JavaScript实现列表分页(小白版)
组件用惯了,突然叫你用纯css+JavaScript写一个分页,顿时就慌了。久久没有接触js了,不知道咋写了。本文章也是借与参考做的一个demo案例,小白看了都会的那种。咱们就以ul列表为例进行分页:
首先模拟的数据列表是这样的,默认有8条数据:
<div class="example"><ul id="list"><li>这是list1</li><li>这是list2</li><li>这是list3</li><li>这是list4</li><li>这是list5</li><li>这是list6</li><li>这是list7</li><li>这是list8</li></ul><ul id="page"></ul>
</div>

第一步:修改一下样式(一条li标签假如有40px的高度,现在有8个则整个ul有320px;我现在需要进行一个页面显示5条数据;我们就给ul标签调整一下样式)
#list {width:400px;height:200px;margin:10px auto;border:1px solid #ccc;overflow:hidden;
}
固定高度将5条数据显示出来(200px),溢出的li将进行隐藏,就会显示这样:

第二步.使用js操作将页面的标签进行获取进行后面的处理
var pageList = document.getElementById("list");var pageLi = pageList.getElementsByTagName("li");var pageBtn = document.getElementById("page");
定义分页并计算页面数量:
上方获li获取标签为8;这里是一个页面显示5条数据所以对pageLi进行取模;为0则是Math.floor不是则是Math.ceil,Math.floor是向下取整( 1.6 => 1),Math.ceil为向上取整(1.6=>2 ),所以这里n最后等于2,页面为2。
var n = 0;//定义分页if (pageLi.length % 5 == 0) {//计算页数n = Math.floor(pageLi.length / 5);//向下取整 1.6 => 1} else {n = Math.ceil(pageLi.length / 5);//向上取整 1.6=>2 }
第三步:页面数量得到了就要创建分页标签,因为html只有一个ul标签 我们要将li进行动态生成
for (var i = 1; i <= n; i++) {pageli2= document.createElement("li"); //创建li元素pageli2.style.cssText = "width:30px;height:30px;background:pink;margin:0 5px;display: inline-block;text-align:center;line-height:30px;color:white";//元素样式pageli2.innerHTML = i; //页面数显示在li标签里pageBtn.appendChild(cLi); //将li加入到ul下}
然后获取分页li进行样式设置
var aLi = pageBtn.getElementsByTagName("li"); for (var i = 0; i <= n - 1; i++) {aLi[i].index = i; //下标aLi[0].style.background = "pink"; //样式aLi[i].style.left = i * 40 + "px"; //偏移 位置
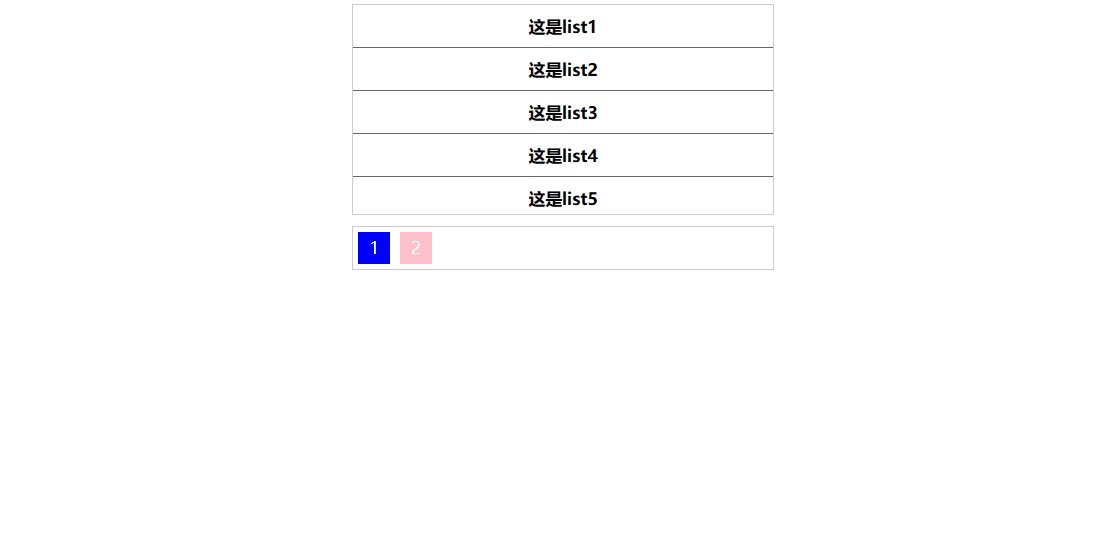
此时就会出现分页:

第四步:对分页两个li做点击事件进行分页显示
aLi[i].onclick = function() {pageIndex = this.index; //获取下标for (var j = 0; j < aLi.length; j++) {aLi[j].style.background = "pink"; //未选中样式}this.style.background = "blue"; //选中样式//3.页面切换for (var j = 0; j < pageLi.length; j++) {pageLi[j].style.display = "none"; //点击第pageIndex页时,让所有页面隐藏}for (var j = (pageIndex * 5); j < (pageIndex + 1) * 5; j++) {//例如pageIndex为0时,则j=0,j<5;就会将1到5的数据显示出来,以此类推)pageLi[j].style.display = "block";}}
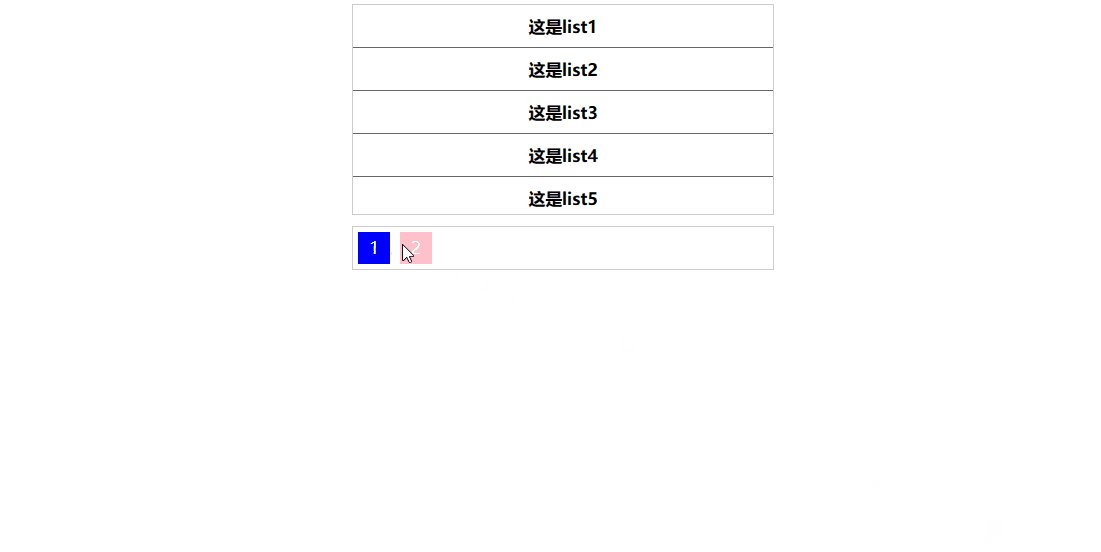
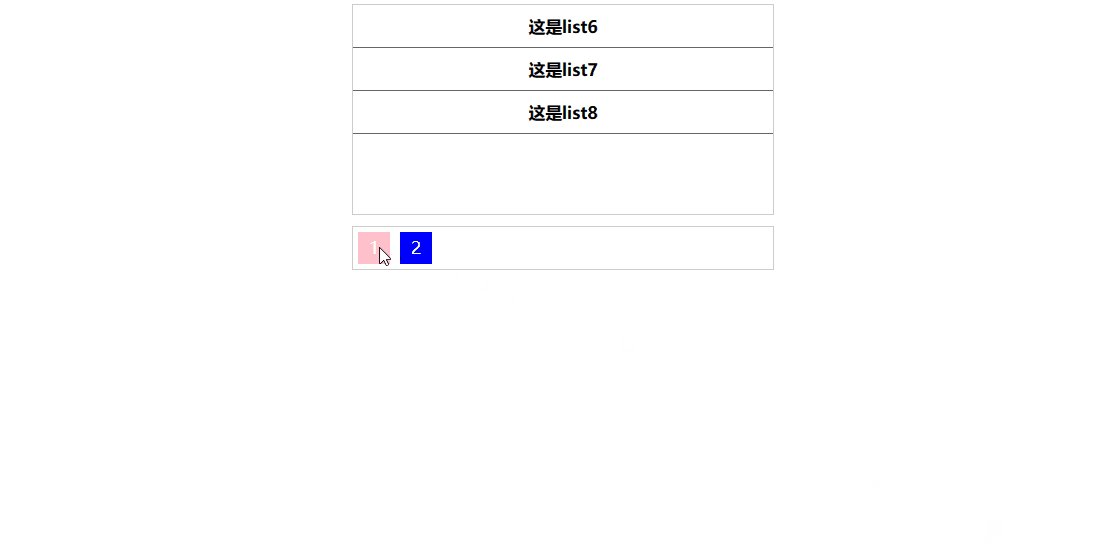
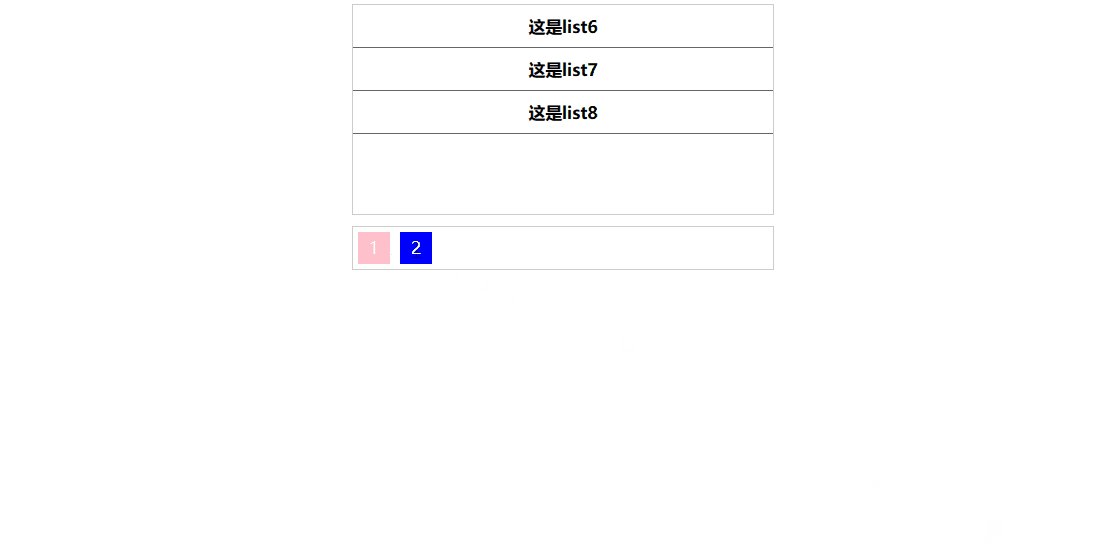
看看最终效果为:

完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JavaScript实现列表分页</title>
<style>
* {margin:0;padding:0;
}
img {border:0;
}
ol,ul,li {list-style:none;
}
.example {width:100%;height:500px;position:relative;
}
#list {width:400px;height:200px;margin:10px auto;border:1px solid #ccc;overflow:hidden;
}
#list li {width:100%;height:40px;line-height: 40px;font-weight: bold;text-align: center;border-bottom:1px solid #666;
}
#page {width:400px;height:30px;margin:0 auto;border:1px solid #ccc;padding:5px 0;position:relative;overflow:hidden;
}
</style>
</head>
<body>
<div class="example"><ul id="list"><li>这是list1</li><li>这是list2</li><li>这是list3</li><li>这是list4</li><li>这是list5</li><li>这是list6</li><li>这是list7</li><li>这是list8</li></ul><ul id="page"></ul>
</div><script>
window.onload = function() {var pageList = document.getElementById("list");var pageLi = pageList.getElementsByTagName("li");var pageBtn = document.getElementById("page");var n = 0;//定义分页if (pageLi.length % 5 == 0) {//计算页数n = Math.floor(pageLi.length / 5);//向下取整 1.6 => 1} else {n = Math.ceil(pageLi.length / 5);//向上取整 1.6=>2 }//添加页码for (var i = 1; i <= n; i++) {pageli2 = document.createElement("li");pageli2.style.cssText = "width:30px;height:30px;background:pink;margin:0 5px;display: inline-block;text-align:center;line-height:30px;color:white";pageli2.innerHTML = i;pageBtn.appendChild(pageli2);}var aLi = pageBtn.getElementsByTagName("li");for (var i = 0; i <= n - 1; i++) {aLi[i].index = i;aLi[0].style.background = "pink";aLi[i].style.left = i * 40 + "px";// alert(aLi[i].index)aLi[i].onclick = function() {pageIndex = this.index;for (var j = 0; j < aLi.length; j++) {aLi[j].style.background = "pink";}this.style.background = "blue";//3.页面切换for (var j = 0; j < pageLi.length; j++) {pageLi[j].style.display = "none";}for (var j = (pageIndex * 5); j < (pageIndex + 1) * 5; j++) {pageLi[j].style.display = "block";}}}
}
</script>
</body>
</html>
本教程参与于:JS+CSS实现分页的两个方法
相关文章:

JavaScript实现列表分页(小白版)
组件用惯了,突然叫你用纯cssJavaScript写一个分页,顿时就慌了。久久没有接触js了,不知道咋写了。本文章也是借与参考做的一个demo案例,小白看了都会的那种。咱们就以ul列表为例进行分页: 首先模拟的数据列表是这样的&a…...

Python调用GPT3.5接口的最新方法
GPT3.5接口调用方法主要包括openai安装、api_requestor.py替换、接口调用、示例程序说明四个部分。 1 openai安装 Python openai库可直接通过pip install openai安装。如果已经安装openai,但是后续提示找不到ChatCompletion,那么请使用命令“pip instal…...

Java开发 - 拦截器初体验
目录 前言 拦截器 什么是拦截器 拦截器和过滤器 Spring MVC的拦截器 Mybatis的拦截器...

【数据仓库-7】-- 使用维度建模的一些缘由
维度建模是一种用于设计数据仓库和商业智能系统的方法。以下是选择维度建模的两类理由。 1.传统方法,有背书且可靠 易于理解和使用:维度建模使用直观的图形和术语,使得非技术人员也能够理解和使用数据仓库和商业智能系统。 快速开发和部署:维度建模是一种迭代开发方法,能…...

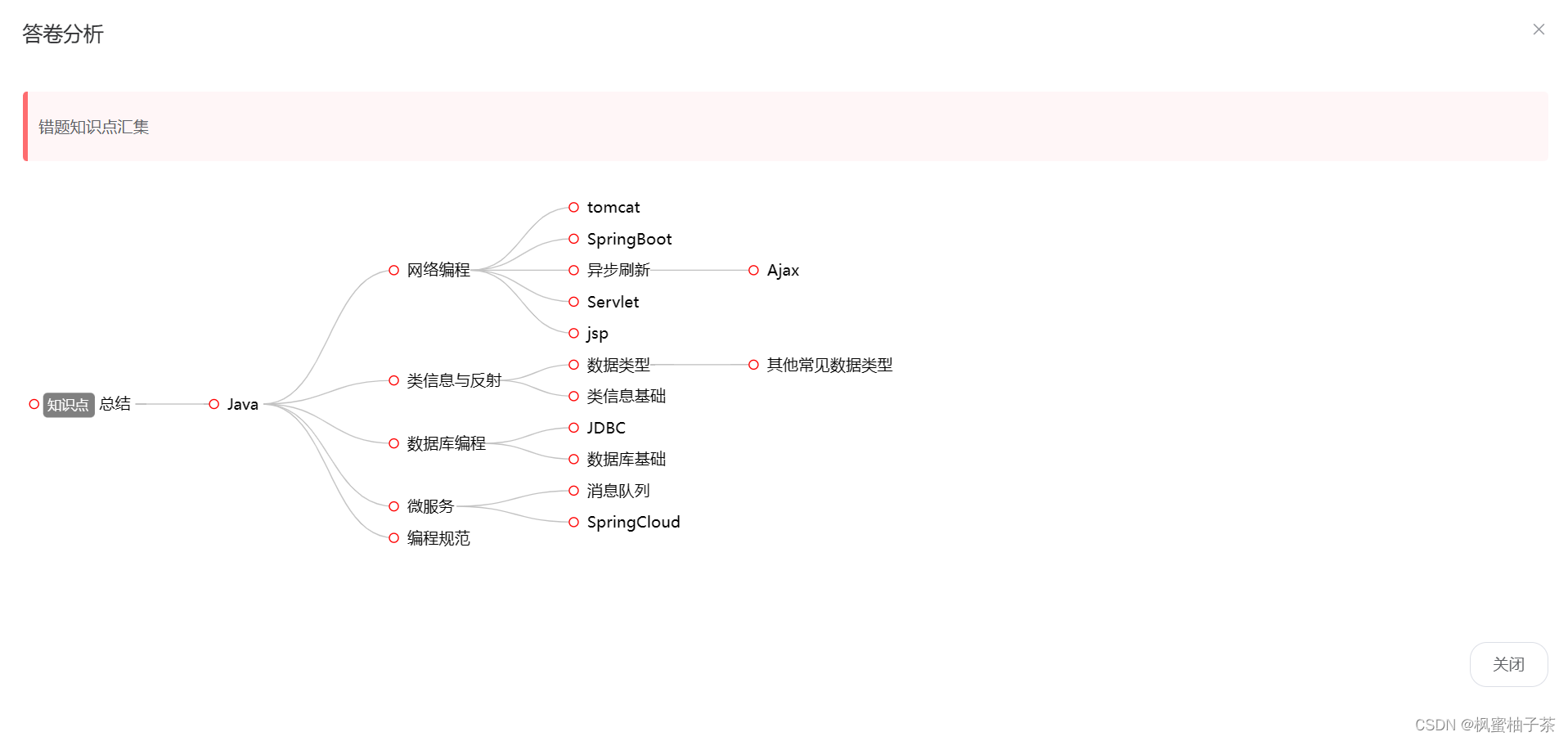
【开发实践】在线考试系统(一) 生成错题知识点的思维导图
一、需求分析设计 笔者开发了一个在线考试系统,导师提出一个需求:添加对考试错题相关知识点的总结。 在question表中关联知识点的编号,题目可能关联多个知识点。这里笔者的设计是,只关联一个知识点,便于维护。 下面是知…...

Java Web 实战 17 - 计算机网络之传输层协议(2)
大家好 , 这篇文章继续给大家讲解 TCP 协议当中的一些操作 , 比如 : 滑动窗口、流量控制、拥塞控制、延时应答、捎带应答、面向字节流这几个提升 TCP 效率的操作 . 我们还会给大家分析 TCP 连接出现异常的时候 , 该如何处理 . 最后会将 TCP 和 UDP 进行比较 上一篇文章的链接也…...

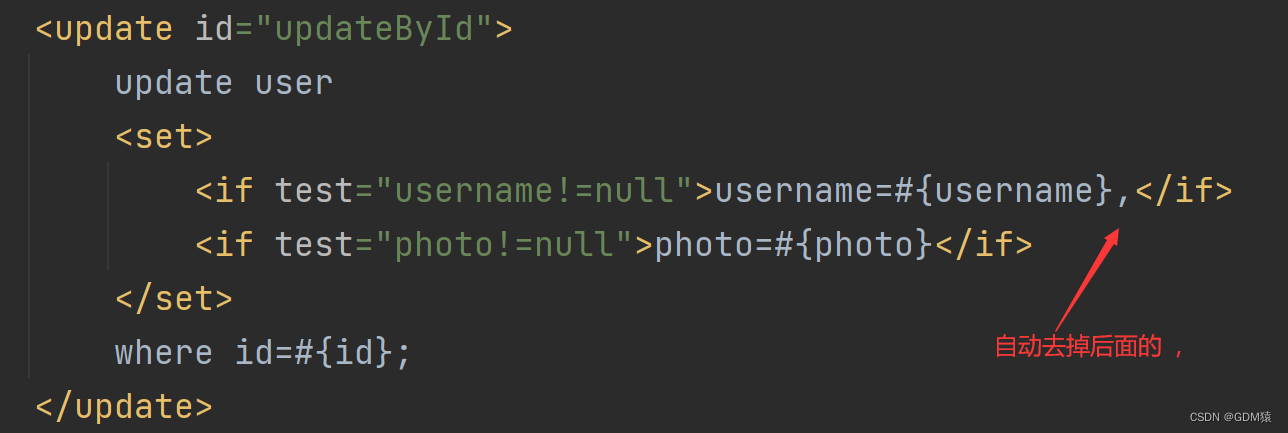
MyBatis<3>:动态SQL的使用<if><trim><where><set><foreach>
动态SQL是MyBatis的强大特性之一,能够完成不同条件下不同的sql拼接。参考官方文档:https://mybatis.org/mybatis-3/zh/dynamic-sql.html<if>标签看这个场景,有必填字段 和 非必填字段 ,当字段不确定是否传入的时候ÿ…...

【超好懂的比赛题解】暨南大学2023东软教育杯ACM校赛个人题解
title : 暨南大学2023东软教育杯ACM校赛 题解 tags : ACM,练习记录 date : 2023-3-26 author : Linno 文章目录暨南大学2023东软教育杯ACM校赛 题解A-小王的魔法B-苏神的遗憾C-神父的碟D-基站建设E-小王的数字F-Uziの真身G-电子围棋H-二分大法I-丁真的小马朋友们J-单车运营K-超…...

go-zero学习及使用中遇到的问题
go-zero学习及使用中遇到的问题1 go-zero入门--单体服务demo1.1 单体服务【官方示例】1.1.1 创建greet服务1.1.2 目录结构1.1.3 编写逻辑1.1.4 启动并访问服务1.2 修改GET入参1.2.1 去除options限制的入参值1.2.2 重启并访问服务1.3 添加post请求【新增方法】1.3.1 修改 greet/…...

CCF-CSP认证 202303 500分题解
202303-1 田地丈量(矩阵面积交) 矩阵面积交x轴线段交长度*y轴线段交长度 线段交长度,相交的时候是min右端点-max左端点,不相交的时候是0 #include<bits/stdc.h> using namespace std; int n,a,b,ans,x,y,x2,y2; int f(in…...

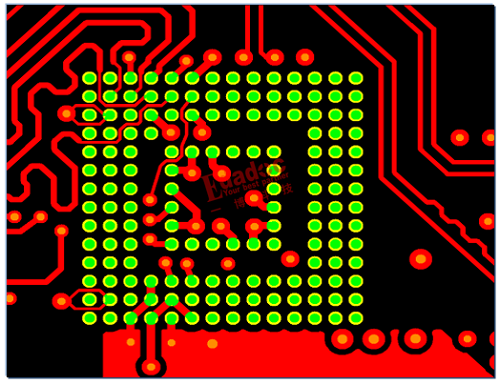
板内盘中孔设计狂飙,细密间距线路中招
一博高速先生成员:王辉东大风起兮云飞扬,投板兮人心舒畅。赵理工打了哈欠,伸了个懒腰,看了看窗外,对林如烟说道:“春天虽美,但是容易让人沉醉。如烟,快女神节了,要不今晚…...

面试热点题:回溯算法 递增子序列与全排列 II
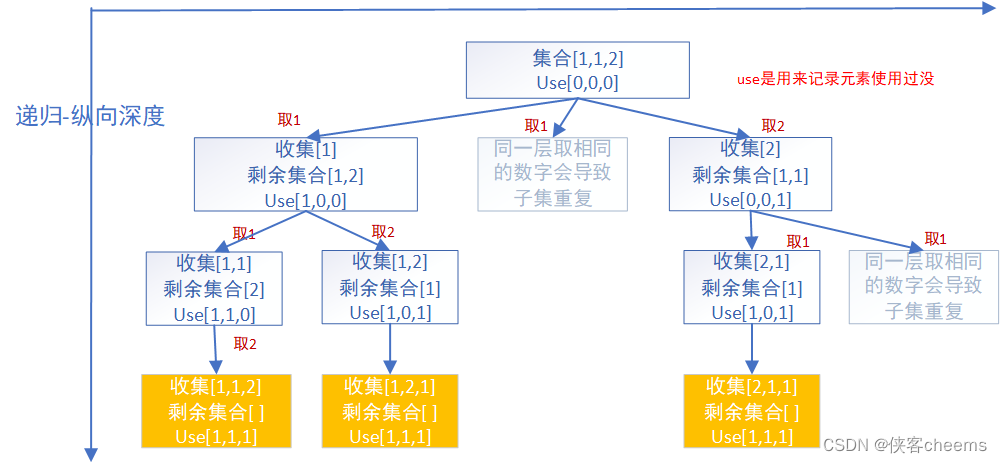
前言: 如果你一点也不了解什么叫做回溯算法,那么推荐你看看这一篇回溯入门,让你快速了解回溯算法的基本原理及框架 递增子序列 给你一个整数数组 nums ,找出并返回所有该数组中不同的递增子序列,递增子序列中 至少有两…...

怎么找回回收站删除的文件
我们都知道,电脑文件都是放在桌面上的,单独存放或者一起存放在文件夹里。但总会有已用完或者是没用的文件,这让我们不得不对其进行清理。而清空回收站也是不可避免的。如果出现了清空文件中还有我们需要的文件,怎么找回回收站删除…...

dp-打家劫舍
你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。给定一个代表每个房屋存放金额的非…...

C++预处理连接
目录定义常量字符串前缀定义枚举类型Boost C库中常常使用预处理连接来定义宏和模板类Google开源的C单元测试框架gtest,使用预处理连接技术创建测试用例和测试方法C预处理连接(Preprocessor Concatenation)是一种宏定义技巧,用于将…...

3、DRF实战总结:基于类的视图APIView, GenericAPIView和GenericViewSet视图集(附源码)
前面介绍了什么是符合RESTful规范的API接口,以及使用了基于函数的视图(FBV)编写了对文章进行增删查改的API。在本篇文章将使用基于类的视图(Class-based View, CBV)重写之前的接口。 参考: 1、Django开发总结:Django MVT与MVC设计模式&…...

AutoSAR PduR -AutoSAR PDU常用的使用方式【发送,接收,网关】
总目录链接==>> AutoSAR入门和实战系列总目录 @学前问答: AutoSAR PDU在哪里全局定义的? AutoSAR PDU涉及到哪些模块? AutoSAR PDU网关怎么使用? 文章目录 1 AutoSAR PDU发送2 AutoSAR PDU接收3 AutoSAR PDU网关转发4 答疑解析AutoSAR PDU 怎么样通过PduR 实现与其…...

瑟瑟发抖吧~OpenAI刚刚推出王炸——引入ChatGPT插件,开启AI新生态
5分钟学会使用ChatGPT 插件(ChatGPT plugins)——ChatGPT生态建设的开端ChatGPT插件是什么OpenAI最新官方blog资料表示,已经在ChatGPT中实现了对插件的初步支持。插件是专门为以安全为核心原则的语言模型设计的工具,可帮助ChatGPT…...

脉诊(切脉、诊脉、按脉、持脉)之法——入门篇
认识脉诊何谓脉诊?脉诊的渊源脉诊重要吗?脉诊确有其事,还是故弄玄虚?中医科学吗?如何脉诊?寸口脉诊法何谓脉诊? 所谓脉诊,就是通过把脉来诊断身体健康状况的一种必要手段。 …...

【十二天学java】day09常用api介绍
1.API 1.1API概述 什么是API API (Application Programming Interface) :应用程序编程接口 java中的API 指的就是 JDK 中提供的各种功能的 Java类,这些类将底层的实现封装了起来,我们不需要关心这些类是如何实现的,只需要学习这…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
