【HTML】img标签和超链接标签
文章目录
- img 标签
- src 属性
- alt 属性
- title 属性
- width/height 属性
- border 属性
- 超链接标签:a
- 表格标签
- 合并单元格
img 标签
img 是一个单标签
src 属性
img 标签必须搭配 src 使用(指定图片的路径)
-
相对路径:
./xxx.png./img/xxx.png../xxx.png
-
绝对路径:
- 图片路径
- 网络上的图片资源
<html><head>图片插入演示</head><body><p><strong>相对路径下插入图片:</strong>在本目录下:<img src="cloud.png"><br/>在本目录文件夹中:<img src="img/cloud.png"><br/><strong>绝对路径下插入图片:</strong><br/>输入图片路径:<img src="D://My Computer/cloud.png"><br/>网络上的图片资源:<img src="https://stricky-1319251483.cos.ap-chongqing.myqcloud.com/stricky/pic/202409111630616.png"></p></body>
</html>
alt 属性
- 当文本不能正确显示的时候,就会显示一个赋给
alt用来替换的文字 alt后面的文案,是只有当图片加载出错的时候才会显示,如果图片加载成功,则不会显示
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.pnggg" alt="白云图片加载出现问题"></p></body>
</html>

title 属性
- 提示文本,鼠标放到图片上,就会有提示
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片"></p></body>
</html>

width/height 属性
- 控制宽度高度
- 高度和宽度一般改一个就行,另外一个会等比例缩放,否则图片就会失衡
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片" wight="200px"></p></body>
</html>
px代表像素,就是图片上许多的亮点。像素越大,图片就越大

border 属性
加上边框,参数是宽度的像素,但是一般是使用 CSS 来设定
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片" wight="200px" border="10px"></p></body>
</html>
border后面跟边框的大小

- 标签后面的属性顺序是没有要求的,顺序对显示结果没有影响
- 每个属性之间用 空格 或者 回车 隔开都可以
value都写在“”里面
超链接标签:a
href:必须具备,表示点击后会跳转到哪个页面target:代表打开方式,默认是_self,直接在原页面打开新页面;如果是_blank,则用新的标签页打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>href 演示</title>
</head>
<body><a href="https://www.baidu.com/">点击跳转百度</a><a href="https://www.baidu.com/"><img src="baidu.png" border="5px"></a><a href="#">跳转到当前页面</a>
</body>
</html>

#是一个占位符,仍然是当前地址- 前两个都是直接跳转到百度,第三个仍然是留在当前网页
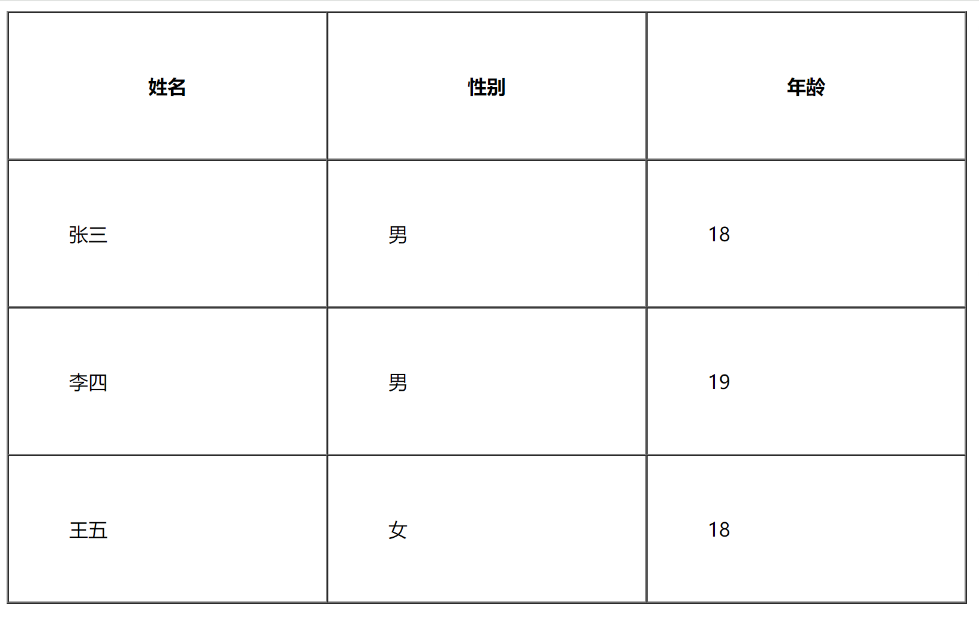
表格标签
table标签:表示整个表格tr:表示表格的一行td:表示一个单元格th:表示表头单元格,会居中加粗thead:表格的头部区域(注意和th区分,范围是比th要大的)tbody:表格得到主体区域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr><tr><td>王五</td><td>女</td><td>18</td></tr></table>
</body>
</html>
border:控制边框粗细width、width:控制表格大小cellspacing:控制单元格之间的距离,默认是2像素cellpadding:控制内容距离边框的距离,默认是1像素align:控制表格相对于周围元素的对齐方式
表格标签有一些属性,可以用于设置大小边框等,但是一般使用
CSS方式来设置。这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式,align="center"(不是内部元素的对齐方式)border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框.cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width / height:设置尺寸
注意: 这几个属性vscode都提示不出来
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr><tr><td>王五</td><td>女</td><td>18</td></tr></tbody></table>
</body>
</html>
- 一般把表头的信息放在
thead中,表格信息放在tbody中
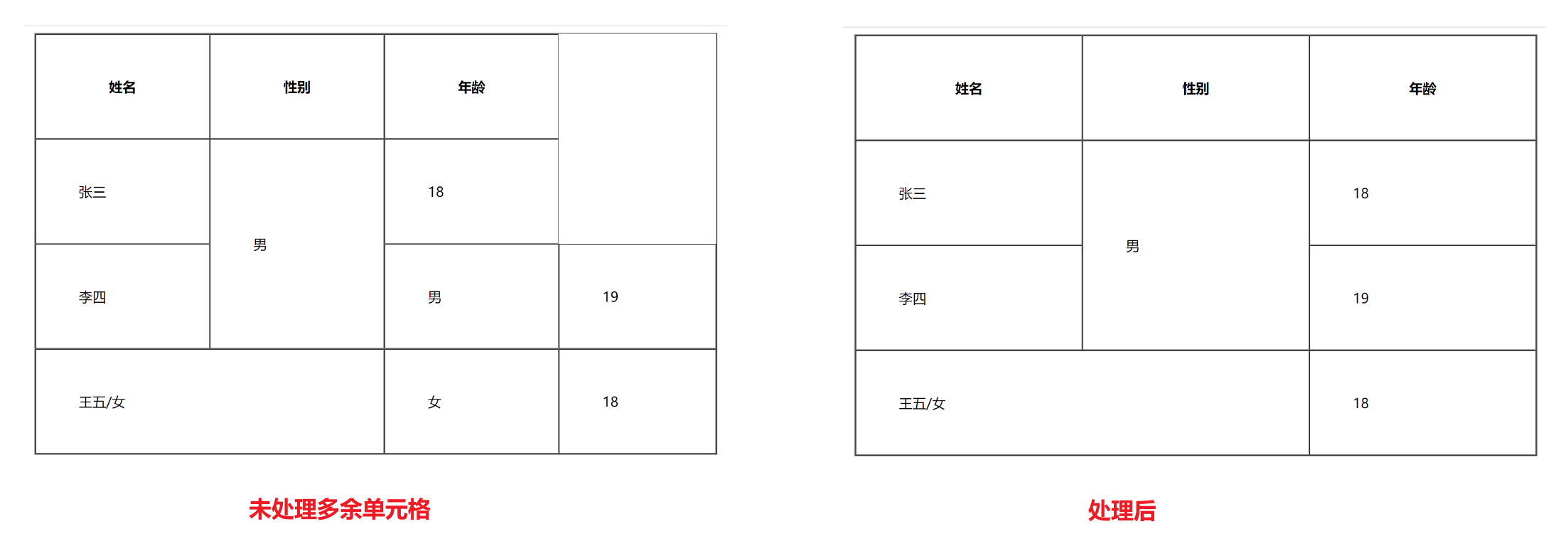
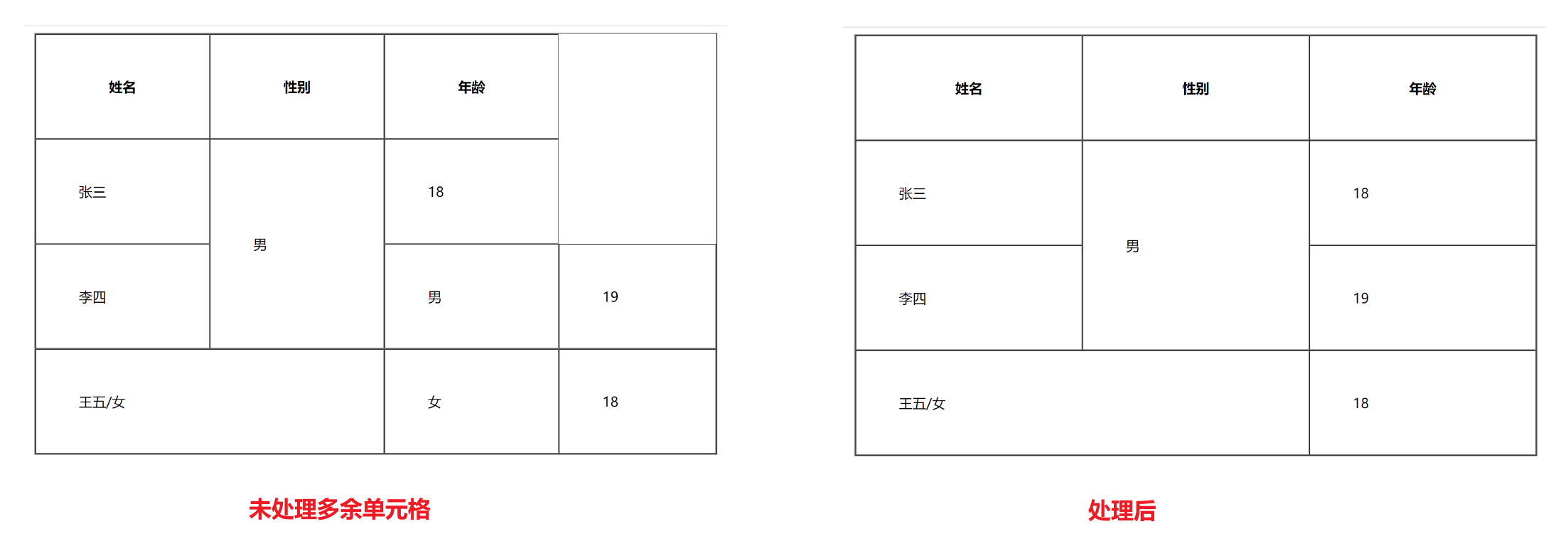
合并单元格
将需要合并的单元格数量直接加在 td 后面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">男</td><td>18</td></tr><tr><td>李四</td><!-- <td>男</td> --><td>19</td></tr><tr><td colspan="2">王五/女</td><!-- <td>女</td> --><td>18</td></tr></tbody></table>
</body>
</html>
- 合并列就用
rowspan;合并行就用colspan - 后面的数字就是要和并的单元格数量
- 合并后,被合并的单元格附近的单元格会被挤开,要将其给注释掉

相关文章:

【HTML】img标签和超链接标签
文章目录 img 标签src 属性alt 属性title 属性width/height 属性border 属性 超链接标签:a表格标签合并单元格 img 标签 img 是一个单标签 src 属性 img 标签必须搭配 src 使用(指定图片的路径) 相对路径: ./xxx.png./img/xxx.…...

智能PPT行业赋能用户画像
智能PPT市场在巨大的需求前景下,已吸引一批不同类型的玩家投入参与竞争。从参与玩家类型来看,不乏各类与PPT创作有关的上下游企业逐步向智能PPT赛道转型进入,也包括顺应生成式AI技术热潮所推出的创业企业玩家。当前,智能PPT赛道发…...

学习C++的第七天!
1.虚函数是在基类中用 virtual 关键字声明的函数,可以在派生类中被重写。纯虚函数是在虚函数的基础上,在基类中被初始化为 0 的函数,含有纯虚函数的类是抽象类,不能被实例化。 2.如果基类的析构函数不是虚函数,当通过…...

Java编程必备:五大高效工具与框架
作为一位Java程序员,在编写Java代码时,通常会使用多种工具和框架来提高开发效率、保证代码质量并简化开发流程。以下是五个常用的Java程序员工具和框架及其简要说明: 1. IntelliJ IDEA 主要功能:IntelliJ IDEA是一个强大的Java集…...

现代桌面UI框架科普及WPF入门1
现代桌面UI框架科普及WPF入门 文章目录 现代桌面UI框架科普及WPF入门桌面应用程序框架介绍过时的UI框架MFC (Microsoft Foundation Class)缺点 经典的UI框架**WinForms****QT****WPF** 未来的UI框架**MAUI****AvaloniaUI** WPF相对于Winform,QT,MFC的独立…...

in和like性能对比
场景: 有个问题表,有个渠道表,问题和渠道的关系是一对多 需要根据渠道查询问题,暂时两种思路 1:问题表荣誉渠道id,多个id拼接 2:设计问题和渠道关联关系表 首先,这两种是常用的设计思路,那么查询谁的速度快 问题表:造10w数据,渠道表造100条数据 结论 实测10次后,发现like耗…...

Redis|基础学习
跟着狂神学习的Redis笔记,详细课程可以移步【狂神说Java】Redis最新超详细版教程通俗易懂 文章目录 NoSQLNoSQL 数据库的主要类型NoSQL 的特点NoSQL 的应用场景 Redis什么是 RedisRedis 能干嘛Windows 以及 Linux 下安装 RedisRedis 基本知识RedisKey的基本命令Redi…...

手把手教你在Linux上构建Electron
开发electron最大的特点就是可以使用web技术来开发跨平台应用,大部分开发都是在windows/mac上开发的electron应用,我使用的是electorn-builder来构建应用,官网提供支持在windows上使用docker来实现Linux版本的构建。可以直接在Linux服务器上完…...

力扣【448-消失的数字】【数组-C语言】
题目:力扣-448 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 把数组中存在[1…n]的元素放其元素值-1的位置上,第一个fo…...
)
面试题:排序算法的稳定性?(文末有福利)
回归面试题! 回答重点 稳定的排序算法:冒泡排序、插入排序、归并排序、计数排序。 不稳定的排序算法:选择排序、快速排序、堆排序、希尔排序。 扩展知识 1)冒泡排序(Bubble Sort) 原理: 冒…...

在Jdk1.8中Collectors和Comparator使用场景
在Jdk1.8中Collectors和Comparator使用场景 Collectors 和 Comparator 是 Java 8 引入的两个非常重要的类,它们在处理集合和流(Streams)时起着重要的作用。以下是这两个类的使用场景以及它们的典型用法。 1. Collectors Collector…...

linux-性能优化命令
top 我们先来说说top命令用法,这个命令对于我们监控linux性能是至关重要的,我们先来看看展示结果。 top - 15:20:23 up 10 min, 2 users, load average: 0.39, 0.53, 0.35 Tasks: 217 total, 1 running, 216 sleeping, 0 stopped, 0 zombie %C…...

基于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度呢
关于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度的问题,我们以启明智显 ZX7981P智能无线接入型路由器(CPE)挂广合通5G模组为例说明: 一般来说,用 ZX7981P,通过软加速,U…...

R包compareGroups详细用法
compareGroups compareGroups 是一个功能强大的 R 包,专为数据质量控制、数据探索和生成用于出版的单变量或双变量表格而设计。它能够创建各种格式的报表,如纯文本、HTML、LaTeX、PDF、Word 或 Excel 格式,并显示统计数据(均值、…...

如何选择高品质SD卡
如何选择高品质SD卡 SD卡(Secure Digital Memory Card)是一种广泛使用的存储器件,因其快速的数据传输速度、可热插拔的特性以及较大的存储容量,广泛应用于各种场景,例如在便携式设备如智能手机、平板电脑、运动相机等…...

C++学习:模拟priority_queue
一:仿函数 开始模拟前咱先了解一下仿函数。有了它,我们就可以自己传个代码让优先级队列升序还是降序,自己模拟时也不用在需要升序降序时改代码。这是个很有用的东西。 不写模版也可以,但模版能用在更多地方嘛 template <class …...

同程旅行对标拼多多:“形似神不似”
文:互联网江湖 作者:刘致呈 业绩好,并不意味着同程旅行就能高枕无忧了。 最近,媒体曝出:有用户在同程旅行APP上预订酒店,在预订成功并付款后,结果第二天却被酒店告知,没有查到相关…...

HOJ网站开启https访问 申请免费SSL证书 部署证书详细操作指南
https://console.cloud.tencent.com/ 腾讯云用户 登录控制台 右上角搜SSL 点击 SSL证书 进入链接 点申请 免费证书 有效期3个月 (以后每三个月申请一次证书 上传) 如果是腾讯云申请的域名 选 自动DNS验证 自动添加验证记录 如果是其他平台申请域…...

程序设计基础I-实验4 循环结构之for语句
7-1 sdut-C语言实验-AB for Input-Output Practice (Ⅳ) Your task is to Calculate a b. 输入格式: Your task is to Calculate a b. 输出格式: For each pair of input integers a and b you should output the sum of a and b in one line, and with one line of out…...

深入工作流调度的内核
在大数据时代,工作流任务调度系统成为了数据处理和业务流程管理的核心组件,在大数据平台的构建和开发过程中尤为重要。随着数据量的激增和业务需求的多样化,合理的任务调度不仅能够提高资源利用率,还能保证业务流程的稳定和高效运…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
