【wiki知识库】09.欢迎页面添加(统计浏览量)Vue修改
目录
编辑
一、今日目标
二、新增the-welcome组件
2.1 template
2.2 script
2.2.1 getStatistic
2.2.2 get30DayStatistic
一、今日目标
上篇文章链接:【wiki知识库】08.添加用户登录功能--前端Vue部分修改-CSDN博客
今天就要实现最后的东西了,就是欢迎页面的展示,在这个页面我展示了总浏览量还有当日的浏览量,以及过去三十日的浏览量信息,但是我的数据都是自己模拟的,所以没有那么多的信息,并且我还改出来了不少的错误,大家知道这个道理就可以。
这一部分要实现数据展览还有点赞功能。
二、新增the-welcome组件
2.1 template
<template><span>欢迎</span><div><a-row><a-col :span="12"><a-card><a-row><a-col :span="12"><a-statistic title="总阅读量" :value="statistic.viewCount"><template #suffix><UserOutlined /></template></a-statistic></a-col><a-col :span="12"><a-statistic title="总点赞量" :value="statistic.voteCount"><template #suffix><like-outlined /></template></a-statistic></a-col></a-row></a-card></a-col><a-col :span="12"><a-card><a-row><a-col :span="12"><a-statistic title="今日增长阅读" :value="statistic.todayViewCount" style="margin-right: 50px"><template #suffix><UserOutlined /></template></a-statistic></a-col><a-col :span="12"><a-statistic title="今日增长点赞" :value="statistic.todayVoteCount"><template #suffix><like-outlined /></template></a-statistic></a-col></a-row></a-card></a-col></a-row><br><br><a-row><a-col :span="24" id="main-col"><div id="main" style="width: 100%;height:300px;"></div></a-col></a-row></div> </template>2.2 script
这一部分有两个方法需要说一下。
2.2.1 getStatistic
statistic是用来存储浏览量和点赞量数据的,这里总共需要四个数据。
- viewCount:总浏览量
- voteCount:总点赞量
- todayViewCount:今日浏览量
- todayVoteCount:今日点赞量
const getStatistic = () => {axios.get('/ebook-snapshot/get-statistic').then((response) => {const data = response.data;if (data.success) {const statisticResp = data.content;statistic.value.viewCount = statisticResp[0].viewCount;statistic.value.voteCount = statisticResp[0].voteCount;statistic.value.todayViewCount = statisticResp[0].viewIncrease;statistic.value.todayVoteCount = statisticResp[0].voteIncrease;}});};2.2.2 get30DayStatistic
这个也很好理解,我们从后端调出来每一天的总浏览量和总点赞数还有当日的浏览量和点赞数之后,以日期为x轴,当日阅读数为y轴构建echarts图标。
const get30DayStatistic = () => {axios.get('/ebook-snapshot/get-30-statistic').then((response) => {const data = response.data;if (data.success) {const statisticList = data.content;init30DayEcharts(statisticList)}});};const init30DayEcharts = (list: any) => {const mainDom = document.getElementById('main-col');if (mainDom) {mainDom.innerHTML = '<div id="main" style="width: 100%;height:300px;"></div>';}// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(document.getElementById('main'));const xAxis = [];const seriesView = [];const seriesVote = [];for (let i = 0; i < list.length; i++) {const record = list[i];xAxis.push(record.date);seriesView.push(record.viewIncrease);seriesVote.push(record.voteIncrease);} 。。。。。。整体代码如下。
<script lang="ts">import { defineComponent, ref, onMounted } from 'vue'import axios from 'axios';declare let echarts: any;export default defineComponent({name: 'the-welcome',setup () {const statistic = ref();statistic.value = {};const getStatistic = () => {axios.get('/ebook-snapshot/get-statistic').then((response) => {const data = response.data;if (data.success) {const statisticResp = data.content;statistic.value.viewCount = statisticResp[0].viewCount;statistic.value.voteCount = statisticResp[0].voteCount;statistic.value.todayViewCount = statisticResp[0].viewIncrease;statistic.value.todayVoteCount = statisticResp[0].voteIncrease;}});};const init30DayEcharts = (list: any) => {const mainDom = document.getElementById('main-col');if (mainDom) {mainDom.innerHTML = '<div id="main" style="width: 100%;height:300px;"></div>';}// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(document.getElementById('main'));const xAxis = [];const seriesView = [];const seriesVote = [];for (let i = 0; i < list.length; i++) {const record = list[i];xAxis.push(record.date);seriesView.push(record.viewIncrease);seriesVote.push(record.voteIncrease);}// 指定图表的配置项和数据const option = {title: {text: '30天趋势图'},tooltip: {trigger: 'axis'},legend: {data: ['总阅读量', '总点赞量']},grid: {left: '1%',right: '3%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: xAxis},yAxis: {type: 'value'},series: [{name: '总阅读量',type: 'line',data: seriesView,smooth: true},{name: '总点赞量',type: 'line',data: seriesVote,smooth: true}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);};const get30DayStatistic = () => {axios.get('/ebook-snapshot/get-30-statistic').then((response) => {const data = response.data;if (data.success) {const statisticList = data.content;init30DayEcharts(statisticList)}});};onMounted(() => {getStatistic();get30DayStatistic();});return {statistic}}}); </script>这一部分的代码不难,我就不多说这一部分的代码了。
相关文章:

【wiki知识库】09.欢迎页面添加(统计浏览量)Vue修改
目录 编辑 一、今日目标 二、新增the-welcome组件 2.1 template 2.2 script 2.2.1 getStatistic 2.2.2 get30DayStatistic 一、今日目标 上篇文章链接:【wiki知识库】08.添加用户登录功能--前端Vue部分修改-CSDN博客 今天就要实现最后的东西了,…...

ui自动化难点
位置坐标:可以通过滑动等方式实现 颜色显示:UIAuto.DEV (devsleep.com) --此工具可以解决很多属性上无法解决的问题 原理: 对系统控件的选择和点击实现该方法...

静态路由与默认路由和实验以及ARP工作原理
目录 1.静态路由和默认路由 1.1 静态路由 1.2 默认路由 1.3 主要区别总结 2.实验 2.1 实验 2.1.1 实验top 2.1.2 实验要求 2.2 实验配置 2.2.1 ip信息配置 2.2.2 配置静态 2.2.3配置默认 2.3 实验结果查看 3.为什么第一个ping会显示丢包? 3.1 ARP 工…...

美国洛杉矶大带宽服务器的运维与监控
美国洛杉矶的大带宽服务器因其优越的地理位置、高速的网络连接以及充足的带宽资源,在全球范围内享有很高的声誉。为了确保这些服务器的稳定运行和高效服务,运维与监控工作显得尤为重要。以下是一些关于美国洛杉矶大带宽服务器运维与监控方面的科普内容。…...

AtCoder Beginner Contest 367 A~D
本期封面原图 画师えびら A - Shout Everyday 题意 b点睡觉c点起床,问你a点是不是醒着的 思路 直接判断即可,注意处理跨天的情况 代码 #include <bits/stdc.h> #define mod 998244353 using namespace std; typedef long long ll; typedef …...

oracle 保留两位小数
在Oracle数据库中,保留两位小数可以通过多种函数实现,主要包括ROUND、TRUNC和TO_CHAR函数。每种函数都有其特定的使用场景和效果。 1. ROUND函数 ROUND函数用于对数值进行四舍五入操作,保留指定的小数位数。其基本语法为: ROUN…...

Aop切面技术之存储用户信息
一、背景 在我们日常项目中,常常会将用户的认证信息存入缓存中,方便我们在程序执行中,进行获取用户信息。本篇文章主要是介绍使用自定义注解和AOP切面技术进行实现,这也也是非常容易使用的。 二、代码详解 2.1 自定义注解 定义…...

FreeBSD 针对OpenSSH 高危漏洞发布紧急补丁
近日,FreeBSD 项目的维护者针对OpenSSH 高危漏洞发布了紧急补丁。该漏洞被追踪为 CVE-2024-7589,CVSS 得分为 7.4(最高分为 10.0)。通过利用该漏洞,黑客能够在权限提升的情况下远程执行任意代码。 根据上周发布的一份…...

【C语言小项目】五子棋游戏
目录 前言 一、游戏规则 1.功能分析 2.玩法分析 3.胜负判定条件 二、游戏实现思路 三、代码实现与函数封装 1.项目文件创建 2.头文件说明 3.函数封装 1)菜单实现 2)进度条实现 3)main函数实现 4)Game函数 5࿰…...

基于Java语言的能源管理系统-水电气热油数据采集系统
基于Java语言的能源管理系统-水电气热油数据采集系统 介绍 适用于高能耗企业、建筑、工厂、园区的水、电、气、热、油、空压机等能源数据采集、分析、报表; 基于SpringCloud的能源管理系统-能源管理平台源码-能源在线监测平台-双碳平台源码-SpringCloud全家桶-能管…...

人工智能在肿瘤亚型分类领域的研究进展|顶刊速递·24-08-13
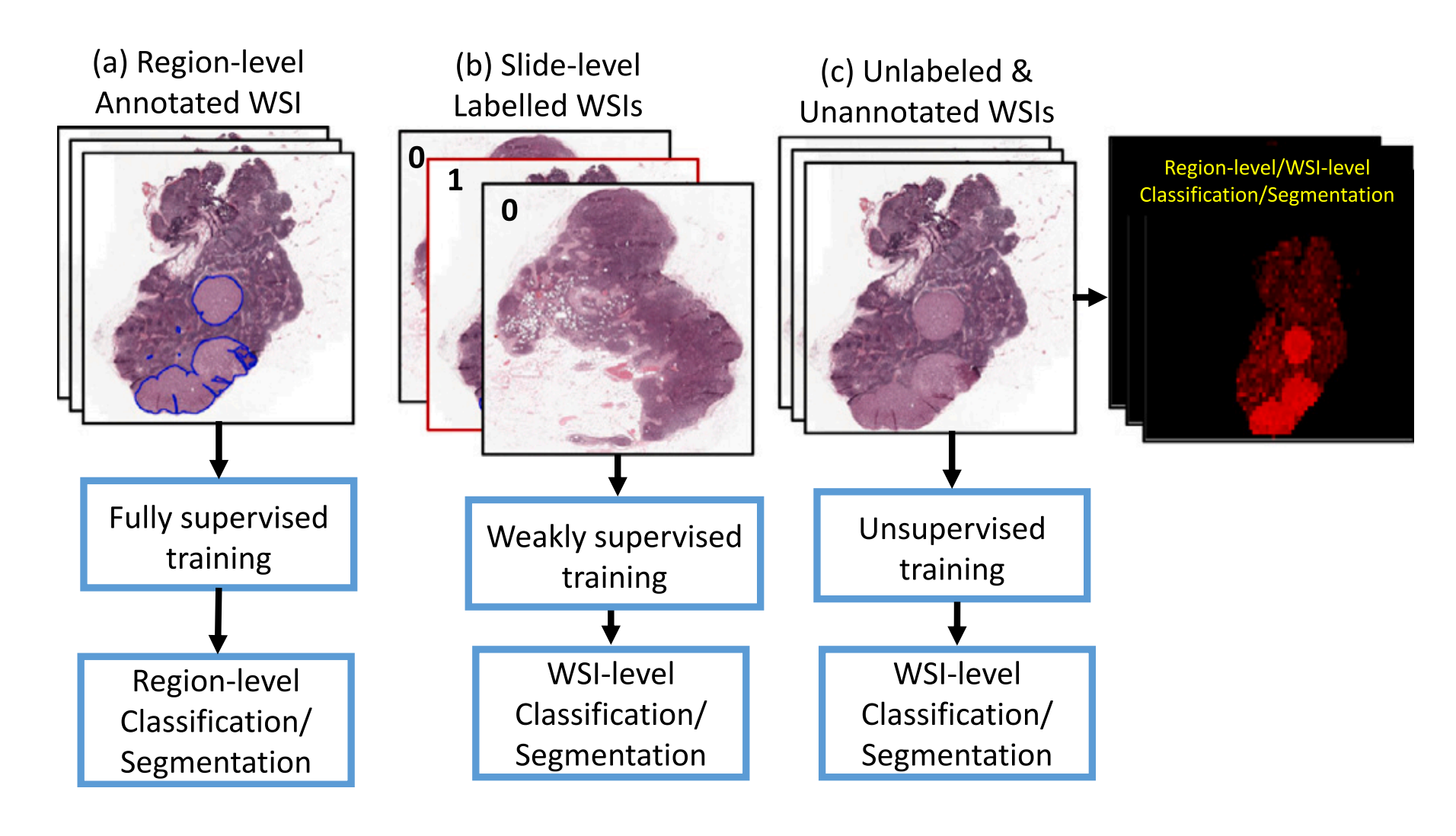
小罗碎碎念 文献日推主题:人工智能在肿瘤亚型分类领域的研究进展 昨天晚上在研究鼻咽癌的病理学诊断指南,看到了下面这段话的时候,我问了自己一个问题——通过AI识别出肿瘤亚型的根本目的是什么?可以衔接哪些具体的下游任务&#…...

Taro+Vue 创建微信小程序
TaroVue 创建微信小程序 一、全局安装 tarojs/cli二、项目初始化三、现在去启动项目吧 一、全局安装 tarojs/cli npm install -g tarojs/cli //安装 npm info tarojs/cli //查看安装信息 如果正常显示版本说明成功了,就直接跳到第二步吧官网说:…...

智能安全守护,寺庙安全用电解决方案
在四川省蓬溪县城北,高峰山以其千年的历史沉淀和独特的文化风貌,默默诉说着道教与佛教交融的传奇。然而,2017年5月31日凌晨的一声巨响,打破了这里的宁静,一场突如其来的大火,让这座承载着无数信徒信仰与梦想…...

加热系统加入达温即停和保温功能
加热系统加入达温即停和保温功能 引言 我们前一节, 是通过控制io口, 直接控制加热的开关, 但是这太简单粗暴了, 如果只是那样, 和普通的家居电器,是没区别的, 我们想要更智能一点, 就是像咱们自己家的热水壶那样, 水烧滚了(水温达到100摄氏度), 就自动停止了. 加热功能&a…...

C++_2_ inline内联函数 宏函数(2/3)
C推出了inline关键字,其目的是为了替代C语言中的宏函数。 我们先来回顾宏函数: 宏函数 现有个需求:要求你写一个Add(x,y)的宏函数。 正确的写法有一种,错误的写法倒是五花八门,我们先来“见不贤而自省也。” // …...
)
ROS执行多个节点报错(遥控运动及SLAM建图)
今天在实体机器人中同时执行多个ROS节点: roslaunch rei_robot_base oryxbot_base.launchroslaunch robot_joy robot_joy.launchroslaunch oryxbot_slam oryxbot_slam_local.launch结果全部报错退出了 现在换一种执行方式: roscoreroslaunch rei_robot_base oryxbot_base.la…...

Spring Boot项目中实现文件的上传、下载和预览功能
在Spring Boot项目中实现文件的上传、下载和预览功能,可以通过使用Spring MVC的MultipartFile接口来处理文件上传,并使用HttpServletResponse或Resource来实现文件下载和预览。下面是如何实现这些功能的完整示例。 1. 引入依赖 确保在pom.xml中引入了S…...

【JAVA入门】Day21 - 时间类
【JAVA入门】Day21 - 时间类 文章目录 【JAVA入门】Day21 - 时间类一、JDK7前的时间相关类1.1 Date1.2 SimpleDateFormat1.3 Calendar 二、JDK8新增的时间相关类2.1 Date 相关类2.1.1 ZoneId 时区2.1.2 Instant 时间戳2.1.3 ZoneDateTime 带时区的时间 2.2 DateTimeFormat 相关…...

SQL server数据库备份和还原
新手小白都懂的sql server数据库备份和还原 一、备份 1.打开sql server数据库找到 2.展开找到对应的数据库文件 鼠标右击—任务–备份 3.复制名称 4.复制完点击添加 5.点击添加完之后再次点击查找路径 6.分别两个路径 原路径和新路径 (新路径是找到原路径新建了一…...

B站搜索建库架构优化实践
前言 搜索是B站的重要基础功能,需要对包括视频、评论、图文等海量的站内优质资源建立索引,处理来自用户每日数亿的检索请求。离线索引数据的正确、高效产出是搜索业务的基础。我们在这里分享搜索离线架构整体的改造实践:从周期长,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

