【测试开发】web 自动化测试 --- selenium4
目录
- 1. 什么是自动化为什么要做自动化
- 2. 为什么选择selenium作为我使用的web自动化工具
- 3. 什么是驱动?驱动的工作原理是什么
- 5. 第一个自动化程序演示
- 6. selenium基本语法
- 6.1 定位元素的方法
- 6.2 操作页面元素
- 6.3 等待
- 6.4 信息打印
- 获取当前页面句柄,窗口切换
- 6.5 导航
- 6.6 alert弹窗
- 6.7 针对鼠标,键盘的操作
- 6.8 选择框
- 6.9 文件上传
- 6.10 屏幕截图
1. 什么是自动化为什么要做自动化
自动化测试能代替一部分的手工测试,自动化测试可以提高测试效率;随着功能的增加,版本越来越多,版本回归的压力也越来越大,所以仅仅通过人工测试来回归所有的版本肯定是不现实的;随意需要借助自动化工具来进行回归测试
selenium依赖:
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version></dependency>
2. 为什么选择selenium作为我使用的web自动化工具
选择selenium的原因是:
● 开源免费
● 支持多浏览器,如Chrome,Firefox,IE,Safari
● 支持多系统,如Linux,Windows,macOS
● 支持多语言,如Java,Python…
● selenium包底层有很多可现成使用的API
环境部署需要:
● selenium工具包(pom导入)
● Chrome浏览器
● Chromedriver谷歌驱动
● jdk1.8
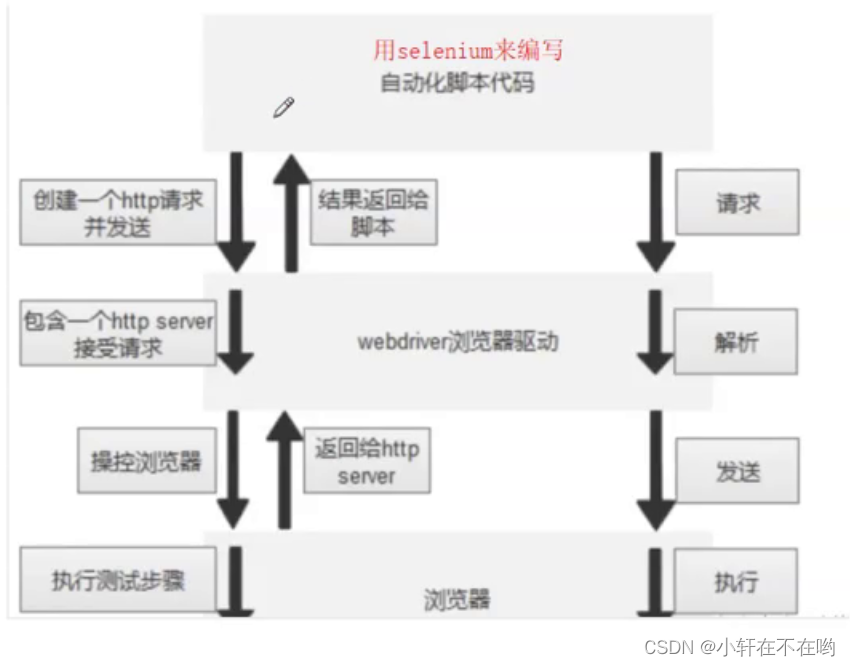
3. 什么是驱动?驱动的工作原理是什么
驱动:
骑车里面有驱动,两轮驱动,四轮驱动,可以让骑车跑起来
计算机也有驱动程序,可以驱动计算机和设备工作起来
打开浏览器也需要驱动,人工测试的情况下(人工手动的驱动来打开浏览器)
自动化来说,代码不能直接打开浏览器,需要借助驱动程序来协助打开浏览器
代码可以驱使驱动来打开浏览器:selenium 驱动 浏览器三者之间的关系:

webdriver驱动是一个服务器的角色,地址是 127.0.0.1 端口号是:9515
5. 第一个自动化程序演示
● 自动化测试可以简单理解为把人工手动进行的操作通过代码来实现出来,通过代码来实现模拟人工的一系列操作
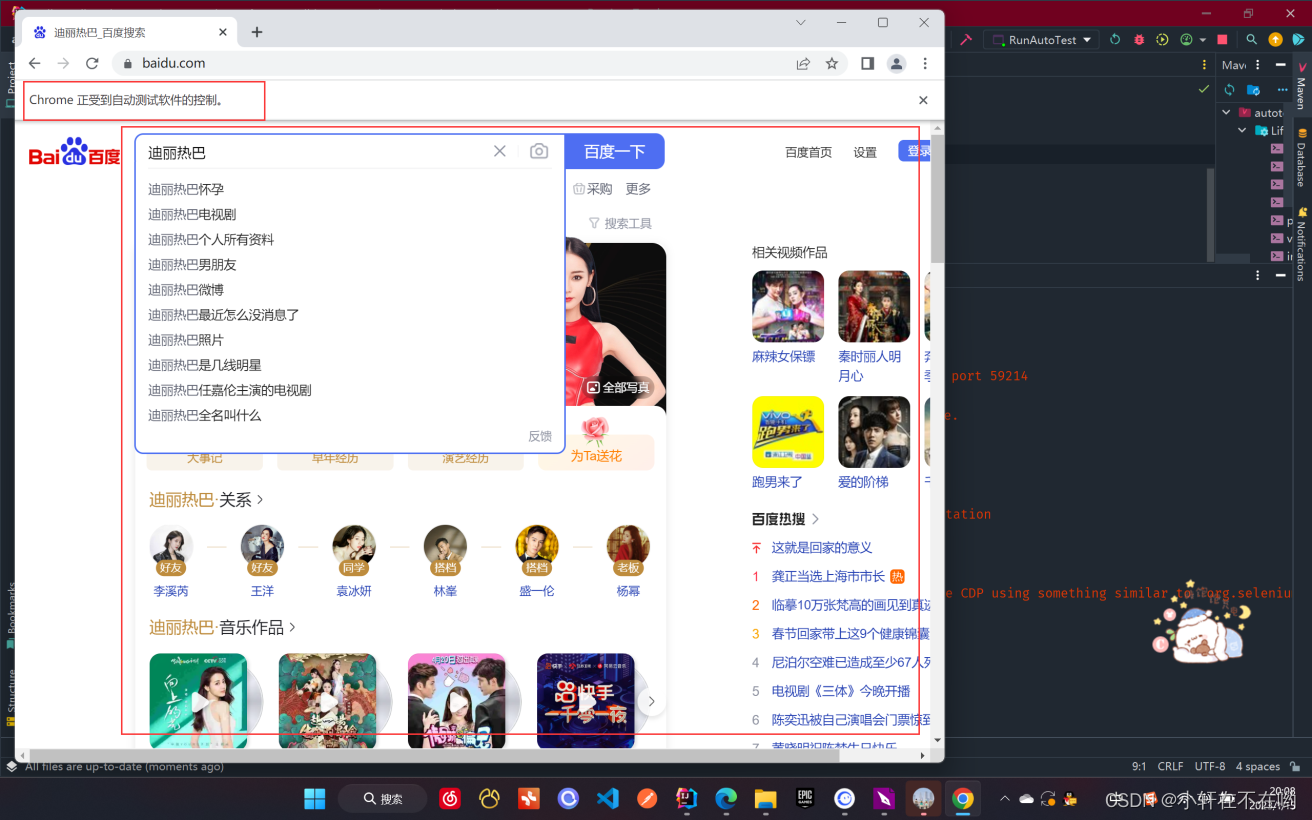
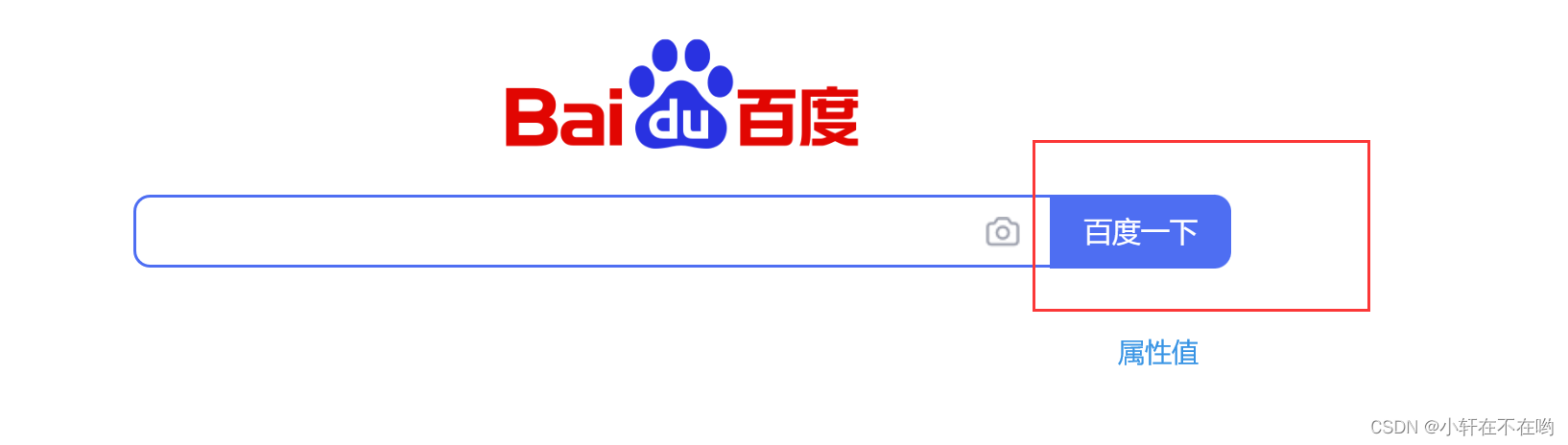
使用自动化脚本来进行关键词“迪丽热巴”的搜索:
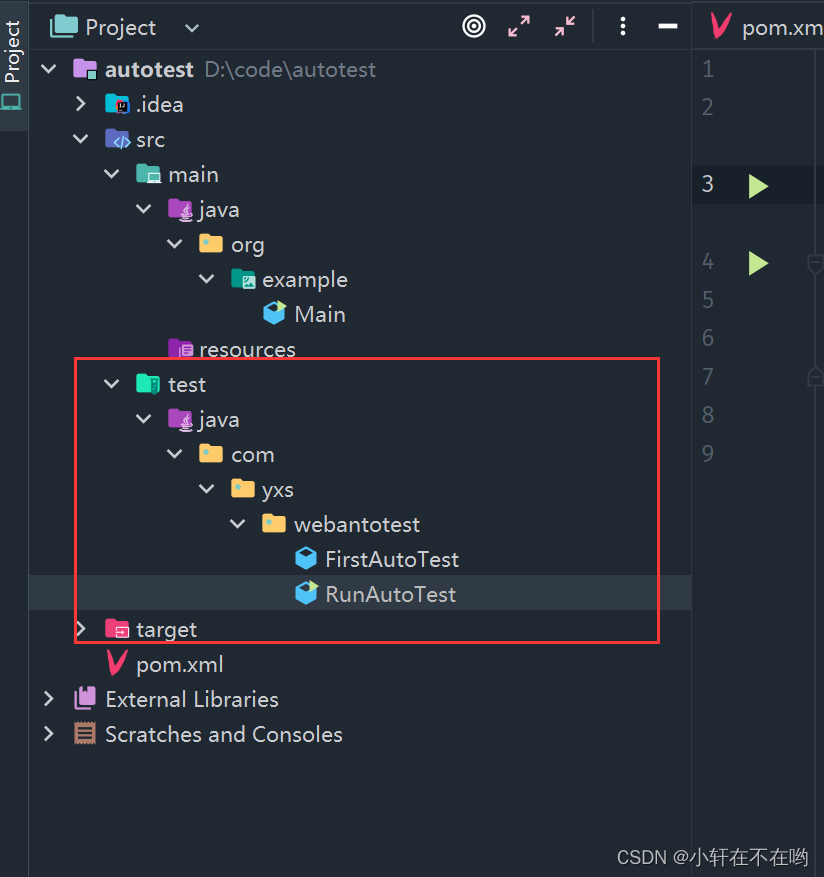
- 首先创建一个普通的maven工程,并在test包下编写自动化测试代码

在pom文件中导入selenium的依赖
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version>
</dependency>
编写一个启动类
public class RunAutoTest {public static void main(String[] args) throws InterruptedException {FirstAutoTest firstAutoTest=new FirstAutoTest();firstAutoTest.dilireba_test();}
}编写进行自动化测试的类和相应代码
public class FirstAutoTest {// 第一个简单的自动化实例public void dilireba_test() throws InterruptedException {// 创建浏览器驱动来操作浏览器ChromeDriver chromeDriver=new ChromeDriver();Thread.sleep(3000); // 手动睡眠一下,让程序能够被我们观察到,不至于执行太快//输入百度地址chromeDriver.get("https://www.baidu.com");Thread.sleep(3000);// 找到百度输入框,并输入关键词“迪丽热巴”chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");Thread.sleep(3000);// 找到点击搜索,点击chromeDriver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//操作完成释放对象chromeDriver.quit();}}
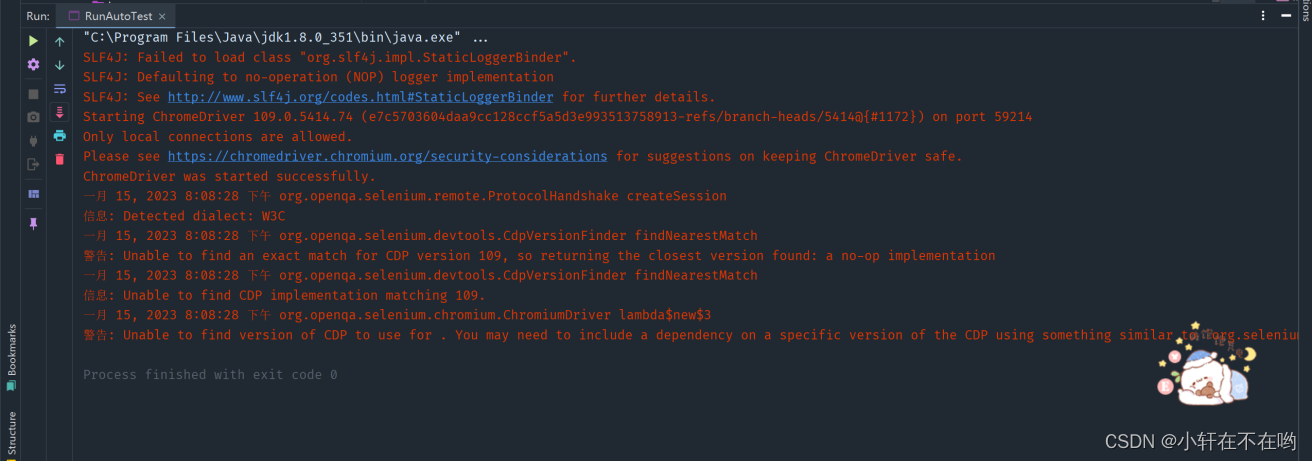
自动化测试进行成功:


6. selenium基本语法
6.1 定位元素的方法
使用css选择器(selector)
public void dingweiTest(){String text=chromeDriver.findElement(By.cssSelector("从网页邮件检查复制对应元素css selector")).getText();System.out.println(text);// 即可找到对应的元素}
使用xpath进行定位:
语法:
层级:/次级 //跳级(子级)
属性
函数
chromeDriver.findElement(By.xpath("复制元素xpath路径")).sendKeys("xxxxxx");
定位元素要唯一
6.2 操作页面元素
- 点击:click
chromeDriver.findElement(By.cssSelector("#su")).click();
- 提交:submit
chromeDriver.findElement(By.cssSelector("#su")).submit();
● click和submit都可以操作按钮
● 可以click的不一定都可以submit
● 页面任何一个元素都可以click
● selenium官方文档里面不建议使用submit
模拟按键输入:
chromeDriver.findElement(By.xpath("复制元素xpath路径")).sendKeys("xxxxxx");
清除对象输入的文本内容:clear
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("xxxxxxx")
chromeDriver.findElement(By.cssSelector("#kw")).clear();
获取文本:getText()
String text=chromeDriver.findElement(By.cssSelector("从网页邮件检查复制对应元素css selector")).getText();System.out.println(text);
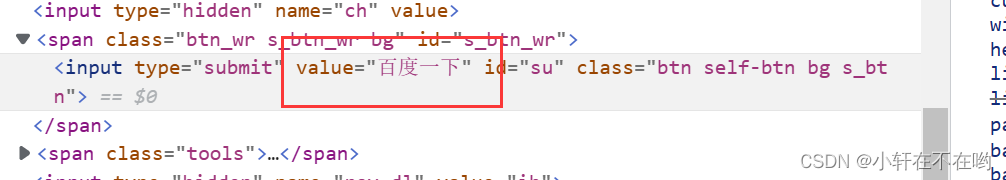
不是说页面上所有可以看见的文字都属于文本,有一些是属于对应的属性值,如下面的 “百度一下”


文本是写在html标签外面的

获取html属性值:getAttribute(“key”)
String text=chromeDriver.findElement(By.cssSelector("从网页邮件检查复制对应元素css selector")).getAttribute("key");
6.3 等待
代码执行速度是非常快的,前端页面渲染的速度相对慢一点,可能导致的结果是:代码已经执行到下一步了,页面还没有渲染出来,元素找不到而报错
等待又分为三个:强制等待,隐式等待,显式等待
● 强制等待:让程序暂停一会,等待指定的时间之后继续执行下一步

线程sleep就属于一种强制等待
优点:语法简单,适合调试的时候用
缺点:需要等待固定的时间,造成自动化测试的时间大量消耗,大大的减少了自动化的测试效率
● 隐式等待:在规定的时间范围内,轮询等待元素出现之后就立即结束,如果在规定的时间内元素仍然没有出现,则会抛出一个noSuchElement异常
public void yinshiWait(){// 隐式等待chromeDriver.get("https://www.baidu.com");chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3)); // 超时时间:3schromeDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");chromeDriver.findElement(By.cssSelector("#su")).click();chromeDriver.findElement(By.cssSelector("#\\32 > div > div > div > a > div > p > span > span:nth-child(1)"));}
● 隐式等待作用在webdriver整个生命周期(只要没有走到driver.quit,即没有退出浏览器,隐式等待都是一直存在的)
优点:节省了大量的等待时间,元素展示之后就可以直接执行下一步了,执行效率高
缺点:需要等待页面所有的元素都展现才会执行下一步,仍然会有额外的浪费
● 显示等待
可以针对页面的某一个元素进行等待,有针对性的等待,进一步减少浪费
WebDriverWait wait=new WebDriverWait(chromeDriver,Duration.ofSeconds(3));
WebDriverWait(第一个参数:webdriver对象,第二个参数:Duration.方法,用于设置强制等待的时间)
显示等待可以使用selenium里的一个类,class ExpectedConditions ,类里面提供了很多方法可以用来调试
public void xianshiWait(){// 显示等待chromeDriver.get("https://www.baidu.com");chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");chromeDriver.findElement(By.cssSelector("#su")).click();// chromeDriver.findElement(By.cssSelector("#\\32 > div > div > div > a > div > p > span > span:nth-child(1)"));WebDriverWait wait=new WebDriverWait(chromeDriver,Duration.ofSeconds(3));wait.until(ExpectedConditions.presenceOfAllElementsLocatedBy(By.cssSelector("#\\32 > div > div > div > a > div > p > span > span:nth-child(1)")));// until 的意思就是等待直到 某个页面元素加载完成 即可// ExpectedConditions.presenceOfAllElementsLocatedBy 查看页面元素是否存在,如果存在条件通过,程序结束// 不存在报找不到对应元素的异常}

也可以进行元素对应的文本信息进行校验 textToBe :
public void xianshiWait(){// 显示等待chromeDriver.get("https://www.baidu.com");chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");chromeDriver.findElement(By.cssSelector("#su")).click();// chromeDriver.findElement(By.cssSelector("#\\32 > div > div > div > a > div > p > span > span:nth-child(1)"));WebDriverWait wait=new WebDriverWait(chromeDriver,Duration.ofSeconds(3));//wait.until(ExpectedConditions.presenceOfAllElementsLocatedBy(By.cssSelector("#\\32 > div > div > div > a > div > p > span > span:nth-child(1)")));wait.until(ExpectedConditions.textToBe(By.cssSelector("#\\31 > div > div > div > div > div.cos-row.row-text_Johh7.row_5y9Az > div > div:nth-child(3) > span"),"中国内地影视女演员"));// until 的意思就是等待直到 某个页面元素加载完成 即可// ExpectedConditions.presenceOfAllElementsLocatedBy 查看页面元素是否存在,如果存在条件通过,程序结束// 不存在报找不到对应元素的异常}
校验成功程序才通过,不成功则报错:
校验成功

code 0 :执行成功
until:等待什么时候为止,即等待括号的条件满足为止,如果条件在指定时间内没有满足,就抛出异常
显示等待:
优点:可以针对页面的某一个元素进行等待,有针对性的等待,进一步减少浪费
同时执行隐式等待和显式等待,最终等待的时间是多少测试
public void yin_xian_waitTest(){chromeDriver.get("https://www.baidu.com");// 同时使用隐式等待和显式等待,假如隐式等待5s,显式等待10s,测试最终等待是几秒SimpleDateFormat simpleDateFormat=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");System.out.println(simpleDateFormat.format((System.currentTimeMillis())));chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));// 隐式等待5sWebDriverWait wait=new WebDriverWait(chromeDriver,Duration.ofSeconds(10)); // 显式等待10stry {wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#xxxx 等待一个不存在的元素")));}catch (Exception e){System.out.println("nosunelement");}System.out.println(simpleDateFormat.format((System.currentTimeMillis())));}执行结果:

可以看出代码中同时执行隐式等待和显式等待,最终等待时间是显式等待所设置的时间(也可能是11s…)
● 不建议同时使用隐式等待和显式等待,等待时间不可控会出差错
6.4 信息打印
准备工作,定义开始和结束方法,开始都打开百度首页进行测试:
public class AutoTest2 {private final ChromeDriver chromeDriver=new ChromeDriver();public void startDriver(){chromeDriver.get("https://www.baidu.com");// 设置一个隐式等待,避免页面元素找不到代码执行结束报错chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));}// 自动化测试代码///public void quitDriver(){chromeDriver.quit();}
}- 打印标题
- 打印当前页面URL
获取当前页面句柄,窗口切换
每个页面都有一个唯一标识,称为句柄,首先需要知道当前页面的句柄是什么
public void windowTest(){// 每个页面都有一个唯一标识,称为句柄// 获取当前页面的句柄String cur_windowHandle = chromeDriver.getWindowHandle();System.out.println(cur_windowHandle);}
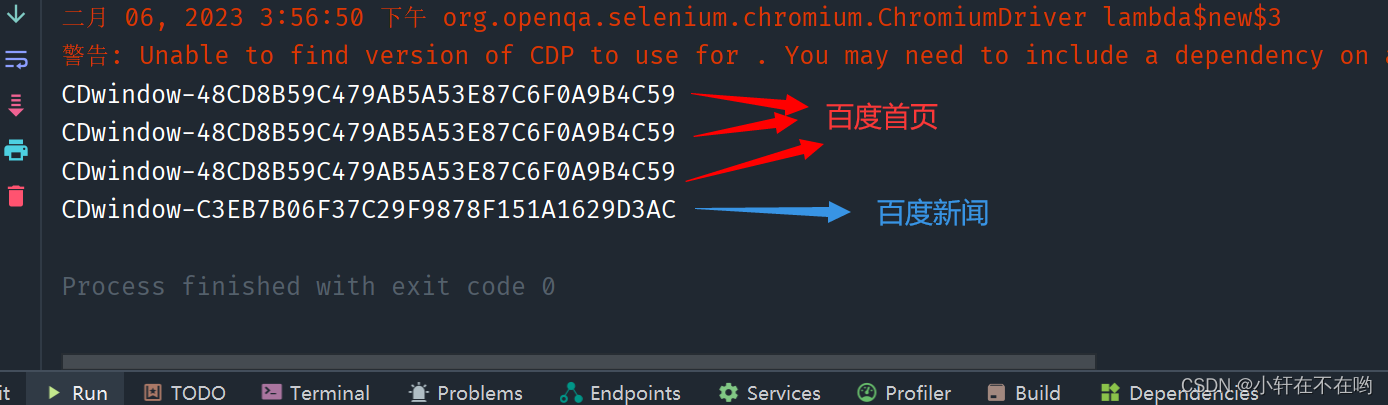
打开百度首页之后,点击新闻超链接跳转页面,再次尝试获取当前页面的句柄外加上当前所有页面的句柄
public void windowTest(){// 每个页面都有一个唯一标识,称为句柄// 获取当前页面的句柄String cur_windowHandle = chromeDriver.getWindowHandle();System.out.println(cur_windowHandle);chromeDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();String cur_windowHandle2 = chromeDriver.getWindowHandle();System.out.println(cur_windowHandle2);// 打印当前所有页面的句柄Set<String> windowHandles = chromeDriver.getWindowHandles();for (String window:windowHandles) {System.out.println(window);}}

可以得知点击新闻超链接后,程序认为当前页面依旧停留在百度首页,没有自动停留在新打开的百度新闻页面
切换到最新的页面:
chromeDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();String windowHandle = chromeDriver.getWindowHandle();// 需要让程序知道当前页面是停留在哪一个页面// selenium 对每一个标签页都给了一个唯一标识,称之为句柄// 打印当前所有页面的句柄Set<String> windowHandles = chromeDriver.getWindowHandles();for (String window:windowHandles) {if (window!=windowHandle){// 跳转到该页面chromeDriver.switchTo().window(window);}}
此时就可以进行不同页面的标题和URL打印了:
public void printTest(){// 打印标题String title = chromeDriver.getTitle();System.out.println(title);// 打印当面页面URLString currentUrl = chromeDriver.getCurrentUrl();System.out.println(currentUrl);// 进入百度首页以后,点击新闻超链接chromeDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();String windowHandle = chromeDriver.getWindowHandle();// 需要让程序知道当前页面是停留在哪一个页面// selenium 对每一个标签页都给了一个唯一标识,称之为句柄// 打印当前所有页面的句柄Set<String> windowHandles = chromeDriver.getWindowHandles();for (String window:windowHandles) {if (window!=windowHandle){// 跳转到该页面chromeDriver.switchTo().window(window);}}// 打印标题String title2 = chromeDriver.getTitle();System.out.println(title2);// 打印当面页面URLString currentUrl2 = chromeDriver.getCurrentUrl();System.out.println(currentUrl2);}

窗口切换
public void windowTest2() throws InterruptedException {// 窗口最大化chromeDriver.manage().window().maximize(); // 窗口最大化Thread.sleep(2000);chromeDriver.manage().window().minimize(); // 窗口最小化Thread.sleep(2000);chromeDriver.manage().window().setSize(new Dimension(1000,800)); // 窗口设置指定尺寸Thread.sleep(2000);// 执行js脚本语言,进行窗口置顶 置低操作chromeDriver.executeScript("window.scroll(0,document.body.scrollHeight)");Thread.sleep(2000);chromeDriver.executeScript("window.scroll(0,document.body.scrollTop)");Thread.sleep(2000);}
6.5 导航
selenium里提供了navigate接口来实现页面的导航
前进,后退
public void navigateTest() throws InterruptedException {Thread.sleep(2000);chromeDriver.findElement(By.cssSelector("#page > div:nth-child(1) > div.tabs-wrap > ul > li:nth-child(2) > a")).click();Thread.sleep(2000);chromeDriver.navigate().back();Thread.sleep(2000);chromeDriver.navigate().forward();Thread.sleep(2000);}
6.6 alert弹窗
selenium提供 switch_to_alert方法:捕获弹出对话框(可以定位alert、confirm、prompt对话框)

注意使用 Alert alert=chromeDriver.switchTo().alert(); 抓取 alert 弹窗时候记得使用强制等待 Thread.sleep(),避免因为代码执行速度过快导致弹窗还没加载完成就结束代码执行而出现报错

可以在前端代码里定位到的普通弹窗都可以使用driver.findElement()方法来定位元素
但是针对alert警告弹窗:

不能在前端代码里定位到该元素
需要使用selenium中提供的alert接口进行处理
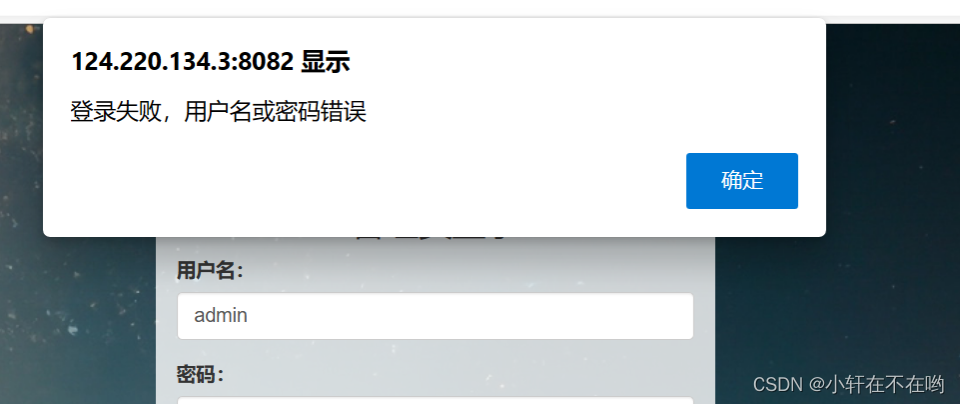
针对alert警告弹窗代码处理如下:
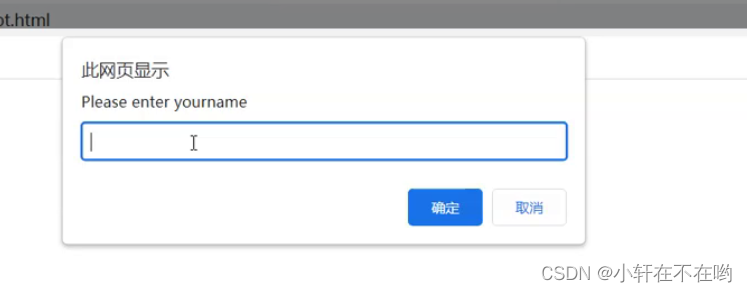
public void alertTest() throws InterruptedException {chromeDriver.get("http://124.220.134.3:8085/login.html");// 设置一个隐式等待,避免页面元素找不到代码执行结束报错chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));Thread.sleep(1000);// 警告弹窗alert的处理chromeDriver.findElement(By.cssSelector("#submit")).click(); // 切换到警告弹窗上Alert alert=chromeDriver.switchTo().alert(); // 定位弹出对话框// 点击确认按钮Thread.sleep(1000);alert.accept(); // 确认// alert.dismiss(); // 取消Thread.sleep(1000);}针对可以输入的提示弹窗进行处理:

public void alertTest() throws InterruptedException {chromeDriver.get("http://124.220.134.3:8085/login.html");// 设置一个隐式等待,避免页面元素找不到代码执行结束报错chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));Thread.sleep(1000);// 警告弹窗alert的处理chromeDriver.findElement(By.cssSelector("#submit")).click(); // 切换到警告弹窗上Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert(); // 定位弹出对话框alert.sendKeys("xxxxxxxx"); // 提示弹窗处理Thread.sleep(1000);alert.accept();Thread.sleep(1000);}
6.7 针对鼠标,键盘的操作
selenium提供了Actions接口来针对鼠标和键盘进行操作
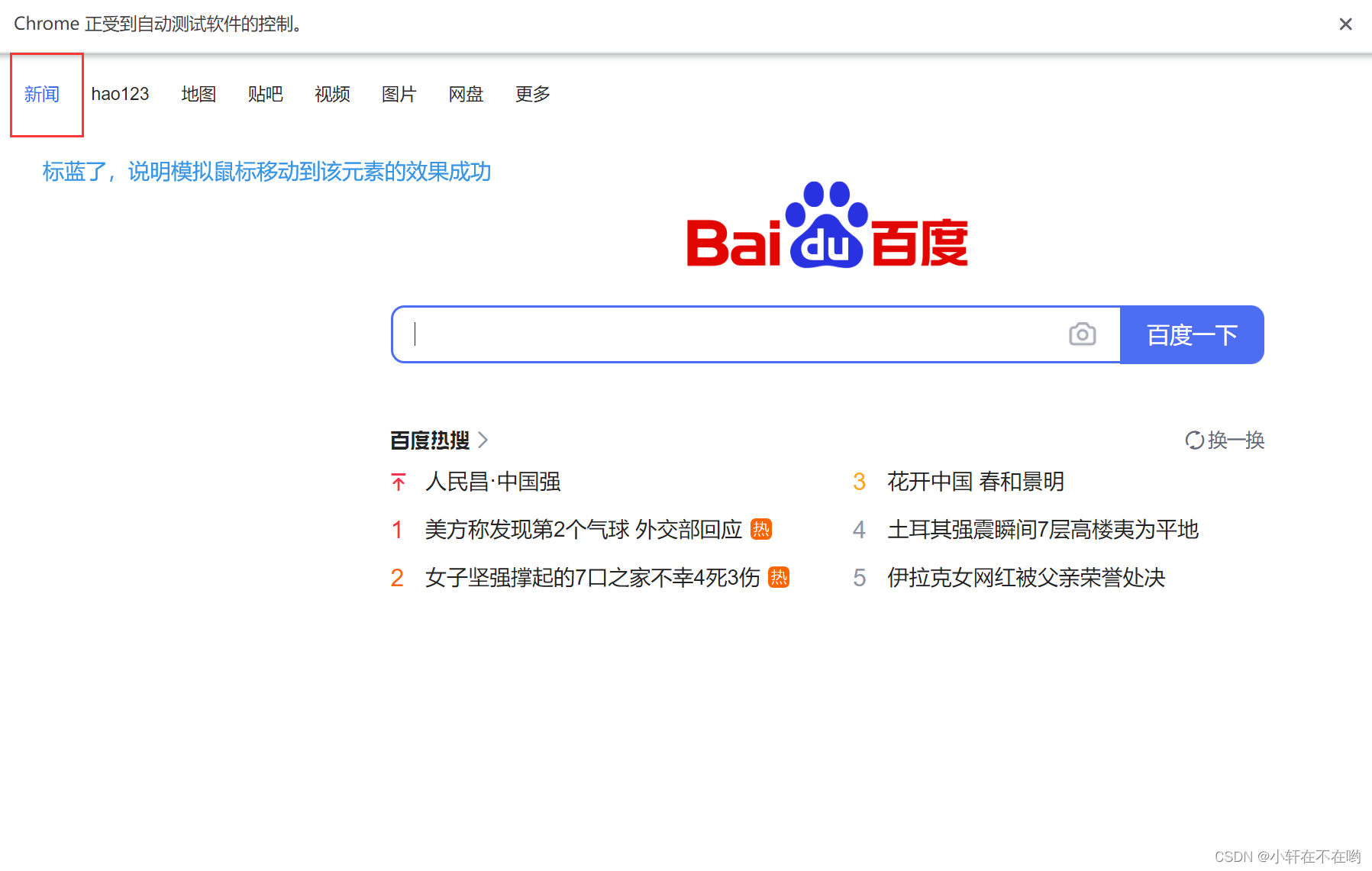
- 鼠标移动到指定的元素上
public void mouse_keyBox_test() throws InterruptedException {// 模拟鼠标移动到我们想要的元素上,并点击WebElement element = chromeDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));Actions actions=new Actions(chromeDriver);actions.clickAndHold(element).perform();Thread.sleep(3000);}

注意 clickAndHold 并不会实现点击效果,不加perform就不会进行演示
需要进行点击操作要加 actions.click(element).perform(); 这一行代码
public void mouse_keyBox_test() throws InterruptedException {// 模拟鼠标移动到我们想要的元素上,并点击WebElement element = chromeDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));Actions actions=new Actions(chromeDriver);actions.clickAndHold(element).perform();actions.click(element).perform();Thread.sleep(3000);}
针对键盘的操作:

6.8 选择框
selenium提供了select接口针对选择框来进行操作:
public void selectTest() throws InterruptedException {Thread.sleep(1000);WebElement element = chromeDriver.findElement(By.cssSelector("#xxx"));// 先找到选择框对应的元素Select select=new Select(element);select.selectByIndex(0); // 通过索引找选项,索引从0开始计数select.selectByValue("value"); // 通过value值进行选择select.selectByVisibleText("VisibleText"); // 通过可见文本进行选择(选择框里面的文本内容)Thread.sleep(1000);}
6.9 文件上传
页面中点击文件上传会弹出系统窗口,selenium不能够操作系统窗口
public void fileUpload() throws InterruptedException{Thread.sleep(1000);WebElement element= chromeDriver.findElement(By.cssSelector("#xxx")); // 先定位到上传文件按钮对应的元素// 不要进行点击操作,直接进行 sendKeys 输入想要上传的文件路径element.sendKeys("D:\\xxxxx\\xxxxx\\xxxx\\xxx.html");Thread.sleep(1000);}
通过 sendKeys() 方法输入想要上传的文件路径以及文件名,就能够达到文件上传的目的
6.10 屏幕截图
原因:代码的执行速度比页面渲染的速度要快得多,就需要使用屏幕截图来判断留证等;
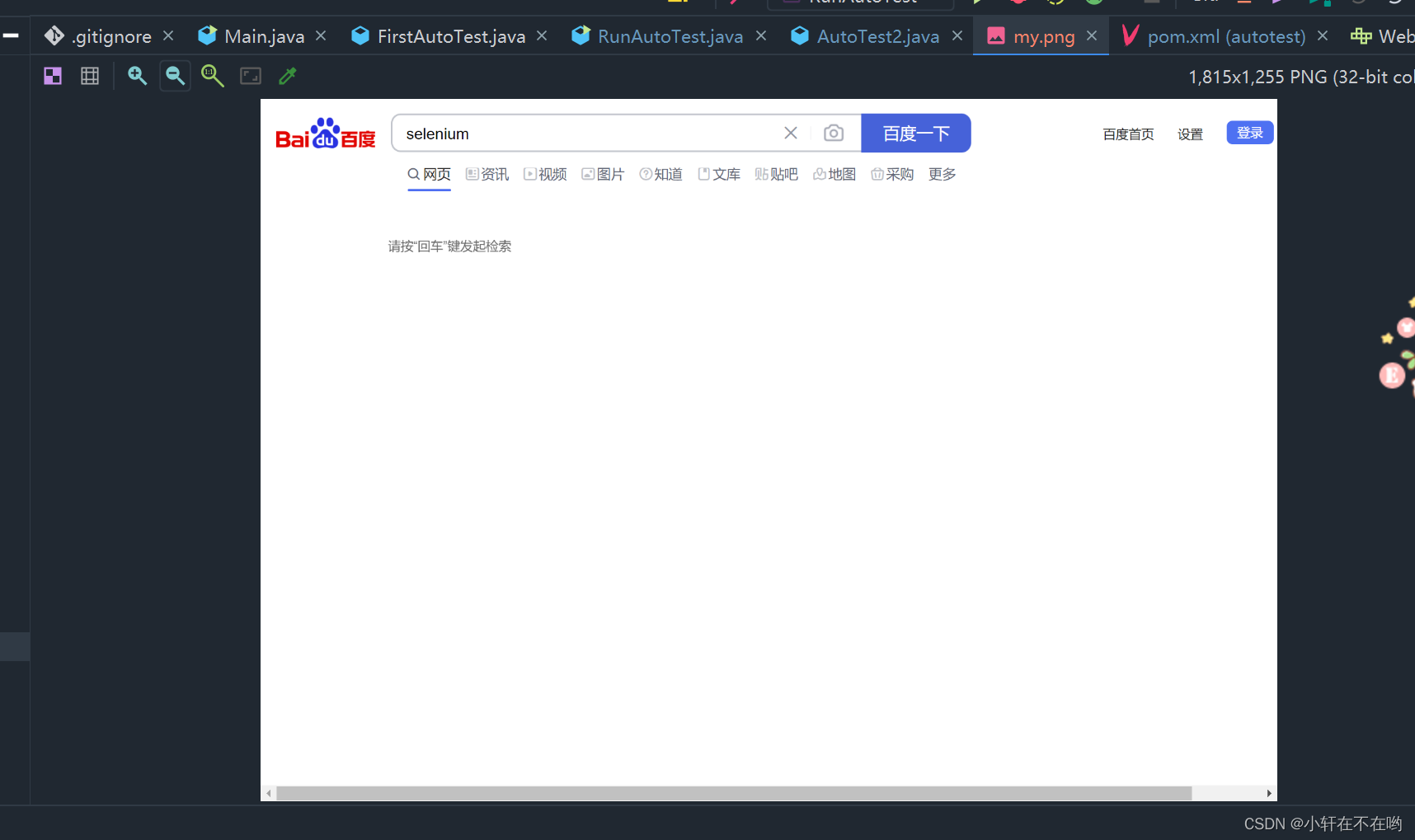
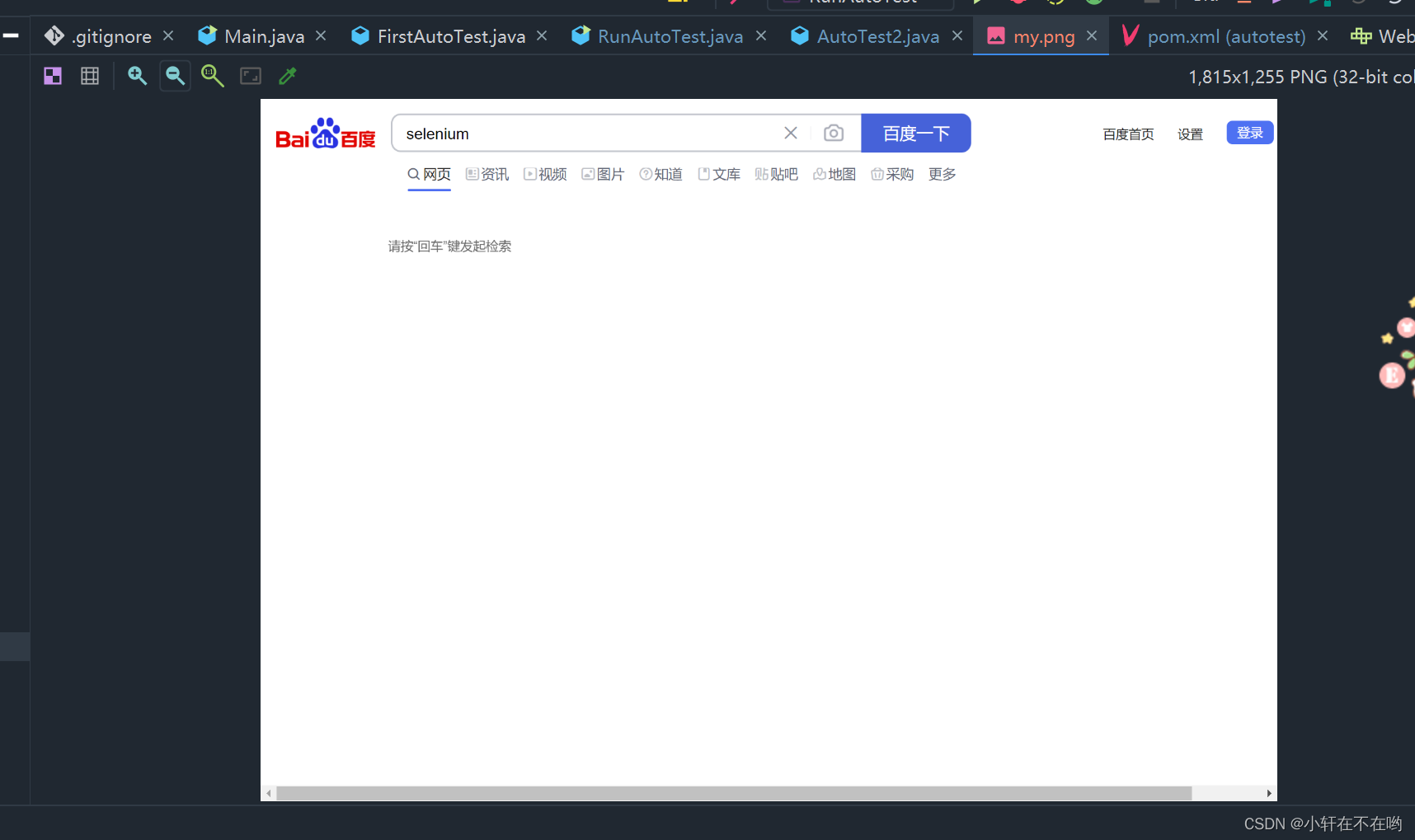
public void screenShotTest() throws IOException {chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("selenium");chromeDriver.findElement(By.cssSelector("#su")).click();// 屏幕截图File screenshot = chromeDriver.getScreenshotAs(OutputType.FILE);// 将屏幕截图文件 screenshot 保存到指定的路劲下File curFile=new File("./src/test/autoPic/my.png");FileUtils.copyFile(screenshot,curFile);chromeDriver.findElement(By.cssSelector("#\\32 > div > div > h3 > a"));}
此时屏幕截图的文件就保存到了我指定的目录下:

屏幕截图成功:

- selenium基础语法完 ~
相关文章:

【测试开发】web 自动化测试 --- selenium4
目录1. 什么是自动化为什么要做自动化2. 为什么选择selenium作为我使用的web自动化工具3. 什么是驱动?驱动的工作原理是什么5. 第一个自动化程序演示6. selenium基本语法6.1 定位元素的方法6.2 操作页面元素6.3 等待6.4 信息打印获取当前页面句柄,窗口切…...

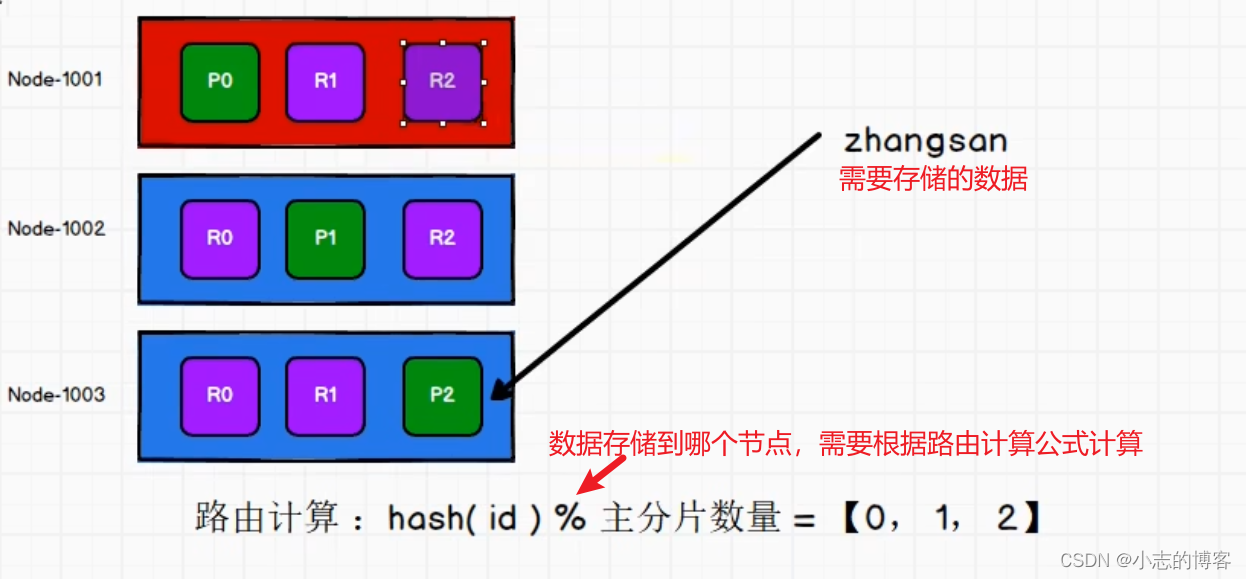
Elasticsearch7.8.0版本进阶——路由计算
目录一、路由计算1.1、路由计算的前提理解1.2、路由计算的概述1.3、路由计算的概述一、路由计算 1.1、路由计算的前提理解 当索引一个文档的时候,文档会被存储到一个主分片中。Elasticsearch 如何知道一个文档应该存放到哪个分片中呢?当我们创建文档时…...

c#反射-获取属性和字段的值
演示类 示例类具有一个私有实例字段,一个实例属性,一个实例字段,一个静态私有属性。 class Fight {private int hp;public int Hp{get > hp; set{if (value > 0){ hp value; }else if (-value > Def){ hp value - Def; }}}publi…...

前后端分离-小项目-1前端布局
技术栈前后端分离开发,前端主体框架Vue3后端基础框架Spring-Boot1.前端技术栈:Vue3AxiosElementPlus2.后端技术栈:Spring BootMyBatis Plus3.数据库-MySQL4.项目的依赖管理-Maven5.分页-MyBatis Plus的分页插件环境搭建安装Node.js LTSnode.j…...

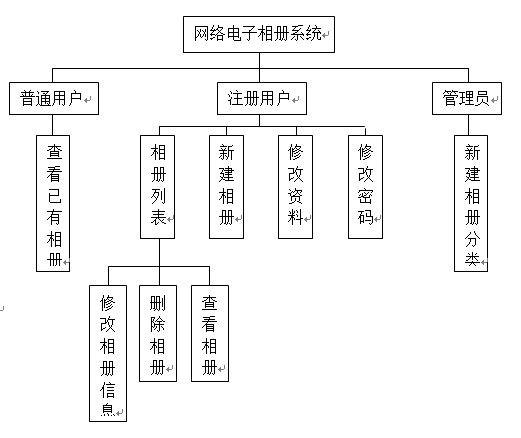
基于jsp的网络电子相册的设计与实现
技术:Java、JSP等摘要:随着科学技术的不断进步,云技术以及大数据的不断完善,越来越多的网络忠实用户告别了冲洗相片的时代,他们更喜欢将相片上传至网络,这样就省去了携带和查找的麻烦,随时随地只…...

Python快速上手系列--类--详解篇
本章是自动化测试的真正开始,因为在后续的过程中,你会接触到unittest框架,pytest框架,而不仅仅只是写一个函数selenium脚本这么简单了。1、创建类1.1、了解类我们首先了解一下,为什么要使用类,类可以拿来干…...

Dubbo基本原理和用法讲解
Dubbo基本原理和用法讲解 序言:学习一项新技术,一般从是什么、为什么、怎么用三个方面进行学习。本篇文章也不例外,笔者将从Dubbo是什么?、为什么会产生Dubbo技术?、如何在项目中使用Dubbo技术。最后,笔者…...

TCP详解及面试相关问题
文章目录1、计算机模型2、客户端和服务端通信——TCP协议(1)socket套接字(2)TCP三次握手——创建socket(3)连接的本质(4)TCP四次挥手——释放socket资源(5)TC…...

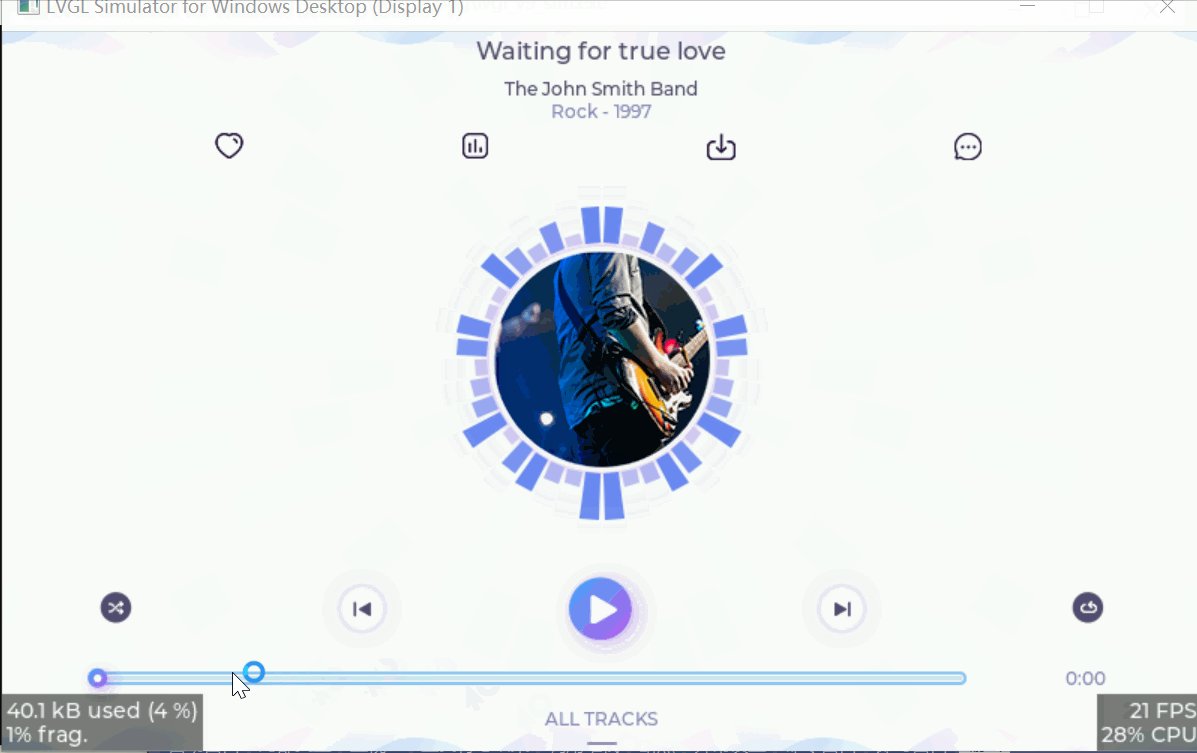
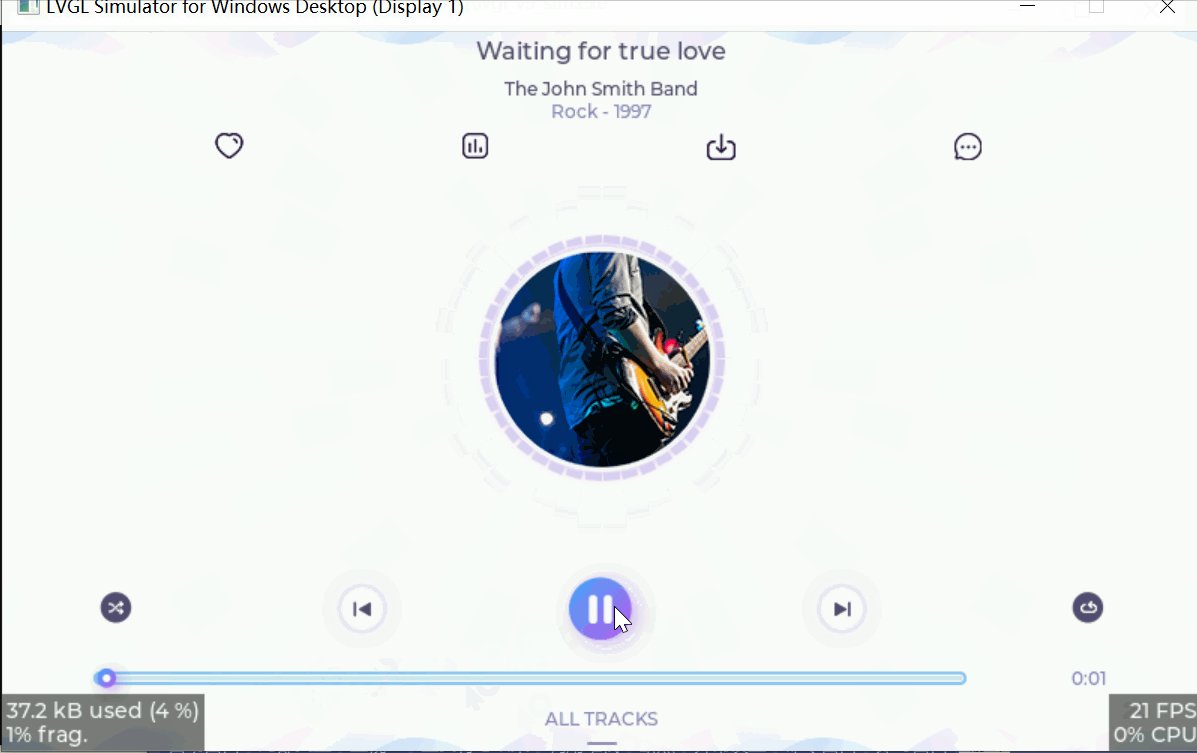
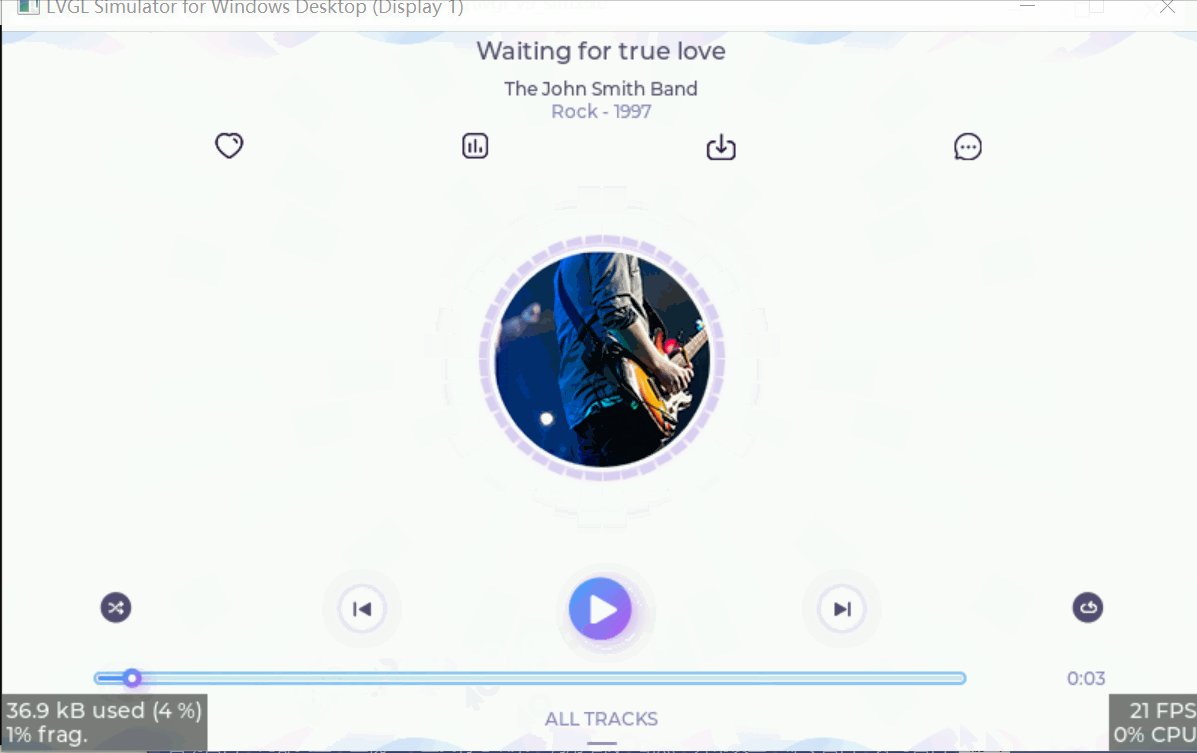
LVGL V9.0基于VS2022仿真搭建
完整Demo,lvgl,lvgl_drivers相关资料下载 链接:https://pan.baidu.com/s/1DNJeHdoaPyfe1BsLb9wjRg 提取码:wov7 其它资料下载 链接:https://pan.baidu.com/s/1nV9jojPEPWSWZdYhaCZWTA 提取码:91j8 下载资料后解压文…...
)
多线程面试题开胃菜2(5道)
一.一个线程的生命周期有哪几种状态?它们之间如何流转的?NEW:毫无疑问表示的是刚创建的线程,还没有开始启动。RUNNABLE: 表示线程已经触发 start()方式调用,线程正式启动,线程处于运行中状态。BLOCKED&…...

第三次作业
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等CREATE TABLE worker (部门号 int(11) NOT NULL,职工号 int(11) NOT NULL,工作时间 date NOT NULL,工资 float(8,2) NOT NULL,政治面貌 varchar(10) N…...
)
基础算法(直接插入,希尔排序,快排,归并,折半查找)
/*直接插入:把待排序序列分为有无序区和和无序区,使用无序区的数据一次插入倒有序区中,最终结果尾有序序列 1> 把数据分为有序区和无序区,默认第一个元素在有序区,剩下在无序区 2> 外层循环,循环无…...

电子学会2022年12月青少年软件编程(图形化)等级考试试卷(一级)答案解析
目录 一、单选题(共25题,共50分) 二、判断题(共10题,共20分) 三、编程题(共2题,共30分) 青少年软件编程(图形化)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 小明想在开始…...

基于JAVA的超级玛丽设计与实现
技术:Java等摘要:随着计算机技术及网络技术的不断发展,电子游戏越来越普及。经典游戏“超级玛丽”因其本身所具有的娱乐性与教育意义而被人们广泛接受,在广大的青少年玩家中享有极高的知名度。Java语言作为一种完全面向对象的程序…...

硬件工程师入门基础知识(一)基础元器件认识(二)
硬件工程师入门基础知识 (一)基础元器件认识(二) tips:学习资料和数据来自《硬件工程师炼成之路》、百度百科、网上资料。 1.二极管 2.三极管 3.MOS管 4.IGBT 5.晶振 1.二极管 肖特基二极管和硅二极管的比较&#…...

Python-项目实战--贪吃蛇小游戏-游戏框架搭建(2)
1.游戏框架搭建介绍pygame开发图像界面游戏的几个要素,并且把贪吃蛇游戏的整体框架搭建完成本节知识点包括:pygame的初始化和退出游戏主窗口游戏循环和游戏时钟主窗口背景颜色绘制文本pygame的坐标系游戏事件监听绘制图形定时器事件1.1pygame的初始化和退…...

JVM基础
JVM基础 1.JVM的位置 JVM是运行在操作系统之上的,它与硬件没有直接的交互 2.JVM体系结构图 这个区域一定不会有垃圾回收 所谓JVM的调优,其实就是在调这个区域,而且99%情况下都在调堆 ! 3.类加载器ClassLoader 先来看看一个类加载到 JVM 的…...

Android 内存优化(基础轮)必看~
本次分享主要分为五个部分内容,第一部分内容是 5W2H 分析内存优化,第二部分内容是内存管理机制,第三部分内容是内存优化 SOP,第四部分内容是 内存优化指导原则, 最后一部分内容是总结与展望。 如果学完内存优化的基础论…...

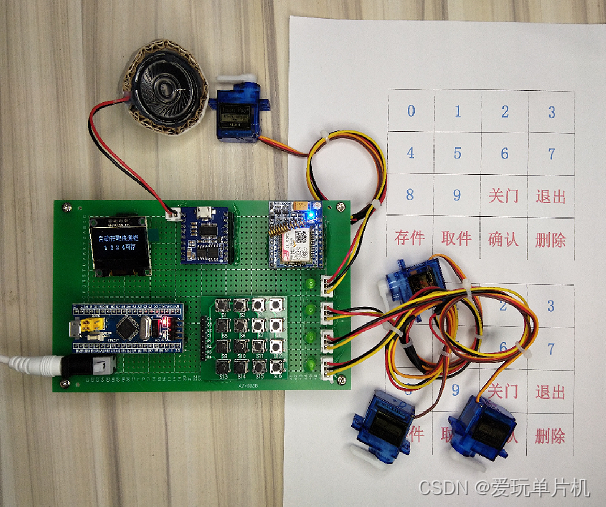
STM32单片机GSM短信自动存取快递柜
实践制作DIY- GC0104-自动存取快递柜 一、功能说明: 基于STM32单片机设计-自动存取快递柜 二、功能介绍: STM32F103C系列最小系统板0.96寸OLED显示器DY-SV17F串口语音播报模块4*4矩阵键盘GSM短信模块4路舵机(模拟4个柜子) ***…...
410. 分割数组的最大值(2023.02.12))
力扣(LeetCode)410. 分割数组的最大值(2023.02.12)
给定一个非负整数数组 nums 和一个整数 m ,你需要将这个数组分成 m 个非空的连续子数组。 设计一个算法使得这 m 个子数组各自和的最大值最小。 示例 1: 输入:nums [7,2,5,10,8], m 2 输出:18 解释: 一共有四种方法…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
