自己设计的网站,如何实现分页功能?(详细代码+注释)
目录
前言
实现分页功能
需求分析
客户端开发
服务器开发
前后端交互——两种前端得到 文章总页数 的方法,那种更合适?
前言
你在设计网站的时候是否有过这样的烦恼:“我设计的网站怎么就是从上到下一条线内容全部展开,一点都不好看!有没有什么好的办法呢?”,实现一个简单的分页功能就能帮你解决这样的烦恼,接下来我们就来看看如何实现一个简单的分页功能~
实现分页功能
需求分析
例如现在你有这样一个需求:对文章列表页面实现分页功能。
那么什么是分页功能呢?
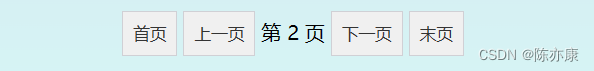
简单来说就是实现以下四个按钮:
- 首页按钮:点击此按钮跳转到文章列表的首页。
- 上一页按钮:点击此按钮跳转到文章列表当前页的上一页。特殊处理:若当前文章列表在第一页,那么点击上一页则提醒用户“当前已在首页!”。
- 下一页按钮:点击此按钮跳转到文章列表当前页的下一页。特殊处理:若当前文章列表在最后一页,那么点击上一页则提醒用户“当前已在最后一页!”。
- 末页按钮:点击此按钮跳转到文章列表的最后一页。
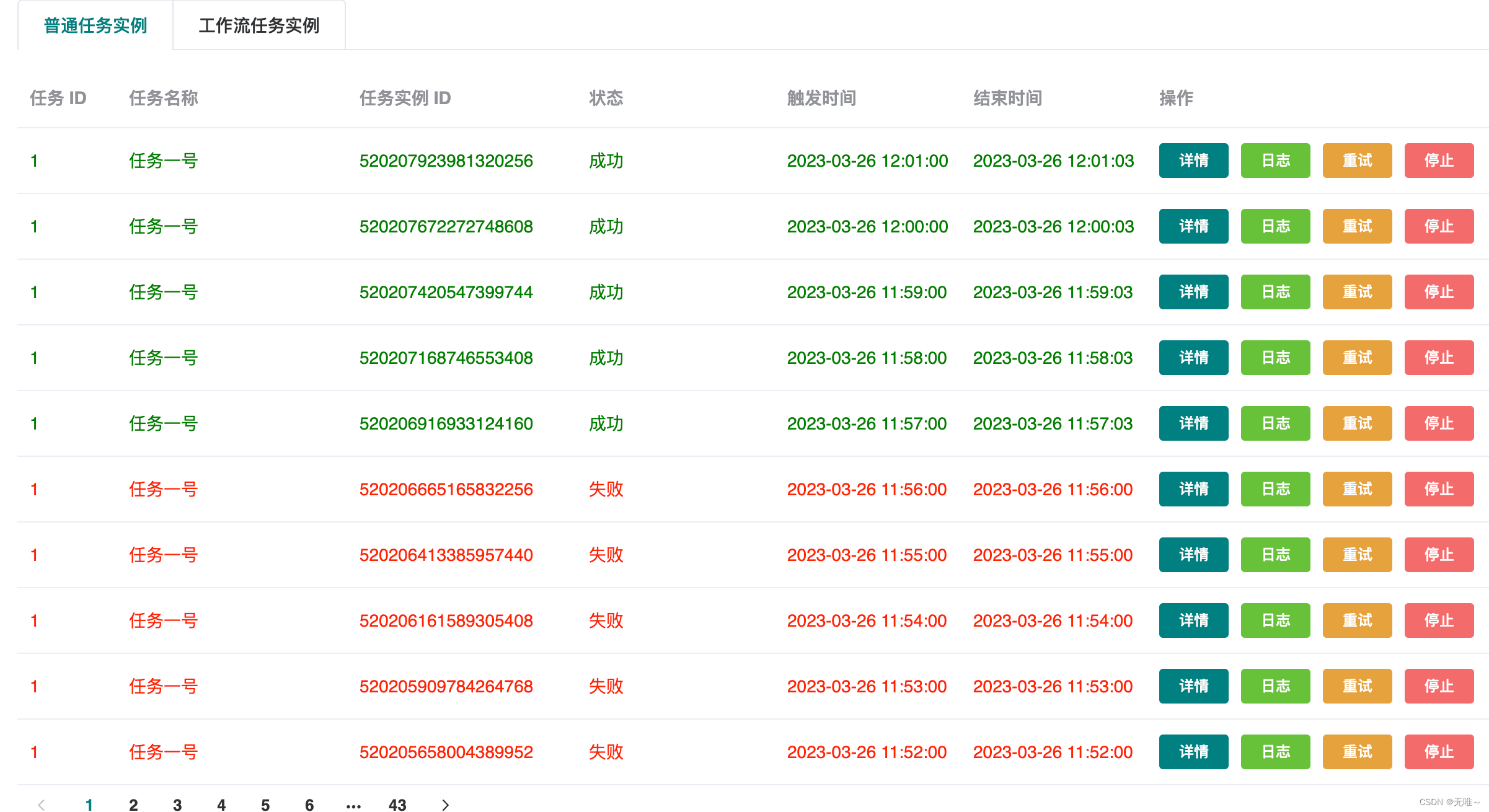
最终实现效果如下:

接下来就来具体实现~
客户端开发
假设设计的文章版心如下
<!-- 版心 --><div class="container"><!-- 右侧内容详情 --><div class="container-right" style="width: 100%;"><!-- 每一篇博客包含标题, 摘要, 时间 (这里使用 ajax 请求到的文章数据进行填充)--><div id="artDiv"></div><hr><div class="blog-pagnation-wrapper"><button onclick="homePage()" class="blog-pagnation-item">首页</button><button onclick="prevPage()" class="blog-pagnation-item">上一页</button><span id="page"></span><button onclick="nextPage()" class="blog-pagnation-item">下一页</button><button onclick="lastPage()" class="blog-pagnation-item">末页</button></div></div></div>编写 js 代码
创建三个全局变量,分别是 当前页数、每页显示最大文章数、文章总页数,通过这三个全局变量就可以实现4个按钮的分页功能。
- 首页按钮:将当前页数设置为1,再请求服务器获取当前博客列表,请求中的参数为当前页数。
- 上一页按钮:如果当前页数为1,则提示“当前已在首页”,若不在,则将请求服务器获取当前博客列表,请求中的参数为当前页数 + 1。
- 下一页按钮:和上一页按钮同理
- 末页按钮:将当前页设置为最后一页,并请求后端获取文章列表。
<script>//当前页数var curpage = 1;//每页显示的最大文章数var psize = 3;//文章总页数 var pcount = 1;// -----------------------这里以下“获取博客列表”可以部分忽略----------------------------------//获取博客列表function getArtList(pindex, psize) {jQuery.ajax({type: "GET",url: "/art/listbypage",data: {"pindex": pindex,"psize": psize},success: function (result) {if (result != null && result.code == 200) {//这里有两种情况,一种是有文章,一种是没有用户发表文章if (result.data != null && result.data.list.length > 0) {//有文章var artListDiv = "";for (var i = 0; i < result.data.list.length; i++) {var artItem = result.data.list[i];artListDiv += '<div class="blog">';artListDiv += '<div class="title">' + artItem.title + '</div>';artListDiv += '<div class="date">' + artItem.createtime + '</div>';artListDiv += '<div class="desc">' + artItem.content + '</div>';artListDiv += '<a href="blog_content.html?id=' + artItem.id + '" class="detail">查看全文 >></a>'artListDiv += '</div>';}//将 html 填充进去jQuery("#artDiv").html(artListDiv);//显示当前页数jQuery("#page").text(" 第 " + curpage + " 页 ");//总页数pcount = result.data.pcount;} else {//无文章jQuery("#artDiv").html("<h2>暂无文章</h2>");}} else {alert("博客列表获取失败!");}}});}//初始化文章列表首页getArtList(curpage, psize);
// -----------------------这里以上“获取博客列表”可以部分忽略----------------------------------//分页功能处理//首页按钮function homePage() {curpage = 1;getArtList(curpage, psize);}//上一页按钮function prevPage() {if (curpage == 1) {alert("当前已在首页!");return;} else {getArtList(--curpage, psize);}}//下一页按钮function nextPage() {if (curpage == pcount) {alert("当前已在最后一页!");return;} else {getArtList(++curpage, psize);}}//末页按钮function lastPage() {curpage = pcount;getArtList(curpage, psize);}</script>服务器开发
服务器传入两个参数,反别是当前页码(pindex)、每页显示条数(psize),通过这两个参数如何实现分页查询呢(为什么要设计这两个参数)?
我们的服务器最后是要使用 MyBatis 对数据库进行修改的,那么分页的 sql 因该为 "select * from articleinfo limit #{psize} offset #{offset}",psize 我们以及约定好了(假设约定为3,也就是每页最多显示三条文章信息),那么 offset 的值怎么得来呢?
offset 是偏移量,也就是分页的起始下标(从0下标开始),就可以通过 当前页码(pindex)和 每页显示条数(psize) 计算得来!
这里需要一点数学推理,首先给出公式(方便后面理解): offset = (pindex - 1) * psize ,推理过程如下:
- 假设当前页码(pindex)为 1,每页显示(psize) 3 条,那么 offset 就是 0,因为从第 0 条开始显示。
- 假设当前页码(pindex)为 2,每页显示(psize) 3 条,那么 offset 就是 3,因为前三条数据(下标分别为:0、1、2)刚刚已经在第一页显示了,因此下一页就因该从下标为 3 的数据开始显示。
- 往后以此类推...
/*** 博客列表分页功能* @param pindex 当前页码* @param psize 每页显示条数(约定每页显示 3 条)* @return*///limit 3 offset 0//limit 3 offset 3// offset 6//offset = (pindex - 1) * psize@RequestMapping("/listbypage")public AjaxResult getlistByPage(Integer pindex, Integer psize) {//非空校验if(pindex == null || pindex < 1) {pindex = 1;}if(psize == null || psize < 3) {psize = 3;}//公式计算得到 offsetint offset = (pindex - 1) * psize;List<ArticleInfo> list = articleService.getListByPage(psize, offset);//当前列表有多少也//a.总共有多少条数据int totalCount = articleService.getArtAllCount();//b.总条数 / psizedouble pcountdb = totalCount / (psize * 1.0);//c.使用进1法得到总页数int pcount = (int) Math.ceil(pcountdb);HashMap<String, Object> result = new HashMap<>();result.put("list", list);result.put("pcount", pcount);return AjaxResult.success(result);}
前后端交互——两种前端得到 文章总页数 的方法,那种更合适?
两种方法分别如下
- 后端使用哈希表带上 文章总数和文章列表 传送给前端,前端进行一次 HTTP 请求完成分页功能的实现”。(刚刚所讲的分页功能就是这样实现的)
- 前后端使用两次 HTTP 请求完成分页功能,也就是前端发送两次 ajax 请求后端,一次是请求文章列表,一次是请求总页数。
第二种方法前端代码如下:
<script>//当前页数var curpage = 1;//每页显示的最大文章数var psize = 3;//文章总页数 var pcount = 1;//文章总数var allCount = 1;function getAllCount() {jQuery.ajax({url: "/art/allcount" ,type: "GET",async: false, //async 是设置状态的(同步执行和异步执行),默认为 true 异步执行,有可能会出现"抢占执行"success: function (result) {if (result != null && result.code == 200) {allCount = result.data;}}});}getAllCount();//获取博客列表function getArtList(pindex, psize) {jQuery.ajax({type: "GET",url: "/art/listbypage",data: {"pindex": pindex,"psize": psize},success: function (result) {if (result != null && result.code == 200) {//这里有两种情况,一种是有文章,一种是没有用户发表文章if (result.data != null && result.data.length > 0) {//有文章var artListDiv = "";for (var i = 0; i < result.data.length; i++) {var artItem = result.data[i];artListDiv += '<div class="blog">';artListDiv += '<div class="title">' + artItem.title + '</div>';artListDiv += '<div class="date">' + artItem.createtime + '</div>';artListDiv += '<div class="desc">' + artItem.content + '</div>';artListDiv += '<a href="blog_content.html?id=' + artItem.id + '" class="detail">查看全文 >></a>'artListDiv += '</div>';}//将 html 填充进去jQuery("#artDiv").html(artListDiv);//显示当前页数jQuery("#page").text(" 第 " + curpage + " 页 ");} else {//无文章jQuery("#artDiv").html("<h2>暂无文章</h2>");}} else {alert("博客列表获取失败!");}}});}//初始化首页getArtList(curpage, psize);//分页功能处理//首页按钮function homePage() {curpage = 1;getArtList(curpage, psize);}//上一页按钮function prevPage() {if (curpage == 1) {alert("当前已在首页!");return;} else {getArtList(--curpage, psize);}}//下一页按钮function nextPage() {if (curpage == pcount) {alert("当前已在最后一页!");return;} else {getArtList(++curpage, psize);}}//末页按钮function lastPage() {curpage = pcount;getArtList(curpage, psize);}</script>那种方法更好呢?
两种方法都可以,没有明确的好坏之分,要说有的话,方法二需要进行两次 HTTP 请求,而 HTTP 建立连接时需要时间的,因此在效率上,第一种方式更优,并且企业中最常用的也是第一种方式。

相关文章:

自己设计的网站,如何实现分页功能?(详细代码+注释)
目录 前言 实现分页功能 需求分析 客户端开发 服务器开发 前后端交互——两种前端得到 文章总页数 的方法,那种更合适? 前言 你在设计网站的时候是否有过这样的烦恼:“我设计的网站怎么就是从上到下一条线内容全部展开,一点都…...

STM32F407控制微型推拉式电磁铁(通过继电器)
1、继电器 继电器相当于开关,单片机通过io口高低电平的控制来控制继电器的开闭。采用继电器的好处除了能够用低电压控制高电压(如32单片机控制220V的电压)外,还可以防止电流反冲,弄烧单片机。 本文采用3.3v的电磁铁&am…...

VS Code工作区用法
背景VS Code可以通过"文件/打开文件夹"来打开本地项目,但是想要打开多个项目便需要来回切换,比较费劲。此时就可以使用工作区功能,将不同的项目放置到同一个工作区中,这样切换项目的时候就会非常方便。操作方法打开其中…...

Mybatis-Plus SQLFeatureNotSupportedException: getObject with type问题解决
问题描述: Error attempting to get column modify_time from result set. Cause: java.sql.SQLFeatureNotSupportedException: getObject with type ; getObject with type; nested exception is java.sql.SQLFeatureNotSupportedException: getObject with type…...

Unity | 发布Android的那些事儿
1.使用UnityWebRequest获取StreamingAssets中的json文件(1)直接根据不同平台指定url路径IEnumerator AITalPredZhanHui(){string url;string fileName "girl.json"; #if UNITY_EDITOR || UNITY_STANDALONEurl "file://" Applicat…...

git为什么要先commit,然后pull,最后再push?而不是commit完直接push?
情况是这样的,现在远程有一个仓库,分支就一个,是master。然后我本地的仓库是从远程的master上clone下来的。大家都是clone下来,再在自己本地改好,再commit然后pull然后push,大家都是这么做的。那么现在问题…...
)
若依框架----源码分析(@RateLimiter)
若依作为最近非常火的脚手架,分析它的源码,不仅可以更好的使用它,在出错时及时定位,也可以在需要个性化功能时轻车熟路的修改它以满足我们自己的需求,同时也可以学习人家解决问题的思路,提升自己的技术水平…...

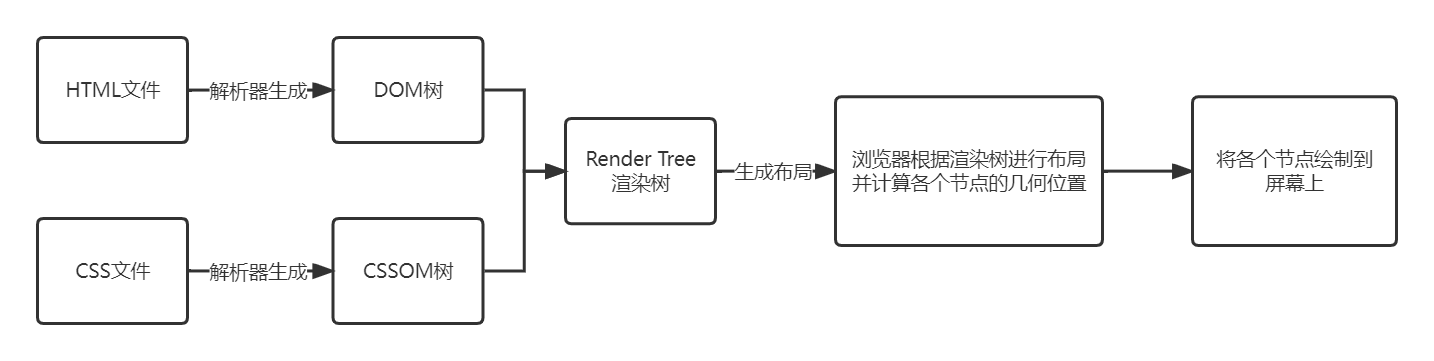
页面的重排和重绘?
思路: 网页渲染HTML文件到浏览器的过程->定义->如何优化网页渲染HTML文件到浏览器的过程HTML 文件通过HTML解析器解析生成DOM树;CSS文件通过CSS解析器生成CSSOM树;DOM树和CSSOM树生成渲染树(render tree)&#x…...

人脸检测-python和c++实现
人脸检测是计算机视觉领域中的一个重要应用,其目的是从图像或视频中自动检测出其中的人脸,并对其进行识别、跟踪等操作。人脸检测技术已经广泛应用于安防、人机交互、娱乐等领域,具有广泛的应用前景。 人脸检测的基本思路可以分为以下几个步骤: 图像预处理:首先需要对输入…...

PowerJob源码环境搭建
一、IEDA导入PowerJob源码 gitgithub.com:PowerJob/PowerJob.gitPowerJob 由调度服务器(powerjob-server)和执行器(powerjob-worker)两部分组成 powerjob-server 负责提供 Web 服务和完成任务的调度powerjob-worker 则负责执行用…...

天梯赛刷题小记 —— L2
最近在重刷 天梯赛,浅浅记录一下,进入L2阶段了 L2-001 紧急救援 解题思路:典型的dijkstra模板题,带路径记录与权重,方案数记录,解析出过 Dijkstra(兼路径) #include <bits/stdc.h> #define inf…...

Prometheus监控实战系列十九:监控Kubernetes集群(上)
Kuberentes是一款开源的容器编排产品,由Google开发后发布到社区,并在2015年将该项目捐献给了云原生基金会(Cloud Native Computing Foundation)。从2014年第一个版本发布以来,Kubernetes便迅速获得开源社区的追捧&…...

番茄学习法——亲测超级好用
今天给大家分享下我最近使用的学习方法,真的非常好用!大家用起来! 在日常的学习和工作中,我们经常会遇到一些难以克服的问题:分心、效率低下、焦虑等。为了帮助人们更好地学习和工作,一些学习方法和工具应运…...

vue 项目中使用高德地图
一、账号准备 首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台 二、安装高德地图加载器 npm 安装: npm i amap/amap-jsapi-loader --save或者 yarn 安装: yarn add amap/amap-jsapi-loa…...

【每日一题】病人排队
题目描述小理是个热爱生活的孩子。病人登记看病,小理想编写一个程序,将登记的病人按照以下原则排出看病的先后顺序:1. 老年人(年龄 ≥≥ 60岁)比非老年人优先看病。2. 老年人按年龄从大到小的顺序看病,年龄…...

【数据结构】链表OJ题
目录面试题 02.04 分割链表剑指 Offer II 027 回文链表160 相交链表141 环形链表142 环形链表 II138 复制带随机指针的链表面试题 02.04 分割链表 定义lesshead和greaterhead链接小于和大于等于k的值分别设置哨兵位和尾节点指针最后将两表去除哨兵位再链接 struct ListNode* p…...

冒泡 VS 插入 VS 选择——谁更胜一筹?(附排序源码)
文章目录什么样的“排序算法”更加优质?排序算法的执行效率排序算法的内存消耗排序算法的稳定性冒泡排序(Bubble Sort)插入排序(Insertion Sort)选择排序(Selection Sort)最终的胜利者…...

[python tools] 今天看到另一个配置工具 YACS,所以做下笔记
YACS 实际上就只是把别人的readme翻译了一下 github: https://github.com/rbgirshick/yacs 样例代码: https://github.com/Wuziyi616/multi_part_assembly/blob/master/docs/config.md 一、使用方法 1. 首先搞一个config的python文件,用来存一下基本的配置信息 比…...

Prometheus cadvisor容器监控和node-exporter节点监控
往期文章 Prometheus监控系统 https://blog.csdn.net/qq_39578545/article/details/108754585 Docker之compose介绍 使用一个Dockerfile模板文件可以定义一个单独的应用容器,如果需要定义多个容器就需要服务编排。下面介绍Docker官方产品,Docker Comp…...

机器学习|正则化|评估方法|分类模型性能评价指标|吴恩达学习笔记
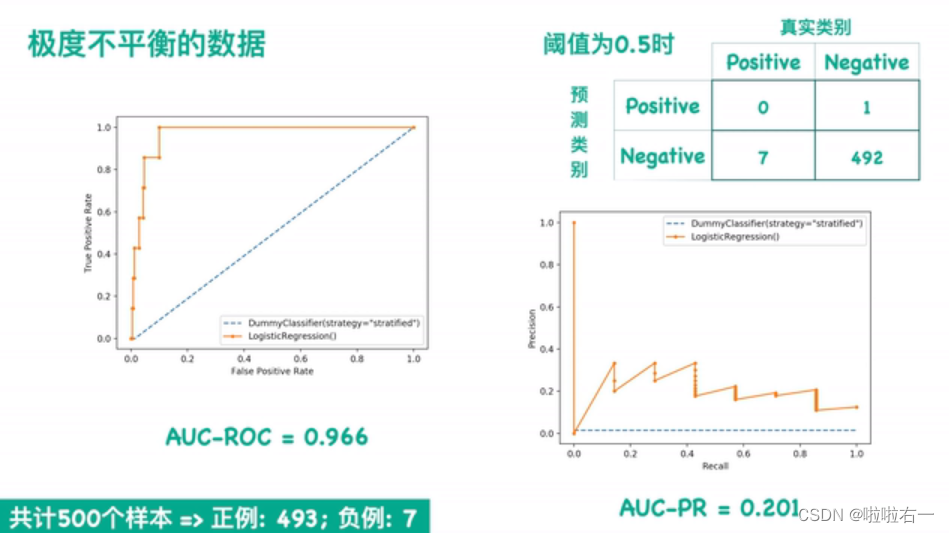
前文回顾:逻辑回归 目录 📚正则化 🐇过拟合的问题 🐇代价函数 🐇正则化线性回归 🐇正则化的逻辑回归模型 📚模型评估方法 🐇留出法(hold-out) &#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...

项目研究:使用 LangGraph 构建智能客服代理
概述 本教程展示了如何使用 LangGraph 构建一个智能客服代理。LangGraph 是一个强大的工具,可用于构建复杂的语言模型工作流。该代理可以自动分类用户问题、分析情绪,并根据需要生成回应或升级处理。 背景动机 在当今节奏飞快的商业环境中,…...

设计模式域——软件设计模式全集
摘要 软件设计模式是软件工程领域中经过验证的、可复用的解决方案,旨在解决常见的软件设计问题。它们是软件开发经验的总结,能够帮助开发人员在设计阶段快速找到合适的解决方案,提高代码的可维护性、可扩展性和可复用性。设计模式主要分为三…...
-Hive数据分析)
大数据学习(129)-Hive数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一…...
