若依框架 --- ruoyi 表格的设置
表格
字典值转换
(1) 方式1:使用字典枚举的方式
var isDownload = [[${@dict.getType('YES_OR_NO')}]];{field : 'isDownload',title : '是否允许下载',formatter: function(value, row, index) {return $.table.selectDictLabel(isDownload, value);}
},(2) 方式2:自定义方法处理,在自定义方法中根据输入值返回指定内容
{field: 'cacheSync',title: '缓存同步结果',formatter: function (value, row, index) {return cacheSyncLabel(value);}
},function cacheSyncLabel(value){return xxx;
}表格 设置单选/多选
单选/多选通过首列属性控制:
var options = {url: prefix + "/list",clickToSelect:true, //行选中模式columns: [{radio: true //单选//checkbox: true //多选},{xxx}]
}表格 添加 tooltips
表格自带 tooltips 功能,如下方式使用:
{field: 'aliasName',title: '别名',formatter:function(value,row,index){return $.table.tooltip(value);}
},但是自带的 tooltips 显示可能存在下面的问题:
1.纯英文/纯数字 显示不全问题: gitee.com/y_project/R…
2.设置展示宽度:gitee.com/y_project/R…
3.无法换行:gitee.com/y_project/R…
表格 内容自动换行
设置不自动换行:gitee.com/y_project/R…
表格 对特定内容行添加背景色
在需要添加背景色的单元格上,添加如下代码即可。但是下面的代码只能控制单个单元格变色,如果想要整行都变色,则需要每个列上都添加。
{field : 'startTime',title : '开始时间',cellStyle: function(value, row, index) {var date = Date.now()if((row.startTime < date)){return {css:{"background-color": "#CAFFFF"}};}else{return {css:{"background-color": "#FFFFFF"}};}}
},表格 获取选中行的整行数据
很奇怪的是,若依中没有提供获取整行数据的这个功能,不过可以自己修改源码,添加一个。参考:blog.csdn.net/qq_34854237…
在 ry-ui.js 源码中,自己添加方法如下:因为可能选中多行,所以返回的是 row[] 数组。
// 查询表格指定行
selectRow: function() {var rows = $.map($("#" + table.options.id).bootstrapTable('getSelections'), function (row) {return row;});return rows;
},然后在代码中使用:
// 获取所有选中的行
var rows = $.table.selectRow();表格 指定字段添加详情超链接
实现功能:直接点击标题即可以进入详情页。
代码如下:
{field : 'title',title : '标题',formatter: function (value, row, index) {var href = "";if (!!value) {href = '<a href="javascript:void(0);" onclick="openDetail('' + row.id + '')"';href += ' >';href += value;href += '</a>';}return href;}
},当然了,点击方法 openDetail 还要自己去实现一下。
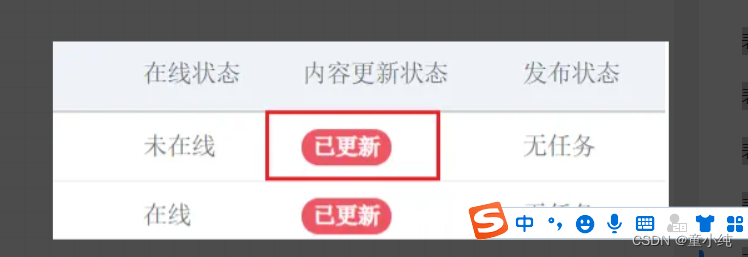
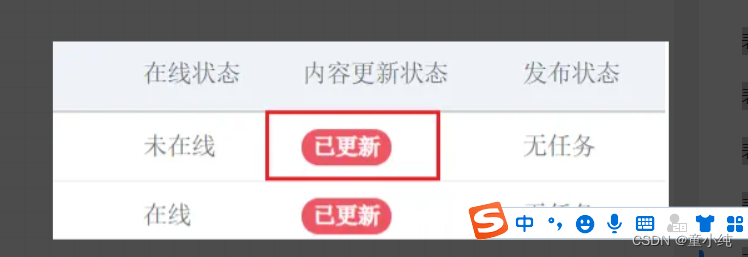
表格 字段值添加徽章
效果如下:

实现代码如下:手动进行判断
{field : 'baseinfoUpadte',title : '内容更新状态',formatter: function(value, row, index) {if (value == 1) { // 已更新return "<span class='badge badge-danger'>" + $.table.selectDictLabel(baseinfoUpadte, value) + "</span>";}return $.table.selectDictLabel(baseinfoUpadte, value);}},表格 默认查询添加查询条件
如下方式,给表格的列表查询添加额外查询条件。
var options = {url: prefix + "/list",queryParams: queryParams,...
}function queryParams(params) {var search = $.table.queryParams(params);search.columnId = $("#columnId").val();search.datasetId = $("#datasetId").val();return search;
}表格 按指定字段排序
在需要排序的字段下添加 sortable: true 即可。
{field : 'startTime',title : '开始时间',sortable: true // 该字段支持排序
},这样,点击排序时,发送的请求会携带排序字段参数,进行查询,非常方便。
表格 表格行按条件默认选中 & 分页记录选中项
如果需要,表格项按条件默认选中,且存在分页,则需要如下处理:
1.全端使用 set 维护所有被选中的记录
// 所有已经选中的, 接收数据
var videoKeywordData = [[${checkVal}]]
// 所有已经选中的, eg: 1-43289, 2-43527
var set = new Set();
// 所有已经选中的影片名字
var nameSet = new Set();
if(!!videoKeywordData){var arr = videoKeywordData.split(",");for(var i = 0; i < arr.length; i++){set.add(arr[i]);}
}2.表格上增加是否选中的判断,禁用全选
$(function() {var options = {url: prefix + "/videoList",modalName: "影片列表",clickToSelect:true,uniqueId: 'movieId', rememberSelected: true, // 分页记住所选项columns: [{field: 'state', // 名字必须是这个checkbox: true,formatter: function (value, row, index) {// 自己根据条件判断是否需要被选中var key = row.vtype + "-" + row.movieNum;var flag = set.has(key);if(flag){nameSet.add(key + "," + row.movieTitle);return { checked : true };}return { checked : false };}},{field : 'movieNum',title : '影片编码'}]};$.table.init(options);// 禁止全选$("input[name='btSelectAll']").attr("type","hidden"); // 这种方式是不支持全选操作的,没办法处理全选,所以直接禁用
});3.添加选中/取消选中事件
// 取消选中$("#bootstrap-table").on("uncheck.bs.table uncheck-all.bs.table", function (e, rows) {if(rows.length > 0) {for (var index in rows) {var key = rows.vtype + "-" + rows.movieNum;set.delete(key);nameSet.delete(key + "," + rows.movieTitle);}} else {var key = rows.vtype + "-" + rows.movieNum;set.delete(key);nameSet.delete(key + "," + rows.movieTitle);}});// 选中$("#bootstrap-table").on("check.bs.table check-all.bs.table", function (e, rows) {if(rows.length > 0) {for (var index in rows) {var key = rows.vtype + "-" + rows.movieNum;set.add(key);nameSet.add(key + "," + rows.movieTitle);}} else {var key = rows.vtype + "-" + rows.movieNum;set.add(key);nameSet.add(key + "," + rows.movieTitle);}});相关文章:

若依框架 --- ruoyi 表格的设置
表格 字典值转换 (1) 方式1:使用字典枚举的方式 var isDownload [[${dict.getType(YES_OR_NO)}]];{field : isDownload,title : 是否允许下载,formatter: function(value, row, index) {return $.table.selectDictLabel(isDownload, value);} }, (2) 方式2&…...

“两会”网络安全相关建议提案回顾
作为新一年的政治、经济、社会等发展的“风向标”,今年“两会”在3月13日顺利闭幕。在今年“两会”期间,多位人大代表也纷纷围绕网络安全、数据安全的未来发展做了提案和建议。 01 “两会”网络安全相关建议和提案回顾 建议统筹智能网联汽车数据收集与共…...

一篇文章带你真正了解接口测试(附视频教程+面试真题)
目录 一、什么是接口测试? 二、为什么要做接口测试? 三、如何开展接口测试? 四、接口测试常见面试题 一、什么是接口测试? 所谓接口,是指同一个系统中模块与模块间的数据传递接口、前后端交互、跨系统跨平台跨数据…...

C/C++每日一练(20230325)
目录 1. 搜索插入位置 🌟 2. 结合两个字符串 🌟 3. 同构字符串 🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 搜索插入位置 给定一个排序数…...

Linux操作系统ARM指令集与汇编语言程序设计
一、实验目的1.了解并掌握ARM汇编指令集2.应用ARM指令集编写一个程序操控开发板上的LED灯二、实验要求应用ARM汇编指令集编写程序,实现正常状态下开发板上的LED灯不亮,按下一个按键之后开发板上的LED灯进入流水灯模式。三、实验原理四个LED灯的电路如下图…...

计网之HTTP协议和Fiddler的使用
文章目录一. HTTP概述和fidder的使用1. 什么是HTTP2. 抓包工具fidder的使用2.1 注意事项2.2 fidder的使用二. HTTP协议格式1. HTTP请求格式1.1 基本格式1.2 认识URL1.3 方法2. 请求报头关键字段3. HTTP响应格式3.1 基本格式3.2 状态码一. HTTP概述和fidder的使用 1. 什么是HTT…...

sql性能优化:MS-SQL(SQL Server)跟踪日志信息结果列字段说明,MSSQL的列字段说明(column)
sql性能优化:MS-SQL(SQL Server)跟踪日志信息结果列字段说明,MSSQL的列字段说明(column) 参考: SQL:BatchCompleted 事件类 | Microsoft Learn SQL 跟踪 | Microsoft Learn sp_trace_setevent (…...

DNS主从复制
#前提准备:关闭SElinux 关闭防火墙 时间同步 #环境说明:Centos7 #ip地址:dns-master:10.0.0.100 dns-slave:10.0.0.103 web:10.0.0.101 主DNS服务配置 1.安装软件包: yum install bind -…...

常见的js加密/js解密方法
常见的js加密/js解密方法 当今互联网世界中,数据安全是至关重要的。为了保护用户的隐私和保密信息,开发人员必须采取适当的安全措施。在前端开发中,加密和解密技术是一种常见的数据安全措施,其中 JavaScript 是最常用的语言之一。…...

6 python函数
函数 在实现某个功能对应的代码的时候,如果将实现功能对应的函数放到函数中,那么下一次再需要这个功能的时候,就可以不用再写这个功能对应的代码,直接调用这个功能对应的函数。 1.什么是函数 函数就是实现某一特点功能的代码的封装…...

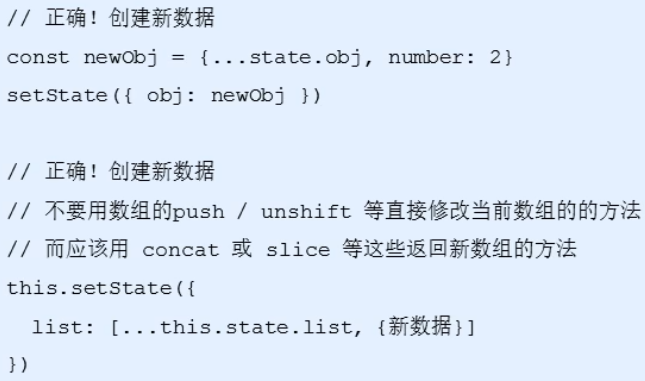
7.避免不必要的渲染
目录 1 组件更新机制 2 虚拟DOM配合Diff算法 3 减轻state 4 shouldComponentUpdate() 4.1 基本使用 4.2 使用参数 5 纯组件 5.1 基本使用 5.2 纯组件的比较方法 shallow compere 1 组件更新机制 当父组件重新渲染时,父组件的所有子组件也会重新…...

国产化大趋势下学习linux的必要性
由于国际上的一些国家的制裁和威胁。最近几年国产化大趋势慢慢的兴起,我们国产化硬件的需求越来越大。对国产操作系统的需求也越来越多,那么我们一直用的Windows系统为什么不用了呢?众所周知的原因,不管是最新的Windows11还是正值…...

浅谈虚树
问题引入 你是否遇到过下面这种问题: SDOI2011 消耗战 在一场战争中,战场由 nnn 个岛屿和 n−1n-1n−1 个桥梁组成,保证每两个岛屿间有且仅有一条路径可达。现在,我军已经侦查到敌军的总部在编号为1的岛屿,而且他们已…...

裸机条件下写一个基于时间片轮转的多任务并发程序
目录前言A. 使用RTOSB.裸机多任务并发前言 在学习各种MCU的时候,都是用在main函数里写一个while(1){/* 执行代码 */},这种方式只能一个函数运行完以后再运行另一个函数。 假设需求控制多个模块,如显示屏幕信息的同时控制电机,还要…...

RK3588 系统定制开关机动画
平台:ITX-3588J, ROC-RK3588S-PC 系统:Android12.0 作者:jpchen & zzz 一. 功能描述 定制自己的开机动画和关机动画 二. 功能实现 1.开启功能 修改device/rockchip/common/BoardConfig.mk文件 BOOT_SHUTDOWN_ANIMATION_RINGINGtrue2.…...

水文-编程命令快查手册
前言 脑子里面记不住一些命令,每次遇到都得查下。我经常在三个实体电脑,windows/uos/ubuntu不同系统上编程。 所以web版本的笔记查看起来方便点。这里报错下。 二级标题 cmake windows在cmake --build的时候,使用–config,指定…...

如何优雅编写测试用例
当你学会了如何设计测试用例之后,接下来便是开始用例的编写。 在设计阶段,更准确的说应该是识别测试点的过程,而编写阶段则是将测试点细化成一条条测试用例的过程,有了比较全的用例场景后,如何让别人更舒服、更方便、…...

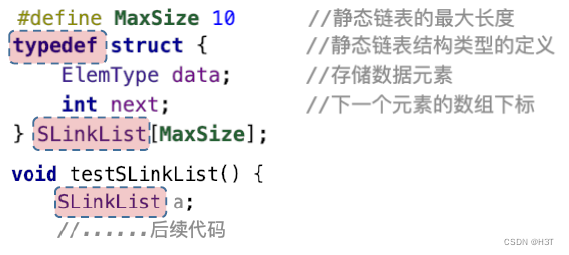
[入门必看]数据结构2.3:线性表的链式表示
[入门必看]数据结构2.3:线性表的链式表示第二章 线性表2.3 线性表的链式表示知识总览2.3.1 单链表的定义2.3.2_1 单链表的插入删除2.3.2_2 单链表的查找2.3.2_3 单链表的建立2.3.3 双链表2.3.4 循环链表2.3.5 静态链表2.3.6 顺序表和链表的比较2.3.1 单链表的定义单…...

Golang流媒体实战之二:回源
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 今天的实战是流传输过程中的常见功能:回源如下图,lal(源站)和lal(拉流节点)代表两台电脑,上面都部署了lalVLC在…...

webgl——给场景添加光
文章目录前言光照理论介绍光照效果光源类型反射光颜色向场景中添加光向场景中添加环境光和点光源逐片元光照——更加逼真总结前言 在之前的学习中已经将三维物体添加到了场景中,但是并没有在场景中使用光,照可以使模型更具有立体感,本文主要…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
