Jetpack02-LiveData 数据驱动UI更新(类似EventBus)
前提
LiveData使用了Lifecycle的生命周期,阅读本文前,请先了解Lifecycle源码。
简介
LiveData本质是数据类型,当改变数据的时候,会通知观察者,且只在界面可见的时候才会通知观察者。只能在主线程注册观察者,一般用于更新UI。
具有生命周期属性,生命周期属性来源于Lifecycle的功能。
具有数据粘性,先改变数据,再注册观察者,能收到上一次数据的改变。
使用
普通使用


界面TextView先被改为“我是info1”,1s后改为“在子线程中修改info1”。
界面可见才接收数据
只有在界面可见的时候,观察者才接收数据,中间数据会被丢弃。



执行结果:

先修改数据,后添加观察者,能收到最后一个修改的数据
数据粘性,先修改LiveData数据,再给LiveData添加观察者,该观察者能接收到LiveData最后一次修改的数据。



运行结果:

如何去除粘性?
hook反射 动态修改源码,去除粘性。
源码分析
相关类有LiveData和MutableLiveData,LiveData是抽象类,核心代码在此类中实现。MutableLiveData类是提供给用户使用的,提供修改数据方法。
订阅观察者
订阅观察者的时候,要传入LifecycleOwner对象和Observer对象,在Lifecycle源码分析时,可知LifecycleOwner对象就是Activity。
订阅观察者的时候做了两件事情。
创建Lifecycle的观察者LifecycleBoundObserver,并注册。
存储LiveData观察者用于通知。

修改LiveData数据的时候,如何通知观察者?
主线程修改LiveData数据
主线程修改LiveData数据通知观察者流程,整个过程都在主线程中执行。

子线程修改LiveData数据
子线程修改LiveData数据的时候,首先要使用锁保证value的正确,然后使用Handler切换至主线程,使用主线程修改LiveData数据的方法setValue修改数据。

粘性原理
除了上述流程外,因为使用Lifecycle监听了Activity的生命周期,那么当生命周期回调的时候做了哪些事情?
在订阅观察者的时候,可知Lifecycle的观察者是LifecycleBoundObserver,来监听Activity的生命周期变化。
查看下LifecycleBoundObserver源码如下:

如何去除粘性,使用Hook修改LiveData观察者(ObserverWrapper)的版本和LiveData类的版本(mVersion)相等即可。
相关文章:

Jetpack02-LiveData 数据驱动UI更新(类似EventBus)
前提 LiveData使用了Lifecycle的生命周期,阅读本文前,请先了解Lifecycle源码。 简介 LiveData本质是数据类型,当改变数据的时候,会通知观察者,且只在界面可见的时候才会通知观察者。只能在主线程注册观察者…...

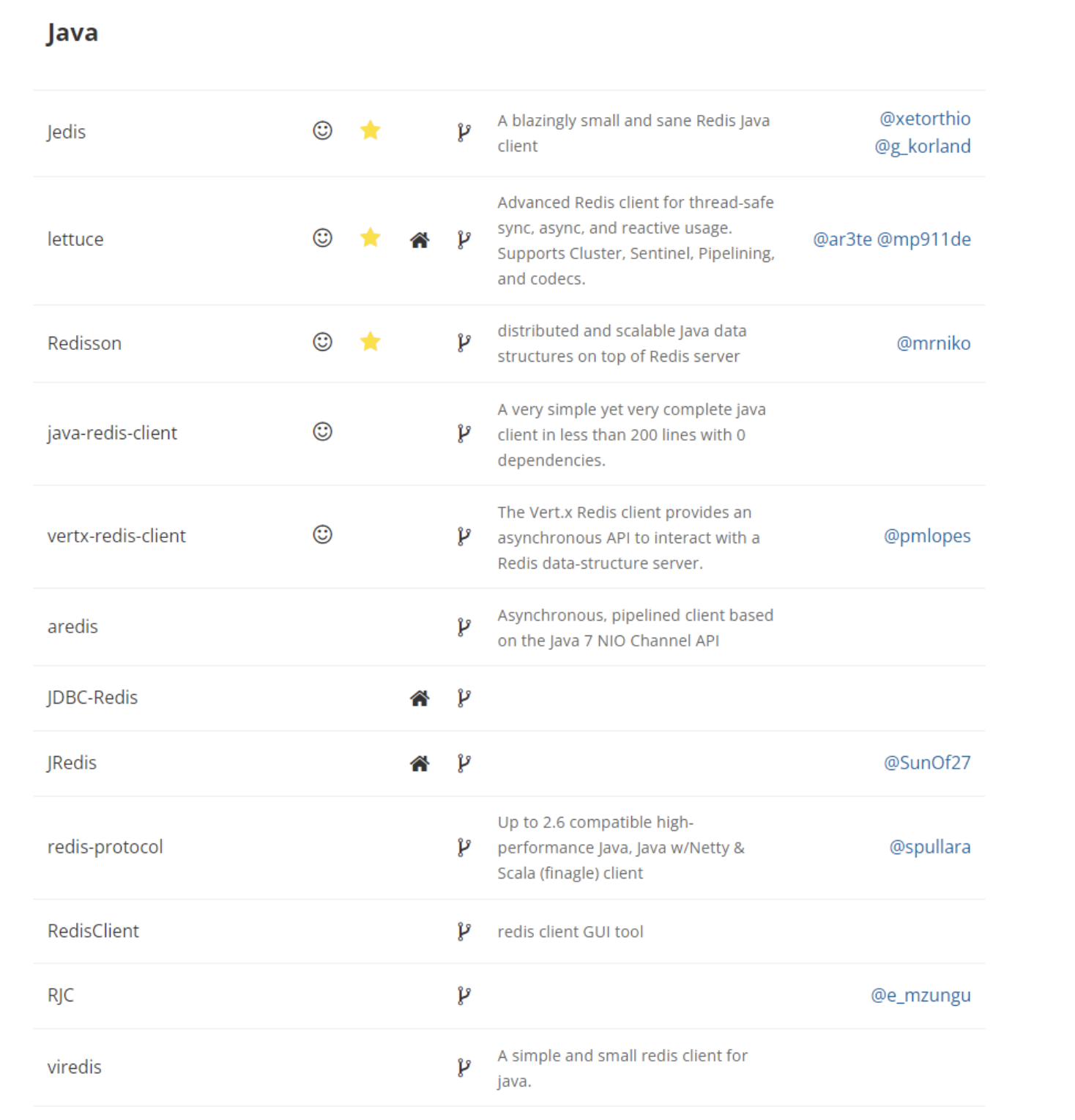
Redis 的 Java 客户端有哪些?官方推荐哪个?
Redis 官网展示的 Java 客户端如下图所示,其中官方推荐的是标星的3个:Jedis、Redisson 和 lettuce。 Redis 的 Java 客户端中,Jedis、Lettuce 和 Redisson 是最常用的三种。以下是它们的详细比较: Jedis: 线程安全&…...

工作笔记20240927——vscode + jlink调试
launch.json的配置,可以用的 {"name": "Debug","type": "cppdbg","request": "launch","miDebuggerPath": "./arm-gnu-toolchain-12.2.rel1-x86_64-arm-none-eabi/bin/arm-none-eabi-g…...

Python | Leetcode Python题解之第433题最小基因变化
题目: 题解: class Solution:def minMutation(self, start: str, end: str, bank: List[str]) -> int:if start end:return 0def diffOne(s: str, t: str) -> bool:return sum(x ! y for x, y in zip(s, t)) 1m len(bank)adj [[] for _ in ra…...

opengauss使用遇到的问题,随时更新
一、查看数据库状态的方式 1、gs_ctl -D /opt/huawei/install/data/dn/ status 2、gs_om -t status --detail 3、cm_ctl query -Cv二、opengauss打印WDR性能报告 1、开启WDR性能参数开关 gs_guc reload -N all -D /opt/huawei/install/data/dn -c "enable_wdr_snap…...

从环境部署到开发实战:消息队列 RocketMQ
文章目录 一、消息队列简介1.1 什么是消息队列1.2 常见消息队列对比1.3 RockectMQ 核心概念1.4 RockectMQ 工作机制 (★) 二、RocketMQ 部署相关2.1 服务器单机部署2.2 管控台页面 三、RocketMQ 的基本使用3.1 入门案例3.2 消息发送方式3.2.1 同步消息3.…...

【机器学习(九)】分类和回归任务-多层感知机(Multilayer Perceptron,MLP)算法-Sentosa_DSML社区版
文章目录 一、算法概念二、算法原理(一)感知机(二)多层感知机1、隐藏层2、激活函数sigma函数tanh函数ReLU函数 3、反向传播算法 三、算法优缺点(一)优点(二)缺点 四、MLP分类任务实现…...

渗透测试-文件上传绕过思路
文件上传绕过思路 引言 分享一些文件上传绕过的思路,下文内容多包含实战图片,所以打码会非常严重,可多看文字表达;本文仅用于交流学习, 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失&#x…...

等保测评中的密码学应用分析
等保测评中密码学应用的分析 等保测评(信息安全等级保护测评)是中国信息安全领域的一项重要活动,旨在评估信息系统的安全性,并根据评估结果给予相应的安全等级。在等保测评中,密码学应用分析是评估信息系统安全性的关键…...

LCR 007. 三数之和
文章目录 1.题目2.思路3.代码 1.题目 LCR 007. 三数之和 给定一个包含 n 个整数的数组 nums,判断 nums 中是否存在三个元素 a ,b ,c *,*使得 a b c 0 ?请找出所有和为 0 且 不重复 的三元组。 示例 1:…...

【入门01】arcgis api 4.x 创建地图、添加图层、添加指北针、比例尺、图例、卷帘、图层控制、家控件(附完整源码)
1.效果 2.代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title></title><link rel"s…...

STL迭代器标签
STL(标准模板库)迭代器标签是用来标识迭代器类型的分类机制。这些标签有助于确定迭代器的特性,比如它是否可以进行随机访问、是否支持修改元素等。主要的迭代器标签包括: Input Iterator:只读迭代器,可以顺…...

容器学习之SparseArray源码解析
1、SparseArray是android sdk 提供集合类,主要用来替换key 为int类型,value为Object类型的Hashmap 2、SparseArray和HashMap相比优缺点: 优点: 1、SparseArray存在一个int[]keys, 因此避免自动装箱 2、SparseArray扩容时只需要数…...

信创改造技术介绍
目录 服务发现和注册 Sentinel 核心功能 典型应用场景 gateway 网关的主要功能 Spring Cloud Gateway Kong Kong 的主要功能 Kong 的架构: Kong 的使用场景: Kong 的部署模式: 优势 Gateway与Sentinel区别 Gateway Sentinel …...

【可见的点——欧拉函数】
在数论,对正整数n,欧拉函数是小于或等于n的正整数中与n互质的数的数目(不包括1) 题目 思路 有三个点比较特殊(因为一来这三个点一定可见,同时也无法用gcd 1判断):(0&am…...

Maven重点学习笔记(包入门 2万字)
Maven依赖管理项目构建工具 尚硅谷 5h 2023最新版 一,Maven简介 1.为什么学习Maven 1.1, Maven是一个依赖管理工具 1️⃣ jar包的规模 随着我们使用越来越多的框架,或者框架封装程度越来越高,项目中使用的jar包也越来越多。项目中&…...
—— Vue3 + SpringCloud 5 + MyBatisPlus + MySQL 项目系列(基于 Zulu 11))
1.分页查询(后端)—— Vue3 + SpringCloud 5 + MyBatisPlus + MySQL 项目系列(基于 Zulu 11)
本手册是基于 Vue3 SpringCloud5 MyBatisPlus MySQL 的项目结构和代码实现,旨在作为一个教学案例进行讲解。为了使案例更具普适性,文档中的公司名称、实体类、表名以及字段名称等敏感信息均已脱敏。 项目结构概述 项目采用标准的分层架构࿰…...

机器学习与深度学习的区别:深入理解与应用场景
在人工智能(AI)的广阔领域中,机器学习和深度学习是两个核心概念,它们虽然紧密相关,但在定义、技术、数据处理能力、应用场景等方面存在显著差异。本文将深入探讨这些区别,帮助读者更好地理解并选择合适的技…...
)
C++学习笔记(45)
322、循环队列、信号量、生产/消费者模型的源代码 一、demo1.cpp // demo1.cpp,本程序演示循环队列的使用。 #include "_public.h" int main() { using ElemTypeint; squeue<ElemType,5> QQ; ElemType ee; // 创建一个数据元素。 cout << &qu…...

【2】图像视频的加载和显示
文章目录 【2】图像视频的加载和显示一、代码在哪写二、创建和显示窗口(一)导入OpenCV的包cv2(二)创建窗口(三)更改窗口大小 & 显示窗口(四)等待用户输入补充:ord()函…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
