前端高频面试题-HTML和CSS篇(二)
💻 前端高频面试题-HTML和CSS篇(二) 🏠专栏:前端面试题
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 前端高频面试题-HTML和CSS篇(二)
- 一. 元素水平垂直居中的方法有哪些?如果元素不定宽高呢?
- (1) 背景
- (2) 实现水平垂直居中方式
- (3) 总结
- 二. 怎么触发BFC,BFC有什么应用场景?
- (1) BFC概念
- (2) BFC的触发方式
- (3) BFC的特性
- (4) 应用
- 三. flexbox(弹性盒布局模型)是什么,适用什么场景?
- (1) 认识flex布局
- flex 布局父项常见的属性
- flex 布局子项常见属性
- flex 布局的应用场景
- 四. rem em px vw vh 百分比区别
- (1) 介绍
- (2) 单位
- px
- em
- rem
- vh、vw
- (3) 总结
前端高频面试题-HTML和CSS篇(二)
本文主要讲述的前端高频面试题知识有:
- 元素水平垂直居中的方法有哪些?如果元素不定宽高呢?
- 怎么触发BFC,BFC有什么应用场景?
- flexbox(弹性盒布局模型)是什么,适用什么场景?
- rem em px vw vh 百分比区别
一. 元素水平垂直居中的方法有哪些?如果元素不定宽高呢?
(1) 背景
在开发中经常遇到这个问题,即让某个元素的内容在水平和垂直方向上都居中,内容不仅限于文字,可能是图片或其他元素居中是一个非常基础但又是非常重要的应用场景,实现居中的方法存在很多,可以将这些方法分成两个大类:
- 居中元素(子元素)的宽高已知
- 居中元素宽高未知
(2) 实现水平垂直居中方式
- 利用定位+margin:auto
- 利用定位+margin:负值
- 利用定位+transform
- table布局
- flex布局
- grid布局
1. 利用定位+margin:auto
先上代码:
<style> .father { position: relative; width: 500px; height: 300px; border: 1px solid #0a3b98; } .son { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto;width: 100px; height: 40px; background: #f0a238; }
</style>
<div class="father"> <div class="son"></div>
</div>
父级设置为相对定位,子级绝对定位 ,并且四个定位属性的值都设置了0,那么这时候如果子级没有设置宽高,则会被拉开到和父级一样宽高
这里子元素设置了宽高,所以宽高会按照我们的设置来显示,但是实际上子级的虚拟占位已经撑满了整个父级,这时候再给它一个margin:auto它就可以上下左右都居中了
2. 利用定位+margin:负值
绝大多数情况下,设置父元素为相对定位, 子元素移动自身50%实现水平垂直居中
<style> .father { position: relative; width: 200px; height: 200px; background: skyblue; } .son { position: absolute; top: 50%; left: 50%; margin-left:-50px; margin-top:-50px; width: 100px; height: 100px; background: red; }
</style>
<div class="father"> <div class="son"></div>
</div>
3. 利用定位+transform
实现代码如下:
<style> .father { position: relative; width: 200px; height: 200px; background: skyblue; } .son { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 100px; height: 100px; background: red; }
</style>
<div class="father"> <div class="son"></div>
</div>
translate(-50%, -50%)将会将元素位移自己宽度和高度的-50%
这种方法其实和最上面被否定掉的margin负值用法一样,可以说是margin负值的替代方案,并不需要知道自身元素的宽高
4. table布局
设置父元素为display:table-cell,子元素设置 display: inline-block。利用vertical和text-align可以让所有的行内块级元素水平垂直居中
<style> .father { display: table-cell; width: 200px; height: 200px; background: skyblue; vertical-align: middle; text-align: center; } .son { display: inline-block; width: 100px; height: 100px; background: red; }
</style>
<div class="father"> <div class="son"></div>
</div>
5. flex 弹性布局
还是看看实现的整体代码:
<style> .father { display: flex; justify-content: center; align-items: center; width: 200px; height: 200px; background: skyblue; } .son { width: 100px; height: 100px; background: red; }
</style>
<div class="father"> <div class="son"></div>
</div>
css3中了flex布局,可以非常简单实现垂直水平居中
这里可以简单看看flex布局的关键属性作用:
- display: flex时,表示该容器内部的元素将按照flex进行布局
- align-items: center表示这些元素将相对于本容器水平居中
- justify-content: center也是同样的道理垂直居中
6. grid 网格布局
<style> .father { display: grid; align-items:center; justify-content: center; width: 200px; height: 200px; background: skyblue; } .son { width: 10px; height: 10px; border: 1px solid red }
</style>
<div class="father"> <div class="son"></div>
</div>
这里看到,gird网格布局和flex弹性布局都简单粗暴
margin自我计算
小结
上述方法中,不知道元素宽高大小仍能实现水平垂直居中的方法有:
- 利用定位+margin:auto
- 利用定位+transform
- 利用定位+margin:负值
- flex布局
- grid布局
(3) 总结
根据元素标签的性质,可以分为:
- 内联元素居中布局
- 块级元素居中布局
内联元素居中布局
水平居中
- 行内元素可设置:text-align: center
- flex布局设置父元素:display: flex; justify-content: center
垂直居中
- 单行文本父元素确认高度:height === line-height
- 多行文本父元素确认高度:disaply: table-cell; vertical-align: middle
块级元素居中布局
水平居中
- 定宽: margin: 0 auto
- 绝对定位+left:50%+margin:负自身一半
垂直居中
- position: absolute设置left、top、margin-left、margin-top(定高)
- display: table-cell
- transform: translate(x, y)
- flex(不定高,不定宽)
- grid(不定高,不定宽),兼容性相对比较差
(4) 参考文献
https://juejin.cn/post/6844903982960214029#heading-10
二. 怎么触发BFC,BFC有什么应用场景?
(1) BFC概念
先看下MDN上关于BFC的定义:
块格式化上下文(
Block Formatting Context,
BFC) 是Web页面的可视CSS渲染的一部分, 是块盒子的布局过程发生的区域,也是浮动元素与其他元交互的区域。
具有BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并诅BFC 具有普通容器所没有的一些特性。
通俗一点来讲, 可以把BFC理解为一个封闭的大箱子,箱子内
部的元素无论如何翻江倒海,都不会影响到外部。
除了BFC,还有:
- IFC (行级格式化上下文) - inline 内联
- GFC (网格布局格式化上下文) -
display: grid - FFC (自适应格式化上下文) -
display: flex或display: inline-flex
注意:同一个元素不能同时存在于两个BFC 中。
(2) BFC的触发方式
MDN_上对于BFC的触发条件写的很多,总结一下常见的触发方式有(只需要满足-一个条件即可触发BFC的特性) :
- 根元素,即
<html> - 浮动元素: float 值为left 、right
- overflow 值不为visible ,即为auto、scroll、hidden
- display 值为inline-block、table-cell 、table-caption、table、inline-table、f1ex 、inline-flex、grid 、inline-grid
- 绝对定位元素: position 值为absolute 、fixed
(3) BFC的特性
- BFC题面上的一个独立容器,容器里面的子元素不会影
响外面的元素。 - BFC内部的块级盒会在垂直方向上一一个接一个排列
- 同一BFC下的相邻块级元素可能发生外边距折叠, 创建
新的BFC可以避免外边距折叠 - 每个元素的外边距盒( margin box )的左边与包含块边框
盒( border box )的左边相接触(从右向左的格式的话,
则相反) , 即使存在浮动 - 浮动盒的区域不会和BFC重璽
- 计算BFC的高度时,浮动元素也会参与计算
(4) 应用
BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然。我们可以利用BFC的这个特性来做很多事。
- 自适应两栏布局
- 防止外边距重叠
三. flexbox(弹性盒布局模型)是什么,适用什么场景?
(1) 认识flex布局
Flexible Box 简称 flex,意为”弹性布局”,可以简便、完整、响应式地实现各种页面布局。
采用Flex布局的元素,称为flex容器container。
它的所有子元素自动成为容器成员,称为flex项目item。
当我们为盒子设为flex布局以后,子元素的float、clear和vertical-align 属性将失效。
flex布局(其他叫法:伸缩布局、弹性布局、伸缩盒布局、弹性盒布局)
给一个元素设置了display: flex/inline-flex(块级元素/行内元素转为弹性盒子),那么这个元素就变成了弹性容器,这个元素的儿子们就变成了弹性项目,不会影响到孙子(但可以嵌套使用)
总结:flex布局原理就是:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。(父盒子:弹性容器,子元素:弹性项目)
flex 布局父项常见的属性
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴的方向**(默认x轴或叫行、row)** |
| flex-wrap | 设置子元素是否换行(默认不换行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
| justify-content | 设置主轴上的子元素排列方式 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素排列方式(单行) |
flex-direction 属性
决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端
以下两个了解就行:
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿
flex-wrap 属性(重要)
弹性元素永远沿主轴排列,那么如果主轴排不下,通过flex-wrap决定容器内项目是否可换行
默认不换行,子元素宽度超过父元素宽度时,自动压缩子元素宽度
| 属性值 | 描述 |
|---|---|
| nowrap | 不换行**(默认)** |
| wrap | 换行 |
| wrap-reverse | 换行,第一行在下方 |
flex-flow 属性
复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow:row wrap;
justify-content 属性
定义了项目在主轴上的对齐方式
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
- flex-start:默认,顶端对齐(从头部开始,如果主轴是x轴,则从左到右)
- flex-end:末端对齐
- center:居中对齐
- space-between:两端对齐,中间自动分配(先两边贴边,在平分剩余空间)(重要)
- space-around:自动分配距离(平均分配剩余空间)
align-content 属性
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
| 属性值 | 描述 |
|---|---|
| flex-start | 没有行间距 |
| flex-end | 底对齐没有行间距 |
| center | 居中没有行间距 |
| space-between | 两端对齐,中间自动分配 |
| space-around | 自动分配距离 |
| stretch | 设置子项元素高度平分父元素高度**(默认值)** |
align-items 属性
定义项目在交叉轴上如何对齐
| 属性值 | 描述 |
|---|---|
| flex-start | 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 |
| flex-end | 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 |
| center | 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 |
| baseline | 如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。 |
| stretch | 拉伸**(默认值)** |
flex 布局子项常见属性
| 属性 | 描述 |
|---|---|
| align-self | 控制子项自己在侧轴的排列方式 |
| flex-grow | 控制某一个弹性项目如何增长 |
| flex-shrink | 控制某一个弹性项目如何收缩 |
| flex-basis | 元素在主轴的基准值(尺寸) |
| flex | 子项目占的份数 |
| order | 定义子项的配列顺序(前后顺序) |
align-self 属性
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
注意:align-self 属性可重写灵活容器的 align-items 属性
| 属性值 | 描述 |
|---|---|
| auto | **默认值。**元素继承了它的父容器的 align-items 属性。如果没有父容器则为 “stretch”。 |
| Stretch | 元素被拉伸以适应容器。 |
| Center | 元素位于容器的中心。 |
| flex-start | 元素位于容器的开头。 |
| flex-end | 元素位于容器的结尾。 |
| baseline | 项目内部文本基线对齐 |
flex-grow 属性
如果主轴方向空间盈余,控制每个项目如何变大父元素的盈余的尺寸,项目按照取值的占比,各自增长各自的尺寸。
flex-grow: 默认值(0)
不分配空间 不扩展
支持:数值(1 2 3 4 …)
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
弹性容器的宽度正好等于元素宽度总和,无多余宽度,此时无论flex-grow是什么值都不会生效
flex-shrink 属性
如果主轴方向空间不足,控制每个项目如何变小父元素收缩的尺寸,项目按照取值的占地,自动分配各自收缩的尺寸
flex-shrink:
- 1 默认值 收缩
- 0 不收缩
支持:数值 1 2 3 4 …
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
在容器宽度有剩余时,flex-shrink也是不会生效的
flex-basis 属性
设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸
浏览器根据这个属性,计算主轴是否有多余空间,默认值为auto,即项目的本来大小,如设置了width则元素尺寸由width/height决定(主轴方向),没有设置则由内容决定
支持:
- auto 默认
- 数值
- 百分比
当设置为0的是,会根据内容撑开
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
flex 属性
flex: 增长 收缩 尺寸;
注:顺序不能换
- flex: 1:平分空间
- flex: auto 等比例缩放
order 属性
说明:
number排序优先级,数字越大越往后排,默认为0,支持负数。
flex 布局的应用场景
-
实现元素水平垂直方向的居中
-
两栏三栏自适应布局中
四. rem em px vw vh 百分比区别
(1) 介绍
传统的项目开发中,我们只会用到px、%、em这几个单位,它可以适用于大部分的项目开发,且拥有比较良好的兼容性
从CSS3开始,浏览器对计量单位的支持又提升到了另外一个境界,新增了rem、vh、vw、vm等一些新的计量单位
利用这些新的单位开发出比较良好的响应式页面,适应多种不同分辨率的终端,包括移动设备等
(2) 单位
在css单位中,可以分为长度单位、绝对单位,如下表所指示
| CSS单位 | |
|---|---|
| 相对长度单位 | em、ex、ch、rem、vw、vh、vmin、vmax、% |
| 绝对长度单位 | cm、mm、in、px、pt、pc |
这里我们主要讲述px、em、rem、vh、vw
px
px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中
有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的
这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关
em
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px)
为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px
这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了
特点:
- em 的值并不是固定的
- em 会继承父级元素的字体大小
- em 是相对长度单位。相对于
当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸 - 任意浏览器的默认字体高都是 16px
举个例子
<div class="big">我是14px=1.4rem<div class="small">我是12px=1.2rem</div>
</div>
样式为
<style>html {font-size: 10px; } /* 公式16px*62.5%=10px */ .big{font-size: 1.4rem}.small{font-size: 1.2rem}
</style>
这时候.big元素的font-size为14px,而.small元素的font-size为12px
rem
rem,相对单位,相对的只是HTML根元素font-size的值
同理,如果想要简化font-size的转化,我们可以在根元素html中加入font-size: 62.5%
html {font-size: 62.5%; } /* 公式16px*62.5%=10px */
这样页面中1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助
特点:
- rem单位可谓集相对大小和绝对大小的优点于一身
- 和em不同的是rem总是相对于根元素,而不像em一样使用级联的方式来计算尺寸
vh、vw
vw ,就是根据窗口的宽度,分成100等份,100vw就表示满宽,50vw就表示一半宽。(vw 始终是针对窗口的宽),同理,vh则为窗口的高度
这里的窗口分成几种情况:
- 在桌面端,指的是浏览器的可视区域
- 移动端指的就是布局视口
像vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素:
- 对于普通定位元素就是我们理解的父元素
- 对于position: absolute;的元素是相对于已定位的父元素
- 对于position: fixed;的元素是相对于 ViewPort(可视窗口)
(3) 总结
px:绝对单位,页面按精确像素展示
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值
rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算
vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
相关文章:
)
前端高频面试题-HTML和CSS篇(二)
💻 前端高频面试题-HTML和CSS篇(二) 🏠专栏:前端面试题 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向…...

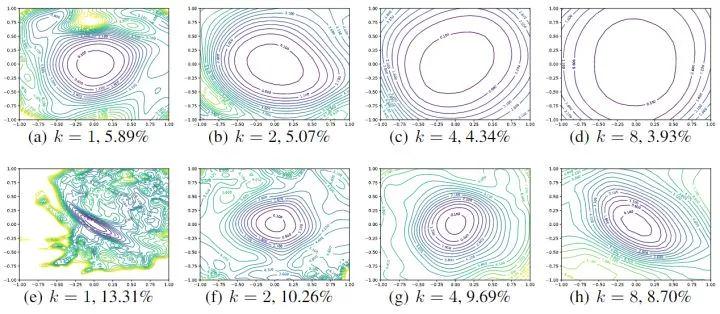
神经网络损失函数分布可视化神器
论文名称和地址:Visualizing the Loss Landscape of Neural Netshttps://arxiv.org/pdf/1712.09913.pdf1.1 背景和动机作者主要想研究几个问题:为什么我们能够最小化高度非凸神经损失函数?为什么得到的最小值这个结果具有泛化性?不…...

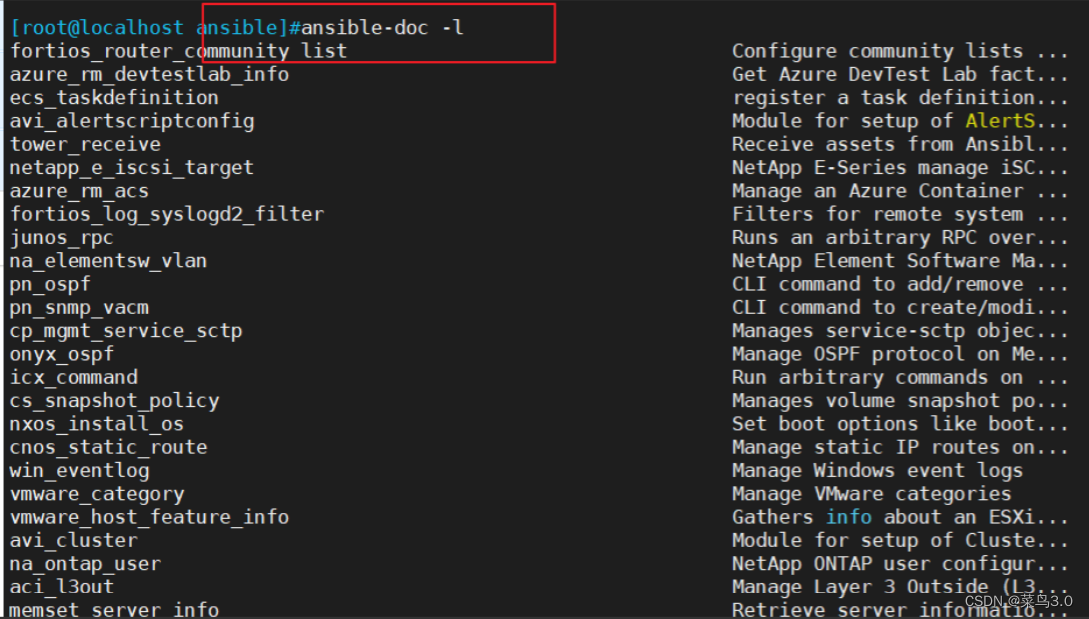
ansible的部署与命令模块
目录 一、ansible的概述 1、ansible简介 2、ansible特点 3、官方网站 4、ansible的模块组成 5、ansible的工作机制 二、ansible部署 1、ansible的安装 三、ansible的命令行模块 1、command模块 2、shell模块 3、cron模块 4、user模块 5、group模块 6、copy模块 7…...

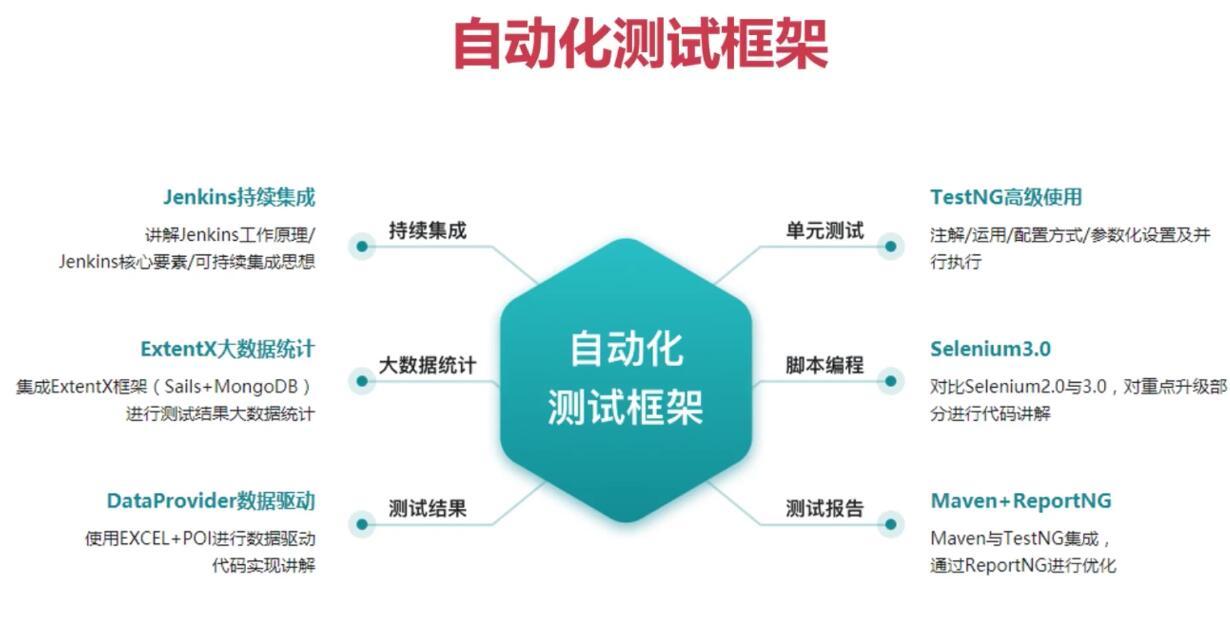
开发人员与测试人员关系的理解
在软件开发中都会有开发人员(以下简称开发)和测试人员(以下简称测试),在一些小型公司可能并没有测试,仅仅是开发兼任测试。在这里我仅针对于有专业的测试和专业的开发的项目。 每个公司应该都有考核机制&am…...

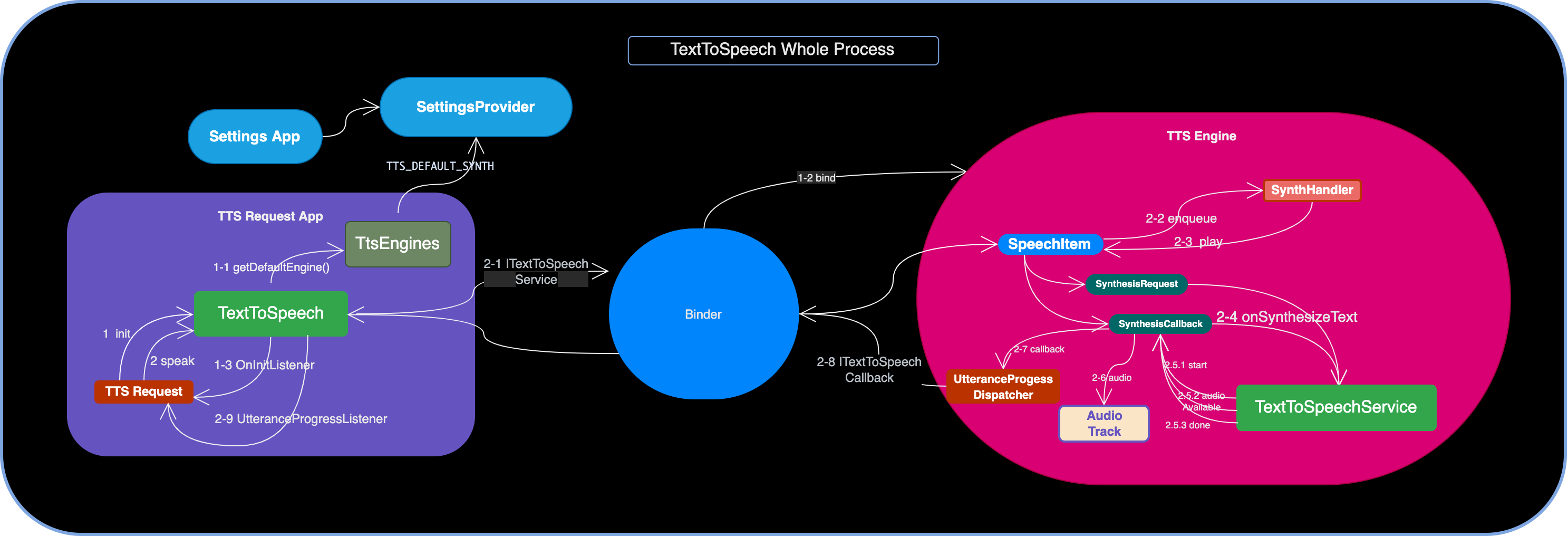
直面原理:5 张图彻底了解 Android TextToSpeech 机制
ChatGPT 如此火爆,但它的强悍在于 NLU(自然语言理解)、DM(对话管理)和 NLG (自然语言生成)这三块,而 Recognition 识别和 TTS 播报这两块是缺失的。假使你的 App 接入了 ChatGPT&…...

Ruby Socket 编程
Ruby提供了两个级别访问网络的服务,在底层你可以访问操作系统,它可以让你实现客户端和服务器为面向连接和无连接协议的基本套接字支持。 Ruby 统一支持应用程序的网络协议,如FTP、HTTP等。 不管是高层的还是底层的。ruby提供了一些基本类&a…...

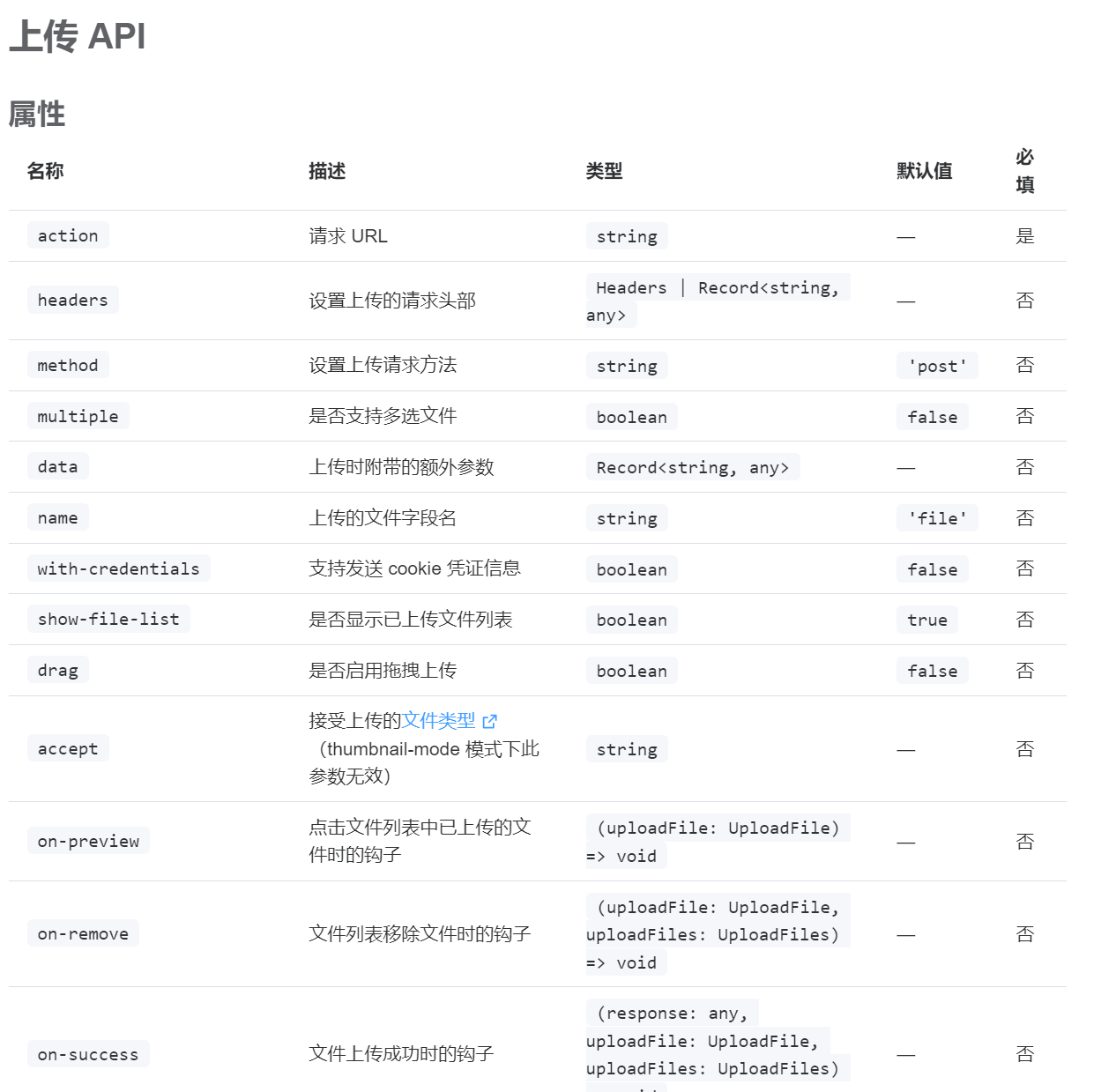
Vue3+ElementPlus+koa2实现本地图片的上传
一、示例图二、实现过程利用Koa2书写提交图片的后台接口这个模块是我写的项目中的其中一个板块——上传图片,这个项目的后台接口主要是是使用了后端的Koa2框架,前端小伙伴想要试着自己书写一些增删改查的接口可以从这个入手,Koa2用来了解后端…...

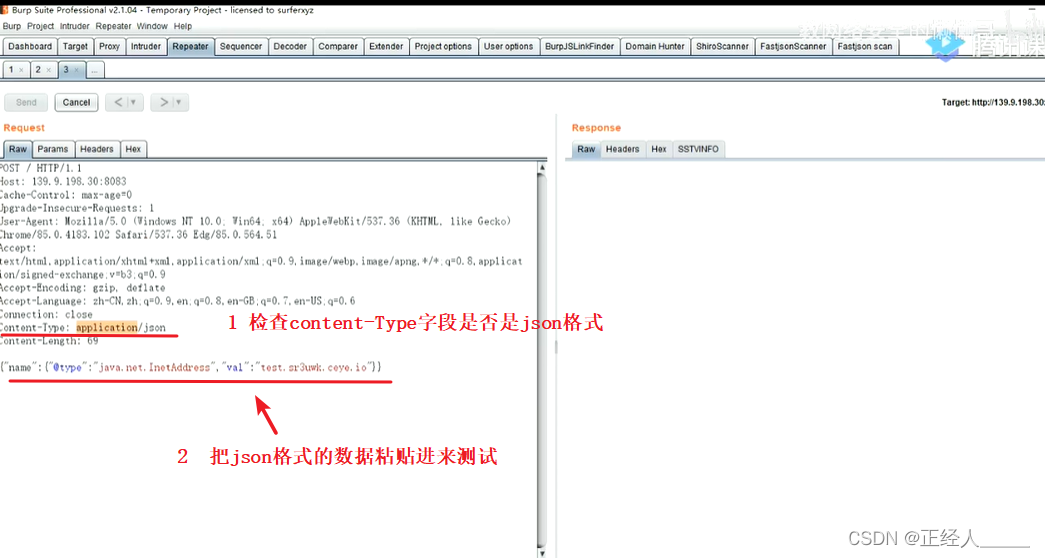
常见漏洞之 Fastjson
数据来源 01 Fastjson相关介绍 》Fastjson概述 》Fastjson历史漏洞 02 Fastson的识别与漏洞发现 》Fastjson寻找 》Fastjson漏洞发现(利用 dnslog) 03 修复建议 建议1:使用fastjson1.2.83版本; Github地址:https:…...

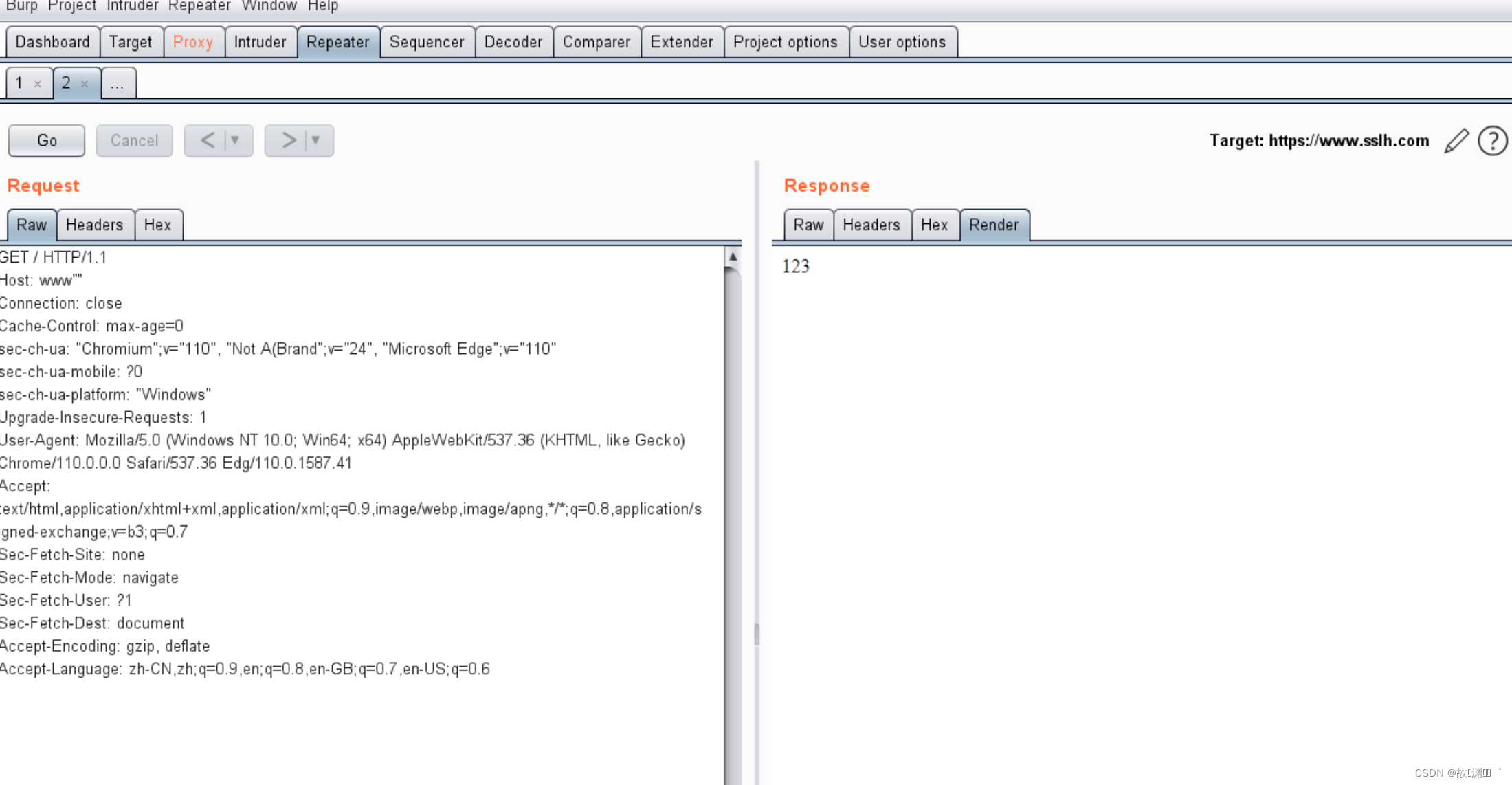
绕过Nginx Host限制
目录绕过Nginx Host限制SNI第三种方法:总结绕过Nginx Host限制 SNI SNI(Server Name Indication)是 TLS 的扩展,这允许在握手过程开始时通过客户端告诉它正在连接的服务器的主机名称。 作用:用来解决一个服务器拥有…...

Visual Studio 2022 常用快捷键,记录一下别忘记~
Visual Studio 2022 常用快捷键,记录一下别忘记~ CtrlEC 注释代码 CtrlEU 取消注释代码 CtrlED 格式化全部代码 CtrlShiftA 新建类 CtrlRG 删除无效Using CtrlH 批量替换 CtrlG 跳转到指定行 CtrlEE 在交互窗口中运行选中代码(很实用) AltEnter 快速引用 …...

软件测试回顾---重点知识
软件测试重点知识回顾 8.1.1软件测试的目的是 尽可能的发现程序中的错误并不是发现所有的错误并不是证明程序是错误的也不是为了调试程序8.1.2白盒测试根据什么设置测试用例?黑盒测试根据什么设置测试用例? 白盒测试根据内部逻辑来设计的黑盒测试根据的是…...

2D图像处理:2D Shape_Base_Matching_缩放_旋转_ICP_显示ROI
文章目录 调试结果参考调试说明问题0:并行运行问题问题1:模板+Mask大小问题问题2:组合缩放和旋转问题3:可以直接将计算边缘的代码删除问题4:如何在原始图像上显示匹配到的ROI问题5:计算的原始旋转角度不需要判断,直接可以在ICP中使用问题6:绘制坐标轴问题7:绘制ROI调试…...

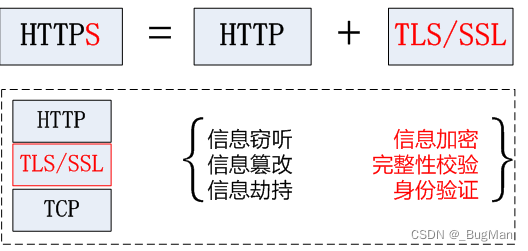
HTTP、HTTPS
目录 1.HTTP 1.1.概述 1.2.报文结构 1.2.1.请求报文 1.2.2.响应报文 1.3.方法 2.HTTPS 1.HTTP 1.1.概述 HTTP,超文本传输协议,WEB体系选用了该协议作为应用层协议。 1.2.报文结构 1.2.1.请求报文 HTTP的请求报文(request࿰…...

计算机网络之http03:HTTPS RSA握手解析
不同的秘钥交换算法,握手过程可能略有差别 上文对HTTPS四次握手的学习 SSL/TLS Secure Sockets Layer/Transport Layer Security 协议握手过程 四次通信:请求服务端公钥 2次 秘钥协商 2次 (1)ClientHello请求 客户端向服务端发送client…...

一款针对EF Core轻量级分表分库、读写分离的开源项目
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 在项目开发中,如果数据量比较大,比如日志记录,我们往往会采用分表分库的方案;为了提升性能,把数据库查询与更新操作分开,这时候就要采用读写…...

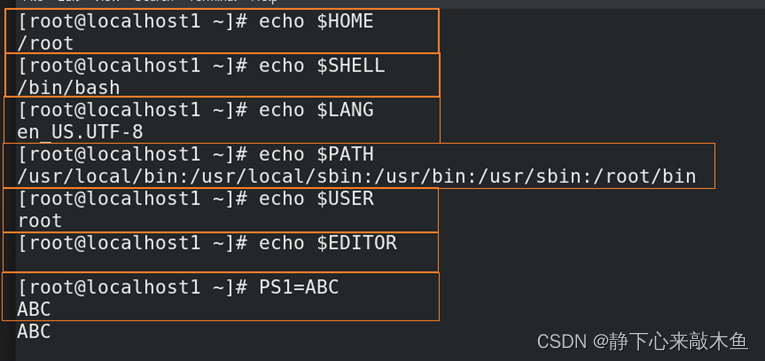
Linux环境变量讲解
目录 环境变量 alias命令 type命令 变量分类 Linux最主要的全局环境变量 环境变量 变量是计算机系统用于保存可变数值的数据类型 在Linux中,一般变量都是大写,命令是小写 在Linux中,变量直接使用,不需要定义(更快…...

iptables和nftables的使用
文章目录前言iptable简介iptable命令使用iptables的四表五链nftables简介nftables命令的时候nftables与iptables的区别iptables-legacy和iptables-nft实例将指定protocol:ip:port的流量转发到本地指定端口前言 本文展示了,iptables和nftable命令的使用。 # 实验环…...
中小学信息学相关编程比赛清单及报名网站汇总(C++类)
1、NOI系列比赛(CSP-J CSP-S NOIP NOI APIO CTSC IOI ISIJ等) NOI官网 NOI全国青少年信息学奥林匹克竞赛https://www.noi.cn/ 2、蓝桥杯青少年创意编程大赛 https://www.lanqiaoqingshao.cn/home 3、中国电子协会考评中心...

06Makefile
Makefile 1、Makefile简介 一个工程中的源文件不计其数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂…...

【C++】模板初阶
🍅讨厌废话,直接上车 ☃️1.泛型编程 void Swap(int& left, int& right) { int temp left; left right; right temp; } void Swap(double& left, double& right) { double temp left; left right; right temp; } void Swap(char&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
