基于Hexo个人博客界面优化
基于Hexo个人博客界面优化
怎么搭建个人博客
选择主题
经过多个对比,选择简单一点的的
yilia
1.将主题文件下载解压到 你的博客目录的 themes下
下载
yilia主题文件
2.改写配置
打开你的
_config.yml
#theme: landscape 这是·原来的,改成下面这个
theme: yilia
注意一下,_config.yml 路径是指 根目录下的,而非 yilia 主题下的 config文件
3.重启
在你的博客根目录下进入git-bash
#清除
hexo clean
#重构
hexo g
#本地启动
hexo s
# 推送到服务端
hexo d
修改主题样式
1.作者名
如果不显示作者名,打开yilia目录下的_config.yml
#在最前面添加
author: Your Name
2.所有文章显示
yilia 在首次使用时,点击所有文章 时,会出现模块找不到的错误,可按照提示操作即可
注意一下,_config.yml 路径是指 根目录下的,而非 yilia 主题下的 config文件
3.配置图片资源
添加图片资源文件夹。 路径为 themes/yilia/source/下,可添加一个 assets 文件夹,里面存放图片资源即可
配置文件中直接引用即可。路径为 themes/yilia/_config.yml,找到如下即yml
# 微信二维码图片
weixin: /assets/img/YourWeiXin.png
# 头像图片
avatar: /assets/img/YourAvater.jpg
# 网页图标
favicon: /assets/img/YourFavicon.jpg
4.摘要显示
- 点击主页时,发现所有文章都是全文显示,太难看
- 在你 MD 格式文章正文插入 即可,只会显示它之前的,此后的就不显示,且在你的themes/yilia/_config.yml里的
excerpt_link:标签注释掉
# excerpt_link: more
- 效果图

5.显示目录
#在 themes/yilia/_config.ym中将toc标签值改为2
toc: 2
6.增加tag标签
主题自带随笔标签访问,怎么添加标签呢?
在文件的头部进行下面操作
---
title: xxx
tags: 随笔
#如果想要添加多个标签则是
tags: [随笔, xxx]
---
7.增加不蒜子统计
在 themes\yilia\layout_partial\after-footer.ejs最后添加
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
- 添加统计网站访问量
修改 themes\yilia\layout_partial\footer.ejs
# PV方式,单个用户连续点击 n 篇,记录 n 次记录值
<span id="busuanzi_container_site_pv"> 本站总访问量<span id="busuanzi_value_site_pv"></span>次</span># UV方式,单个用户连续点击 n 篇,记录 1 次记录值
<span id="busuanzi_container_site_uv"> 本站访客数<span id="busuanzi_value_site_uv"></span>人次</span>
- 单篇文章点击量
themes\yilia\layout_partial\article.ejs中 ,
在<%- partial('post/title', {class_name: 'article-title'}) %>插入如下代码
<!--显示阅读次数-->
<% if (!index && post.comments){ %><br/><a class="cloud-tie-join-count" href="javascript:void(0);" style="color:gray;font-size:14px;"><span class="icon-sort"></span><span id="busuanzi_container_page_pv" style="color:#ef7522;font-size:14px;">阅读数: <span id="busuanzi_value_page_pv"></span>次 </span></a>
<% } %>
进行测试
hexo clean
hexo g
hexo s
如果没有问题
hexo d
注意:如果是托管在github上的,在等一会才会加载,多刷新几次就好
相关文章:

基于Hexo个人博客界面优化
基于Hexo个人博客界面优化 怎么搭建个人博客 选择主题 经过多个对比,选择简单一点的的yilia 1.将主题文件下载解压到 你的博客目录的 themes下 下载yilia主题文件 2.改写配置 打开你的_config.yml #theme: landscape 这是原来的,改成下面这个 theme: yil…...

vue3+ts不能将类型“Timeout”分配给类型“null”不能将类型“Timeout”分配给类型number
在设置有setTimeout() 函数时,一般是需要进行清除计时器操作的; 常用的做法是定义一个全局变量timer,在onMounted或者有需要的地方进行赋值,在onBeforeUnmount进行clear,一般在定义timer变量时,使用 numbe…...

如何给多台Linux机器设置时间同步
文章目录 1,使用chrony时间同步服务1.1 修改chrony配置文件 2,使用ntpdate服务 1,使用chrony时间同步服务 Centos7默认已安装,另外基于centos7的统信OS,中科OS也会默认安装这个。如果你机器上没有这个服务,…...

忘写return有什么现象?
使用C语言,一直觉得没有return无所谓,直到被制裁。。 参考: 非void函数缺失返回值导致crash或结果异常的分析 - 知乎 (zhihu.com) 可以分析出: 没有写return 的话,eax的内容是在预期之外的。 例如更新参考内容的解…...

大数据新视界 --大数据大厂之 Druid 实时数据分析平台在大数据中的应用
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

MySQL --基本查询(下)
文章目录 3.Update3.1将孙悟空同学的数学成绩变更为 80 分3.2将曹孟德同学的数学成绩变更为 60 分,语文成绩变更为 70 分3.3将总成绩倒数前三的 3 位同学的数学成绩加上 30 分3.4将所有同学的语文成绩更新为原来的 2 倍 4.Delete4.1删除数据4.1.1删除孙悟空同学的考…...

vue3实现自定义主题色切换功能
目录 1.添加theme样式文件2.引入样式文件3.使用变量设置css样式4.设置主题样式5.切换方法 1.添加theme样式文件 文件内容如下: html[data-theme"light"]{--text-color: #000000;/* 写需要切换的样式 */ } html[data-theme"dark"]{--text-color…...

不懂性能测试,被面试官挂了...
性能测试旨在检查应用程序或软件在特定负载下工作时的响应性和稳定性,从而检测应用程序/软件在响应速度、可扩展性和稳定性方面是否达到预期的要求。 简而言之,性能测试目标就是为了识别并消除应用程序中的性能瓶颈。 本文将为大家详细介绍性能测试主要…...

JS逆向基础-谷歌浏览器调试技巧(详细)
概述 浏览器的调试工具在 JavaScript 逆向工程中,帮助开发者分析和理解代码执行流程、变量值及其变化,从而揭示隐藏逻辑和加密机制,为破解、修改或复现代码提供重要支持。 调试面板详解 谷歌浏览器的调试面板概览: 顶部操作栏 …...

那年我双手插兜,使用IPv6+DDNS动态域名解析访问NAS
估计有很多科技宅和我一样,会买一个NAS存储或者自己折腾刷一下黑群晖玩玩,由于运营商不给分配固定的公网IP,就导致我在外出的时候无法访问家里的NAS,于是远程访问常常受到IP地址频繁变动的困扰。为了解决这一问题,结合…...

CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。 弹性盒子由弹性容…...

django drf 分页器
自定义分页器代码: from django.core.paginator import InvalidPage from django.core.paginator import Paginator as DjangoPaginator from django.utils.functional import cached_property from rest_framework.exceptions import NotFound from rest_framewor…...

SpringBoot整合JPA实现CRUD详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

干部画像——精准辅助干部选拔的核心利器
干部画像,作为现代干部管理体系中的一项重要创新,已逐步成为精准辅助干部选拔的核心利器。通过综合运用多维度信息收集、系统化整理与科学化分析的方法,全面、客观、真实地勾勒出每位干部的综合素质与能力画像,为干部选拔工作提供…...

linux网络编程9
24.9.26学习目录 一.Web编程1.Javascript3.CGI 一.Web编程 1.Javascript 是一种基于对象并具有安全性能的脚本语言,是由浏览器内解释器翻译成可执行格式后执行; 即是网页与用户完成各种交互动作; 特点:基于对象的语言、简单性、…...

RabbitMQ应用
RabbitMQ 共提供了7种⼯作模式, 进⾏消息传递 一、七种模式的概述 1、Simple(简单模式) P:生产者,就是发送消息的程序 C:消费者,就是接收消息的程序 Queue:消息队列,类似⼀个邮箱, 可以缓存消息; ⽣产者…...

大数据Flink(一百二十四):案例实践——淘宝母婴数据加速查询
文章目录 案例实践——淘宝母婴数据加速查询 一、创建数据库表并导入数据 二、创建session集群 三、源表查询 四、指标计算 案例实践——淘宝母婴数据加速查询 随着…...

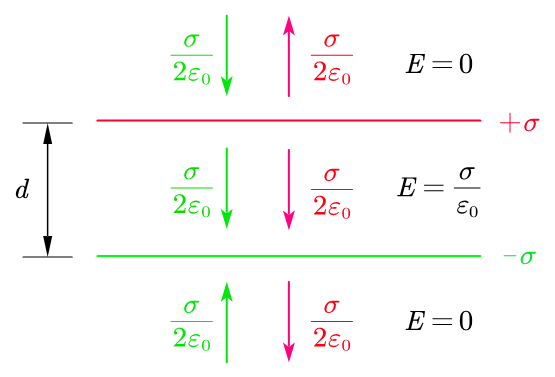
无限大薄板的电场
单块无限大薄板两端的电场 单块无限大的薄板,如果上面带有均匀分布的电荷,就会在薄板的两侧产生电场,电场大小与距离平板的位置无关,方向与平板垂直,如果平板带正电荷,则电场方向向外指向两侧,…...

外包干了1个多月,技术明显退步了。。。。。
回望过去,我是一名普通的本科生,2019年有幸通过校园招聘踏入了广州一家软件公司的大门,成为了一名功能测试工程师。岁月如梭,转眼间,我已在这个岗位上默默耕耘了近四年。起初,我对这份工作充满了热情与期待…...

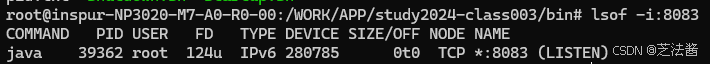
芝法酱学习笔记(0.4)——SpringBoot多模块项目打包,resource分离,lib分离,启动脚本
前言 上期讲了如何在windows平台搭建Java后端的开发环境,并给出了一个简单的hello world级别的多模块代码示例。但上期仅仅是在IDEA中运行,和正式的生产环境完全不同。 本期将讲解,如何配置SpringBoot多模块项目的maven打包,并分…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
