Node-RED的安装
最近对Node-RED比较感兴趣,因为在上OpenHarmony课程的时候,一直想找一个可以通过MQTT控制设备的低代码客户端解决方案。第一次指导Node-RED是在试用聆思开发板的时候,它的云端就是使用的Node-RED。
在安装Node-RED之前,请确保您的系统已安装Node.js(建议版本8.x LTS及以上)。如果没有NodeJS,可以参考NodeJS入门(一)---nodejs详细安装步骤_node.js-CSDN博客。
对于Node.js的包管理器(npm)用户,打开终端或命令提示符。运行以下命令以全局安装Node-RED:
npm install -g --unsafe-perm node-red安装完成后,通过运行以下命令启动Node-RED:
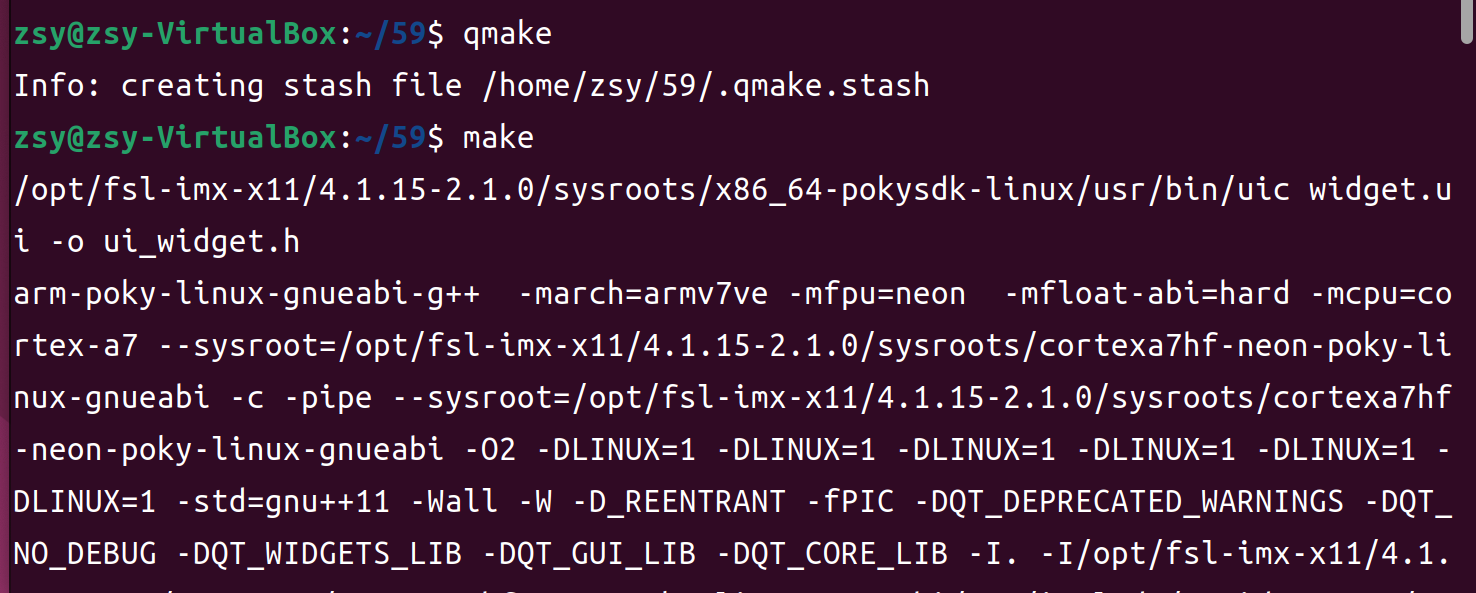
node-red程序执行会产生如下log:
C:\Users\Administrator>node-red
21 Aug 09:10:21 - [info]Welcome to Node-RED
===================21 Aug 09:10:21 - [info] Node-RED version: v4.0.2
21 Aug 09:10:21 - [info] Node.js version: v18.19.0
21 Aug 09:10:21 - [info] Windows_NT 10.0.17763 x64 LE
21 Aug 09:10:26 - [info] Loading palette nodes
21 Aug 09:10:35 - [info] Settings file : C:\Users\Administrator\.node-red\settings.js
21 Aug 09:10:35 - [info] Context store : 'default' [module=memory]
21 Aug 09:10:35 - [info] User directory : \Users\Administrator\.node-red
21 Aug 09:10:35 - [warn] Projects disabled : editorTheme.projects.enabled=false
21 Aug 09:10:35 - [info] Flows file : \Users\Administrator\.node-red\flows.json
21 Aug 09:10:35 - [info] Creating new flow file
21 Aug 09:10:35 - [warn]---------------------------------------------------------------------
Your flow credentials file is encrypted using a system-generated key.If the system-generated key is lost for any reason, your credentials
file will not be recoverable, you will have to delete it and re-enter
your credentials.You should set your own key using the 'credentialSecret' option in
your settings file. Node-RED will then re-encrypt your credentials
file using your chosen key the next time you deploy a change.
---------------------------------------------------------------------21 Aug 09:10:35 - [warn] Encrypted credentials not found
21 Aug 09:10:35 - [info] Starting flows
21 Aug 09:10:35 - [info] Started flows
21 Aug 09:10:35 - [info] Server now running at http://127.0.0.1:1880/使用浏览器访问 http://127.0.0.1:1880/就可以看到Node-RED界面。在左侧的模块栏中可以找到mqtt、http等网络模块。后面我们就可以尝试用Node-RED去控制OpenHarmony的端侧设备。

设置好发布端的MQTT对象,后面就是
相关文章:

Node-RED的安装
最近对Node-RED比较感兴趣,因为在上OpenHarmony课程的时候,一直想找一个可以通过MQTT控制设备的低代码客户端解决方案。第一次指导Node-RED是在试用聆思开发板的时候,它的云端就是使用的Node-RED。 在安装Node-RED之前,请确保您的…...

java中的Collections
Java 的集合框架(Collections Framework)提供了一组标准的数据结构接口和类,用于存储和操作数据。Java 集合类位于 java.util 包中,主要包括以下几个核心接口和实现类。 1. 核心接口 1.1. Collection 接口 Collection 是集合框架的根接口,但它本身并不提供任何直接实现…...

linux Qt QkeyEvent及驱动键盘按键捕获
基于正点原子 QT中有专门的类处理键盘事件的类QKeyEvent 1.include “QKeyEvent” 查看它的说明中的描述 也就是说接受按键事件在keyPressEvent和keyReleaseEvent这两个函数,继续查看 重构这个函数 查看输入的QKeyEvent类,发现有一个方法key返回哪一个按…...

【GH】【EXCEL】P6: Shapes
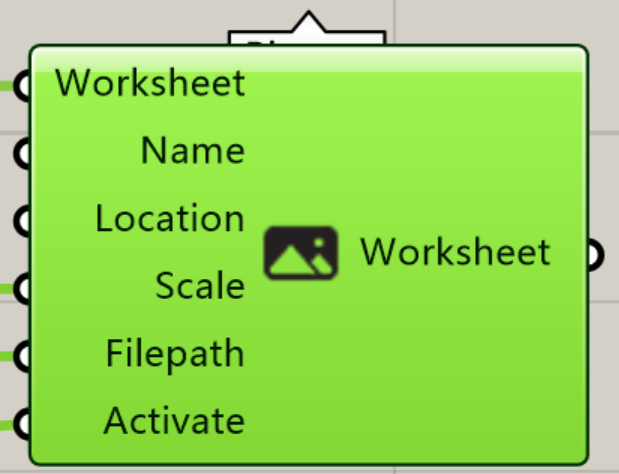
文章目录 componentslinepicture components line picture Picture A Picture object Input parameters: Worksheet (Generic Data) A Worksheet, Workbook, Range Object, Excel Application, or Text Worksheet NameName (Text) An optional object nameLocation (Point) A p…...

google浏览器chrome用户数据(拓展程序,书签等)丢失问题
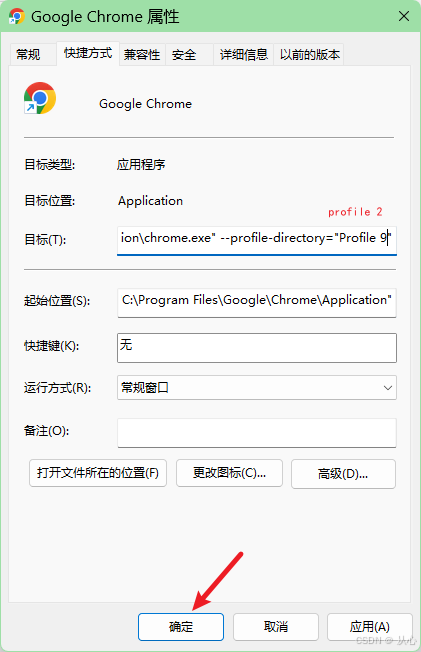
一、问题背景 我出现这个情况的问题背景是:因为C盘块满了想清理一部分空间(具体看这:windows -- C盘清理_c盘softwaredistribution-CSDN博客),于是找到了更改AppDatta这个方法,但因为,当时做迁移…...

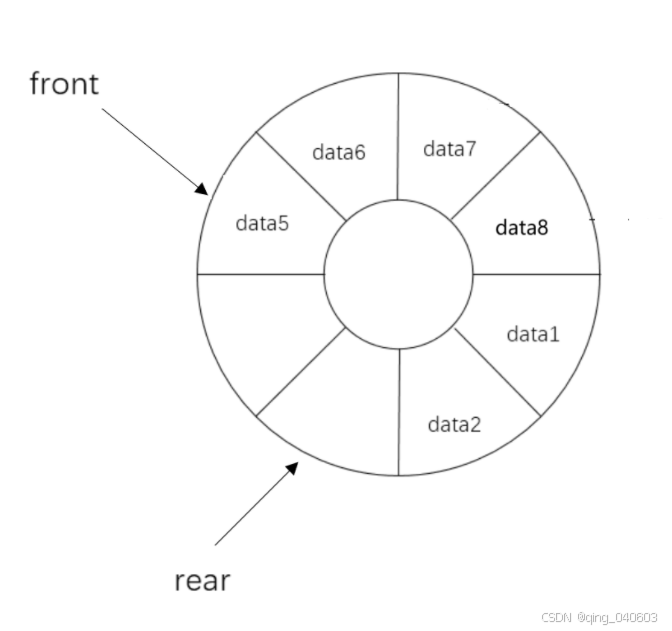
数据结构——链式队列和循环队列
目录 引言 队列的定义 队列的分类 1.单链表实现 2.数组实现 队列的功能 队列的声明 1.链式队列 2.循环队列 队列的功能实现 1.队列初始化 (1)链式队列 (2)循环队列 (3)复杂度分析 2.判断队列是否为空 (1)链式队列 (2)循环队列 (3)复杂度分析 3.判断队列是否…...

数据库死锁解决方法,学费了吗?
避免死锁:尽量设计良好的数据库结构,避免出现死锁的情况。可以使用合适的事务隔离级别,以及良好的并发控制策略。 死锁检测和回滚:当检测到死锁时,可以使用死锁检测算法来确定死锁的存在,并回滚其中一个或…...

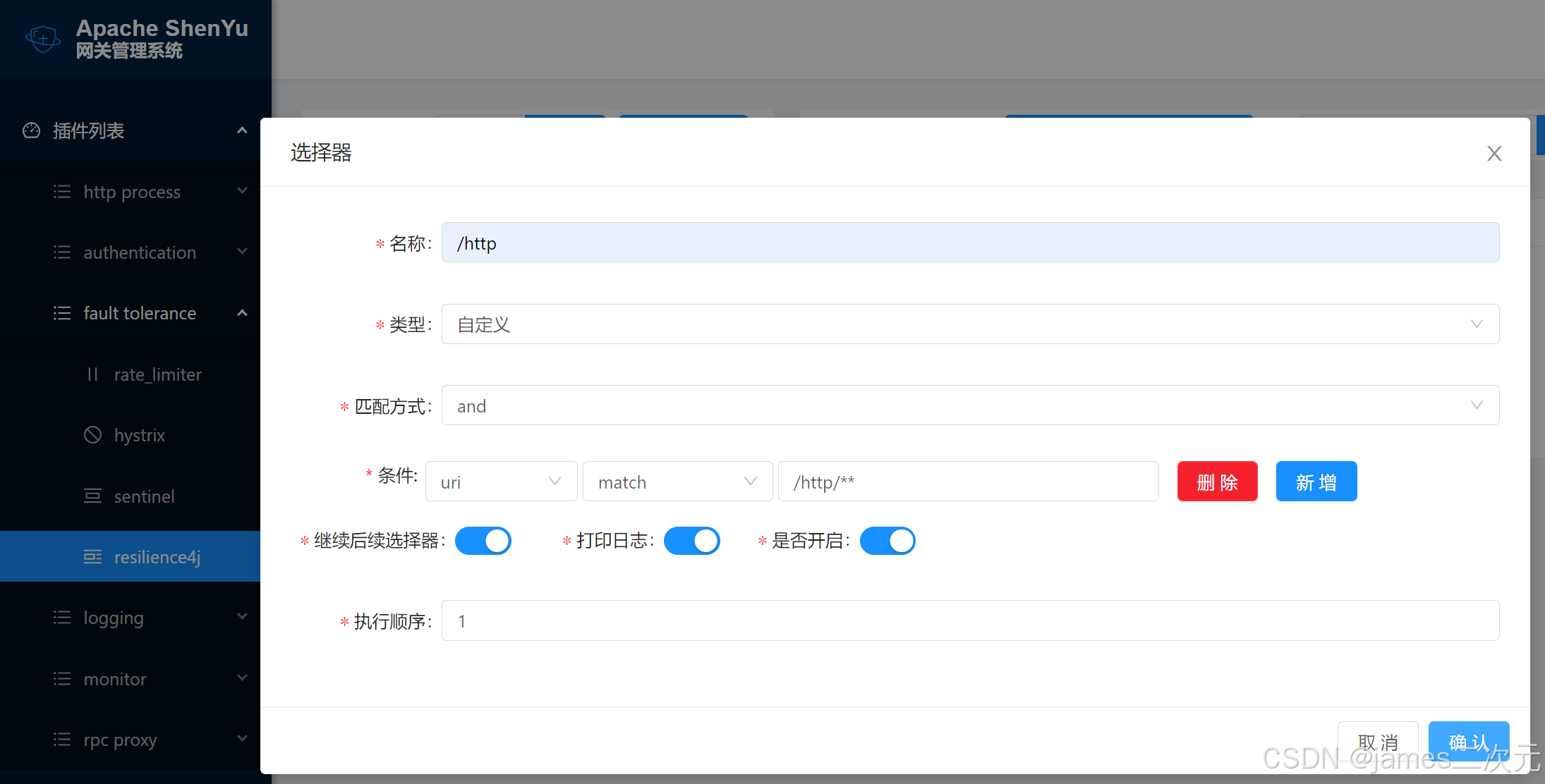
API网关之Apache ShenYu
Apache ShenYu(原名Soul)是一个开源的API网关,旨在支持高性能、跨语言和云原生架构。它为管理和控制客户端与服务之间的数据流提供了一种高效且可扩展的解决方案。 文档见 Apache ShenYu 介绍 | Apache ShenYu 以下是Apache ShenYu的详细介…...

ECMA Script 6
文章目录 DOM (Document Object Model)BOM (Browser Object Model) let 和 const 命令constObject.freeze方法跨模块常量全局对象的属性 变量的结构赋值数组结构赋值对象解构赋值字符串解构赋值数值和布尔值的解构赋值函数参数解构赋值圆括号的问题 解构赋值的用途 字符串的扩展…...

如何在不破产的情况下训练AI模型
在当今的人工智能领域,训练复杂的AI模型——特别是大型语言模型(LLM)——需要巨大的算力支持。对于许多中小型企业来说,高昂的成本常常成为一个难以逾越的障碍。然而,通过采用一些策略和最佳实践,即使是在资源有限的情况下,也能有效地训练出高质量的AI模型。本文将介绍几…...

常用开发组件Docker部署保姆级教程
说明 本文总结了一些常用组件的Docker启动命令及过程,在开发过程中只需花费数分钟下载和配置即可完美使用这些服务。 Mysql MySQL 是一种开源关系数据库管理系统(RDBMS),目前由 Oracle 公司维护。MySQL 以其高性能、可靠性和易用…...

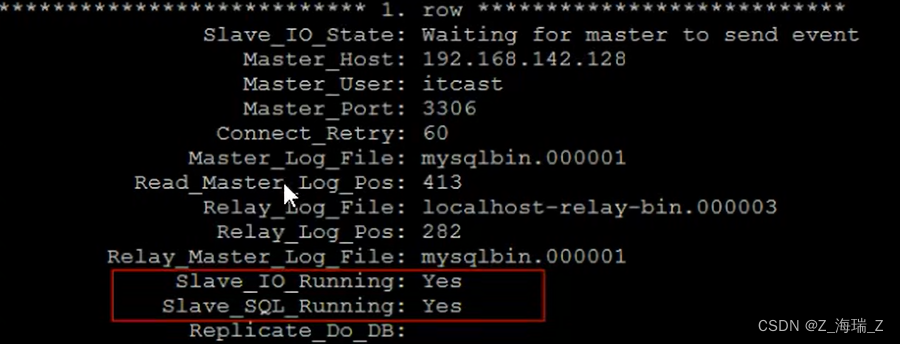
MySql高级视频笔记
索引 索引 : 是帮助MySql高效查询数据的数据结构 优势&劣势 优势: 提高数据检索的效率, 降低数据库的IO成本通过索引列队数据进行排序, 降低数据的排序成本, 降低CPU的消耗 劣势: 索引维护了主键信息, 并指向表中数据记录, 也是占用磁盘空间的索引提高了查询效率, 但索引也…...

二十二、状态模式
文章目录 1 基本介绍2 案例2.1 Season 接口2.2 Spring 类2.3 Summer 类2.4 Autumn 类2.5 Winter 类2.6 Person 类2.7 Client 类2.8 Client 类的运行结果2.9 总结 3 各角色之间的关系3.1 角色3.1.1 State ( 状态 )3.1.2 ConcreteState ( 具体的状态 )3.1.3 Context ( 上下文 )3.…...

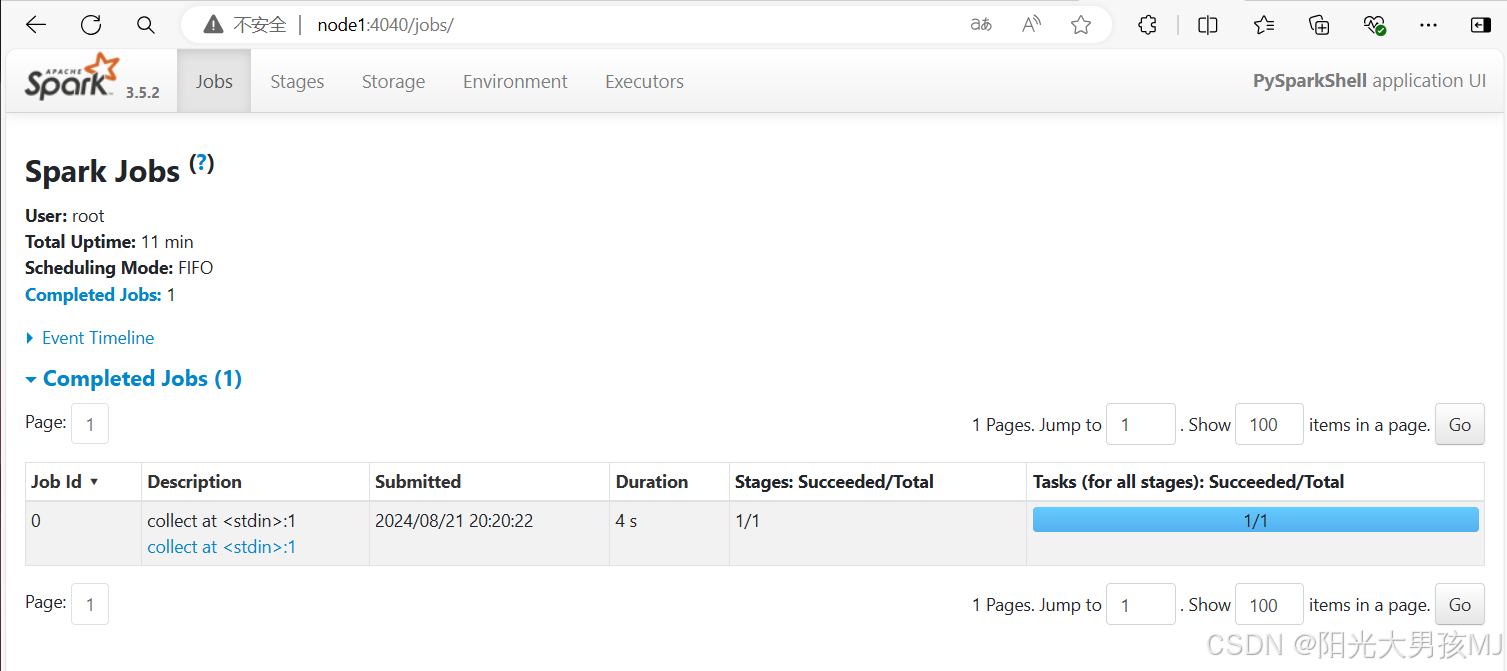
Spark环境搭建-Local
目录 Local下的角色分布: Anaconda On Linux 安装 (单台服务器) 1.下载安装 2.国内源 下载Spark安装包 1.下载 2.解压 3.环境变量 测试 监控 Local下的角色分布: 资源管理: Master:Local进程本身 Worker:L…...

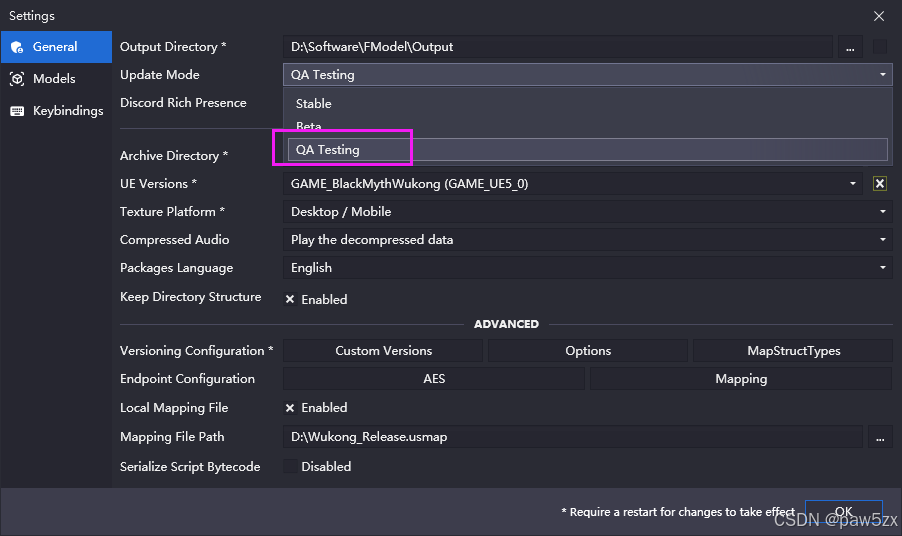
使用FModel提取黑神话悟空的资产
使用FModel提取黑神话悟空的资产 前言设置效果展示闲聊可能遇到的问题没有相应的UE引擎版本选项 前言 黑神话悟空昨天上线了,解个包looklook。 本文内容比较简洁,仅介绍解包黑神话所需的专项配置,关于FModel的基础使用流程,请见…...

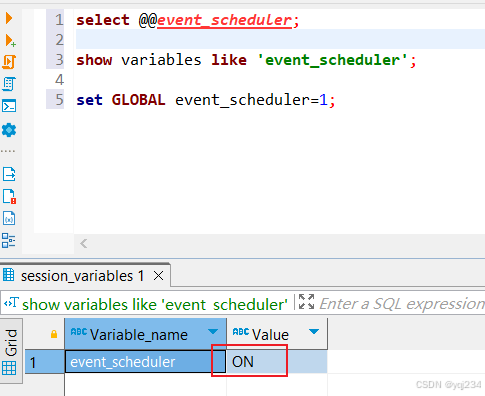
MYSQL定时任务使用手册
开发和管理数据库时,经常需要定时执行某些任务,比如每天备份数据库、每周统计报表等。MySQL提供了一个非常有用的工具,即事件调度器(Event Scheduler),可以帮助我们实现定时任务调度的功能。本文将介绍如何…...

SAP 预扣税配置步骤文档【Withholding Tax]
1. 配置预扣税的基本概念 预扣税是对某些支付进行扣除的税,可能适用于各种财务交易(例如,供应商支付、股息支付等)。预扣税通常包括几种类型,如个人所得税、企业所得税和其他税务种类。 2. 配置步骤 以下是一般的预…...

Ubuntu ssh配置
下面给出配置和使用ubuntu ssh的指南。 环境 Ubuntu22.04 安装Install sudo apt update && sudo apt upgrade sudo apt install openssh-server使用start service ssh status sudo systemctl enable --now ssh sudo ufw allow ssh连接Connect search "conn…...

Spring Boot OAuth2.0应用
本文展示Spring Boot中,新版本OAuth2.0的简单实现,版本信息: spring-boot 2.7.10 spring-security-oauth2-authorization-server 0.4.0 spring-security-oauth2-client 5.7.7 spring-boot-starter-oauth2-resource-server 2.7.10展示三个服务…...

Java | Leetcode Java题解之第363题矩形区域不超过K的最大数值和
题目: 题解: class Solution {public int maxSumSubmatrix(int[][] matrix, int k) {int ans Integer.MIN_VALUE;int m matrix.length, n matrix[0].length;for (int i 0; i < m; i) { // 枚举上边界int[] sum new int[n];for (int j i; j <…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
