Echarts实现图表自适应屏幕分辨率
一:简介
之前做项目的时候要实现echarts图表随浏览器窗口大小变化而改变,echarts本身提供了一个resize()方法,然后我们需要用一个函数实现浏览器窗口监听,最初我选用的是window.onresize方法,当页面只有一个图表时可以实现,但当页面多个图表时window.onresize会被覆盖从而导致失效,最后我选用了window.addEventListener()方法解决了这个问题
二:window.onresize存在的问题
这是因为onresize本身就是一个回调,当发生改变时,前一个方法就会被覆盖
三:window.addEventListener()的运用
EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。事件目标可以是一个文档上的元素 Element、Document 和 Window,也可以是任何支持事件的对象(比如 XMLHttpRequest)
语法:
addEventListener(event, function, useCapture)
- 参数event必填,表示监听的事件,例如 click, resize等,不加前缀on的事件。
- 参数 function必填,表示事件触发后调用的函数,可以是外部定义函数,也可以是匿名函数。不带参数。
- 参数 useCapture选填,填true或者false,用于描述事件是冒泡还是捕获触发,true表示捕获,默认false表示冒泡。
代码实现:
window.addEventListener('resize', this.screenAdapter)screenAdapter(){this.chartInstance.resize()
}
其中,screenAdapter即为resize事件触发后调用的函数。同时不要忘记使用window.removeEventListener来移除监听
相关文章:

Echarts实现图表自适应屏幕分辨率
一:简介 之前做项目的时候要实现echarts图表随浏览器窗口大小变化而改变,echarts本身提供了一个resize()方法,然后我们需要用一个函数实现浏览器窗口监听,最初我选用的是window.onresize方法,当页面只有一个图表时可以…...

【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测 建模及python代码详解 问题一
相关链接 【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测 建模及python代码详解 问题一 【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测 建模及python代码详解 问题二 1 题目 一.问题…...

【蓝桥杯嵌入式】第十三届蓝桥杯嵌入式国赛客观题以及详细题解
题1 概念题。 USRAT:异步串口通信,常用于数据传输;SW-DP:SWD 的全称应该是 The Serial Wire Debug Port (SW-DP),也就是串行调试端口,是 >ARM 目前支持的两种调试端口之一;JTAG-DP:另一个调试…...

java中Map遍历的4种方式
目录 1、map.entrySet()方式 2、map.keySet()方式 3、map.values()方式 4、forEach方式 本文以如下map案例: Map<String, String> map new HashMap<>(); map.put("student1", "张三"); map.put("student2", "…...

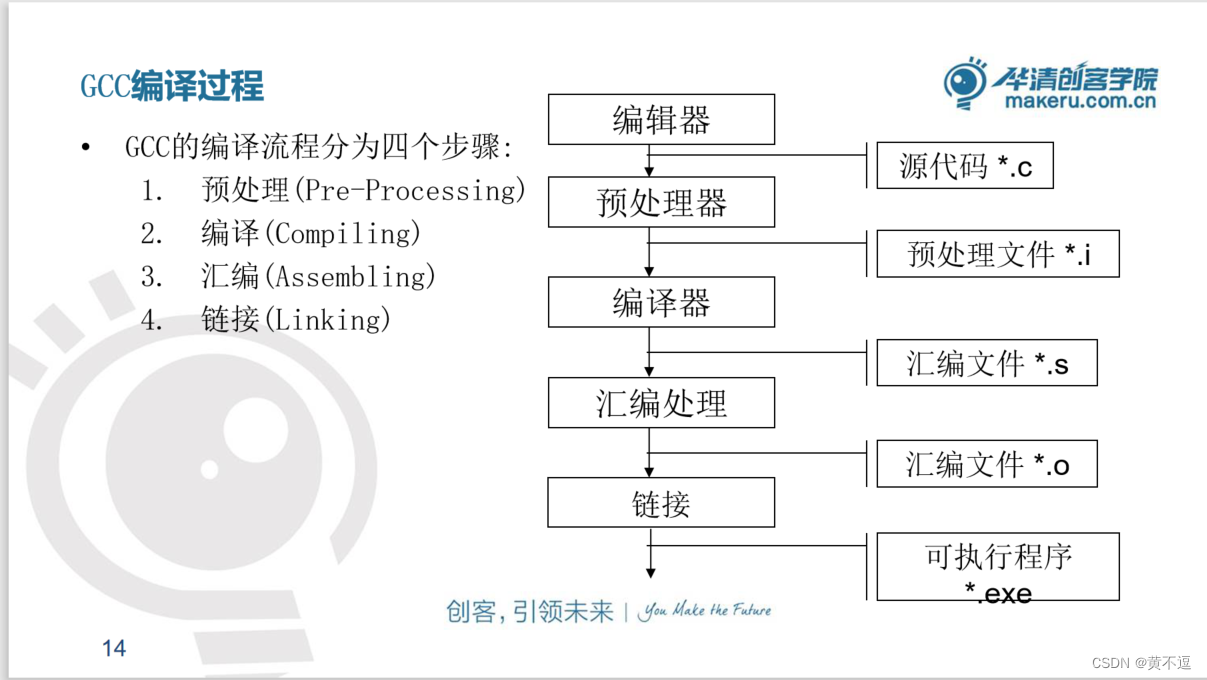
GCC 编译器的主要组件和编译过程
主要组件: 分析器:分析器将源语言程序代码转换为汇编语言。因为要从一种格式转换为另一种格式(C到汇编),所以分析器需要知道目标机器的汇编语言。 汇编器:汇编器将汇编语言代码转换为CPU可以执行字节码。 …...

蓝桥杯冲刺 - week2
文章目录💬前言🌲day1最大和 (DP质因数分解)901. 滑雪 - 记忆化搜索🌲day21227. 分巧克力 - 二分🌲day31221. 四平方和 - 空间换时间1230. K倍区间🌲day41076. 迷宫问题 - 路径2017-迷宫-填空🌲day5848. 有…...
第十四届蓝桥杯三月真题刷题训练——第 20 天
目录 第 1 题:纸张尺寸 问题描述 输入格式 输出格式 样例输入1 样例输出1 样例输入 2 样例输出 2 运行限制 代码: 解析: 第 2 题:最大数字 第 3 题:全排列的价值_递推公式 问题描述 输入格式 输出格式…...

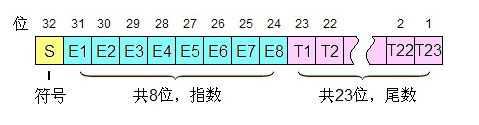
【C++】科普:C++中的浮点数怎么在计算机中表示?
这里我们以8.25这个数为例说明计算机时如何存取float类型的数据的: float a 8.25;引言 1. 所占位数 首先,明确一个概念,float类型的数据在常规计算机中通常占4个字节,也就是32位。其内存分布如图: 位字段说明所占位…...

Linux 多线程:多线程和多进程的对比
目录一、多进程优缺点二、多线程优缺点三、使用多执行流的场景在多任务处理中,我们既可以使用多进程,也可以使用多线程。但多进程和多线程并不是随意选择的,因为它们应对的场景不同,优缺点也不同。 一、多进程优缺点 多进程就是在…...

IO流你了解多少
IO流你了解多少 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前在某公…...

【C++】C++ 11 新特性之auto关键字
文章目录类型别名的思考auto简介auto关键字的特性类型别名的思考 随着程序越来越复杂,程序中用到的类型也越来越复杂,经常体现在: 类型难于拼写含义不明确导致容易出错 #include <string> #include <map> int main() {std::ma…...

nodejs的后端框架egg,thinkjs,nestjs,nuxtjs,nextjs对比
1. Egg.js:优点:Egg.js是一个基于Koa的Node.js企业级应用开发框架,它提供了完整的开发规范和一套稳定性和安全性较高的架构体系,能够帮助开发者快速构建高可用、高性能的应用程序。同时,Egg.js还提供了很多自定义插件和…...

SpringBoot @SpringBootTest 无法启动服务
这几天在看Hikari、Druid连接池。按照网上代码写Junit测试类。当时代码如下: package com.ceaning.crudp.utils;import org.junit.Test; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.boot.test.context.SpringBootTest; impo…...

PyTorch深度学习实战 | 神经网络的优化难题
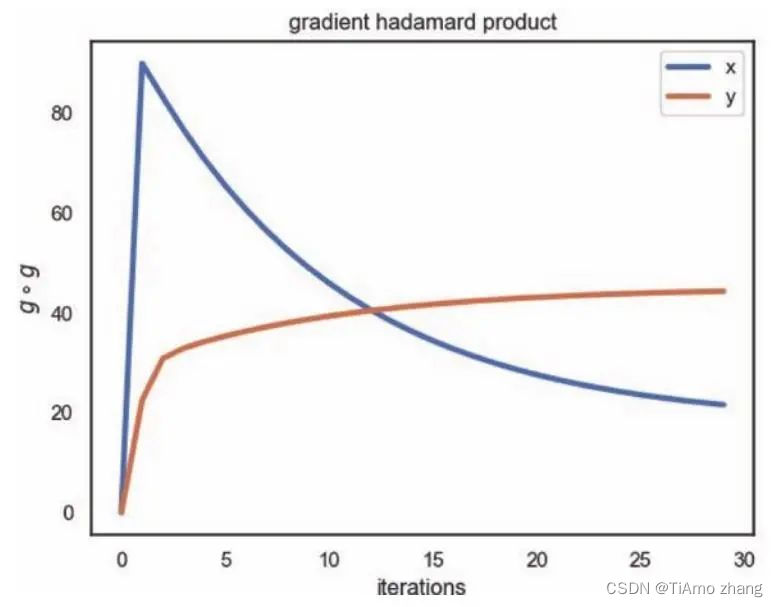
即使我们可以利用反向传播来进行优化,但是训练过程中仍然会出现一系列的问题,比如鞍点、病态条件、梯度消失和梯度爆炸,对此我们首先提出了小批量随机梯度下降,并且基于批量随机梯度下降的不稳定的特点,继续对其做出方…...

如何缩小pdf文件的大小便于上传?在线压缩pdf工具推荐
平时在工作、学习时我们经常都需要用到pdf文件,那么当遇上需要将pdf压缩大小的时候,该使用哪种pdf压缩(https://www.yasuotu.com/pdfyasuo)方式呢?今天分享一个在线压缩pdf的方法,需要的小伙伴一起来了解…...

使用C++编写一个AVL的增删改查代码并附上代码解释
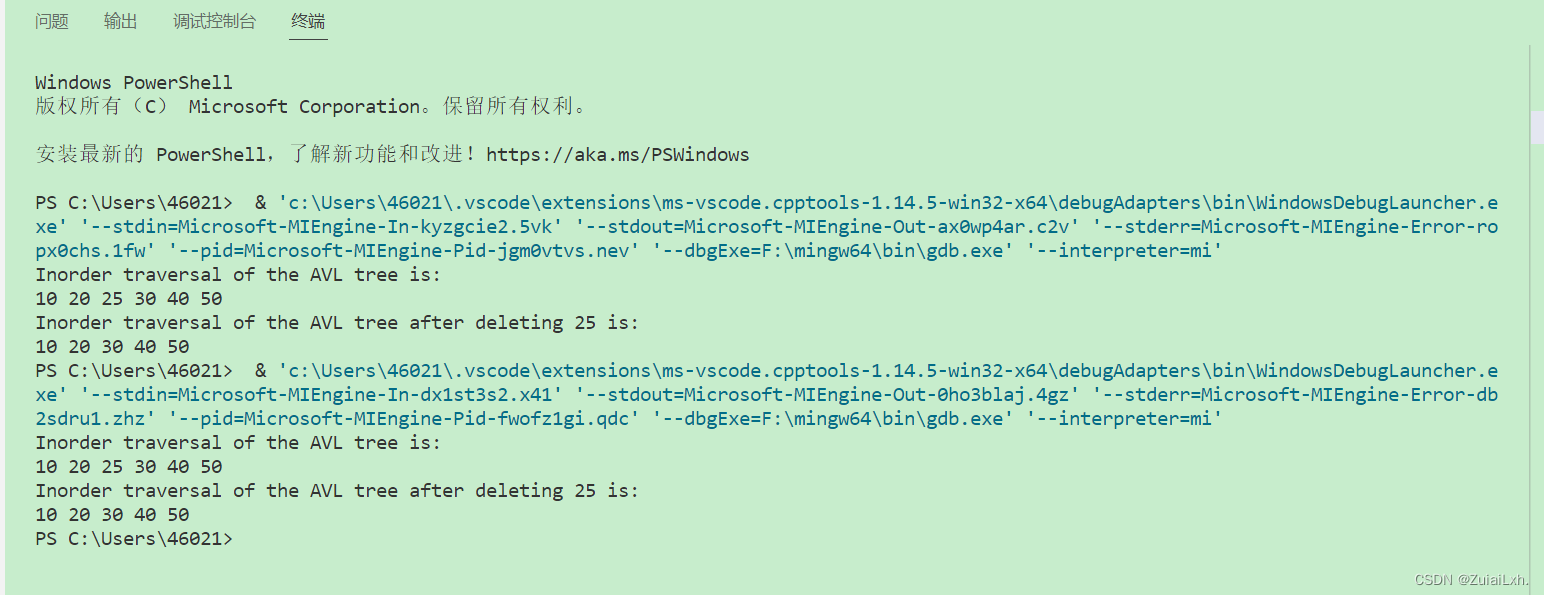
//qq460219753提供其他代码帮助 #include <iostream> using namespace std;struct Node {int data;Node *left;Node *right;int height; };// 获取结点高度 int height(Node *node) {if (node nullptr){return 0;}return node->height; }// 获取两个数中较大的一个 i…...

React/ReactNative 状态管理: redux-toolkit 如何使用
有同学反馈开发 ReactNative 应用时状态管理不是很明白,接下来几篇文章我们来对比下 React 及 ReactNative 状态管理常用的几种框架的使用和优缺点。 上一篇文章介绍了 redux 的使用,这篇文章我们来看下 redux 的升级版:redux-toolkit。 下…...

14基于双层优化的电动汽车优化调度研究
说明书 MATLAB代码:基于双层优化的电动汽车优化调度研究 关键词:双层优化 选址定容 输配协同 时空优化 参考文档:《考虑大规模电动汽车接入电网的双层优化调度策略_胡文平》中文版 《A bi-layer optimization based temporal and sp…...

古茗科技面试:为什么 ElasticSearch 更适合复杂条件搜索?
文章目录 ElasticSearch 简介倒排索引联合索引查询跳表合并策略Bitset 合并策略MySQL 最多使用一个条件涉及的索引来过滤,然后剩余的条件只能在遍历行过程中进行内存过滤。 上述这种处理复杂条件查询的方式因为只能通过一个索引进行过滤,所以需要进行大量的 I/O 操作来读取行…...

【数据结构】哈希表
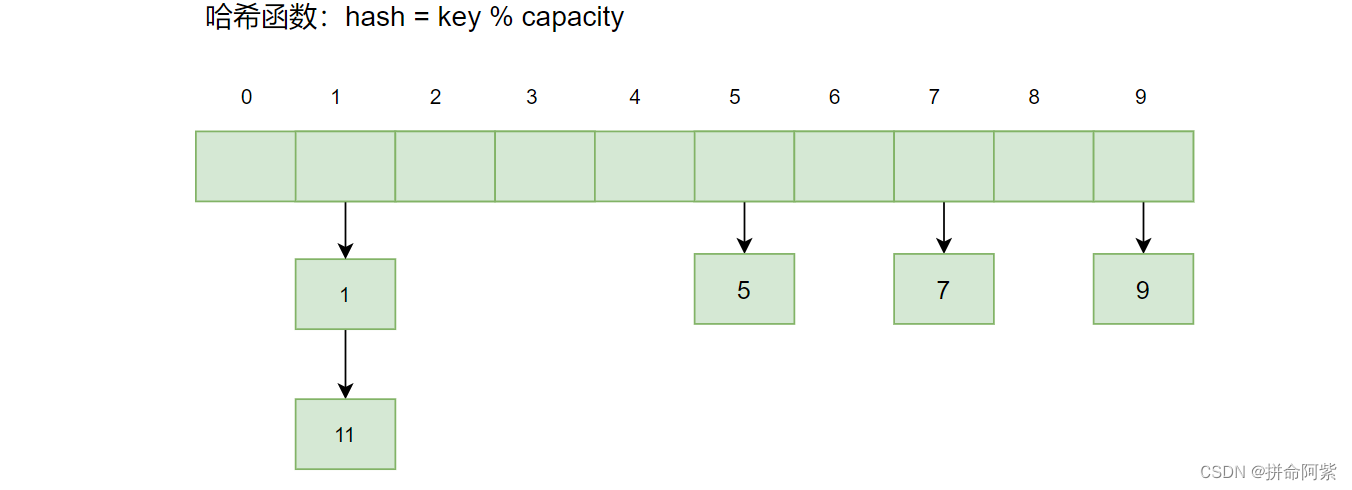
目录 1、哈希表 1.1 哈希表的简介 1.2 降低哈希冲突率 1.3 解决哈希冲突 1.3.1 闭散列 1.3.2 开散列(哈希桶) 1、哈希表 1.1 哈希表的简介 假设我们目前有一组数据,我们要从这组数据中找到指定的 key 值,那么咱们目…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
