HTML与CSS学习Day01
文章目录
- 一 、CSS技巧
- 1.1 CSS精灵(CSS Sprites)
- 1.1.1 实现步骤
- 1.1.2 例子
- 1.2 字体图标
- 1.2.1如何使用字体图标
- 1.2.2 字体图标使用总结
- 1.3 垂直对齐方式vertical-align
- 1.3.1 值
- 1.3.2 例子
- 1.4 过渡效果transition
- 1.4.1 CSS过渡效果(transition)的属性名和属性值如下:
- 1.4.2 注意
- 1.5 透明度opacity
- 1.5.1 注意事项
- 1.5.2 例子
- 1.6 光标类型cursor
- 二、扩展
- 2.1 SEO 三大标签
- 2.2 Favicon 图标
一 、CSS技巧
1.1 CSS精灵(CSS Sprites)
一种优化网页性能的技术,目的是减少HTTP请求次数,从而实现加快图片在页面中加载速度。
优点:减轻服务器的压力请求。加快了页面的加载速度,提高了用户体验缺点:维护起来复杂,精灵图不宜将过多图标放置在同一个里面,也不宜经常性的变动
1.1.1 实现步骤
- 准备精灵图:将已知的大小的图标或者图像利用编辑软件整合在一张大图中
- 编写适宜的结构:创建出来的盒子应与小图的尺寸相同,并利用 CSS 的
background-image设置背景图为“精灵图” 和background-position属性来显示所需的图像部分(即:改变背景图位置)。
1.1.2 例子
.icon-search, .icon-cart {display: inline-block;width: 32px; /* 图标的宽度 */height: 32px; /* 图标的高度 */background-image: url('path/to/sprite.png'); /* 精灵图的路径 */background-repeat: no-repeat;
}.icon-search {background-position: 0 0; /* 搜索图标的起始位置 */
}.icon-cart {background-position: -32px 0; /* 购物车图标的起始位置 */
}1.2 字体图标
字体图标是一种灵活高效的网页图标解决方案,具备多种优势:可以通过CSS轻松调整大小和颜色,文件体积小加载快,兼容几乎所有主流浏览器,且只需引入相关CSS文件即可轻松使用,非常适合提升网页的视觉效果和用户体验。
1.2.1如何使用字体图标
可以从各种在线资源库中获取字体图标,例如阿里巴巴矢量图标库、Font Awesome、Ionicons等。
以阿里巴巴矢量图标库为例,当我们登录之后。

选择需要的库后,当我们来到下面的界面后,可以选择心仪的图标到“库”和“收藏”中

然后我们聚焦于右上角的购物车的那个图标,点击一下,选择添加到项目(为了项目的完整度,也方便后续的更新使用)

然后写好名称

下一步Download,我们就在本地的浏览器的设置好的下载存放地址中得到一个zip包

解压缩,点击那个html文件

我们就可以看到下面的,我们选择font class选项

就把那个底部描述信息赋值,那个就是该图标对应的class
1.2.2 字体图标使用总结
-
导入文件夹:将上述解压出的文件(仅复制全部文件进去,不包含文件夹),放置在项目名称下面的
iconfont文件夹下面。

-
引入图标库:在
<head>部分,通过<link>标签引入字体图标库的CSS文件。<link rel="stylesheet" href="./iconfont/iconfont.css"> -
定义样式:使用CSS定义图标样式,如尺寸和颜色。
<style>.iconfont {font-size: 100px;color: #00a4ff;} </style> -
使用图标:在
<body>部分,通过添加相应的类名来显示图标。<span class="iconfont icon-xiaoxi-zhihui"></span>
1.3 垂直对齐方式vertical-align
使行内元素盒模型与其行内元素容器垂直对齐。

只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。
效果:图片img的底下有空白,转块级不按基线对齐,空白就消失了

1.3.1 值


1.3.2 例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">// 行内块被当作字处理<style>div {border: 1px solid #000;}img {//浏览器把行内块、行内标签当做文字处理,默认按基线对齐vertical-align: text-bottom ;/*display: block;*/}</style>
</head>
<body><div><p>hhh</p><img src="./x.png" alt="">hhh</div>
</body>
</html>
1.4 过渡效果transition
过渡效果是一种在特定的时间段内平滑地改变一个或多个CSS属性的方式。
元素从一种样式逐渐变为另一种样式时提供动画效果。
div {transition: <property> <duration> <timing-function> <delay>;
}
或者
//指定过渡的属性、持续时间、延迟时间和速度曲线来控制过渡的行为
div {font-size: 14px;transition-property: font-size;transition-duration: 4s;transition-delay: 2s;
}div:hover {font-size: 36px;
}
CSS 属性是 transition-property、transition-duration、transition-timing-function 和 transition-delay 的一个符合属性
1.4.1 CSS过渡效果(transition)的属性名和属性值如下:
-
属性名:
transition-property:指定要过渡的CSS属性的名称。transition-duration:指定过渡效果持续的时间。transition-timing-function:指定过渡效果的速度曲线。transition-delay:指定过渡效果何时开始。
-
属性值:
transition-property:可以是一个或多个CSS属性的名称,如width,height,opacity。transition-duration:可以是时间值,如0.5s,1s,2s。transition-timing-function:可以是速度曲线函数,如ease,linear,ease-in-out。transition-delay:可以是时间值,如0s,0.5s,1s。
1.4.2 注意
属性的名值长度不一致
会采用重复使用的形式匹配,若是property短的,时间将会被截取
div {transition-property: opacity, left, top, height;transition-duration: 3s, 5s;
}为
div {transition-property: opacity, left, top, height;transition-duration: 3s, 5s, 3s, 5s;
}1.5 透明度opacity
opacity属性用于设置元素的透明度。该属性接受一个介于0和1之间的数值,其中:
属性名:opacity
属性值:
0: 完全透明(元素不可见)
0-1之间小数:半透明
1: 不透明
1.5.1 注意事项
- opacity属性不仅影响背景颜色,还会影响元素的所有子元素的透明度。

- 如果只想改变背景色的透明度而不影响内容,可以使用rgba或hsla颜色值
<style>.background-opacity {background-color: rgba(255, 0, 0, 0.5); /* 红色,50%透明 */width: 100px;height: 100px;}
</style><div class="background-opacity">半透明背景</div>
1.5.2 例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>opacity</title><style>.hover-opacity {background-color: greenyellow;width: 100px;height: 100px;transition: opacity 0.5s;}.hover-opacity:hover {opacity: 0.5;}</style>
</head>
<body><div class="hover-opacity">鼠标悬停我</div>
</body>
</html>
1.6 光标类型cursor
cursor 属性用于设置鼠标指针(光标)在指定区域上的形状
default: 默认箭头光标。pointer: 手形光标,通常用于链接。text: 文本输入光标(I-beam)。help: 带问号的帮助光标。wait: 沙漏或旋转圈,表示等待。crosshair: 十字准心光标。not-allowed: 禁止操作的圆圈斜杠光标。move: 移动光标,用于拖动操作。n-resize: 向上调整大小光标。e-resize: 向右调整大小光标。s-resize: 向下调整大小光标。w-resize: 向左调整大小光标。ne-resize: 向右上方调整大小光标。nw-resize: 向左上方调整大小光标。se-resize: 向右下方调整大小光标。sw-resize: 向左下方调整大小光标。url('path/to/cursor.png'): 自定义光标图像。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cursor</title><style>.default-cursor { cursor: default; }.pointer-cursor { cursor: pointer; }.text-cursor { cursor: text; }.help-cursor { cursor: help; }.wait-cursor { cursor: wait; }.crosshair-cursor { cursor: crosshair; }.not-allowed-cursor { cursor: not-allowed; }.move-cursor { cursor: move; }.n-resize-cursor { cursor: n-resize; }.custom-cursor { cursor: url('custom-cursor.png'), auto; }</style>
</head>
<body><div class="default-cursor">Default Cursor</div><div class="pointer-cursor">Pointer Cursor</div><div class="text-cursor">Text Cursor</div><div class="help-cursor">Help Cursor</div><div class="wait-cursor">Wait Cursor</div><div class="crosshair-cursor">Crosshair Cursor</div><div class="not-allowed-cursor">Not Allowed Cursor</div><div class="move-cursor">Move Cursor</div><div class="n-resize-cursor">North Resize Cursor</div><div class="custom-cursor">Custom Cursor</div>
</body>
</html>二、扩展
2.1 SEO 三大标签
SEO(搜索引擎优化)是一种让网站在搜索引擎结果中更加清晰,也帮助我们将搜索结果更靠前的过程。
-
Title 标签
<title>标签定义了网页的标题,显示在浏览器标签上,是搜索引擎结果页面(SERP)中最突出的部分。它应该简洁明了,包含页面的主要关键词。 -
Meta Description 标签
<meta name="description" content="...">标签提供了页面内容的简要描述,通常显示在搜索引擎结果中标题下方。虽然它对排名的直接影响较小,但对点击率有显著影响。
<meta name="keywords" content="">是一个用于定义网页关键词的 HTML 标签。 -
Header 标签(H1、H2、H3等)
<h1> 到 <h6>标签用于定义内容的层次结构和标题。搜索引擎通过这些标签理解页面的结构和重点。
2.2 Favicon 图标
创建一个正方形的图标,通常大小为 16x16 像素或 32x32 像素。将图标保存为 .ico 格式(例如 favicon.ico)。确保保存在您项目的合适位置,比如项目根目录。
在 <head> 标签中添加以下代码,将 favicon 图标链接到您的网页:
<link rel="icon" type="image/x-icon" href="favicon.ico">
相关文章:

HTML与CSS学习Day01
文章目录 一 、CSS技巧1.1 CSS精灵(CSS Sprites)1.1.1 实现步骤1.1.2 例子 1.2 字体图标1.2.1如何使用字体图标1.2.2 字体图标使用总结 1.3 垂直对齐方式vertical-align1.3.1 值1.3.2 例子 1.4 过渡效果transition1.4.1 CSS过渡效果(transiti…...

Tina-Linux Bootloaer简述
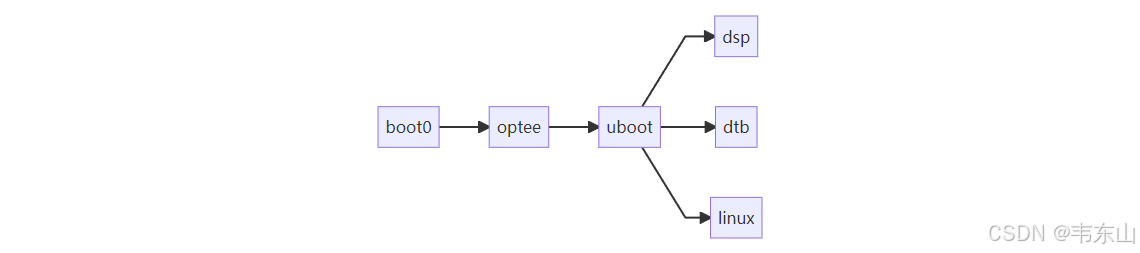
Tina-Linux Bootloaer简述 目录介绍 ubuntuubuntu1804:~/tina-v2.0-sdk/lichee/brandy-2.0$ tree -L 1 . ├── build.sh ├── opensbi ├── spl //boot0 ├── spl-pub //boot0 ├── tools └── u-boot-2018 /ubootTina-Linux 启动流程简述...

【Python】 Scrapyd:Python Web Scraping 的强大分布式调度工具
我听见有人猜 你是敌人潜伏的内线 和你相知多年 我确信对你的了解 你舍命救我画面 一一在眼前浮现 司空见惯了鲜血 你忘记你本是娇娆的红颜 感觉你我彼此都那么依恋 🎵 许嵩《内线》 在网络爬虫项目中,Scrapy 是 Python 中最流行和…...

吴恩达机器学习课后题-01线性回归
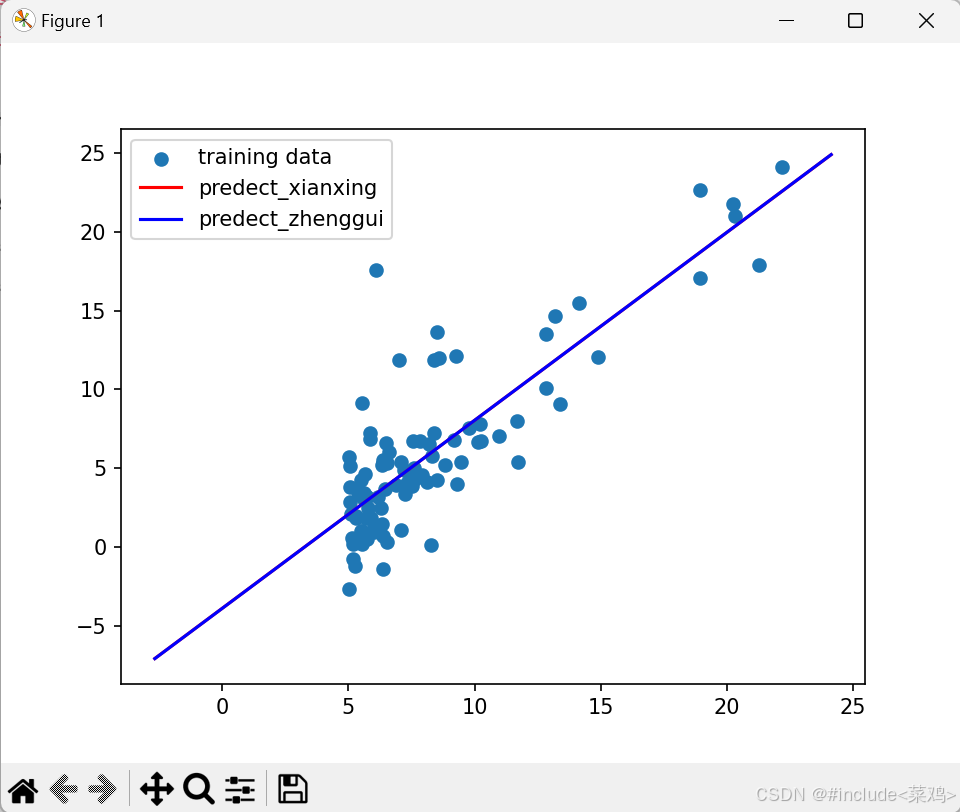
线性回归 一.单变量线性回归题目损失函数(代价函数)梯度下降函数代价函数可视化整体代码 二.多变量线性回归特征归一化(特征缩放)不同学习率比较 正规方程正规方程与梯度下降比较 使用列表创建一维数组使用嵌套列表创建二维数组&a…...

白盒报告-jacoco
使用jacoco--执行nvn test 运行过程: 1、idea执行mvn test ,运行过程如下: a.maven-surefire-plugin:0.8.7执行目标动作:prepare-agent, 目的是:执行目标动作是为了在当前的项目名下生成jecoco.…...

【MySQL】SQL语句执行流程
目录 一、连接器 二、 查缓存 三、分析器 四、优化器 五、执行器 一、连接器 学习 MySQL 的过程中,除了安装,我们要做的第一步就是连接上 MySQL 在一开始我们都是先使用命令行连接 MySQL mysql -h localhost -u root -p 你的密码 使用这个命令…...

Selenium自动化防爬技巧:从入门到精通,保障爬虫稳定运行,通过多种方式和add_argument参数设置来达到破解防爬的目的
在Web自动化测试和爬虫开发中,Selenium作为一种强大的自动化工具,被广泛用于模拟用户行为、数据抓取等场景。然而,随着网站反爬虫技术的日益增强,直接使用Selenium很容易被目标网站识别并阻止。因此,掌握Selenium的防爬…...

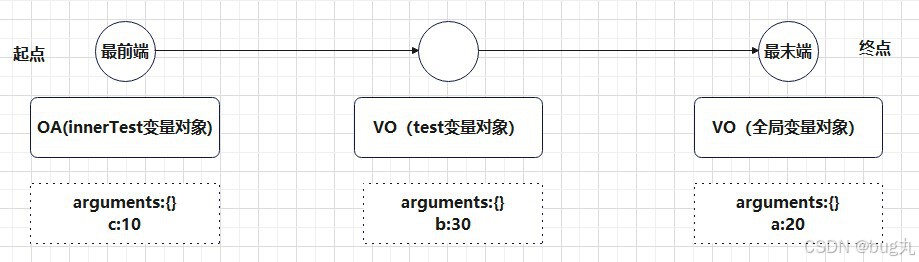
从数据类型到变量、作用域、执行上下文
从数据类型到变量、作用域、执行上下文 JS数据类型 分类 1》基本类型:字符串String、数字Number、布尔值Boolean、undefined、null、symbol、bigint 2》引用类型:Object (Object、Array、Function、Date、RegExp、Error、Arguments) Symbol是ES6新出…...

一文读懂:AI时代到底需要什么样的网络?
各位小伙伴们大家好哈,我是老猫。 今天跟大家来聊聊数据中心网络。 提到网络,通常把网络比作高速公路,网卡相当于上下高速公路的闸口,数据包就相当于运送数据的汽车,交通法规就是“传输协议”。 如高速公路也会堵车一…...

基于HarmonyOS的宠物收养系统的设计与实现(一)
基于HarmonyOS的宠物收养系统的设计与实现(一) 本系统是简易的宠物收养系统,为了更加熟练地掌握HarmonyOS相关技术的使用。 项目创建 创建一个空项目取名为PetApp 首页实现(组件导航使用) 官方文档:组…...

严格模式报错
部分参考: Android内存泄露分析之StrictMode - 星辰之力 - 博客园 (cnblogs.com)...

nginx: [emerg] the “ssl“ parameter requires ngx_http_ssl_module in nginx.conf
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:42 查看/usr/local/nginx/conf/nginx.conf文件第42行数据: listen 443 ssl; # server中的配置 原因是:nginx缺少 http_ssl_modul…...

Docker 部署loki日志 用于微服务
因为每次去查看日志都去登录服务器去查询相关日志文件,还有不同的微服务,不同日期的文件夹,超级麻烦,因为之前用过ELK,原本打算用ELK,在做技术调研的时候发现了一个轻量级的日志系统Loki,果断采…...

[Day 57] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
區塊鏈的零知識證明技術 一、引言 隨著區塊鏈技術的不斷發展,如何在保護用戶隱私的同時確保數據的完整性和可信度成為了研究的焦點。零知識證明(Zero-Knowledge Proof,ZKP)技術就是其中的一項關鍵技術,它允許一方在不…...

06结构型设计模式——代理模式
一、代理模式简介 代理模式(Proxy Pattern)是一种结构型设计模式(GoF书中解释结构型设计模式:一种用来处理类或对象、模块的组合关系的模式),代理模式是其中的一种,它可以为其他对象提供一种代…...

《深入浅出多模态》(九)多模态经典模型:MiniGPT-v2、MiniGPT5
🎉AI学习星球推荐: GoAI的学习社区 知识星球是一个致力于提供《机器学习 | 深度学习 | CV | NLP | 大模型 | 多模态 | AIGC 》各个最新AI方向综述、论文等成体系的学习资料,配有全面而有深度的专栏内容,包括不限于 前沿论文解读、资料共享、行业最新动态以、实践教程、求职…...

调试和优化大型深度学习模型 - 0 技术介绍
调试和优化大型深度学习模型 - 0 技术介绍 flyfish LLaMA Factory LLaMA Factory 是一个简单易用且高效的大型语言模型(Large Language Model)训练与微调平台。通过 LLaMA Factory,可以在无需编写任何代码的前提下,在本地完成上…...

华为S3700交换机配置VLAN的方法
1.VLAN的详细介绍 VLAN(Virtual Local Area Network)即虚拟局域网,是一种将一个物理的局域网在逻辑上划分成多个广播域的技术。 1.1基本概念 1)作用: 隔离广播域:通过将网络划分为不同的 VLAN,广播帧只会在同一 VLAN 内传播,而不会扩散到其他 VLAN 中,从而有效…...
:深入详解C++网络编程:套接字(Socket)开发技术)
学懂C++(三十八):深入详解C++网络编程:套接字(Socket)开发技术
目录 一、概述与基础概念 1.1 套接字(Socket)概念 1.2 底层原理与网络协议 1.2.1 网络协议 1.2.2 套接字工作原理 二、C套接字编程核心技术 2.1 套接字编程的基本步骤 2.2 套接字编程详细实现 2.2.1 创建套接字 2.2.2 绑定地址 2.2.3 监听和接…...

SpringBoot-配置加载顺序
目录 前言 样例 内部配置加载顺序 样例 小结 前言 我之前写的配置文件,都是放在resources文件夹,根据当前目录下,优先级的高低,判断谁先被加载。但实际开发中,我们写的配置文件并不是,都放…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
