Golang流媒体实战之二:回源
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
- 今天的实战是流传输过程中的常见功能:回源
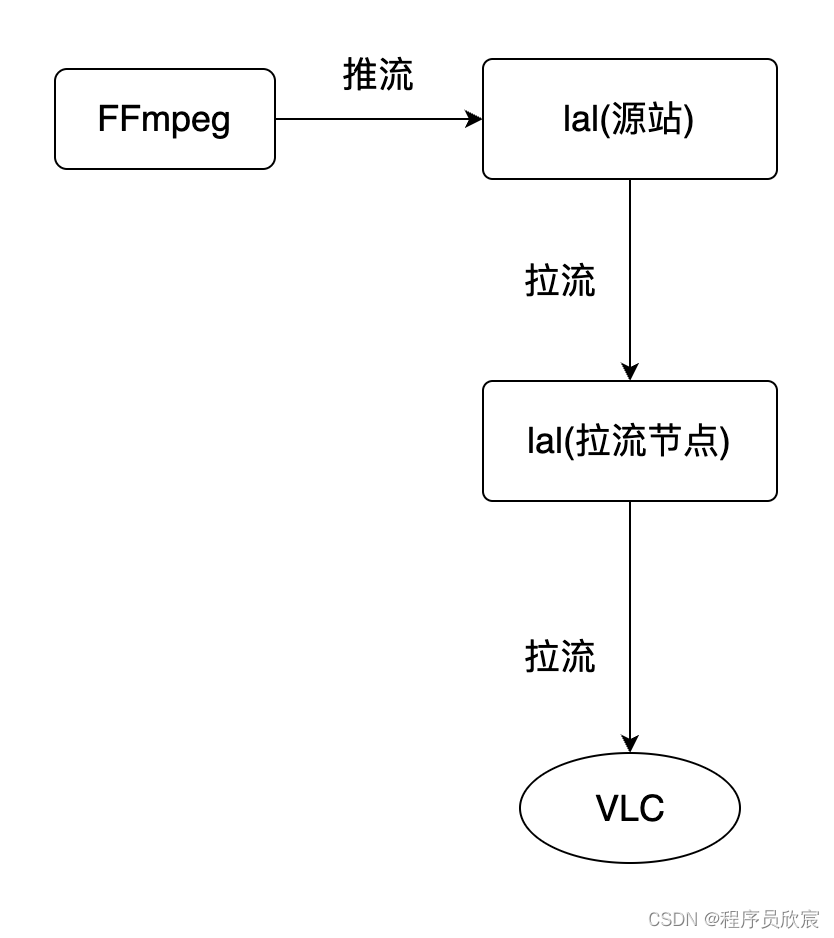
- 如下图,lal(源站)和lal(拉流节点)代表两台电脑,上面都部署了lal
- VLC在播放时去拉流节点拉流,但实际上FFmpeg将流推到了源站,这就要求拉流节点能和源站建立联系,从源站获取到媒体流返回给VLC

- 至于为什么VLC不直接去源站拉流呢?原因是多方面的:
- 网络不通,可能VLC在公网,而源站只能在某个内网
- 带宽成本问题,可能源站出口带宽成本比拉流节点出口带宽成本高
- 距离问题,有可能FFmpeg和源站都在北方,VLC在南方,走公网去北方拉流距离大所以延时大,如果拉流节点在南方,那么VLC去拉流节点距离就会变短(拉流节点和源站是内网通信)
- 将FFmpeg改为主播,VLC改为观众,是不是有直播内味了…
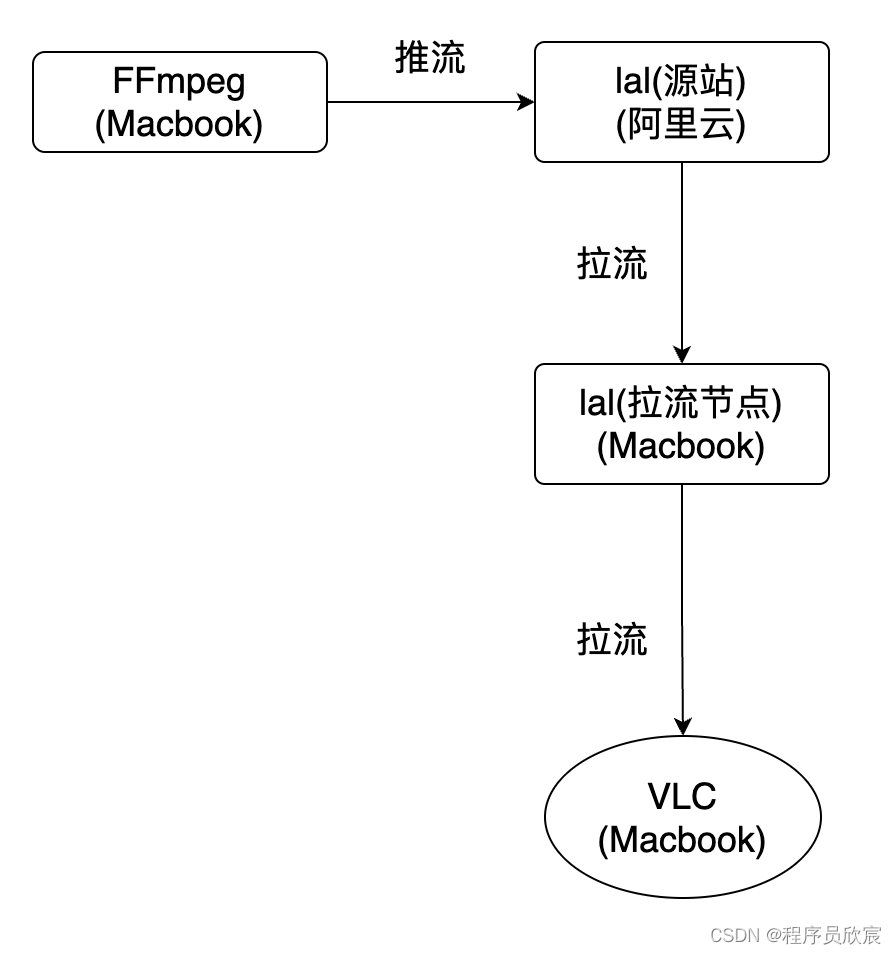
- 捋清楚了上述逻辑,接下来可以动手操作了,从上图可见,今天要部署两个lal,我这边把拉流节点部署在本机MacBook上,源站部署在阿里云上(阿里云专家的福利,一年ECS免费用)
- 最终的部署情况如下图

源站部署
- 登录阿里云机器
- 将编译好的lalserver以及lalserver.conf.json上传到阿里云服务器,目录结构如下图
~# tree lal
lal
├── bin
│ └── lalserver
├── conf
│ └── lalserver.conf.json
- 注意,我这边MacBook是M1芯片,编译出来的lalserver无法运行在X86架构的电脑上,您也要注意类似问题
- 启动
./bin/lalserver -c conf/lalserver.conf.json
-
如果您用的也是云服务器,注意放开1935和8080端口
-
推流到源站
./ffmpeg \
-re \
-stream_loop -1 \
-i ../videos/sample.mp4 \
-c copy \
-f flv \
'rtmp://源站IP:1935/live/test110'
- 此时直接从源站拉流是没有问题的,可以用VLC或者ffplay试试
rtmp://源站IP:1935/live/test110
拉流节点配置
- 接下来要部署拉流节点了,这里要修改配置,使得它在收到拉流请求的时候,知道去哪里拉流
- 打开配置文件conf/lalserver.conf.json,找到配置static_relay_pull,其原本内容如下
"static_relay_pull": {"enable": false,"addr": ""},
- 修改后的内容如下,注意端口就是1935
"static_relay_pull": {"enable": true,"addr": "源站IP:1935"},
- 启动
./bin/lalserver -c conf/lalserver.conf.json
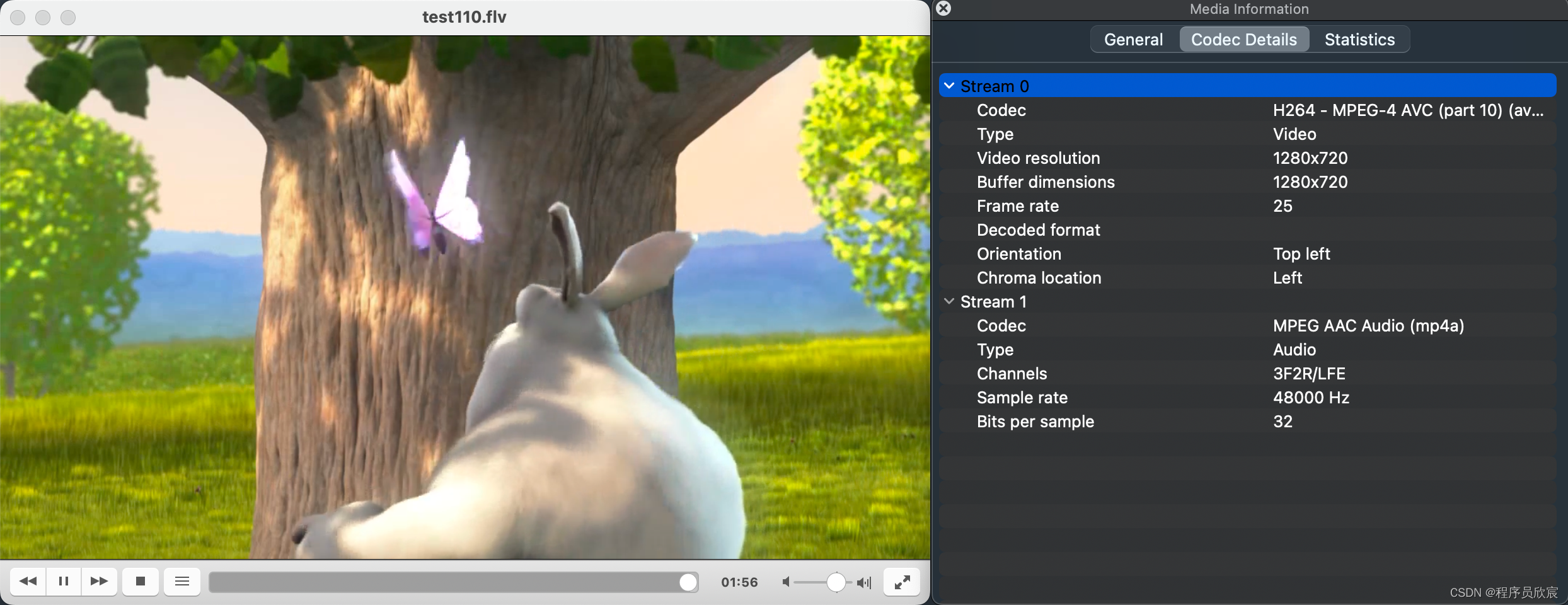
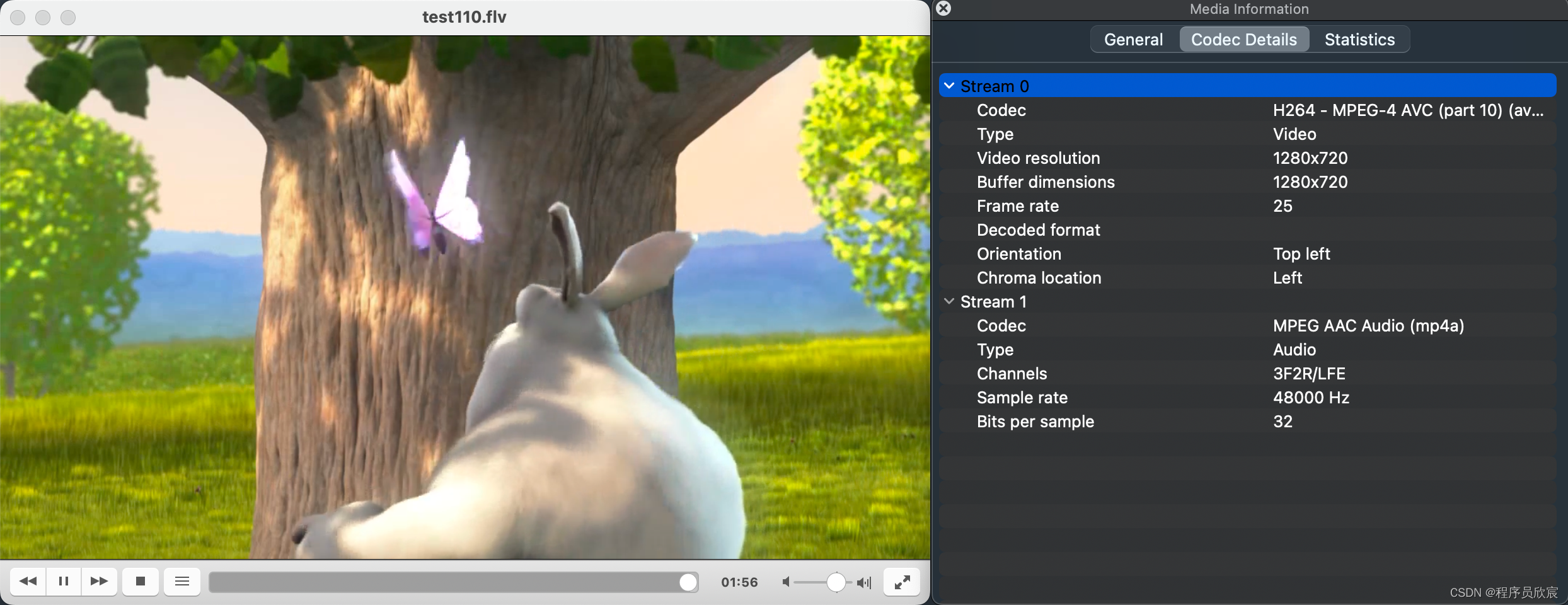
- 用VLC验证,播放地址如下,均可以正常播放,要注意的是hls的无法最先播放,这个应该和拉流的内部处理有关,现在还不熟悉lal的源码,只能留待将来再研究了
rtmp://127.0.0.1:1935/live/test110
http://127.0.0.1:8080/live/test110.flv
http://127.0.0.1:8080/hls/test110.m3u8
- 播放效果如下,与直接从源站拉流一样,当然了,些许延时还是有的,看实际网络情况

- 另外还要注意的是:如果VLCl拉的流在拉流节点本来就存在(FFmpeg推到了拉流节点),那么拉流节点就直接返回流给VLC了,不会去源站拉
- 至此,回源操作就完成了,如果您正好在研究推拉流级联,希望本文能给您一些参考
你不孤单,欣宸原创一路相伴
- Java系列
- Spring系列
- Docker系列
- kubernetes系列
- 数据库+中间件系列
- DevOps系列
相关文章:

Golang流媒体实战之二:回源
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 今天的实战是流传输过程中的常见功能:回源如下图,lal(源站)和lal(拉流节点)代表两台电脑,上面都部署了lalVLC在…...

webgl——给场景添加光
文章目录前言光照理论介绍光照效果光源类型反射光颜色向场景中添加光向场景中添加环境光和点光源逐片元光照——更加逼真总结前言 在之前的学习中已经将三维物体添加到了场景中,但是并没有在场景中使用光,照可以使模型更具有立体感,本文主要…...

Vue实战【Vue项目开发时常见的几个错误】
目录🌟前言🌟安装超时(install timeout)🌟can’t not find ‘xxModule’ - 找不到某些依赖或者模块🌟data functions should return an object🌟给组件内的原生控件添加事件,不生效了🌟我在函数内用了this.…...

【多线程】常见的锁策略
✨个人主页:bit me👇 ✨当前专栏:Java EE初阶👇 ✨每日一语:老当益壮,宁移白首之心;穷且益坚,不坠青云之志。 目 录🏳️一. 乐观锁 vs 悲观锁🏴二. 普通的互斥…...

如何让虚拟机里的Ubuntu通过连接手机USB数据线上网
目录 一 前言 二 Windows联网方法 三 Ubuntu联网方法 一 前言 最近遇到了这样一个问题,有一台台式机,地插网口无法访问外网,周边也没有无线路由器,要访问外网,该如何做?进一步的,这台台式机…...
)
windows渗透(sam、system文件导出)
通过本地PC中渗透测试平台Kali对服务器场景Windows进行系统服务及版本扫描渗透测试,并将该操作显示结果中Telnet服务对应的端口号作为FLAG提交;通过本地PC中渗透测试平台Kali对服务器场景Windows进行系统服...

b01lers(php.galf)
目录 前文 正文 前文 <?phpclass A{public $codeNULL;public $argsNULL;public function __construct($code,$argsNULL){$this->code$code;$this->args$args;print_r("2333") ;} public function __invoke($code,$args){echo $code;print_r("执行inv…...

记一次若依后台管理系统渗透
前言 最近客户开始hw前的风险排查,让我们帮他做个渗透测试,只给一个单位名称。通过前期的信息收集,发现了这个站点: 没有验证码,再加上这个图标,吸引了我注意: 从弱口令开始 若依默认口令为ad…...

Mybatis(四):自定义映射resultMap
自定义映射resultMap前言一、处理字段和属性的映射关系问题:方案一:使用别名方案二:在mybatis-config.xml中设置mapUnderscoreToCamelCase方案三:在映射文件中设置redultMap二、多对一映射处理问题:方案一:…...

机器学习---降维算法
知其然知其所以然【写在前面】主成分分析(PCA)原理部分代码部分可视化部分线性判别分析(LDA)原理部分代码部分可视化部分独立成分分析(ICA)原理部分代码部分可视化部分t-SNE降维算法原理部分代码部分可视化…...

【Vue2从入门到精通】详解Vue.js的15种常用指令及其使用场景
文章目录前言1. v-text / {{ expression }}2.v-html3.v-bind4.v-on5. v-model6.v-for7.v-if / v-else-if / v-else9.v-show10.v-cloak11.v-pre12.组件注册指令13.动态组件指令14.自定义指令15.过滤器指令前言 Vue.js 是一款流行的前端框架,它通过指令(Di…...

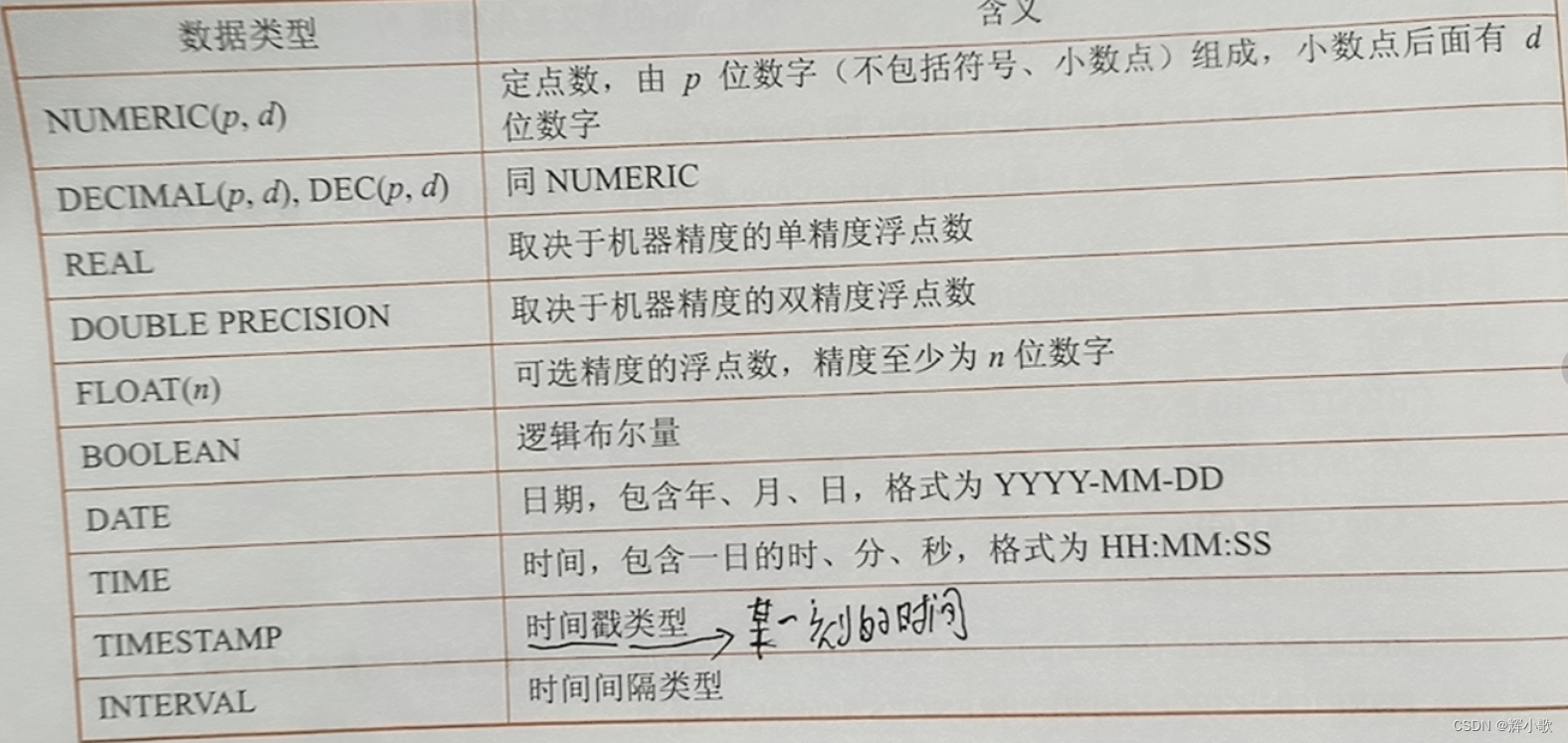
数据库知识总结
数据库知识点总结个人向。 目录第一章 绪论第二章 关系数据库第三章 关系数据库标准语言SQL第四章 数据库安全性第五章 数据库完整性第六章 关系数据理论第七章 数据库设计第十章 数据库恢复技术第十一章 并发控制第一章 绪论 数据(data): 描述事物的符号记录。 数据库(DataB…...

处理数组循环中删除元素导致索引错位情况
就是很多时候我们对一个数组进行操作的时候,在for遍历的过程中删掉了一个元素,那么在删掉那个元素之后的所有元素的索引值都会减少一位,数组长度缩短一位,删完之后,正在进行的循环会继续循环下去,但是循环的…...
快速排序,分治法实际应用(含码源与解析)
🎊【数据结构与算法】专题正在持续更新中,各种数据结构的创建原理与运用✨,经典算法的解析✨都在这儿,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 -…...

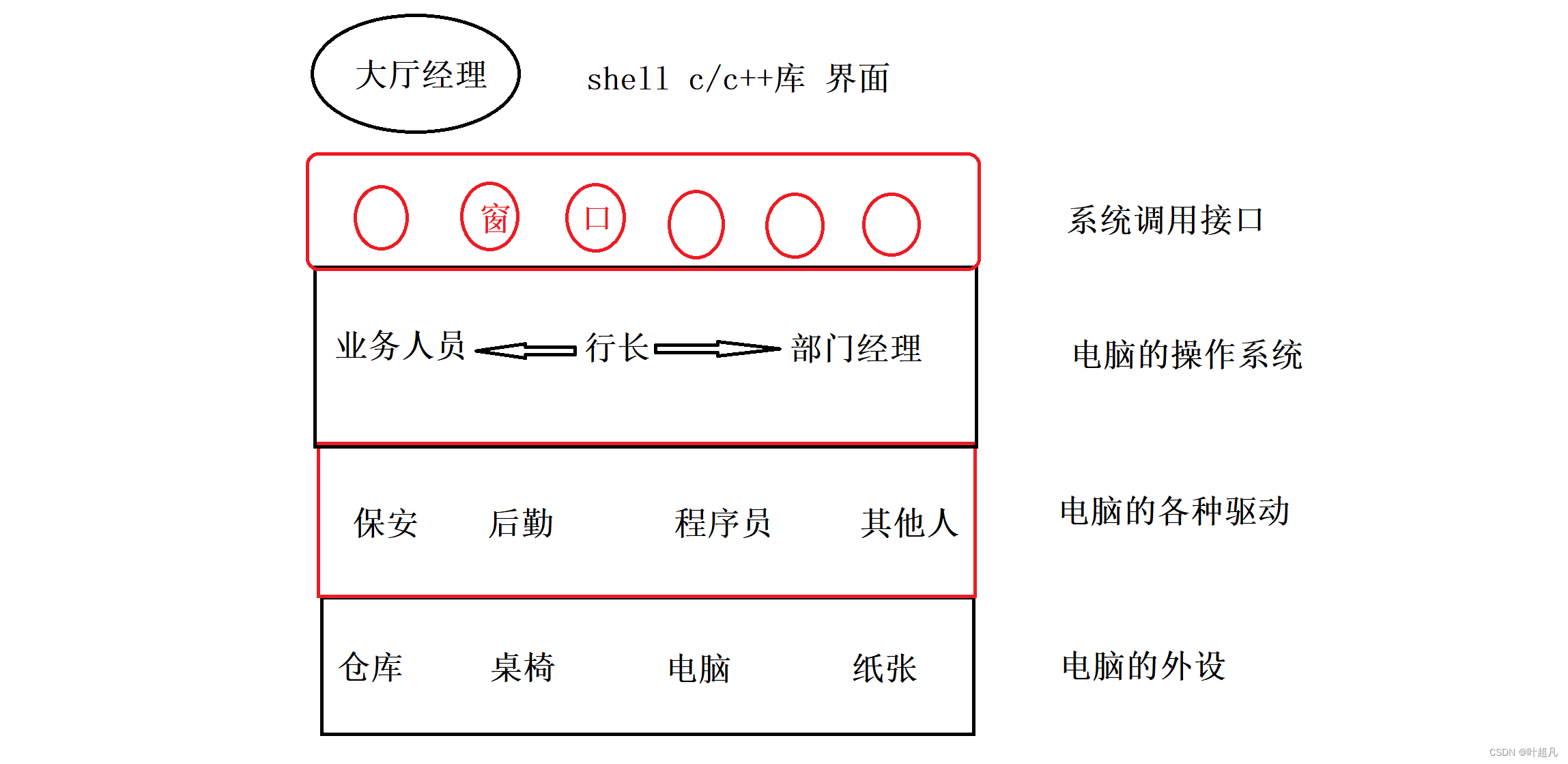
linux入门---操作体统的概念
什么是操作系统 操作系统是一个对软硬件资源进行管理的软件。计算机由一堆硬件组成,这些硬件遵循着冯诺依曼体系结构 在这个硬件的基础上还有一个软件叫做操作系统 操作系统的任务是对硬件进行管理,既然是管理的话操作系统得访问到底层的硬件…...

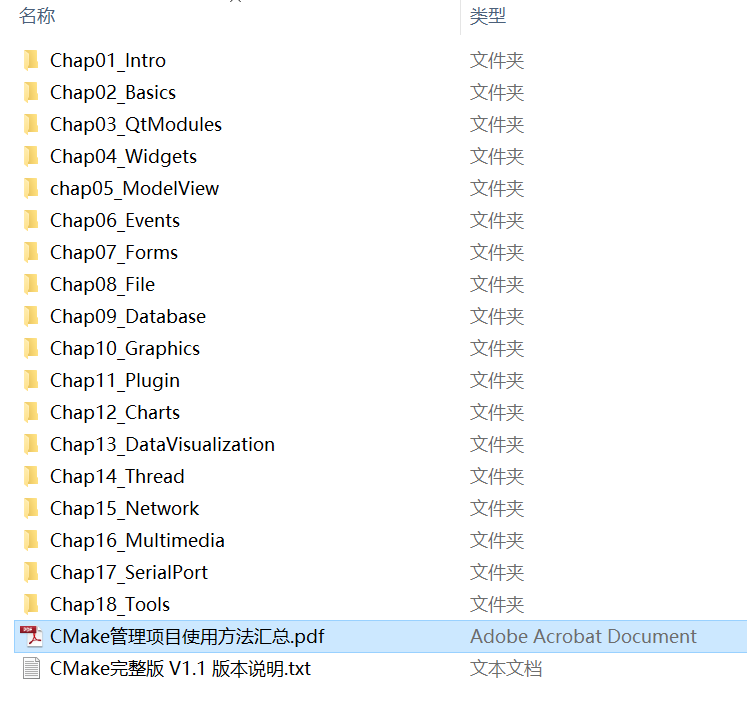
《Qt 6 C++开发指南》提供4个版本的示例程序
《Qt 6 C开发指南》包含丰富的示例项目,为了方便读者使用《Qt 6 C开发指南》学习Qt编程,本书提供了4个版本的示例程序。读者可在人民邮电出版社异步社区本书的配套资源(如图1)里下载这4个版本的示例程序。图1 异步社区本书配套资源…...

chartgpt 告诉我的,loss 函数的各种知识
一、libtorch中常见的损失函数及其使用场景的总结1. CrossEntropyLoss:CrossEntropyLoss(交叉熵损失)主要用于分类任务。它适用于多分类问题,其中每个样本只属于一个类别(互斥)。该损失函数将预测概率与真实标签的one-…...

旅行推销员问题的遗传算法中的完整子路线顺序交叉
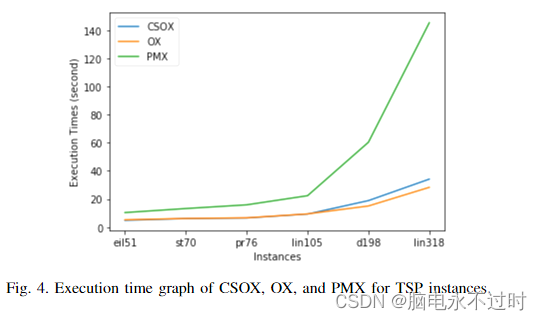
摘要 旅行商问题(TSP)是许多著名的组合问题之一。TSP可以解释为很难找到从第一个城市出发,经过所有城市,然后返回起点的最短距离。在标准问题中,TSP通常用于确定新算法的效率。遗传算法是求解TSP问题的一种成功算法。…...

Python实现词频统计
词频统计是自然语言处理的基本任务,针对一段句子、一篇文章或一组文章,统计文章中每个单词出现的次数,在此基础上发现文章的主题词、热词。 1. 单句的词频统计 思路:首先定义一个空字典my_dict,然后遍历文章…...

微信小程序面试题(day08)
文章目录微信小程序自定义组件的使用?微信小程序事件通道的使用?微信小程序如何使用vant组件库?微信小程序自定义组件父传子子传父?微信小程序自定义组件生命周期有哪些?微信小程序授权登录流程?web-view。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
