开源项目低代码表单FormCreate中通过接口加载远程数据选项
在开源项目低代码表单 FormCreate 中,fetch 属性提供了强大的功能,允许从远程 API 加载数据并将其应用到表单组件中。通过灵活的配置,fetch 可以在多种场景下发挥作用,从简单的选项加载到复杂的动态数据处理。
源码地址: Github | Gitee

类型
以下是 fetch 属性的详细类型定义:
type Fetch = {//接口地址action: String;//数据插入的位置,例如 'options' 或 'props.options'to?: String;//解析接口返回的数据,返回最终需要的结果,默认取 `res.data`parse?: String | ((body: any, rule:Rule, fapi:fApi) => any);//请求方式,默认值为 'GET'method?: String;//请求时附带的数据data?: Object;//调用接口附带数据的提交方式,默认为 `formData`dataType?: 'json';//自定义请求头信息headers?: Object;//请求失败时的回调函数onError?: (e: Error | ProgressEvent) => void;}
在请求前,可以通过 options.beforeFetch 方法处理规则,例如设置 token。
自定义请求方法
在一些高级场景中,您可能需要自定义请求方式。通过重写 formCreate.fetch 方法,您可以自由定义请求的逻辑。
formCreate.fetch = (options) => {fetch(options.action, {headers: options.headers,method: options.method,}).then(res=>{res.json().then(data=>{options.onSuccess(data);})}).catch(e=>{options.onError(e);})
}

示例
通过接口加载数据
<template><div><form-create :rule="rule" v-model:api="fApi" :option="options"/></div>
</template><script>
export default {data() {return {fApi: {},options: {onSubmit: (formData) => {alert(JSON.stringify(formData))}},rule: [{type: 'select',field: 'city',title: '城市',value: '陕西省',options: [],effect: {fetch: {action: 'http://datavmap-public.oss-cn-hangzhou.aliyuncs.com/areas/csv/100000_province.json',to: 'options',method: 'GET',parse(res) {return res.rows.map(row => {return {label: row.name,value: row.adcode}})}}}}]}}
}
</script>
通过自定义方法加载数据
<template><div><form-create :rule="rule" v-model:api="fApi" :option="options"/></div>
</template><script>
export default {data() {return {fApi: {},options: {onSubmit: (formData) => {alert(JSON.stringify(formData))}},rule: [{type: 'cascader',field: 'city',title: '省市',value: ['陕西省', '西安市'],props: {options: []},effect: {fetch: {//自定义请求action: () => {function tidy(list) {return list.map(val => {return {value: val.name,label: val.name,children: val.children ? tidy(val.children) : undefined}})}return new Promise((resolve) => {fetch('https://cdn.jsdelivr.net/gh/modood/Administrative-divisions-of-China@2.4.0/dist/pc-code.json').then(res => {console.log(res)res.json().then(res => {resolve(tidy(res));})})})},to: 'props.options',}}}]}}
}
</script>
自定义请求头信息
const rules = [{type: 'select',field: 'product',title: '选择产品',fetch: {action: '/api/products',to: 'options',headers: {Authorization: 'Bearer your-auth-token'},parse: (res) => res.data.map(product => ({ label: product.name, value: product.id })),onError: (error) => console.error('加载产品数据失败:', error)}}
]
在请求前设置 Token
在发送 API 请求之前,动态添加 Authorization token 到请求头中。
// 配置表单创建的全局选项
const formOptions = {// 在请求发送前的钩子beforeFetch: (options) => {// 动态设置请求头中的 Authorization tokenconst token = 'your-auth-token'; // 这里的 token 可以从任何存储中获取options.headers = {Authorization: `Bearer ${token}`};}
};
// 创建表单
const rules = [{type: 'select',field: 'product',title: '选择产品',fetch: {action: '/api/products',to: 'options',parse: (res) => res.data.map(product => ({ label: product.name, value: product.id })),onError: (error) => console.error('加载产品数据失败:', error)}}
];
详细步骤
-
设置全局 formOptions: 通过设置全局的 beforeFetch 方法,可以确保在所有带有 fetch 的组件中,都会执行这个钩子。
-
动态获取 token: 在 beforeFetch 中,我们可以从存储、Vuex 或其他来源动态获取 token,然后将其添加到请求头中。
-
创建表单并使用 fetch: 表单组件中的 fetch 会自动触发 beforeFetch 方法,附加上设置的 Authorization token。
重写内置请求方法并设置 Token
在表单的所有 API 请求中,自动附加 Authorization token 到请求头中,以确保所有请求都携带有效的身份验证信息。
import formCreate from '@form-create/element-ui'; // 假设使用 Element UI// 重写 formCreate 的内置 fetch 方法
formCreate.fetch = (options) => {// 获取或生成 Tokenconst token = 'your-auth-token'; // 这里的 token 可以从 Vuex、localStorage 或其他地方获取// 设置请求头,附加 Authorization tokenconst headers = {...options.headers,Authorization: `Bearer ${token}`,};// 发起请求fetch(options.action, {method: options.method || 'GET', // 默认请求方法为 GETheaders: headers, // 包含 Authorization 的请求头body: options.method !== 'GET' ? JSON.stringify(options.data) : null, // 如果是 POST 或其他方法,添加请求体}).then(response => response.json()) // 解析响应为 JSON.then(data => {if (options.onSuccess) {options.onSuccess(data); // 成功回调}}).catch(error => {if (options.onError) {options.onError(error); // 失败回调}});
};// 创建表单
const fApi = formCreate.create([{type: 'select',field: 'product',title: '选择产品',fetch: {action: '/api/products',to: 'options',parse: (res) => res.data.map(product => ({ label: product.name, value: product.id })),onError: (error) => console.error('加载产品数据失败:', error),},},
], {// 其他表单配置
});
详细步骤
-
重写 fetch 方法: 在初始化时,重写 formCreate.fetch 方法,确保所有请求都使用这个自定义的方法。
-
设置 Authorization token: 在每次请求中,从存储中获取或生成 token,并将其附加到 headers 中。
-
发起请求并处理响应: 根据 options 中的 method、action、data 等参数,发起请求并处理响应数据。
相关文章:

开源项目低代码表单FormCreate中通过接口加载远程数据选项
在开源项目低代码表单 FormCreate 中,fetch 属性提供了强大的功能,允许从远程 API 加载数据并将其应用到表单组件中。通过灵活的配置,fetch 可以在多种场景下发挥作用,从简单的选项加载到复杂的动态数据处理。 源码地址: Github …...

k8s的搭建
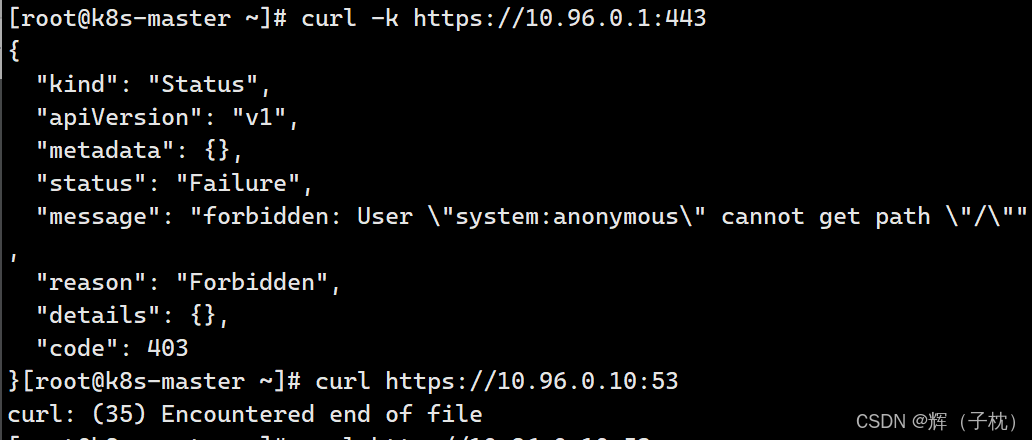
一、安装环境 准备三台主机: 192.168.1.66 k8s-master 192.168.1.77 k8s-node01 192.168.1.88 k8s-node02 网段: Pod ⽹段 172.16.0.0/16 Service ⽹段 10.96.0.0/16 注:宿主机⽹段、Pod…...

人工智能与机器学习原理精解【19】
文章目录 马尔科夫链概述定义与性质分类应用领域收敛性马尔科夫链蒙特卡洛方法 马尔科夫链原理详解一、定义二、特性三、数学描述四、类型五、应用六、示例定义性质转移概率矩阵应用举例结论 马尔科夫链在语音识别和语音合成中的应用一、马尔科夫链在语音识别中的应用1. 基本概…...

DingoDB:多模态向量数据库的实践与应用
DingoDB:多模态向量数据库的实践与应用 1. 引言 在当今数据驱动的时代,高效处理和分析大规模、多样化的数据变得至关重要。DingoDB作为一个分布式多模态向量数据库,为我们提供了一个强大的解决方案。本文将深入探讨DingoDB的特性、安装过程…...

03.01、三合一
03.01、[简单] 三合一 1、题目描述 三合一。描述如何只用一个数组来实现三个栈。 你应该实现push(stackNum, value)、pop(stackNum)、isEmpty(stackNum)、peek(stackNum)方法。stackNum表示栈下标,value表示压入的值。 构造函数会传入一个stackSize参数…...

github上clone代码过程
从 GitHub 上拉取代码的过程非常简单,一般通过 git clone 命令来完成。以下是详细步骤: 下载git工具 要下载并安装 Git,你可以根据你的操作系统来选择相应的步骤。以下是如何在不同操作系统上安装 Git 的详细说明: 1. 在 Windo…...

ChatGLM3模型搭建教程
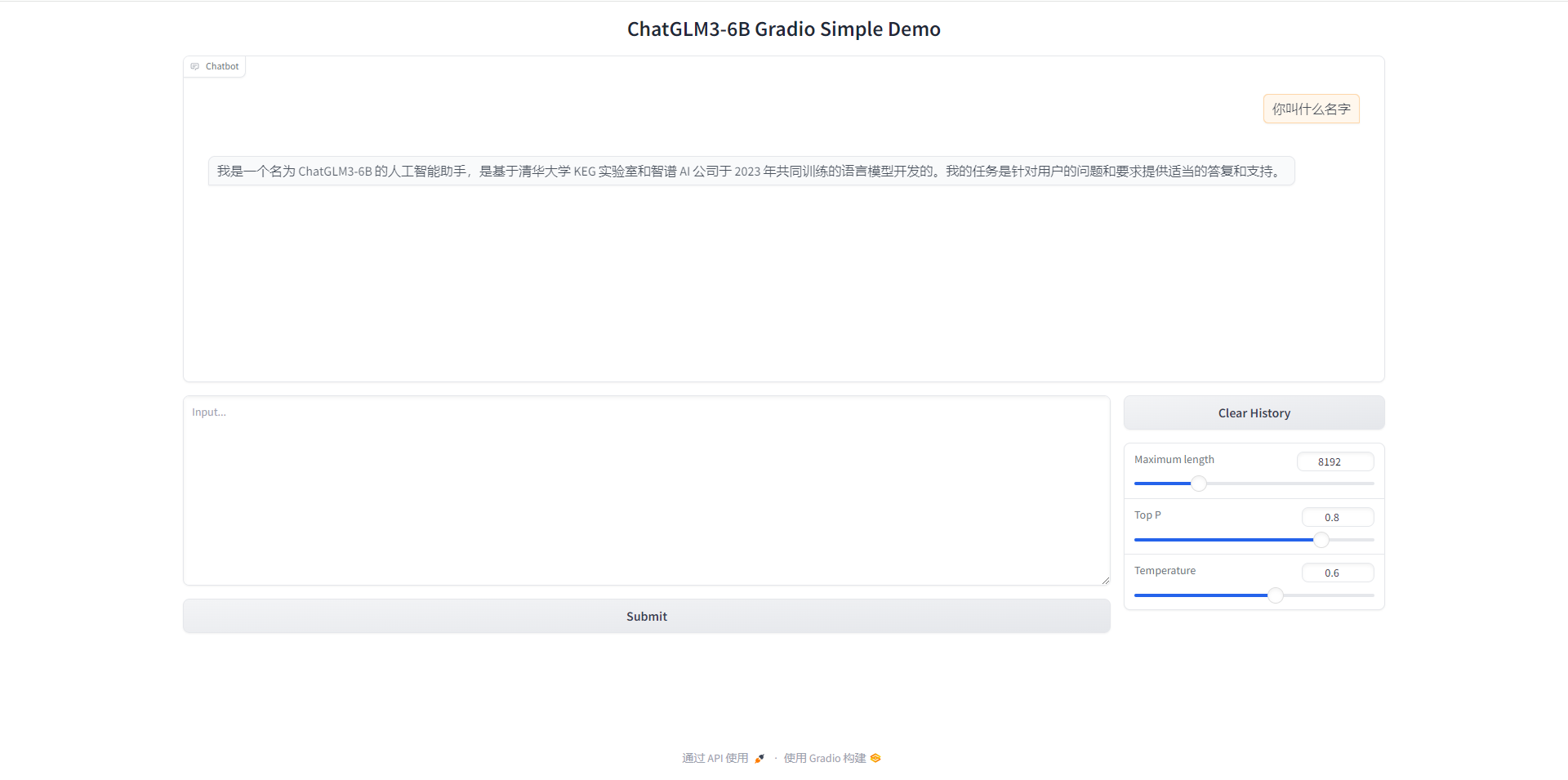
一、介绍 ChatGLM3 是智谱 AI 和清华大学 KEG 实验室联合发布的对话预训练模型。ChatGLM3-6B 是 ChatGLM3 系列中的开源模型,在保留了前两代模型对话流畅、部署门槛低等众多优秀特性的基础上,ChatGLM3-6B 引入了如下特性: 更强大的基础模型…...

多层建筑能源参数化模型和城市冠层模型的区别
多层建筑能源参数化(Multi-layer Building Energy Parameterization, BEP)模型和城市冠层模型(Urban Canopy Model, UCM)都是用于模拟城市环境中能量交换和微气候的数值模型,但它们的侧重点和应用场景有所不同。以下是…...

27. Redis并发问题
1. 前言 对于一个在线运行的系统,如果需要修改数据库已有数据,需要先读取旧数据,再写入新数据。因为读数据和写数据不是原子操作,所以在高并发的场景下,关注的数据可能会修改失败,需要使用锁控制。 2. 分布式场景 2.1 分布式锁场景 面试官提问: 为什么要使用分布式锁?…...
)
JVM四种垃圾回收算法以及G1垃圾回收器(面试)
JVM 垃圾回收算法 标记清除算法:标记清除算法将垃圾回收分为两个阶段:标记阶段和清除阶段。 在标记阶段通过根节点,标记所有从根节点开始的对象。然后,在清除阶段,清除所有未被标记的对象 适用场合: 存活对…...

Python 数学建模——Vikor 多标准决策方法
文章目录 前言原理步骤代码实例 前言 Vikor 归根到底其实属于一种综合评价方法。说到综合评价方法,TOPSIS(结合熵权法使用)、灰色关联度分析、秩和比法等方法你应该耳熟能详。Vikor 未必比这些方法更出色,但是可以拓展我们的视野。…...

计算机网络八股总结
这里写目录标题 网络模型划分(五层和七层)及每一层的功能五层网络模型七层网络模型(OSI模型) 三次握手和四次挥手具体过程及原因三次握手四次挥手 TCP/IP协议组成UDP协议与TCP/IP协议的区别Http协议相关知识网络地址,子…...

AMD CMD UMD CommonJs ESM 的历史和区别
这几个东西都是用于定义模块规范的。有些资料会提及到这些概念,不理清楚非常容易困惑。 ESM(ES Module) 这个实际上我们是最熟悉的,就是ES6的模块功能。出的最晚,因为是官方出品,所以大势所趋,…...

人工智能数据基础之微积分入门-学习篇
目录 导数概念常见导数和激活导数python代码绘制激活函数微分概念和法则、积分概念微积分切线切面代码生成案例链式求导法则反向传播算法(重要) 一、概念 二、常见导数及激活导数 常见激活函数及其导数公式: 在神经网络中,激活函数用于引入非线性因素&…...

【PSINS】ZUPT代码解析(PSINS_SINS_ZUPT)|MATLAB
这篇文章写关于PSINS_SINS_ZUPT的相关解析。【值得注意的是】:例程里面给的这个m文件的代码,并没有使用ZUPT的相关技术,只是一个速度观测的EKF 简述程序作用 主要作用是进行基于零速更新(ZUPT)的惯性导航系统(INS)仿真和滤波 什么是ZUPT ZUPT是Zero Velocity Update(…...

多态(上)【C++】
文章目录 多态的概念多态的实现多态产生的条件什么是虚函数?虚函数的重写和协变重写协变 析构函数的重写为什么有必要要让析构函数构成重写? 多态的概念 C中的多态是面向对象编程(OOP)的一个核心特性,指的是同一个接口…...

如何驱动一枚30年前的音源芯片,YMF288驱动手记 Part2
一些问题 在上一篇里面虽然策划了想要驱动YMF288所需要做的事情以及目标。但是,在板子打出来后,我在进一步的研究中,发现我犯了个错误,那就是YMF288并不是使用现在很多轻量化的嵌入式,比如ESP32常用的I2S协议的&#x…...

yarn webpack脚手架 react+ts搭建项目
安装 Yarn 首先,确保你已经安装了 Node.js 和 Yarn。如果还没有安装 Yarn,可以通过以下命令安装: npm install -g yarn创建项目 使用 create-react-app 脚手架创建一个带有 TypeScript 的项目,node更新到最新版,并指定…...

防蓝光护眼灯有用吗?五款防蓝光效果好的护眼台灯推荐
现在孩子的很多兴趣班和课后辅导班都是在线上举行,通常对着手机电脑长时间。电子产品有大量蓝光和辐射,会伤害到孩子的眼睛。但为了学习,也是没办法。护眼台灯的出现可以让孩子们的眼睛得到保护,防止蓝光对眼睛的伤害。防蓝光护眼…...

Mac使用Elasticsearch
下载 Past Releases of Elastic Stack Software | Elastic 解压tar -xzvf elasticsearch-8.15.1-darwin-x86_64.tar.gz 修改配置文件config/elasticsearch.yml xpack.security.enabled: false xpack.security.http.ssl: enabled: false 切换目录 cd elasticsearch-8.15.1/…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

Vue.js教学第二十一章:vue实战项目二,个人博客搭建
基于 Vue 的个人博客网站搭建 摘要: 随着前端技术的不断发展,Vue 作为一种轻量级、高效的前端框架,为个人博客网站的搭建提供了极大的便利。本文详细介绍了基于 Vue 搭建个人博客网站的全过程,包括项目背景、技术选型、项目架构设计、功能模块实现、性能优化与测试等方面。…...
