HTML 标签和属性
一些标签
单双标签
双标签。双标签指标签是成对出现的,也就是有一个开始标签和一个结束标签,开始标签用
<标签名>表示,结束标签用</标签名>表示,只有一对标签一起使用才能表示一个具体的含义。例如<html></html>表示一个 HTML 文档。单标签。单标签指标签不是成对出现的,也就是只用一个标签就能表示一个具体的含义,例如
<br>表示换行、<hr>表示创建一条水平线。为了符合 W3C 规范,单标签必须在标签后面加一个斜杠,即<br/>、<hr/>,所以单标签通用格式为<标签名/>。
段落标签
<p> </p>
换行标签
<br/>
水平横线
<hr />
标题标签
<h1 align="center"></h1>
h1-h6
文本样式标签
<font 属性="属性值"> </font>
属性:face字体 size大小 color颜色等
<font face="宋体"> </font>
文本格式化标签
粗体 <strong></strong> 或 <b></b>
文字下画线 <ins></ins> 或 <u></u>
文字斜体 <em></em> 或 <i></i>
文字删除线 <del></del> 或 <s></s>
图像标签
<img src="图像路径"/>
alt 图像不能显示时显示文本
title 鼠标悬停图片显示文本
HTML注释
<!-- 在此处写注释 -->
特殊符号
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
HTML基本结构
<html>包含<head>、<body>等其他标签
</html><head>头部标签元素
</head><body>主体内容
</body>常用的头部标签:
| 标 签 | 描 述 |
|---|---|
<title> | 定义页面标题内容(唯一必须的头部标签)。 |
<base> | 当前文档的基准地址,其他相对地址都建立在此基准地址之上。 |
<meta> | 有关文档本身的元信息,例如文档的作者,用于查询的关键词,关于文档的描述等。 |
<style> | 定义 CSS 层叠样式表的内容。 |
<link> | 定义外部文件的链接,最常见的用途是链接外部样式表。 |
<script> | 定义页面中程序脚本的内容。 |
设定关键字、描述和字符集
Keywords 表示关键字定义,content 属性值表示关键字内容,关键字之间要用逗号分隔。
<meta name="Keywords" content="value" />Description 表示描述定义,content 属性值表示描述内容
<meta name="Description" content="value" />在中国大陆地区,常用的编码是 GB 码,表示简体中文,字符集应设置为 gb2312 ;中国台湾地区常用的编码是 BIG5 码,表示繁体中文;欧洲地区常用 ISO8859-1 表示英文……
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />HTML5 字符集设置简化写法
<meta charset="UTF-8" />HTML 块级标签
大多数 HTML 元素被定义为块级元素或内联元素,“块级元素”译为 block level element,“内联元素”译为 inline element。两种元素都有各自的特点。其中块级标签的特点为:
总是以新行开始;
高度、行高、外边距和内边距都可以控制;
宽度缺省是它所在容器的 100%,除非设定一个宽度;
可以容纳行内元素和其他块元素。
<div>其他标签或文档</div><p>段落内容</p>对于段落标签,有一个可选的属性 align,用于表示段落相对浏览器窗口在水平位置上的对齐方式。align 属性有四个可取值,每个可取值的含义如表所示:
| 值 | 描 述 |
|---|---|
| left | 段落左对齐 |
| right | 段落右对齐 |
| center | 段落居中对齐 |
| justify | 对行进行伸展,每行都可以有相等的长度 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /></head><body><p>学习前端哪里好?</p><p style="width: 200px; background-color: darkgray" align="center">蓝桥软件学院</p></body>
</html> 
有序列表
<ol><li>项目一</li><li>项目二</li><li>项目三</li>…
</ol>对于 <ol> 标签有两个可选的属性,下表列出了每个属性、可取值和简单描述。
| 属 性 | 可 取 值 | 描 述 |
|---|---|---|
| type | A、a、I、i、1 | 规定列表的类型,默认为数字 |
| start | start_number | 规定列表中的起始点,默认为 1 |
<ol type="A" start="3"><li>华为</li><li>小米</li><li>苹果</li><li>oppo</li><li>三星</li>
</ol>
无序列表
在 HTML 文档中,所谓无序列表,是指以实心圆 ●(默认)、空心圆 ○、实心方块 ■ 开头的,没有顺序的列表项目。
在无序列表中,各个列表项之间没有顺序之分。无序列表由 <ul> 和 </ul> 标签对实现,每个列表项也是由 <li> 标签定义的。
无序列表与有序列表非常类似,不同点在于因为无序列表是无序的,所以不存在 start 这个规定列表起始点的属性。
无序列表的 type 属性可以设置为 disc、circle、square,其中 disc 代表实心圆 ●(默认),circle 代表空心圆 ○、square 代表实心方块 ■。
<ul type="disc"><li>华为</li><li>小米</li><li>苹果</li><li>oppo</li><li>三星</li>
</ul>
定义列表
<dl><dt>列表项</dt><dd>列表描述</dd>
</dl>HTML 行内标签
超链接
<a href="连接地址或文本">文本或者图片</a><a> 标签的 target 属性有一个有 4 个保留的目标名称用作特殊的文档重定向操作:
| 值 | 描述 |
| _blank | 浏览器总在一个新打开、未命名的窗口中载入目标文档。 |
| _self | 浏览器在当前窗口载入目标文档。 |
| _parent | 浏览器在父窗口载入目标文档。如果这个引用是在窗口或者在顶级框架中,那么它与 _self 等效。 |
| _top | 浏览器在最顶端的框架窗体载入目标文档。 |
文档书签
当一个页面内容特别多时,可以通过给页面建立书签的方式,对同一页面里的内容进行链接。这样用户在浏览网页时,可以通过书签进行页面内的内容跳转,提高浏览者的用户体验效果。
<a name="书签名称">文字</a>定义了书签后,链接到该书签的超链接的基本语法为:
<a href="#书签名称">链接点</a>下面通过一个案例,演示使用超链接跳转至本文档的另一个位置,即当用户单击“查看本文档第三部分”这个内部链接时,即可链接到本页面的第三部分位置
<body><p><a href="#d3">查看本文档第三部分</a></p><h2>第一部分</h2><p>这是第一部分的内容!</p><h2>第二部分</h2><p>这是第二部分的内容!</p><h2><a name="d3">第三部分</a></h2><p>这是第三部分的内容</p><h2>第四部分</h2><p>这是第四部分的内容!</p><h2>第五部分</h2><p>这是第五部分的内容!</p><h2>第六部分</h2><p>这是第六部分的内容!</p><h2>第七部分</h2><p>这是第七部分的内容!</p><h2>第八部分</h2><p>这是第八部分的内容!</p><h2>第九部分</h2><p>这是第九部分的内容!</p><h2>第十部分</h2><p>这是第十部分的内容!</p>
</body><span> 标签
<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。所以可以这样认为:<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
<span>选中的文本</span>短语标签
| 标签 | 描述 |
| <em> | 呈现为被强调的文本。 |
| <strong> | 用来定义重要的文本。 |
| <dfn> | 定义一个定义项目。 |
| <code> | 定义计算机代码文本。 |
| <samp> | 定义样本文本。 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| <var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |
相关文章:

HTML 标签和属性
一些标签 单双标签 双标签。双标签指标签是成对出现的,也就是有一个开始标签和一个结束标签,开始标签用 <标签名> 表示,结束标签用 </标签名> 表示,只有一对标签一起使用才能表示一个具体的含义。例如 <html>&…...

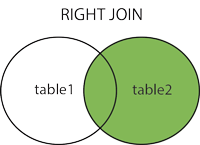
MySQL 连接的使用
MySQL 连接的使用 在前几章节中,我们已经学会了如何在一张表中读取数据,这是相对简单的,但是在真正的应用中经常需要从多个数据表中读取数据。 本章节我们将向大家介绍如何使用 MySQL 的 JOIN 在两个或多个表中查询数据。 你可以在 SEL…...

配置案例丨EtherCAT转Profinet网关连接凯福科技总线步进驱动器
西门子S7-1200/1500系列的PLC,采用PROFINET实时以太网通讯协议,需要连接带EtherCAT的通讯功能的伺服驱动器等设备,就必须进行通讯协议转换。小疆GW-PN-ECATM系列的网关提供了,快速可行的解决方案。GW-PN-ECATM支持两种实时以太网通…...

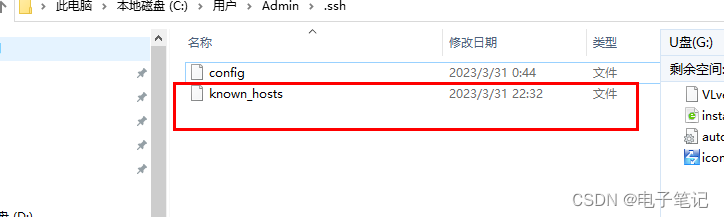
VSCODE连接ssh服务器时提示could not establish connection to解决方法
VSCODE连接ssh服务器时提示could not establish connection to解决方法 1.点击扩展设置 在Remote.ssh:config file中输入config路径 重新连接即可,如果是之前连接过ubuntu现在无法连接则需要打开刚刚的地址文件中删掉known_hostsj即可 虚拟机中ubuntu安…...

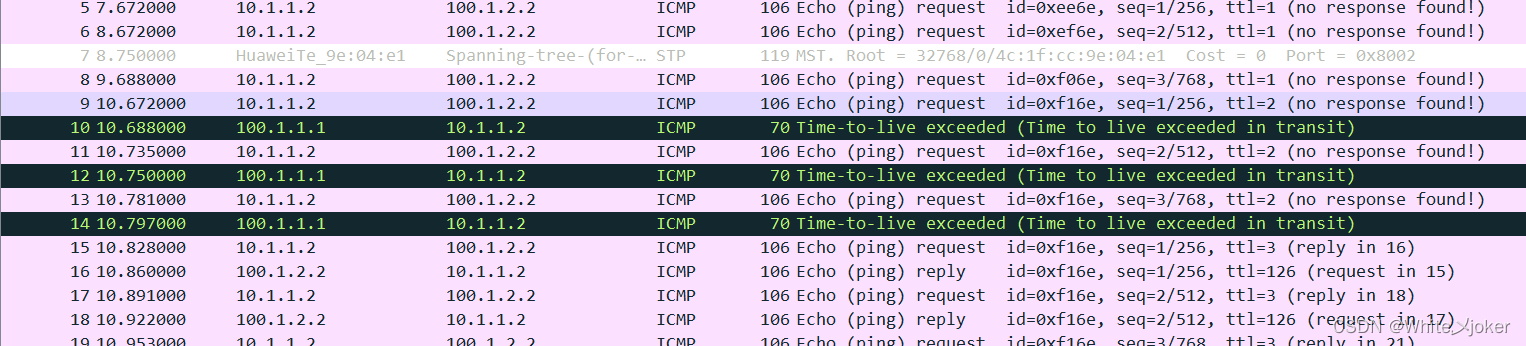
网络安全之防火墙 双机热备实验
目录 网络安全之防火墙 双机热备实验 实验图 基本配置 PC1 SW2 PC2 编辑 SW3配置 登陆防火墙图形界面 编辑 FW1的配置 FW2的配置 新建trust to untrust 区域的安全策略 配置心跳线 在FW1与FW2之间拉一条心跳线 编辑 配置FW1 g 1/0/2 口 ip 编辑 配置FW2 g…...

Java高频面试题(2023最新整理)
Java的特点 Java是一门面向对象的编程语言。面向对象和面向过程的区别参考下一个问题。 Java具有平台独立性和移植性。 Java有一句口号:Write once, run anywhere,一次编写、到处运行。这也是Java的魅力所在。而实现这种特性的正是Java虚拟机JVM。已编…...

mongoDB学习笔记
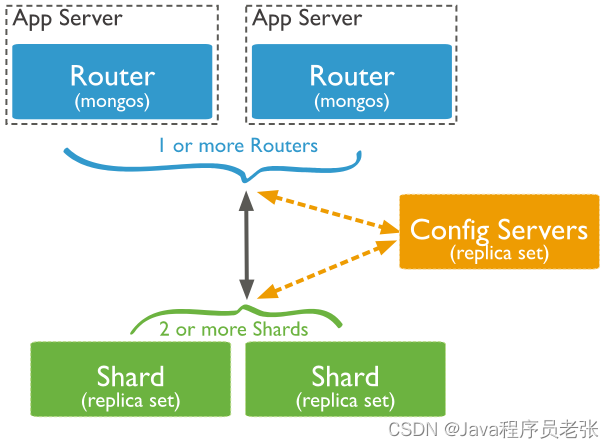
1.大数据定义: 数据量级大 byte kb MB GB TB PB ... 数据种类多 数据维度 例如:人物画像 数据处理速度快 数据有价值 问题:①.存储 ? ②.数据分析? ③.高并发? 大数据应用领域: 电商(推…...

快速融人,融资的共享模式,实体,线上皆可参考
有一种模式现在非常流行,它既能帮助商家快速收钱,又能帮助商家快速裂变更多客户,这个神奇的模式就是共享股东模式,现在很多老板都在用这个模式。 梦龙商业案例分析,带你了解商业背后的秘密 这个模式也适用于很多个行…...

纯干货版阿里巴巴国际站入门攻略
阿里巴巴国际站作为目前全球排名名列前茅的B2B电商平台,很多跨境电商卖家都很想入局。但是目前很多公司的国际站都没有专职运营的人员,只是靠外贸业务员操作,所以涉猎的都是比较浅的东西。今天龙哥就来讲讲如果想要深研这个平台的话ÿ…...

jQuery四、其他方法
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

2023年先进无人飞行系统国际会议(ICAUAS 2023) | IOP JPCS独立出版
会议简介 Brief Introduction 2023年先进无人飞行系统国际会议(ICAUAS 2023) 会议时间:2023年7月13日-16日 召开地点:中国哈尔滨&加拿大多伦多双会场 大会官网: ICAUAS 2023-2023 International Conference on Advanced Unmanned Aerial …...

2022蓝桥杯省赛——修剪灌木
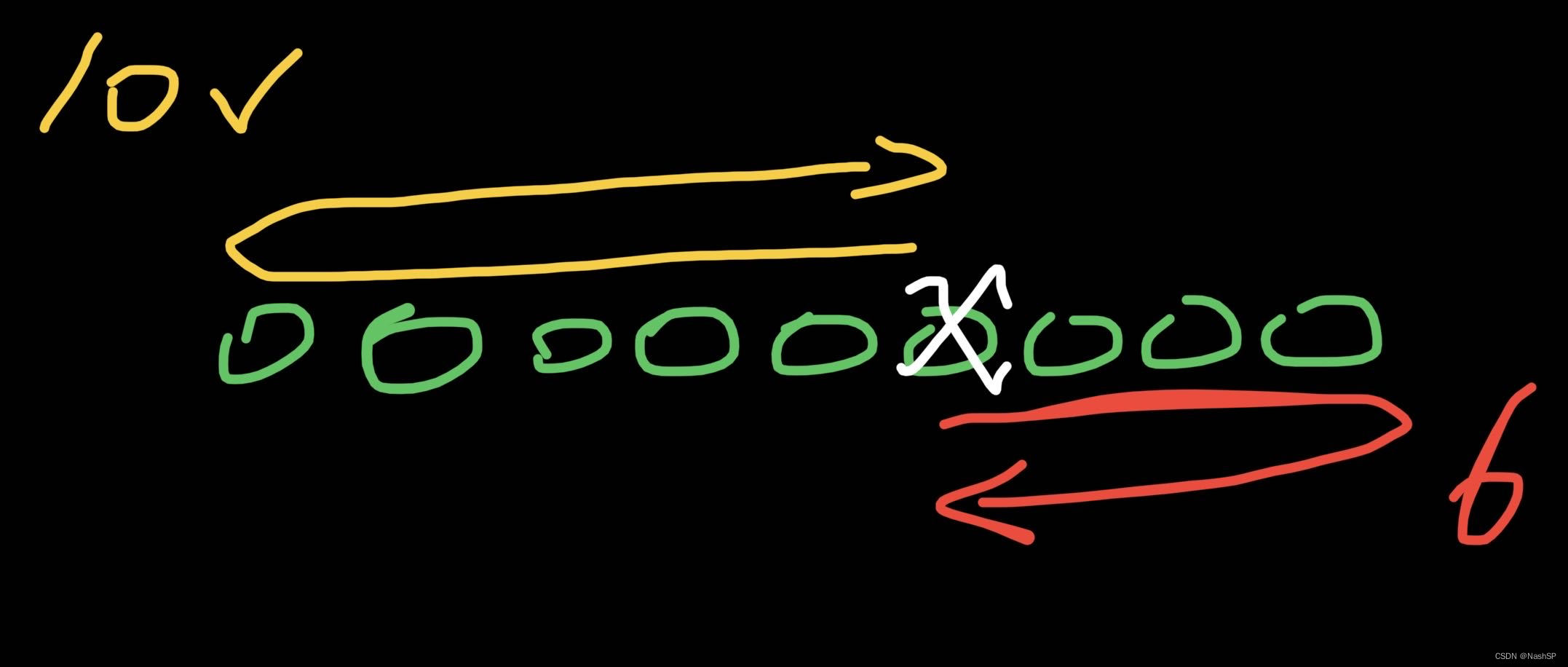
问题描述 爱丽丝要完成一项修剪灌木的工作。 有 N 棵灌木整齐的从左到右排成一排。爱丽丝在每天傍晩会修剪一棵灌木, 让灌木的高度变为 0 厘米。爱丽丝修剪灌木的顺序是从最左侧的灌木开始, 每天向右修剪一棵灌木。当修剪了最右侧的灌木后, 她会调转方向, 下一天开始向左修剪…...

Spring Boot Aop初接触
AOP(面向切面编程),或多或少都听过一点。名字比较怪,切面,不容易理解,但其中真正含义,无非就是旁路控制,非侵入式编码之类。比如我想加个操作日志功能,利用AOP࿰…...

【创作赢红包】LeetCode:232. 用栈实现队列
🍎道阻且长,行则将至。🍓 🌻算法,不如说它是一种思考方式🍀算法专栏: 👉🏻123 一、🌱232. 用栈实现队列 题目描述:请你仅使用两个栈实现先入先出队…...

Mybatis+Mysql 实现向下递归查询
介绍 说到递归查询,大家可以想到的技术实现方式主要如下几种: 1、各种主流应用开发语言本身通过算法实现 2、各种数据库引擎自身提供的算法实现 本文提到主要是针对第二种和第一种的结合 主要技术栈 1、ORM:Mybatis 2、DB:MyS…...

python@调用系统命令行@os.system@subprocess@标准输入输出@sys.stdin@sys.stdout@input@print
文章目录python调用系统命令行os.system标准输入输出sys.stdinsys.stdoutinputprint概要os.systemdemoswindows命令解释器ComSpecsubprocessrecommended🎈基本用法demos标准输入输出sys.stdininput()sys.stdin.inputinput()交互模式小结sys.stdoutsys.stdout.wirte(…...

手握数据智能密钥,诸葛智能打开数字化经营“三重门”
科技云报道原创。 如果说上世纪传统麦迪逊大街上的“广告狂人”吸金立足之本,还主要是基于“Big Idea”的话,那么在当下,数据正在成为企业营销和运营的金矿。 这是一个“人与机器共同进化”的时代,技术作为延伸人类感觉的媒介之…...

C语言可以实现各种滤波算法
C语言可以实现各种滤波算法,以下是一些常见的滤波算法: 均值滤波(Mean Filter):将图像中每一个像素周围一定区域内的灰度值取平均值作为该像素的新灰度值,用于去除高斯噪声等随机噪声。 下面是一个简单的 C…...

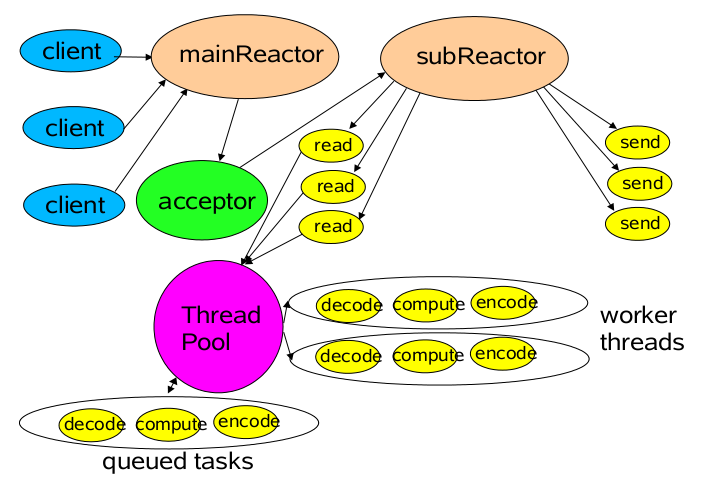
使用Netty,当然也要了解它的连接闲置处理
连接闲置网络连接的闲置指的是当前网络连接处于空闲状态,即没有正在进行的数据传输或通信活动。当我们的某个连接不再发送请求或者接收响应的时候,这个连接就开始处于闲置状态。网络连接的闲置时间越长,说明该连接越不活跃。此时,…...

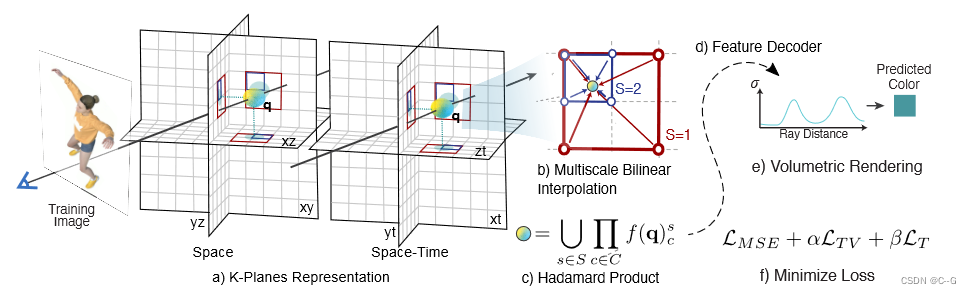
2、K-Planes
运行配置 主页:https://sarafridov.github.io/K-Planes/ 代码:https://github.com/sarafridov/K-Planes 预训练权重:https://drive.google.com/drive/folders/1zs_folzaCdv88y065wc6365uSRfsqITH Neural_3D_Video_Dataset:htt…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
