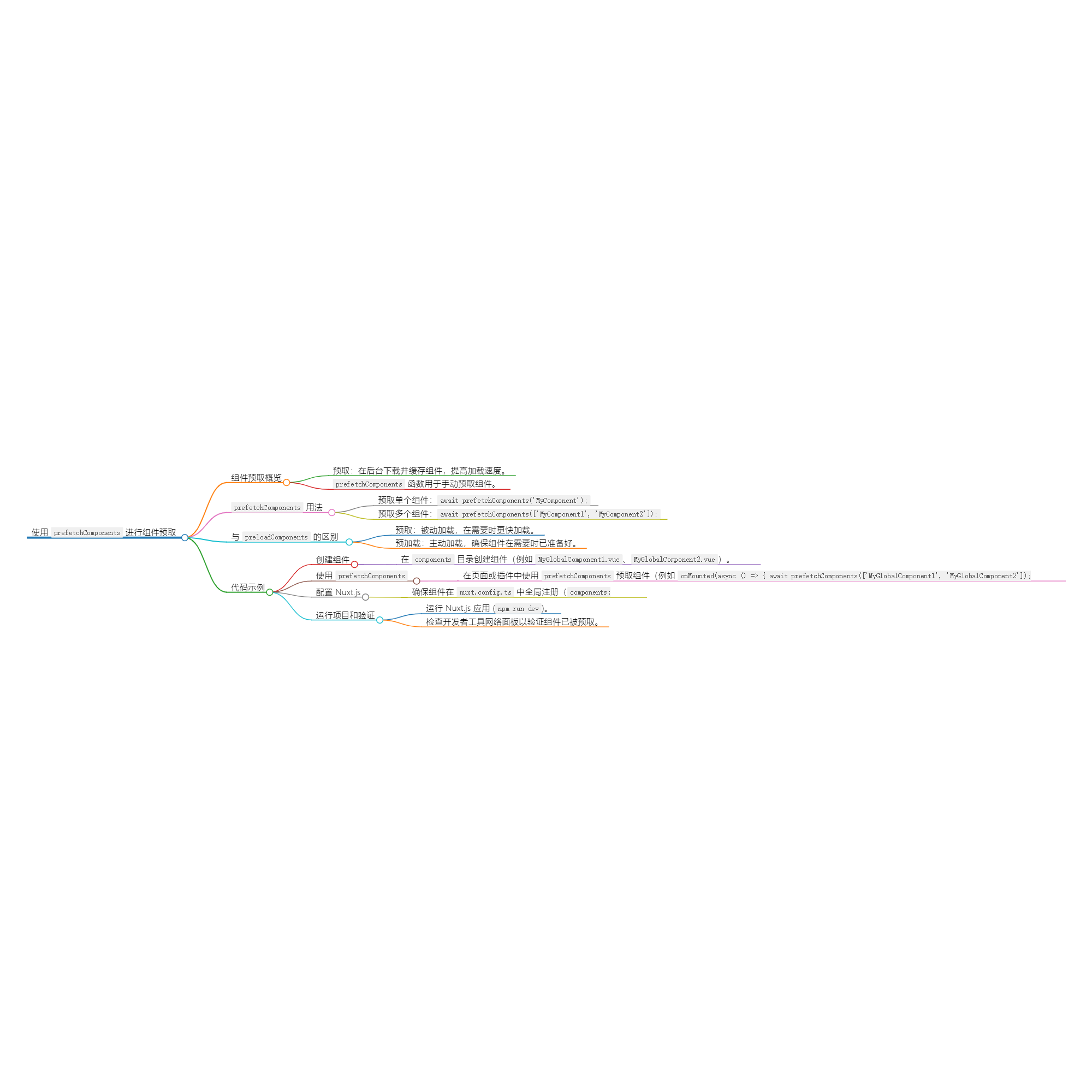
使用 prefetchComponents 进行组件预取
在 Nuxt.js 中,prefetchComponents 是一个工具,可以帮助你在应用程序运行时提前下载和缓存组件,以提高用户体验。当你知道某些组件可能会被用户使用时,可以通过预取这些组件来减少延迟和提升加载速度。
什么是 prefetchComponents?
prefetchComponents 是 Nuxt.js 提供的一个函数,用于手动预取在应用中全局注册的组件。这意味着在用户需要某个组件之前,它已经在后台被下载和缓存好,从而避免用户在需要组件时等待下载。
注意:prefetchComponents 仅在客户端生效,服务器端渲染期间不会有任何效果。
预取 vs. 预加载
prefetchComponents 与 preloadComponents 功能类似,但有些区别:
- 预取(Prefetch):在后台下载并缓存组件,当用户真正需要时,可以更快地加载。
- 预加载(Preload):更主动地加载组件,以确保组件在用户需要时已准备好。
如何使用 prefetchComponents
基本用法
你可以通过 prefetchComponents 预取单个组件或多个组件。组件名必须使用帕斯卡命名法(PascalCase)。
预取单个组件
await prefetchComponents('MyGlobalComponent');
预取多个组件
await prefetchComponents(['MyGlobalComponent1', 'MyGlobalComponent2']);
示例:组件预取
下面是一个实际示例,演示如何在 Nuxt.js 中使用 prefetchComponents 预取组件。
1. 创建组件
首先,创建两个简单的组件,在 components 目录中。
components/MyGlobalComponent1.vue
<template><div><h1>Component 1</h1></div>
</template><script setup>console.log('MyGlobalComponent1 loaded.');
</script>
components/MyGlobalComponent2.vue
<template><div><h1>Component 2</h1></div>
</template><script setup>console.log('MyGlobalComponent2 loaded.');
</script>
2. 使用 prefetchComponents
在一个页面或插件中,使用 prefetchComponents 来预取这些组件。例如,在 pages/index.vue 页面中:
pages/index.vue
<template><div><h1>Home Page</h1></div>
</template><script setup>import {onMounted} from 'vue';onMounted(async () => {await prefetchComponents(['MyGlobalComponent1', 'MyGlobalComponent2']);});
</script>
3. 配置 Nuxt.js
确保你的组件在 Nuxt.js 中被全局注册。在 nuxt.config.ts 中:
nuxt.config.ts
export default defineNuxtConfig({components: true, // 确保组件自动导入
});
4. 运行项目
启动你的 Nuxt.js 应用:
npm run dev
验证预取
打开浏览器并检查开发者工具的网络面板。在加载页面时,你应该看到 MyGlobalComponent1 和 MyGlobalComponent2
的相关网络请求已经被触发。这样,组件将会在用户实际请求之前被预取并缓存。
总结
prefetchComponents 是一个强大的工具,可以提升 Nuxt.js
应用的用户体验,通过提前下载和缓存组件减少延迟。在用户需要使用组件时,它们会更快地加载。通过合理使用 prefetchComponents
,你可以优化你的应用,使其在用户交互时更加流畅。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
往期文章归档:
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon’s Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon’s Blog
相关文章:

使用 prefetchComponents 进行组件预取
title: 使用 prefetchComponents 进行组件预取 date: 2024/8/17 updated: 2024/8/17 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的prefetchComponents功能,用于预取组件以提高用户体验。通过在客户端后台下载和缓存组件,确保在用户…...

『 C++ 』IO流
文章目录 IO流概述iostream 的标准对象C流和C标准库I/O函数的同步 sync_with_stdiofstream 文件流文件流的打开标志二进制读写二进制读写的浅拷贝问题文本读写 字符串流注意 IO流概述 流是指数据的有序传输序列,路表示数据从一个地方流向另一个地方的过程,流可以是输入流也可以…...

enhanced Input Action IA_Look中Action value引脚没有分割结构体引脚的选项
UE5系列文章目录 文章目录 UE5系列文章目录前言二、使用步骤解决办法 前言 据说,unreal engine5中准备废弃“项目设置”中“输入”,操作映射,轴映射。取而代之的是: 使用增强的输入动作(Enhanced Input Actions&#…...

C# NetworkStream、ConcurrentDictionary、Socket类、SerialPort、局域网IP 和广域网IP
一、NetworkStream 什么是NetworkStream? NetworkStream 是 .NET Framework 中用于在网络上进行数据传输的流类。它属于System.Net.Sockets 命名空间,并提供了通过网络连接进行读写操作的功能。NetworkStream 主要用于处理从网络套接字(Soc…...

大模型--学习范式
1. 自监督学习(Self-Supervised Learning) 概念:自监督学习是一种特殊形式的监督学习,其中标签不是由人工标注的,而是从输入数据本身自动生成的。模型利用这些自动生成的标签进行训练。自监督学习通常用于预训练阶段&…...

Hadoop-yarn-unauthorized 未授权访问漏洞
一、漏洞描述: Hadoop是一款由Apache基金会推出的分布式系统框架,它通过著名的 MapReduce 算法进行分布式处理,Yarn是Hadoop集群的资源管理系统。YARN提供有默认开放在8088和8090的REST API(默认前者)允许用户直接通过…...
)
工作流调度系统(DolphinScheduler、Azkaban、Airflow、Oozie 和 XXL-JOB)
文章目录 1. DolphinScheduler1.1 DolphinScheduler介绍1.2 DolphinScheduler优点 2. Azkaban2.1 Azkaban介绍2.2 Azkaban优点 3. Airflow3.1 Airflow介绍3.1 Airflow优点 4. Oozie4.1 Oozie 介绍4.2 Oozie 优点 5. XXL-JOB5.1 XXL-JOB介绍5.2 XXL-JOB优点 6. 总结 1. DolphinS…...

PyTorch 基础学习(5)- 神经网络
系列文章: PyTorch 基础学习(1) - 快速入门 PyTorch 基础学习(2)- 张量 Tensors PyTorch 基础学习(3) - 张量的数学操作 PyTorch 基础学习(4)- 张量的类型 PyTorch 基础学…...

CI/CD 自动化:最大限度地提高极狐GitLab 群组的“部署冻结”影响
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

单元训练10:定时器实现秒表功能-数组方式
蓝桥杯 小蜜蜂 单元训练10:定时器实现秒表功能-数组方式 /** Description:* Author: fdzhang* Email: zfdcqq.com* Date: 2024-08-15 21:58:53* LastEditTime: 2024-08-16 19:07:27* LastEditors: fdzhang*/#include "stc15f2k60s2.h"#define LED(x) …...

国外项目管理软件最佳实践:选型与应用
国内外主流的10款国外项目管理软件对比:PingCode、Worktile、Asana、Trello、Monday.com、ClickUp、Wrike、ProofHub、Zoho Projects、Hive。 在寻找适合的国外项目管理软件时,你是否感到不知从何选择?市场上琳琅满目的选项往往令人眼花缭乱&…...

Angular组件概念
Angular 是一个由 Google 维护的开源前端框架,用于构建单页面应用(SPA)和移动Web应用。Angular 应用由多个组件(Components)组成,这些组件是 Angular 应用构建块的基本单位。 1. Angular 组件的基本概念 …...

嵌入式人工智能ESP32(4-PWM呼吸灯)
1、PWM基本原理 PWM(Pulse-width modulation)是脉冲宽度调制的缩写。脉冲宽度调制是一种模拟信号电平数字编码方法。脉冲宽度调制PWM是通过将有效的电信号分散成离散形式从而来降低电信号所传递的平均功率的一种方式。所以根据面积等效法则,…...

继承 (上)【C++】
文章目录 继承的定义继承的语法继承权限和继承到子类后父类成员的访问限定符的变化继承到子类后父类成员的访问限定符的变化 子类继承到了父类的什么?继承中的作用域子类和父类之间的赋值转换子类对象可以直接赋值给父类对象,但是父类对象不能直接赋值给…...

WPF打印控件内容
当我们想打印控件内容时,如一个Grid中的内容,可以用WPF中PrintDialog类的PrintVisual()方法来实现 界面如下: XAML代码如下 <Grid><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width"300"…...

[C++][opencv]基于opencv实现photoshop算法图像剪切
【测试环境】 vs2019 opencv4.8.0 【效果演示】 【核心实现代码】 //图像剪切 //参数:src为源图像, dst为结果图像, rect为剪切区域 //返回值:返回0表示成功,否则返回错误代码 int imageCrop(InputArray src, OutputArray dst,…...

四十、大数据技术之Kafka3.x(3)
🌻🌻 目录 一、Kafka Broker1.1 Kafka Broker工作流程1.1.1 Zookeeper 存储的Kafka信息1.1.2 Kafka Broker 总体工作流程1.1.3 Broker 重要参数 1.2 生产经验——节点服役和退役1.2.1 服役新节点1.2.2 退役旧节点 1.3 Kafka 副本1.3.1 副本基本信息1.3.2…...

redis——基本命令
什么是Reids(REmote Dictionary Server) Redis是现在主流的数据库之一,是一个使用ANSI C编写的开源、包含多种数据结构、支持网络的、基于内存、可选持久性的键值对存储数据。 特性 1.速度快 :Redis的数据全部存储瑜内存中。 …...

pytorch实现单层线性回归模型
文章目录 简述代码重构要点 数学模型、运行结果数据构建与分批模型封装运行测试 简述 python使用 数值微分法 求梯度,实现单层线性回归-CSDN博客 python使用 计算图(forward与backward) 求梯度,实现单层线性回归-CSDN博客 数值微分…...

智能小家电能否利用亚马逊VC搭上跨境快车?——WAYLI威利跨境助力商家
智能小家电行业在全球化背景下,正迎来前所未有的发展机遇。亚马逊为品牌商和制造商提供的一站式服务平台,为智能小家电企业提供了搭乘跨境快车、拓展国际市场的绝佳机会。 首先,亚马逊VC平台能够帮助智能小家电企业简化与亚马逊的合作流程&am…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
