依赖注入+中央事件总线:Vue 3组件通信新玩法

🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来Vue篇专栏内容:Vue-依赖注入-中央事件总线
目录
中央事件总线使用
依赖注入使用
总结
中央事件总线
依赖注入
结言
大家好,依旧青山,
最近呢也随着需求的变更调优,加载数字孪生地图的缓慢,要将原有vue3+Ts数据大屏子菜单整合到一个地图环境下(注:无需加载其余地图场景,同一地图环境下切换不同菜单),也就是主页面及子菜单调用一次地图环境即可,页面很好集合前嵌套,但是不同页面对地图的操作该如何呢?
那么我首先做的就是封装一个公共的地图调用方法,以组件形式引入所有子菜单实现跨组件通信!
以数字孪生地图为例
import { ElLoading } from 'element-plus'
import mapJson from '@/utils/tjbhJson';
import textArr from '@/utils/textJson';
import cloudRenderer from "51superapi"
import { ref, onMounted, onBeforeUnmount,reactive,watchEffect } from "vue"
// 引入前缀路径
//封装51地图函数
const app = new cloudRenderer("mapDiv");
export default function (){let loadingInstance: any; // 在更宽泛的作用域定
const prefixUrl = import.meta.env.VITE_APP_BASE_API || '';
//配置51地图参数
const startRenderConfig = reactive({"url": "http://192.168.1.20:8080", //[必须] 云渲染服务地址; 8889:固定端口"order": "123456", //[必须] 渲染口令; 在云渲染客户端上获得"resolution": [window.innerWidth > 1920? 4096 : window.innerWidth,window.innerHeight >1080? 1209 : window.innerHeight], //[可选] 设置渲染场景像素分辨率"nodestyle": `width:${window.innerWidth > 1920? 4096 : window.innerWidth};height:${window.innerHeight >1080? 1209 : window.innerHeight};position:absolute;top:0px;left:0px;bottom:0px;right:0px;margin:auto;`, //[可选] 设置渲染场景容器DOM节点样式, 与设置渲染场景像素分辨率配对使用"keyboard": "keyboardnofn", //[可选] 初始建盘事件, 开启wasd方向键 [选项: keyboard/keyboardnofn; 详见注册键盘事件]"setlogmode": true, //[可选] 开启/关闭SuperAPI调用日志, 默认false
})
// 设置初始分辨率
startRenderConfig.resolution = [window.innerWidth > 1920 ? 4096 : window.innerWidth,window.innerHeight > 1080 ? 1209 : window.innerHeight,
];
//围绕中心旋转
let jsonData = {"time": 50, //相机旋转一周所需要的时间, (单位:秒)"direction": "stop" //clockwise:顺时针; anticlockwise:逆时针; stop:停止旋转
}
//添加区域轮廓
let jsondata2 = {"id": "range_id","coord_type": 0, //坐标类型(0:经纬度坐标, 1:cad坐标)"cad_mapkey": "", //CAD基准点Key值, 项目中约定"coord_z": 0, //高度(单位:米)"coord_z_type": 0, //坐标高度类型(0:相对3D世界表面;1:相对3D世界地面;2:相对3D世界海拔; 注:cad坐标无效)"type": "loop_line", //样式类型; 注①"color": "ffffff", //轮廓颜色(HEXA颜色值)"range_height": 60, //围栏高度(单位:米)"stroke_weight": 10, //底部轮廓线宽度(单位:米; 注: 区域中含有内环"inner_points"时无效)"fill_area": "none", //底部区域填充类型; 注②"geojson": mapJson, //geojson数据; 注③
}
//添加3d文字信息与区域轮廓
const pushAllCovering = () => {app.SuperAPI("Add3DText", textArr, (status: any) => {console.log(status); //成功、失败回调});//添加区域轮廓app.SuperAPI('AddGeoRange', jsondata2).then((_back: any) => {})
}
//初始地图视角
const Camejsondata = {"coord_type": 0, //坐标类型(0:经纬度坐标, 1:cad坐标)"cad_mapkey": "", //CAD基准点Key值, 项目中约定"coord_z": "2.06", //海拔高度(单位:米)"center_coord": "117.689178,39.01527", //中心点的坐标 lng,lat"arm_distance": 3000, //镜头距中心点距离(单位:米)"pitch": 30, //镜头俯仰角(5~89)"yaw": 70, //镜头偏航角(0正北, 0~359)"fly": true //true: 飞行动画(有一个短暂飞行动画,并按照arm_distance,pitch,yaw设置镜头);//false: 立刻跳转过去(瞬移)
}
//设置渲染质量
let jsonDate ={"quality": "epic" //low:低; medium:中; high:高; epic:超高;
}
// 地图事件注册函数
const myHandleResponseFunction = (data: string) => {const jsonObject = typeof data === "object" ? JSON.parse(JSON.stringify(data)) : JSON.parse(data);switch (jsonObject.func_name) {case "APIAlready":app.SuperAPI("RemoveAllCovering", {covering_type: "all", //覆盖物类型, 详见下表}).then((_back: any) => {console.log(_back);});pushAllCovering(); //添加区域轮廓//设置镜头绕场景中心点旋转app.SuperAPI("SetCameraRotate", jsonData, (e: any) => {
})//设置当前场景镜头视界app.SuperAPI("SetCameraInfo", Camejsondata, (status: any) => {})app.SuperAPI("SetRenderQuality", jsonDate, (status:any) => {console.log(status,'设置渲染质量'); //成功、失败回调})loadingInstance.close();break;case 'OnPOIClick':const coord = jsonObject.args.coord;const poiId = jsonObject.args.id;console.log(poiId,"poiId")break;}return data;
}
const myStartRender = async () => {try {// 设置初始分辨率
startRenderConfig.resolution = [window.innerWidth > 1920 ? 4096 : window.innerWidth,window.innerHeight > 1080 ? 1209 : window.innerHeight,
];await app.startRender(startRenderConfig).then((el: any) => {loadingInstance = ElLoading.service({ // 赋值给外部变量lock: true,text: '地图加载中',background: 'rgba(0, 0, 0, 0.7)',});// 事件注册;事件监听处理器函数, 接收所有从云渲染返回的事件, 数据等信息app.RegisterCloudResponse(myHandleResponseFunction);})} catch (error) {console.error("error:", error)}
}
const SuperAPI = () => {//先删除全部覆盖物 覆盖物类型, 详见下表app.SuperAPI("RemoveAllCovering", { "covering_type": "poi" }, (status: any) => {console.log(status); //成功、失败回调})
}
// 监听窗口大小变化
watchEffect(() => {startRenderConfig.resolution = [window.innerWidth > 1920 ? 4096 : window.innerWidth,window.innerHeight > 1080 ? 1209 : window.innerHeight,];
});
return { app, startRenderConfig, myStartRender, myHandleResponseFunction,prefixUrl,loadingInstance, SuperAPI }
}把公共地图渲染部分封装为一个ts文件,并暴露出myStartRender函数方便在主页面onMounted函数中调用并渲染地图,依次执行即可,那么大家可以看到还暴露出一个app进行全局调用,是因为这个数字孪生地图的操作都要以app.(地图操作Api)的形式调用
最终我们在页面中删除公共部分,只需引入公共函数即可!
<template><div id="main-content"><!-- 地图盒子 --><div id="mapDiv"></div><Header :naturalHazards="header"/><div v-if="header == '主页面'"><NaturalHazard/></div><div v-else-if="header == '菜单一'"><EarlyWarningDetection /></div><div v-else-if="header == '菜单二'"><DisasterGeneralData /></div><div v-else-if="header == '菜单三'"><JobFacilities /></div><div v-else-if="header == '菜单四'"><RiskHiddenDanger /></div><div v-else-if="header == '菜单五'"><VideoSurveillance /></div><div v-else-if="header == '菜单六'"><HydrologicMonitoring /></div><div v-else-if="header == '菜单七'"><FloodFightingMaterials /></div><div v-else-if="header == '菜单八'"><RescueTeam /></div></div>
</template>
<script lang="ts" setup>
import { ref, onMounted, onBeforeUnmount, nextTick, provide } from "vue";
//引入51地图SuperAPI
import useSuperApi from "@/utils/useSuperApi"
const {app, prefixUrl,SuperAPI,
} = useSuperApi()
onMounted(() => {nextTick(() => {myStartRender()})
});
onBeforeUnmount(() => {app.StopRenderCloud(); //关闭云渲染, 释放资源
})
</script>那么随之而来问题也就来了,当地图出现poi点的时候,我们点击对应的poi点肯定要实现不同的事件,我们现在所封装的app暴露出来可以进行打点操作,点击poi点的操作是由地图函数内部执行
// 地图事件注册函数
const myHandleResponseFunction = (data: string) => {const jsonObject = typeof data === "object" ? JSON.parse(JSON.stringify(data)) : JSON.parse(data);switch (jsonObject.func_name) {case 'OnPOIClick':const coord = jsonObject.args.coord;const poiId = jsonObject.args.id;console.log(poiId,"poiId"点击poi点所获得的id及经纬度)break;}return data;
}在没有整合之前调用的时候是在当前页面的地图函数下执行,请看下方
// 地图事件注册函数
const myHandleResponseFunction = (data: string) => {const jsonObject = typeof data === "object" ? JSON.parse(JSON.stringify(data)) : JSON.parse(data);switch (jsonObject.func_name) {case 'OnPOIClick':const coord = jsonObject.args.coord;const poiId = jsonObject.args.id;handlePOIClick(poiId, coord);break;}return data;
}
// 处理自定义POI Label点击事件的函数
const handlePOIClick = (poiId: string, coord: string) => {const [type, id] = poiId.split('_'); // 分割前缀和IDswitch (type) { // 假设id格式为"type_ID",通过前缀区分类型case 'ggwhcs'://公共文化场所handelGgwhcs(id);break;case 'lyjq'://旅游景区handelLyjq(id);break;default:console.log(`未识别的POI类型: ${poiId}`);break;}
}那么现在我们封装成一个公共函数,且渲染地图只在主页面调用,就要想办法将函数内部的poiId和coord作为参数暴露出去,方便我们每个子页面调用执行不同的操作,这里我就想到了vue的中央事件总线和依赖注入!
Vue3提供了多种机制来支持组件间的通信,包括中央事件总线和依赖注入。选择哪种方式取决于具体的应用场景和需求
中央事件总线使用
在处理地图的poi点点击事件时,我们可以先使用中央事件总线来执行我们组件不同页面点击poi点的处理逻辑,
首先,在utils文件夹下创建一个EventBus.ts文件
//封装中央事件总线
class EventBus {private events: Record<string, Function[]> = {};
on(event: string, callback: Function) {if (!this.events[event]) {this.events[event] = [];}this.events[event].push(callback);}
off(event: string, callback: Function) {if (!this.events[event]) return;this.events[event] = this.events[event].filter(cb => cb !== callback);}
emit(event: string, ...args: any[]) {if (!this.events[event]) return;this.events[event].forEach(callback => callback(...args));}
}
const eventBus = new EventBus();
export default eventBus;在main.ts中创建一个全局的事件总线
app.config.globalProperties.$bus = {}; // 直接在全局属性中创建事件总线然后再封装的内部地图函数poi点击事件时进行发送事件
case 'OnPOIClick':const coord = jsonObject.args.coord;const poiId = jsonObject.args.id;console.log(poiId,"poiId")eventBus.emit('poi-click', poiId, coord); // 发送事件break;然后再主页面和各个子页面引入eventBus,在onMounted和onBeforeUnmount监听和移出事件总线
onMounted(() => {nextTick(() => {eventBus.on('poi-click', handlePOIClick);//handlePOIClick为poi点击事件init();//初始化函数})
});
onBeforeUnmount(() => {//移出监听eventBus.off('poi-click', handlePOIClick);
})这时,不管是我们的主页面,还是子菜单,都可以在切换的时候对应页面的poi点进行不同的处理逻辑了
依赖注入使用
单个菜单调用地图不同服务的事情解决了,那子菜单和主页面或子菜单和子菜单之间还有通信的复杂操作呢
比如在主页面的Echarts图表中,柱状图列出了A页面和B页面的统计数据,当我点击不同的柱状图时要切换到当前菜单,并直接选中状态及地图出现对应的操作,这时,基于这种复杂的操作我们可以使用依赖注入
在主页面先通过ref绑定对应组件,并引入provide提供依赖
<template><div id="main-content"><!-- 地图盒子 --><div id="mapDiv"></div><Header :naturalHazards="header"/><div v-if="header == '主页面'"><NaturalHazard/></div><div v-else-if="header == '菜单一'"><EarlyWarningDetection /></div><div v-else-if="header == '菜单二'" ref="disasterGeneralData"><DisasterGeneralData /></div><div v-else-if="header == '菜单三'"><JobFacilities /></div><div v-else-if="header == '菜单四'"><RiskHiddenDanger /></div><div v-else-if="header == '菜单五'"><VideoSurveillance /></div><div v-else-if="header == '菜单六'"><HydrologicMonitoring /></div><div v-else-if="header == '菜单七'"><FloodFightingMaterials /></div><div v-else-if="header == '菜单八'"><RescueTeam /></div></div>
</template>
<script setup lang="ts">
import { Search } from '@element-plus/icons-vue'
import { ref, onMounted, onBeforeUnmount, nextTick, provide } from "vue";
eam/index.vue";
import useSuperApi from "@/utils/useSuperApi";
import eventBus from '@/utils/EventBus';
const {app, myStartRender,prefixUrl,SuperAPI
} = useSuperApi()
const header = ref<any>("自然灾害")
let disasterGeneralData = ref<any>()
const setNames = (name: any) => {//这里我们提供一个函数来接收传进来的name
}
provide("setNames",setNames)
onMounted(() => {nextTick(() => {myStartRender()})
});
onBeforeUnmount(() => {app.StopRenderCloud(); //关闭云渲染, 释放资源
})
</script>
<style scoped lang="scss">
</style>然后在我们的图表组件页面中注入依赖
let setNames: any = inject("setNames")当我们点击对应的echarts图表时
zgrwczqktance.value.on('click', (params: any) => {nextTick(() => {setNames(params.name)//传入对应name})});那么我们子菜单页面肯定是要通过传入的name来执行不同的地图操作或展示详情等逻辑...
const setName = (name: any) => {const mappings:any = {"菜单一": [1, '菜单一'],"菜单二": [3, '菜单二'],"菜单三": [6, '菜单三'],"菜单四": [11, '菜单四'],"菜单五": [7, '菜单五'],};const [id, description] = mappings[name] || [];if (id !== undefined) {(name === "菜单一" || name === "菜单二" || name === "菜单四" || name === "菜单五" || name === "菜单三")? abreastClicks(id, description): abreastClick(id, description);}
};然后我们把这个方法通过defineExpose给暴露出去
defineExpose({setName
})最后在我们的主页面通过ref所绑定实例再取到依赖注入传入的参数和暴露的内部方法来进行通信啦
let disasterGeneralData = ref<any>()//ref绑定实例
const setNames = (name: any) => {disasterGeneralData.value.setName(name)//子菜单内部的setName方法(已暴露)
}总结
中央事件总线
-
优点:
-
简单易用,适用于较小规模的应用程序。
-
不需要修改现有组件即可添加新的监听器。
-
-
缺点:
-
随着应用规模的增长,事件名称可能会变得难以管理和追踪。
-
可能导致组件间的耦合度增加。
-
依赖注入
-
优点:
-
更好的组织性和可维护性,因为依赖关系是显式的。
-
适用于需要在多个组件间共享数据和服务的情况。
-
支持树状结构中的组件通信,无需直接父子关系。
-
-
缺点:
-
对于简单的通信场景可能显得过于复杂。
-
如果过度使用,可能会导致组件之间过于紧密的耦合。
-
结言
-
对于简单的跨组件通信,可以考虑使用中央事件总线。
-
对于更复杂的通信需求,依赖注入提供了更好的组织性和可维护性。
相关文章:

依赖注入+中央事件总线:Vue 3组件通信新玩法
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Vue篇专栏内容:Vue-依赖注入-中央事件总线 目录 中央事件总线使用 依赖注入使用 总结 中央事件总线 依赖注入…...

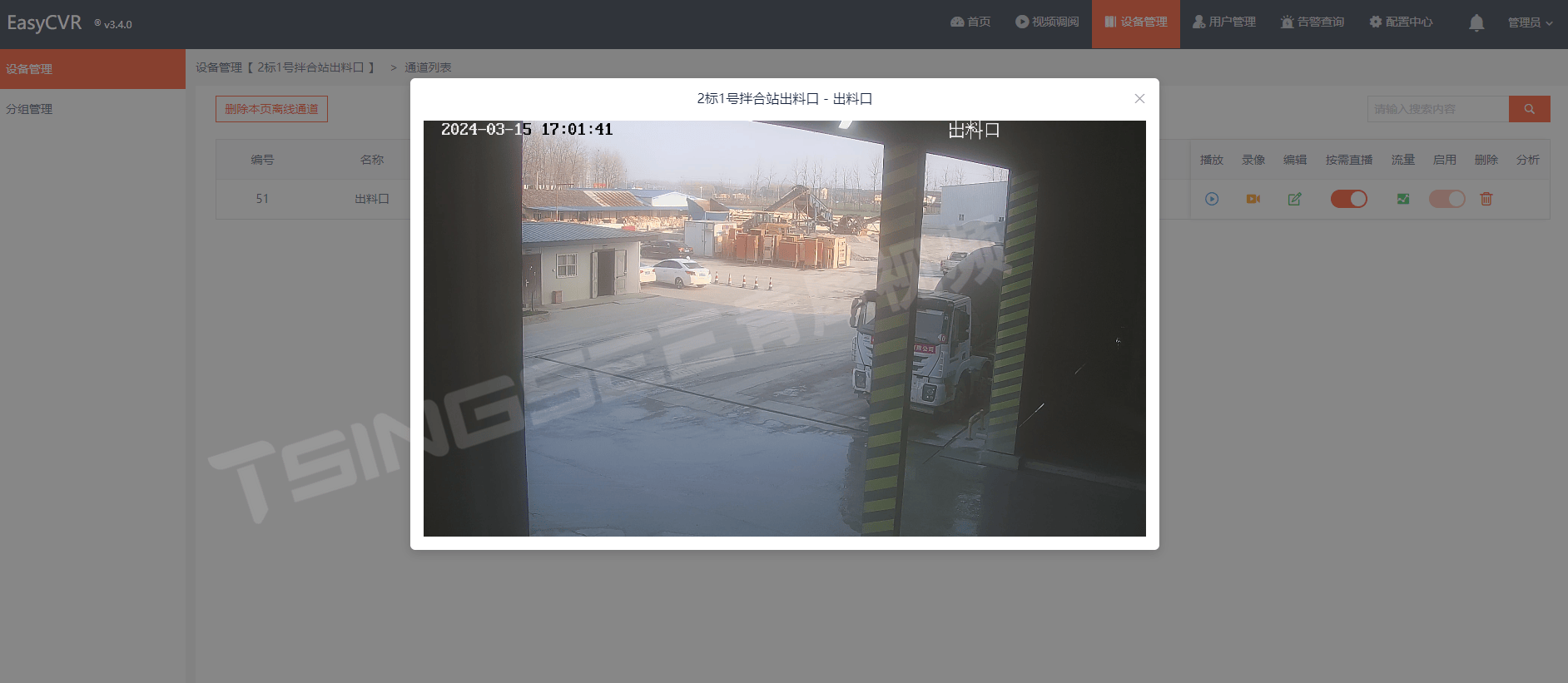
EasyCVR视频汇聚平台构建远程安防监控:5大亮点解析,助力安防无死角
随着科技的飞速发展,远程安防监控系统已经成为现代社会中不可或缺的一部分,无论是在小区、公共场所还是工业领域,安防监控都发挥着至关重要的作用。而EasyCVR作为一款功能强大的视频监控综合管理平台,其在构建远程安防监控系统方面…...

fastadmin安装插件报500的错误
项目场景: 项目新建后,想在本地项目中安装相关的插件,但是在插件管理页面点击安装的时候一直报500的错误。 问题描述 我们将项目中的调试打开,在application/config.php里修改 app_debug,将false改为true,…...

速盾:为什么需要服务器和cdn?
在互联网时代,服务器和CDN(内容分发网络)起着非常重要的作用。它们是实现高效、稳定和可靠网络服务的关键组成部分。下面我将详细阐述为什么需要服务器和CDN。 首先,服务器是互联网上存储、处理和传输数据的中心枢纽。当我们在浏…...

十四、模拟实现 list 类
Ⅰ . list 基本框架的实现 01 结点的建立 为了实现链表,我们首先要做的应该是建立结点 为了和真正的 list 进行区分,我们仍然在自己的命名空间内实现 代码实现: namespace yxt {// 建立结点template<class T>struct ListNode{T _d…...

JavaScript简介之引入方式
JavaScript 引入方式 提问:CSS的引入方式?在学习 JavaScript 语法之前,我们首先要知道在哪里写 JavaScript 才行。想要在 HTML 中引入 JavaScript,一般有 3 种方式。 外部 JavaScript 内部 JavaScript 元素事件 JavaScript&#…...

同一台电脑上安装不同版本的nodejs(搭配VSCode)
今天拉取了一个前后端分离的项目,运行前端的时候,出现node版本不匹配的情况。 本文章将从安装node.js开始到VSCode使用进行讲解 1、去官网下载node版本 以16版本为例,需要哪个版本,就在网址上把版本号替换即可 https://nodejs.o…...

python小游戏之摇骰子猜大小
最近学习Python的随机数,逻辑判断,循环的用法,就想找一些练习题,比如小游戏猜大小,程序思路如下: 附上源代码如下: 摇骰子的函数,这个函数其实并不需要传任何参数,调用后…...

C++入门——12继承
1.继承 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序设计的层次结构,体现了由简…...

Python做统计图之美
Python数据分析可视化 案例效果图 import pandas as pd import matplotlib.pyplot as plt import matplotlib# 数据 data {"房型": [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],"住宅类型": ["普通宅", "普通宅", "普通宅", &q…...

激光雷达点云投影到图像平面
将激光雷达点云投影到图像平面涉及几何变换和相机模型的应用。以下是该过程的基本原理: 1. 坐标系转换 激光雷达生成的点云通常位于激光雷达的坐标系中,而图像则在相机坐标系中。为了将点云投影到图像上,首先需要将点云从激光雷达坐标系转换…...

[python]将anaconda默认创建环境python版本设置为32位的
首先看看gpt怎么回答的 装了Anaconda。如果尚未安装,可以从Anaconda官网下载适合你的操作系统的安装程序,并按照安装向导进行安装。 二、创建32位Python环境 在Anaconda中,你可以通过修改环境变量来尝试切换到32位模式(尽管这并…...

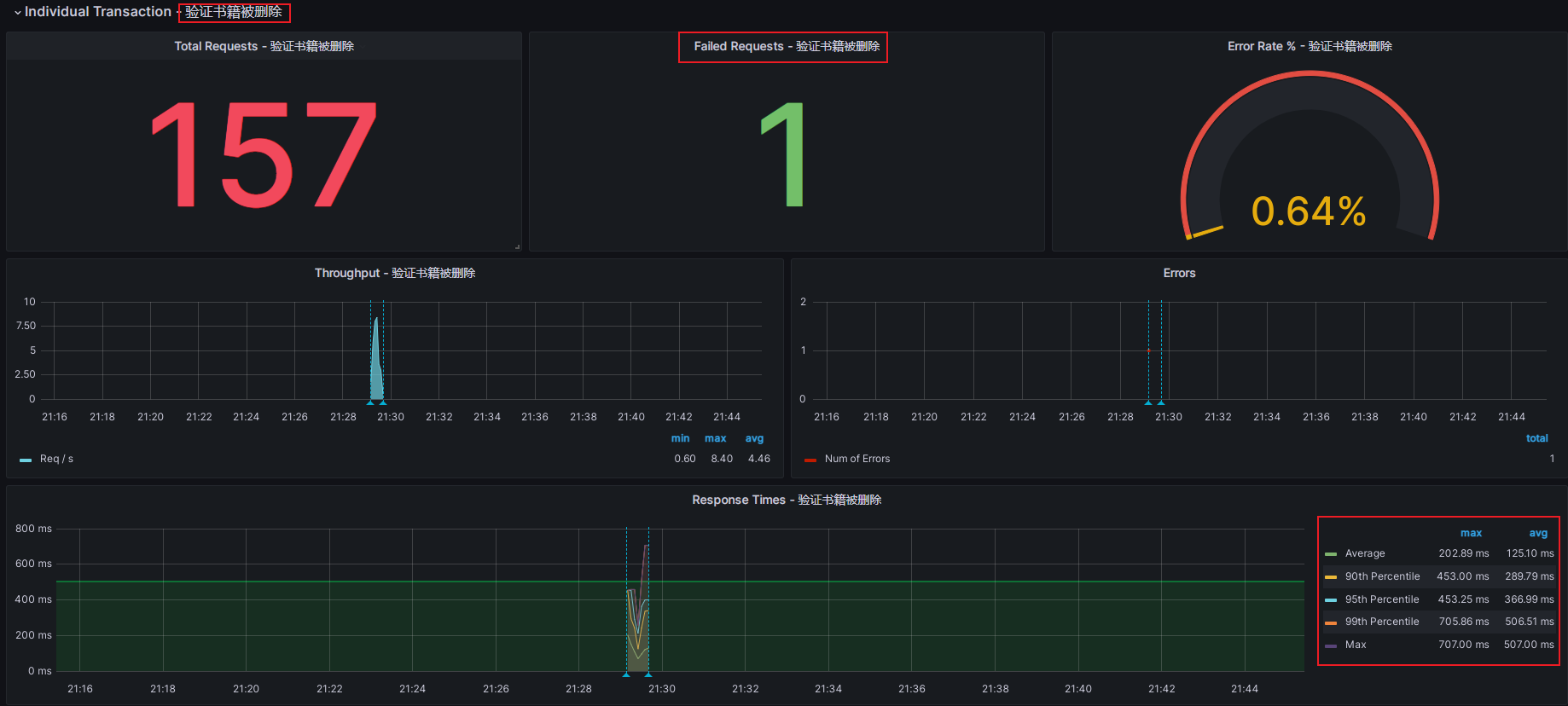
Jmeter+Influxdb+Grafana平台监控性能测试过程(三种方式)
一、Jmeter自带插件监控 下载地址:Install :: JMeter-Plugins.org 安装:下载后文件为jmeter-plugins-manager-1.3.jar,将其放入jmeter安装目录下的lib/ext目录,然后重启jmeter,即可。 启动Jmeter,测试计…...

[创业之路-135] :ERP、PDM、EDM、Git各种的用途和区别,硬件型初创公司需要哪些管理工具?
目录 前言: 一、ERP(企业资源计划) 二、PDM(产品数据管理系统) 三、EDM(文档管理系统,有时也指电子邮件营销) 四、Git 总结 五、硬件研发、生产型企业需要哪些管理工具&#…...

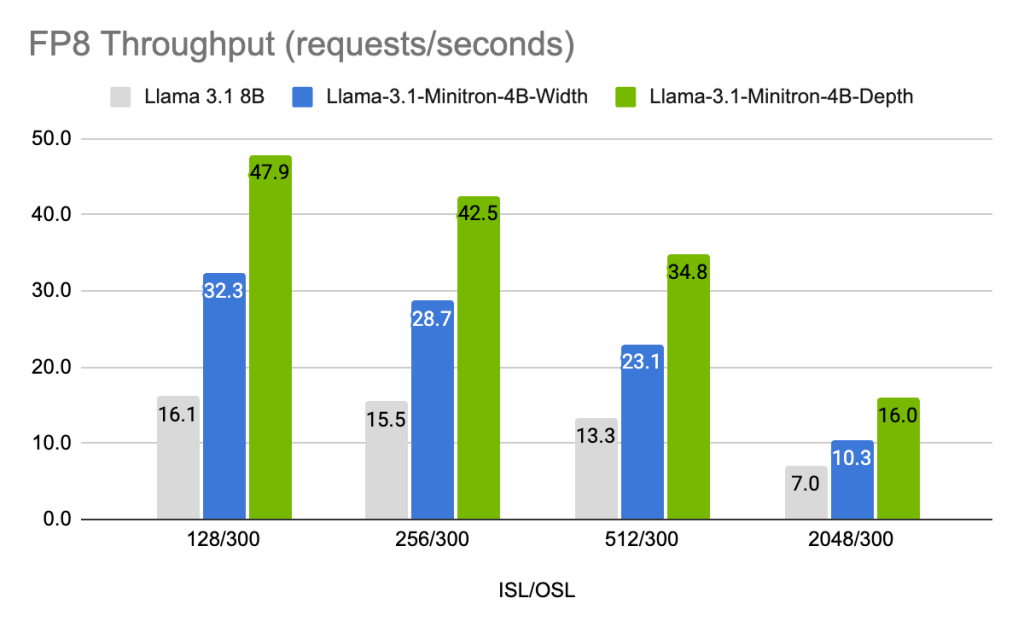
通过剪枝与知识蒸馏优化大型语言模型:NVIDIA在Llama 3.1模型上的实践与创新
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

DOM型xss靶场实验
xss是什么? XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制--例如同源策略(same origin policy)。这种类型的漏洞由…...

华为---端口隔离简介和示例配置
目录 1. 端口隔离概念 2. 端口隔离作用 3. 端口隔离优点 4. 端口隔离缺点 5. 端口隔离的方法和应用场景 6. 端口隔离配置 6.1 端口隔离相关配置命令 6.2 端口隔离配置思路 7. 示例配置 7.1 示例场景 7.2 网络拓扑图 7.3 基本配置 7.4端口隔离配置与验证 7.4.1 双…...

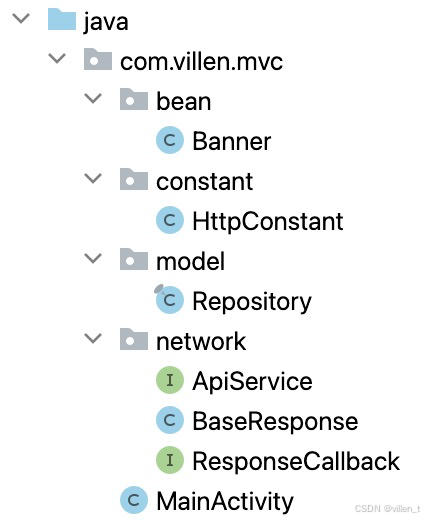
Android 架构模式之 MVC
目录 架构设计的目的对 MVC 的理解Android 中 MVC 的问题试吃个小李子ViewModelController 大家好! 作为 Android 程序猿,MVC 应该是我们第一个接触的架构吧,从开始接触 Android 那一刻起,我们就开始接触它,可还记得我…...

节点使用简介:comfyui-photoshop
1、安装comfyui-photoshop 略过 一点要注意的是:在Photoshop上的安装增效工具,要通过Creative Cloud 桌面应用程序进行安装,才能成功在增效工具中显示,直接通过将文件解压到Plug-ins路径行不通(至少对我来说行不通&am…...
使用Go语言将PDF文件转换为Base64编码
使用 Go 语言将 Base64 编码转换为 PDF 文件-CSDN博客本文介绍了如何使用 Go 语言将 Base64 编码转换为 PDF 文件,并保存到指定路径。https://blog.csdn.net/qq_45519030/article/details/141225772 在现代编程中,数据转换和编码是常见的需求。本文将介绍…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
