前端导出页面PDF
import html2canvas from 'html2canvas'
import { jsPDF } from 'jspdf'
import { Loading } from 'element-ui'
let downloadLoadingInstance// 导出页面为PDF格式---使用插件html2canvas和jspdf插件
export function exportPDF(fileName, node) {downloadLoadingInstance = Loading.service({ text: 'データをダウンロード中です。しばらくお待ちください', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' })document.body.scrollTop = document.documentElement.scrollTop = 0var clientH = node.clientHeightnode.style.height = node.scrollHeight + 'px'// 把要导出的元素高度设置为滚动高度html2canvas(node, {allowTaint: true,useCORS: true,backgroundColor: '#142D42', // 如果指定的div没有设置背景色会默认成黑色,这里是个坑y: 0,ignoreElements: element => {if (element.tagName === 'BUTTON' ||typeof element.className !== 'string' ||(typeof element.className === 'string' && element.className.includes('sidebar-container')) ||(typeof element.className === 'string' && element.className.includes('navbar')) ||(typeof element.className === 'string' && element.className.includes('tags-view-container')) ||(typeof element.className === 'string' && element.className.includes('operation-bar')) ||element.tagName === 'svg') {return true}return false}}).then((canvas) => {// 未生成pdf的html页面高度var leftHeight = canvas.heightvar a4Width = 576var a4Height = 772.89 // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277// 一页pdf显示html页面生成的canvas高度;var a4HeightRef = Math.floor((canvas.width / a4Width) * a4Height)// pdf页面偏移var position = 0var pageData = canvas.toDataURL('image/jpeg', 1.0)var pdf = new jsPDF('p', 'pt', 'a4') // A4纸,纵向// pdf.addFont('simkai-normal.ttf', 'simkai', 'normal')// pdf.setFont('simkai')// pdf.setFontSize(20)var canvas1 = document.createElement('canvas')var heightpdf.setDisplayMode('fullwidth', 'continuous', 'FullScreen')function createImpl(canvas) {if (leftHeight > 0) {var checkCount = 0if (leftHeight > a4HeightRef) {var i = position + a4HeightReffor (i = position + a4HeightRef; i >= position; i--) {var isWrite = truefor (var j = 0; j < canvas.width; j++) {var c = canvas.getContext('2d').getImageData(j, i, 1, 1).dataif (c[0] !== 0xff || c[1] !== 0xff || c[2] !== 0xff) {isWrite = falsebreak}}if (isWrite) {checkCount++if (checkCount >= 10) {break}} else {checkCount = 0}}height = Math.round(i - position) || Math.min(leftHeight, a4HeightRef)if (height <= 0) {height = a4HeightRef}} else {height = leftHeight}canvas1.width = canvas.widthcanvas1.height = heightvar ctx = canvas1.getContext('2d')ctx.drawImage(canvas,0,position,canvas.width,height,0,0,canvas.width,height)if (position !== 0) {pdf.addPage()}pdf.addImage(canvas1.toDataURL('image/jpeg', 1.0),'JPEG',10,40,a4Width,(a4Width / canvas1.width) * height)leftHeight -= heightposition += heightif (leftHeight > 0) {setTimeout(createImpl, 500, canvas)} else {pdf.save(fileName + '.pdf')// 下载完成后改变浏览器界面可视区域高度node.style.height = clientH + 'px'}}node.style.height = 'initial'downloadLoadingInstance.close()}// 当内容未超过pdf一页显示的范围,无需分页if (leftHeight < a4HeightRef) {pdf.addImage(pageData,'JPEG',10,40,a4Width,(a4Width / canvas.width) * leftHeight)pdf.save(fileName + '.pdf')// 下载完成后改变浏览器界面可视区域高度node.style.height = clientH + 'px'} else {try {pdf.deletePage(0)setTimeout(createImpl, 500, canvas)} catch (err) {console.log('err', err)}}node.style.height = 'initial'downloadLoadingInstance.close()})
}
使用的时候直接引入
import { exportPDF } from './exportPDF'
exportPdf() {if (this.drChange) {exportPDF(`[${this.wakuGroup.grpWkMei}]_[${this.nen}年${this.textSeason}]${this.$moment().format('YYYYMMDDHHmmss')}`, this.$refs.collapse.$el)} else {exportPDF(`[${this.wakuGroup.grpWkMei}]_[${this.nen}年${this.textSeason}]_${this.$moment().format('YYYYMMDDHHmmss')}`, this.$refs.collapse.$el)}},相关文章:

前端导出页面PDF
import html2canvas from html2canvas import { jsPDF } from jspdf import { Loading } from element-ui let downloadLoadingInstance// 导出页面为PDF格式---使用插件html2canvas和jspdf插件 export function exportPDF(fileName, node) {downloadLoadingInstance Loading.…...

Jenkins的安装
1.简介 官网:https://www.jenkins.io 中文文档:Jenkins Jenkins 是一个开源的持续集成(CI)工具,用于自动化构建、测试和部署软件项目。它提供了一个易于使用和可扩展的平台,帮助团队更高效地开发和交付软…...

初学51单片机之I2C总线与E2PROM
首先先推荐B站的I2C相关的视频I2C入门第一节-I2C的基本工作原理_哔哩哔哩_bilibili 看完视频估计就大概知道怎么操作I2C了,他的LCD1602讲的也很不错,把数据建立tsp和数据保持thd,比喻成拍照时候的摆pose和按快门两个过程,感觉还是…...

C语言数组探秘:数据操控的艺术【下】
承接上篇,我们继续讲数组的内容。 八.二维数组的使用 当我们掌握了二维数组的创建和初始化,那我们怎么使用二维数组呢?其实二维数组访问也是使用下标的形式的,二维数组是有行和列的,只要锁定了行和列就能唯一锁定数组中…...

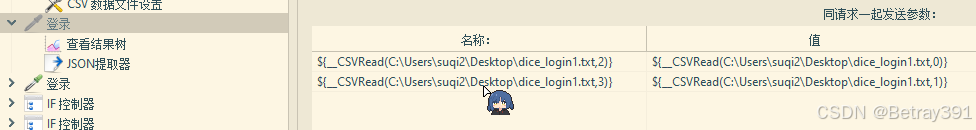
Jmeter关联,断言,参数化
目录 一、关联 边界提取器 JSON提取器 正则表达式提取器 跨线程关联 二、断言 响应断言 JSON断言 断言持续时间 三、参数化 用户参数 csv data setconfig csvread函数 一、关联 常用的关联有三种 1.边界提取器 2.JSON提取器 3.正则表达式提取器 接下来就详细讲述…...

嵌入式单片机底层原理详解
前言 此笔记面向有C语言基础、学习过数字电路、对单片机有一定了解且尚在学习阶段的群体编写,笔记中会介绍单片机的结构、工作原理,以及一些C语言编程技巧,对于还停留在复制模板、copy代码阶段的读者会有比较大的帮助,待学习完成后可以独立完成几乎所有单片机的驱动开发。 …...

重修设计模式-行为型-责任链模式
重修设计模式-行为型-责任链模式 将请求的发送和接收解耦,让多个接收对象都有机会处理这个请求。将这些接收对象串成一条链,并沿着这条链传递这个请求,直到链上的某个接收对象能够处理它为止。 责任链模式(Chain of Responsibilit…...

Vercel部署/前端部署
Vercel 部署 今天要讲的是如何对别人向自己的开源仓库提的PR进行自动代码审核 1. 注册并登录Vercel 访问 Vercel官网点击右上角的"Sign Up"选择使用GitHub、GitLab、Bitbucket或邮箱注册完成注册流程并登录 2. 连接代码仓库 在Vercel仪表板,点击"New Proje…...

常见的css预处理器
CSS预处理器是一种扩展了CSS功能的脚本语言,它允许开发者以编程的方式编写更加干净、结构化的CSS代码。通过引入变量、嵌套规则、混合(Mixins)、函数等高级特性,CSS预处理器使得CSS代码的编写更加灵活、高效,同时也提高…...

mysql—半同步模式
mysql的并行复制 在172.25.254.20(slave)主机上 默认情况下slave中使用的是sql单线程回放 在master中时多用户读写,如果使用sql单线程回放那么会造成组从延迟严重 开启MySQL的多线程回放可以解决上述问题 mysql> show processlist; 在配置文件中进行编辑 [root…...

You are not allowed to push code to this project
原因1 用户权限不够。 具体查看用户权限路径: 原因2 vscode之前都能提交代码,但是突然就提交不上了。 表现为:前端代码能拉取,但是不能提交。使用idea进行前端代码的提交,完全没问题。 解决方案:修改TortoiseG…...

Java刷题:最小k个数
目录 题目描述: 思路: 具体实现 整体建立一个大小为N的小根堆 通过大根堆实现 完整代码 力扣链接:面试题 17.14. 最小K个数 - 力扣(LeetCode) 题目描述: 设计一个算法,找出数组中最小的…...

Redis实战--Redis应用过程中出现的热门问题及其解决方案
Redis作为一种高性能的key-value数据库,广泛应用于缓存、消息队列、排行榜等场景。然而,在实际应用中,随着业务规模的不断扩大和访问量的持续增长,缓存系统也面临着诸多挑战,其中最为典型的便是缓存穿透、缓存击穿和缓…...

实时数字人DH_live使用案例
参看: https://github.com/kleinlee/DH_live ubuntu 测试 apt install ffmpeg 下载安装: git clone https://github.com/kleinlee/DH_live.git cd DH_liveconda create -n dh_live python=3.12 conda activate dh_live pip install -r requirements.txt pip install torch -…...

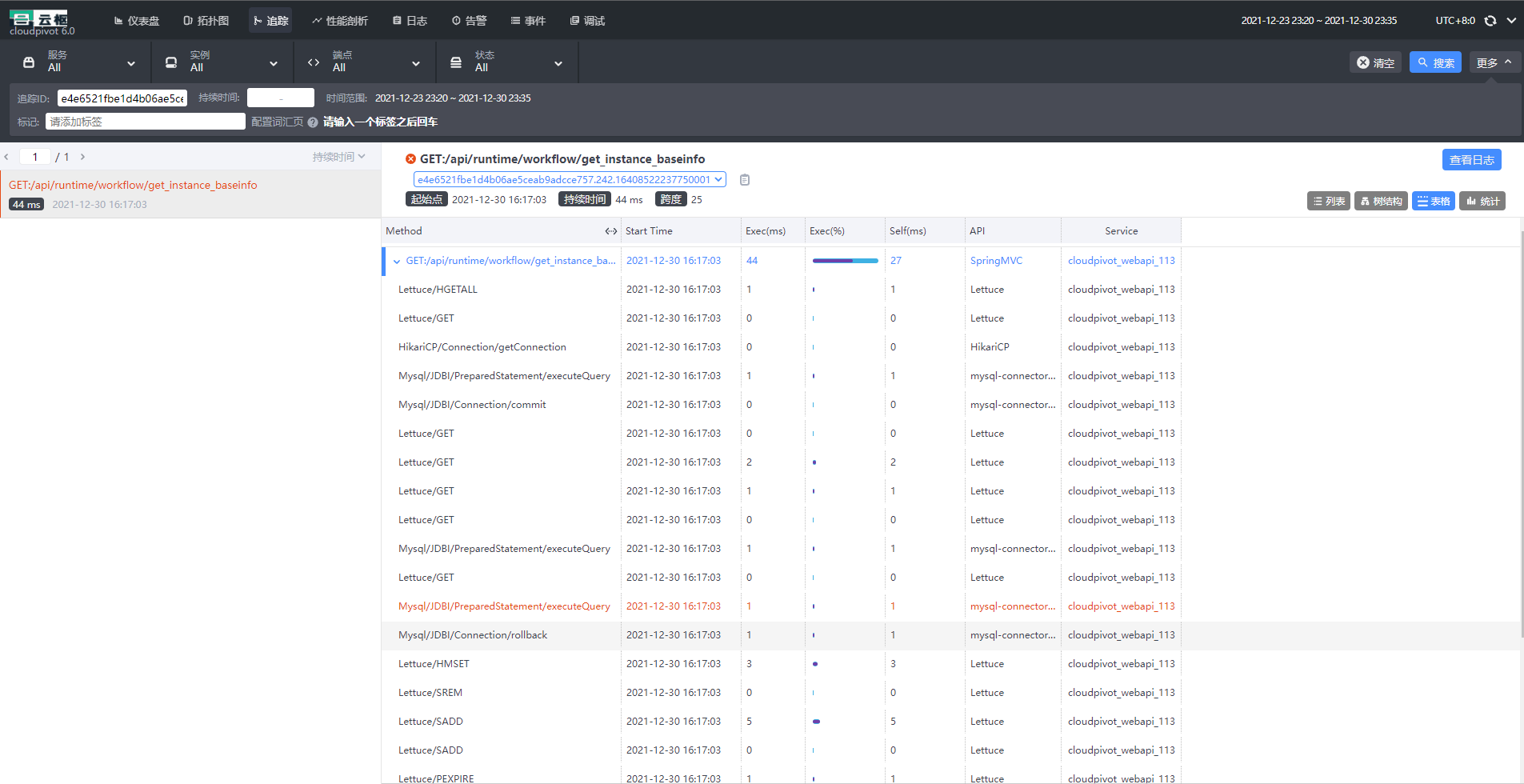
线上环境排故思路与方法GC优化策略
前言 这是针对于我之前[博客]的一次整理,因为公司需要一些技术文档的定期整理与分享,我就整理了一下。(https://blog.csdn.net/TT_4419/article/details/141997617?spm1001.2014.3001.5501) 其实,nginx配置 服务故障转移与自动恢复也是可以…...

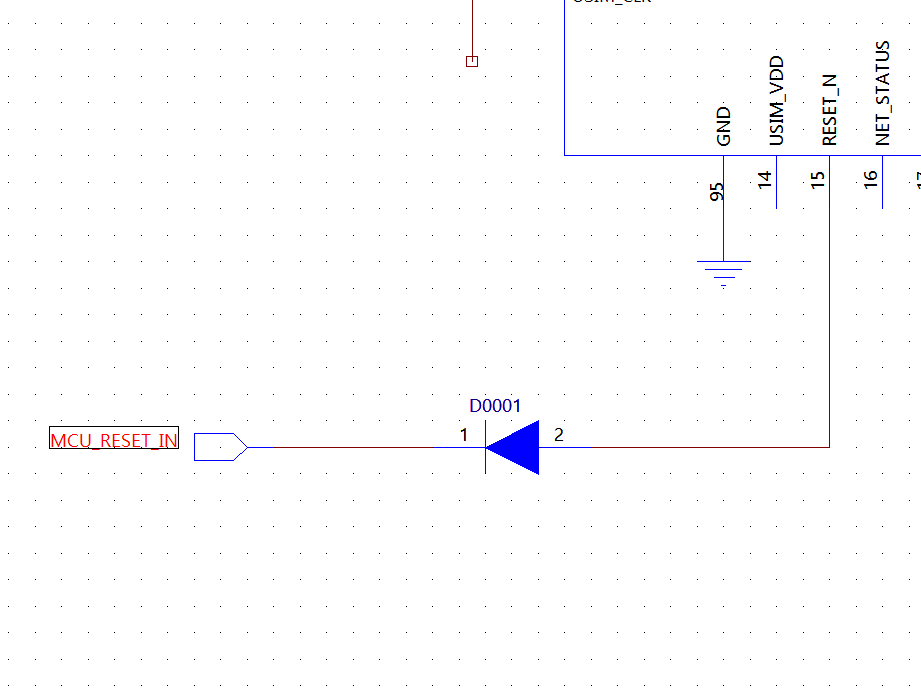
硬件设计很简单?合宙低功耗4G模组Air780E—开机启动及外围电路设计
Air780E是合宙低功耗4G-Cat.1模组经典型号之一,上期我们解答了大家关心的系列问题,并讲解了选型的注意要点。 有朋友问:能不能讲些硬件设计相关的内容? 模组的上电开机,是硬件设计调试的第一步。 本期特别分享——Ai…...

初试AngularJS前端框架
文章目录 一、框架概述二、实例演示(一)创建网页(二)编写代码(三)浏览网页(四)运行结果 三、实战小结 一、框架概述 AngularJS 是一个由 Google 维护的开源前端 JavaScript 框架&am…...

【学习笔记】手写 Tomcat 六
目录 一、线程池 1. 构建线程池的类 2. 创建任务 3. 执行任务 测试 二、URL编码 解决方案 测试 三、如何接收客户端发送的全部信息 解决方案 测试 四、作业 1. 了解工厂模式 2. 了解反射技术 一、线程池 昨天使用了数据库连接池,我们了解了连接池的优…...

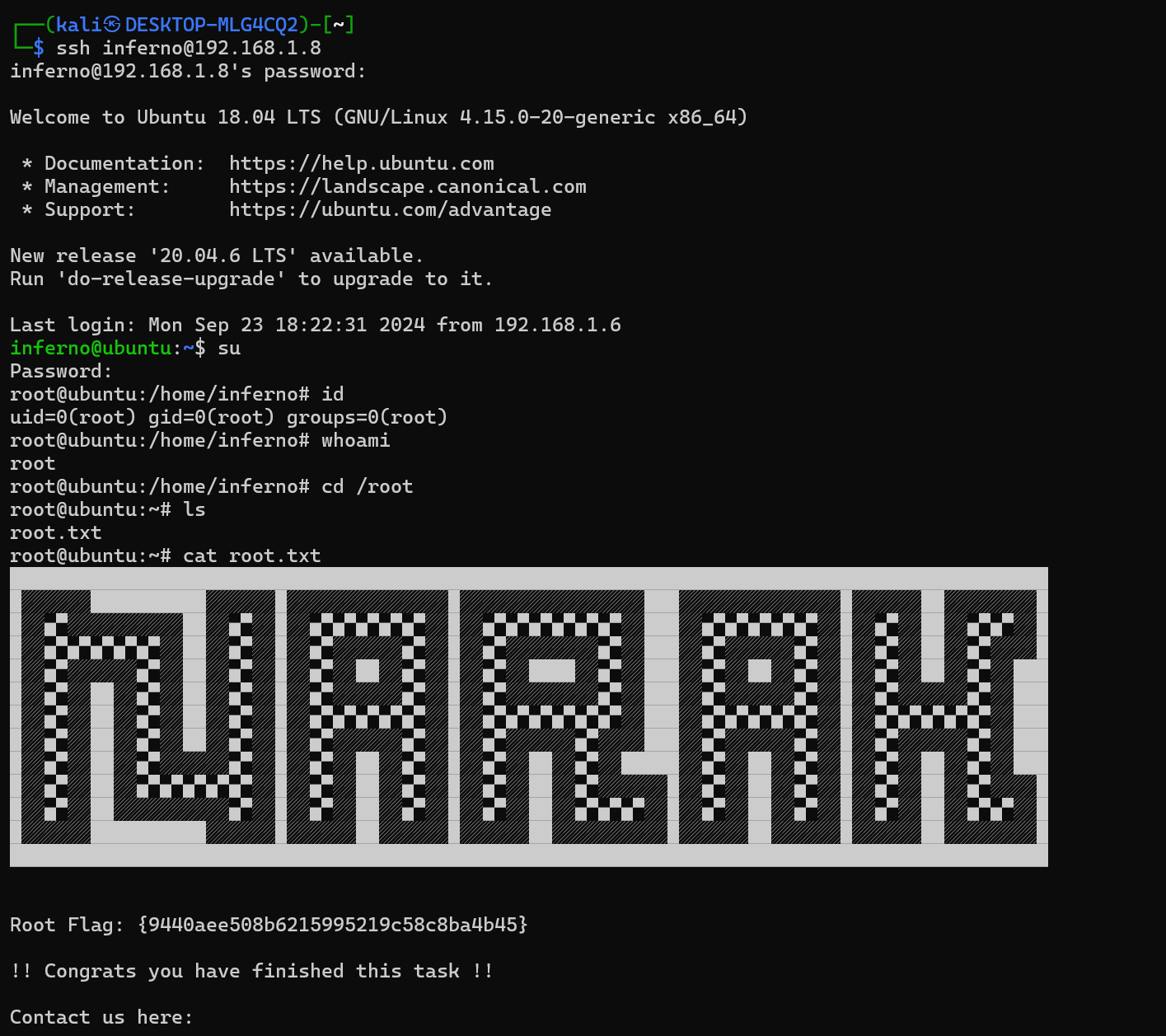
打靶记录18——narak
靶机: https://download.vulnhub.com/ha/narak.ova 推荐使用 VM Ware 打开靶机 难度:中 目标:取得 root 权限 2 Flag 攻击方法: 主机发现端口扫描信息收集密码字典定制爆破密码Webdav 漏洞PUT 方法上传BF 语言解码MOTD 注入CVE-2021-3…...

LabVIEW编程能力如何能突飞猛进
要想让LabVIEW编程能力实现突飞猛进,需要采取系统化的学习方法,并结合实际项目进行不断的实践。以下是一些提高LabVIEW编程能力的关键策略: 1. 扎实掌握基础 LabVIEW的编程本质与其他编程语言不同,它是基于图形化的编程方式&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
