掌握 JavaScript ES6+:现代编程技巧与模块化实践
掌握 JavaScript ES6+:现代编程技巧与模块化实践
- 一 . 变量声明 let
- 二 . 声明常量 const
- 三 . 模板字符串
- 四 . 函数的参数默认值
- 五 . 箭头函数
- 六 . 对象初始化
- 七 . 解构
- 7.1 接收 JSON 对象
- 7.2 接收数组
- 八 . 延展操作符
- 九 . 导入和导出
- 9.1 方式一
- 9.2 方式二
这篇文章我们将深入探讨 JavaScript 的最新特性,包括 ES6 及其后续版本中引入的一系列现代 JavaScript 编程技巧。文章将从变量声明的新方式开始,介绍 let 和 const 关键字的使用,以及它们如何帮助我们更好地管理变量作用域和常量。接着,我们将学习模板字符串的便利性,它使得字符串拼接变得更加直观和简洁。
文章还将涵盖函数的参数默认值,这是提高函数灵活性和代码可读性的有力工具。紧接着,我们将探索箭头函数的简洁语法。此外,ES6 中的对象和数组的简化初始化方式,以及解构赋值的高效用法,也将在我们的讲解之中。
最后,我们将讨论 JavaScript 模块化编程的基础知识,包括如何使用 export 和 import 关键字来组织和重用代码。通过这些内容的学习,读者将能够掌握现代 JavaScript 编程的核心概念和技巧,为开发更高效、更可维护的代码打下坚实的基础。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . 变量声明 let
在 ES 6 之前 , 使用的是 var 关键字声明变量 . 无论声明在哪些位置 , 都会被视为声明在函数的最顶部 (相当于全局变量) .
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>function test(bool) {if (bool) {var str = 'Hello World';}// 在外部也可以访问到 strconsole.log('在 str 作用域外部也可以获取到 str 的值: ' + str);}test(true);
</script>
</html>

那 ES 6 推出了 let 定义变量的方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>function test(bool) {if (bool) {// 使用 let 定义的是局部变量let str = 'Hello World';}// 局部变量在外部访问不到 strconsole.log('在 str 作用域外部也可以获取到 str 的值: ' + str);}test(true);
</script>
</html>

二 . 声明常量 const
常量是不能被更改引用的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 定义常量const username = 'Jack';// 不允许更改常量引用username = 'Kun';console.log(username);
</script>
</html>

三 . 模板字符串
比如我们之前拼接字符串 , 是通过 + 的方式拼接的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>// 之前拼接字符串let username = 'Jack';// 通过 + 拼接字符串console.log('当前用户姓名为 : ' + username);
</script>
</html>

那在 ES6 中 , 引入了模板字符串的方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>let username = 'Jack';// 模板字符串: 使用反引号,可以直接打印变量的值// 在反引号中使用 ${变量名} 来获取值进行字符串的拼接console.log(`姓名为 : ${username}`);
</script>
</html>

那这样的话 , 拼接字符串更加直白 , 避免由于加号或者引号导致代码变得特别不直观 .
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>let username = 'Jack';let password = '123456';let tel = '13555555555';// 模板字符串: 使用反引号,可以直接打印变量的值// 在反引号中使用 ${变量名} 来获取值进行字符串的拼接console.log(`姓名为 : ${username}, 密码为 : ${password}, 电话号为: ${tel}`);
</script>
</html>

四 . 函数的参数默认值
我们之前介绍过 , 如果调用函数的时候没有传递实参 , 那么就会使用默认值 undefined
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>function show(username) {console.log(username);}// 如果调用函数的时候没有传递实参 , 那么就会使用默认值 undefinedshow();
</script>
</html>

那 ES6 为了避免这种情况 , 就推出了函数的参数默认值
如果调用的时候没有传递参数 , 那么就使用设置的默认值 Jack 即可 .
如果调用的时候传递了参数 , 那么就使用我们传递的参数即可 .
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>function show(username = 'Jack') {console.log(username);}// 如果调用的时候没有传递参数 , 那么就使用设置的默认值 Jack 即可 .show();// 如果调用的时候传递了参数 , 那么就使用我们传递的参数即可 .show('Rose');
</script>
</html>

五 . 箭头函数
我们之前定义函数 , 是这样定义的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 原始的创建函数的方式let add1 = function (a,b) {return a + b;}console.log(add1(100,200));
</script>
</html>
那在 ES6 中 , 引入了箭头函数 , 他可以更加简洁的进行函数的创建
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>// 箭头函数// 格式: (参数名1,参数名2,参数名3,...)=>{函数体}let add2 = (a,b) => {return a + b;}console.log(add2(100,200));
</script>
</html>

如果函数体只有一句话 , 那就可以省略大括号和 return 关键字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 箭头函数// 格式: (参数名1,参数名2,参数名3,...)=>{函数体}// 如果函数体只有一句话, 则可以省略大括号和 return 关键字let add3 = (a,b) => a + b;console.log(add3(100,200));</script>
</body>
</html>

六 . 对象初始化
我们在 ES5 的时候 , 返回一个 JSON 对象是这样返回的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// es5 的写法function people(username,age) {// 将 JSON 对象返回给调用者return {// 冒号左边的 username 是 JSON 对象的 key, 冒号右边的 username 是函数形参// 比如: username: 'Jack'username: username,age: age}}// 打印返回的 JSON 对象console.log(people('Jack',18));
</script>
</html>

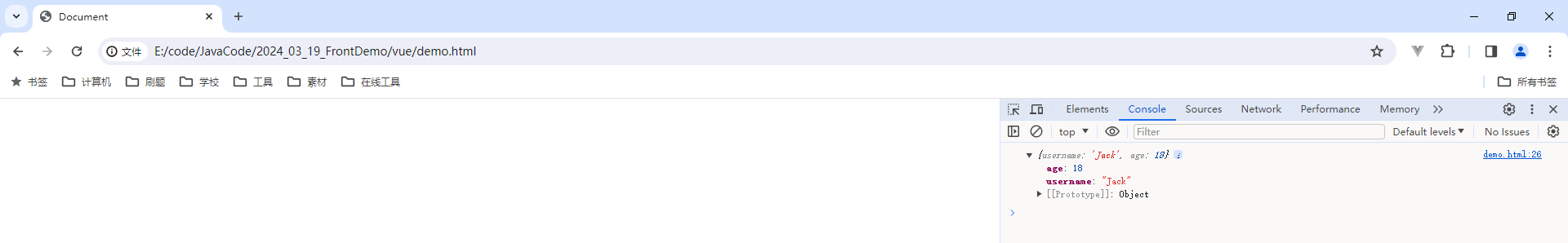
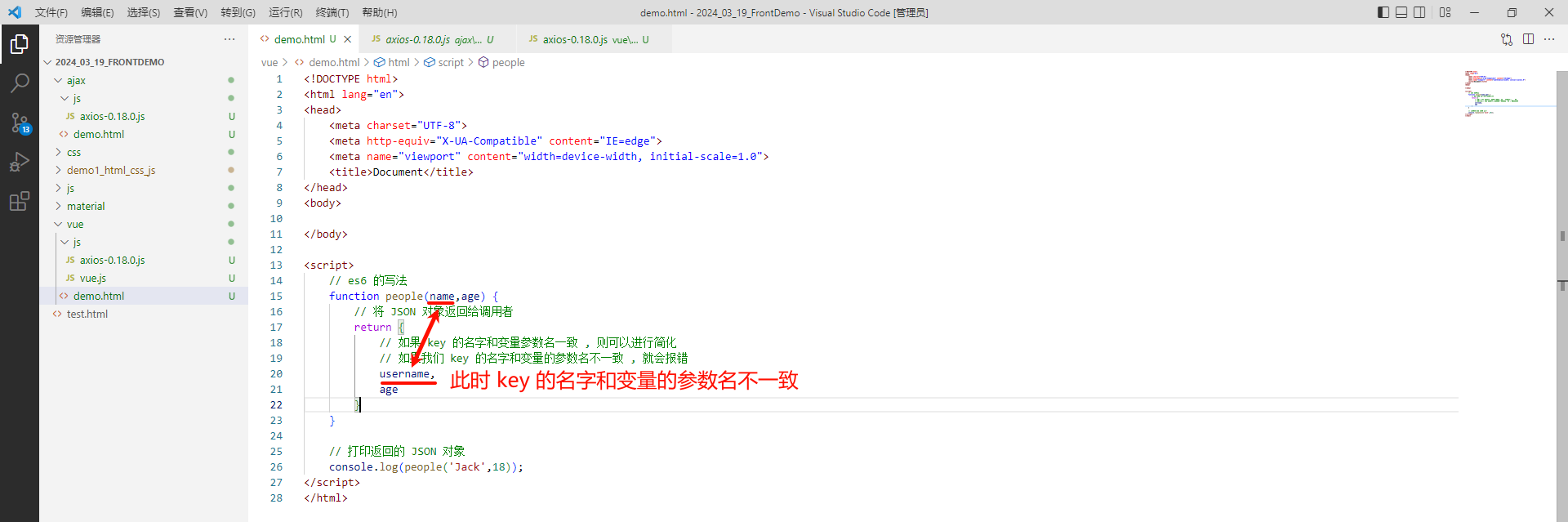
那在 ES6 标准中 , 如果 key 的名字和变量参数名一致 , 则可以进行简化
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// es6 的写法function people(username,age) {// 将 JSON 对象返回给调用者return {// 如果 key 的名字和变量参数名一致 , 则可以进行简化username,age}}// 打印返回的 JSON 对象console.log(people('Jack',18));
</script>
</html>

但是如果我们 key 的名字和变量的参数名不一致 , 就会报错


七 . 解构
7.1 接收 JSON 对象
之前我们获取 JSON 格式中的字段 , 可以这样获取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 目标: 从 JSON 对象中取值// es5 的写法const people = {username: 'Mark',age: 20};let username = people.username;let age = people.age;console.log(username + " , " + age);
</script>
</html>

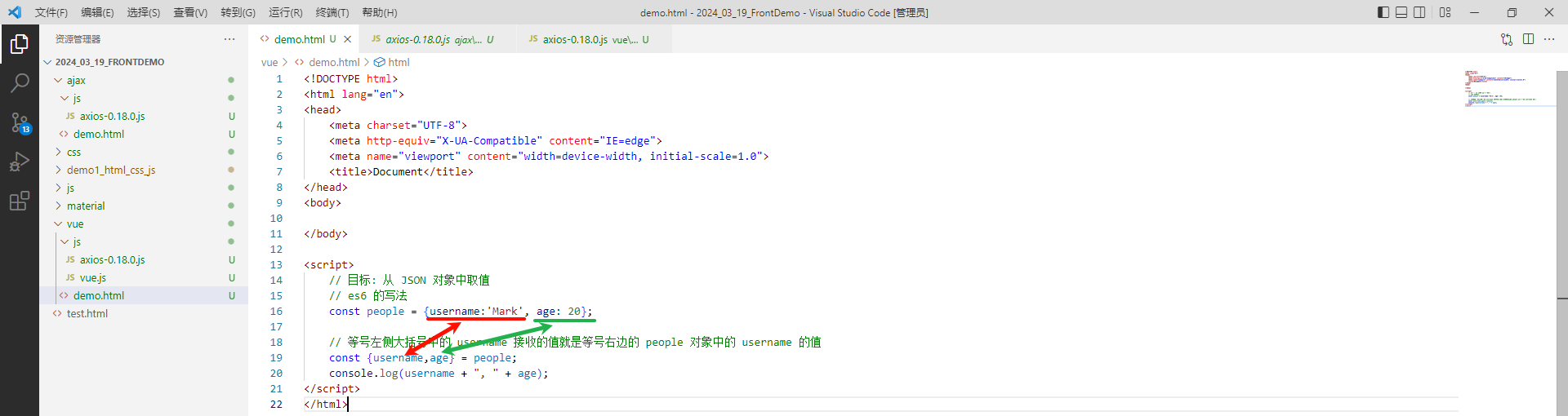
那在 ES6 中 , 获取的方法如下 :

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 目标: 从 JSON 对象中取值const people = {username: 'Mark',age: 20};// es6 的写法// 等号左侧大括号中的 username 接收的值就是等号右边的 people 对象中的 username 的值const {username,age} = people;console.log(username + " , " + age);
</script>
</html>

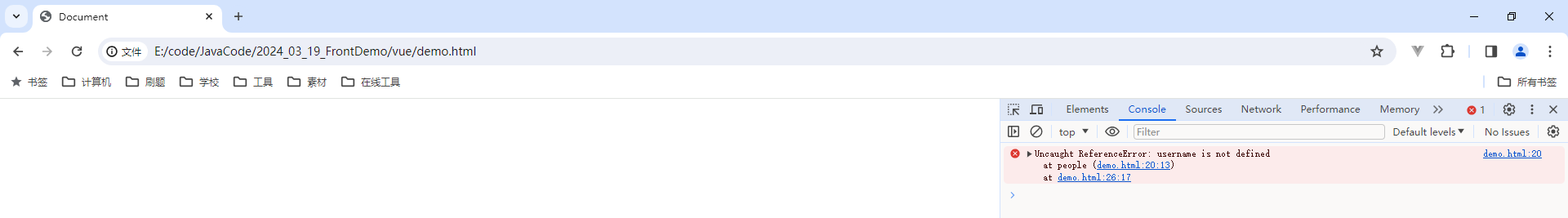
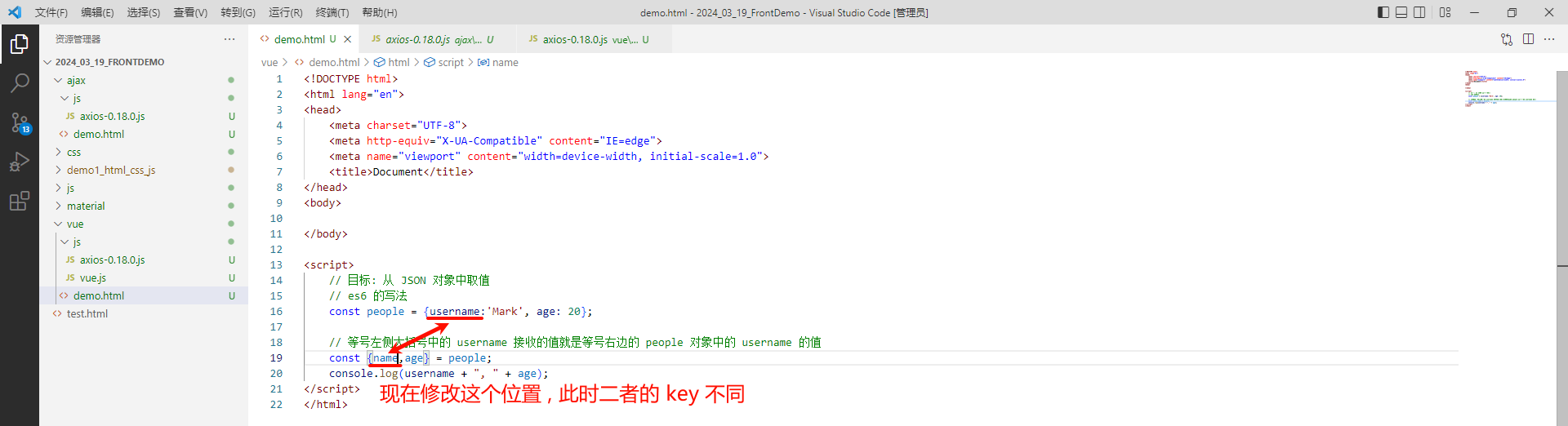
那我修改一下 , 左边部分不叫 username , 叫 name 还能获取成功吗 ?

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 目标: 从 JSON 对象中取值const people = {username: 'Mark',age: 20};// es6 的写法// 等号左侧大括号中的 username 接收的值就是等号右边的 people 对象中的 username 的值const {name,age} = people;console.log(username + " , " + age);
</script>
</html>
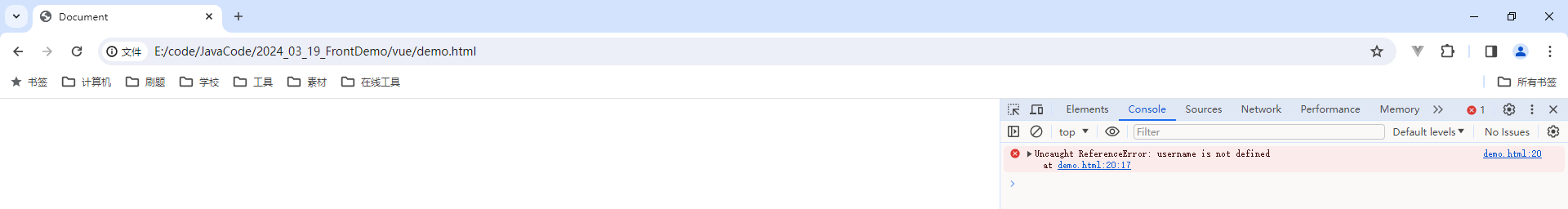
此时就会获取失败 . 这里的等号左边的标识符必须和等号右边的 people 对象中的 key 保持一致

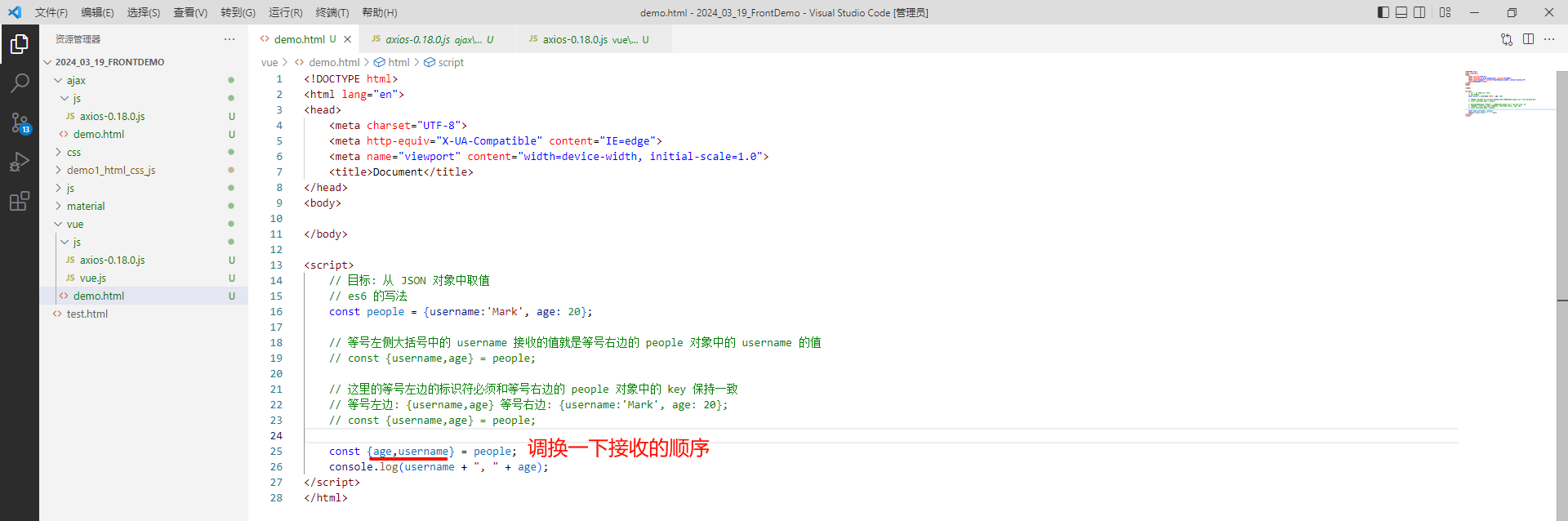
那反正我们左侧都已经接收到了 username 和 age 这两个属性 , 那我们调换一下顺序如何呢 ?

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
<script>// 目标: 从 JSON 对象中取值const people = {username: 'Mark',age: 20};// es6 的写法// 等号左侧大括号中的 username 接收的值就是等号右边的 people 对象中的 username 的值// 调换顺序也是可以正常接收的const {age,username} = people;console.log(username + " , " + age);
</script>
</html>
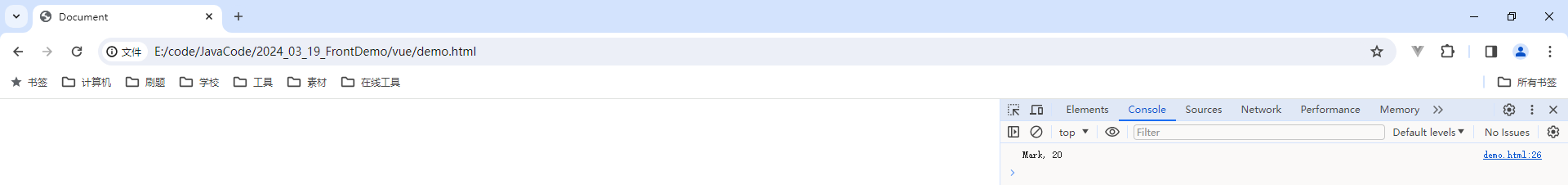
也是能够获取到的 , 这就代表前后书写顺序无关 , 只要有对应的标识符即可

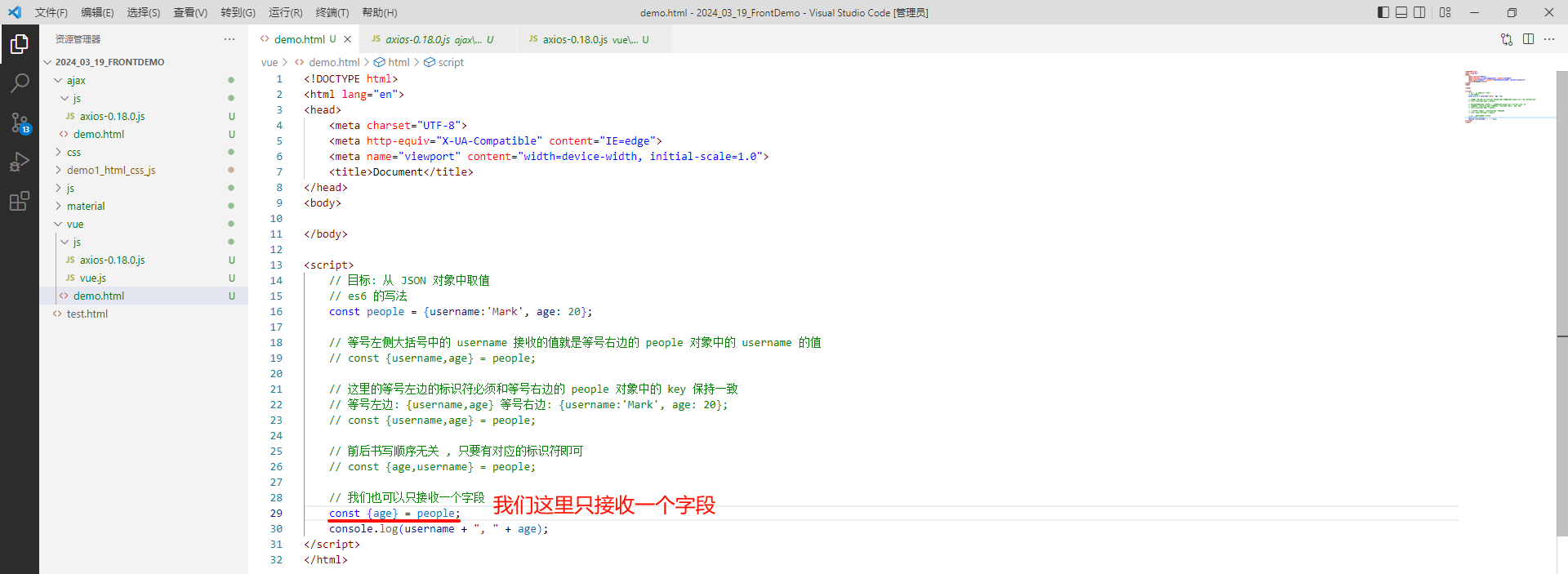
我们也可以只接收一个字段

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
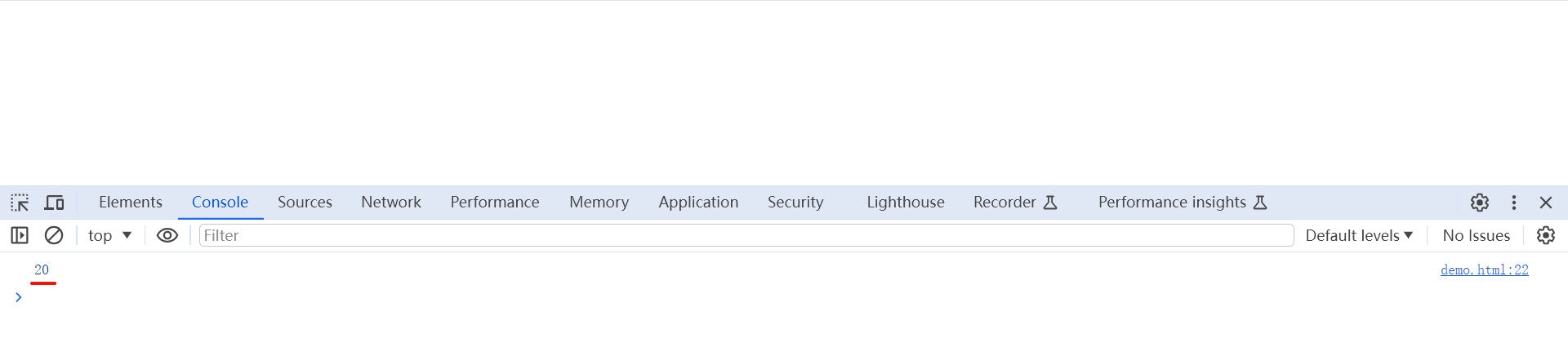
<script>// 目标: 从 JSON 对象中取值const people = {username: 'Mark',age: 20};// es6 的写法// 等号左侧大括号中的 username 接收的值就是等号右边的 people 对象中的 username 的值// 也可以只接收一个字段const {age} = people;console.log(age);
</script>
</html>

7.2 接收数组
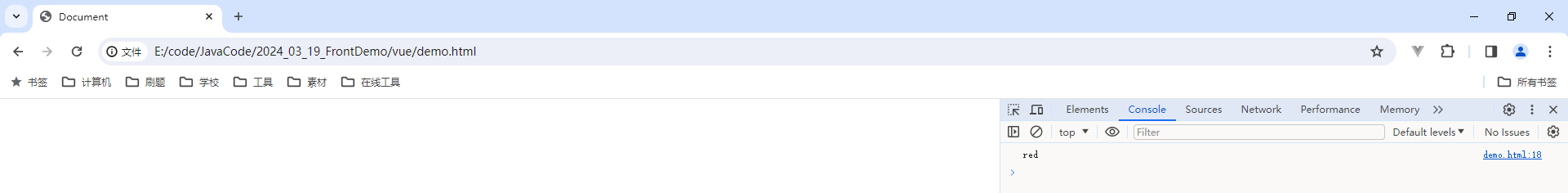
在 ES5 中 , 我们需要通过数组名以及对应的索引才能够获取到数组中的数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// 目标: 从数组中取值let arr = ['red','blue','green','orange','black'];// 通过数组名和索引获取元素console.log(arr[0]);
</script>
</html>

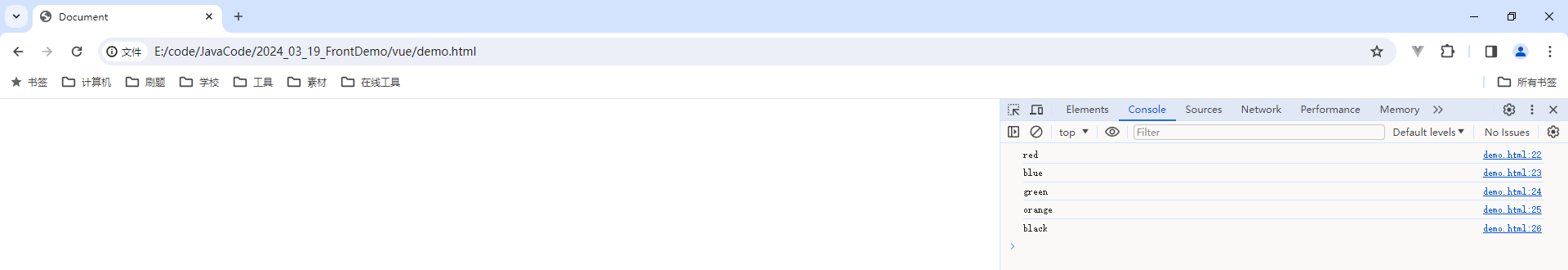
那在 ES 6 中的写法如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// 目标: 从数组中取值let color = ['red','blue','green','orange','black'];// ES6 写法// 将 color 数组的元素值赋值给等号左边的标识符// 标识符随便定义, 根据顺序依次赋值const [first,second,third,fourth,fifth] = color;console.log(first);console.log(second);console.log(third);console.log(fourth);console.log(fifth);
</script>
</html>

八 . 延展操作符
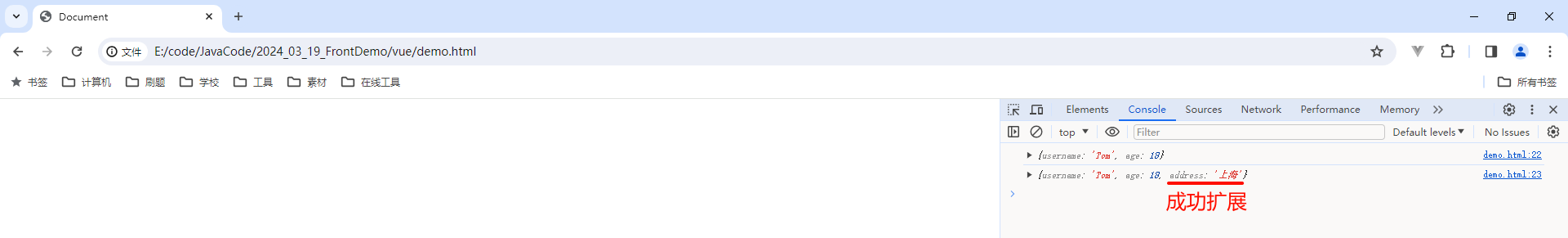
我们目前有一个需求 : 扩展对象的值 , 那我们就可以通过延展操作符来实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// 目标: 扩展对象的值// 原来的对象const peopleOld = {username: 'Tom',age: 18};// 我们可以重新生成一个对象, 并且给予之前的对象扩展// ... 实际上就表示 {username: 'Tom',age: 18}const peopleNew = {...peopleOld,address: '上海'};console.log(peopleOld);console.log(peopleNew);
</script>
</html>

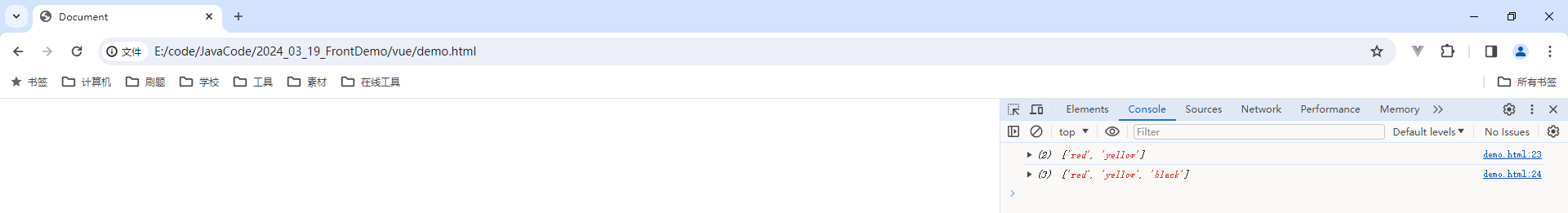
数组同样是可以扩展的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// 目标: 扩展数组的值// 原来的数组const colorOld = ['red','yellow'];// 我们可以重新生成一个数组, 并且给予之前的数组扩展// ... 实际上就表示 ['red','yellow']// colorOld 是旧的数组名const colorNew = [...colorOld,'black'];console.log(colorOld);console.log(colorNew);
</script>
</html>

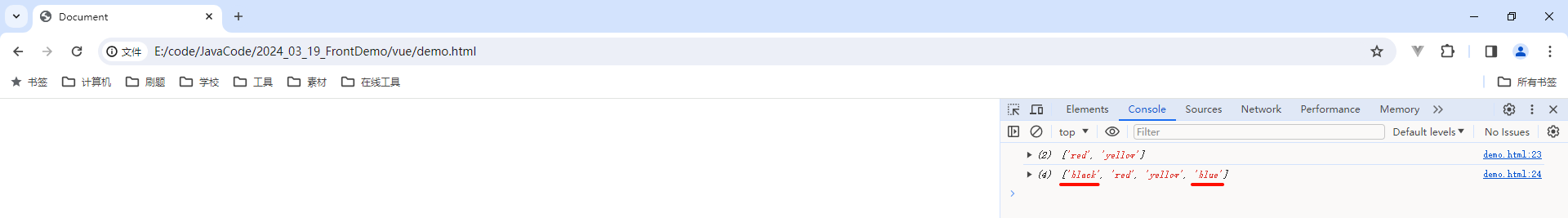
那也可以把要追加的元素放到前面 / 后面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><script>// 目标: 扩展数组的值// 原来的数组const colorOld = ['red','yellow'];// 我们可以重新生成一个数组, 并且给予之前的数组扩展// ... 实际上就表示 ['red','yellow']// colorOld 是旧的数组名const colorNew = ['black',...colorOld,'blue'];// 也可以将要追加的元素放到前面 / 后面console.log(colorOld);console.log(colorNew);
</script>
</html>

九 . 导入和导出
模块功能主要由两个部分构成 : export 和 import .
我们可以演示一下导入和导出是怎么做的
9.1 方式一
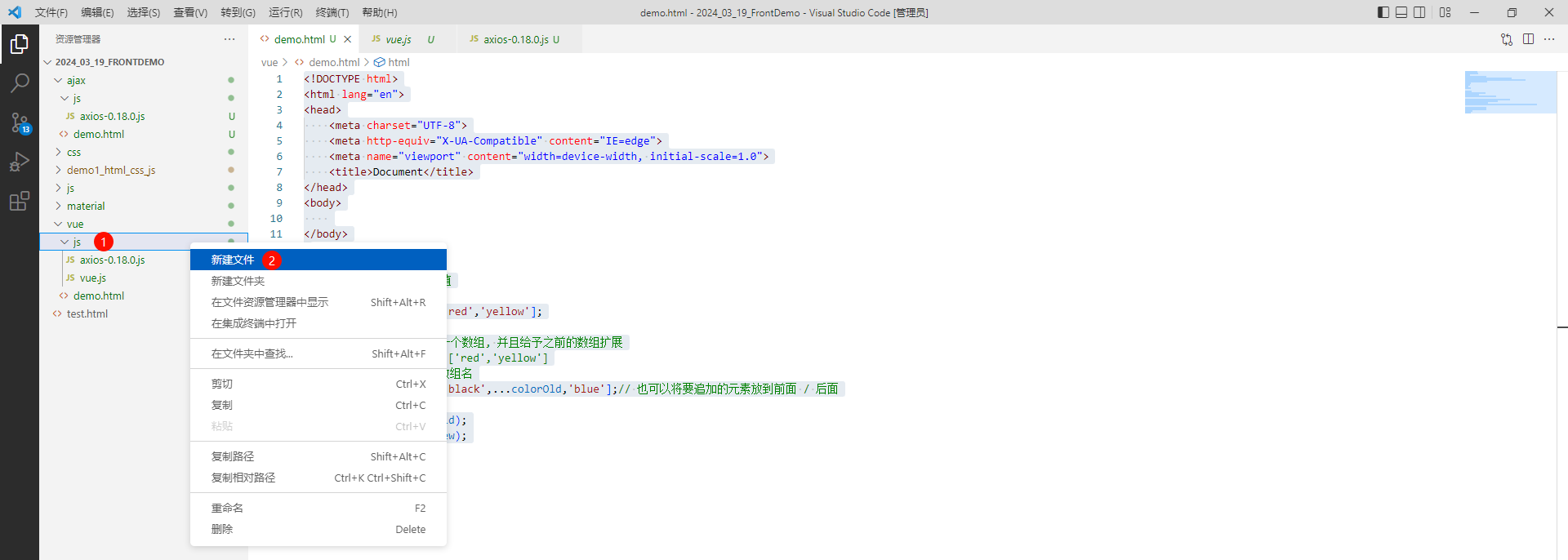
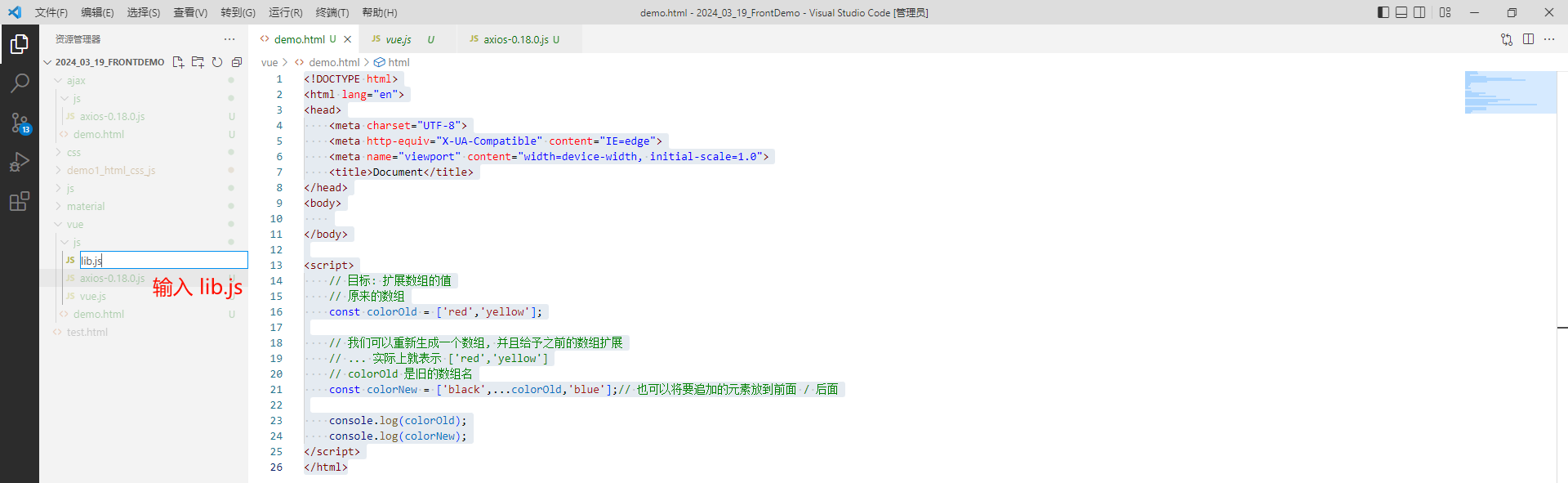
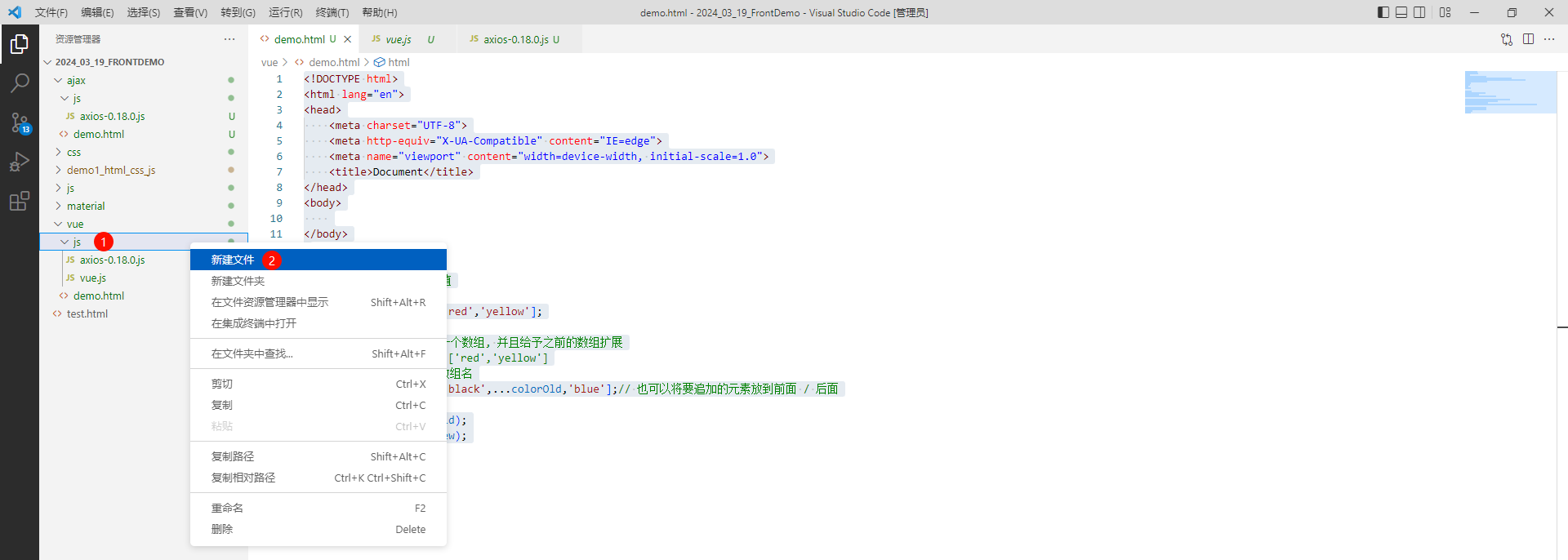
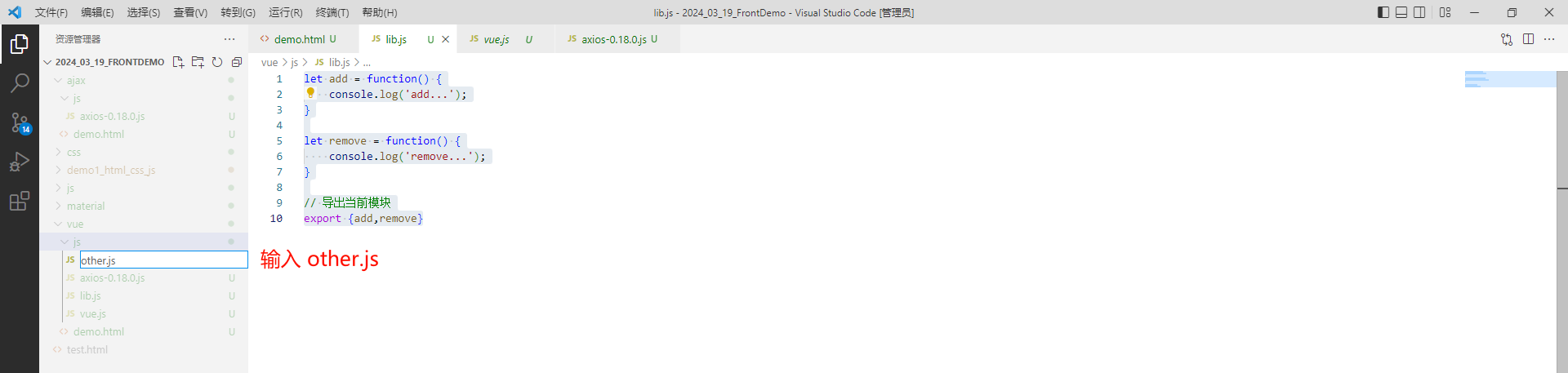
首先 , 我们创建一个 lib.js 文件 , 我们可以把这个文件理解成底层源码文件


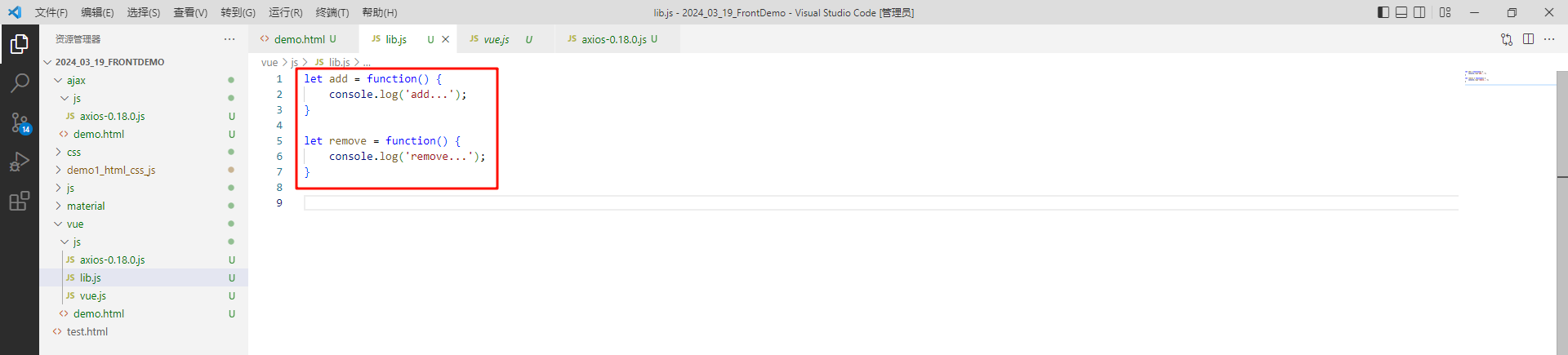
然后在这个 js 文件中定义两个文件

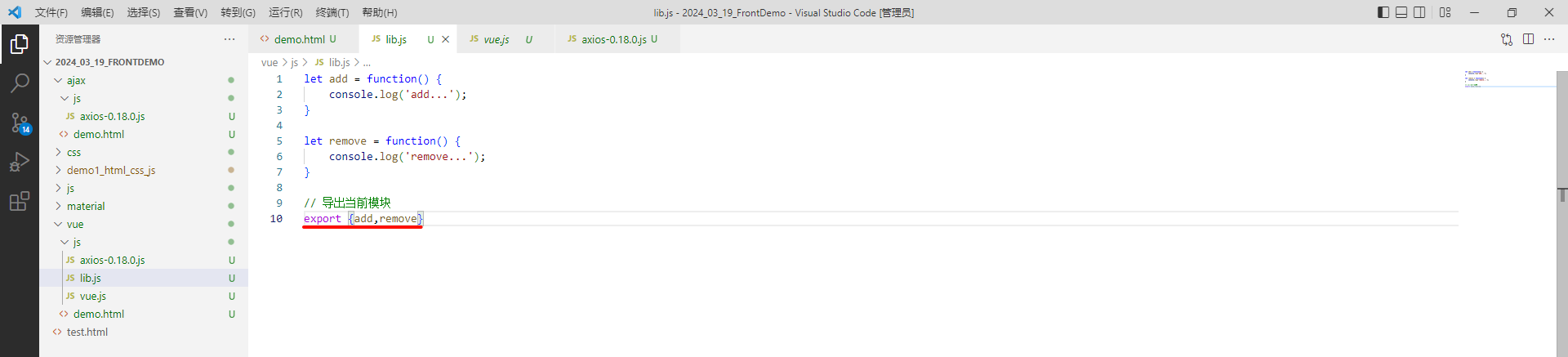
接下来 , 我们需要通过 export 来将这个模块导出
模块在 JS 中 , 指的就是文件 . 那当前模块指的就是当前文件

let add = function() {console.log('add...');
}let remove = function() {console.log('remove...');
}// 导出当前模块
export {add,remove}
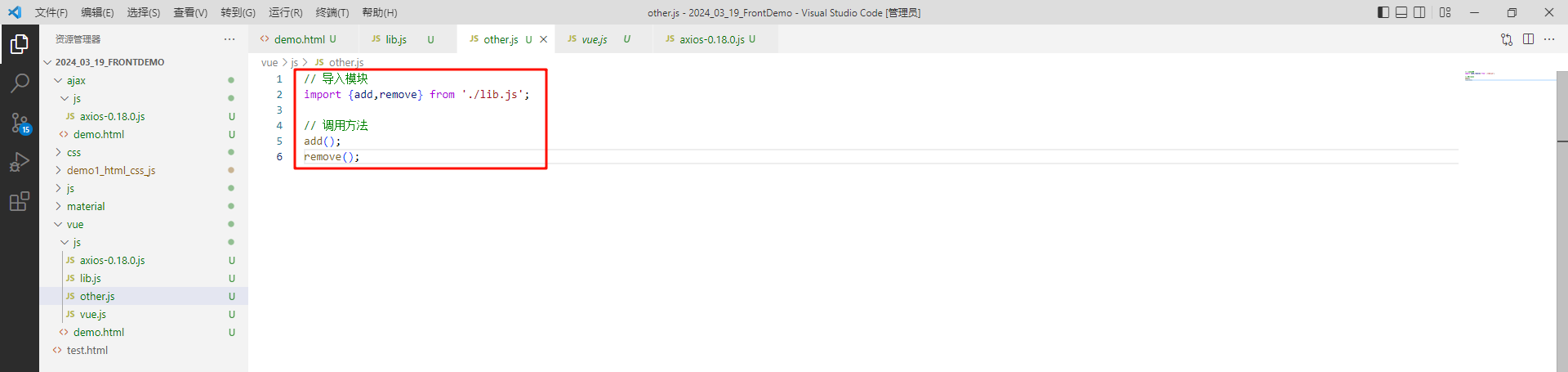
然后再创建一个 other.js 文件 , 将上面的模块进行导入



// 导入模块
import {add,remove} from './lib.js';// 调用方法
add();
remove();
最后我们在我们的页面中引入 other.js 即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
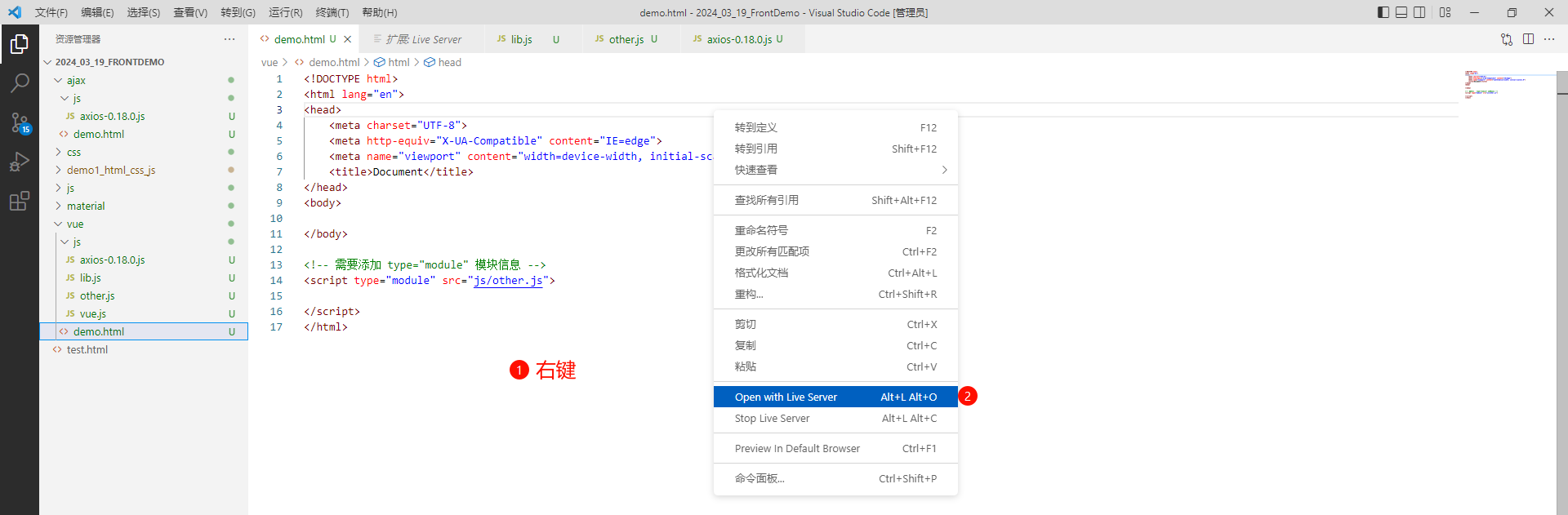
<body></body><!-- 需要添加 type="module" 模块信息 -->
<script type="module" src="js/other.js"></script>
</html>
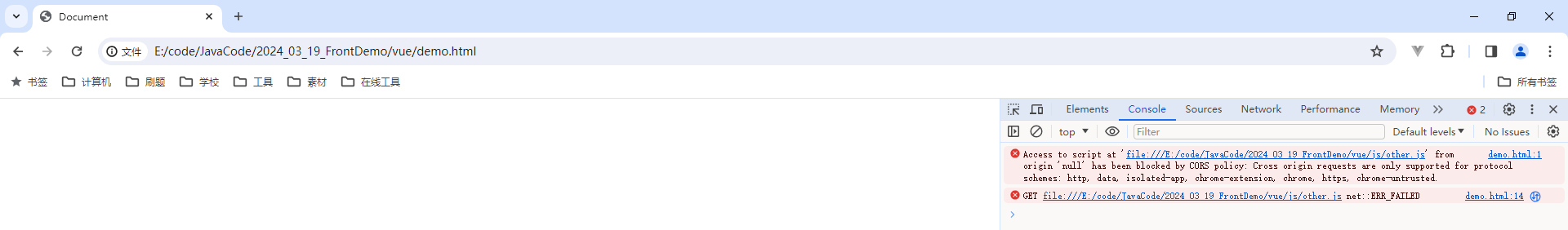
此时我们刷新页面 , 发现报错了

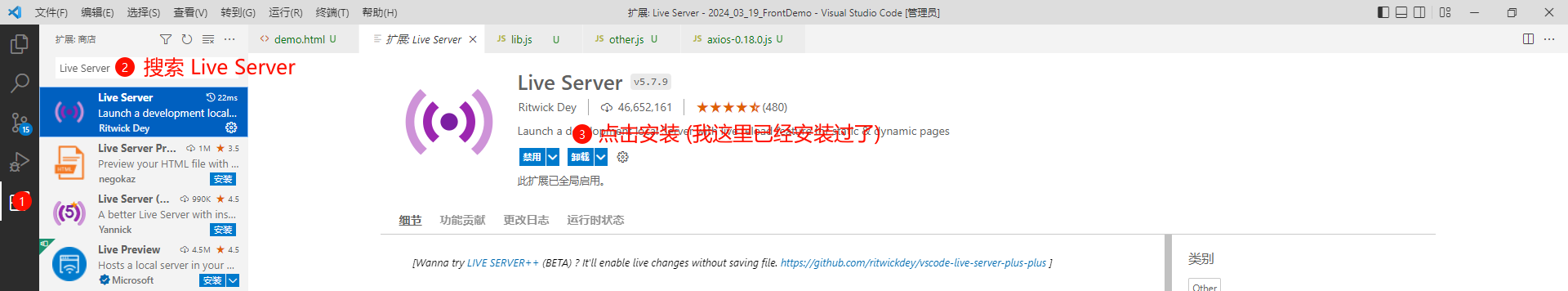
那这个错误是跨域问题 , 跨域问题的解决办法也有很多 , 在这里先给大家介绍一种 : 安装 Live Server 插件

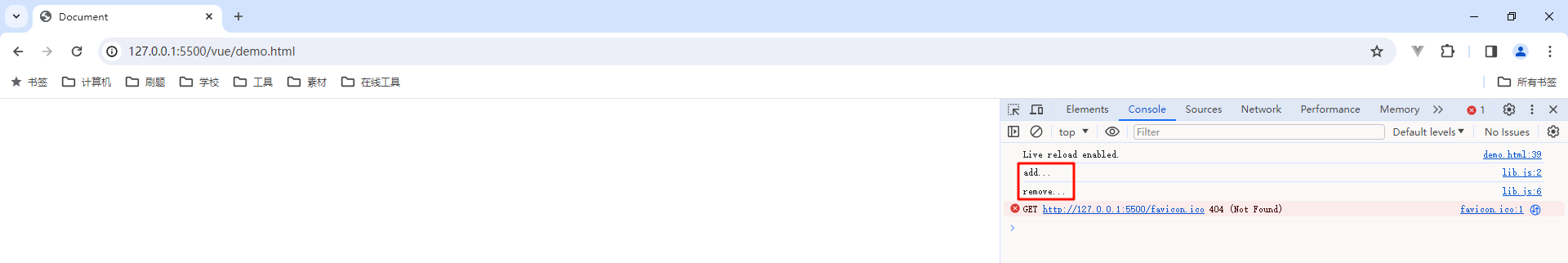
此时右键 , 通过 Live Server 查看

此时就没有问题了

9.2 方式二
lib.js :
export default {add() {console.log('add...');},remove() {console.log('remove...');}
}
other.js :
import jsApi from './lib.js' // 使用这种方式, 必须要使用 export default {} 导出
jsApi.add()
jsApi.remove()
demo.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body><!-- 需要添加 type="module" 模块信息 -->
<script type="module" src="js/other.js"></script>
</html>
不知道你对 JavaScript ES6+ 的新语法学习如何 , 如果对你有帮助的话 , 还请一键三连~

相关文章:

掌握 JavaScript ES6+:现代编程技巧与模块化实践
掌握 JavaScript ES6:现代编程技巧与模块化实践 一 . 变量声明 let二 . 声明常量 const三 . 模板字符串四 . 函数的参数默认值五 . 箭头函数六 . 对象初始化七 . 解构7.1 接收 JSON 对象7.2 接收数组 八 . 延展操作符九 . 导入和导出9.1 方式一9.2 方式二 这篇文章我…...

AttackGen - AI 网络安全事件响应测试工具,附下载链接
为了提高我们团队在安全活动中的响应效率,我关注到了一款叫 AttackGen 的工具,我们需要的是一个既能快速生成场景又能准确反映现实威胁的工具。 在红蓝对抗中,我们经常要模拟各种攻击场景,以测试我们的防御水平。这不仅仅是为了“…...

CAD2020安装方法
文章目录 下载安装包打开压缩包打开文件夹打开CAD2020文件夹双击运行Setup.exe点击安装选择我接受 点击下一步路径默认点击安装等待加载完成安装完成点击立即启动点击OK点击输入序列号点击我同意点击激活输入序列号和 产品钥密点击下一步选择我具有 Autodesk 提供的激活码以管理…...

ubuntu安装mongodb实操学习
一、系统环境 ubuntu 22.04 寻找合适的仓库 经过浏览器里搜索MongoDB Repositories发现这个目录下面有完整的安装包 二、添加到apt,并安装 1、wget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | tee /etc/apt/trusted.gpg.d/server-6.0.asc 获取公…...

RabbitMQ 基础入门
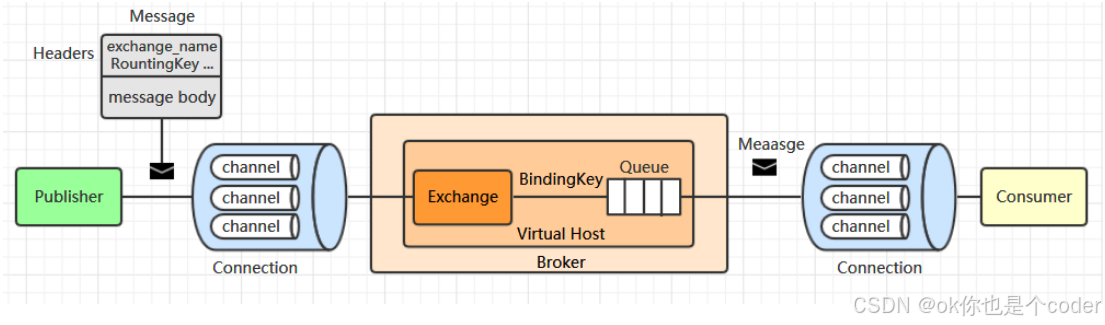
文章内容是学习过程中的知识总结,如有纰漏,欢迎指正 文章目录 前言 1. 重要概念 1.1 Publisher 1.2 Message 1.3 Exchange 1.4 BindingKey 1.5 Routingkey 1.6 Queue 1.7 Consumer 1.8 Connection 1.9 Channel 1.10 Virtual Host 1.11Broker 2. RabbitMQ…...

Unity 特殊文件夹
文件夹名称Assets资产Editor编辑器Editor default resources编辑器资源Gizmos辅助图标Plugins插件Resources资源Standard Assets标准资产StreamingAssets流资产PersistentDataPath持久数据 Editor 编辑器文件夹 这个文件夹是专门用来做编辑器级别功能的,比如一些辅…...

Monster Sound FX Pack 2 怪物恶魔野兽声效包
这是受最新电影和游戏启发而创作的一系列超凡怪兽音效中的第二卷。Monster Sound FX Pack 2 包含精心设计的声音,充满个性,为听众带来新的体验。这些声音经过专业设计,是严肃的声音设计师和游戏开发者的必备品! 发现声音非常适合龙、野兽、外星人、兽人、地精、巨人、巨魔、…...

linux常用环境配置
nvm 用于管理不同版本node node版本管理工具 nvm install 18 #安装 nvm uninstall 18 #卸载 nvm use 18 #使用 nvm ls #查看当前有的node版本 nvm ls-remote #列出所有可用的node版本pyenv 在linux中管理多版本 python 常用命令: pyenv install 3.8.…...

SoapShell 更新 | 新增调用cmd执行系统命令
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

Ubuntu查看系统用户信息
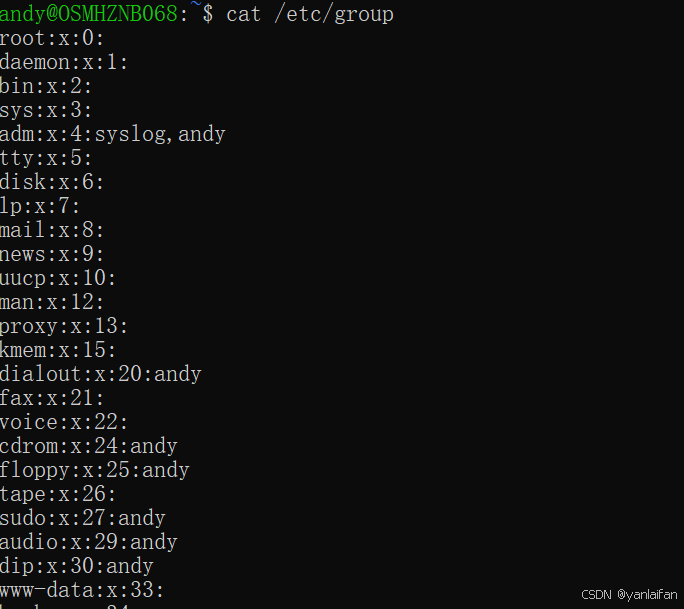
0 Preface/Foreword 1 查看方式 1.1 查看系统用户 getent passwd getent: Get entries for Name Service Switch Libraries. 该命令会列出系统上所有用户的详细信息,包括用户名、密码、用户ID(UID)、组ID(GID)、用户描…...

入门AI绘画 | 手把手教学Stable Diffusion
前言 **Stable Diffusion(简称SD)**就是一个AI自动生成图片的软件,通过我们输入文字,SD就能生成对应的张图片,不再需要像以前一样要把图片“画“出来,或者是“拍“出来 安装非常简单 分为解压整合包和安装…...

基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统
系统展示 用户前台界面 管理员后台界面 系统背景 基于SpringBootVueMySQL的热门网络游戏推荐系统,其背景主要源于当前网络游戏市场的蓬勃发展与用户需求的日益多样化。随着互联网的普及和技术的不断进步,网络游戏已成为人们休闲娱乐的重要方式之一。面对…...

SpringBoot + Vue + ElementUI 实现 el-table 分页功能详解
引言 在现代Web应用程序开发中,前后端分离架构越来越受欢迎。这种架构使得前端和后端开发可以并行进行,提高了开发效率。本文将详细讲解如何使用SpringBoot作为后端,Vue.js和ElementUI作为前端,实现一个带分页功能的数据表格&…...

游戏、网关等服务借助Docker容器化并使用Kubernetes部署、更新等
本文首发在这里 请先看完 实现负责消息转发、推送的网关服务负责网络、定时、坐下、站起、重连等,支持多类游戏的无锁房间 Docker容器化 Build and Push docker build -t panshiqu/game_server:latest -t panshiqu/game_server:1 -t panshiqu/game_server:1.0 -…...

Vue面试题4
1.解释Vue中 route 和 router 的区别? route 是当前激活的路由的信息对象,包含了当前路由的详细信息,如路径、参数、查询字符串等。在 Vue 组件中,可以通过 this.$route 访问到这个对象。例如,this.$route.path 可以获…...

Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读
Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读 Abstract1. Introduction2. Related work3. Method3.1. Building blocks for PCME3.1.1 Joint visual-textual embeddings3.1.2 Probabilistic embeddings for a single modality 3.2. Probabilistic cross-modal…...

CSS基本布局理解(测试)——WEB开发系列38
对CSS学习已经接近尾声,下面你可以对以下两道“小卡拉米”测试进行测试下CSS理解程度。 题 1:基于栅格布局的现代博客首页设计 题目要求: 创建一个博客首页布局,包含一个顶部导航栏、一个主要的内容区域(左侧为博客文…...

计算机视觉(一)—— 特刊推荐
特刊征稿 01 期刊名称: Computer Vision for Smart Cities 截止时间: 提交截止日期:2024 年 12 月 31 日 目标及范围: 以下是一些潜在的主题: 城市交通和交通管理: • 车辆检测和跟踪以实现高效的交通流…...

OpenCV class1-C#+winfrom显示控件并内存管理
OpenCV是一个开源的跨平台计算机视觉库,提供了丰富的图像和视频处理算法。它采用C语言编写,并提供了C、Python、Java等多种语言接口,可广泛应用于各种计算机视觉相关领域。OpenCV具有强大的图像处理能力,包括图像滤波、几何变换、特征提取等,同时也支持视频分析、目标检测与跟踪…...

构建蛋白质复合体结构中所有链序列的同源性矩阵
为了生成蛋白质复合体结构中所有链之间的同源性矩阵,我们可以使用基于结构比对的工具(如 TM-align),逐对地比对所有链,并根据比对结果(通常是 TM-score)构建同源性矩阵。 具体步骤包括…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

