前端跨域2
前端跨域2
前端跨域解决方案(11种方案)
1.JSONP跨域解决方案的底层原理
script、img、link、iframe...
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>// 这个就是因为script标签没有跨域限制,所以才能成功请求加载。
react中子组件想要修改父组件中的状态,也是传递一个回调函数给父组件,这个思想和JSONP的思想是一致的。
- JSONP需要服务器的支持
- 问题:JSONP只能处理GET请求?(放在?后面不安全,服务器返回的数据只在浏览器会直接执行,如果是木马修改?也会直接执行,不安全)
举例:
html页面: 1.jsonp.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
</head><body><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="./1.jsonp.js"></script>
</body></html>
1.jsonp.js
$.ajax({url: 'http://127.0.0.1:8001/list',method: 'get',dataType: 'jsonp', //=>执行的是JSONP的请求,这是jquery封装的ajax的功能success: res => {console.log(res);}
});
服务端配合:serverJSONP.js:
let express = require('express'),app = express();
app.listen(8001, _ => { // 监听8001端口console.log('OK!');
});
app.get('/list', (req, res) => {let {callback = Function.prototype // callback如果没有,默认为空的函数} = req.query;let data = {code: 0,message: '返回jsonp请求的结果'};res.send(`${callback}(${JSON.stringify(data)})`); //=>后端需要处理好这样的数据格式
});
2. CORS跨域资源共享
客户端正常发送请求,服务端设置相应的头信息。
- 客户端(发送ajax/fetch请求)
axios.defaults.baseURL = 'http://127.0.0.1:8888';
axios.defaults.withCredentials = true;
axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.transformRequest = function (data) {if (!data) return data;let result = ``;for (let attr in data) {if (!data.hasOwnProperty(attr)) break;result += `&${attr}=${data[attr]}`;}return result.substring(1);
};
axios.interceptors.response.use(function onFulfilled(response) {return response.data;
}, function onRejected(reason) {return Promise.reject(reason);
});
axios.defaults.validateStatus = function (status) {return /^(2|3)\d{2}$/.test(status);
}
- 服务器设置相应的头信息(需要处理options试探性请求)
app.use((req, res, next) => {res.header("Access-Control-Allow-Origin", "http://localhost:8000"); // http://localhost:8000是允许跨域请求的地址,如果允许很多地址跨域请求,设置为"*"//=>*(就不能在允许携带cookie了) 具体地址res.header("Access-Control-Allow-Credentials", true);res.header("Access-Control-Allow-Headers", "Content-Type,Content-Length,Authorization, Accept,X-Requested-With");res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,HEAD,OPTIONS");if (req.method === 'OPTIONS') {res.send('OK!');return;}next();
});
3.基于http proxy实现跨域请求
http proxy => webpack webpack-dev-server
修改:webpack.config.js
let path = require('path');
let HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {mode: 'production',entry: './src/index.js',output: {filename: 'bundle.min.js',path: path.resolve(__dirname, 'build')},devServer: {port: 3000,progress: true,contentBase: './build',proxy: { // => 以'/'开始的请求,就把请求路径转到 target'/': {target: 'http://127.0.0.1:3001',changeOrigin: true // => 允许跨域}}},plugins: [new HtmlWebpackPlugin({template: './src/index.html',filename: 'index.html'})]
};
4. 基于post message实现跨域处理
postMessage方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
https://developer.mozilla.org…
A页面
<iframe src="http://www.github.com/B.html"></iframe>
<script>let iframe = document.querySelector('iframe');// onload 事件会在页面或图像加载完成后立即发生, iframe 中的onload事件会在整个文档加载完成后执行。iframe.onload = function () {iframe.contentWindow.postMessage('github', 'http://www.github.com/');// 'http://www.github.com/' 接受 'github' 参数}window.onmessage = function (ev) {console.log(ev.data);}
</script>
B 页面
// 接收方监听message事件
window.onmessage = function (ev) {console.log(ev.data);ev.source.postMessage(ev.data+'@@', ev.origin);
}
** 5. nginx反向代理 => 不需要前端做什么
www.github.cn -> www.github.com
#proxy服务器
server {listen 80;server_name www.github.com;location / {proxy_pass www.github.cn; #反向代理proxy_cookie_demo www.github.cn www.github.com;add_header Access-Control-Allow-Origin www.github.cn;add_header Access-Control-Allow-Credentials true;}
}
** 6. 基于 iframe 的跨域解决方案**
三种:window.name / document.domin / location.hash
① window.name + iframe
页面A
let proxy = function(url, callback) {let count = 0;let iframe = document.createElement('iframe');iframe.src = url;iframe.onload = function() {if(count===0){iframe.contentWindow.location = 'http://www.github.cn/proxy.html';count++;return;}callback(iframe.contentWindow.name);};document.body.appendChild(iframe);
};//请求跨域B页面数据
proxy('http://www.github.cn/B.html', function(data){alert(data);
});
B页面
window.name = 'github';
proxy.html是空页面
② location.hash + iframe
A和C同源
A和B非同源
A页面
<iframe id="iframe" src="http://127.0.0.1:1002/B.html" style="display:none;"></iframe>
<script>let iframe = document.getElementById('iframe');//=>向B.html传hash值iframe.onload=function(){iframe.src = 'http://127.0.0.1:1002/B.html#msg=github';}//=>开放给同域C.html的回调方法function func(res) {alert(res);}
</script>
B 页面
<iframe id="iframe" src="http://127.0.0.1:1001/C.html" style="display:none;"></iframe>
<script>let iframe = document.getElementById('iframe');//=>监听A传来的HASH值改变,再传给C.htmlwindow.onhashchange = function () {iframe.src = "http://127.0.0.1:1001/C.html"+ location.hash;}
</script>
C页面
<script>//=>监听B传来的HASH值window.onhashchange = function () {//=>再通过操作同域A的js回调,将结果传回window.parent.parent.func(location.hash);};
</script>
③ document.domain + iframe
只能实现:同一主域,不同子域之间的操作
v.qq.com
sports.qq.com
父页面A http://www.github.cn/A.html
<iframe src="http://school.github.cn/B.html"></iframe>
<script>document.domain = 'github.cn'; // 相同的主域名var user = 'admin';
</script>
子页面B http://school.github.cn/B.html
<script>document.domain = 'github.cn';alert(window.parent.user);
</script>
** 7. WebSocket 协议跨域**
前端处理
<script src="./socket.io.js"></script>
<script>let socket = io('http://127.0.0.1:3001/');//=>连接成功处理socket.on('connect', function() {//=>监听服务端消息socket.on('message', function(msg) {console.log('data from server:' + msg); });//=>监听服务端关闭socket.on('disconnect', function() { console.log('server socket has closed!');});});//=>发送消息给服务器端socket.send("github");
</script>
服务器端处理
//=>监听socket连接:server是服务器创建的服务
socket.listen(server).on('connection', function(client) {//=>接收信息client.on('message', function(msg) {//=>msg客户端传递的信息//...client.send(msg+'@@');});//=>断开处理client.on('disconnect', function() {console.log('client socket has closed!');});
});
相关文章:

前端跨域2
前端跨域2 前端跨域解决方案(11种方案) 1.JSONP跨域解决方案的底层原理 script、img、link、iframe...<script src"https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>// 这个就是因为script标签没有跨域限制࿰…...

electron仿微信,新建贴合窗口
说明 在写electron项目时,只有一个主窗口不足以满足需求,我们通常还会打开很多个窗口。 怎么打开一个子窗口像微信的聊天界面一样,全贴合在一起,看起来像一个整体呢: 分析 这个窗口有点像element ui中的抽屉(drawe…...

uniapp微信小程序 分享功能
uniapp https://zh.uniapp.dcloud.io/api/plugins/share.html#onshareappmessage export default {onShareAppMessage(res) {if (res.from button) {// 来自页面内分享按钮console.log(res.target)}return {title: 自定义分享标题,path: /pages/test/test?id123}} }需要再真机…...

Java实现数据库数据到Excel的高效导出
在数据处理和分析工作中,经常需要将数据库中的数据导出到Excel文件中。本文将提供一个Java实现的示例,展示如何边从数据库读取数据,边将其写入Excel文件,同时注重内存效率。 环境配置: Java 1.8 或更高版本MySQL 5.7…...

python之matplotlib (8 极坐标)-圆与心
极坐标 极坐标图像的绘制类似于三维图像的绘制,只需要将projection参数由3d改为polar即可。 import numpy as np import matplotlib.pyplot as plt figplt.figure() axfig.add_subplot(projectionpolar)theta np.linspace(0, 2 * np.pi, 100) r np.sin(the…...

Kubernetes Pod调度基础
在传统架构中,我们总在考虑或者面临一个问题,我们的应用需要部署在哪里,我们的应用下载在哪里运行着?有一个服务不可访问了,去哪里排査?诸如此类的问题总是会出现在工作中。 但是在使用 Kubernetes 部署应用后ÿ…...

80页WORD方案深入了解大数据治理+大数据资产管理+数据运营
文档是一份80页可编辑的企业大数据智能管理与治理平台建设项目技术方案标书文档,涵盖了从项目需求分析、技术方案、建设方案、服务方案到类似案例介绍等多个方面的内容。 1. 项目需求分析 项目建设目标:旨在实现数据的可视化,确保决策者、行…...

OCC安装、VS2019编译运行(新手教程)
OCC安装、VS2019编译运行(新手教程) 简介1、OpenCasCade的下载和安装官网下载安装2、OpenCasCade的运行和编译(VS2019)修改配置文件环境变量配置3、验证代码项目配置运行cpp文件简介 作为一个刚接触OCC的程序员,可能会不知所措,无从下手,甚至在OCC的安装使用都困难重重…...

Mojo 实现排序功能
sort排序 实现排序功能。 您可以从包中导入这些 API。例如:algorithm from algorithm.sort import sortpartition partition[type: AnyRegType, cmp_fn: fn[AnyRegType]($0, $0, /) capturing -> Bool](buff: Pointer[*"type", 0], k: Int, size: …...
)
信息学奥赛一本通编程启蒙题解(3031~3035)
前言 Hello大家好我是文宇 正文 3031 #include<bits/stdc.h> using namespace std; double n,m,x; int main(){cin>>n>>m;xn-m*0.8;cout<<fixed<<setprecision(2)<<x;return 0; } 3032 #include<bits/stdc.h> using namespace…...

字符函数内存函数———C语言
字符分类函数 头文件: ctype.h 函数功能iscntrl判断字符是否为控制字符isspace判断字符是否为空白字符(空格,换页、换行、回车、制表符或垂直制表符)isdigit判断字符是否为十进制数字isxdigit判断字符是否为十六进制数字(0-9)(a…...

c语言跨文件传输数据
在 C 语言中,可以通过以下几种方式获取其他 C 文件中定义的变量: 一、使用 extern 关键字 在需要获取变量的文件中,使用extern关键字声明该变量。 例如,如果在other.c文件中有一个全局变量int globalVar;,在当前文件中…...

企业文件防泄密怎么做?10款透明加密软件排行榜
在信息时代,企业的核心竞争力往往体现在其拥有的知识和信息上,而企业文件的安全性直接关系到这些信息的保护。文件防泄密已成为企业管理中的重要议题,透明加密技术因其无缝集成和高效保护的特性,成为企业防泄密的首选方案。2024年…...

AI编程工具的力量:以AWS Toolkit与百度Comate为例,加速程序员开发效率
在当今的数字化转型浪潮中,人工智能(AI)技术不仅重塑了众多行业,也为软件开发领域带来了革命性的变化。AI编程工具,凭借其智能化的特性,正在成为程序员提高开发效率、优化代码质量和加速产品迭代的重要助力…...

smallpdf: 免费高效的PDF水印添加工具
引言 在数字文档管理和分享的过程中,保护版权和确保文档的原创性变得尤为重要。PDF文件作为一种广泛使用的格式,经常需要添加水印来表明所有权或提醒查看者注意文档的敏感性。本文将介绍一款名为smallpdf的免费工具,它能够轻松地为PDF文件添…...

java整合modbusRTU与modbusTCP
理解 Modbus TCP 报文格式,Modbus TCP 报文格式如下: | Transaction ID (2 bytes) | Protocol ID (2 bytes) | Length (2 bytes) | Unit ID (1 byte) | Function Code (1 byte) | Data (N bytes) |Transaction ID:标识事务的唯一标识符,确保正确的 Transaction ID:每个请求…...

四、Docker使用
1. 快速入门 1.1. Docker背景介绍 Docker是一个开源的平台,用于开发、交付和运行应用程序。它能够在Windows,macOS,Linux计算机上运行,并将某一应用程序及其依赖项打包至一个容器中,这些容器可以在任何支持Docker的环…...

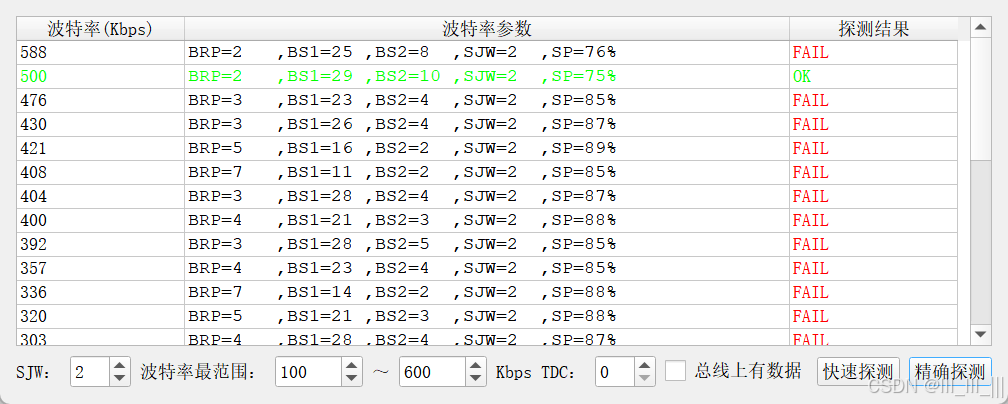
杰发科技AC7840——CAN通信简介(8)_通过波特率和时钟计算SEG_1/SEG_2/SJW/PRESC
通过公式计算 * 波特率和采样点计算公式:* tSeg1 (S_SEG_1 2); tSeg2 (S_SEG_2 1).* BandRate (SCR_CLK / (S_PRESC 1) / ((S_SEG_1 2) (S_SEG_2 1))), SCR_CLK 为CAN 模块源时钟* SamplePoint (tSeg1 / (tSeg1 tSeg2)). {0x0D, 0x04, 0x04, 0x3B},…...

开发日记-EaxyExcel修改模板sheet名称
引入pom: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel-core</artifactId><version>3.1.1</version><scope>compile</scope></dependency> 编写自定义拦截器: impo…...

微软AI人工智能认证有哪些?
微软提供的人工智能认证主要包括以下几个方面: Azure AI Fundamentals(AI900认证):这是一个基础认证,旨在展示与Microsoft Azure软件和服务开发相关的基本AI概念,以创建AI解决方案。它面向具有技术和非技术…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
